A few months ago, we retooled a blog post on the Sweor website in an effort to capitalize on some good-but-not-great keyword rankings and impression metrics. The results were jaw-dropping.
Here’s what we saw:
- 209% increase in unique page views
- 46% increase in average time on page
- 151% increase in total clicks
- 366% increase in impressions
- 52% increase in total backlinks
The best part?
It all happened in under a month.
A great deal of this success came as a direct result of Webflow’s role in our business as a design, development, CMS, and content marketing platform.
Yes, I said it: content marketing.
The platform a web designer uses to build and manage a website has a significant effect on that website’s success. No one’s going to argue with me there (I hope). An intuitive, visual CMS helps produce new pages and categorize content seamlessly. A visual designer un-silos the design and development processes, leading to a cohesive end result.
But what about the other stuff? The stuff that actually gets eyes on your beautiful creation? As we all know, even the most beautiful website is useless if no one ever finds it.
Here’s the good news:
Webflow can help you dominate SEO and content marketing, too.
In this post, we’ll dive into how we gained significant results in such a short time. We’ll also look at Webflow’s important role in bolstering our content’s success.
Out with the old content (well, kinda)
At Sweor, we developed a special process for breathing new life into high-potential existing content — for our content and our clients’. We call it The Bike Pump Technique.
We use this technique too. –Editor
The process begins with uncovering high-potential content that ranks for high-traffic keywords. The kind of content that gets tons of impressions, but lags behind in metrics like click-through rate (CTR), bounce rate, and dwell time (time on page).
Once we’ve found this content, we can rework it to capitalize on its existing success and improve its key underachieving metrics.
What our search data revealed
While reviewing the search data on the existing blog content, we noticed that a piece from 2015 called “8 Staggering Statistics About Responsive Web Design” was significantly outperforming similar content on our blog.
When I say “significantly,” I’m not messing around.
Over the course of two and a half years, it garnered 8,057% more impressions than the average post on the blog, and earned 25 backlinks with no content promotion efforts.
A closer look brought the post’s fatal flaws to light.
It ranked for tons of keywords and was earning massive amounts of impressions relative to our other content — but barely anyone who came across it on the search engine results pages (SERP) was clicking through. Over 80% of those who did, bounced. Not. Good.
Instead of letting the post sit and resume its awkward combination of high potential and low results, we decided to do something about it.
Side note: These lopsided content results are not unique to our blog. Site audits reveal that most sites have at least one or two content outliers that are outperforming expectations but underperforming their potential.
What goes on your site matters just as much as the site itself.
In with the new content
“8 Staggering Statistics About Responsive Web Design” was bursting with potential, but was also in need of some serious love — visually and technically. We embarked on a mission to rewrite and redesign the piece while reworking its technical SEO.
The resulting piece of content, “13 Mind-Blowing Statistics About Responsive Web Design In 2018: Entering A Mobile-First World” shattered our expectations. It more than doubled in traffic and backlinks and improved every significant engagement metric.
In fact, it inspired us to create the content marketing case study and implement the strategy into our standard content marketing operations.
When it came to priming our updated piece for SEO and user engagement success, Webflow’s design versatility and intuitive SEO tools proved to be the single biggest secret weapon in our arsenal. Not only does Webflow give us the ability to create beautiful, visually compelling content, but it also provides us with the flexibility to tweak important SEO settings both pre- and post-launch.
This eliminates barriers between content writing, content design, and the content’s technical nuts and bolts.
How we use Webflow to boost our content’s SEO prowess
Before diving into how Webflow benefits content marketers, it’s important to acknowledge the simple fact that great content doesn’t write itself.
There are multiple keys to the creation of content that drives SEO results and resonates with an audience. To read about how we implemented these content creation and keyword research techniques into our new-and-improved piece, check out the original case study.
Today we’ll focus on the web side of things — particularly on-page SEO and design.
Webflow provides us with the tools you need for sustained SEO and content marketing success. Let’s go over some of these tools and how they can dramatically boost the effectiveness of any website’s stagnant content.
Produce visually engaging content
It should come as no surprise that including visual elements in content makes it more engaging, memorable, and easy to consume. Whether it’s video, a custom graphic, or a screenshot, visual aids reinforce arguments while appealing to different learning styles and eliminating overwhelming blocks of text.
Our original piece was painfully inadequate in this respect. In fact, here’s a screenshot of the entire whopping 355-word post:

I won’t judge you if you don’t read it. I wouldn’t either.
The piece had been successful at earning impressions because it ranked for numerous keywords related to responsive web design. Unfortunately, those impressions rarely turned into clicks — and the few users who clicked rarely stuck around or engaged with the piece.
Why? Because clicks are only half the battle.
When creating content, it’s important to keep in mind how search intent — what people are specifically looking for — factors in to a user engaging positively with your piece.
Did you answer all of the questions posed by the possible search queries your piece may rank for? Did you answer them more effectively and comprehensively than other resources that will surround your piece on SERPs?
If the focus of your content doesn’t align with what your users are searching for, your users will react accordingly, and sooner or later (probably sooner) Google’s RankBrain Algorithm will snuff it out.
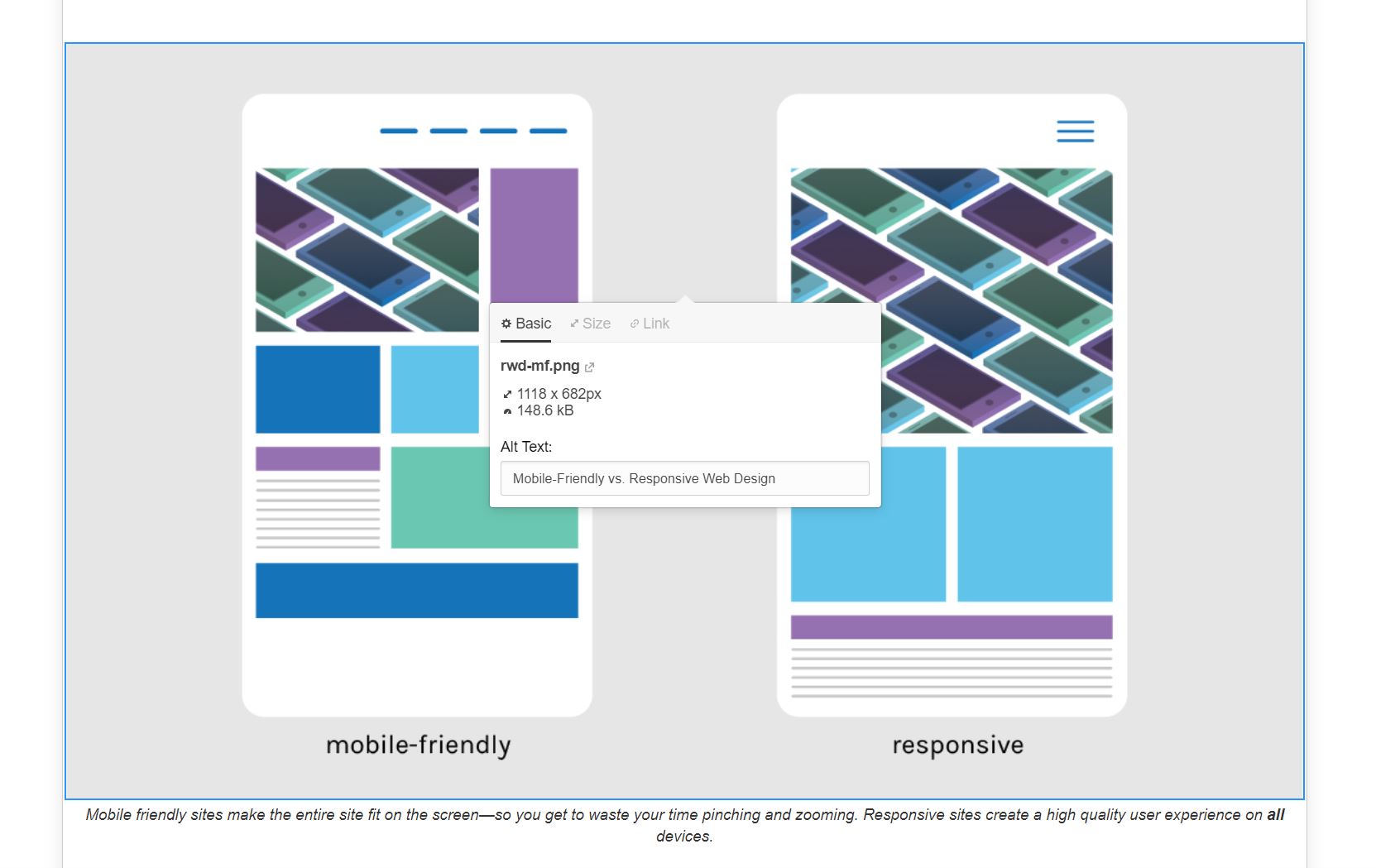
In our rewritten and redesigned piece, we used Webflow to create a more dynamic design — including custom graphics to support our content and improve engagement. Webflow’s Editor not only makes it simple to embed images in content, but it also provides quick access to important SEO settings like alt text.

Consider static vs. dynamic content
CMS Collections are an excellent way to organize and create new pages without having to redesign them from scratch — Webflow has a great resource on CMS Collections. CMS Collections also give us the ability to create specific tags for different content categories. We use plenty of dynamic pages on our clients’ websites and our own.
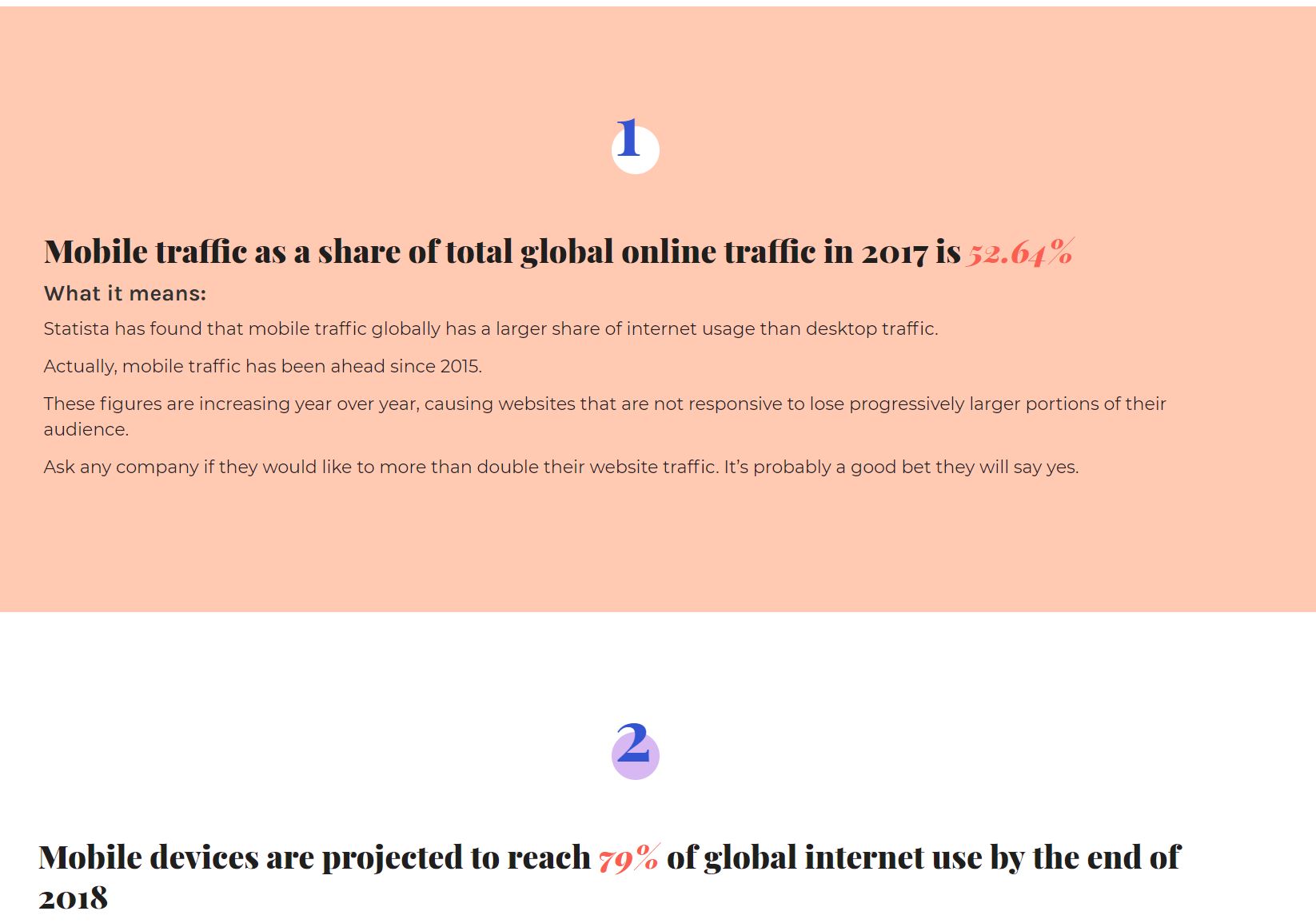
Sometimes, we opt to use static pages for our long-form, highly detailed content because it gives us more flexibility at the page level to create custom designs. For example, this long-form piece with a web-based infographic uses Interactions 2.0 to create a more engaging representation of the statistics and figures included in the post.
Our designer transitioned our new-and-improved piece to a static page for more design customization options, using color blocks to enhance readability.

Build complex interactions and animations without even looking at code.
Optimize title and description tags for click-through rate (CTR) brilliance
Title tags and meta descriptions are some of the lowest-hanging fruit in the SEO world.
Swapping old title and description tags with relevant, compelling ones can have sweeping effects on the number of impressions your content receives — not to mention, the CTR of a given page. Thankfully, Webflow gives us all the tools we need to create and instantly publish title and description tags for new and existing content.
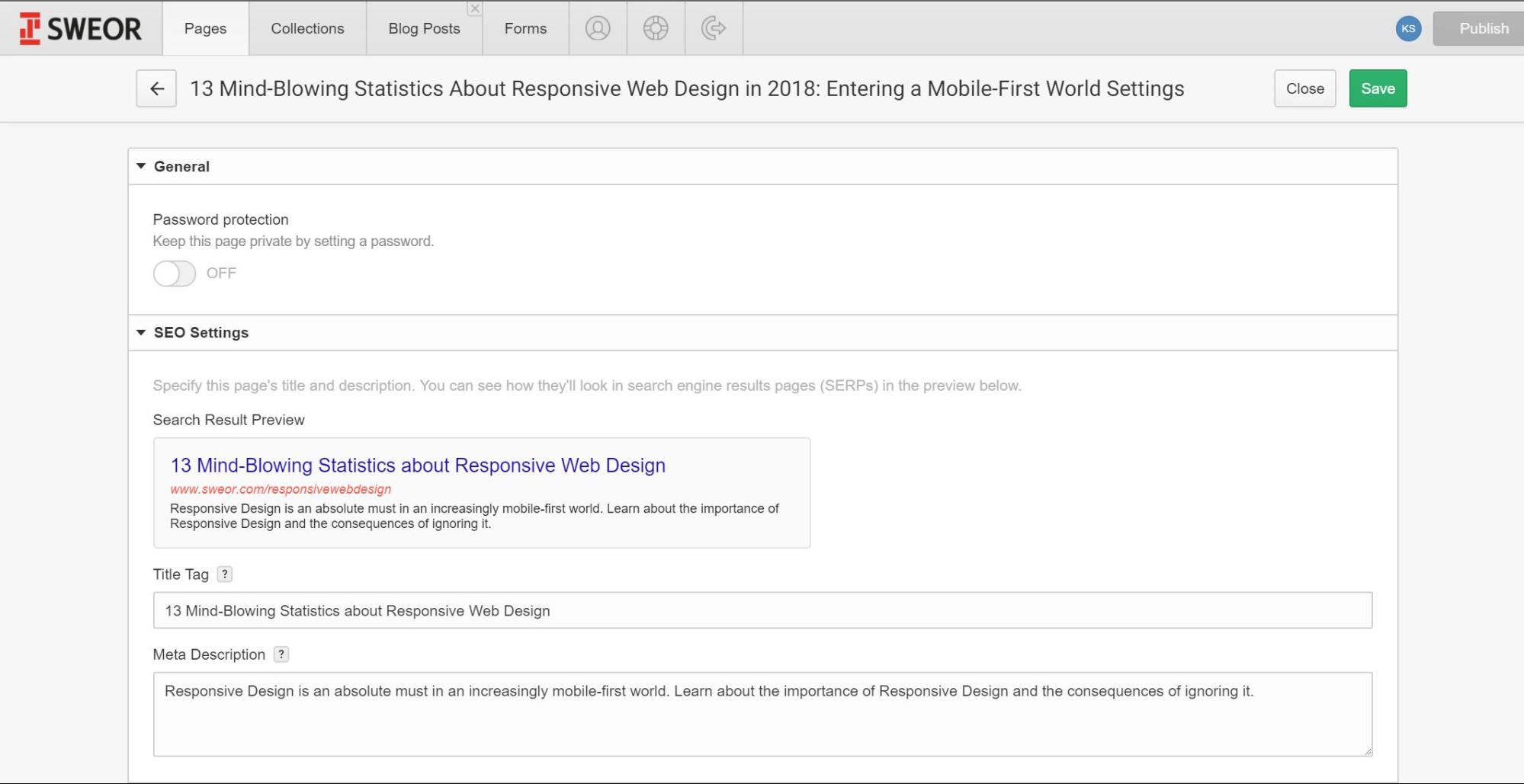
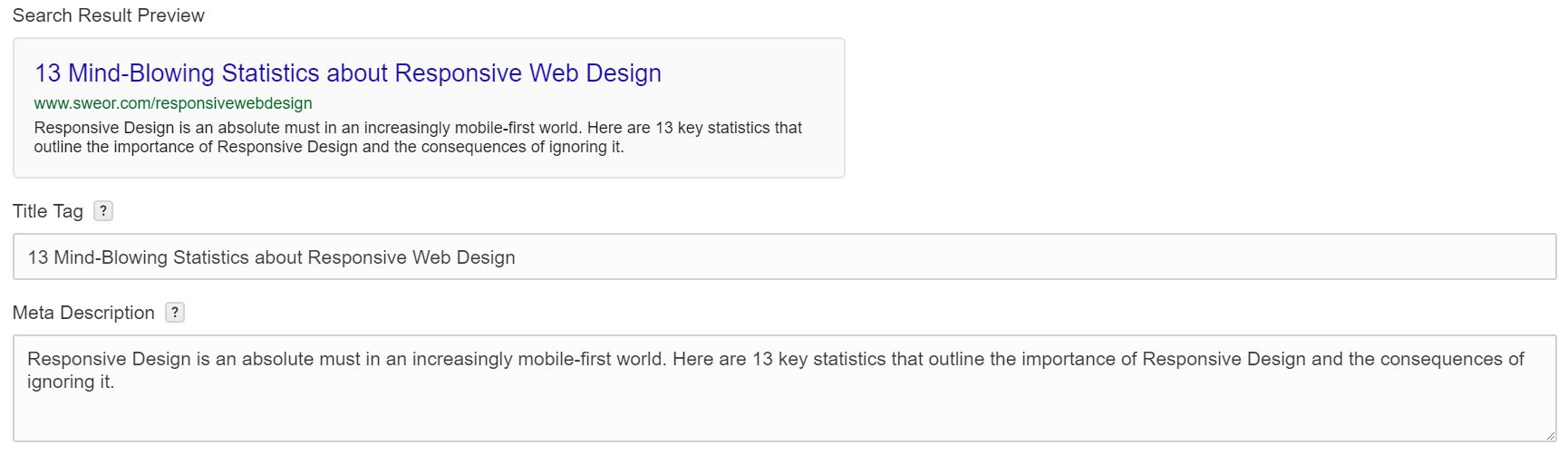
On a static page, you’ll be able to create and edit title tags and meta descriptions in the page’s settings:

Within a CMS Collection, you can define a pattern that all pages in a Collection can use for title and descriptions tags. This will cause those new pages to automatically generate both tags when you create them.
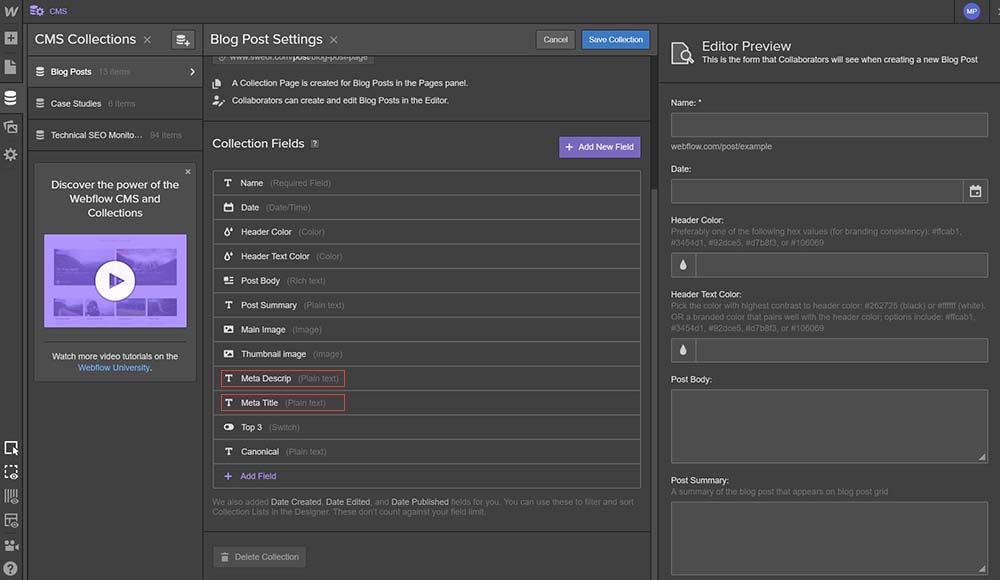
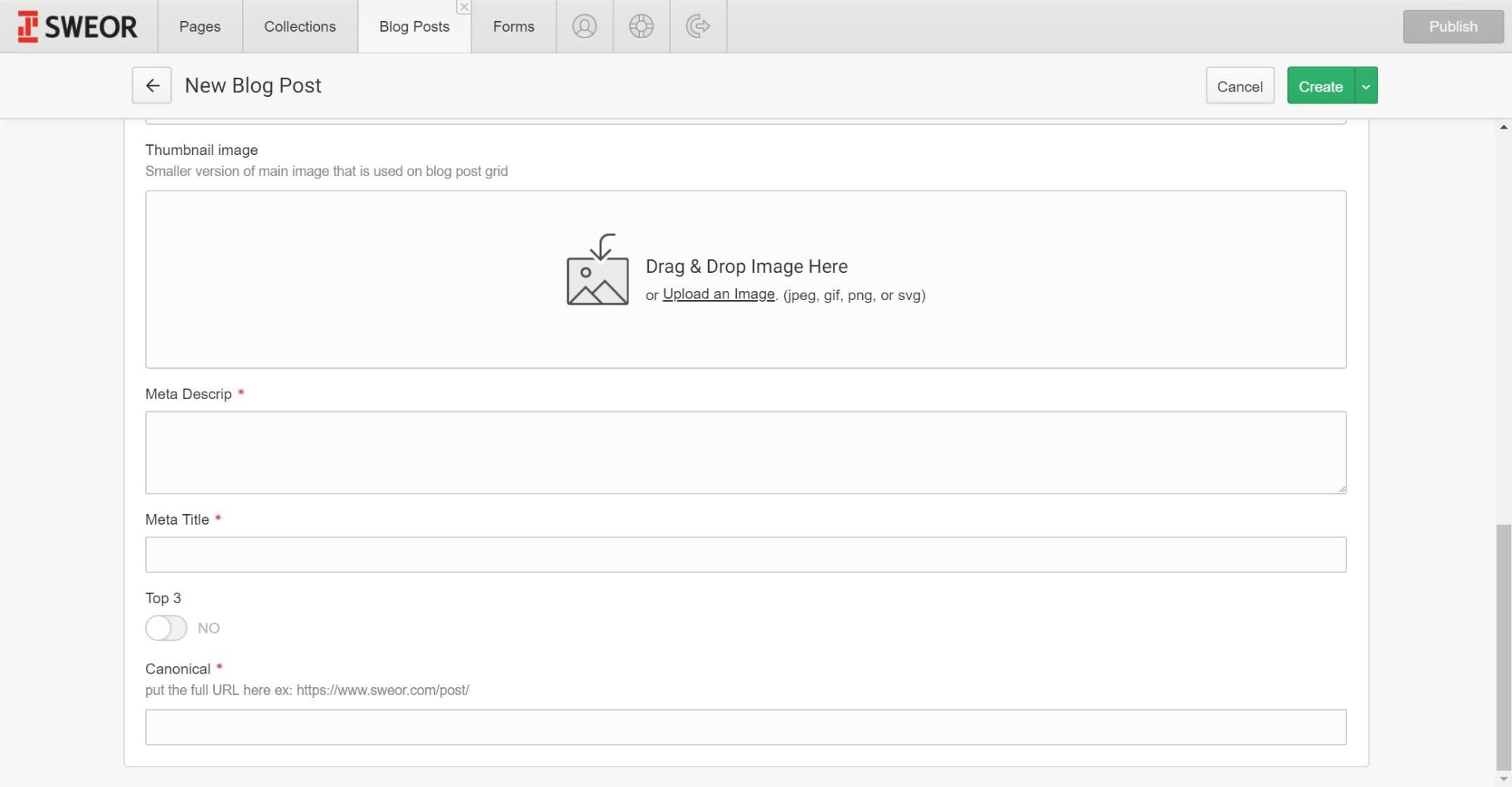
Alternatively, you can use the Designer to add customizable “Meta Title” and “Meta Description” fields to the Collection:

That way, you can add and edit title and description tags within the Collection item before you publish the post.
At Webflow, we use the reader-facing title and subtitle to populate the meta title and description fields. –Editor

Whether you’re creating a static page to house your content, or your piece is a dynamic page within a Collection, it’s imperative to have great title and description tags.
Webflow can also help with the nuts and bolts of creating your SEO tags. In the Editor and Designer, you can see previews of how your page listing will appear in SERPs, so you can make sure your tags look the way you want them to and are the right length.
Google usually cuts meta titles off at around 60 characters, and meta descriptions, as of late 2017, can be as long as 300 characters.

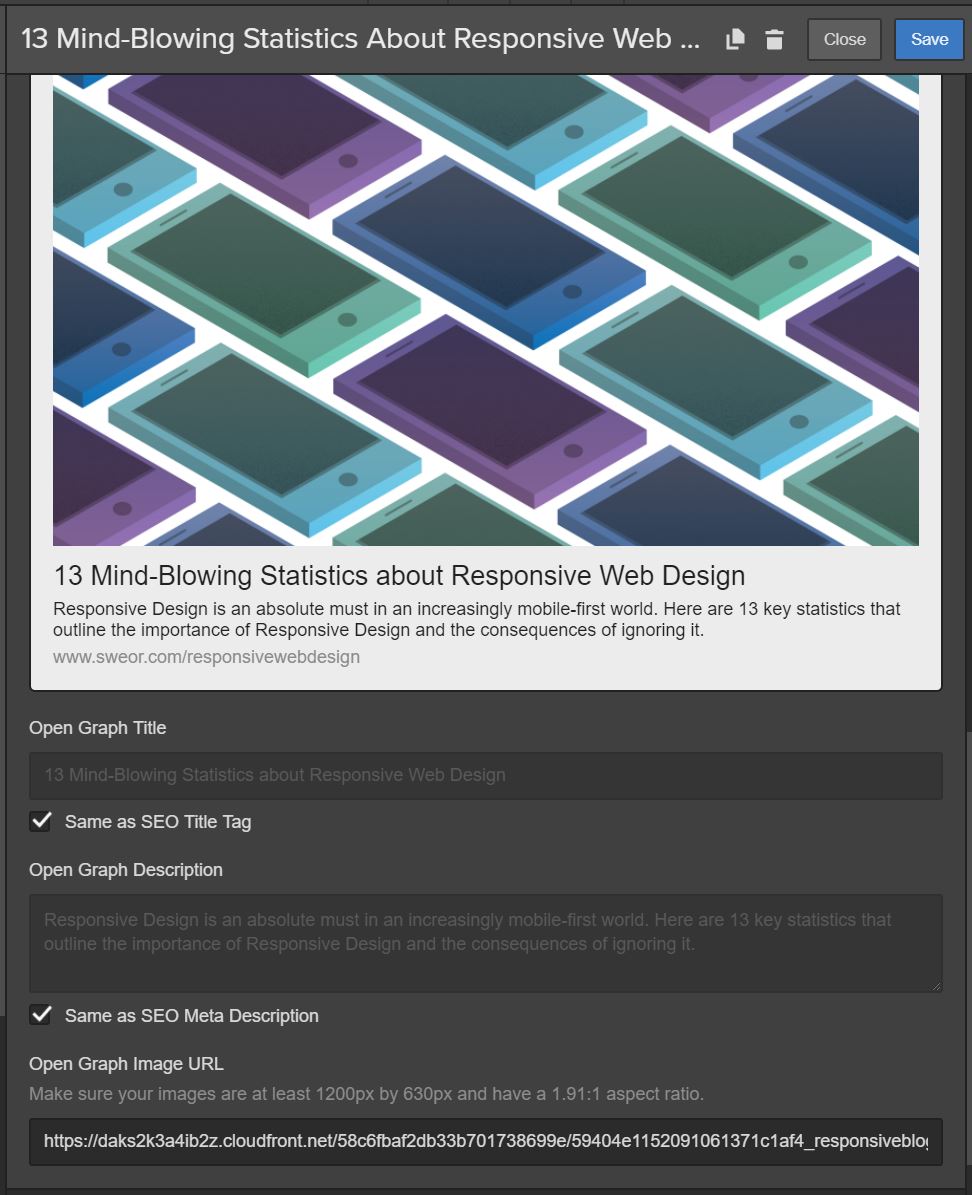
Optimize Open Graph info
Just as title tags and meta descriptions are important in defining a piece of content’s performance on SERPs, Open Graph information decides how your content will appear when it gets shared on social media.
Failing to fill out Open Graph title, description, and image fields sacrifices your ability to decide how your content shows up on social media platforms. This can significantly influence engagement.
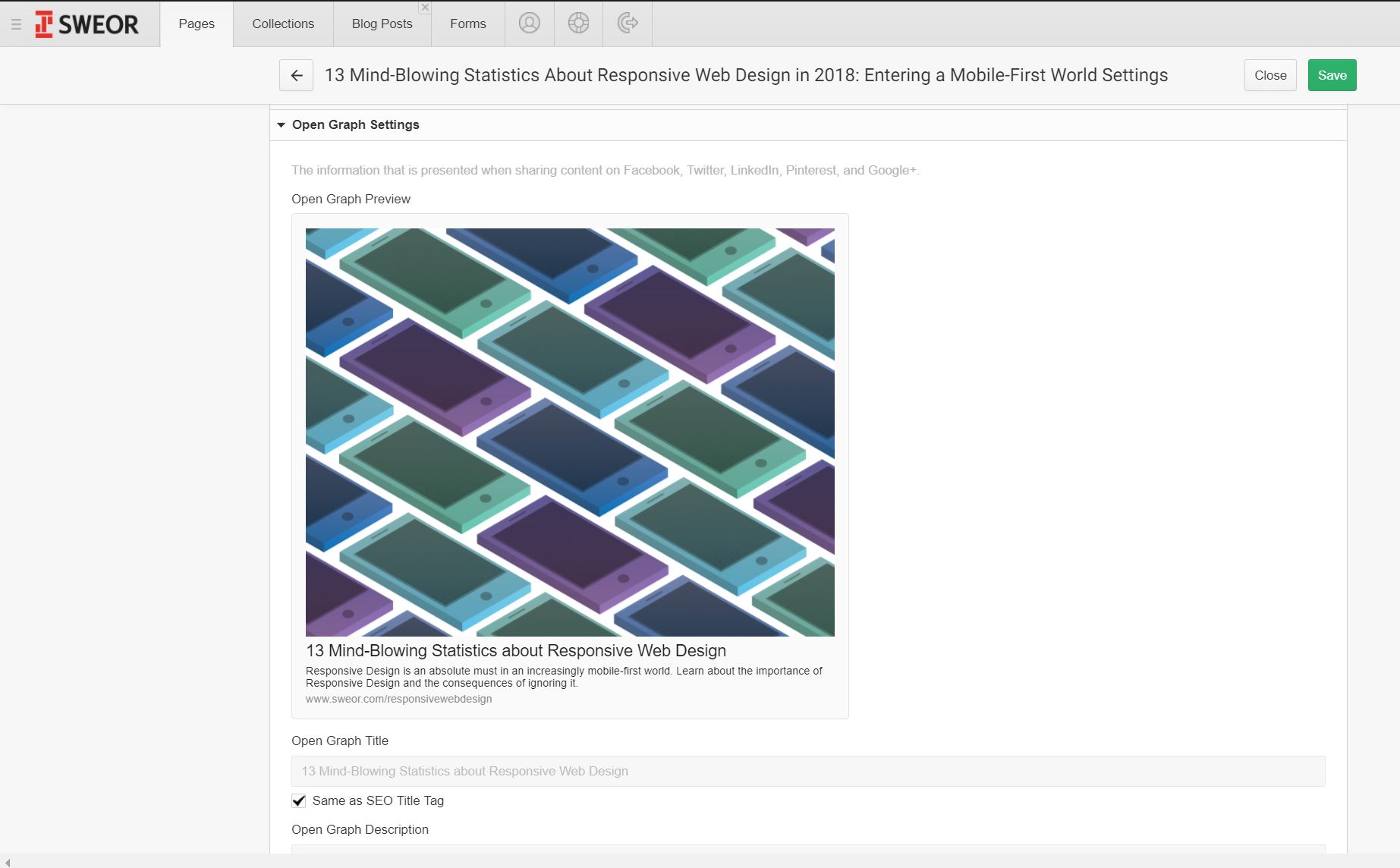
Fortunately, Webflow makes it easy to fill out Open Graph information. On static pages, you can access Open Graph settings in the Editor within page settings:

You can also access Open Graph settings within the Designer:

Enjoy peace of mind with quality hosting
This doesn’t necessarily pertain to a piece of content in particular, but Webflow’s hosting is fast, reliable, and secure. Companies with content-heavy websites don’t need to worry about speed or downtime — which are very important for SEO, as they impact bounce rates.
Optimize images
When adding an image in the Editor, you’ll see the size of the image. This will prevent you from adding huge images that slow down the page and negatively affect SEO.

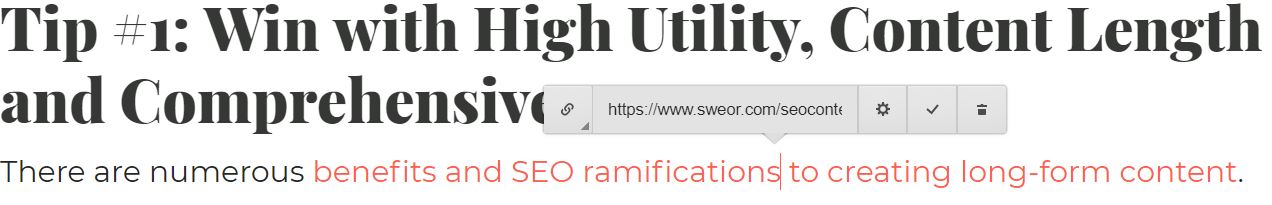
Set links to open in a new tab — or don’t
The Editor facilitates your internal- and external-linking strategy. You can easily turn any line into anchor text for a link.

You can also click on the settings icon and set the link to open in a new tab, if you’re reluctant to send people away from your content:

Make use of custom code
Custom code makes it easier to implement tracking and analytics tags. We use Google Analytics, Google Tag Manager, Facebook Pixel, and AdRoll on clients’ sites.
Webflow isn’t just a website builder — it’s a web-presence builder
Whether you’re a professional web designer or you’re brand new to Webflow, you know building a site is only one major part of the digital equation. What goes on your site matters just as much as the site itself. It influences who finds your business and what they do when they get to your virtual front door.
Everyone who engages in the creation of content has two primary objectives:
- Getting people to the content
- Getting people to respond to the content
Webflow is instrumental in reinforcing these two objectives by enabling beautiful visual design, simple on-page content editing, and user-friendly SEO settings within reach.
Learn more with SEO and Webflow: the essential guide.






















