In 2026, websites need to go beyond one-off optimizations to stay competitive. They need to continuously iterate and stay agile to meet users’ evolving expectations.
Getting the most out of your website involves improving three key drivers of website performance:
- Drive traffic: You can’t convert visitors you don’t have. Attract more visitors to your site, focusing on those who are genuinely interested in what you have to offer.
- Increase engagement: Once a prospect arrives, you have seconds to prove your site is worth their time. Keep them exploring, learning, and moving closer to conversion.
- Optimize conversions: Whether it’s booking a demo, starting a trial, or making a purchase, create a clear path for users to convert without friction.
These three elements go hand-in-hand. Traffic without engagement leads to a high bounce rate. Great engagement with low conversions is just window shopping. But when all three work together, your website becomes a revenue-driving machine.
At Webflow Conf, Tim Janes and Dan Foster from the London-based Webflow design and development agency MakeBuild shared proven tactics across these three pillars of website growth.
Read on for 12 of Tim and Dan’s most tactical tips — or watch their full presentation to see all 20 ideas.
Drive traffic with content marketing
Getting in front of prospective customers starts with smart content marketing tactics that increase clicks to your site.
Publish competitor comparison pages
People looking for solutions often search terms like “Company A vs Company B” or “Company A alternatives.” Publish pages optimized to compare your brand with competitors, and you'll capture valuable traffic from interested visitors actively evaluating options.
Add schema markup to FAQs
FAQs are a great resource for your visitors, and an excellent way to provide search engines with relevant keywords and content. Go one step further by adding structured data, known as schema markup, to your FAQs. This makes it easier for Google to scrape your content, boost your rankings, and potentially populate the FAQ boxes that appear on certain search result pages.
Create dynamic OpenGraph images

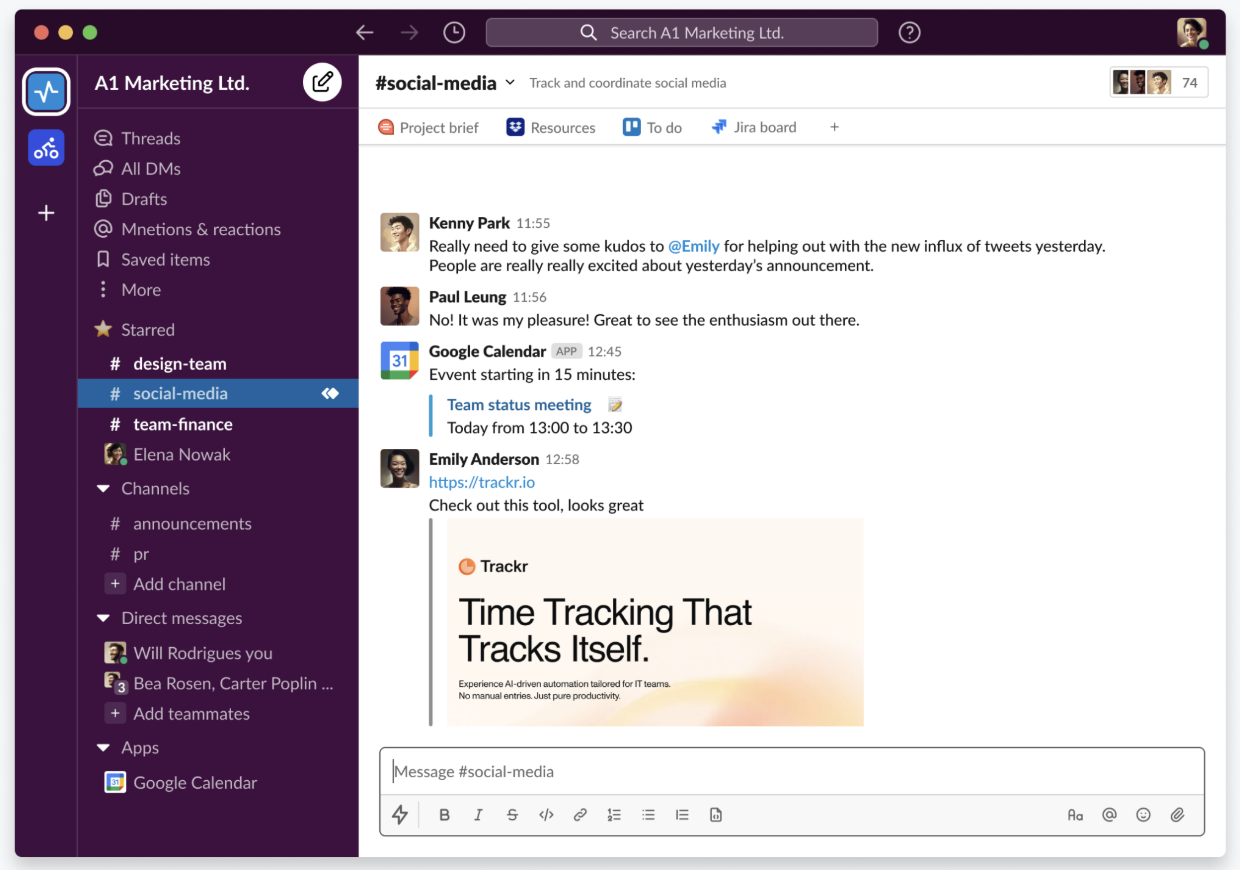
OpenGraph images are small thumbnails that display when your website content is shared on social platforms like Facebook or within Slack. Drive as much traffic as possible from those shares by optimizing your OpenGraph content and enticing people to click on those links. On Webflow Collection pages, you can define a pattern to dynamically pull in data (like a blog post name, title, or image) into your OpenGraph settings.
Add location-specific landing pages
When prospects are searching for local results, like “Webflow agencies in London,” you want your website to show up. Capture local traffic by adding location-specific pages. Duplicate your landing pages and update the content to make them relevant to any locations where you do business. (If you want to go deeper, check out Webflow’s localization features.)
Implement search engine optimization strategies
Beyond traditional SEO tactics, you'll need to optimize for how people actually search today, including AI-powered answer engines.
Optimize for answer engine optimization (AEO)
AEO helps your content appear in AI-powered search results from platforms like ChatGPT, Perplexity, and Google's AI Overviews. According to Semrush, AI search visitors are expected to surpass traditional search traffic by 2028. Plus, AI search traffic converts six times better than non-brand SEO traffic.
To optimize for AI search engines:
- Keep content fresh: AI-powered answer engines favor recent, relevant information. Update your best-performing pages quarterly to keep content fresh.
- Structure content clearly: Make it easy for AI systems to read and reference your content. Write headings that match likely questions (starting with "What is" or "How to"), keep paragraphs short (2-3 sentences), and use active voice.
- Answer questions directly: When people use AI platforms, their queries tend to be longer and more conversational. To ensure that your content matches user intent, incorporate natural-sounding questions as headings, followed by concise answers.
- Create original content: AI platforms are looking for authoritative and original content.
Build high-quality backlinks
Quality backlinks remain a cornerstone of SEO success, signaling authority to search engines. Encourage guest posting on reputable industry blogs, request backlinks from relevant directories, and partner with related businesses for mutual linking opportunities. Focus on earning links from high-authority domains in your industry rather than pursuing quantity.
Leverage structured data
Beyond FAQs, implement schema markup across your site to help search engines understand your content. Add schema for products, services, reviews, events, and local business information. This structured data increases your chances of appearing in rich snippets and featured answers, both in traditional search results and AI-powered responses.
Boost awareness with social media
Social platforms are powerful channels for driving traffic back to your site. A strategic social media presence amplifies your content's reach and builds brand recognition.
Here are some ways to boost your website traffic through social:
- Share content strategically: Don't just post links. Share compelling snippets, statistics, or insights from your content that make people want to click through to learn more.
- Optimize for each platform: What works on LinkedIn differs from Instagram or X. Tailor your messaging and format to match each platform's audience and norms.
- Engage authentically: Respond to comments, participate in relevant conversations, and build relationships. According to the Content Marketing Institute, 92% of content marketers say LinkedIn is the best platform for promoting content.
- Use video content: 77% of viewers reported that a short video they saw on social media convinced them to make a purchase or download, according to Wyzowl's research. Short-form videos are now the most viewed marketing content on the internet.
Increase engagement
Once new visitors arrive on your site, you need to capture their attention by encouraging them to spend more time and visit more pages.
Improve page load times
According to Google, bounce rates increase by 32% when page load time goes from 1 second to 3 seconds. So whatever you can do to improve page load speed can boost engagement, because if your site’s too slow, they’ll be long gone before even seeing any of your content.
Build an ROI calculator
Useful calculators are engagement catnip. Gather information from your users, crunch the numbers behind the scenes, and spit out a relevant piece of data — like a price or ROI estimate — that they can use to get buy-in for your product or service internally.
Add an announcement bar
According to Dan and Tim, users typically scan a page from top to bottom. By placing a sticky announcement bar at the very top of your page, you interrupt that flow and grab their attention. Once you have it, direct them to your highest-performing content or most attractive offer.
Preview content in navigation

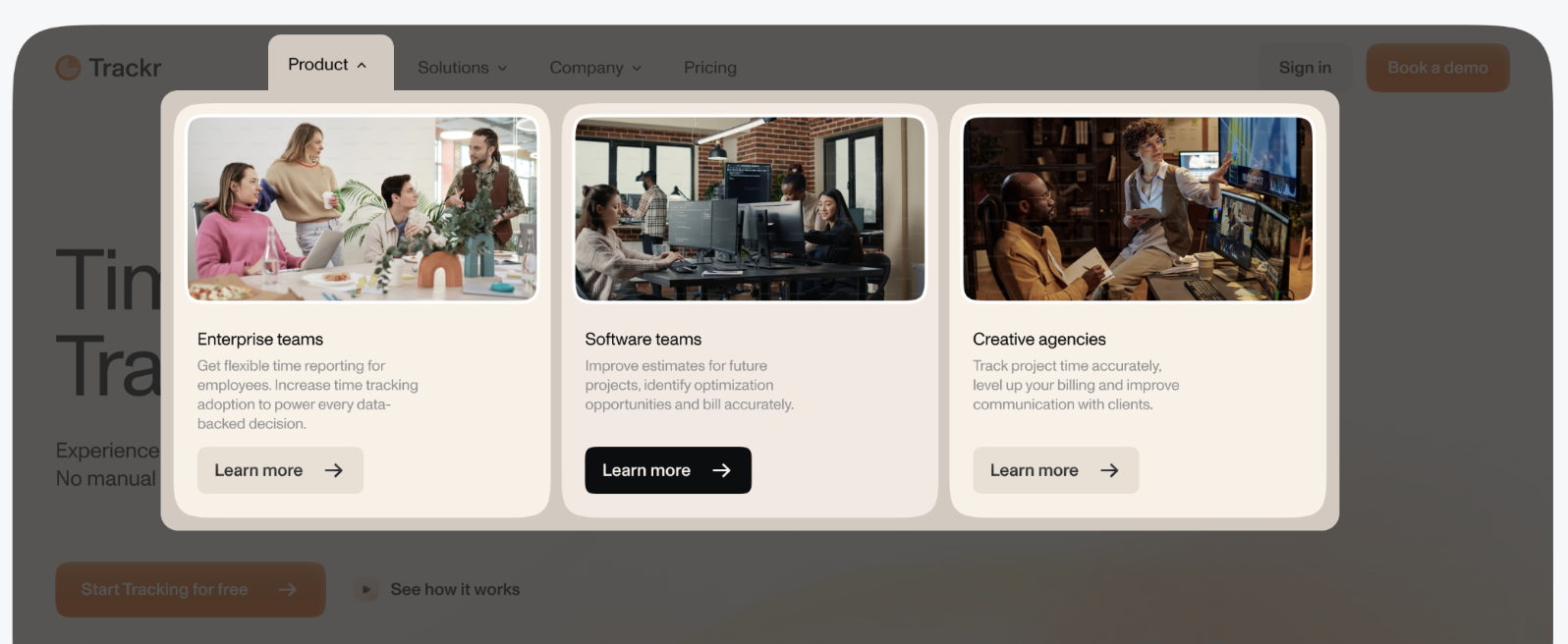
When your navigation bar is just a list of links, visitors don’t get a clear picture of what your website has to show them. Use a mega menu that unfolds to include images, text, or both as a preview of what kind of content they’ll encounter by clicking through.
Optimize conversions
Finally, you want to turn your engaged website visitors into leads or customers by optimizing conversions.
Conversions can be form fills, booked appointments, purchases, content downloads, or any other specific action on your website. However you define a conversion, there’s a key principle at play: guide visitors to take that action by removing any obstacle or distraction from their path.
Capture user intent

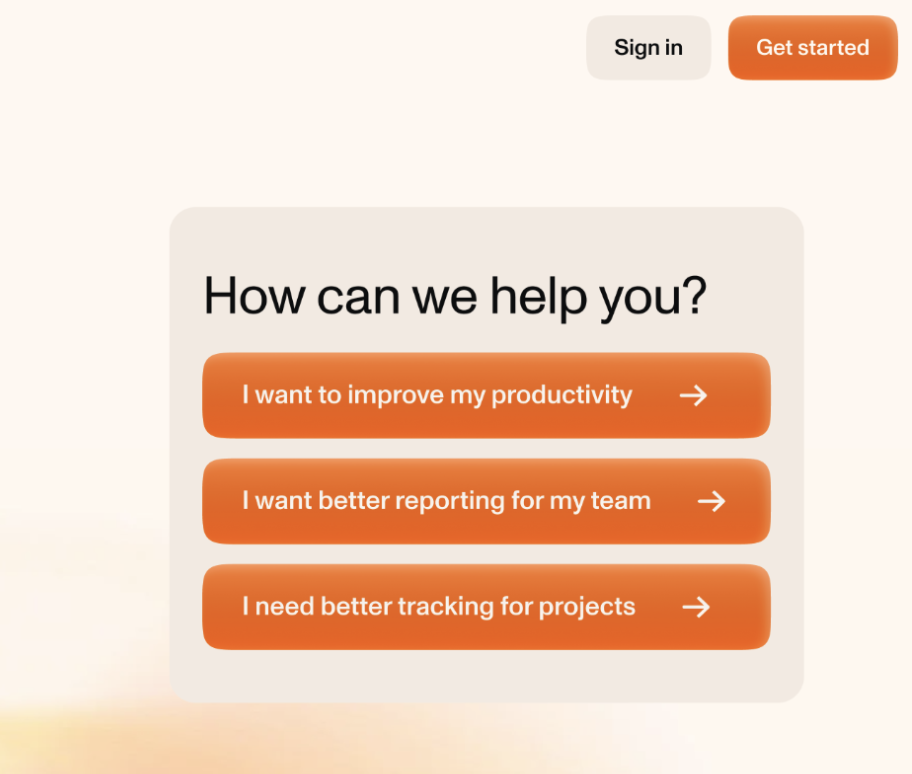
Before visitors get to your call-to-action (CTA), consider asking them to choose their most pressing problem or important goal from a small menu or pop-up. This is a great way to instill confidence — if they see themselves in the options presented, you’ve demonstrated an understanding of their problem. This increases the likelihood they’ll complete the rest of their conversion journey.
Minimize navigation at key points
When visitors reach the point of conversion, eliminate other paths or distractions on the page. Switch that aforementioned mega menu to minimal navigation to make it as simple as possible for visitors to convert. Many leading retailers, including Amazon, follow this best practice on their checkout pages — and they know a thing or two about conversion rate optimization.
Simplify your forms
When it comes to forms, less is more. While it’s tempting to gather as much detail as possible, optimizing conversions means stripping away unnecessary fields and simplifying styling across your forms.
Show a product image with your form
When your users are close to conversion, show an image of your product behind or next to your form. Dan and Tim say that this adds context for your users, helps them feel close to a solution for their problem, and reinforces the benefit they’re about to receive — ultimately, boosting conversions.
Test and optimize with Webflow Optimize
Don't rely on guesswork when it comes to conversions. Webflow Optimize brings A/B testing and personalization directly into your website development platform, allowing you to test different versions of your pages to see what resonates most with visitors.
With Webflow Optimize, you can:
- Run traditional A/B tests: Split traffic between variations to find the winning version.
- Leverage AI-powered optimization: Let machine learning dynamically allocate traffic based on what performs best for different visitor segments.
- Test without coding: Set up experiments directly in the Webflow Designer with no technical expertise required.
- Make data-driven decisions: Testing is essential for discovering what actually works.
Measure success with analytics tools
You can't improve what you don't measure. Tracking the right metrics helps you understand what's working and where to focus your optimization efforts.
Start by establishing baseline metrics for traffic, engagement (time on site, pages per session, bounce rate), and conversions. Then, as you implement the tactics outlined in this article, track changes over time. This data-driven approach ensures you're investing effort in strategies that deliver real results.
If you need help measuring your website’s baseline metrics or tracking growth over time, here are some key tools that can help: Here are some key tools for measuring website growth:
- Google Search Console: Monitor your search performance, identify which queries drive traffic, and catch technical SEO issues before they impact rankings.
- Google Analytics: Track user behavior, conversion paths, and traffic sources. Understanding how visitors move through your site reveals opportunities for improvement.
- Webflow Analyze: Built directly into your Webflow site, this tool provides real-time insights into traffic, popular pages, and visitor behavior without requiring additional setup or code.
How to get started with website growth
Now that you have a dozen ideas of how to grow your website, it’s time to prioritize tactics.
“We can’t just throw everything at the wall and see what sticks,” says Dan. “There are three issues: relevance, prioritization, and results. It’s about finding the most relevant ideas, shortlisting them, and measuring them.”
As you evaluate potential improvements, Dan and Tim recommend using the ICE framework:
- Impact: How much could this move the needle for your business?
- Confidence: How sure are you that this will work for your audience?
- Ease: How quickly can you implement and test this idea?
Start with tactics that score highly across all three areas. These quick wins will help build momentum for your website growth initiatives and secure stakeholder buy-in.
Ready to expand your skill set? Head over to our resource center on Webflow University to learn more about advanced design and optimization techniques that'll take your website growth to the next level.


















.jpeg)
9 B2B website optimization ideas that work
In this ebook, learn strategies to increase B2B website conversions