Since the launch of Webflow CMS, we’ve been busily banging away at our keyboards, building tons of new features and refinements for all you Webflow users. Here’s a quick roundup of what we’ve added lately.
Text columns
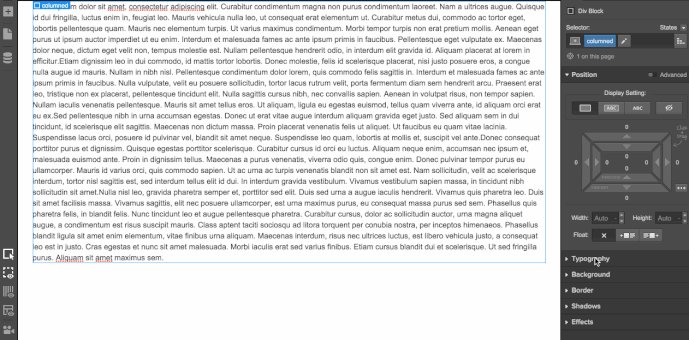
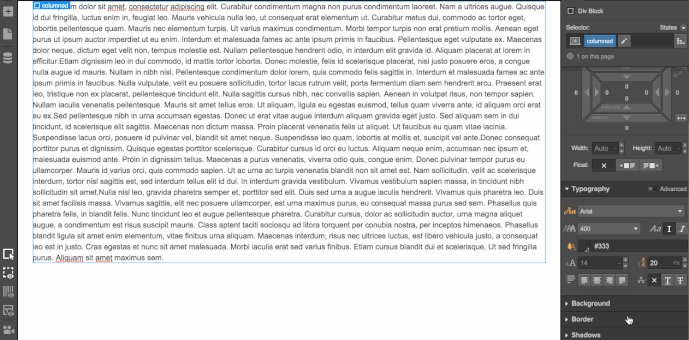
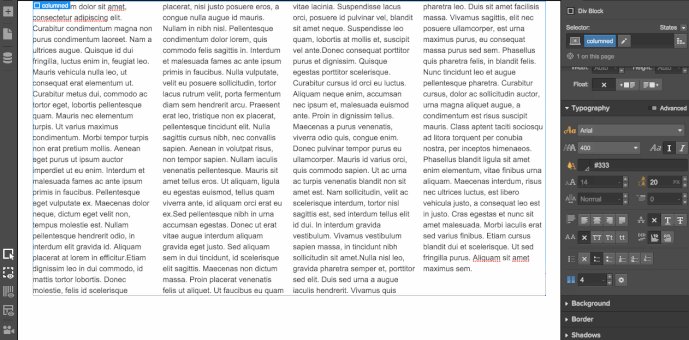
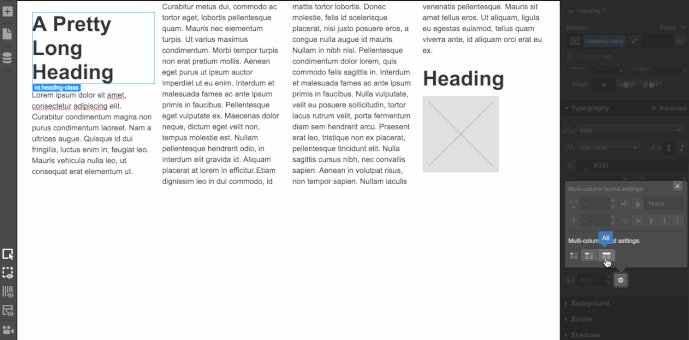
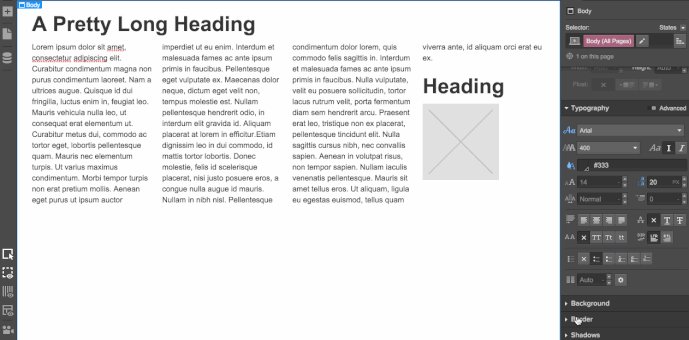
A key design pattern for any editorial or magazine-inspired layout, text columns let you efficiently use horizontal space while maintaining readability. They’re also just the thing for translating a newspaper to the web.
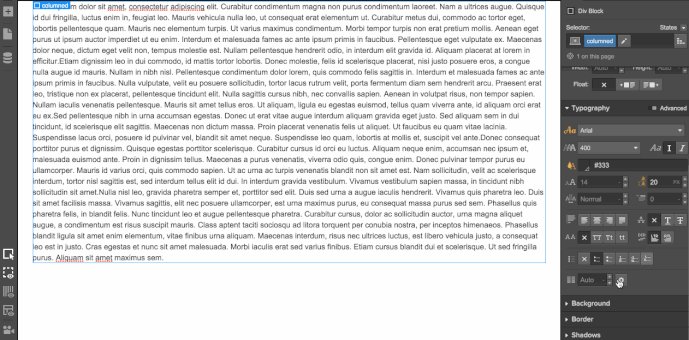
Best of all, it’s literally only a couple clicks away. Just select a text block or its parent element, expand the Typography panel, turn the Advanced options on, and decide how many columns you want.

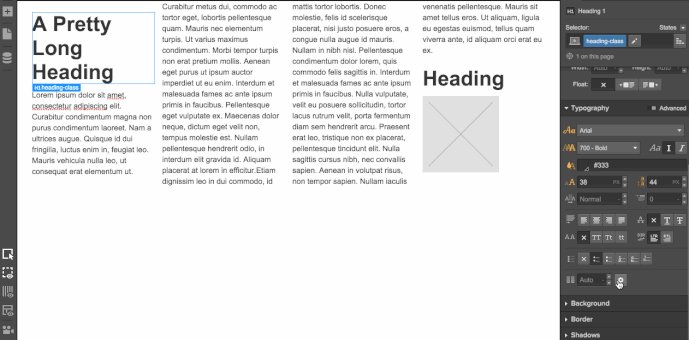
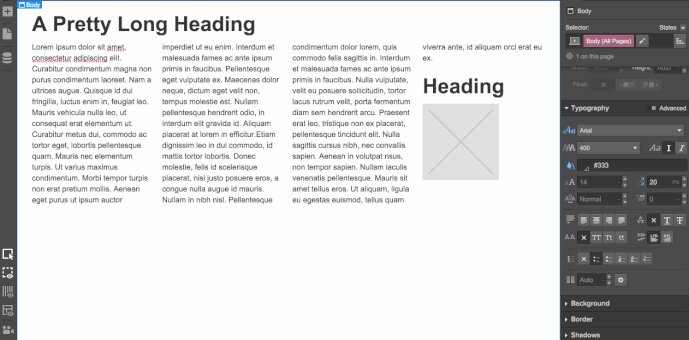
You can place just about anything into the columns, from images to forms. You can even set headings to span multiple columns, or wrap within their column. Just click the cog icon next to the column settings in the Advanced Typography panel.

The gutter (the space between columns) defaults to 1 em, but you can customize it in the column settings, plus add a border between columns if you’re really going for that newspaper look.
To make sure content displays in one column on mobile devices, switch to the mobile view and type “Auto” into the column count input box.
CSS cursors
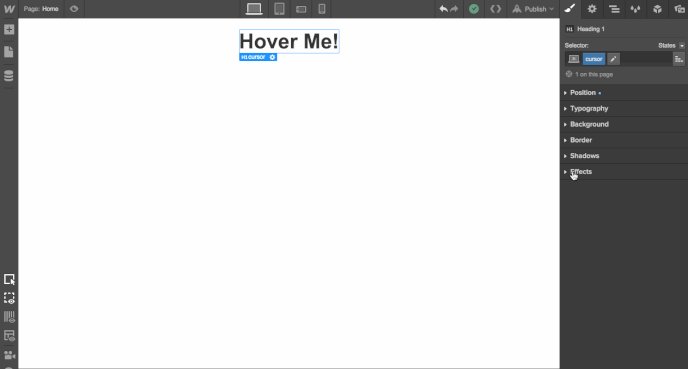
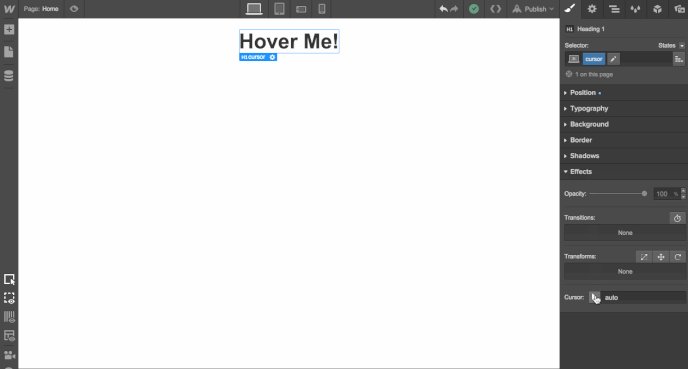
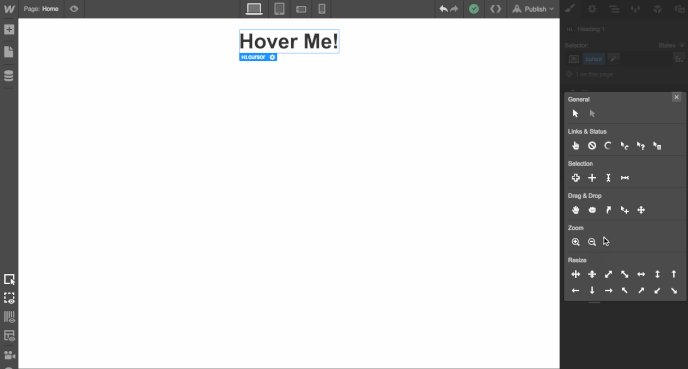
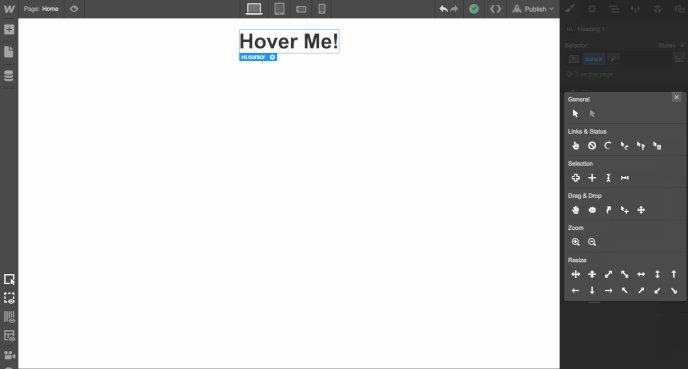
On the web, users have all kinds of options for interacting with your sites, and custom cursors offer a simple but effective way of telling users what they can do in any given situation. That’s why we added a range of CSS cursors. Check ‘em out:

To pick the right cursor for an element, just select the element and go to the Cursor section of the Style panel. To see it in action, switch over to Preview mode or take a look at your published site.
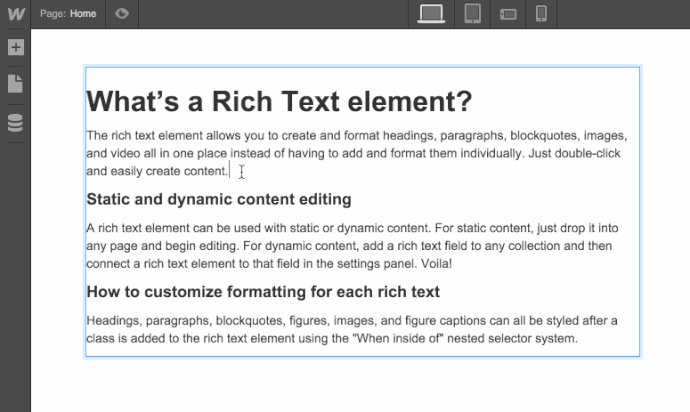
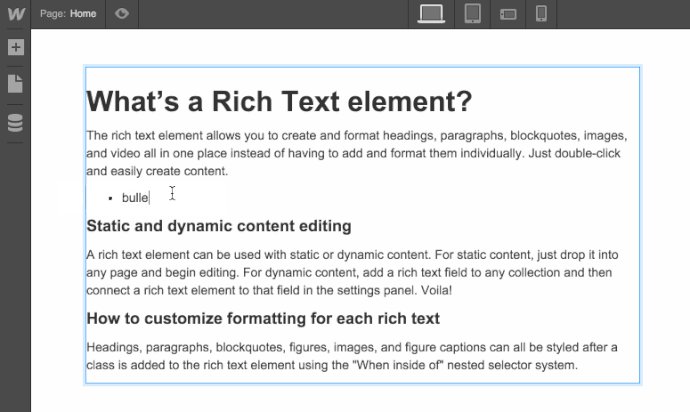
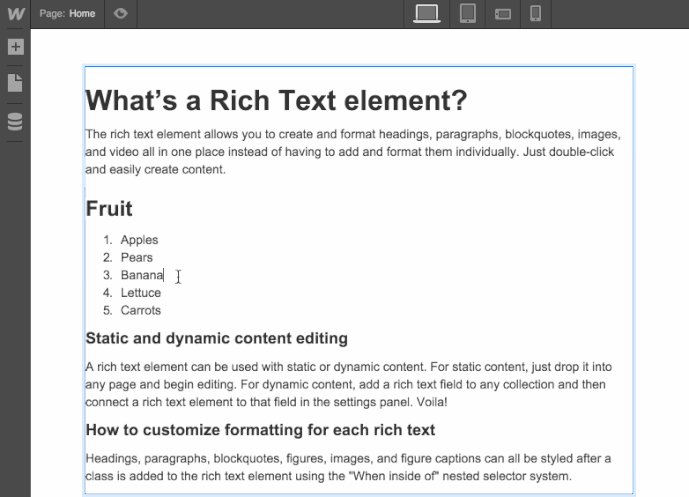
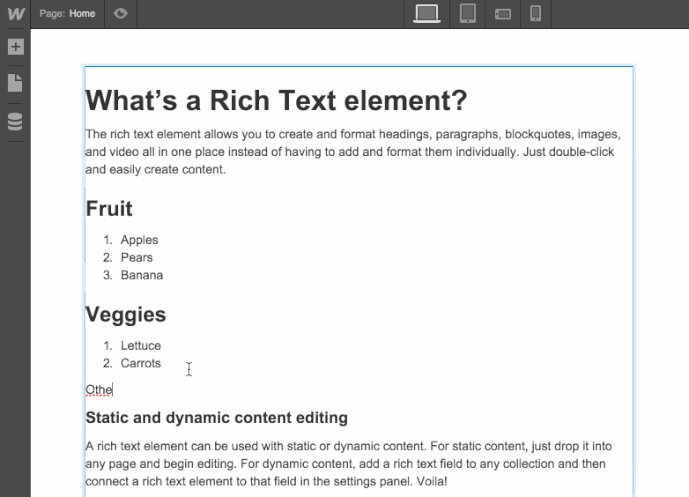
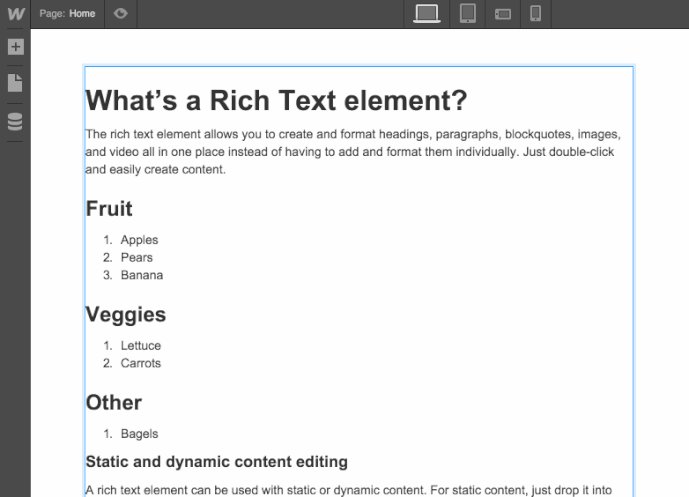
Ordered and unordered lists in Rich Text elements
Webflow’s always supported ordered and unordered lists (<ol> and <ul>) in the Designer, but the initial launch of the CMS didn’t include list support.
Today, we’re happy to say that’s no longer the case.
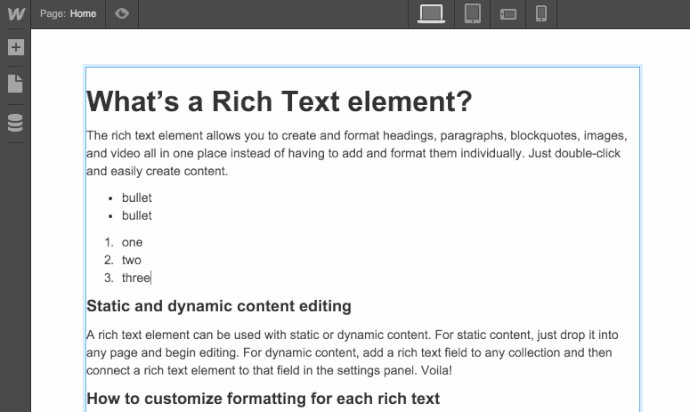
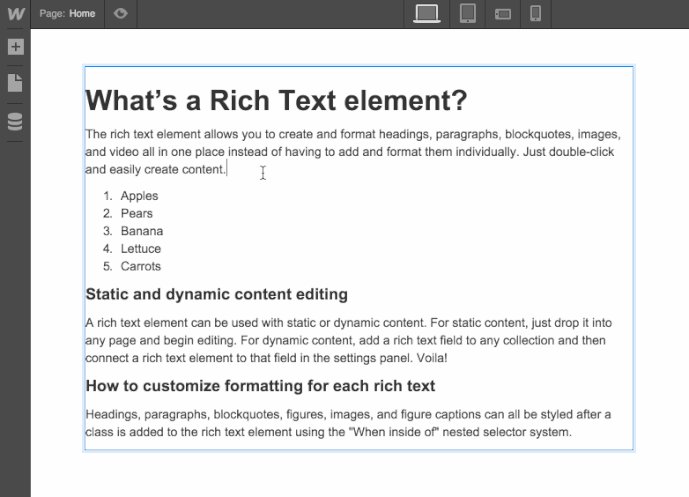
Now you can easily create ordered and unordered lists in Rich Text elements in the Designer, or switch over to the CMS to create lists in Rich Text fields or the Page Editor on your live sites.

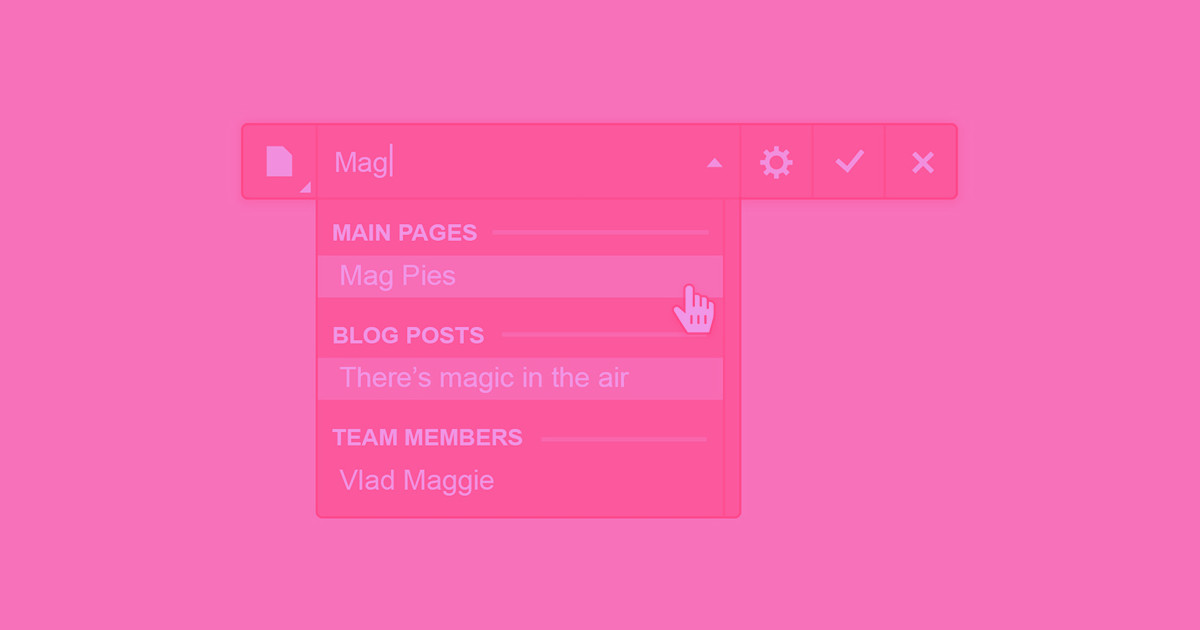
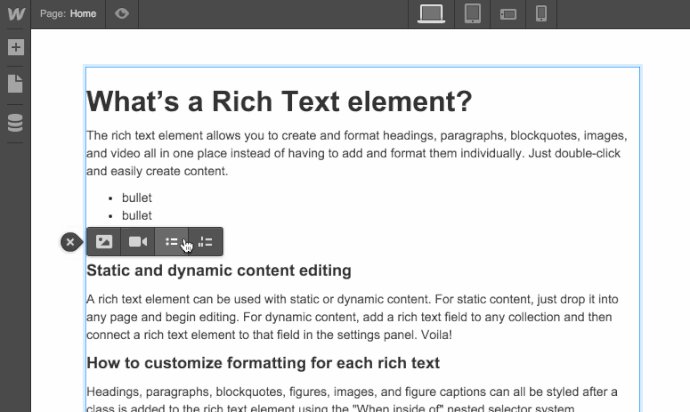
You can start either type of list by clicking the corresponding button in the Add toolbar. Or just type a hyphen, asterisk, or number and hit the spacebar. To continue the list, hit Return or Enter once, and hit it twice to end the list and go back to writing paragraphs.

If you don’t want a list to start (e.g., if you’re creating a heading that starts with a number), just hit Delete or Backspace after Webflow starts the list.
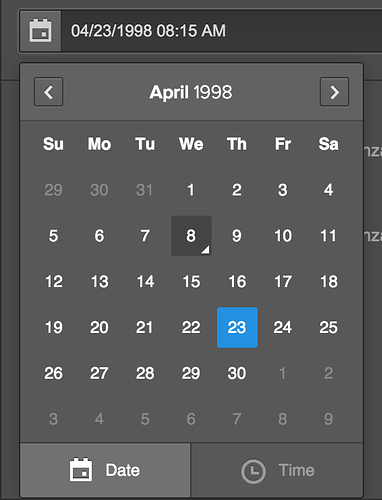
Date and time picker
We’ve added a handy picker to the Date/Time field in Collections, so you and your content editors don’t have to type in dates and times anymore.


To use the picker, just click the calendar icon next to the Date/Time field when you’re creating a new Collection Item.
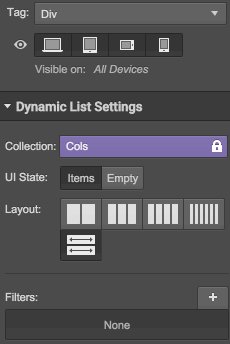
New Dynamic List filtering options
We’ve also added three new ways to determine what shows up in your dynamic lists: relative date filtering, custom ranges, and filtering by multi-reference or links.
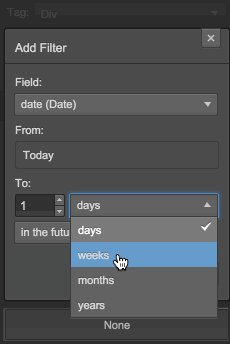
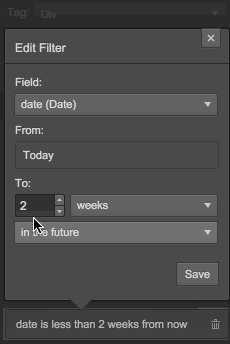
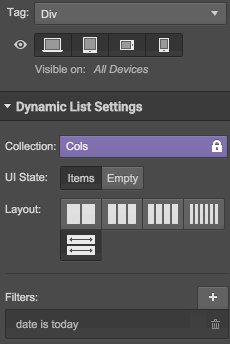
Relative date filtering
You can now filter dynamic lists using a start date of "Today," (i.e., the day a person views them).

This lets you create dynamic lists and pages that update automatically over time. So, you could create lists of events for "today" or "next week," or highlight your top blog posts from "last year."
Even better, if you filter by automatic fields like "created on," your dynamic list will update automatically as your clients add and change items. This works as you'd expect with dynamic list ranges and pagination.
Note: CMS-driven websites are cached for 12-hour periods, so date-sensitive content will update twice in one day.
Custom Dynamic List ranges

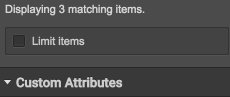
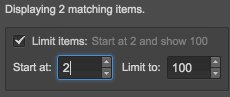
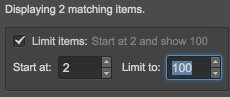
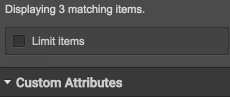
Now you can filter dynamic lists using a range you define, instead of just a number of items.
The new feature plays nice with both filtering and sorting. It's also great for displaying your dynamic lists however you’d like.
You can also create your own pagination now: just set one page to start at 1 and show 20, set the second page to start at 21 and show 20, etc. You can also create unique layouts using multiple dynamic lists with different designs showing different items.
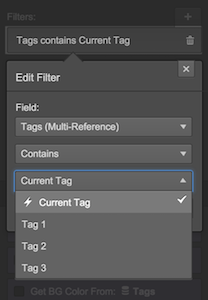
Filtering by Multi-Reference or Link

Let’s say you have a Collection called Articles that includes a Multi-Reference field listing its tags. With this feature, you can now create a page for each tag that lists all the articles with that tag.
You can also list or exclude items that don't have a value in a link field.
Exclude current page from Dynamic Lists
You might’ve noticed your “Related Posts” and similar Dynamic Lists featuring … the same post the user is already looking at.
But no longer! Now you can filter a Dynamic List to exclude the Collection Item a user is currently viewing.

In other words, that “Related Posts” list on your blog won’t show the same post someone is reading anymore—as long as you set the filter to “is not” current item. If you do want it to display, just set the dropdown to “is.”
What feature(s) would you like to see next?
Of course, there’s much, much more to come as we continue to build out the CMS and add more robust functionality to the Designer. If you’ve got a feature idea or need, let us know on our Forum!



















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.