Updates
Webflow now ensures each page on your site only loads the JavaScript it needs to function and offers new capabilities to further improve site performance.
Webflow's AI Assistant now makes quick content modifications even easier with pre-configured prompts like "make shorter" or "make more professional".
More flexibility for Marketers editing content
More flexibility for Marketers editing content
Now, users with the Marketer role can select components outside of page slots and access/edit any props directly in the right-hand panel.
Draft individual static pages per locale
Draft individual static pages per locale
Enterprise Localization customers can now set individual static pages to “Draft” for a given locale, providing increased control over the visibility and publishing timelines of localized pages.
Sync components, sections, variables, and styles from Figma to Webflow with the redesigned plugin and app.
You can now apply styling to all <pre> tags within Code Blocks, making it easier to control formatting without custom code.
Let clients securely pay for site plans, bandwidth, and add-ons, and transfer sites seamlessly to their Workspaces without disrupting key settings.
Organize your assets and make site-wide changes with ease with the updated Assets panel.
Introducing custom roles and an audit log API on Webflow Enterprise to bolster control, governance, and security for professional web teams.
Create sets of variable values that can be easily switched and applied throughout your site –unlocking responsive design across devices, efficient theming, and a more scalable design system.
Today we're introducing click goals for Optimize customers, which allow you to easily designate any clickable element on a page (like a button, or link) as a conversion goal for your site visitors.
We’re excited to share additional form improvements that make it even easier to manage this essential part of your website.
Streamline site verification, security protocols, and third-party integrations with Webflow’s .well-known file support. Easily upload up to 30 configuration files for advanced site management.
More ways to organize the sites in your Workspace with new sorting functionality
Optimize Enterprise customers now have access to three new integrations: Mixpanel, Segment, and Google Analytics.
Improvements to the CMS Drafting and Publishing Workflow
Improvements to the CMS Drafting and Publishing Workflow
Draft changes to CMS items without impacting live content, and publish individual items without limitations or needing to publish the full site.
We will sunset Webflow Logic on June 27, 2025 and User Accounts on January 29, 2026 in favor of an ecosystem-first approach.
We're rolling out updates to our pricing and product strategy reflecting our shift to the Website Experience Platform.
Supercharge first pass content creation with new AI Assistant capabilities that empower designers and content editors to generate and modify text with just one click.
Control text decoration styles with new advanced typography settings. Adjust underline positioning, style, thickness, color, and more for refined text decorations.
We’re taking collaboration in design approvals one step further by enabling reviewers to request changes and leave direct feedback. Available for Webflow Enterprise customers and their Partners.
New variable types: Number and Percentage
New variable types: Number and Percentage
With new variable types, designers can codify unitless numbers and percentages in a design system as variables. Expand your design system’s definitions for line height, font weight, dimensions, effects, and more.
We are updating our in-product navigation to streamline collaboration and productivity as Webflow's product continues to evolve.
Component style variants is now available
Component style variants is now available
Designers can now define multiple style options for a single component –like a Button with solid and outline styles, or a Card with horizontal and vertical variants.
Rich Text slash commands let you add content elements quickly by typing “/” directly in the editor. This streamlined experience brings accessibility and efficiency to the Rich Text editor.
Making page building more flexible with component slots support
Making page building more flexible with component slots support
Users with the Marketer role can now add components into component slots when building pages. Available on all Workspace plans.
Display and edit empty CMS-bound elements directly on canvas
Display and edit empty CMS-bound elements directly on canvas
We’ve streamlined the editing experience on CMS Template Pages by allowing users to edit empty CMS-bound text elements directly on canvas, versus needing to navigate to the CMS.
Make data-backed decisions with Analyze, our new native analytics tool giving designers and content marketers a unified view of visitor behavior. Available today for all customers on eligible plans.
We’ve begun rolling out our new native analytics tool that we unveiled at Webflow Conf, with all customers getting access in just a few days.
Introducing our new Help Center for Enhanced Support
Introducing our new Help Center for Enhanced Support
We are always striving to improve your experience with Webflow, and today, we’re excited to share our new Help Center. Whether you need to understand how a feature works, troubleshoot an issue, or contact our support team, the Help Center will be your go-to resource.
Build faster with Webflow AI Assistant
Build faster with Webflow AI Assistant
Get in-context help and ideas while you build in Webflow with our new AI Assistant. The Assistant has multiple skills you can use throughout Webflow — quickly generate new sections, copy, and more.
Page building allows marketers and less-technical teammates to quickly and safely build brand-consistent landing pages on their own – available today on all Workspace plans.
Bringing more visibility and fine-tuning to design approvals
Bringing more visibility and fine-tuning to design approvals
We’re making design approvals more powerful with a review summary to centralize context, and the ability to designate optional vs. required reviewers. Available for Webflow Enterprise customers and their Partners.
Maximize conversions with Webflow Optimize
Maximize conversions with Webflow Optimize
Optimize gives marketers a comprehensive toolkit to create tailored experiences for their site visitors.
Webflow Analyze puts a native, unified view of visitor behavior into the hands of designers and content marketers — so you can make data-backed decisions that improve site performance.
Localized styles unlocked for all customers, plus more
Localized styles unlocked for all customers, plus more
All Localization users can now fully customize their styles for each locale and create up to 10 localized versions of their site.
We’ve expanded our CMS API to support bulk operations, making it more efficient for developers to programmatically manage CMS data at scale.
Enhancements to improve your forms experience
Enhancements to improve your forms experience
Manage your forms more efficiently with bot prevention, streamlined settings, App visibility, and expanded APIs for developers.
Design System Sync has been simplified to get your designs from Figma to Webflow in fewer steps.
When working with a component instance nested in a slot, you can now edit the main component of that instance right inside of the slot.
You can now use AI to generate more relevant sample content when building a site –no more generic Lorem Ipsum placeholder text.
Manage variables at scale with reordering and bulk actions
Manage variables at scale with reordering and bulk actions
Organize your variables how you see fit—reorder, group, or delete your variables with drag and drop or bulk actions.
Introducing page building and design approvals to redefine the balance between speed-to-market and quality control for professional web teams – available for Enterprise customers and Partners.
We’re simplifying the names of site roles in Webflow to make them easier to understand for all customers.
Hover over any component in the components panel to see a preview before adding it to the canvas. In addition, you can now add a searchable description to any component from component settings.
Add depth and dimension to designs using the drop-shadow() CSS function, now available as an effect in the Style panel.
Our Figma to Webflow plugin and companion Webflow app have been updated with typography variable support, easier HTML tag selection, better class conflict resolution, and a redesigned copy/paste flow.
Learn more about the changes we’re making to Webflow's Partner Program to continue investing in our partnerships with the top freelancers, agencies, and global alliances building for the web today.
Easily upload and convert your existing assets into AVIF files for improved site performance.
Introducing Webflow's Shared Libraries. Build on-brand sites faster and more consistently than ever before by sharing components and variables across all the sites in your Workspace. Streamline your design workflows with centralized updates: make a change in one place, and all components and variables that reference that source are updated upon approval.
Find component instances across your site with the new "Show instances" action in the Components panel.
Updates to Webflow's Site and Workspace plans
Updates to Webflow's Site and Workspace plans
We're rolling out changes to our Site and Workspace plans including new features, new add-ons, and updated limits for CMS items, static pages, and bandwidth.
With slots, designers and developers can make components with placeholders that don’t require you to specify what goes into them. This allows markets and clients to change up the content by dropping different components inside those slots while maintaining a consistent design structure.
We've made it easier to find, and engage, with the latest Apps in the Webflow Marketplace.
Teams now have the flexibility to configure if they want new sites to be open or restricted by default.
Streamline your 301 redirect management with CSV support
Streamline your 301 redirect management with CSV support
Introducing a central place for you to get insights into the bandwidth consumption of your site.
Create a new component from an existing one with the new “Duplicate” action in the Components panel.
Webflow’s new AI-powered Learning Assistant helps you uplevel your skills while you work, without having to leave the Designer.
You can now edit CMS content directly on the visual canvas and spin up new CMS pages without leaving the Designer.
HTML in CMS rich text fields will now persist when bringing content in and out of Webflow with CSV import and export.
Secondary email for account recovery
Secondary email for account recovery
Account recovery is now more secure and streamlined with the ability to add a secondary email directly within your Account Settings.
Automated JIT provisioning and SCIM deprovisioning on Webflow Enterprise
Automated JIT provisioning and SCIM deprovisioning on Webflow Enterprise
Manage your team securely at scale with automated JIT provisioning and SCIM deprovisioning – available exclusively on Webflow Enterprise.
Page templates will allow designers to speed up static page creation with the ability to templatize page structures that they build often – available on all Site plans.
!important flag in Webflow custom properties
!important flag in Webflow custom properties
Override applied styles on an element with the !important CSS flag, now supported in Webflow custom properties.
We’ve expanded our CMS API to include new endpoints and a sort / filter capability for more efficient and scalable API operations.
Quickly convert between various element types, including container elements, typography elements, and inline text elements, while preserving styles and settings.
Easily compress and convert all your CMS assets into WebP files for improved site performance.
Now add up to 50,000 characters of custom code across Site settings, Page settings, Code Embed elements and CMS Rich text fields.
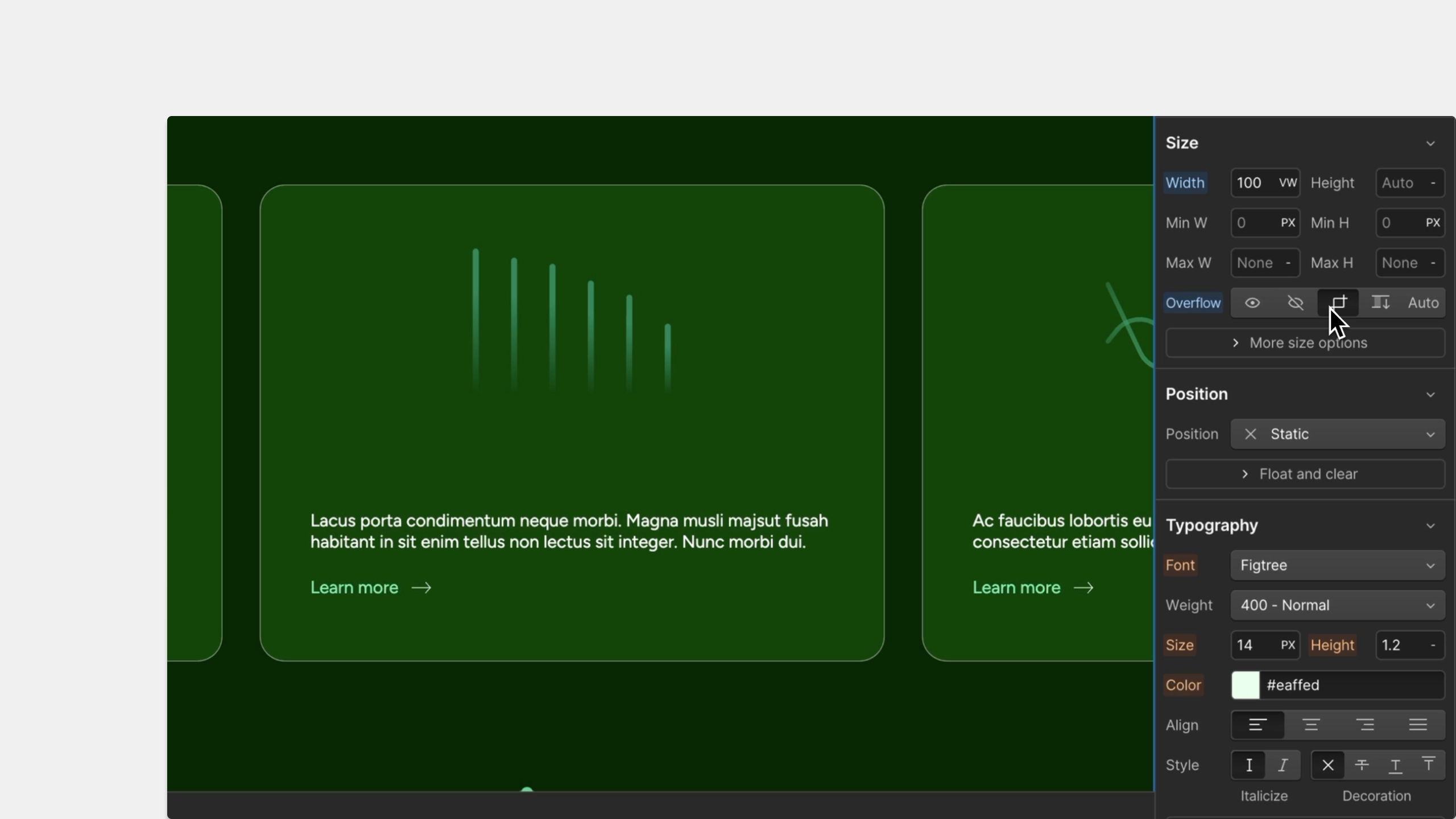
Further control element sizing with new box sizing options and the “clip” behavior for overflowing content. Fine-tune inline layouts with new vertical alignment options.
Measure layouts more precisely in the Designer with a pinned ruler and dynamic crosshair. To enable, open the Canvas settings or press Shift + R.
Establish a secure connection between domains and apps by verifying your domain and adding the "well-known" file to your Webflow hosted site.
Support for Rem and Em units in Figma to Webflow sync
Support for Rem and Em units in Figma to Webflow sync
Seamlessly sync number variables as Rem or Em units from Figma to your Webflow design system, enhancing design consistency and scalability.
Single multi-image field binding for lightbox
Single multi-image field binding for lightbox
Create engaging image galleries and more with ease using the single multi-image field binding for lightbox.
Machine translation glossary available for Enterprise Localization
Machine translation glossary available for Enterprise Localization
Seamlessly ensure accurate, consistent, and on-brand translations across your locales with our new machine translation glossary.
Add classes as custom attributes to elements
Add classes as custom attributes to elements
Unlock new styling possibilities by using the class attribute as a custom attribute on elements in Webflow.
Review the Merge summary to safely merge page branches
Review the Merge summary to safely merge page branches
Reduce risk of unintended changes reaching the main site by reviewing proposed changes and Site Activity detail prior to merging a branch.
Find and install Webflow Apps from the Apps panel
Find and install Webflow Apps from the Apps panel
You can now restore site backups without disrupting API connections keyed off of CMS, Ecommerce, Page, and Asset IDs.
Control which sites your teammates, guests, and clients can access
Control which sites your teammates, guests, and clients can access
Site-specific access gives you an additional layer of security and simplicity when managing your web team across multiple sites in your Workspace.
Collaborate safely and efficiently on your localized sites with page branching, now fully integrated with Localization.
Add custom images to your locale switcher without writing code
Add custom images to your locale switcher without writing code
You can now seamlessly incorporate images in your locale switcher –like country flags or bespoke icons– without writing code.
We’ve made it easier to securely create and manage your Webflow API tokens with the introduction of scoped tokens, the ability to name your API tokens for easy reference, and the ability to generate multiple tokens per site.
Easier ways to display code in rich text elements or fields and updates to ordered lists.
New Style panel Layout section and controls
New Style panel Layout section and controls
Explore the next level of design flexibility with our upgraded Style Panel layout controls. Start crafting more intuitive and powerful web layouts with ease from March 4th, 2024.
Elevate your Figma to Webflow workflow with our Companion App and Design System Sync—making your design transfers smoother and your project launches faster than ever before.
Explore Webflow's latest update: targeted expansion of supported CSS properties and values to empower richer designs and smoother workflows.
New pages as branches and edit components in branches
New pages as branches and edit components in branches
Two powerful updates to branching to make collaboration more seamless in Webflow for Enterprise customers and Enterprise Partners.
Power your organization’s audit and compliance workflows with the Site Activity log API — available for Enterprise customers and Enterprise Partners.
Stage your site to the domain of your choice — available for Enterprise customers and Enterprise Partners.
You can now create groups within component properties making it more convenient to navigate the properties panel.
Making edit mode more powerful with machine translation support
Making edit mode more powerful with machine translation support
Now you can do more in edit mode with support for machine translation, element lockdown, and undo/redo shortcuts for images.
X & Y offsets for shadows & variable support
X & Y offsets for shadows & variable support
Angle and distance shadow properties are now X & Y offsets and all shadow properties now support variables.


.jpg)











.jpg)


























.jpg)
.jpg)

.jpg)






.jpg)




.png)























.webp)


.webp)

.webp)





.svg)




.svg)



