Enhancement
Layout & design
Text Decoration Styles
Control text decoration styles with new advanced typography settings. Adjust underline positioning, style, thickness, color, and more for refined text decorations.

Discerning designers know that simple, out-of-the-box underlines don’t always look well-considered. With native support for text underline and decoration CSS properties, Webflow now gives you precise control over text decorations in the Style panel. You can now refine text decoration positioning, choose a different decoration color from your text color, or even add a squiggly line decoration.

New text decoration styles
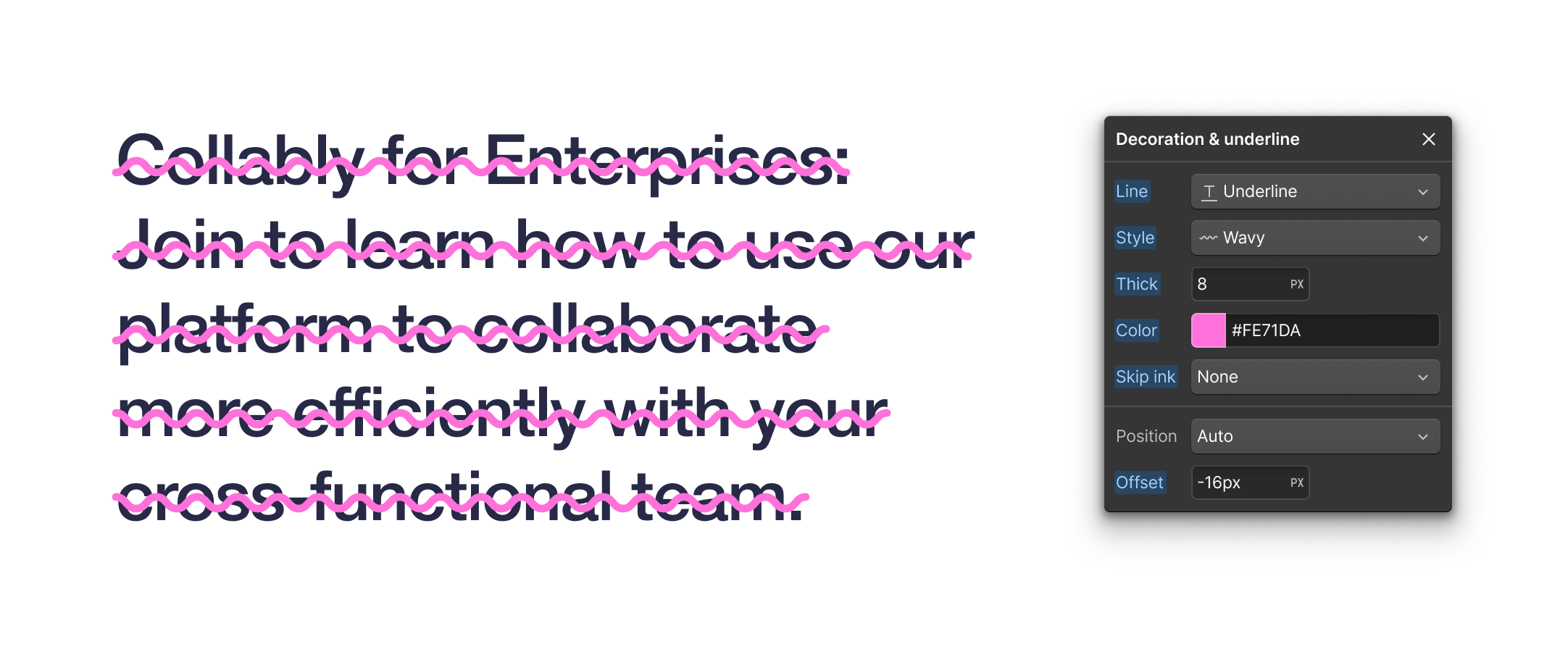
Starting today, you’ll find new “Decor” settings in the Style panel > Typography section. This update introduces advanced text decoration properties, giving you unparalleled control over underline styles and behaviors:
- Decoration Style: choose from solid, dashed, dotted, wavy, or double lines.
- Underline Offset: adjust the vertical positioning of underlines.
- Decoration Thickness: customize the weight of underlines and strikethroughs.
- Decoration Color: set the decoration color independently of text color.
- Underline Position: fine-tune underline placement relative to your text.
- Skip Ink: keep underlines clean by avoiding overlaps with letters’ ascenders and descenders.


Note: we’ve also relocated the Italicize property to the “More Type Options” area for easier access to related text styles.
Try out the new styles
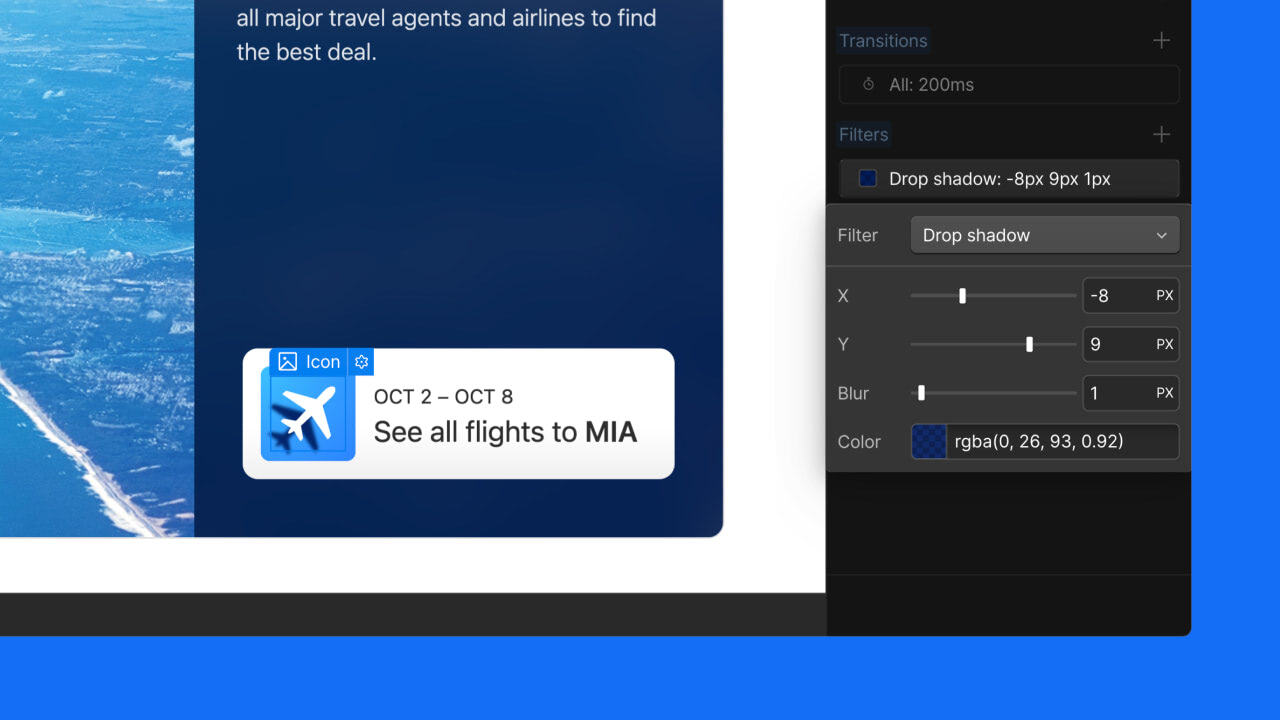
Head to Style Panel > Typography > Decor on your site to see the new options in action. You can also create CSS transitions to animate Underline offset and Decoration color, in the Style Panel > Effects > Transitions dropdown.
Check out the Help Center for step-by-step guides on using these new text decoration styles.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.