Discover the best animation apps for generating animated visual effects that add creative flair to your websites.
Animations can add an engaging, pleasing visual effect to an otherwise plain page layout. They let you showcase your brand’s unique visual style and guide website visitors’ eyes toward the most important interface elements.
With more intuitive and accessible animation apps emerging, even beginners can create animations that wow site visitors. It helps to have video editing or drawing tool experience, but the best animation software turns anyone into an animator by giving them the tools and tutorials they need to create animations seamlessly.
15 best paid and free animation apps
Here are 15 of the best paid and free animation software tools for creating incredible visual effects, animated videos, and motion graphics.
1. Animation Desk (free and paid)

Animation Desk is 2D animation software from KDAN that lets you create motion graphics from scratch or import sequences for frame-by-frame editing. It offers stencils, intuitive drawing tools, and tweening — a feature that creates frames between keyframes to produce smoother movement for objects in the animation. If you’re a beginner looking to make simple but beautiful 2D animations for loading screens or hero banners, Animation Desk could be right for you.
2. Adobe Animate (paid)

Adobe Animate lets you create 2D animations for various formats, like banner ads, video games, and mobile apps. Its deforming tools support design motion graphics for trickier subjects like animated fire and clouds that must change shape and size. And tweening handles the movement between keyframes, creating new frames that move vectors as subjects flex and change.
With its advanced features, Adobe Animate enables you to make complex 2D animations that require intricate drawing tools.
3. Adobe After Effects (paid)

Adobe After Effects is a 3D animation tool offering several premade assets that you can quickly drag and drop into frame animations. You can create animations from scratch by choosing the setting, lighting, and subjects and moving them around in a virtual 3D space. And the tool lets you edit videos by tracking or removing objects, adding premade visual effects, or swapping backgrounds. It’s a solid choice if you have an existing video you’d like to enhance or if you want to create impressive motion graphics quickly.
4. Powtoon (free and paid)

Powtoon specializes in creating animations for occupational and educational presentations. With it, you can create reusable characters, visual effects, and intricate animations that drop seamlessly into proposal decks or training modules. It’s tailor-made for these use cases, so if that’s what you need animations for, Powtoon is a go-to solution.
5. Houdini (free and paid)

SideFX’s Houdini is an advanced design software for creating 3D animations. It features motion tracking, ragdoll physics, and animation layers that let animators explore different options. If you need an app to create professional, high-definition 3D animations, Houdini offers all the essential drawing tools and motion features.
6. Blender (free)

Blender is an open source animation software that’s free to all and supported by a community of devoted designers, animators, and developers. With it, you can create 2D or 3D animations and sculpt virtual characters and environments to import into other animation apps. It’s a professional tool, but it also offers a wealth of tutorials made by the community to help beginners learn the platform.
7. Pencil2D (free)

Pencil2D is open source software for creating 2D animations using vector and raster rendering. It’s uniquely suited for combining traditional animation techniques with SVG animations, which are faster to make. If you already have an understanding of stop-motion animating and frame-by-frame drawing, Pencil2D can give you that traditional experience you might like.
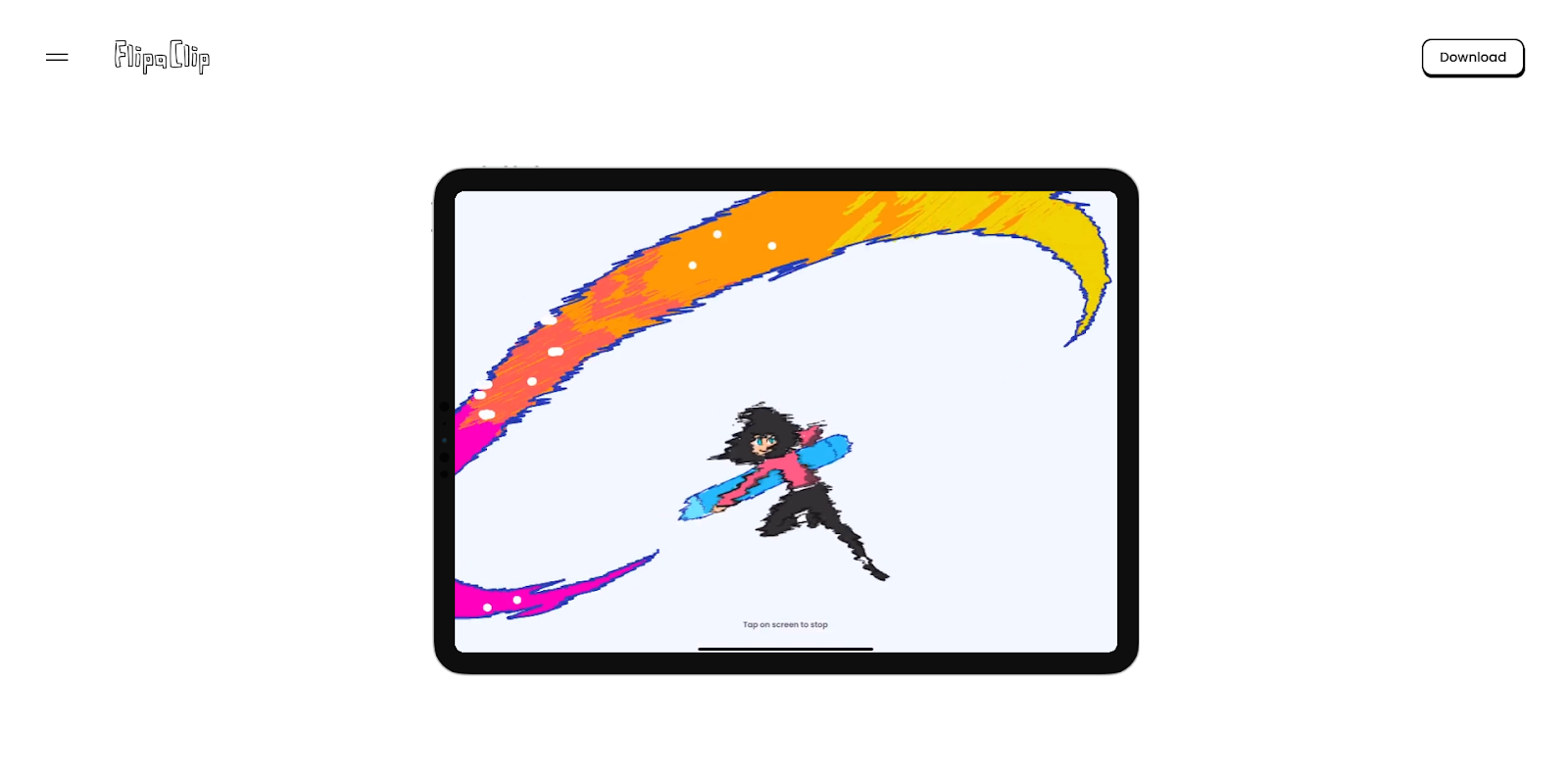
8. FlipaClip (free and paid)

FlipaClip is a streamlined animation app for creating detailed frame animations. Every animation can have up to 10 layers, and you can add images, videos, and sound effects to make them fully customized. You’ll need to pay for the advanced version to access all these features, but even the free version lets you create high-detail animations with its intuitive interface and editing tools.



















Interactions & animations
Learn how to animate multiple elements and bring your designs to life with rich, sequenced interactions and animations.
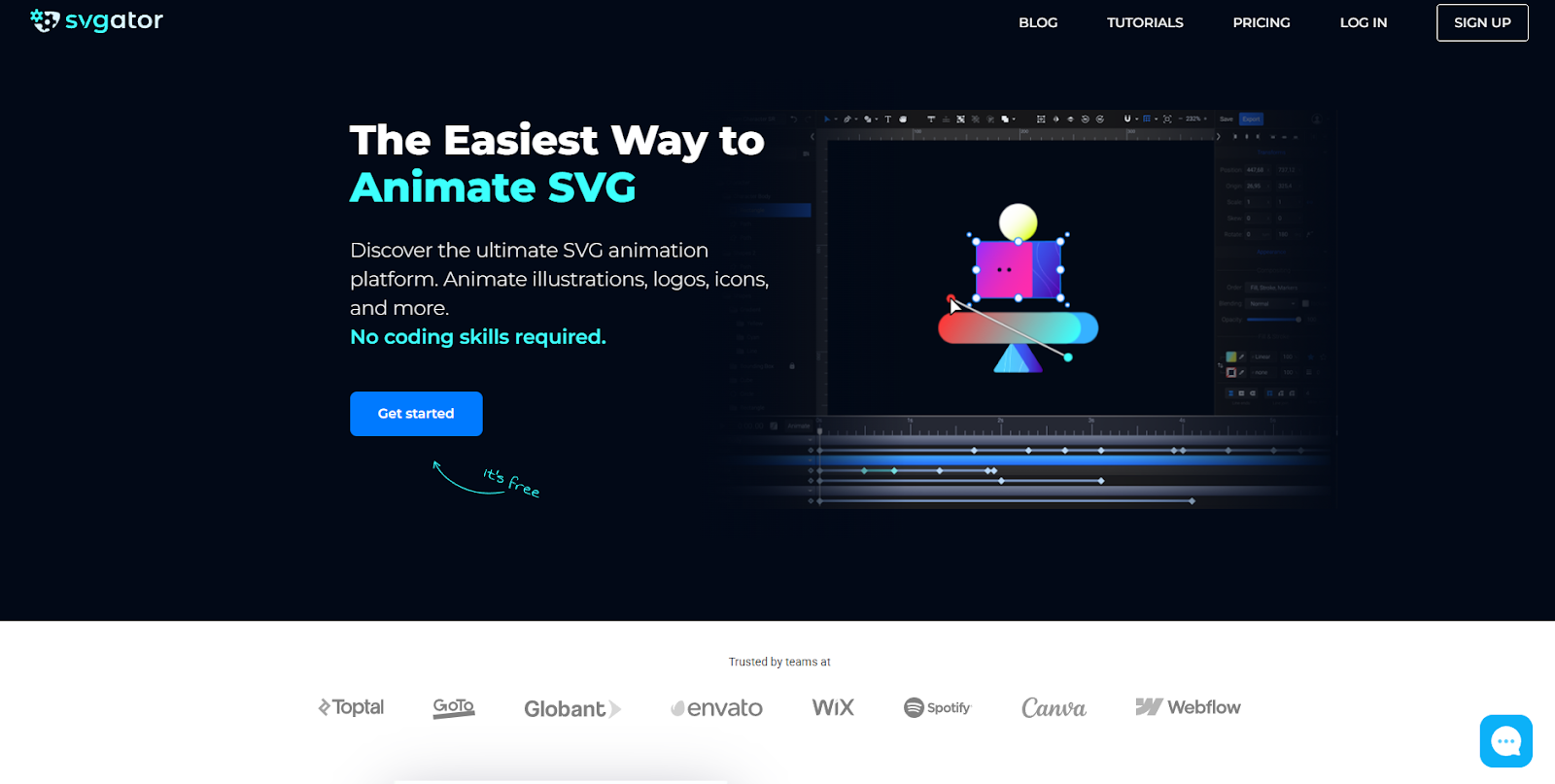
9. SVGator (free and paid)

As its name suggests, SVGator is a specialized animation app for SVG animations, which use vector math to create lightweight 2D animations. Any animation you make with it can be triggered on click or scroll, making it a solid choice for animated webpage elements.
The free version lets you make three animations monthly, so it’s just right if you only need a few for a small website. If you want more access, the reasonably priced Pro version provides unlimited animations and removes the watermark.
SVGator also integrates with Webflow, making it an excellent addition to a comprehensive suite of tools.
10. OpenToonz (free)

OpenToonz is open source animation software based on the Toonz software but customized by Studio Ghibli for their incredible productions. This is a free tool that excels at traditional animation styles but adds modern features like tweening to make the animation process faster. The interface and tutorials assume you have some professional experience, so it isn’t super beginner-friendly. That said, OpenToonz is an industry-standard animation software — a good choice for both new and experienced developers.
11. Synfig Studio (free)

Synfig Studio is an open source 2D animation app that offers many advanced features, such as vector tweening, skeleton rigging, and layers. These capabilities are rare for a free animation tool, so it’s relatively unique. If you’re looking for modern animation software with cutting-edge abilities and an intuitive interface, this tool might be just what you need.
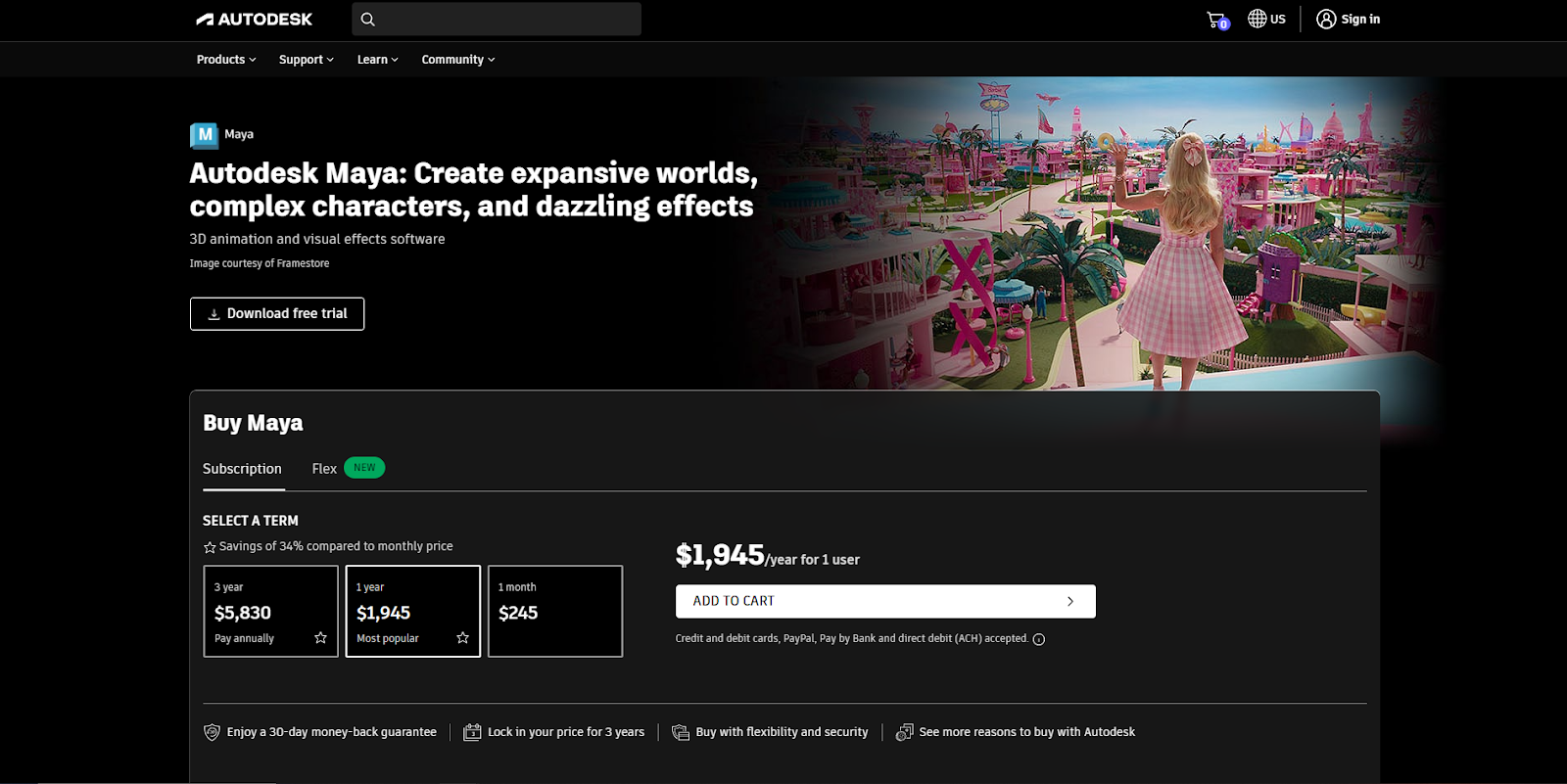
12. Autodesk Maya (paid)

Maya is modeling and 3D animation software from Autodesk that’s become the standard in the film industry. In fact, according to GarageFarm.net, every film that’s won an Oscar for visual effects since 1997 has used it. With such accolades, it’s no surprise that it’s also the most expensive animation app. Still, if you have the budget and need high-quality, photorealistic animations, this tool is for you.
13. Adobe Character Animator (paid)

As the name suggests, the Adobe Character Animator tool is primarily focused on creating web-based animated characters. You can even use your webcam to motion capture the movements you want to map to the character. This and several other features, like premade assets and triggers, can help you quickly create customizable characters to place on a webpage, tutorial video, or learning module.
14. LottieFiles (free and paid)

LottieFiles is an industry-standard animation app that pioneered the use of JSON files for lightweight, fast-loading website animations — so you’ll notice that many other apps have options for exporting animations as “Lottie files.” It can integrate with several design apps and platforms like Webflow, Adobe After Effects, and Figma, so it’s widely compatible with anything you use.
15. GSAP (free and paid)

While not a traditional animation app, GreenSock Animation Platform (GSAP) is a powerful JavaScript animation library that deserves a spot on any top animation tools list for web development. GSAP lets you create complex animations in code, giving you precise control over animating HTML, CSS, and WebGL elements across major frameworks and platforms. Its intuitive syntax and built-in performance optimizations make it possible to create smooth animations that work flawlessly. Whether you're building simple transitions or complex scroll-triggered animations, GSAP provides the control and reliability needed for professional web animations.
How to choose your animation app
As you can see, animation software comes in many forms, from free, beginner-friendly 2D apps to complex, professional 3D tools. Whatever your needs, chances are there’s a tool that suits them.
When you’re ready to select your animation app, here are a few factors to consider so you make the best choice for your needs:
- Pricing. Some of these tools are very expensive. Before you sign up for a costly subscription plan, check out free apps like Pencil2D, OpenToonz, or Blender to see if they can address your needs just as well.
- Ease. Learning these tools from scratch will take time and effort, so ensure whatever you choose has an intuitive interface, tutorials, and a community behind it. These attributes will reduce the learning curve.
- Compatibility. Ensure that the tool you use exports files in formats compatible with your web design platform. SVG and HTML files are among the most compatible.
Bring your animations to life with Webflow
Animations are an excellent way to add compelling visual elements to your website, and Webflow offers the loading speeds and controls you need to make the most of them. Animation apps like SVGator and LottieFiles can integrate seamlessly with the Webflow platform, so you can quickly add all your JSON or SVG animations to any page on your site. Then, you can customize them to trigger on scrolls or clicks to make them interactive and responsive.
To get started, explore creative websites made in Webflow, where you’ll find some of the most impressive animations to inspire your own. And browse our blog to find more design inspiration.

Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.