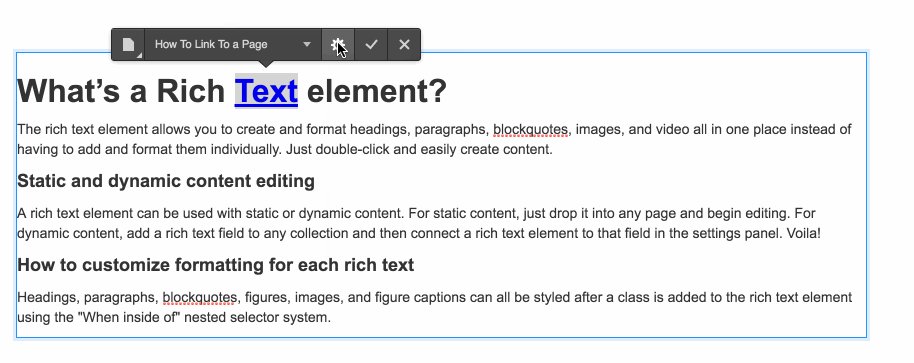
Now you can do a whole lot more with links in Rich Text elements in the Designer and Editor. Here’s 4 useful things you can do faster and easier than ever … as of today.
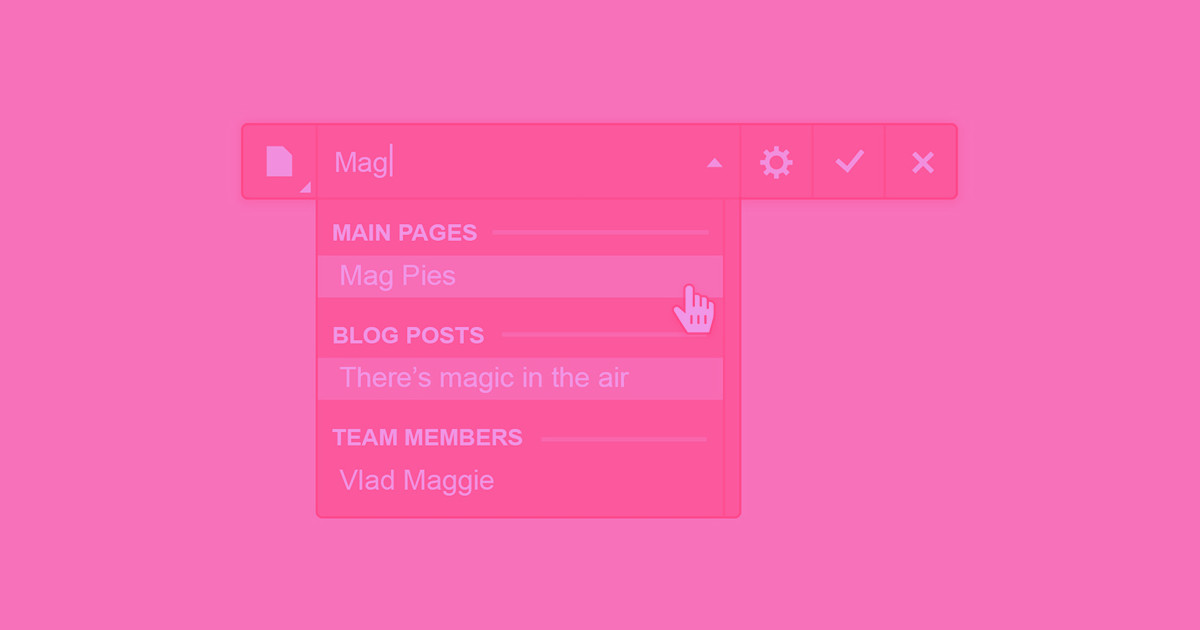
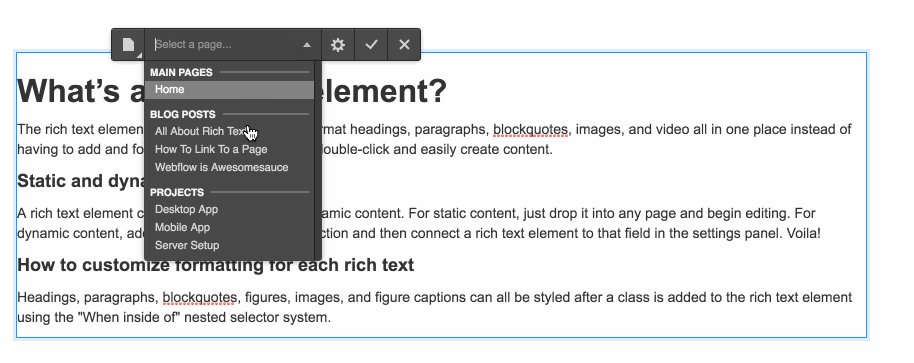
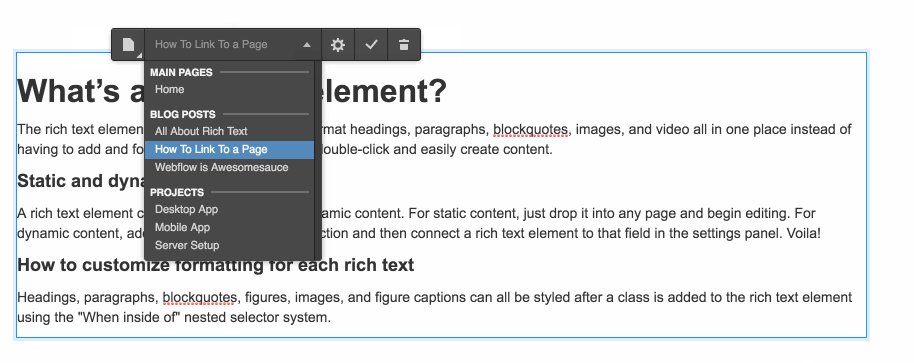
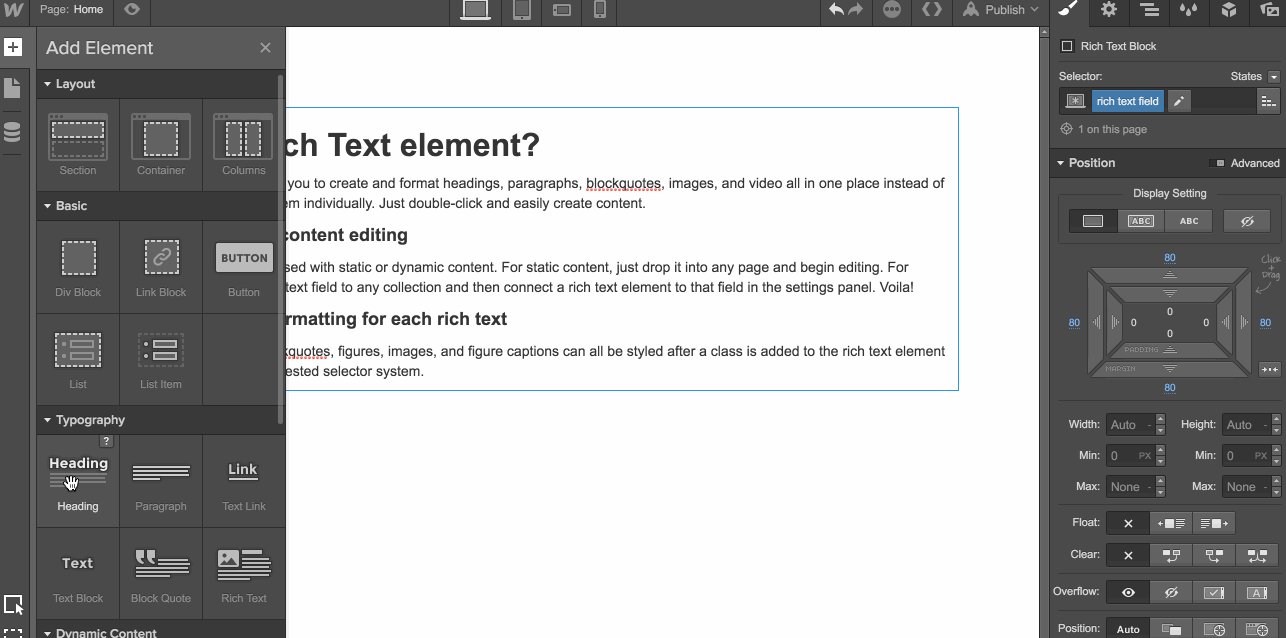
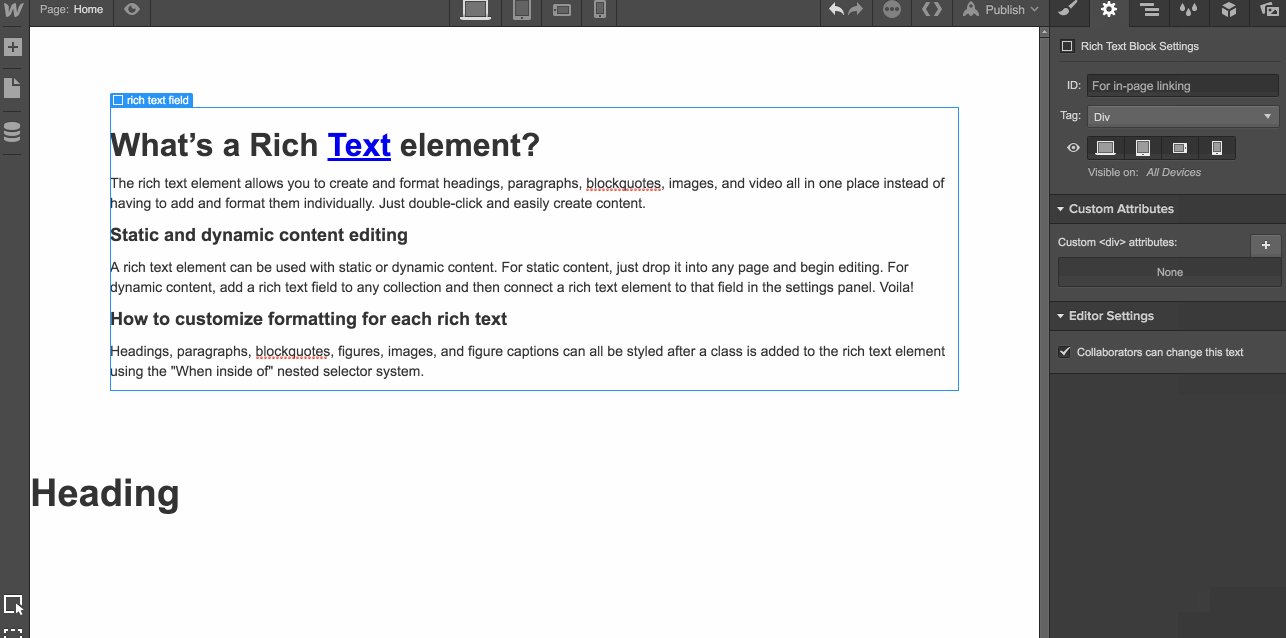
1. Easily link to your own site’s static and dynamic pages
Quickly link to static and dynamic pages on your own site by selecting them from a dropdown. You can also just start typing the page name or Collection name to find the right destination even faster.

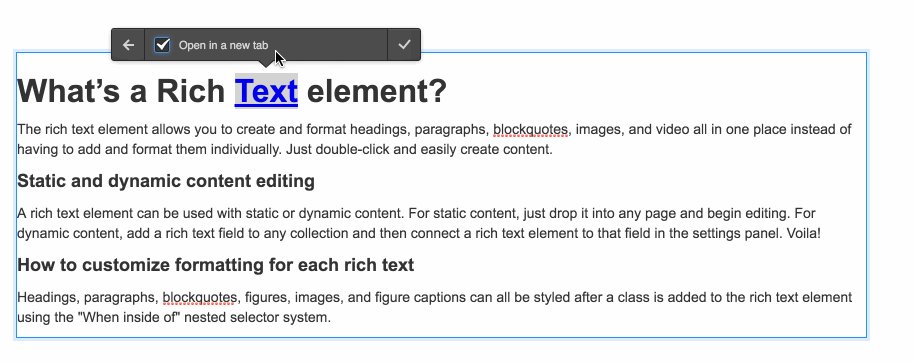
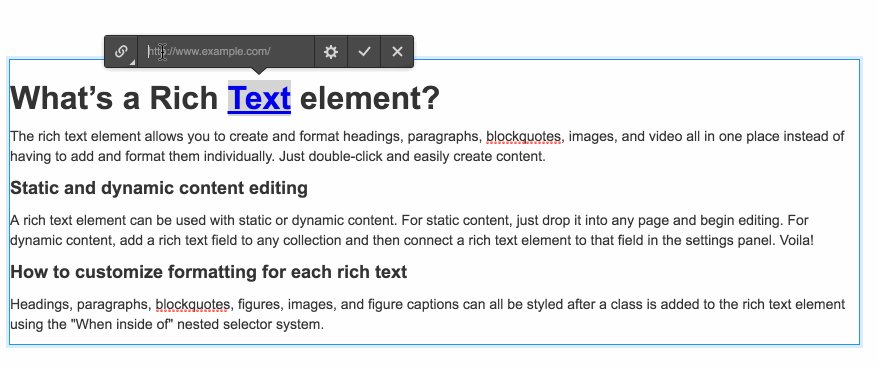
2. Open external links in a new tab
Set links to external sites to open in a new tab, so people can easily come back to your site.

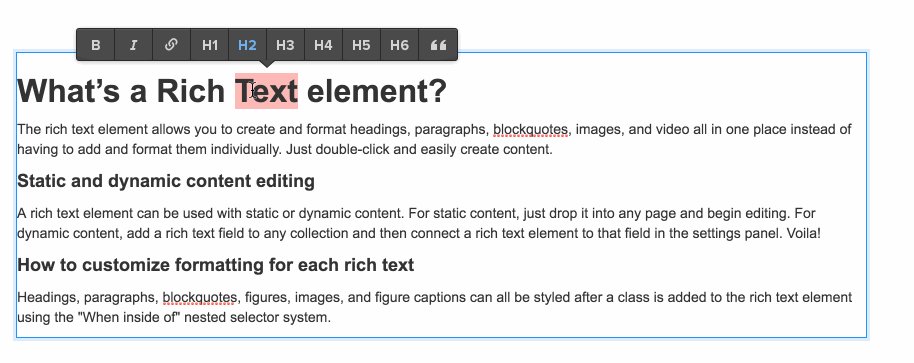
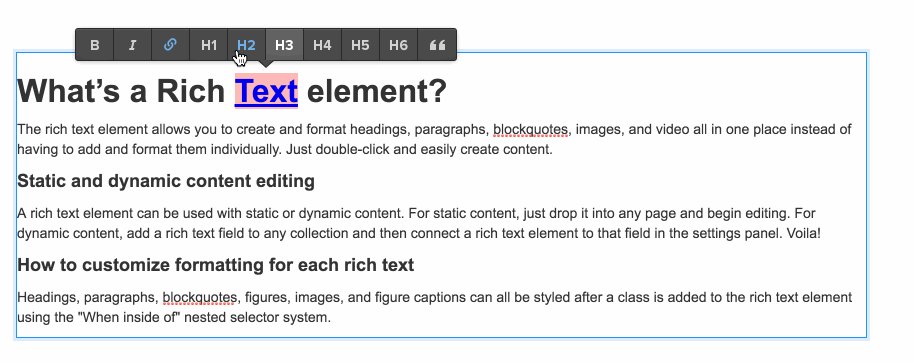
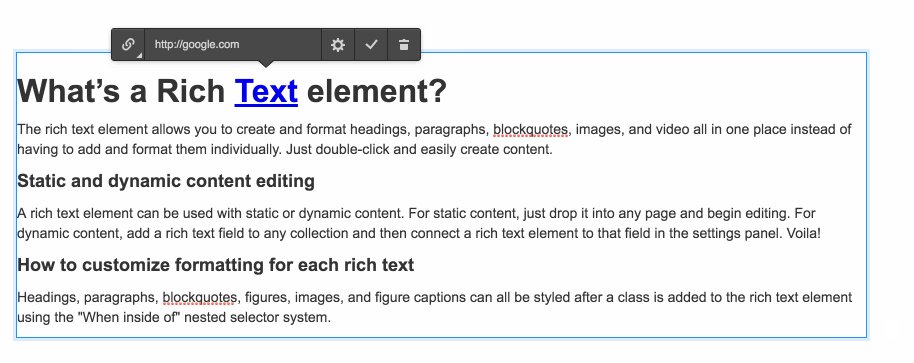
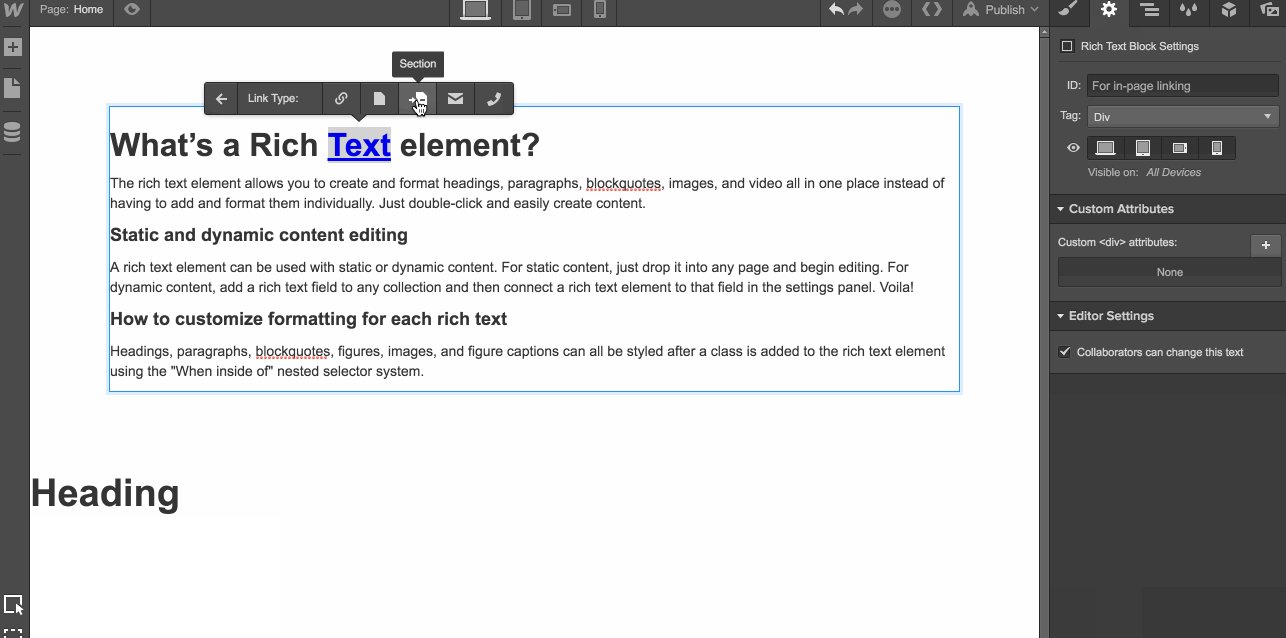
3. Easily link to page sections (via anchor links)
Easily direct people not only to the right page, but the right place on the page, with section (anchor) links.

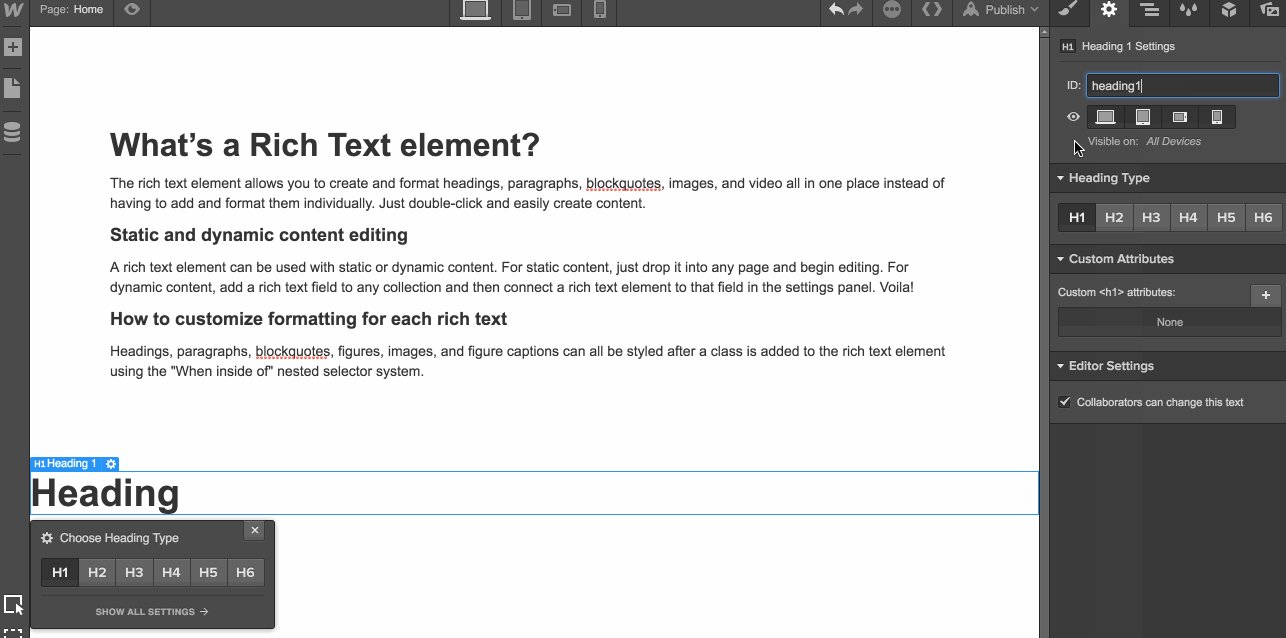
Note: to create anchor links, you need to add an ID to the element you want to link to (usually a heading), and IDs must be added in the Designer.
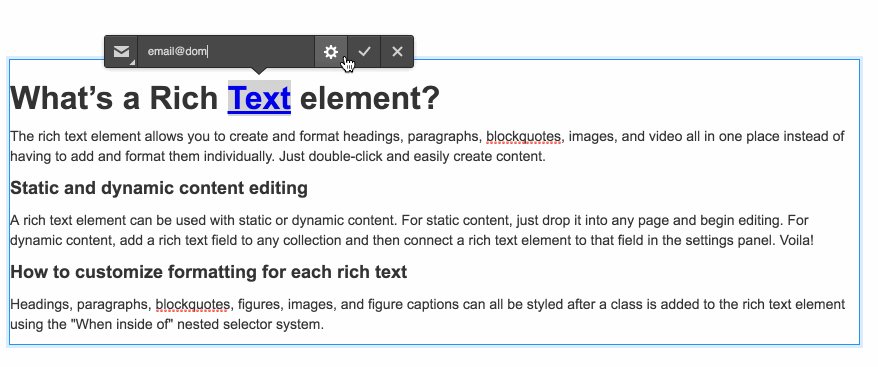
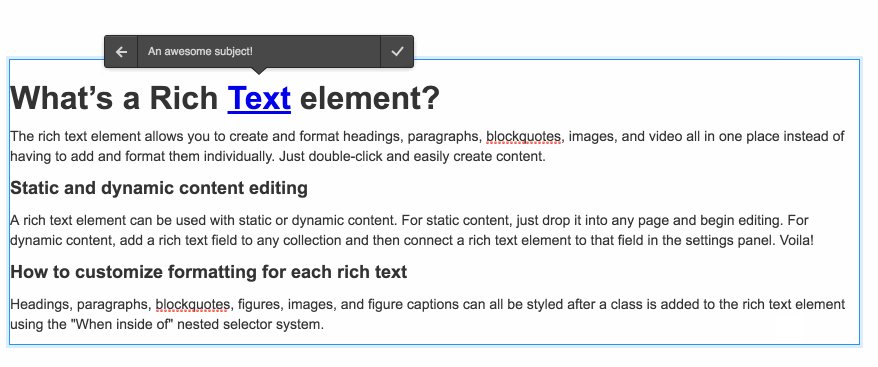
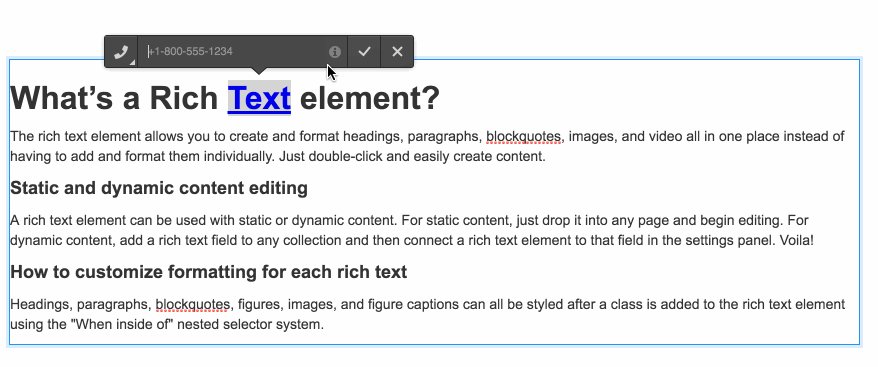
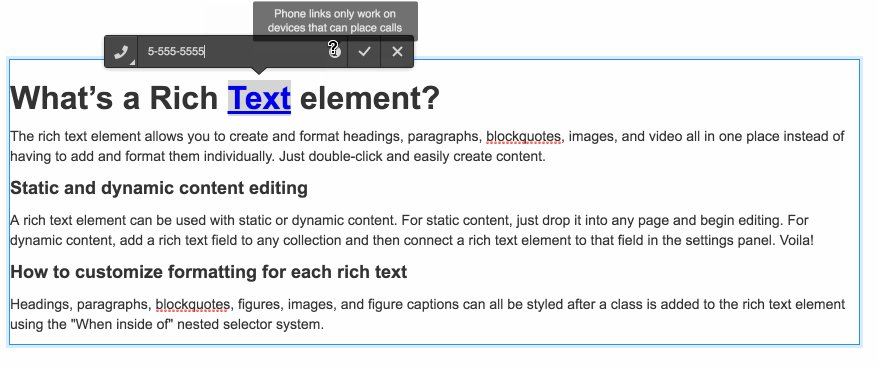
4. Create email (mailto) and tel (click-to-call) links
Want to take the friction out of people getting in touch? Add a mailto or tel link so potential customers can email or call with a click.


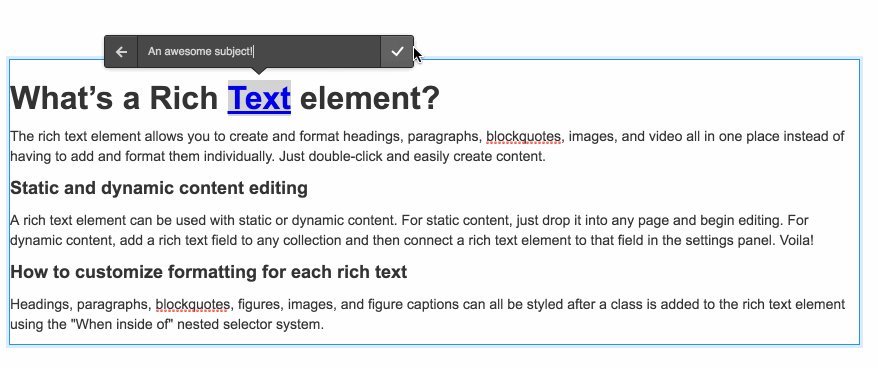
You can even add a default subject line to your email (mailto) links.
Editing experience improvements
We’ve also improved the Rich Text editing experience in a number of ways, so now you can:
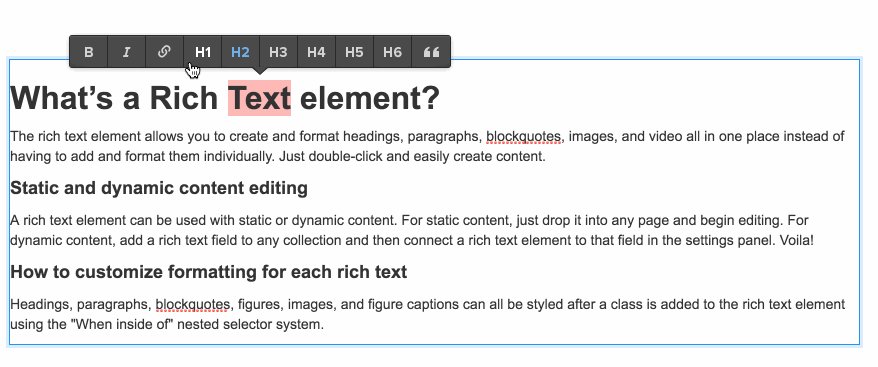
- Type next to linked text without the new text becoming a link
- Use the key combos Command/Control + b to toggle bold and Command/Control + i to toggle italic as you type, without selecting any text
Plus lots of other little tweaks to make editing just feel and work better.



















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.