Feature
Elements
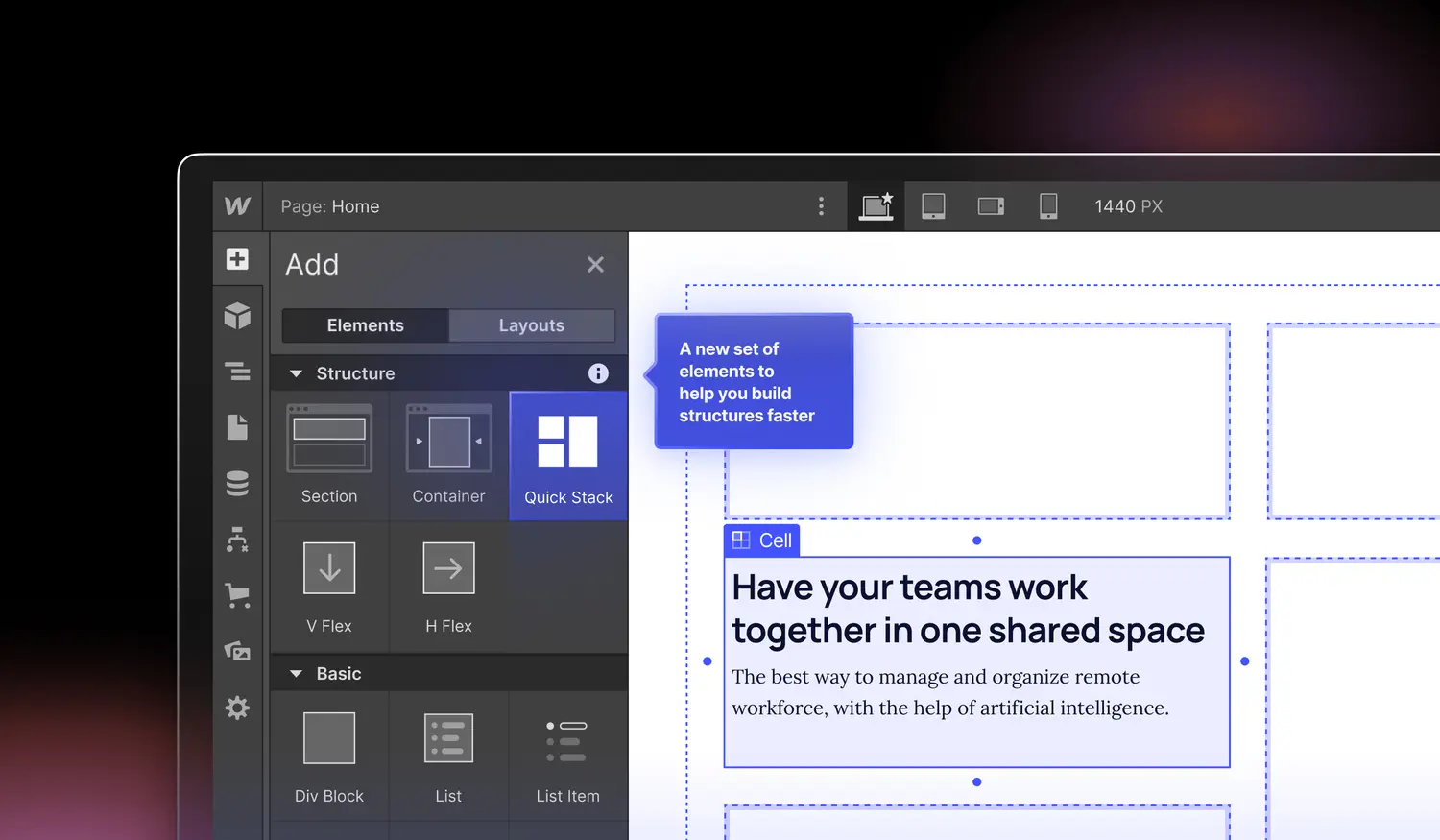
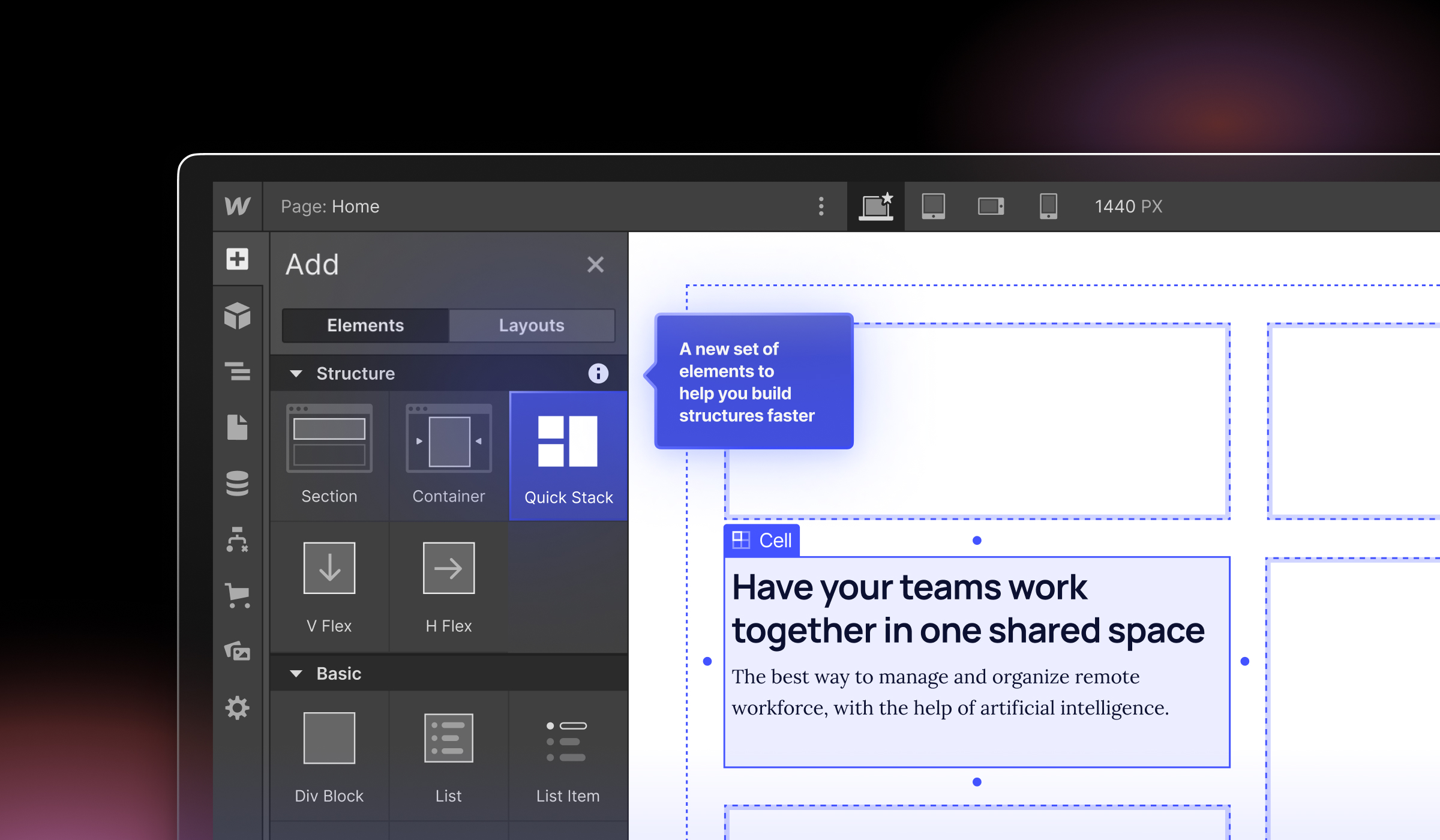
Speed up your build process with the new Quick Stack element

Today we’re introducing Quick Stack, a brand new element in the Designer that speeds up your build process with new on-canvas controls and layout presets for building common structures like heroes, menus, and more.
With Quick Stack, you can:
- Save time building common website layouts by starting from a list of the most common presets
- Quickly make changes to presets
- Build responsive designs that fit any screen size

Using Quick Stack vs. grid
Quick Stack is similar to grid but different in one key way - regardless of how many rows or columns you have, a Quick Stack element comes pre-populated with divs already inside. It brings the power of CSS grid and flexbox into a direct, visual interface that lets you build faster than ever. For more advanced projects, CSS grid and flexbox are built right into the heart of Webflow.
With this change, we moved the grid element to the “Other” section of the Add panel based on feedback from the Webflow community. Rest assured: CSS grid isn't going away in Webflow — in fact, there's way more coming in both of these areas. In the meantime, CSS grid is always available as a display property or through Quick Find.
To learn more about Quick Stack and see it in action, watch our Webflow University video and check out our article on Webflow University.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.