Animation effects can turn average website elements into dynamic components.
Website animations hit the internet in the late 1980s with the release of gifs and became a key aspect of 90s website design. In the early days, animations often used a rotation animation to represent a 3D image.
Soon after, Adobe released the groundbreaking Flash Player, a software that enhanced audio and video content. But even a short Flash animation would significantly slow down websites.
Now, animations take up less space than ever. Web developers and designers have modern standards, including HTML, CSS, and JavaScript, that work together to create stunning web animations. And many visual web development platforms now offer no-code features to add these animations without a lot of expertise.
Why you should have an animated site
Animations and other types of moving imagery are some of the most popular modern design trends. They've evolved from large, maximalist graphics to more subdued, minimalist design elements — and not just for aesthetic purposes. Studies show they attract more visitor attention and could lead to higher conversion rates for those who haven’t already made a purchasing decision.
When combined with the right call-to-action (CTA), animations point potential customers in the right direction and improve user flow. The best website animations offer user-friendly, logical experiences and a better roadmap for customers and clients to find what they’re looking for.
Animations can be a powerful tool, but it’s important to keep accessibility in mind. Excessive or repetitive motion or flash effects can cause harm to people with photosensitivity, vestibular disorders, ADHD, etc. When using animation, be sure to build for those who prefer motion and those who don’t.
5 cool animation effects to get inspired by
Animations transform mundane websites into memorable experiences with vivid colors, fluid motions, and engaging interactions. We've compiled some of our favorite sites with examples of stunning web animations to inspire you.
1. Vinyl-style loading by Endlesss

Slow-loading pages frustrate site visitors, so use this window of time to make a good first impression. Loading animations keep site visitors occupied while waiting on background processes.
Endlesss’ animated landing page mimics how a vinyl record rotates on a record player. The circle represents Endlesss’ brand name and overall vision — to create a community where music lovers collaborate using powerful apps and innovative collectibles.
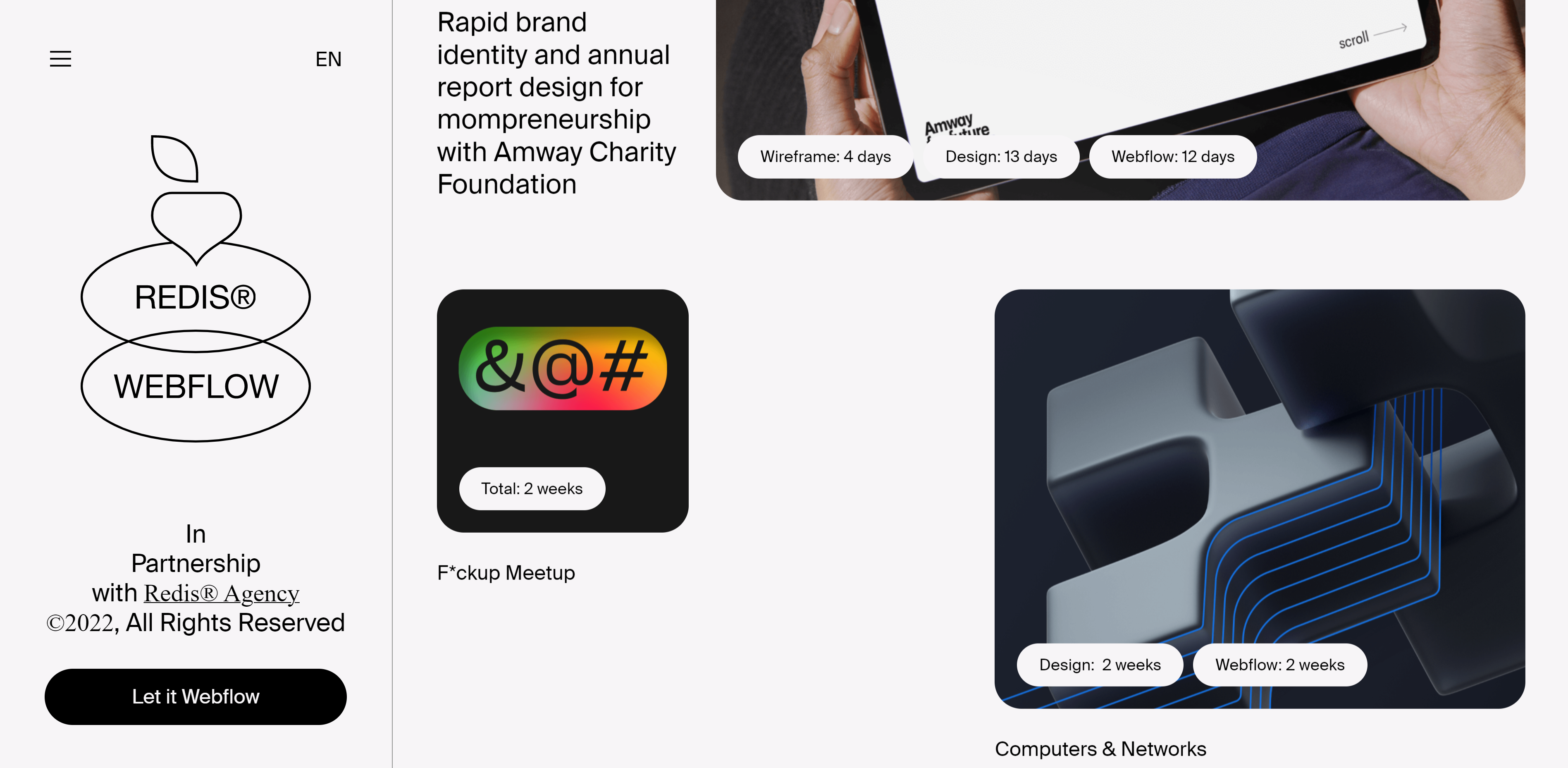
2. Vertical and horizontal scrolling by Redis Agency

Redis Agency uses stunning scrolling animations to create an enjoyable user experience and keep site visitors hooked.
The entire website is one continuous landing page, broken into segments by thin lines. This segmentation engages visitors who start scrolling and realize the page doesn’t just move from top to bottom but also from left to right. Horizontal scrolling creates the illusion of a larger canvas on the screen and encourages even more scrolling.
Paired with minimal design, high-quality photos, and animations, Redis Agency’s website is a masterclass in effective scrolling and how this dynamic function makes visitors want to stick around for more.
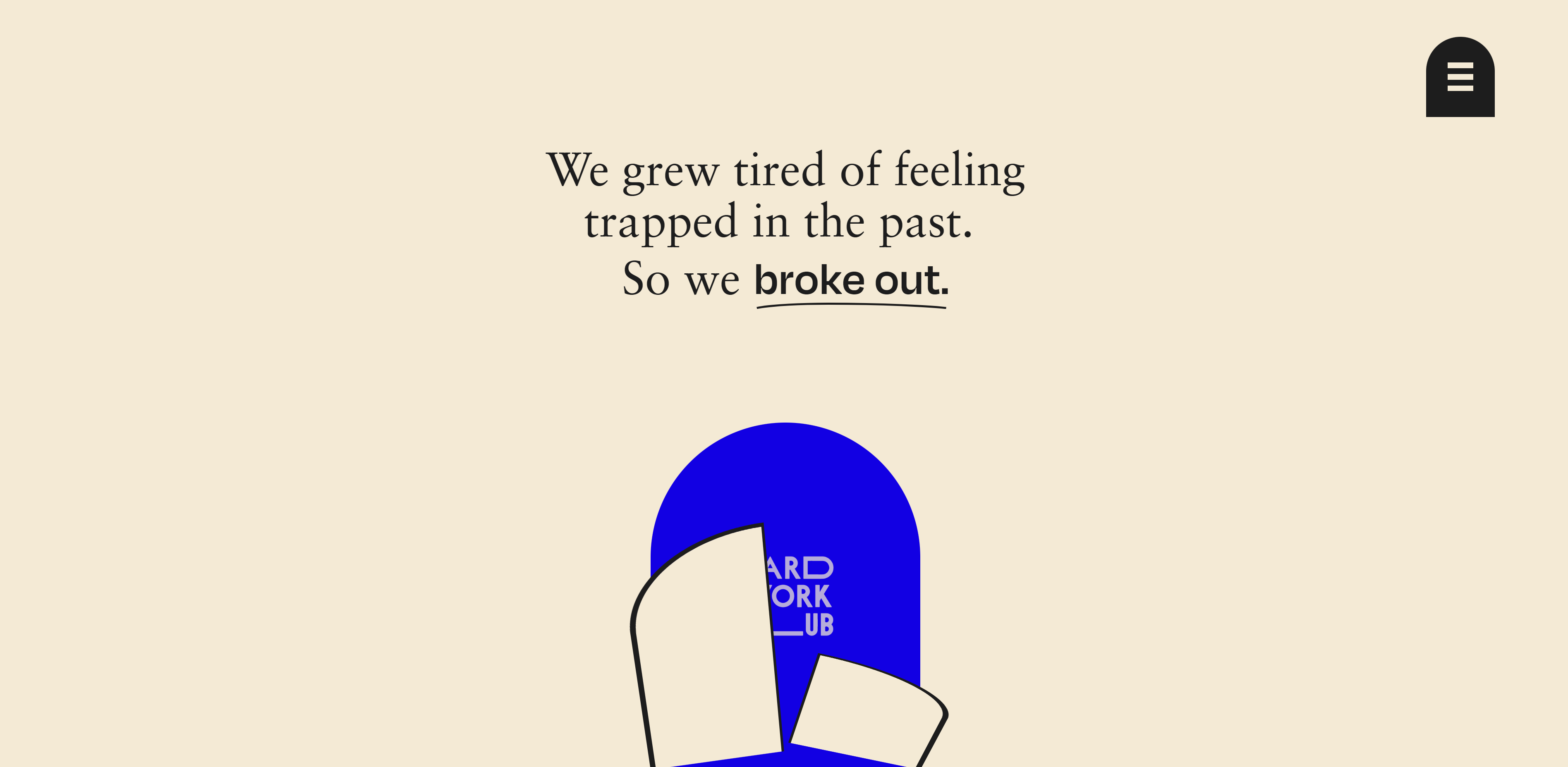
3. Tasteful transitions by Hard Work Club

Hard Work Club uses full-page animations to transition between webpage sections. The design elements change shape when visitors scroll or click. These animations, paired with bright colors, are impossible to miss. They breathe life into a website.
Hard Work Club’s website pairs the phrase “So we broke out” with an animation of a door breaking down, which opens a new website section. This combines the brand’s logo — kicking down a door to break out of a tough work environment — with the website’s animation. They describe themselves as “an agency without walls,” and their interactive site and horizontal scrolling prove they’re not confined to one structure.



















Design interactions and animations without code
Build complex interactions and animations without even looking at code.
4. Clean and clear navigation by Light Factory

Without proper website navigation, visitors struggle to find what they need. To provide the best possible user experience and keep visitors on your site, it’s common to use more straightforward navigation elements meant to guide them.
Hidden navigation is a popular animation technique for websites. It saves screen space and allows hover animations that unfold when you tap or click on them, increasing the navigation functionality and engaging the visitor.
A great example of hidden navigation is the menu on Light Factory’s website — a simple hamburger design with lines stacked on top of each other. The animation drops down to present section links.
5. Masterful motion graphics by Jack Jaeschke

Jack Jaeschke uses 3D designs and dynamic backgrounds to create an exciting animated website experience. The circular designs resemble planets in a solar system, and each element moves with your cursor to provide real-time micro-interactions.
Distinct motions and graphic design captivate the visitor as soon as they arrive, and the showreel, thumbnails, and animated typography never stop moving. Jack’s unique selling point is his skillset as a motion designer, so the animation showcases his talent to potential clients.
Go further with modern animation designs
Whether they’re dynamic motion graphics or simple scrolling effects, animations can create immersive experiences and make site visitors excited to explore more.
Visual web development platforms like Webflow offer integrated animation tools to create HTML and CSS animations. These can help you add animations to your website even if you don’t know how to code.

Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.































