If you’re an artist who wants to promote your work and earn business, an art portfolio website is a must-have.
We know building your online art portfolio can feel like a daunting task, especially if you’re starting from scratch. That’s where our list of stunning art portfolio examples comes into play. Web and graphic design software offer many opportunities to stretch your creative wings and explore new territory.
12 art portfolio examples
Check out what other professional artists are doing to make their mark in cyberspace.
1. Jeffrey Ellis

The animation on Jeffrey Ellis’ site is an excellent way to capture the attention of potential clients right from the start. Most importantly, the vital info is above the fold — you can see examples of Jeffrey’s work without scrolling. It’s a fun teaser that invites you to keep going.
The selection of projects is diverse and shows his talent range. Text appears when you hover over the project images, giving you a preview of the project name and Jeffrey’s role.
Jeffrey’s about page is short and to the point. He shares some of his other skills that fit in with his main line of expertise. Plus, it includes a friendly call to action along with his contact information so potential clients can easily get in touch.
If you like Jeffrey’s portfolio style, grab his cloneable Webflow template.
2. Alex Fisher

Alex Fisher’s homepage has a lovely palette of colors that shows her attention to detail. Even the mouse cursor — a small diamond shape — adds a nice touch to the overall design. Scrolling down brings up a sliding gallery of her best work, showing off her impressive skills and versatility. Alex offers a variety of art-related services, including illustrations and web design.
The color choices and projects throughout her art portfolio fit together with her overall theme. The design is pleasing and relaxing. Clicking on each project brings up details about the tools she used along with her role.
The navigation bar at the top keeps all important information easily accessible. Site visitors can quickly jump to Alex’s about page, her service descriptions, contact information, or even a small print shop where visitors can purchase prints of some of her illustrations.
3. Rayhart

The Rayhart site begins with slider images of acrylic paintings and a navigation bar that includes links to Rayhart’s work. The site also includes an ecommerce shop, with postcards and prints available in several sizes. Plus, Rayhart breaks his work into categories so visitors can browse by art style.
The artist page provides a summary of Rayhart’s style, education, background, and publications. We love the picture of him working in his studio — it’s a fitting addition to the type of painting that Rayhart does. The contact page brings up his social media information, along with a form for signing up for his newsletter. Everything you need to know is in one place.
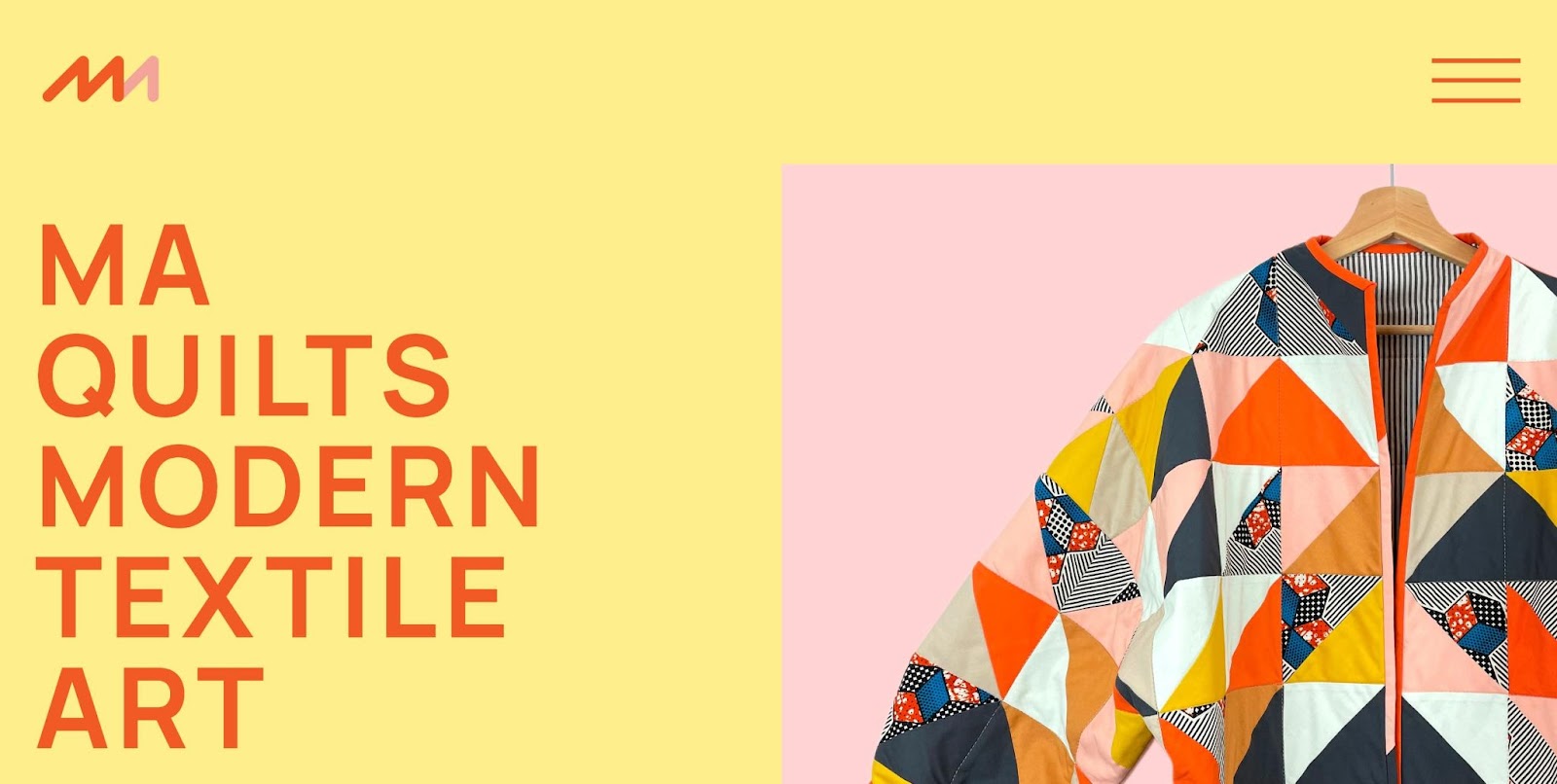
4. MA Quilts

MA Quilts is an excellent example of putting the visitor in control of what they want to view next. There are examples of artist Mary-Ann Fosters’ work on display, with a short description of her style. We particularly enjoy Mary-Ann’s description of her quilting process, along with her personal blogs. Art portfolios that give viewers a better understanding of the art and the artist behind it really engage potential clients.
Mary-Ann’s portfolio website mirrors the style of her high-quality art. It’s a beautiful and creative way to show off her eye for design.
5. Pierrick Calvez

Pierrick Calvez’s artist portfolio grabs your attention right away with its minimalist design and oversized typography — a popular web design trend.
As you scroll down, you’ll notice beautiful examples of artwork that almost jump off the page. The photography is well done and captures the details of each piece in stunning clarity.
Pierrick’s portfolio has some works available for purchase and summaries of completed commissions, such as wine label designs and murals.
Clicking on the studio page brings up Pierrick’s publications, public events, press mentions, and past clients. Including all this information is a clever way for Pierrick to build potential clients’ confidence in his skills.
6. Gabriel Guedelha

Gabriel Guedelha’s portfolio website makes excellent use of a minimalist style. The homepage includes a sketchbook-style logo as well as links to Gabriel’s portfolio, journal, and contact information.
The portfolio button takes you to examples of Gabriel’s commissioned work. The examples are edgy and compelling. It’s hard to turn away from the images.
Gabriel calls his journal page “a place for chaos and fun” — and it delivers. This collection shows Gabriel’s playful side with illustrations, animation, and videos. Even the about page has the same mood, with a hand-drawn portrait and typewriter-style font on the resume.
If you like the vibe of the site, you can create your own using Gabriel’s cloneable project.



















Build your online portfolio
Build and visually design a full portfolio website in just 21 days — with our free online course.
7. JT Harding

JT Harding’s art portfolio does an excellent job of communicating a lot about JT and his style right away. The header includes a statement by the artist about his style and offers an example of his creativity. It’s an appropriate introduction to his gallery of artwork.
The about page brings up an adorable picture of JT as a young artist, along with a short bio. The works page has collections of JT’s oil paintings tagged with the style. Each project page includes a large photo of the piece, along with a painting story that includes details of JT’s process. His work covers a wide range of subject matters, including still lifes, landscapes, and pet portraits.
The contact page is a pop-up window that prompts you to share the details of the project you’re interested in. JT also keeps his phone number pinned in the top right corner of the website, encouraging potential clients to give him a call.
8. Arte Proyecto 70

Arte Proyecto 70’s straightforward art portfolio opens with a split screen, prompting you to choose between art and design. Once you select a path, a new page opens that contains links to the Arte Proyecto 70 about page, contact information, and a selection of works. Clicking on each work example provides some history of the projects.
The about page highlights the professional artist behind the works — Grisell Villasana Ramos. Visitors can read through Grisell’s extensive professional experience both in academia and art.
Grisell also credits her collaborators and others who have worked on each project. The images are well done and do an excellent job of highlighting details.
9. Knitted Media

The tagline of the Knitted Media site — “Blending Textiles, Nature, Objects” — is an apt description of Midge Firenzi’s unique work. The gallery contains a representative sample of her work, beautifully highlighting this theme. Each piece has a detailed page with a primary image and close-up shots that convey the intricacies of the pieces.
Midge provides a list of both the media and objects that she used. The about page contains a bit about Midge’s background and the philosophy of her work. It makes it easier to understand the energy and form her pieces take. A statement like this one is essential for any artist’s portfolio website.
10. Rina Maimon

The colors of Rina Maimon’s portfolio website pop against the white background. Hovering over each of the tiled images brings up more of her art and encourages you to keep browsing.
Navigation is intuitive, thanks to the ever-present menu button in the top right corner, which leads to the homepage, as well as the works and contact pages. The about page has a short bio with a picture of Rina at work, something we always like to see on art portfolio websites.
What we appreciate most about Rina’s portfolio is that the web design matches her art style. Rina’s art and the titles of her pieces exude playfulness. Similarly, her site conveys a lot of energy and emotion with bold colors and figures, giving potential clients a clear idea of her style.
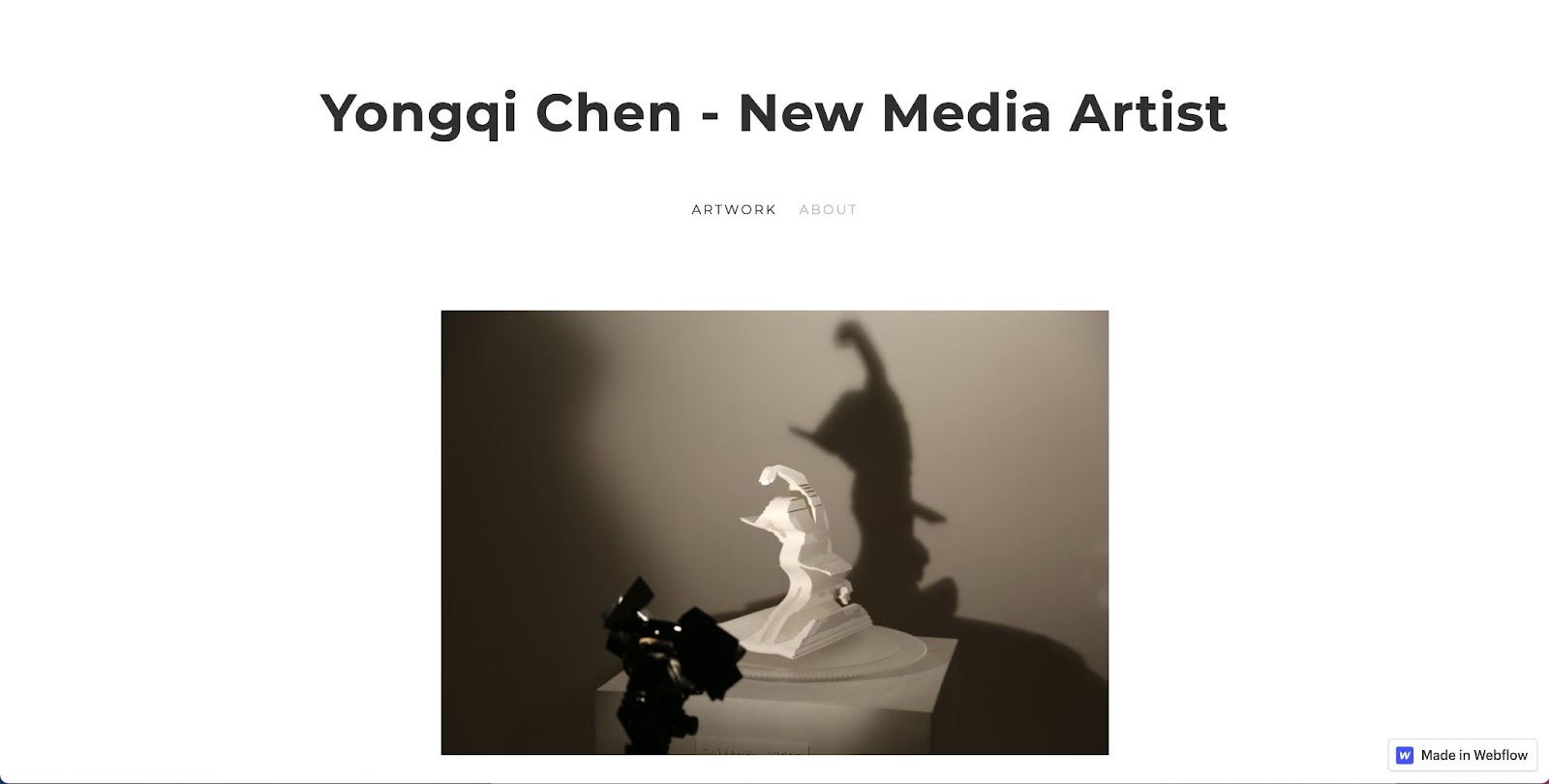
11. Yongqi Chen

Yongqi Chen’s portfolio takes you right to the art with its first eye-catching image above the fold. From the homepage, you can either jump to the about page or scroll down to view Yongqi’s artwork.
Each piece is represented by a single photo. Underneath, there is information about where and when the pieces were exhibited. Documentation links go to YouTube videos that provide more details about each piece. The length varies, depending on how elaborate the art is.
Many of Yongqi’s pieces are interactive, making the videos helpful for understanding the concept of each project. The about page shares why Yongqi embraces new media and gives you a preview of the passions and skills found in the interactive artwork.
If you’d like to use this one as a template for your own artist portfolio, use this cloneable project.
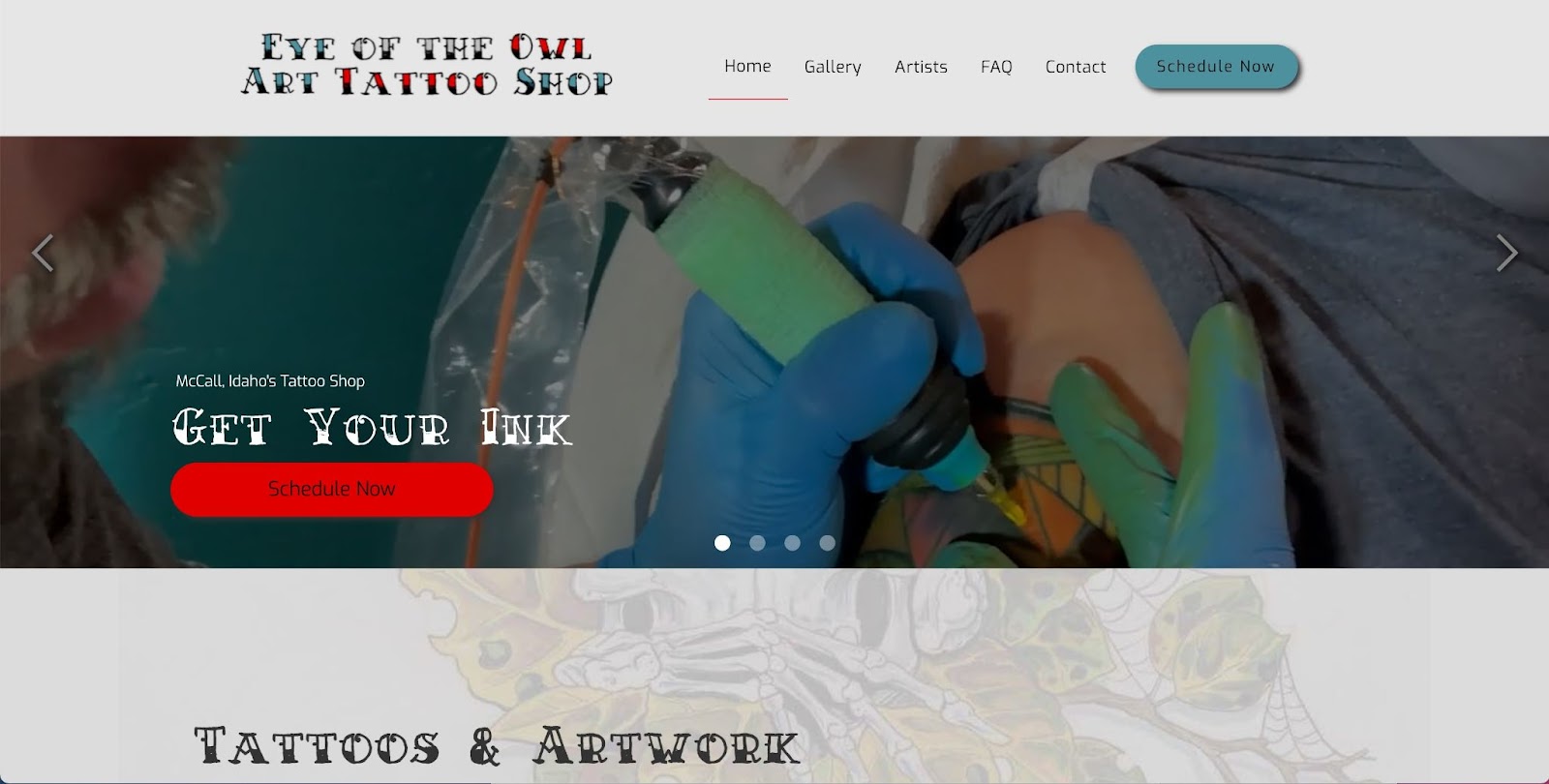
12. Eye of the Owl Art

Eye of the Owl Art is an excellent example of the depth and breadth that art can take. While many artist portfolios focus on paintings or textiles, this one is about tattoos and body ink. A gallery above the fold with some short videos shows intricate tattoos along with some shots of artists at work.
Eye of the Owl Art keeps all pertinent information in the top navigation menu — putting extra focus on a call-to-action button to schedule an appointment. The gallery is a straightforward but effective grid of photos that showcase this tattoo shop’s style. Including an FAQ page is a nice touch as it gives site visitors a chance to learn more about the tattoo process before scheduling an appointment.
We like the vibe of the portfolio and how it captures the style of the ink while still keeping the site intuitive for anyone looking for contact information and answers to common questions.
Create your own art portfolio website
Now that you’ve explored the possibilities, it’s time for you to think about your artist portfolio. Your portfolio should showcase your personality, skills, and interest — so make sure your web design matches your art style.
Not sure how to create a portfolio website? Check out our design portfolio course.

Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.