Enhancement
Interactions
More powerful Bezier curve controls for CSS transitions
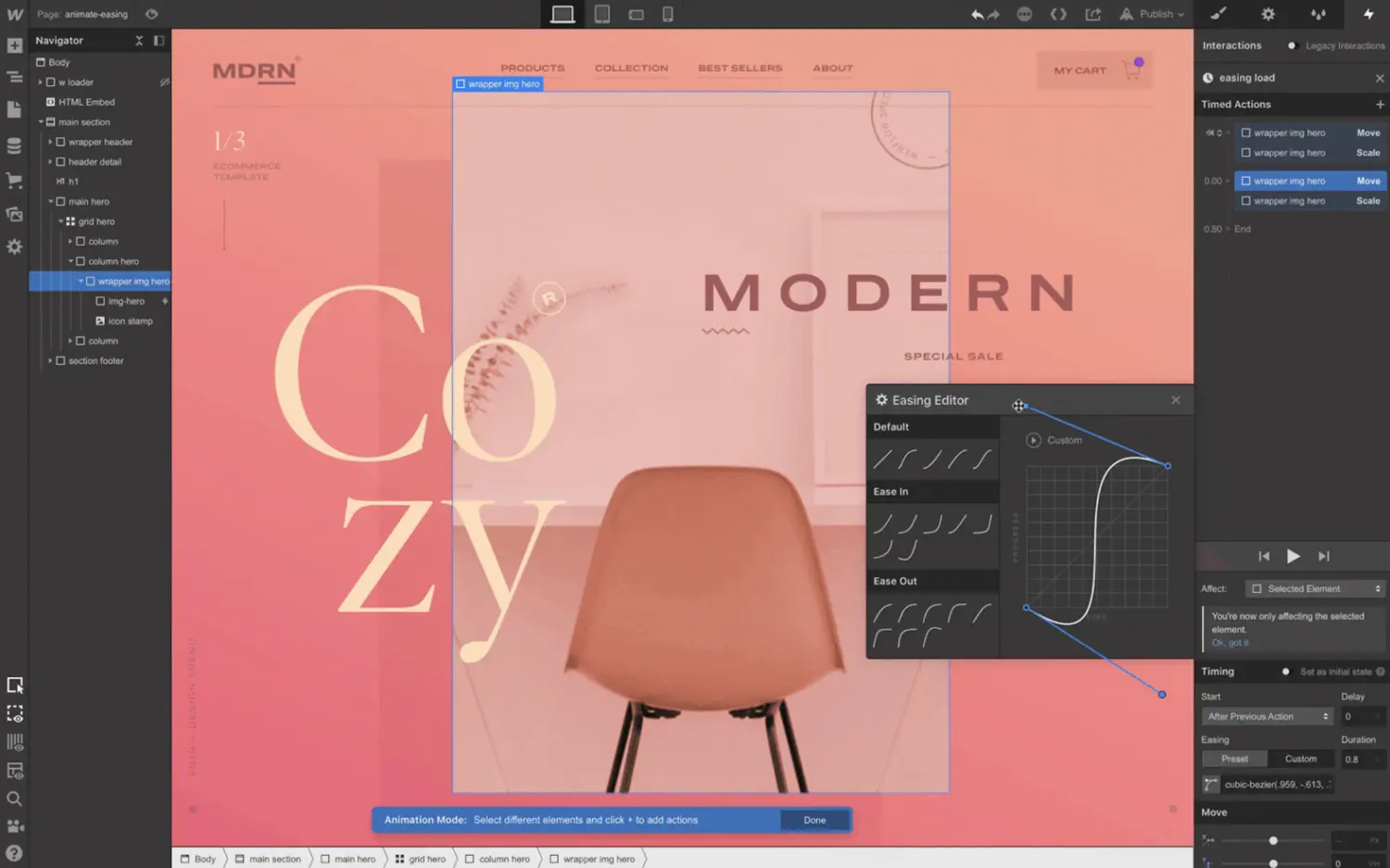
Ever wanted to get super precise with the Bezier curves of your CSS transitions? Well, now you can, with a whole new way to customize these animations.

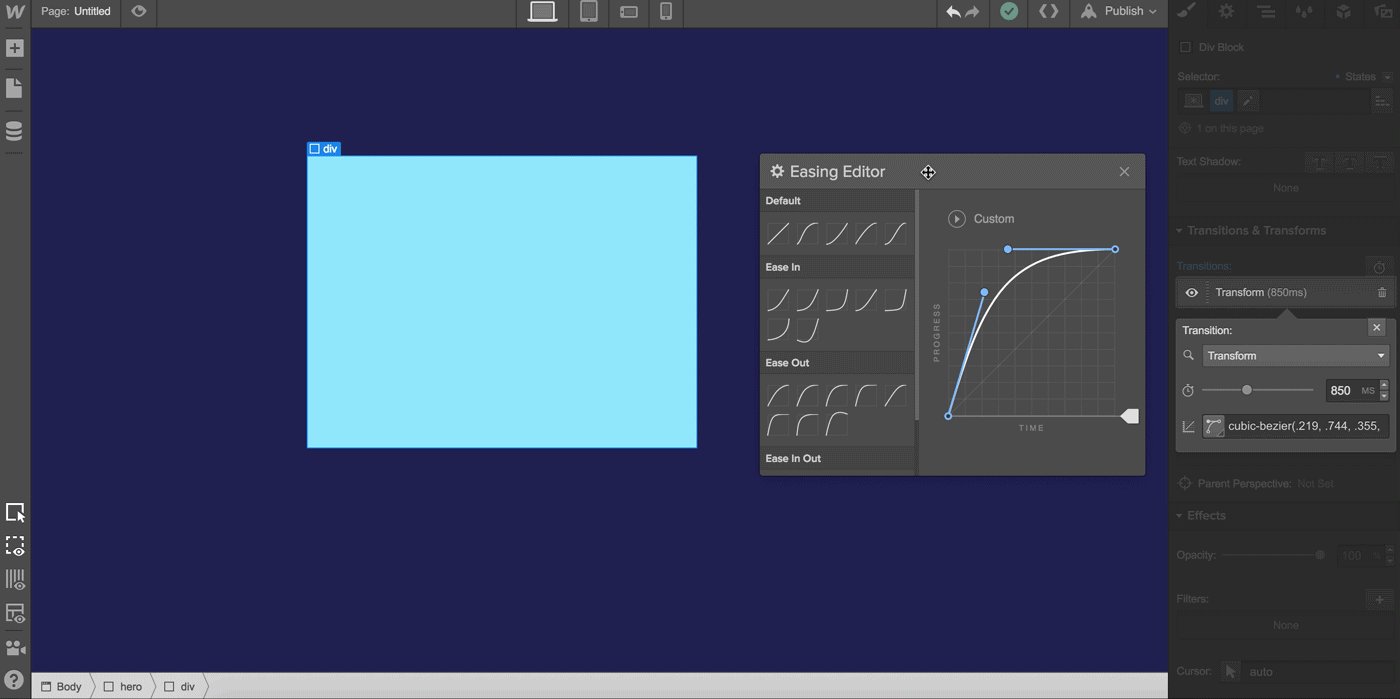
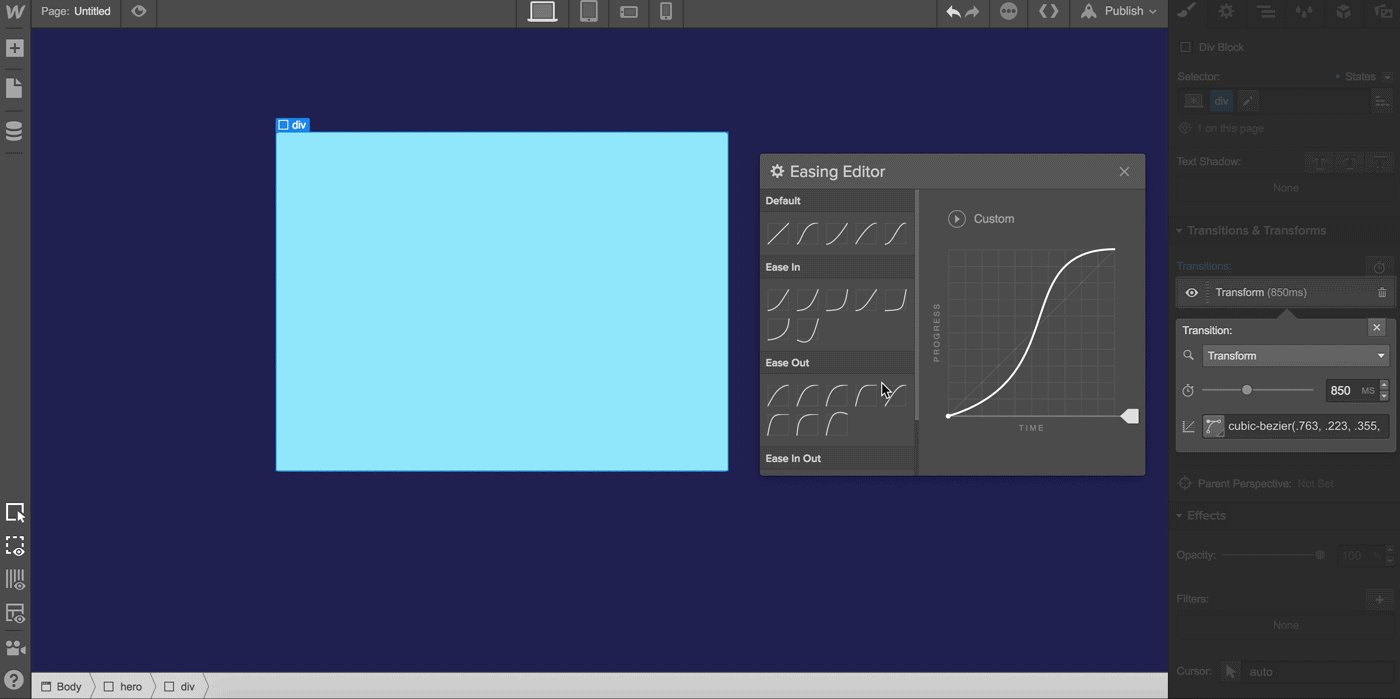
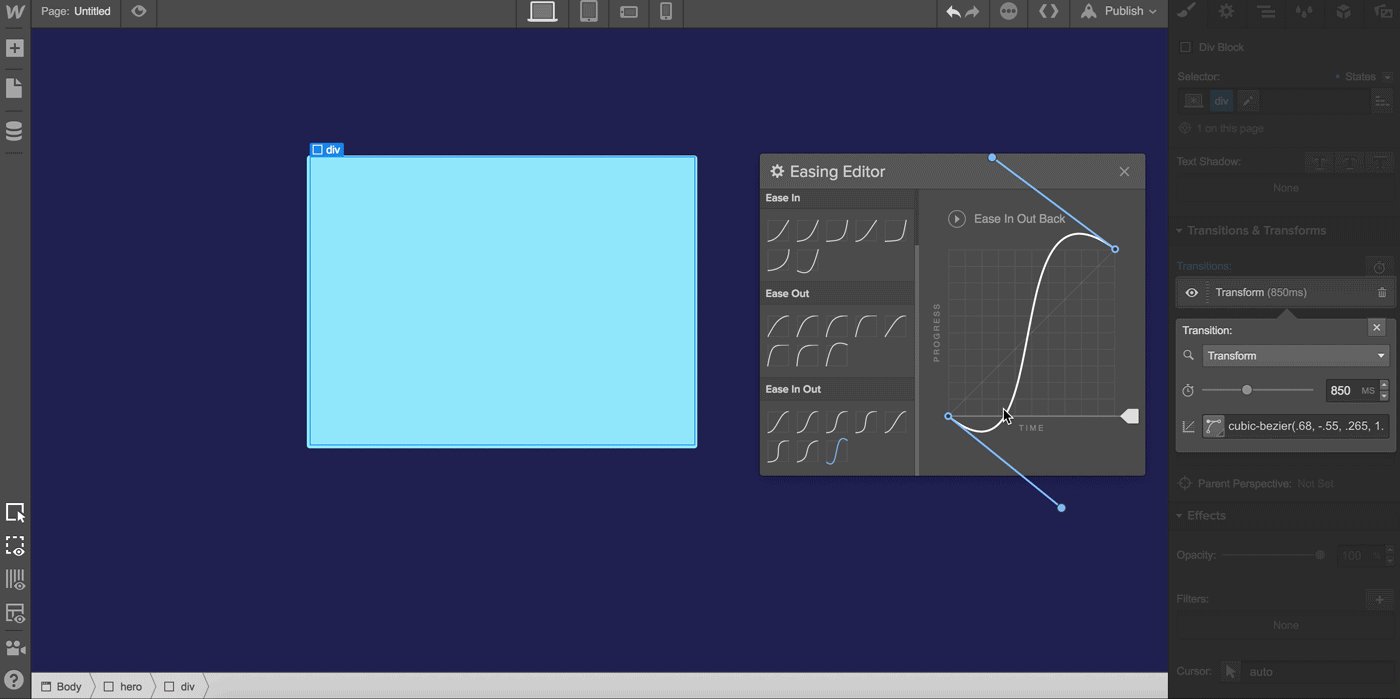
We've made some dramatic improvements to the power and precision that you have when it comes to shaping your CSS transitions. Instead of just choosing pre-set curves, you can now pull and push your transition curves to perfection, testing the results right alongside as you make your tweaks.
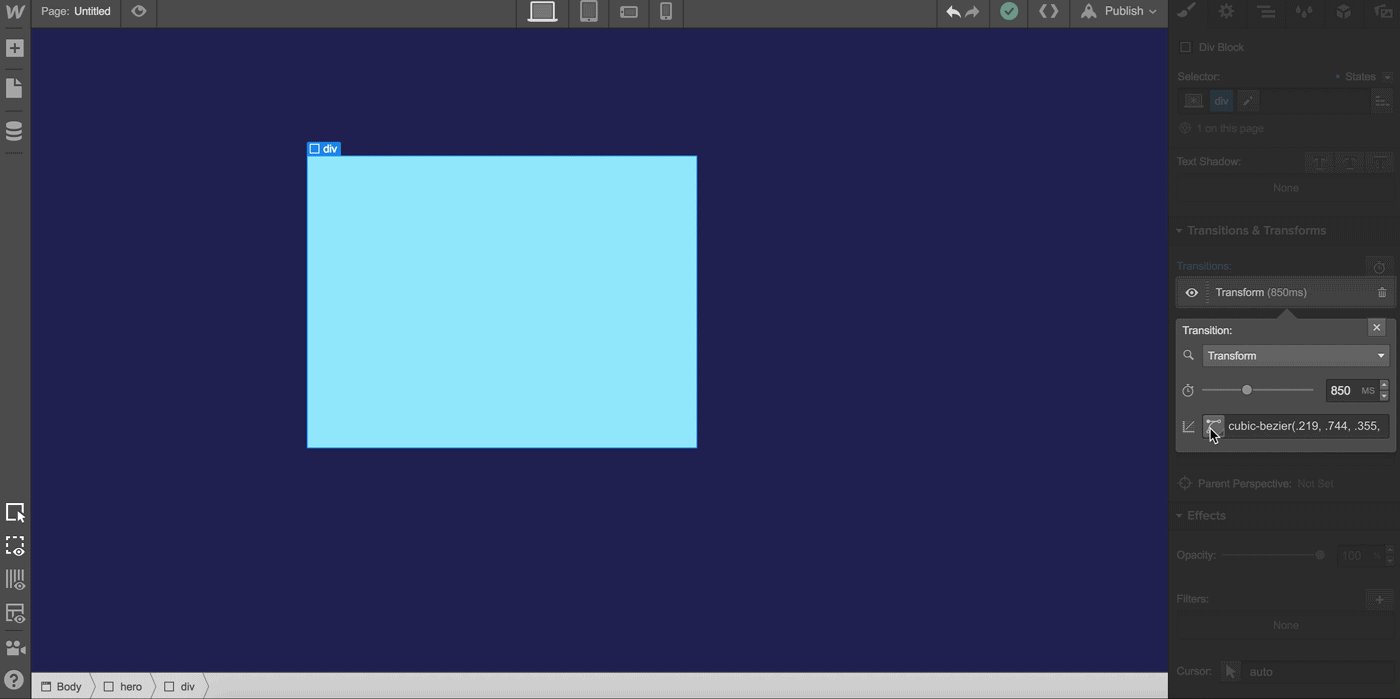
Check out our example below of a customized curve for a transform transition:

Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.