Enhancement
Layout & design
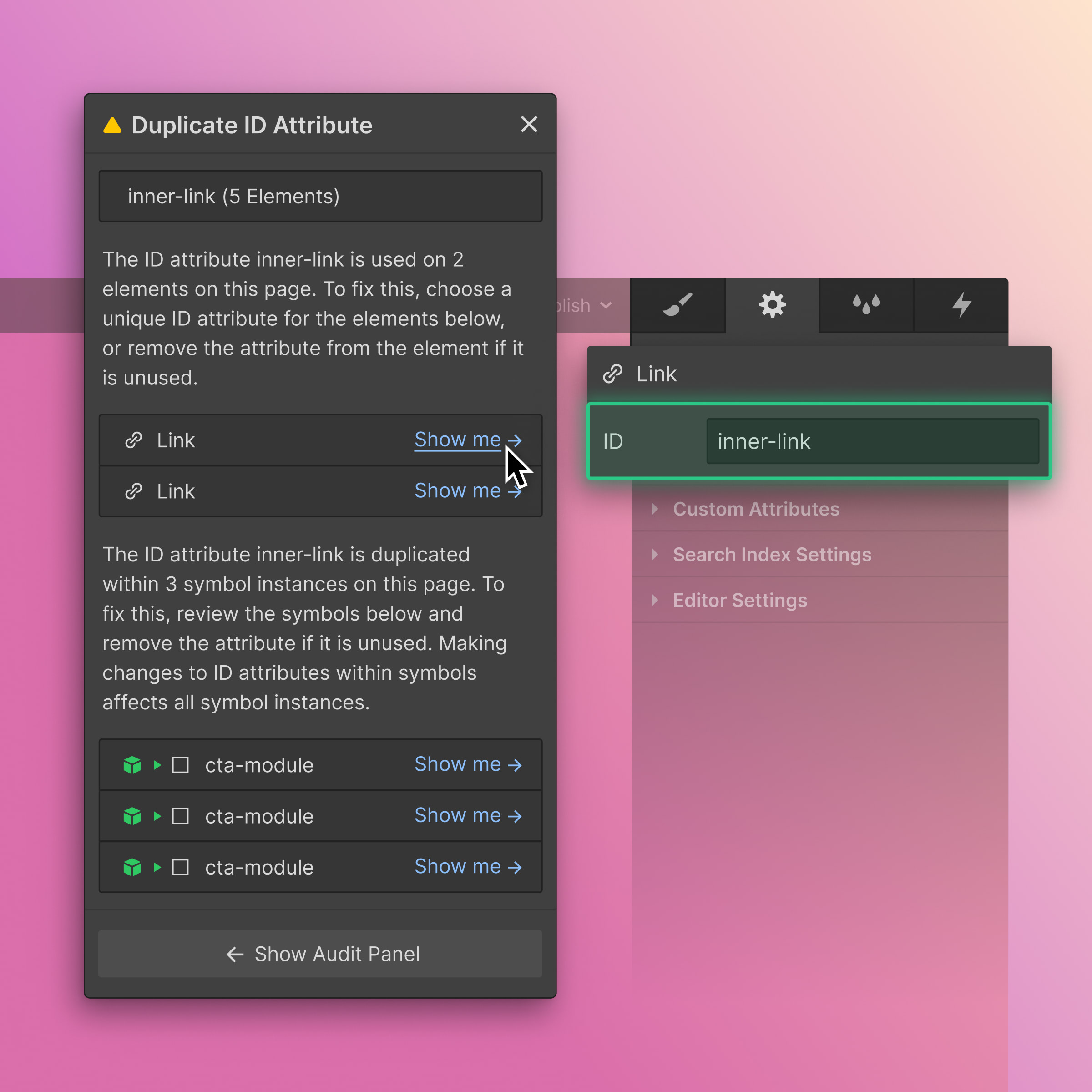
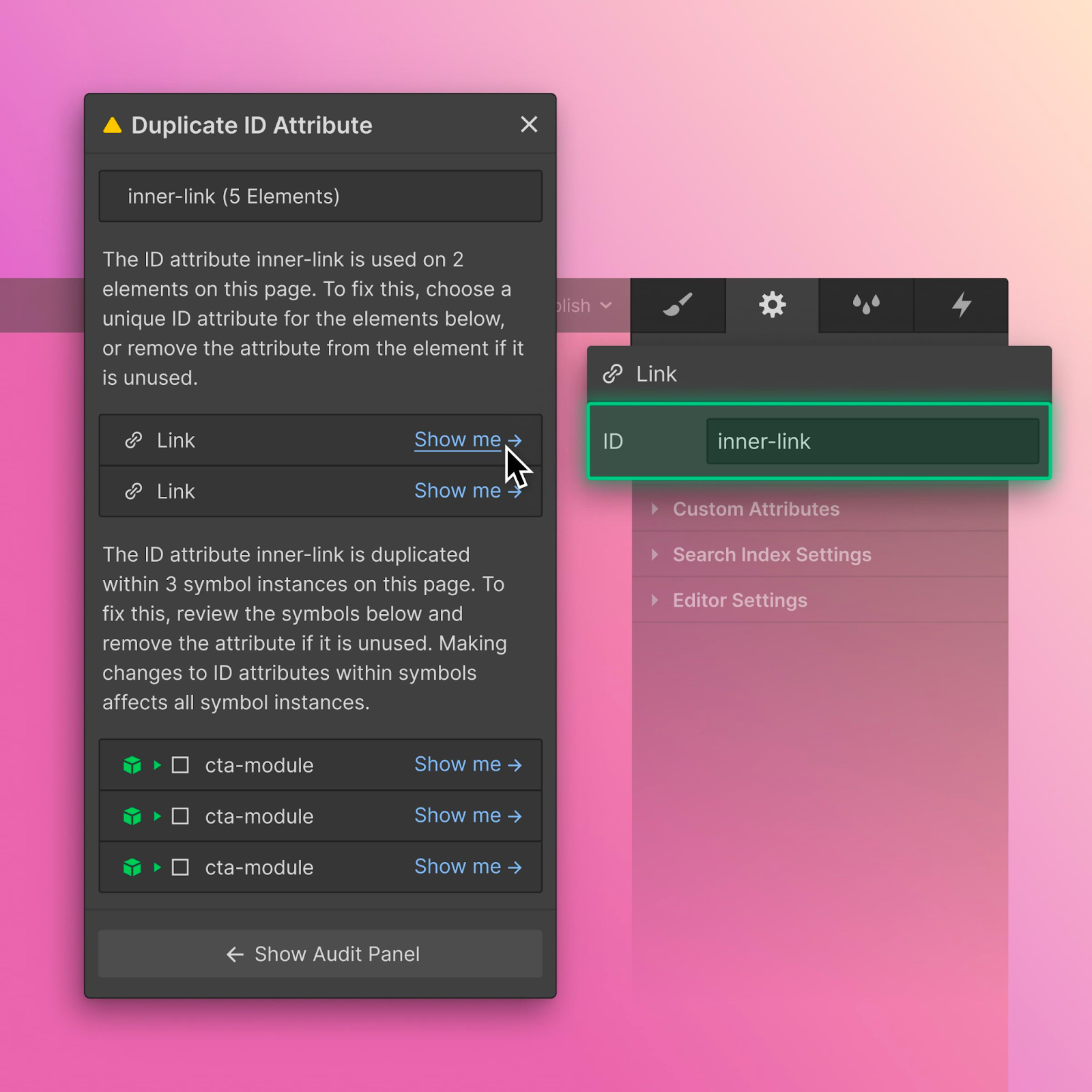
Detect repetitive IDs within the elements of your website
You can now use the audit panel to detect ID duplications within symbol instances to avoid potential bugs.

Designers can now identify duplicates on a page and act on them before issues occur. This means no more time wasted debugging custom code, trying to find all the elements with the same ID, or running the risk of degrading the accessibility quality of your published sites.
Designers use unique identifiers (ID) when optimizing sites for accessibility or extending a site's functionality through custom code – this includes linking, scripting, or styling (with CSS). That's why it's considered best practice in web development to ensure each element ID is unique across an entire webpage (i.e., each ID should be used on only one element)
Using the same ID on more than one element may cause custom code or screen readers to malfunction by only targeting the first element with the shared ID. While modern browsers typically accept duplications of an ID associated with an element, it still presents a risk that designers (and end-site visitors, by extension) are exposed to potential bugs on published websites.
That’s why we’ve included a new accessibility check within the Audit panel to detect IDs on each page and help guide designers toward correcting duplicate IDs.

Need a refresher on the audit panel? Then be sure to check out our newly refreshed Webflow University article. While developing beautiful websites that are also at their optimal performance usually requires a lot of quality checks (and plenty of patience), it’s always a plus when you’re given some proactive guidance and feedback as well.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.



























