Search engines are smart, but they need a little help understanding what your content actually means — that's where schema markup comes in.
Adding schema markup to your content helps identify key features such as an article title, product price, or business location. Done correctly, schema markup gives search engines and AI systems the information they need to deliver better search results.
While seemingly complex, you can create schema markup after learning just a few fundamentals and best practices. With these basics in mind, you'll be well on your way to improving your search engine optimization (SEO) and answer engine optimization (AEO) efforts.
What is schema markup?
Schema markup is structured data added to your page's HTML to help search engines better interpret your content and display additional details in search results. It defines information about the page's topic, making it easier for both search engines and AI-based systems to surface relevant answers.
Why is schema markup important for SEO and AEO?
If you want search engines to grasp the meaning of your content, schema markup is a key factor. Detailed schema markup helps search engines use this information to share rich results for their users on search result pages (SERPs). These rich results include more features, such as reviews, prices, and images, and they've got a better click-through rate (CTR). As your CTR increases, your website earns higher search ranks — so having the right schema markup significantly impacts your SEO. Using schema markup also helps search engines form a richer knowledge graph entry for your brand or content, increasing your visibility in various Google features.
Schema markup is also valuable for AEO, helping your content appear in answers from large language models. Large language models use structured data to provide more complete answers to user queries. By clearly labeling your content with structured data, you'll increase the chances that these models will pull your information when answering specific questions. Several AI-driven search models use schema markup to present direct answers.
Does schema markup improve rankings?
Schema markup can increase how appealing your listing looks in search results with features such as ratings, images, or product details. While this doesn't guarantee an automatic jump in ranking, it often leads to more clicks, which can help move your page higher on SERPs. Let's shift to the types of schema markup next.



















See how you show up in AI search
Run your site through Webflow’s AEO Maturity Model for a real-time score and next steps.
Common schema markup types
When you implement schema markup on your page, you're labeling content using a consolidated library of item properties from Schema.org. Google, Microsoft, Yahoo, and Yandex cooperatively developed the library to establish a unified vocabulary they could all use to interpret content and improve search results.
There are 1,476 item properties available on Schema.org, including “aggregateRating,” “image,” and “price.” Schema.org organizes them into primary types, such as CreativeWork, Event, and Product. Then, it separates them further into subtypes, like Article, Festival, and Vehicle.
Some subtypes apply to more than one primary type. For example, LocalBusiness has its own set of properties, but it also supports everything from Place and Organization, the two primary types it falls under.
Business websites use different schema types depending on the services and products they offer and how they describe them. Here are the most commonly used types of schema, along with a few suggestions for item properties to use from them:
- Organization: A primary type for institutions like businesses, schools, or clubs.
- Common properties:
- telephone
- address
- url
- Common properties:
- LocalBusiness: A subtype of Place and Organization for places of business, such as a bank or restaurant.
- Common properties:
- openingHours
- priceRange
- address
- Common properties:
- Review: A subtype of CreativeWork for critical reviews of movies, books, or restaurants.
- Common properties:
- reviewRating
- reviewBody
- positiveNotes
- Common properties:
- Article — A subtype of CreativeWork for published writings, such as blog posts or news articles.
- Common properties:
- speakable
- wordCount
- articleBody
- Common properties:
- Product: A primary type for products and services, such as guitars, hats, or car rentals.
- Common properties:
- aggregateRating
- color
- size
- Common properties:
- Event: A primary type for events like concerts, debates, and festivals.
- Common properties:
- aggregateRating
- about
- location
- Common properties:
Schema markup formats and best uses
There are three popular formats for implementing schema markup: JSON-LD, Microdata, and RDFa. Other formats exist, like PageMaps, but search engines only use these three to generate rich results. Each format has pros and cons, but JSON-LD scales the best, making it excellent for large-scale SEO projects, where teams must apply structured data to hundreds or thousands of pages and product descriptions.
JSON-LD
You typically place a JSON-LD script tag in your page's head or body element. You fill the script with name:value pairs that identify the properties you want to use and their values. It's the most common method because it's more straightforward to read. The HTML tags in the other two formats quickly complicate the code, making it difficult to find values when updating them.
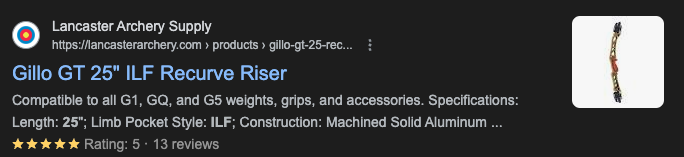
Here’s how the structured data might look for a page selling a Gillo GT 25” recurve riser, a popular choice among professional archers:
When Google pulls this structured data to create a rich result, it looks like this:
Both JSON-LD and Microdata serve similar purposes. However, JSON-LD is simpler to update for most pages because you don't have to modify the HTML tags directly.

Microdata
Microdata and RDFa both use HTML attributes to label item properties. To use either, you'll wrap everything on your page in <div>s that label the types you're using, such as Product, Place, or Event. Then, you'll use <span>, <img>, and <meta> tags to label individual strings. The difference between microdata and RDFa is the attributes they use. For example, microdata schema markup tags use “itemscope” and “itemtype” to reference the relevant types.
Resource description framework in attributes
RDFa was a precursor to Microdata, so they function very similarly. You still use <div> and <span> tags to label strings, but the attributes differ slightly from Microdata’s. For example, with RDFa, you use “property” instead of “itemprop.”
How to validate your schema markup
When you run a test, pay attention to which items pass or fail. You should also run your structured data code through a testing tool before you launch a page. Here are the two most popular free validators available online.
Schema.org
The Schema.org validator performs a basic check on your code to make sure it runs. You can use it on a code snippet or live URL. To check a snippet, place your code on the left side and click the arrow near the bottom of the screen. The output appears on the right. If your code runs, the validator lists all the item properties it detected. If not, it shows you the errors it encountered.
Google’s rich results test
Google’s rich results test takes schema markup validation a step further. It can handle URLs or snippets just like Schema.org, and it checks the code to validate that it runs. Then, it also offers a preview showing how the content’s rich result might appear, and it gives recommendations for other properties to include. After adding schema markup, you can check Google Search Console to see if new rich results or structured data errors show up under the 'Enhancements' section. Validating your structured data is an ongoing process, especially if you're frequently updating prices, reviews, or listings.
For example, you might see an error like "Missing field 'price'" while validating a Product schema. To fix this, add the 'price' property under 'offers' in your JSON-LD or microdata code so search engines can read the pricing details properly.
How to measure schema markup's impact
Monitor impressions, clicks, and click-through rate for pages with structured data. If you notice a lift in organic traffic, your schema markup's probably working. Use tools like Google Analytics or Webflow Analyze to gauge performance changes over time.
5 best practices for schema markup
To help your schema markup get results, follow these five fundamental principles.
1. Select the appropriate schema types
Always choose the most applicable types to access all the item properties you need. For example, using LocalBusiness gives you access to “openingHours” and “priceRange,” two options you don't get from Organization or Place.
2. Keep your schema markup updated
If you change the content on a page, update the relevant schema markup, too. For example, if a product's price changes, update its “price” property. If you don't, the rich result won't be accurate, leading to a poor user experience. As of 2025, Google continues to refine its recognition of structured data to surface even richer results.
3. Stay informed about Google updates
Google occasionally updates its structured data guidelines to make new recommendations, so check back periodically. When they do, you'll be the first to know and can optimize your content to get better rich results.
4. Validate your markup
Google’s rich result tool provides all the testing features you need so your structured data is working, comprehensive, and creates the best possible rich result. Add it to your SEO checklist so you'll remember to check every page before it goes out.
5. Use the JSON-LD format
JSON-LD is more straightforward to read and update, making it the preferred schema markup format. It’s also what Google recommends, so it might play a part in search rankings in the future. Starting with the JSON-LD format primes you for that possibility and makes your markup more scalable.
Google regularly refines its structured data recommendations. Make sure you review these guidelines so your markup stays compliant and visible in search results.
Add schema markup with Webflow
There's an initial learning curve, but once you understand which fields apply, adding schema markup can help you move up the search results.
Webflow automatically generates schema markup from visible page content on static pages, reducing the need to manually edit code. This feature ensures your structured data remains consistent with the actual design and content displayed to visitors — saving you time while keeping your markup accurate.
For more control, you can also implement custom structured data by adding custom code to the head or body section in your page settings. Adding it to a CMS template with dynamic Collection item fields enables you to scale schema markup across multiple pages effortlessly.
Ready to optimize your site's search presence? Learn more about Webflow's AI-powered SEO features.

Build websites that get results.
Build visually, publish instantly, and scale safely and quickly — without writing a line of code. All with Webflow's website experience platform.