If the traditional dropdown menu feels limiting, consider the expansive mega menu for your web design.
For years, web designers have used dropdown menus to simplify site navigation and enhance the user experience. But for larger sites with many pages or products, simple dropdown menus don’t have enough room to offer extensive options.
Mega menus expand from the navigation bar and display multiple levels of a website’s structure at once. In doing so, they allow users to tailor their journey through the site to match their intent, improving the user experience.
Mega menus improve site usability and user engagement but take time to implement properly. If a mega menu is poorly organized or visually cluttered, or if you don’t calibrate the interactions perfectly, it’ll backfire and create a poor user experience. Position yourself for success by drawing inspiration from our list of mega menu examples.
What is a mega menu?
A website mega menu (or megamenu) is a menu that unfolds when website visitors hover over, click, or tap on a high-level navigation bar option. These menus accommodate more links than a typical dropdown, flyout, or accordion menu and include elements such as images, descriptions, icons, and newsletter sign-up fields.
By showcasing the site’s information architecture at a glance, mega menus enable users to navigate to desired pages without scrolling, making them ideal for expansive sites or ecommerce platforms with varied product categories.
When designing a mega menu, keep in mind that interactive elements can present accessibility issues. Test its functionality with assistive technologies like screen readers and text magnifiers. If these tools struggle with your menu, creating a dedicated, accessible webpage that lists all the links is a simple solution.
10 outstanding mega menus to inspire you
These 10 examples of mega menu design include icons, images, and various category arrangements. You can freely clone five of them in Webflow to kick-start your design experimentation in the Designer.
1. Shortcut

Shortcut is a collaborative software development app offering a new approach to organizing software projects. Understanding that first-time site visitors won’t be familiar with the product, the 5Four Digital design team uses a mega menu to highlight the app’s key features and the team types they serve. A three-column layout, abundant negative space, and polished icons make navigation intuitive, and ensure users quickly understand the product’s potential.
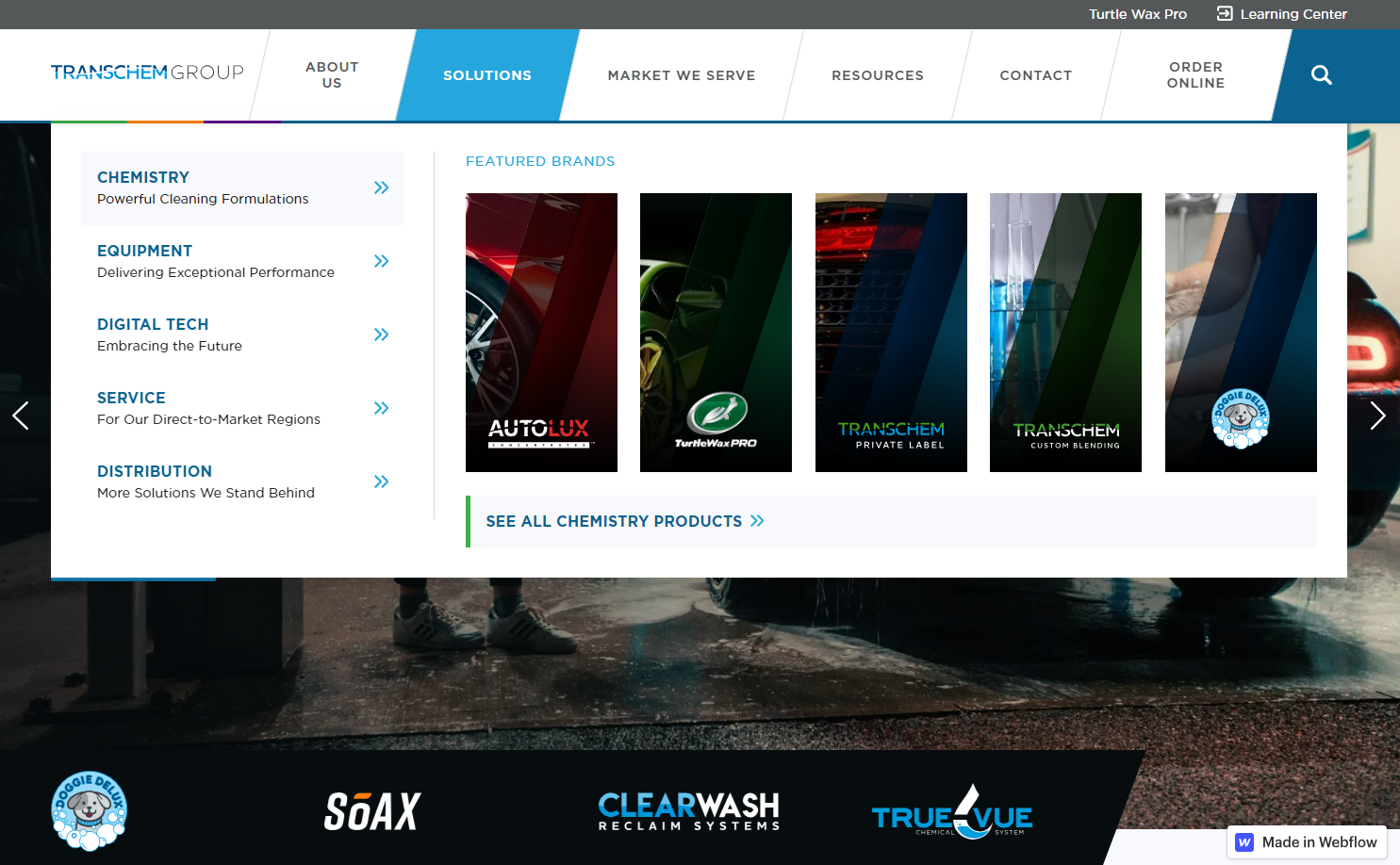
2. Transchem Group

Hovering over the solutions tab on Transchem Group’s site, designed by Wanderland Agency, expands a two-part mega menu. The design delivers swift and straightforward navigation by merging text links with images. The menu’s left portion aligns vertically, enabling effective category-level scanning. On the right side, organized horizontally, the menu features five dominant brand images to accelerate brand recognition, providing visual cues for users looking for specific products.
3. Turtle Wax Pro

Turtle Wax Pro’s website, another Wanderland Agency creation, integrates a product’s mega menu for streamlined access to specific categories. The mega menu segments into three areas — a prominent image leading to the complete product range, a collection of pictures for top sellers, and a structured list pointing to detailed categories and subcategories. This diversified approach establishes a visual hierarchy that emphasizes the most popular and featured items, allowing users to identify and navigate to high-demand products. The design also caters to users of varying familiarity with Turtle Wax Pro’s range and ensures newcomers and regulars of the brand can navigate their offerings efficiently, aiding their purchasing decisions.
4. Jordan Lee

While mega menus often appear on large corporate websites or ecommerce platforms, designer Jordan Lee showcases these menus’ adaptability. Her design portfolio site menu divides navigation options into three columns serving unique purposes: one for people wanting to learn more about her, a second describing her main fields of expertise, and a third articulating her collaborative process. With this comprehensive mega menu, Jordan’s site visitors have all the opportunities they need at their fingertips without scrolling down.
5. Flowbase Mega Navigation

Flowbase’s Webflow Mega Navigation, our list’s first cloneable mega menu, is perfect for sites with straightforward product or service hierarchies. The top navigation bar lists several different genres, and each corresponding mega menu presents illustrative examples. Captivating thumbnails accompany each item, providing aesthetic appeal and helping users visually identify and differentiate products at a glance, streamlining the browsing experience. And because it’s cloneable, you can quickly adapt this responsive mega menu to suit an online store with limited high-quality offerings.



















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.
6. Asana

Asana’s mega menu stands out for its comprehensive yet navigable style, with simple icons, an intuitive arrangement of links, and a distinct right-hand section. Matías Pitters showcases a cloneable version of the menu that neatly presents headers, icons, and concise descriptions, clarifying each link’s purpose. This layout especially benefits businesses introducing unconventional services or products, as it quickly explains potentially unfamiliar categories to visitors.
7. Brix Templates cloneable mega menus

Brix Templates offers five different cloneable mega menus tailored for diverse design needs. The most comprehensive options (v1 and v4) integrate text and large icons across three (v4) or four (v1) columns, providing visual appeal and ensuring users quickly identify and understand underlying categories or topics. The more streamlined options (v3 and v5) present single-column dropdowns with and without icons, reducing visual clutter for a cleaner, more direct navigational experience.
A final middle-sized version (v2, shown above) has two columns with space for descriptions, providing more detail than the streamlined options but without the comprehensive expanse of the multi-column version, bridging the gap between brevity and detail. These mega menu layouts cater to sites with distinct page hierarchy levels, addressing their unique structural demands.
8. Pixel Geek’s overflow mega menu

Pixel Geek designer Nelson Abalos Jr.’s overflow mega menu balances aesthetics with functionality. It accommodates a prominent image, titles, page overview, category headings, and detailed link descriptions without feeling cluttered. It’s perfect for online stores with concise product offerings because it effectively showcases each product or service without overwhelming the user or diluting each offering’s impact. Nelson chose a striking purple color scheme for the menu, but you can customize its color palette to match your brand after cloning it in Webflow.
9. Austen’s Super Menu

Austen Redinger’s Super Menu opens with an unusual animation: the left-hand menu slides down from the top as the list of links rolls in from the right-hand side. This captivating design immediately grabs user attention, a vital asset for smaller online stores aiming to differentiate themselves from the competition. The menu’s color gradient is also engaging, guiding users’ eyes smoothly across items, while the clear font ensures readability. For stores with distinctive products, this design simultaneously organizes content and accentuates the uniqueness of its offerings.
10. Webflow

Finally, our Webflow homepage introduces more refined mega menu organization ideas. We use separators to ensure a clear distinction between different sections, while intuitive icons provide visual support with scanning. Recognizing that site newcomers might find link titles like “Marketplace” and “Made in Webflow” ambiguous, we provide concise descriptions underneath each so users can navigate with confidence and understanding.
Our menu also features a dedicated gray sidebar linking to Webflow University, our popular tutorial resource for Webflow designers, offering immediate access to learning resources. Lastly, the bottom right corner serves as an emergency resource area, guiding users who might face challenges with the software.
Multiply your users’ options with Webflow mega menus
Whatever your menu design needs, Webflow has you covered. For more menu ideas or to get a head start on your design, browse our range of templates featuring mega menus or explore other creative menu ideas.
If you’re ready to build your mega menu, clone one of the above options or start building a custom dropdown menu from scratch. Your users and clients will undoubtedly be delighted with the new visually attractive, intuitive navigation tool.