Enhancement
Interactions
Reusing interactions just got way easier
We’ve added some long-awaited new features to Interactions 2.0 that should make reusing interactions across your project a whole lot easier.

Following up on our last batch of updates, we’ve made a final round of updates to interactions that should make it a lot easier to reuse interactions across your project.
Here’s the quick overview, with more detail on each update below:
- Add interactions to Collection Lists. Now you can apply interactions to one item in a Collection List and see those interactions take effect for each item in the list.
- Set triggers at the class or element level. Now you can trigger animations based on an event for every element of a given class, in addition to the existing option to trigger animations based on events for only a specific element.
- Target classes and triggers in animations. Now you can specify actions in an animation to affect a single element, an entire class, or the triggering element itself.
Note: Before this update, you could reuse interactions by “replacing elements” in an animation with other elements or classes. Since these updates make that process a lot simpler, we’re phasing that option out.
Add interactions to Collection Lists
As promised, now you can add our new interactions to items within a Collection List, making it easy to create repeating interactions on the CMS-driven sections of your project.
Target classes and triggers in animations
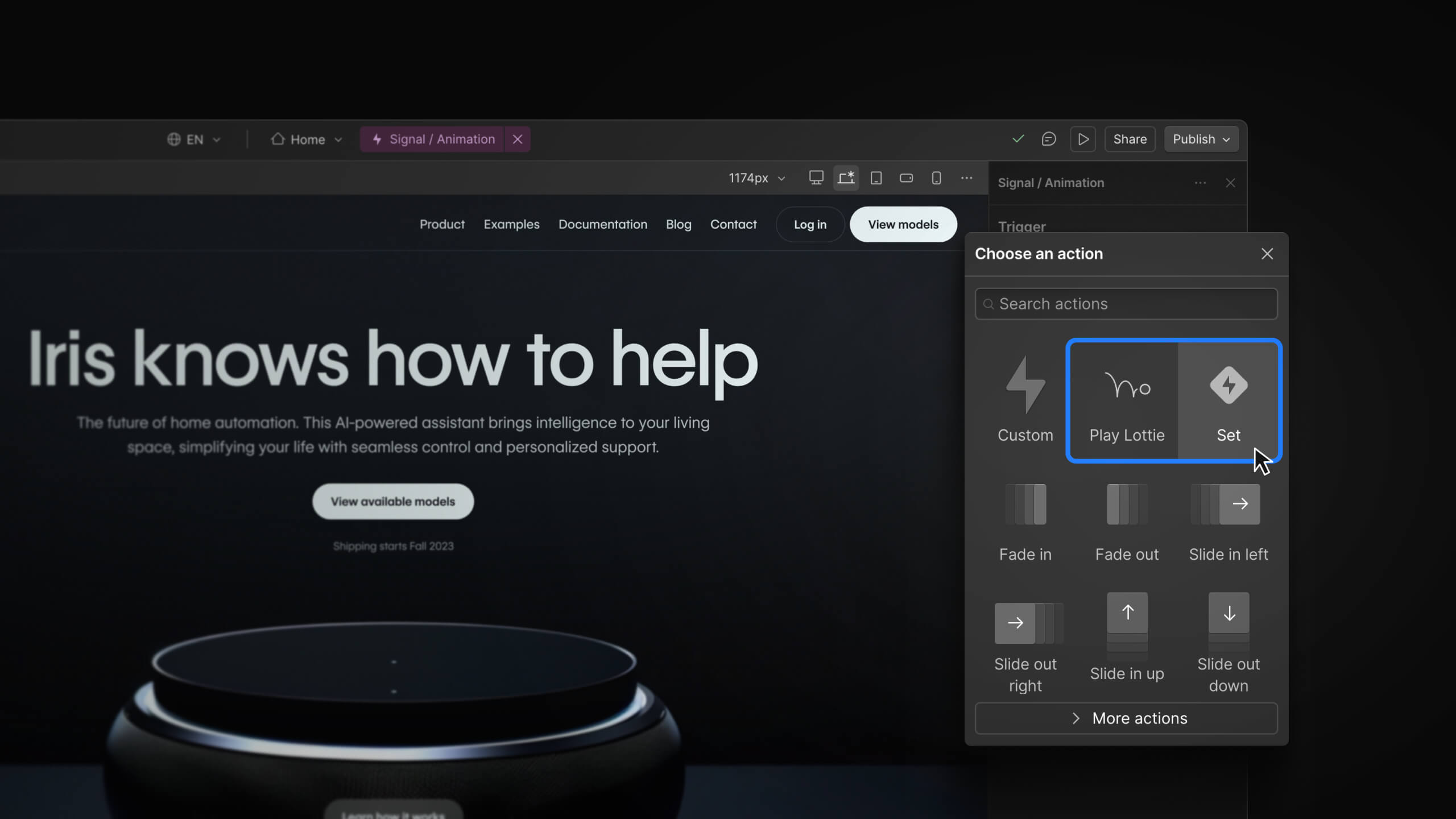
Now when you select an action in your animation, you can specify that action to affect:
- Only the element selected on canvas (the default, and already supported)
- All elements with that class (along with options to limit to sibling and children elements)
- The element that is triggering the interaction

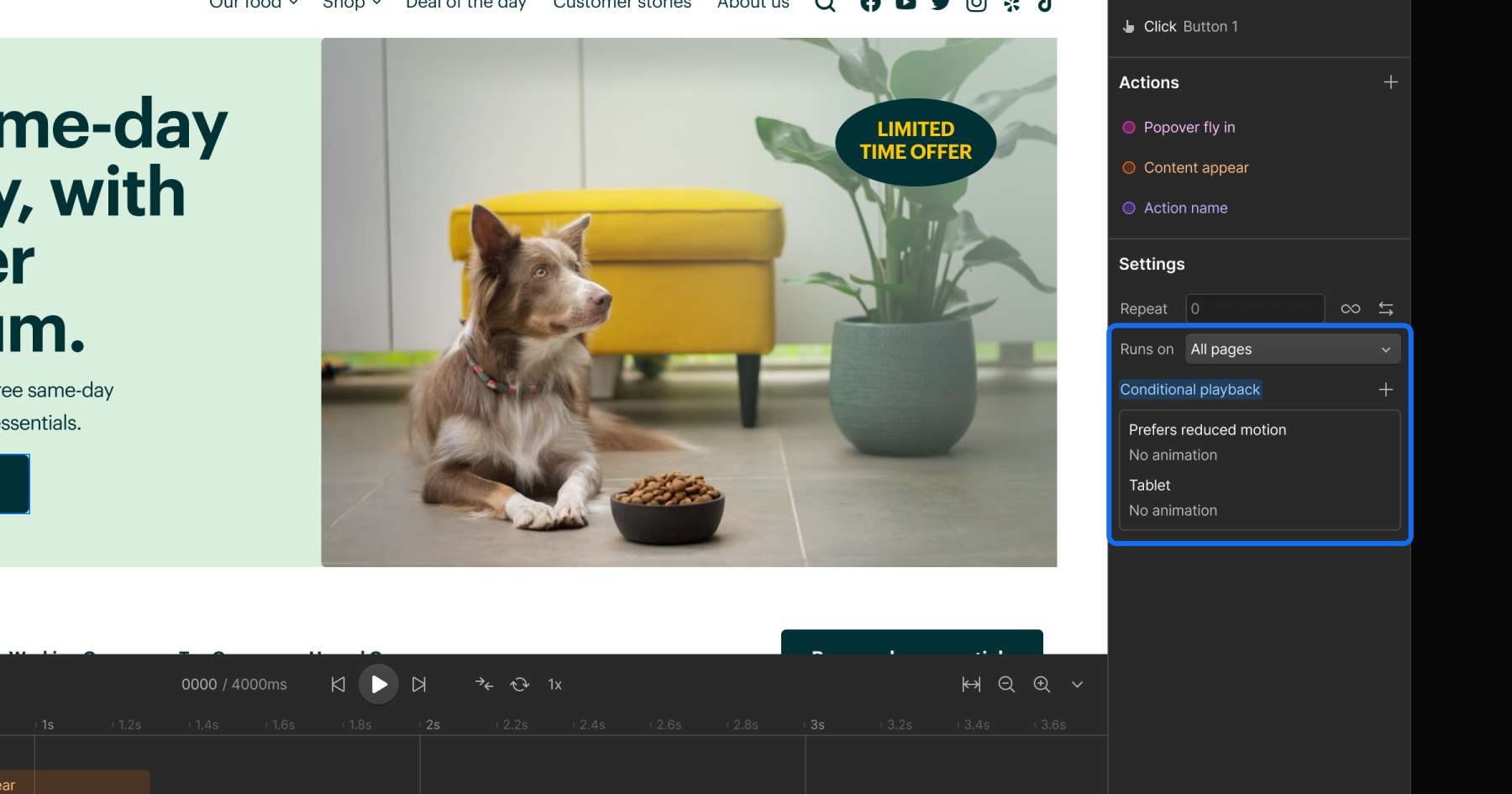
Set triggers at the element or class level
We’ve also added the option to apply interactions triggers to all elements with the same class (along with the existing option to apply triggers to a specific element on the page) which gives you the control to quickly apply common interactions across repeating elements like buttons, headlines, and more.

For more details and some step by step examples, check out our guide to reusing interactions on Webflow University.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.