It’s a new year, and we’ve added a ton of new features lately. Here’s a quick roundup in case you missed them!
Brand it: CMS whitelabeling
Customize your clients’ experience in the CMS by replacing the Webflow CMS logo with their logo — or maybe your own.

Once you’ve set it up, be sure to republish your site!
For individuals, CMS branding is available on our pro account plan. And for teams, it's available on all account plans.
Find it: Sort and search in Webflow CMS
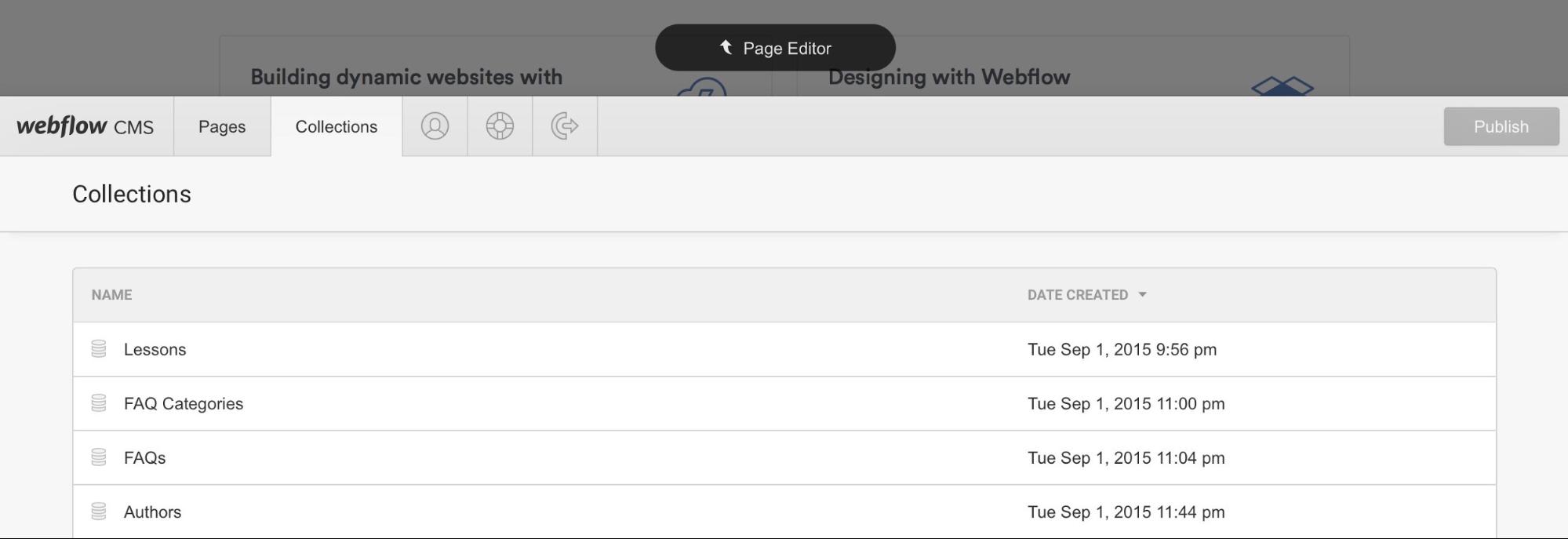
The Webflow site hosts a ton of Collections, which used to make finding a specific help doc or blog post pretty frustrating. (At least within the CMS.)
Thankfully, those days are no more because of our new customizable columns and search.
First, you can click the pin on the right to choose which columns to display:

I find this really handy for quickly identifying Featured blog posts.
You can also sort each column by clicking it, and (in my favorite addition), you can search Items by name!

And, of course, it works in the CMS:

Pro tip: If you’re not in the CMS, you can quickly find content on a specific site by googling:
- site:yoururl.com the droids that I'm looking for
Embed it: Rich media embeds in Rich Text fields
The Rich Text field has always let you embed videos from YouTube and Vimeo URLs, but we just didn’t think that was enough.
So now you can embed content in Rich Text fields from a bunch more services, including:
- DailyMotion
- KickStarter (just paste in the main campaign URL and we'll grab the main campaign video)
- TED (multilingual support)
- Wistia
- Ustream
- Livestream
- Twitch
- Tudou
- Hulu
Just click the video button and paste in the URL.
We've also added a new “rich media” button so you can embed:
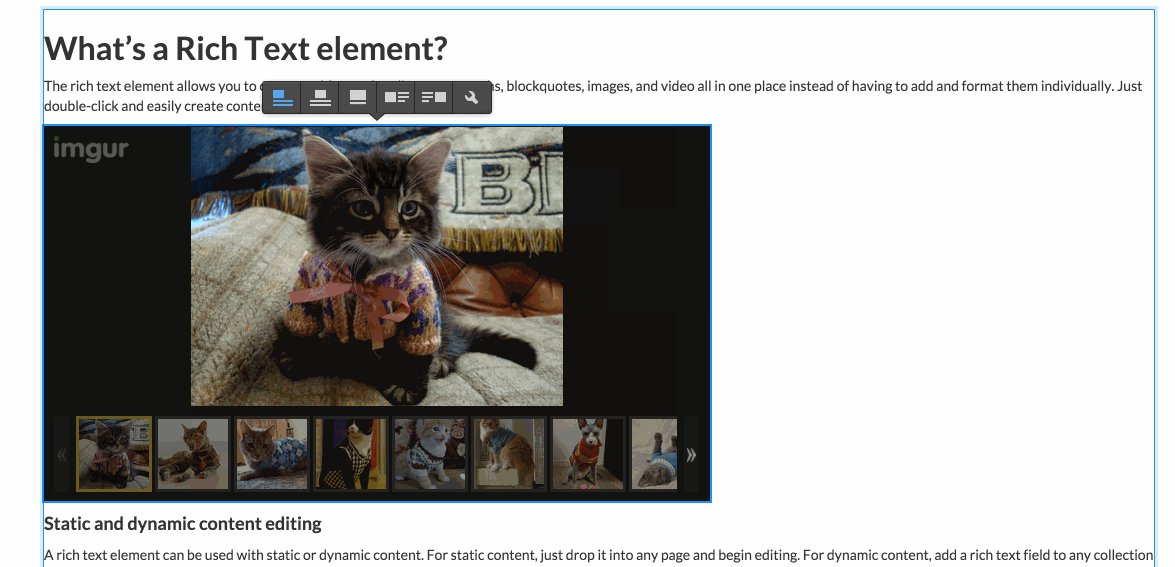
- Imgur albums (using Imgur's iframe gallery)
- Google maps
- JSFiddle fiddles
- Scribd books
- SlideShare presentations
- Vines
- Giphy GIFs
- SoundCloud audio

We've also enhanced YouTube, Vimeo, and Dailymotion embeds so you can set custom start times and use the content’s original aspect ratio.
Display it: Conditional visibility
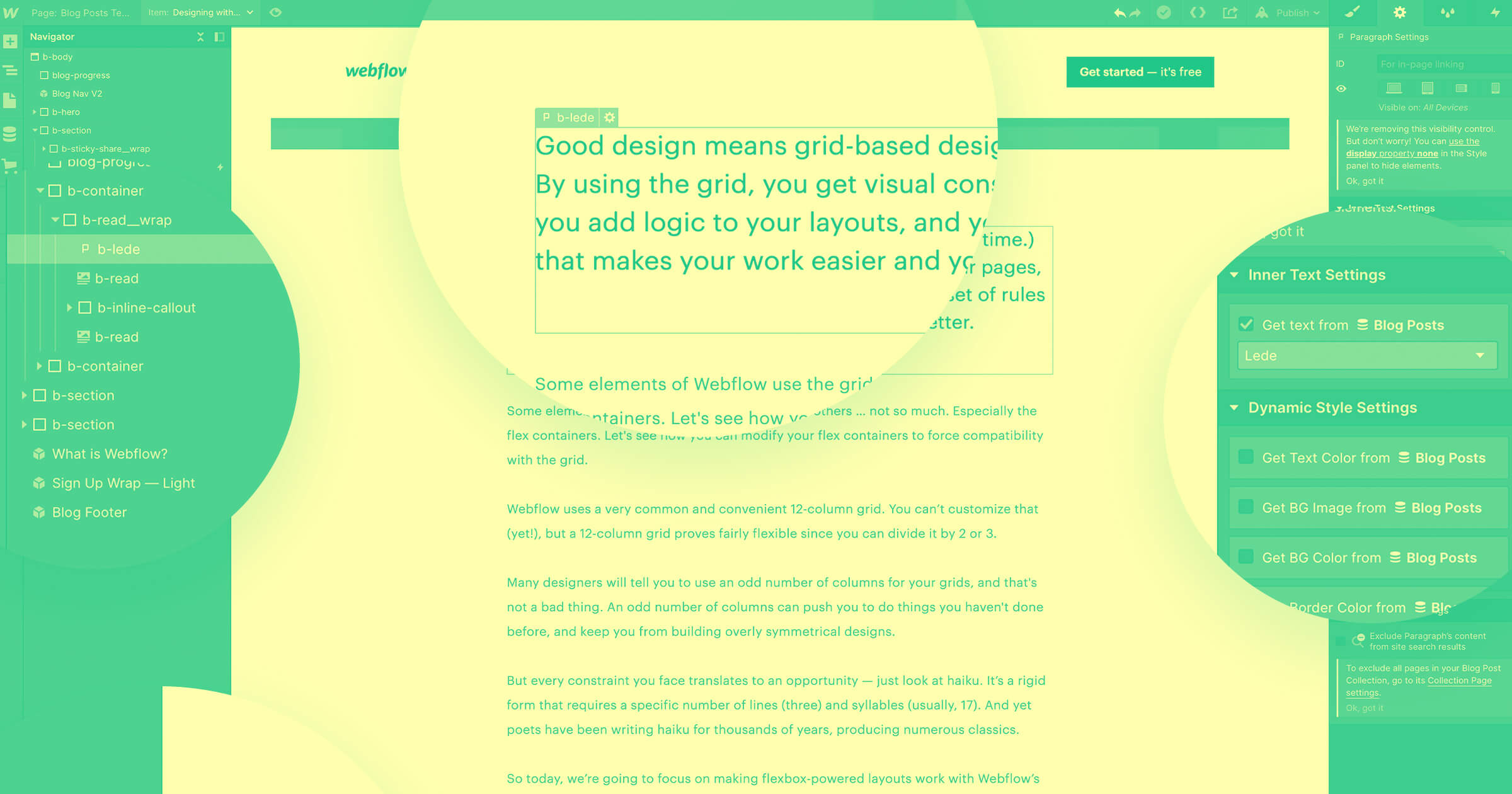
Now you can show or hide dynamic content based on conditions you define. It works a lot like dynamic list filters, but for all kinds of site elements, not just Collection Items. You can find it in the Settings panel when you select any dynamic element.
This lets you do things like:
- Add a “featured” flag to blog posts

- Highlight the blog post a person’s currently reading

- Hide parts of your design when there’s nothing to display:

- And more
SEO it: Dynamic SEO and Open Graph
When you’re running a blog or other content-heavy website, managing SEO and Open Graph settings for every single page can be seriously time-consuming.
So we thought, wouldn’t it be cool if you could automate that?
So we did.

To start defining your dynamic SEO, just open the Collection Template’s settings (by clicking the gear icon you see on hover), and scroll down to SEO Settings.
To pull in content from a Collection field, click Add Field and pick from the list of the options.

If you ever need to update it, just click the existing dynamic field to open a dropdown of options.
And if there’s anything you want to apply to all pages (like the domain name), just type it in exactly as you want it to display.

In the Search Result Preview field, you’ll see how your choices will show up in search engine results pages (SERPs). You can also click the left and right arrow buttons to scroll through previews and make sure none of your posts break the mold.

Keep scrolling to set up your dynamic Open Graph settings, and don’t forget to tell Webflow where to grab your OG image from!

(If you’re not familiar with Open Graph, it works a lot like meta titles and descriptions, but for social networks like Facebook, Twitter, LinkedIn, Pinterest, and Google+).

Tab it: Collection tabs
Now it’s easier than ever to make your way around Webflow CMS.

Now, when you click a Collection in the list, a new tab appears in the CMS menu bar. It’s just like opening a new tab in your browser.
You can open as many tabs as you like, or close some to stay focused on a select few. You can always re-open them again from the Collections list.
And when you come back to the CMS later in the same web browser, your tabs will be restored automatically, so you can pick up right where you left off.
Opt in: the Option field for Webflow CMS Collections
With Option, you can define a list of choices a Content Editor can pick from a dropdown. So you don't have to create a new Collection to reference, or type in the values for every item.
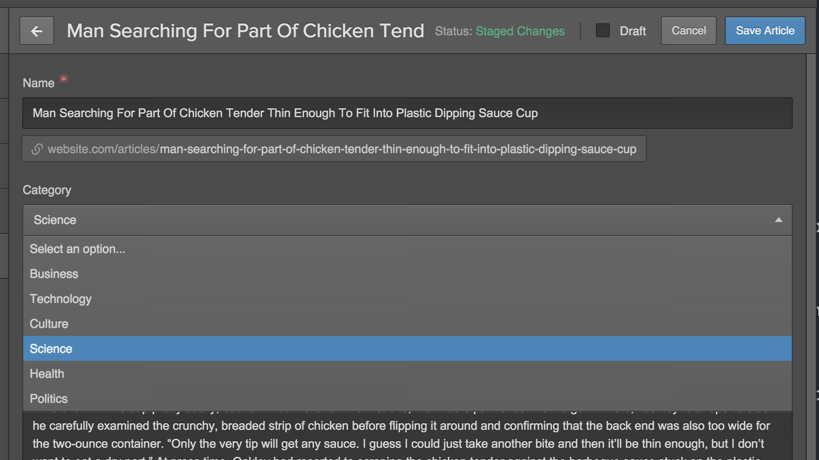
Let’s say you have an Articles Collection, and want each Article to have an associated Category.
You’ll create a new field in the Collection Settings and select the Option field:

Then define the list of options Content Editors will see in the Category dropdown:

Now, when you or a client create an Article, you can select a Category:

And display it on your site:

If you later edit the name of a Category option, every instance of that Option will update automatically, across your site. And, just like other fields, Option fields can be used to filter Dynamic Lists.
Note: this won’t connect to a Collection the way a Reference will, so if you need your categories to be navigable, stick with Reference.
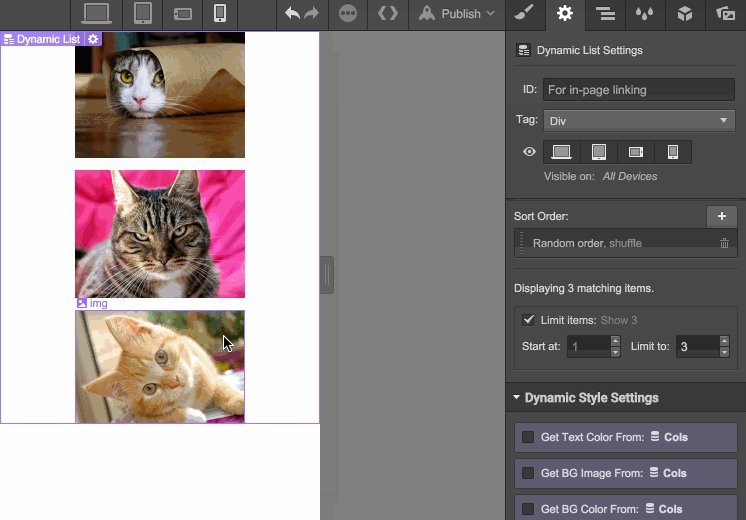
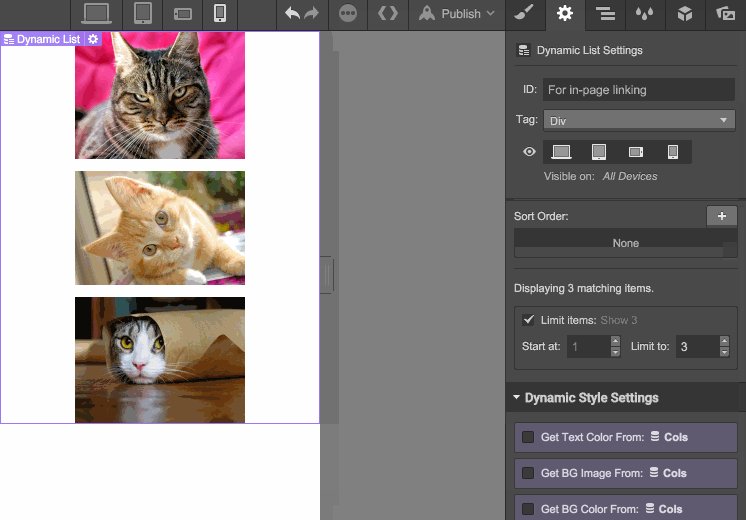
Get random: Random Dynamic List sorting

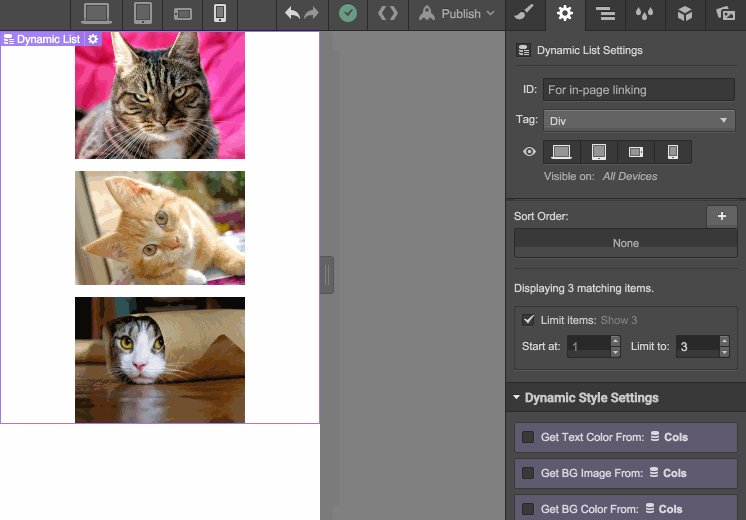
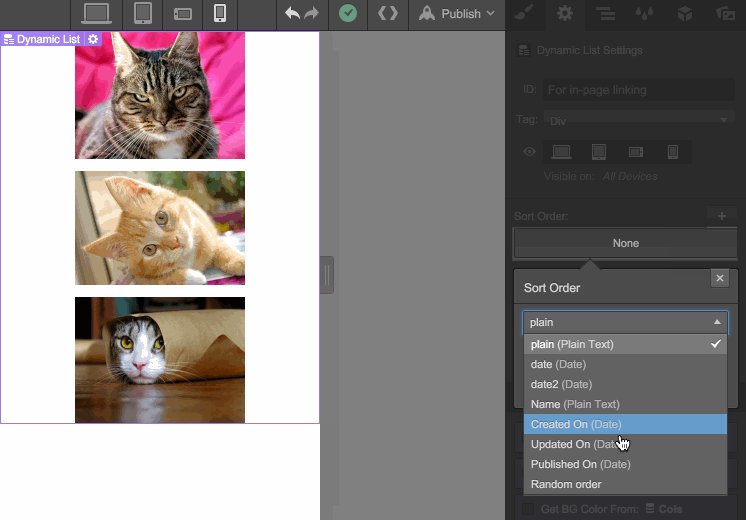
Want to randomly share your favorite cat-related GIFs — or inspiring design-centric quotations?
Just choose “Random order” as the sort order in your dynamic list settings and Webflow will automatically shuffle your content on the page.
Because we cache your site pages on a CDN (so they load fast!), your random sorts on published sites will refresh once every 12 hours. The upside is that everyone viewing the site will see the same (random) order.
Multiply it: Basic math in the Style tab
Do you ever find yourself doing math when creating your styles?
If so, you're going to like this new feature, which lets you do basic math in all number fields in the Designer's Style tab!
So if your logo is 78px tall and you want to double that, just type “78px * 2” and let Webflow do the math for you, automagically.
This works with all your favorite basic math operations (+, -, *, /), automatically guesses your units, and warns you about typos. Plus, it works in every browser, for every Webflow site.
Note: you can only use one unit per operation, so if you're trying to figure out what 760px - 2em is, you'll end up with 758px.
Click it: Right-click context menu

Right clicking in Webflow just got a whole lot more useful.
Now, instead of the boring old browser default menu, you'll see a Webflow menu packed with useful options, including Copy, Paste, and Duplicate. Not to mention some nifty new features like Pick Parent Element, which does exactly what you’re thinking it does.
Want to weigh in on what’s next?
We keep a close on the Webflow Forum’s wish list category, so don’t hesitate to let us know what feature you’d love to see us build next!



















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.