It’s easy to hit a wall when looking for the right typography. That’s where font generators come in.
A website’s typography shapes the user experience by setting the mood and tone. A font’s distinct letterforms inform the meaning of the words they present, making the fonts you select for your website an essential element of the design.
The term “font generator” is a general term that includes everything from websites that host downloadable typefaces to tools for creating and editing them. They provide designers with a multitude of creative possibilities when working with type.
Let’s take a look at a selection of the better font generators out there to help inspire you and take your work in new directions.
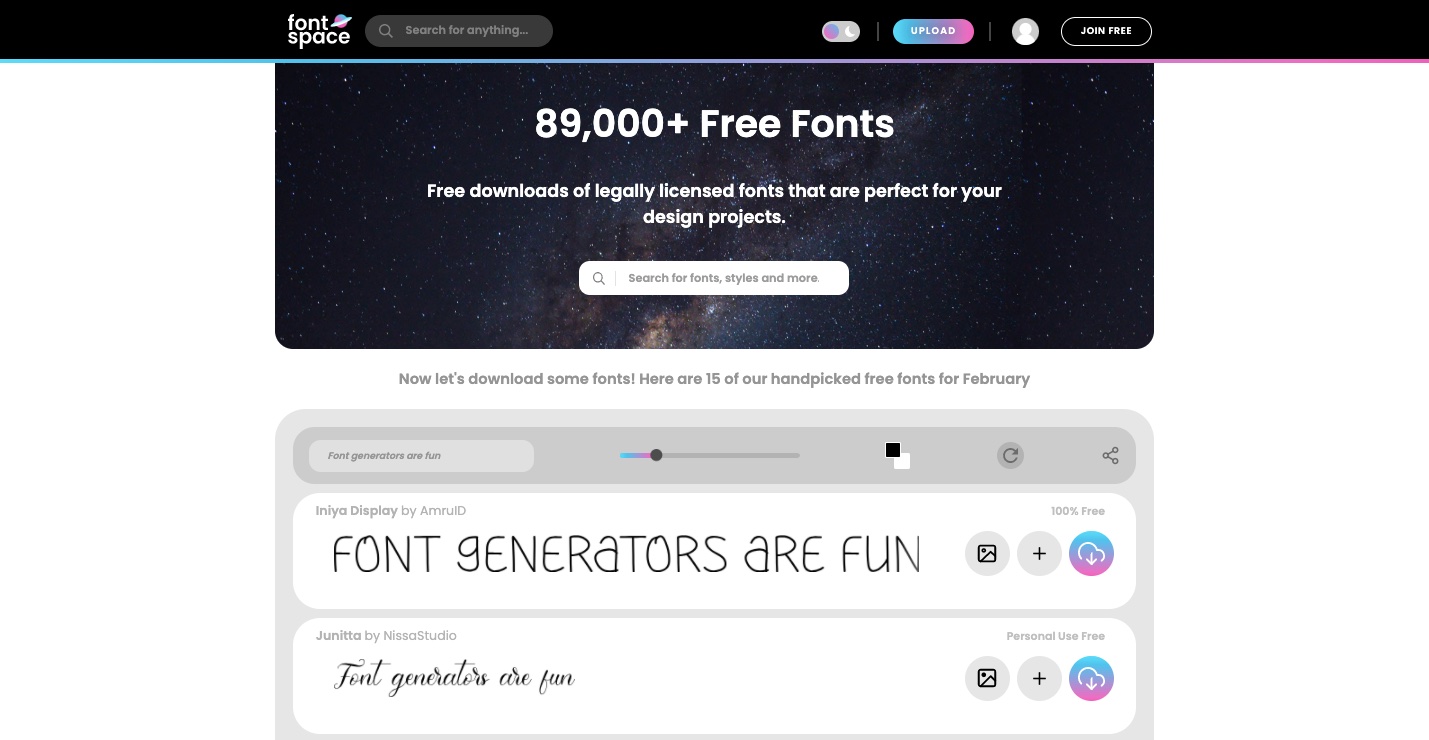
1. FontSpace

There are a few reasons why FontSpace stands out from so many other font generators out there. First, there’s the sheer volume of downloadable fonts it houses. With over 89,000 different ones to choose from and thousands of active contributors, there’s no doubt you’ll be able to find one that fits the bill. We’re also impressed with the variety of imaginative typefaces available — from the quaint calligraphy of Ann Margaret to the retro-futuristic styling of Rush Turbo.
Many of these fonts are available for free, personal use, and there are also paid commercial licenses available. And with FontSpace, you don’t have to sign-up for an account to access any of these typefaces. Just hit the download button next to the font you want and you’re good to go.
2. Fontspring

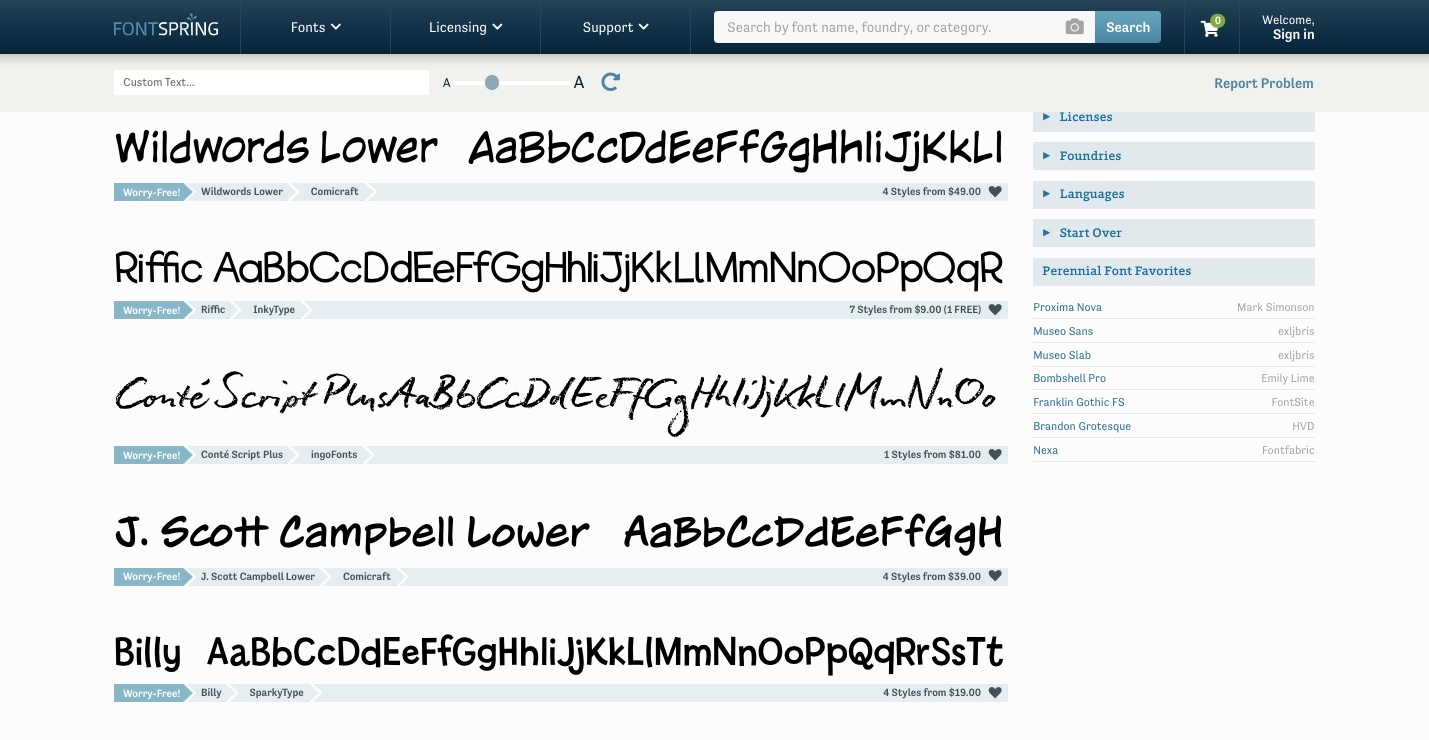
Most designers have come across fonts that capture their attention but decide against using them due to confusing licensing policies. Fontspring removes this barrier with a “worry-free” font license that covers most uses and applications.
Fontspring delivers page after page of high-quality fonts. Whether you’re looking for ostentatious display fonts or more formal serifs, there are plenty of options. Fontspring not only hosts a wide range of beautiful typography, but also makes them all accessible through a well-designed UI.
Selecting the “Fonts” option in the top nav opens up a well-organized drop-down menu where you can search by classifications, popular tags, and lists, saving you valuable time. There’s also a handy sidebar for refining your search criteria including classifications, subclassifications, font styles, and licensing.
We’re fans of Fontspring’s efficient user experience and breadth of typography, making it a great resource for designers who don’t want to waste time finding the perfect typefaces they’re in pursuit of.
3. FontGet

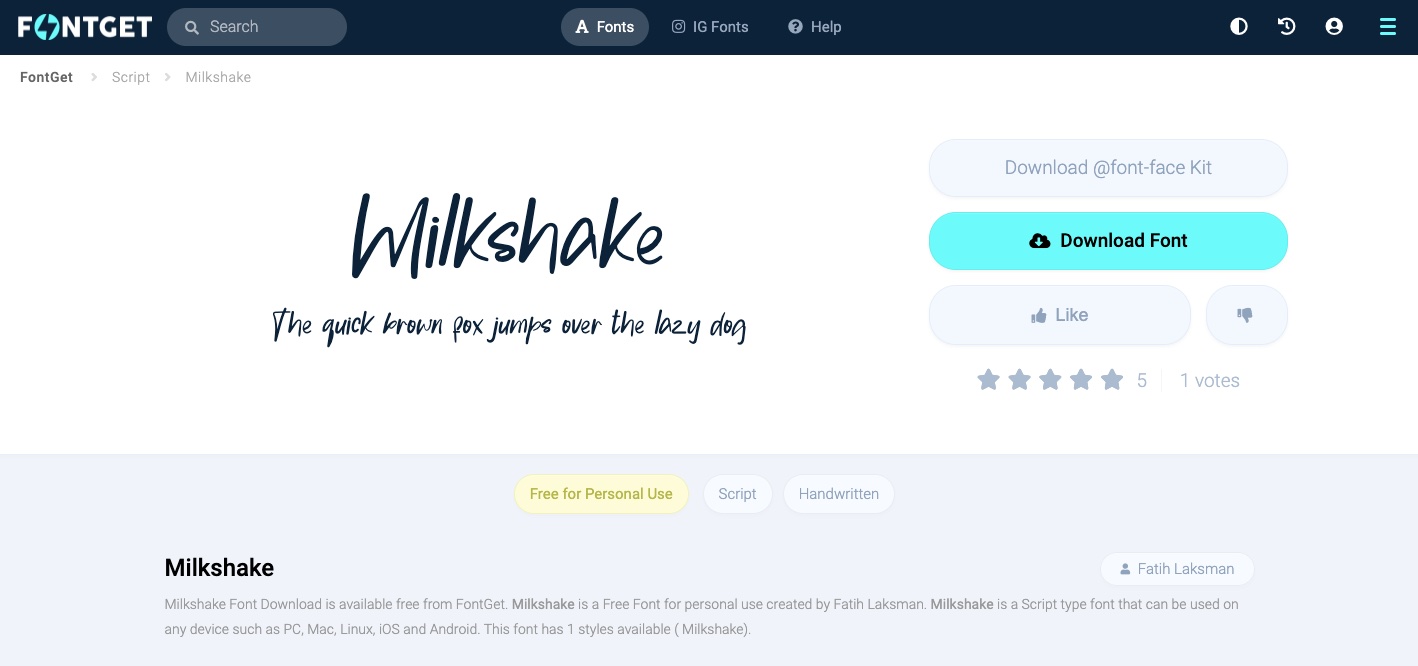
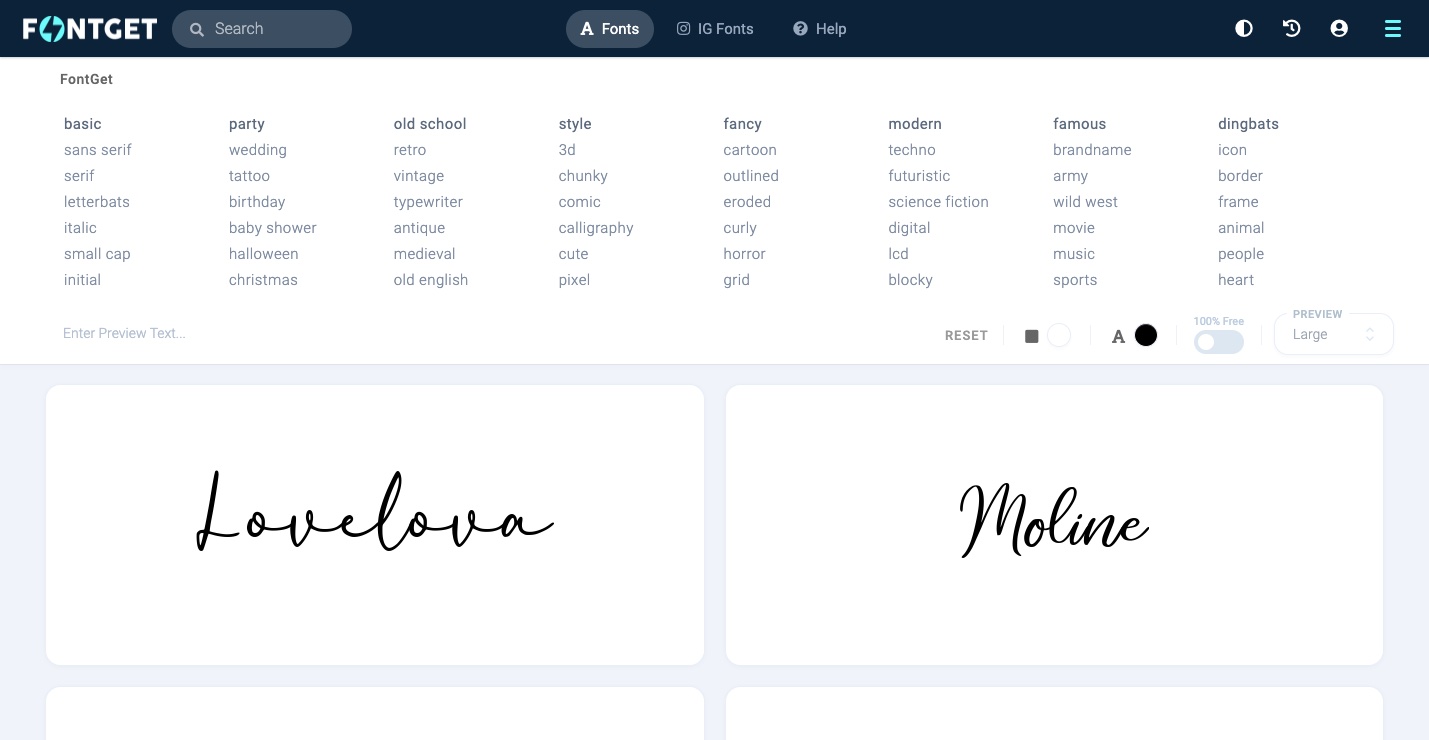
FontGet not only caught our eye with its huge selection of typefaces — ranging from traditional to the more eccentric — but also with its attention to quality. None of the fonts feel like throwaways or are up there to simply fill whitespace.
Are you in search of Medieval-looking typography? Or perhaps you have your sights set on something more futuristic? FontGet has a wide range of typography inspired by science, history, and more. No matter your needs or objective, they most likely host a well-designed font you’re able to download.

FontGet also gets its UI design right. The huge block of categories at the top is an especially nice touch, providing a quick gateway to a variety of font styles. With high-quality typefaces and an easy way to find them, FontGet comes through with a font generator that designers of all levels will find useful.
4. DaFont

It can be difficult for even the most prolific of websites to keep up their momentum. DaFont has stood the test of time with an active community of contributors, who upload fresh and exciting fonts on a consistent basis.
DaFont also impresses us with a well-informed sense of curation. You don’t have to trudge through font after repetitive font, and almost every typeface stands out with a distinct sense of charm. From elegant serifs, to quirky display fonts, DaFont offers a comprehensive library of typography to pick from.
5. FontForge

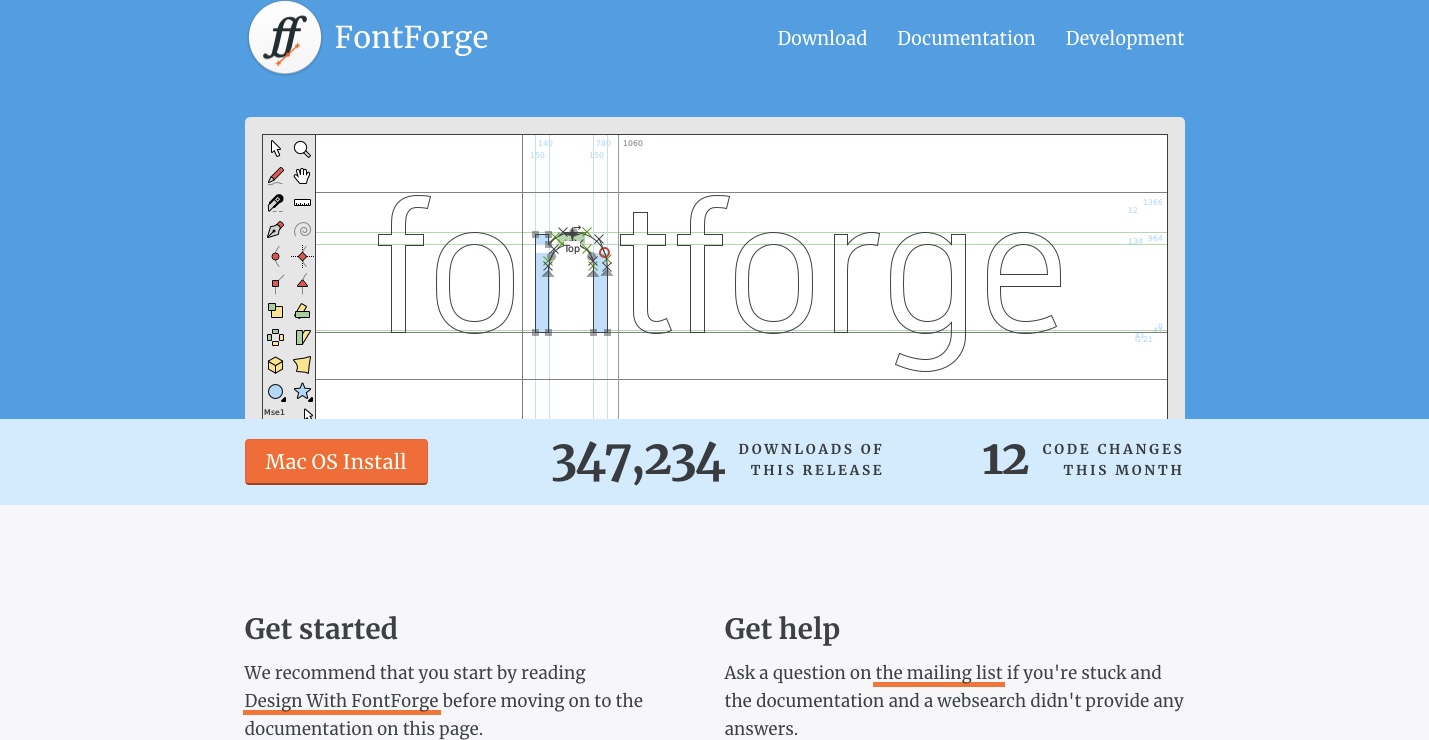
Creating your own fonts is a crowning achievement for anyone who geeks out over typography. FontForge gives you the tools to build your own fonts and put your own spin on ones already out there. It’s easy to use, but not simplistic. There’s also plenty of power here to build sophisticated typefaces.
FontForge is free and open-source with an active community of developers regularly adding to its functionality. If you’re interested in creating your own typography, they offer a great starting point.
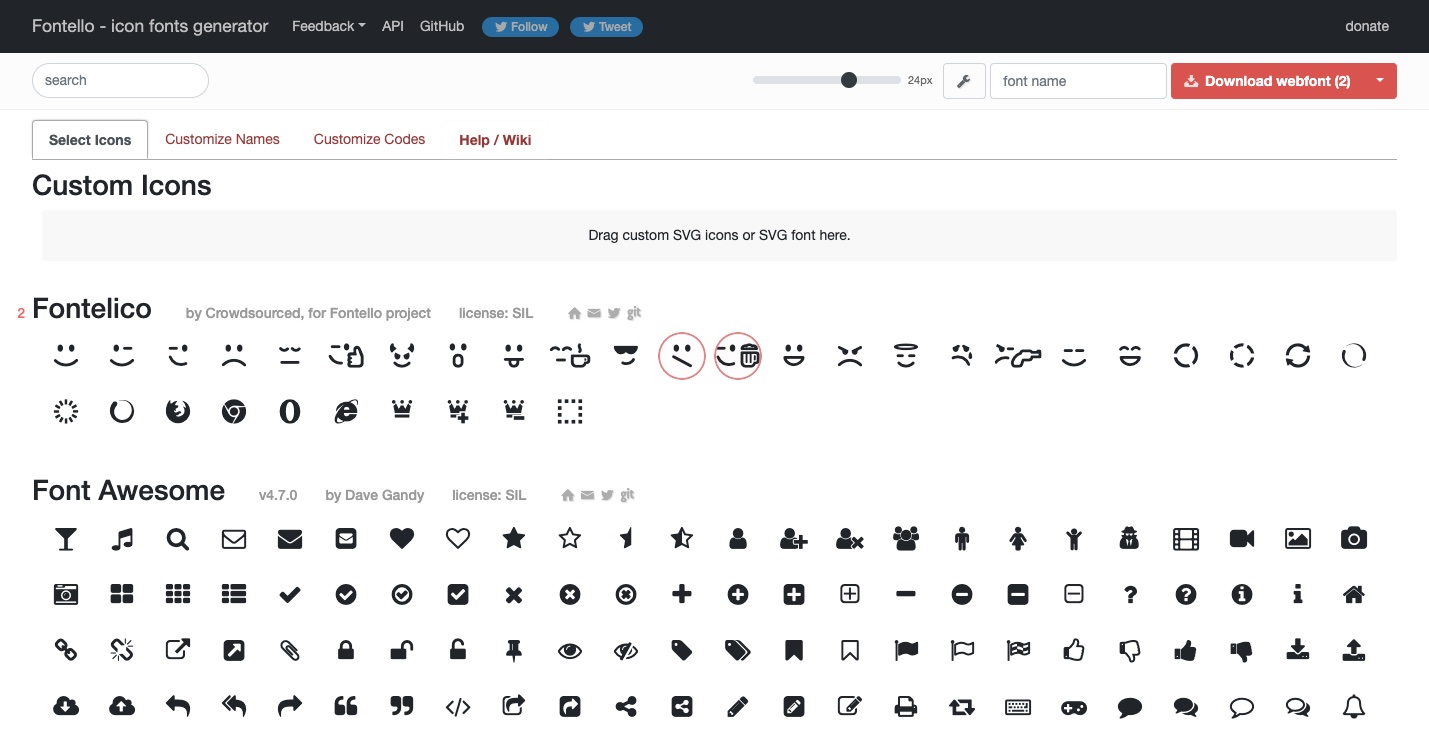
6. Fontello

Fontello is an open source font icon generating tool that embraces the DIY ethos we love to see. You’ll find a wealth of embedded icons that you can scale up or down right from your browser.
Fontello offers a large selection of icons, the ability to upload your own from your computer, and a straightforward way of assembling icon collections. There’s also a search feature that makes it possible to search by tags (i.e. social, arrow).
Icons are important for guiding someone through a web design and to encourage them to take the actions you've laid out for them. And with Fontello’s solid library of icons, any designer has easy access to the ones that best suit their needs.



















Ultimate web design
From 101 to advanced, learn how to build sites in Webflow with over 100 lessons — including the basics of HTML and CSS.
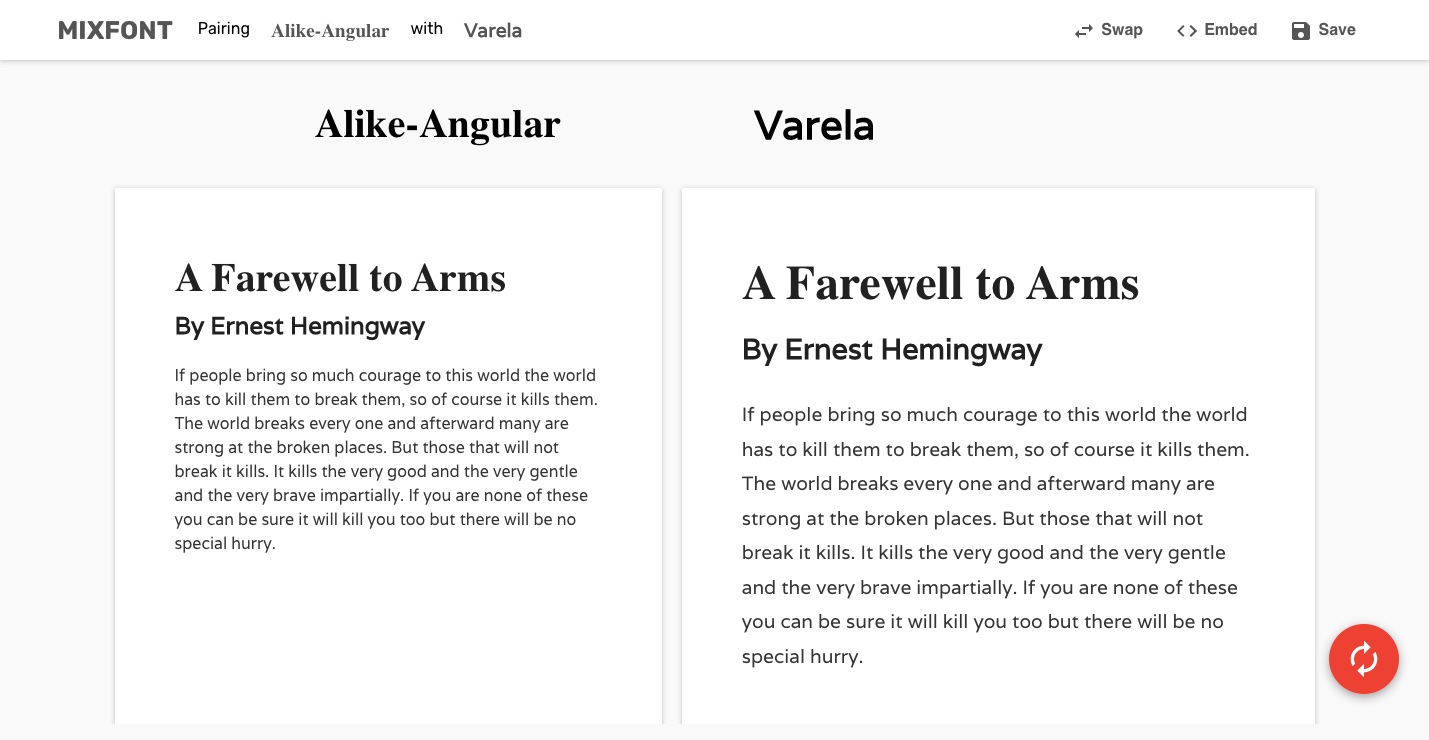
7. Mixfont

Mixfont makes its mark with a less-is-more approach to generating font pairings. It doesn’t offer much as far as search criteria goes or even a sophisticated UI. However, we don’t see these as limitations — they actually work in Mixfont’s favor.
Font pairs are generated at random, which you can refresh with a red arrow button. You can see different applications where they’re presented together with different sizes and weights. When you land on a pair that you like, Mixfont gives you the CSS you’ll need to insert them into your own website.
Mixfont strips down the font pairing process and lends much to chance, which makes for a fun and highly effective font discovery experience.
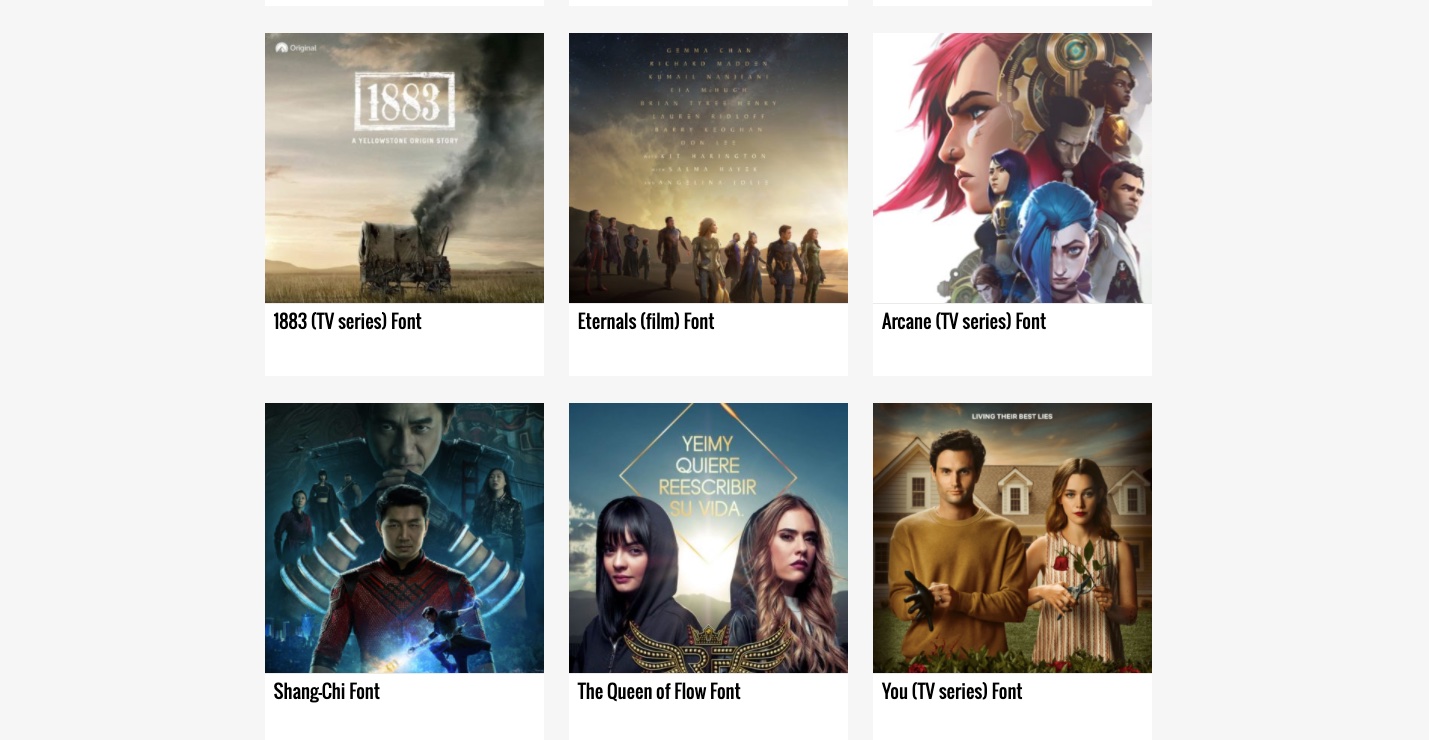
8. Font Meme

Font Meme offers much for the typographically inclined, but we’re going to focus on just one piece — their “Fonts in Use” section. This takes examples of typography from pop culture — such as movies and television — and presents you with similar typefaces.
This is an effective way to find fonts with a particular look and feel, using popular media as reference points. If you’re having trouble locating the right typeface, this is a novel way to stumble upon an aesthetic you’d struggle to discover on your own.
9. Fonstruct

Fonstruct’s handy font builder really caught our attention. They give users geometric shapes as a starting point. We love this approach to font creation because it kickstarts and simplifies the discovery process, offering an easy way to start making your own fonts.
Fonstruct also acts as a repository for all the great work its users have created. There’s no shortage of user-generated typography, and it houses a wide variety of styles — from standard typefaces to some that are more abstract and experimental.
10. Calligraphr

Calligraphr gives you the ability to transform your own handwriting into a custom font. We admire this merging of analog and digital to develop creative typography.
Getting started is simple enough. You start out by printing one of their templates and filling it out using a felt tip pen to write out different letters. Then, after uploading this template, the program will generate a typeface based on your lettering. You can further refine and tweak your lettering, giving you complete creative control over the final product.
Calligraphr is a great tool for creating customized typefaces. Producing a font based on your handwriting is perfect for something like a portfolio or a personal website where you’d like to inject a bit more of your style and personality.
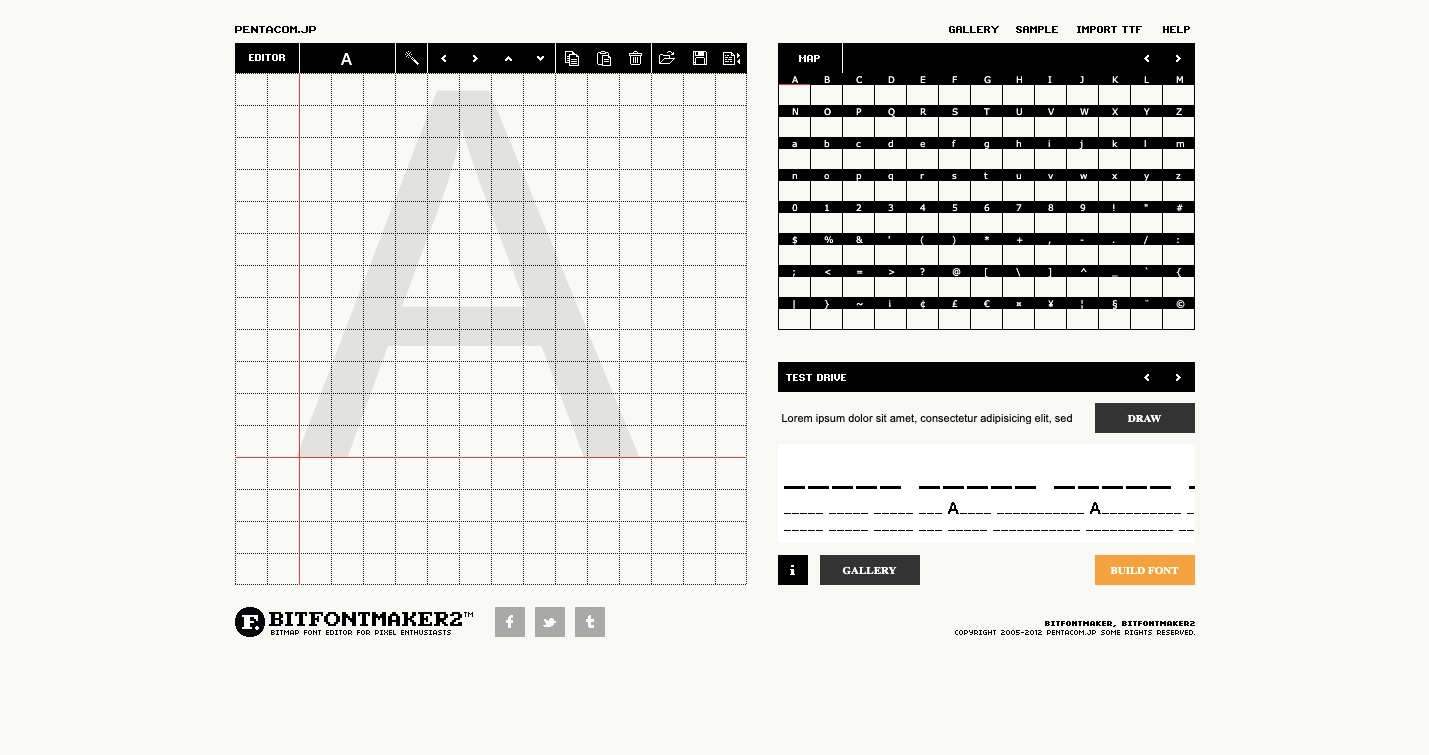
11. Bitfontmaker

Bitfontmaker is a celebration of the type of blocky and pixelated typefaces that were common in 80’s home computing. Scrolling through their user gallery, you’ll see fonts that would’ve been well suited for an Apple IIe or Commodore 64 game.
This is not a tool for creating sophisticated fonts with luxurious ligatures. Instead, Bitfontmaker lets you create retro fonts with a primitive and blocky feel using a bitmap editor.
For designers who want to develop their own 8-bit style fonts, Bitfontmaker will help you lay down the pixels required.
Find typographic inspiration
We all have fonts we return to time and time again. And while it’s easy to stick with what’s comfortable, pushing creative boundaries can lead to incredible results. The universe of typography is vast, so why not go outside of what’s familiar and try something new?
We love seeing Webflow designers push their work into new directions with web typography, and font generators provide an easy way to discover fresh and exciting fonts. If you’ve created your own typeface for a Webflow project, show it off by tweeting it at us @webflow so we can check it out!