Give your web design a grungy look with graffiti fonts.
Graffiti fonts have a lot of personality — their bold, dramatic design helps them stand out against gritty street environments. Using a graffiti-based typeface online has the same effect, making your website’s content stand out amongst the rest.
Many graffiti-based fonts are based on real street art, so they give that characteristic urban look to copy. Let’s discuss five common types of street graffiti before exploring how each style shows up in our top 11 graffiti fonts.
Common types of street graffiti
The style a graffiti artist chooses depends on their skill level, intention, and message. Here are the five main street styles:The designs vary widely, but graffiti letters typically share a bold, eye-catching style that reflects each artist's personality.
Tags

Tagging is how most graffiti artists get started — it’s a quick way to develop the artist’s unique handstyle. Graffiti tags are essentially stylized signatures. They’re swift, monochromatic, and identify artistsalong busy streets.
Bubble letters

After mastering tags, most artists move on to spray painting “throw-ups,” or “throwies” (bubble letters squished against each other). Basic throw-ups have two paint colors: one for the outline, one for the fill.
After throw-ups, some artists progress to “hollows,” which have blank space between the letters. Hollows are more difficult than throw-ups because they’re harder for artists to correct if they make mistakes.
Handwriting

Some graffiti artists develop a unique handwriting style to complement their message — this can be cursive, printed, brushstrokes, calligraphy, or a combination. Strictly speaking, this isn’t a graffiti “style,” but it’s very common and has inspired many fonts on our list.
Stencils

For a long time, most graffiti artists snubbed stencils because using pre-cut templates doesn’t require much artistic skill. Banksy shifted opinions with complex, evocative stencil art. These days, artists often use stencils to communicate social or political messages.For a dynamic effect, you can experiment with a 3D text generator before finalizing your color choices or highlight angles in stenciled letters.
Wildstyle

Wildstyle involves letters that are often unrecognizable to non-artists due to their complexity — they can be stretched, twisted, and ornamented with 3D elements, spikes, arrows, and flares. Like tags, wildstyle is unique to each artist, so it acts as a code between graffiti artists.



















Ultimate web design
From 101 to advanced, learn how to build sites in Webflow with over 100 lessons — including the basics of HTML and CSS.
Graffiti text generators to preview your lettering
Graffiti text generators help you visualize how your text will look in a street-art context. They're a quick and easy way to try out different type treatments, color combinations, and layering effects before finalizing your design.
The 11 best graffiti fonts
Graffiti font alphabets mimic the street graffiti styles above. Because they’re atypical, most are used as display fonts and not for body copy. Use them to spice up headings and logos, but use a simpler typeface, like Helvetica or Inter, for paragraph text to improve readability.
To make sure you find the font you need, we’ve compiled the 11 best graffiti fonts for web design. This list covers every category, from tagging to stencils.
All of them are 100% free for both personal and commercial use.
1. Another Tag

Another Tag is a bold, all-caps font inspired by more sophisticated tagging practices. This alphabet includes two versions of each letter (with and without extra ornamentation).
2. Street Soul

Street Soul is an old-school font with tagging-inspired graffiti letters. The strokes inside the Q and O characters give it a unique touch.
3. Antihero

Antihero is a thick-penned all-caps font mimicking handwritten graffiti and featuring realistically textured brushstrokes. It’s free to download from 1001 Free Fonts.
4. A Dripping Marker

A Dripping Marker mimics handwritten marker or graffiti strokes, including the drips. It’s ideal for projects related to arts and crafts or in the horror genre.
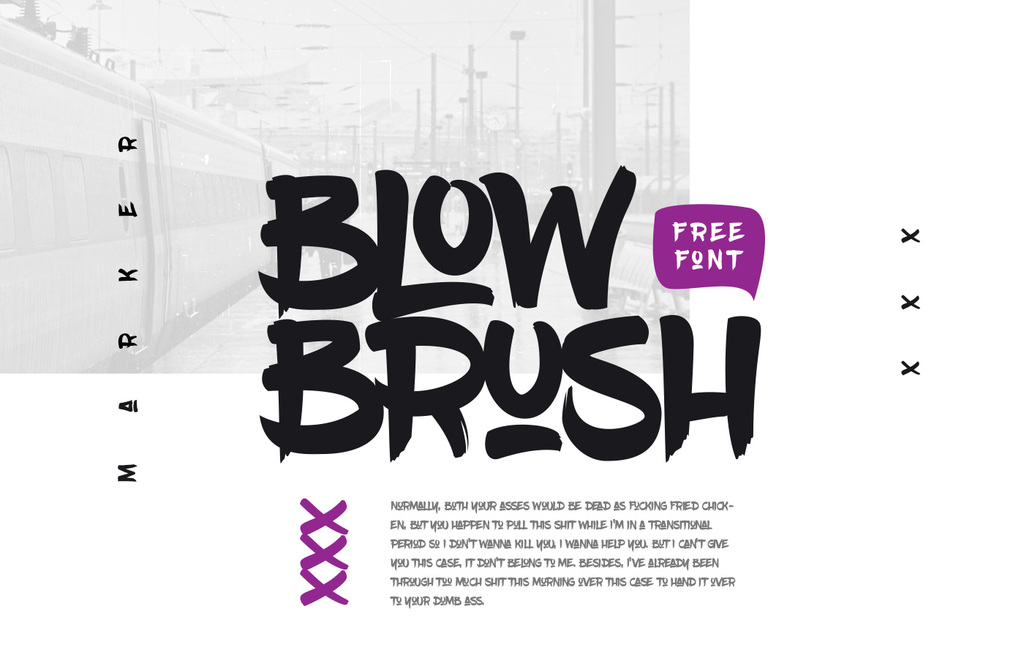
5. BlowBrush

BlowBrush is a classic brush style with a unique twist: half-size vowels that nestle into the consonants.
6. Fusterd

Fusterd is a textured script font with an elegant handwriting feel. There are lots of subtly different underline and paint blotch options to choose from, so it’s great if you want to add custom flourishes.
7. Attack Graffiti

The first of the bubble styles on this list, Attack Graffiti features highlights that give it a 3D effect. It’s a playful, retro-style uppercase-only font with additional glyphs for “FF” and “TT.”
8. Sprite Shadow

Sprite Shadow is a highly legible bubble font with a grungy cartoon feel. It’s ideal for international projects, as it has an extensive set of non-English characters, including Cyrillic letters.
9. Capture It

Stencil fonts are very bold — too bold for many projects. (They might even be some of the worst fonts for web design.) But if you’re looking for a dramatic effect, perhaps involving a social or political message, stencil fonts work well.
In metallic tones, stencil style Capture It looks like rusted metal lettering and has military overtones. In non-metallic colors, it’s a more standard stencil font.
10. World Conflict

A messier stencil font, World Conflict suggests work that’s been done in a hurry under dangerous circumstances. The font is caps-only and has limited punctuation, so it’s better for short, simple messages.
11. Chase Zen Jackulator

Wildstyle graffiti is notoriously impenetrable, but if you’d like to experiment with a wildstyle font, Chase Zen Jackulator is on the more legible side.
Keep in mind that accessibility may be an issue with this font (and with graffiti typefaces in general). Play around with different color combinations to increase readability and limit your use of this font to headings.
The best sources for free graffiti fonts
If none of the above fonts seems quite right, don’t worry — there are many cool fonts for web and graphic design, including free and low-cost options. You can also browse the following collections of free fonts:
- FontSpace has a massive collection of free fonts for personal and commercial use, and they add new fonts regularly.
- DaFont also offers an ever-expanding collection of free fonts. It features an instant preview that lets you try fonts before downloading.
- Font Squirrel includes a useful font identifier that can analyze an image and tell you which fonts appear in it.
- 1001 Free Fonts boasts 75,000 free fonts.
- Urban Fonts has a great search interface to help you find the perfect font.
If you’re really struggling, find a font generator tool (including Webflow's free font generator) to test fonts until something inspires you.
When choosing the best font for your site, consider font size and complementary fonts to make sure your chosen font loads correctly across browsers and devices and is legible to the most viewers.
Now that you've explored eye-catching graffiti options, let's see where you can find even more type inspiration on Webflow.
Additional font resources on Webflow
To learn more about typography in general, check out our guidelines on web-safe fonts.
Webflow University also offers a course in advanced web typography that covers positioning, backgrounds, colors, breakpoints, effects, and more.

Ultimate web design
From 101 to advanced, learn how to build sites in Webflow with over 100 lessons — including the basics of HTML and CSS.







.jpeg)