Updates
Bulk field translation for single CMS items
Bulk field translation for single CMS items
Localization available now for all customers
Localization available now for all customers
Localization is now available for all customers —and we’re offering a free preview of basic Localization functionalities for all Webflow users regardless of their Site plan.
Prevent unwanted click and touch interactions with pointer events
Prevent unwanted click and touch interactions with pointer events
You can now set pointer events to none to better manage overlapping elements on your website.
Add any HTML tag or custom attribute to an element — and unlock all of the power of HTML.
Test designs on a branch faster and safer with branch staging
Test designs on a branch faster and safer with branch staging
Now you can publish a branch to its own staging environment to speed up testing and catch issues earlier in the process — available today for Enterprise customers and Enterprise Partners.
Localization now rolling out for all customers
Localization now rolling out for all customers
Last month we launched Localization for all enterprise customers. Today, we’ve begun making it available for all customers –plus, a free preview!
By continuing to use Webflow after November 15, 2023, you’ll be agreeing to comply with these terms.
We’ve made some tiny but mighty improvements that make building with rich text elements more flexible and efficient.
Improve your SEO with noindex control for individual pages
Improve your SEO with noindex control for individual pages
Right click now supported in the Navigator panel
Right click now supported in the Navigator panel
With all actions (wrap, cut, copy, paste and more) now available at the (right) click of a button in the Navigator, you can build your websites faster.
New APIs: Component, Variables and Localization
New APIs: Component, Variables and Localization
Three new APIs to help developers build powerful Webflow Apps for our latest features.
Build seamlessly with components usability improvements
Build seamlessly with components usability improvements
Benefit from a more intentional experience based on whether you’re managing a main component or building with a component instance on the canvas.
Codify your design system with variables
Codify your design system with variables
Variables let you store values — including colors, sizes, and typography — so they can be reused and modified at scale.
Control the aspect ratios of your design elements
Control the aspect ratios of your design elements
Want to add some 3D flair to your site? Now you can add Spline scenes directly to your site with a brand new element — and animate 3D objects with Webflow Interactions.
Localization now available for Enterprise
Localization now available for Enterprise
Customize your site for visitors around the world with Localization, available for Enterprise customers today, and available next month for all customers.
Introducing a new look and feel to Webflow
Introducing a new look and feel to Webflow
Webflow’s improved user interface provides a more focused workspace and modern design.
Transfer Site plans from one site to another
Transfer Site plans from one site to another
Workspace admins and owners can now transfer Site plans from one site to another to simplify site and billing management without canceling any existing plans.
Evolving teamwork with new content editing and commenter roles
Evolving teamwork with new content editing and commenter roles
Introducing new roles in the Designer to supercharge content editing and to make building in Webflow more collaborative.
Improvements to managing custom domains in Webflow
Improvements to managing custom domains in Webflow
Whether you already have the perfect custom domain or you’ve yet to claim one, it’s now easier than ever to connect a custom domain to your site in Webflow.
We’re making some big updates to our developer platform to unlock new opportunities for developers to build powerful products for our rapidly growing community.
Announcing the next generation of Webflow Apps–bringing the power of Apps into the Designer to unlock new ways Apps can help supercharge how you build in Webflow, and more deeply integrate with your core business tools.
Protect your site with improved publishing workflows
Protect your site with improved publishing workflows
Improved staging and publishing workflows for Enterprise customers that provide more visibility and tighter control over how changes go live to your production website.
Archive a Workspace to remove it from your Dashboard
Archive a Workspace to remove it from your Dashboard
Now Workspace Owners can remove a Workspace from their Dashboard without having to contact customer support.
Shortcuts to duplicate or remove the last class
Shortcuts to duplicate or remove the last class
Figma plugin improved responsive design support
Figma plugin improved responsive design support
Build responsive layouts directly in Figma with their latest improvements to auto layout and easily import them into Webflow.
Text wrapping and Word breaking now supported
Text wrapping and Word breaking now supported
Site Activity logs for Content Editors
Site Activity logs for Content Editors
Now you can see the latest CMS and static page content changes in the Site Activity Log for greater visibility on every change happening with your site.
Simplified publishing permissions with new toggle
Simplified publishing permissions with new toggle
To simplify permissions and provide more granular control over who can publish your site, now you can toggle publishing permissions on and off per Workspace member.
Centralize feedback with commenting in the Designer
Centralize feedback with commenting in the Designer
Now Workspace members can share, review, and resolve feedback directly in the Designer without jumping between tools.
Today we’re introducing Quick Stack, a brand new element in the Designer that speeds up your build process with new on-canvas controls and layout presets for building common structures like heroes, menus, and more.
Following a series of foundational improvements, we’ve unlocked higher page limits for all customers.
Create production-ready React components visually in Webflow with DevLink and streamline the design to development process.
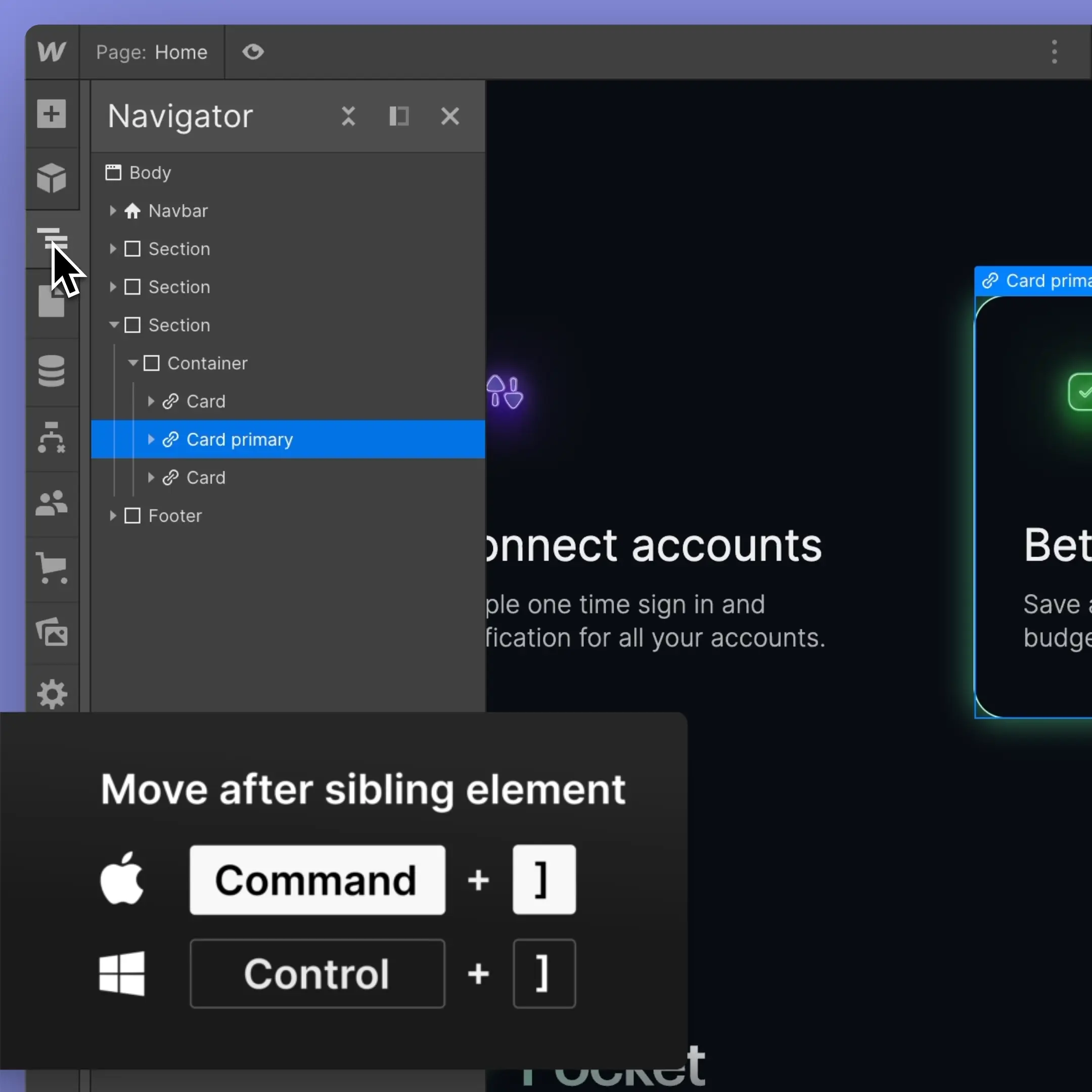
Introducing new keyboard shortcuts for moving elements
Introducing new keyboard shortcuts for moving elements
You can now move elements around Webflow's canvas with more efficiency and precision using new keyboard shortcuts.
You’re now able to see where you are in the publishing process and get a better sense of when publishing will complete.
Showcase projects from a client’s Workspace
Showcase projects from a client’s Workspace
We’ve made it easier for Experts, agencies and freelancers to showcase client sites to their Webflow profile – even when the site lives in a client’s Workspace.
Review site changes privately and securely before launching them to your live site — now available for Enterprise customers.
Components can now be used in Collection Lists
Components can now be used in Collection Lists
Add components to Collection Lists and connect CMS content to component properties to reuse design elements while still taking full advantage of dynamic data.
No more asking someone else to do it for you — now you can remove yourself from a Workspace directly.
Quickly search for swatches in the style panel
Quickly search for swatches in the style panel
You can now quickly search to find swatches and preview color changes live on the canvas.
Performance improvements in the Designer for large websites
Performance improvements in the Designer for large websites
Thanks to some recent under the hood updates and optimizations, navigating and working in the Designer should feel a bit faster — especially for larger websites.
We’ve added a handful of quality of life improvements to the CMS that let you finely tune your website’s SEO profile and build out your content library faster.
We’ve heard your feedback and made it easier for you to modify components (and every instance of a component) without making unwanted changes.
We’ve made some updates to SSO for organizations working across different business units, multiple email domains, and multiple Workspaces.
You can now add outlines to your typography with the text-stroke CSS property directly in the Style panel.
To improve the security and discoverability of websites published to our webflow.io domain, we’re adding that domain to the Public Suffix List. This will reset cookies on URLs ending with webflow.io. (Websites published to custom domains will not be affected.)
Improved class pasting behavior for Figma plugin
Improved class pasting behavior for Figma plugin
We’ve added new copy and paste shortcuts to prevent class duplication and class bloat when moving your designs from Figma to Webflow.
Support for new CSS dynamic viewport units
Support for new CSS dynamic viewport units
Introducing new CSS viewport height and width units to provide more flexibility when designing websites for site visitors on mobile browsers.
Shortcuts for wrapping elements in div or link blocks
Shortcuts for wrapping elements in div or link blocks
New Designer keyboard and canvas shortcuts now available when wrapping an element in a div or link block.
Find what you’re looking for faster in the Site Activity log with filters
Find what you’re looking for faster in the Site Activity log with filters
Today we’re giving Enterprise teams more controls to cut through the noise and quickly find what they need in the Site Activity log.
You can now use this newer, smaller file format to improve the loading time of animation assets in the Designer as well as your published sites.
We heard your feedback — now you can bridge design, code, and dynamic data for even more flexibility and power.
Now you have direct control to choose your Workspace profile URL, along with a new @{handle} format for more streamlined branding.
Introducing a slew of usability updates including easier access to variation controls, custom axes in Interactions, and quicker configuration of your variable fonts.
Set a default Workspace to open your dashboard to the right place
Set a default Workspace to open your dashboard to the right place
Now people within multiple Workspaces can set a default Workspace in their account settings to specify which Workspace they want to see when opening the dashboard.
Unlocking support for custom animations on page branches
Unlocking support for custom animations on page branches
Today we’re giving Enterprise teams more design control with the ability to use and create custom animations on branches.
Updates to our Google Analytics integration
Updates to our Google Analytics integration
In preparation for Google’s sunsetting of Universal Analytics, we’ve made some updates to our Google Analytics integration.
Introducing a number of small but impactful updates including color swatch support, search, and some user experience optimizations.
Editor performance improvements for large sites
Editor performance improvements for large sites
As part of our continued work to make our CMS more scalable, we’ve made major performance improvements in the Editor for large websites.
Bringing more power, control, and visibility to page branching
Bringing more power, control, and visibility to page branching
Today we’re giving Enterprise teams more power, control, and visibility with enhancements to page branching that improve the way your team collaborates on website updates.
Enterprise customers can now customize the default domain of their sitemap.xml address to improve search engine indexing when connecting multiple sites via reverse proxy.
Now you can utilize a range of font styles within a single typeface for greater precision over your site typography. Available in open beta.
Control element visibility based on member login status
Control element visibility based on member login status
Membership sites now benefit from the ability to show and hide elements to logged in members. Available via the Memberships beta.
Creator Profiles now include Marketplace Apps
Creator Profiles now include Marketplace Apps
Creator profiles now include listings for apps you have published to the Webflow Marketplace.
Join your client’s Workspace for free as a guest
Join your client’s Workspace for free as a guest
Now clients can invite you to join their Workspace for free as a guest if you’re on the Freelancer or Agency plan.
An all-new home for all the Webflow products and services you need to bring your website to life.
All the documentation and resources developers need to be successful building on Webflow.
We’re excited to announce that Memberships is now available in beta for all customers.
We’ve introduced a handful of key improvements to Symbols and renamed them to Components to reflect their new power and set the stage for what’s to come.
Thanks to our investments in scaling our CMS earlier this year, we’re increasing ecommerce and CMS item limits across Ecommerce Plus and Advanced plans.
Now you can have multiple designers working in parallel on different pages with page branching — available today for Enterprise customers and Enterprise Partners.
Scale your CMS to 10,000 items — and (way) beyond
Scale your CMS to 10,000 items — and (way) beyond
We’re unlocking a whole new level of scalability on the CMS for Enterprise customers.
By continuing to use Webflow after October 14, 2022, you’ll be agreeing to comply with the terms.
We’re updating our Site plan pricing to reflect the continued evolution of our platform, and offering new Workspace plans tailor-made for freelancers and agencies.
On August 17, 2022, we updated our TLS hosting configuration to support TLS 1.3 — the most secure encryption protocol for modern browsers.
Publish and unpublish multiple CMS items at once
Publish and unpublish multiple CMS items at once
To provide more flexibility with publishing options and reduce the need for full-site publishes, we’ve introduced new controls to publish and unpublish large sets of CMS items all at once.
Save time and improve site performance with a built-in conversion tool that lets you both convert and replace existing images to the WebP format.
Now you can upload and use WebP images to reduce image sizes and improve site performance.
With Microsoft officially ending support for Internet Explorer 11 (IE11) on June 15, 2022, Webflow will no longer be testing new features for IE11 compatibility.
Preview different text size formats from the Designer for your page layouts to create a better reading experience for site visitors.
Natively customize background videos with pause/play button
Natively customize background videos with pause/play button
Designers can now include a play/pause button in the background video element with options to loop or autoplay.
Unpublish a CMS item without having to republish your entire site, saving yourself valuable time and effort when organizing your collection items.
Detect repetitive IDs within the elements of your website
Detect repetitive IDs within the elements of your website
You can now use the audit panel to detect ID duplications within symbol instances to avoid potential bugs.
Users with content-heavy projects will now see a dramatic increase in how fast their sites publish, thanks to our continued investment in the Webflow CMS
Webflow Enterprise customers and Enterprise Partners on Workspaces can now assign members of their team (or clients) the limited designer role – a new role that allows the user to build pages safely using existing designs, while restricting them from modifying existing classes and symbols.
Adjust gap space between elements in Flexbox layouts
Adjust gap space between elements in Flexbox layouts
Now you can control the space between elements in flex layouts exactly like you would with CSS grid.
Apply superscript or subscript formatting to your text
Apply superscript or subscript formatting to your text
Now you can style text in the Designer and rich text fields in the Editor as subscript or superscript directly in the text formatting toolbar when building pages that require footnotes or formulas.
Get live phone support for urgent questions and guidance — now available as one of our service level agreement options for Enterprise customers.
Easily manage and update large CMS Collections
Easily manage and update large CMS Collections
Our latest CMS multi-item editing enhancements unlock updating items via CSV upload, or selectively bulk exporting collection items.
To provide customers with a better long term payments solution and free up our engineering resources for core product improvement, we’re phasing out Client Billing and partnering with freelancing tool suite Bonsai to help customers switch clients to a new setup.
No more memorizing all your project classes. Now you can search classes by their property, color, or name — all from the Style Manager.
Following our SOC2 Type I report, Webflow’s additional Type II report is a signal of our organization’s investments in security controls that protect and defend customer data.


.jpg)











.jpg)




.jpg)


.jpg)

%20(3).jpg)



























.jpg)
.jpg)
.jpg)








.png)


.png)









%20(1).png)
.jpg)












.svg)




.svg)



