Airbnb’s design team built Lottie in 2017 to make it easier for developers to add Adobe After Effects animations to the web, iOS, and Android. Today, we take that one step further, making it easier for everyone to add advanced Adobe After Effects and Lottie animations to their websites visually, with Webflow interactions — no JavaScript writing required.
How this Lottie integration works
After Effects animations … on Webflow sites. Awesome — but how does it actually work? Here’s the gist:
- Add the bodymovin plugin to After Effects, then export your animations as Lottie JSON files
- Upload Lottie JSON files to Webflow
- Control playback of Lottie animations with the power of Webflow interactions
To dive deeper into using this for your Webflow projects, check out our series of new Lottie course on Webflow University.
Why we built this integration
We created this After Effects/Lottie integration with Webflow for 2 core reasons:
1. Improved animation performance
Webflow’s existing interactions and animations toolset is pretty powerful, and we’ve seen some truly wild sites built with it. But it has its limits.
Ultimately, if you’re trying to create sophisticated animations with lots of moving parts, animating traditional HTML and CSS elements in Webflow can get complicated fast. Plus, large and complex animations in Webflow can seriously weigh a page down, creating slow page loads or incomplete experiences for users on slower connections.
After Effects, on the other hand, is a tool designed explicitly for creating sophisticated, complex animations, so it can be a lot more efficient than trying to do it all in Webflow. Additionally, After Effects animations, when served on websites as Lottie JSON files, are exponentially lighter and more performant than animations created with standard HTML and CSS elements.
2. Empowering more without code
Beyond these practical, performance-driven reasons, we also wanted to take the work of Airbnb’s design team a step further and empower even more people to add After Effects animations to their sites via Lottie — but without requiring them to write a line of JavaScript.
The release of Lottie in 2017 did a lot to give designers and animators more precise control over animations on the web, iOS, and Android, making it as simple as handing their developers a JSON file to “drop in” to the right place in the app or website. But still, this implementation process remains developer-driven, requiring detailed knowledge of JavaScript to achieve anything beyond basic playback.
Today’s integration with Webflow interactions brings this implementation process into a completely visual, code-free tool, and lets designers, animators (and, yes, developers!) go from concept to published web animation using only visual tools.
What you can build
Pro tip: for a closer look at these animations and more learning materials, check out our course on Webflow University (more details below).
Page loading animations
Want to create an engaging animation to show your visitors before the page loads? Simple: pick your After Effects animation and control its playback with an interaction based on when the page finishes loading.
Scroll animations
Animate an After Effects file as you scroll down the page can be a great way to showcase that cute penguin in the rain animation you’ve been saving up.
Click-based animations
Take your calls to action to the next level with an interactive animation on click.
Animated image sequences on scroll
Bonus example: take a video from Cinema 4D, import it as an image sequence to After Effects, export it via bodymovin, then embed it on your Webflow site using the canvas rendering mode. Then, animate it on scroll. Boom!



















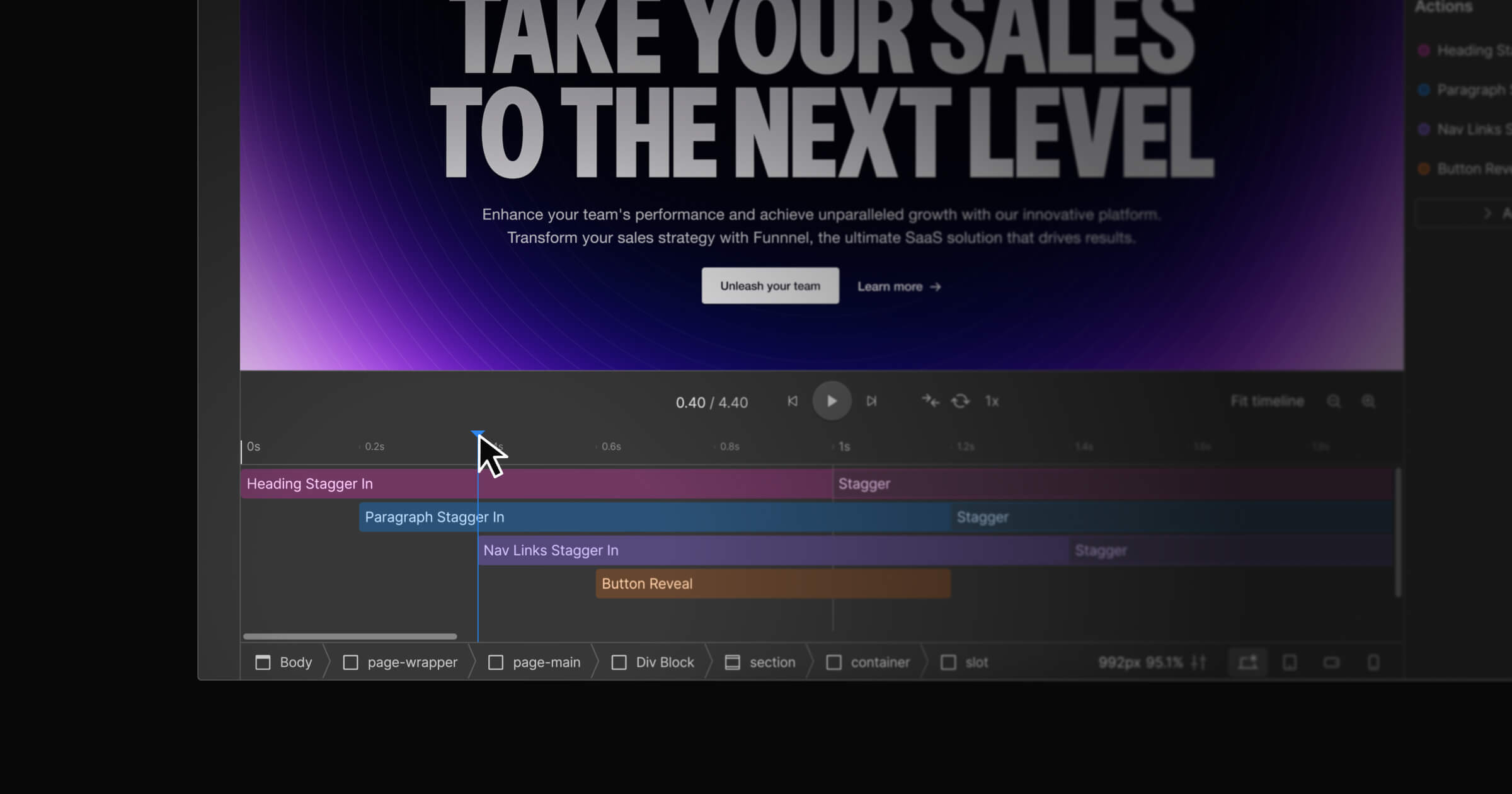
Design interactions and animations without code
Build complex interactions and animations without even looking at code.
Resources to get you started
Of course, we’re not all After Effects animators. So we thought we’d put together some guidance and resources to help you get started with Lottie on your sites.
Webflow University course

To help you get up and running with this integration, our course on Webflow University includes:
- 5 downloadable After Effects animations
- Lottie JSON files for all 5 animations
- A video tutorial for each one that shows you how to add it your site and control its playback with Webflow interaction
- A cloneable Webflow site with the animation
New to After Effects? The course also features an introduction to After Effects video that covers the basics of creating an animation and exporting it as Lottie file.
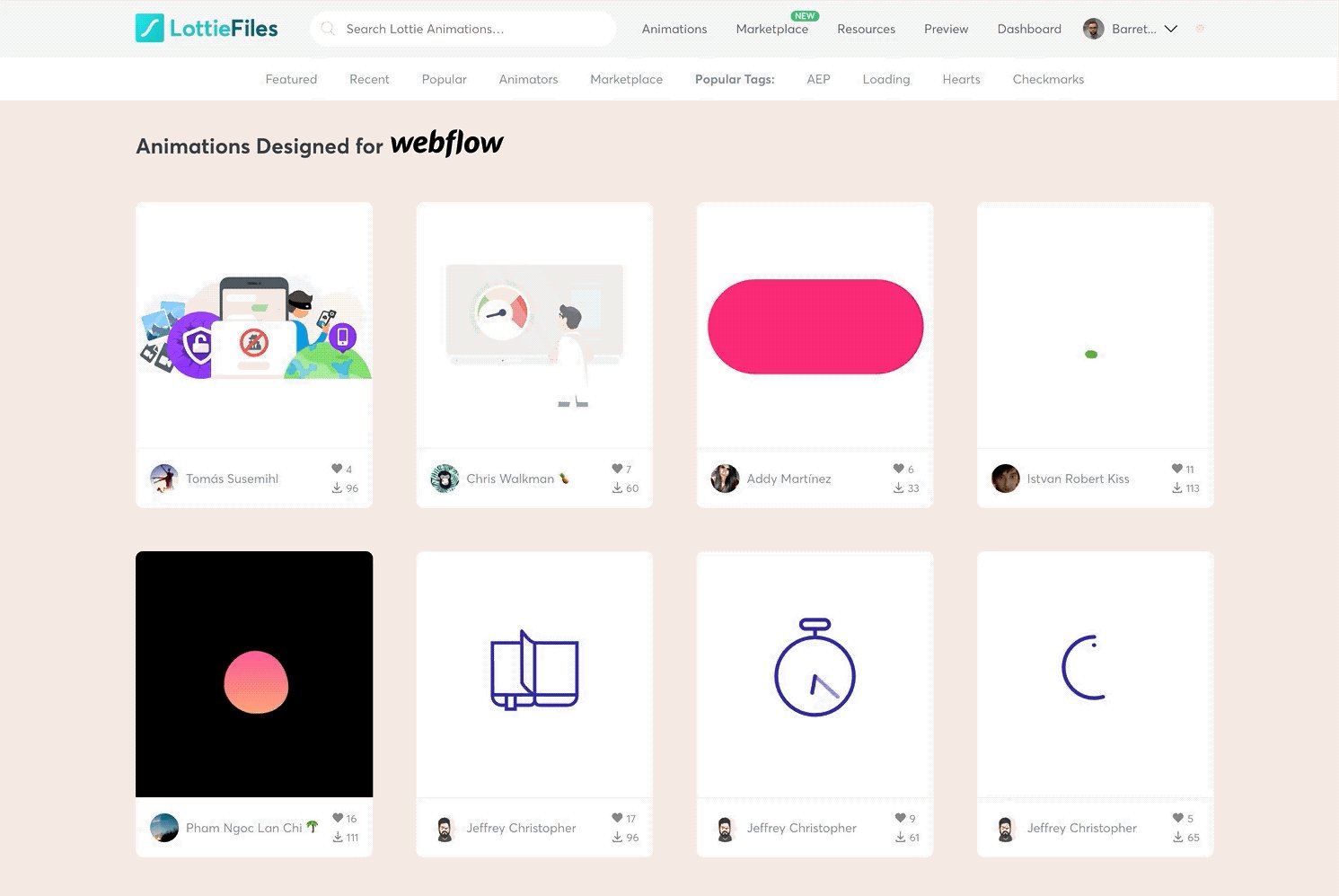
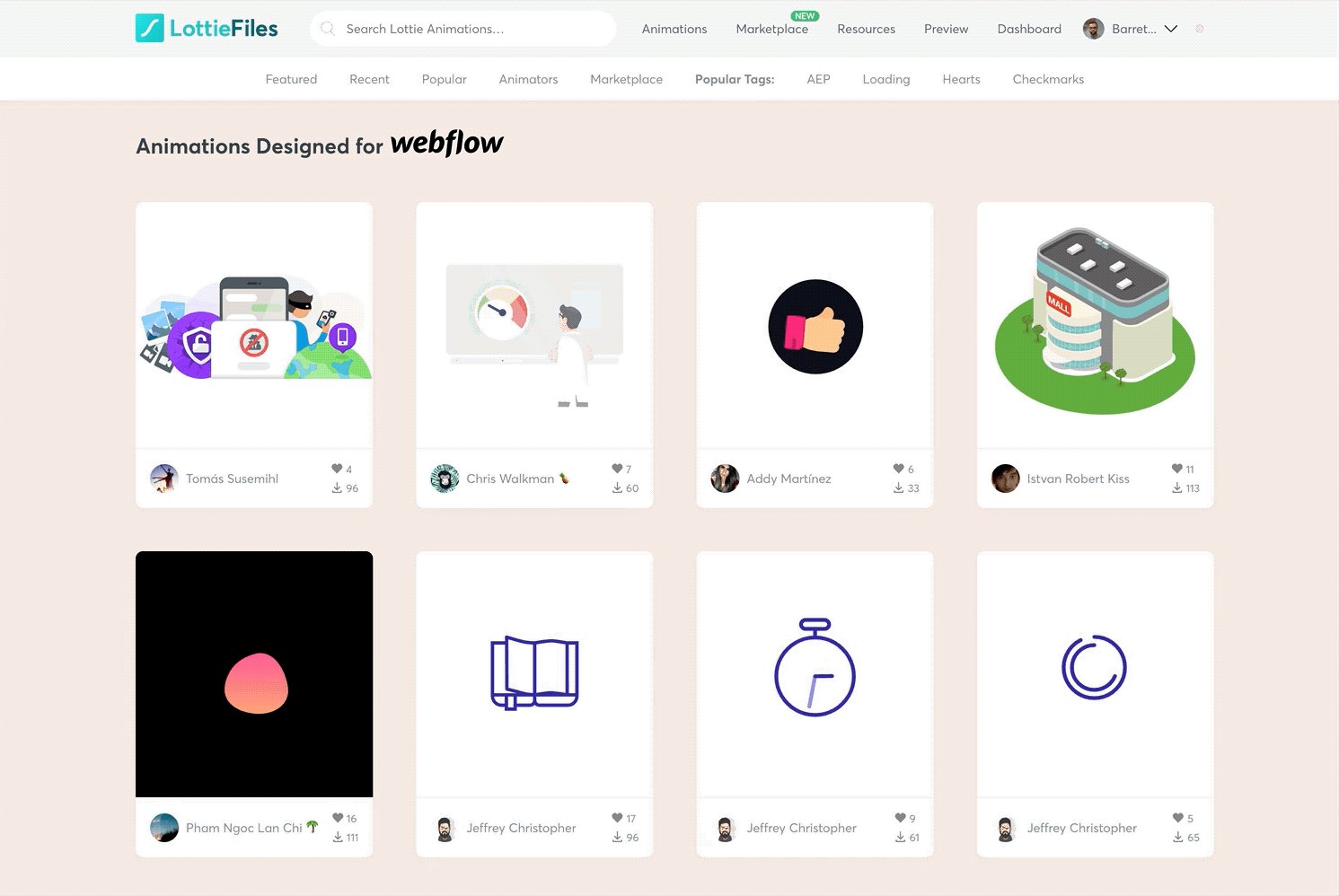
LottieFiles

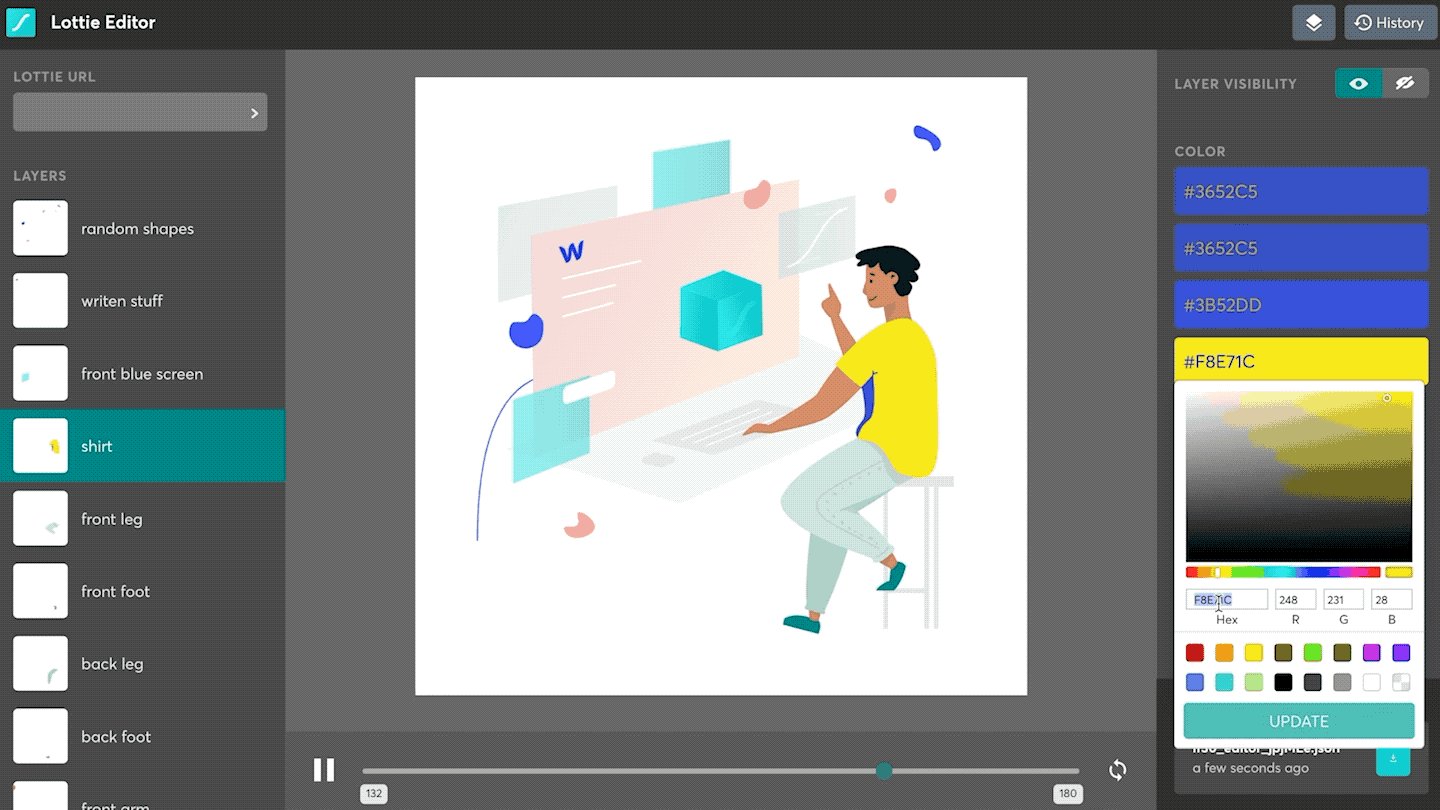
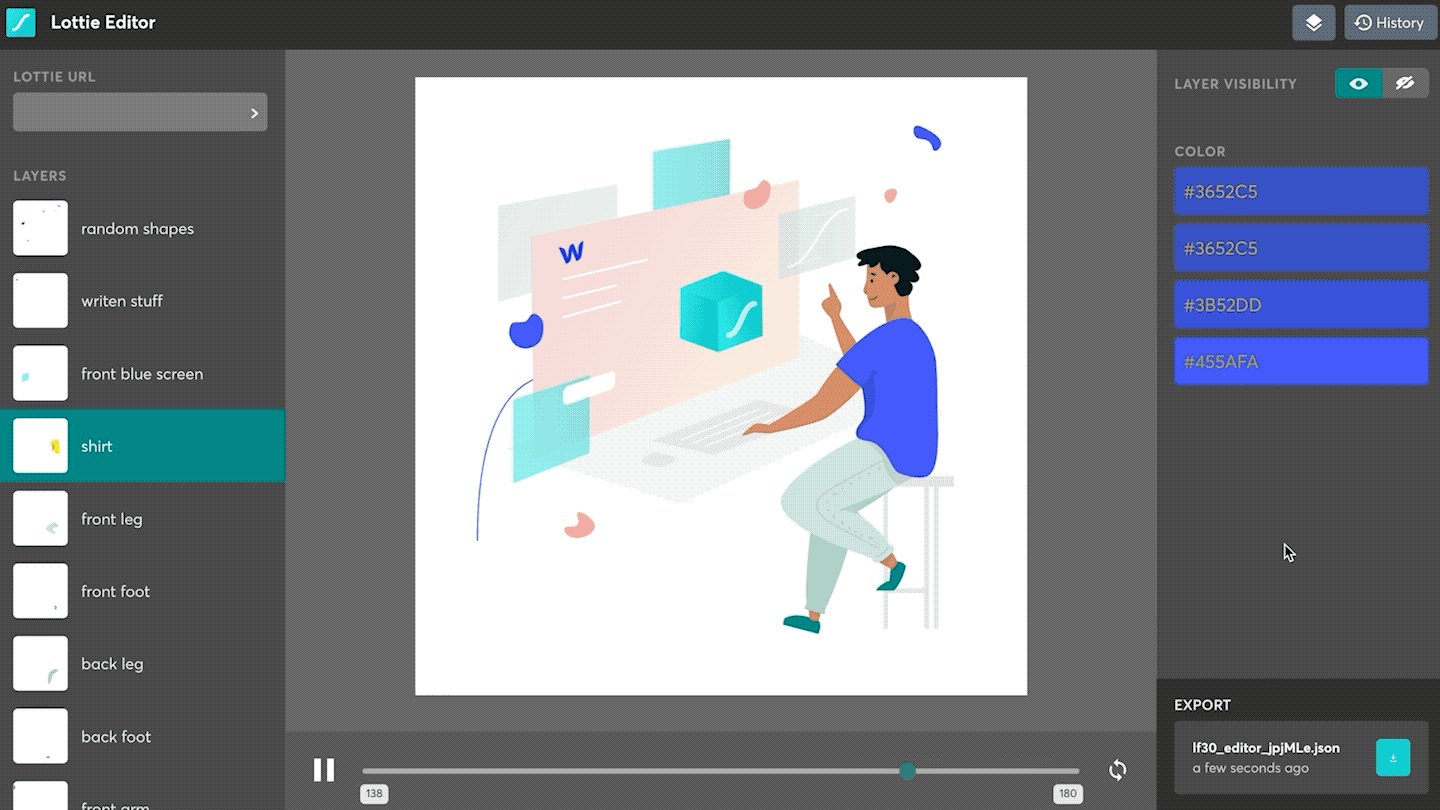
Want to find more After Effects animations to feature on your sites, or just play around with? We’ve partnered with our friends at LottieFiles, an awesome community of animators who make their work available for free download and use under a Creative Commons license, on a curated set of animations for Webflow users. They’ve also just released a free web editor that lets you customize the colors of animation layers before exporting — super cool.

More on After Effects and Lottie
If you want to dive into the world of After Effects for the first time, we recommend checking out some tutorials on vector animations. And if you’d like to learn more about the creation of Lottie by Airbnb, the best place to start is their original announcement post.
We can’t wait to see what you build with this new integration. Let us know what you create in the comments!