Mobile devices have features that dramatically alter a website’s user experience — and that’s not a bad thing.
Many web development platforms offer automatic mobile optimization that alters desktop designs to fit a smaller screen. But some desktop elements don’t fit on mobile. Small button text is harder to read, and larger design elements can obscure calls to action (CTAs) that encourage visitors to take a desired action.
When creating a mobile website, work with the smaller screen and tap-through navigation instead of against them. Sometimes all it takes is a few adjustments to transform a desktop layout into a great mobile website design. Plus, the limited space in mobile design helps you notice which elements are and aren’t working so you can prioritize designs that pop.
Design a website that works for both desktop and mobile visitors — your audience will thank you.
How to design a mobile site that works
Three central elements create a successful mobile web design: layout, navigation, and communication.
Smaller screen sizes on mobile devices mean you need to adjust the layout design to prevent crowding. Leave enough space for every element to breathe, and keep the portrait orientation in mind. Consider using a vertical layout that lets mobile users scroll down rather than sideways through a horizontal gallery.
Mobile users use their fingers, which have less precision than computer cursors, to navigate a website. To accommodate, make buttons big and prominent, and give hyperlinks enough surrounding white space so users can tap on them without hitting anything else. If a visitor finds navigation frustrating, they might leave your site.
Don’t forget that desktop visitors are seated and focused, but mobile users might be on the move, browsing during their commute or looking for information on the go. Focus your mobile website designs on clarity and efficiency to tell users what they need to know right away without cluttering the small screen.
Mobile-friendly websites usually feature:
- Less text
- Brief headings
- A clean user interface
- Responsive design
- A prominent value proposition
- Finger-friendly navigation
- CTAs at the top of the page
- Vertical design
- Large, well-labeled buttons
Building for mobile and desktop: What’s the difference?
One way to understand how mobile and desktop designs differ is to compare both versions of the same website.
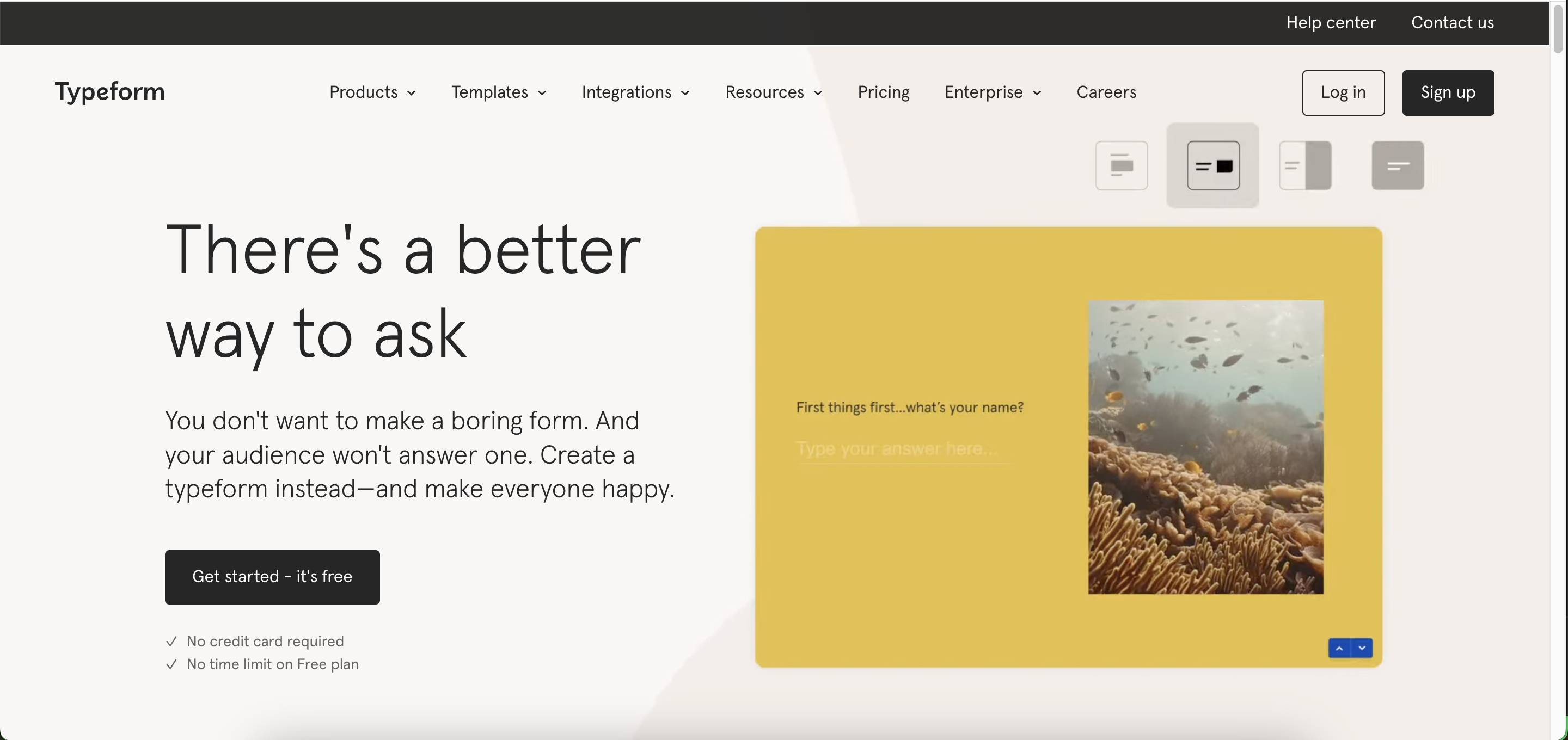
Typeform’s desktop site has a horizontal sticky menu at the top of the page. There’s a small Typeform logo in the far-left corner, and to the right of the sticky menu are clean login and sign-up buttons.
The login button has an off-white background with black text, and the sign-up button inverts this color scheme, using higher contrast to capture attention. Other important site sections, like products and templates, are in the middle of the sticky menu with dropdowns for navigation. These collapsible options use text, not defined buttons, to avoid distracting users from the main login and sign-up CTAs.

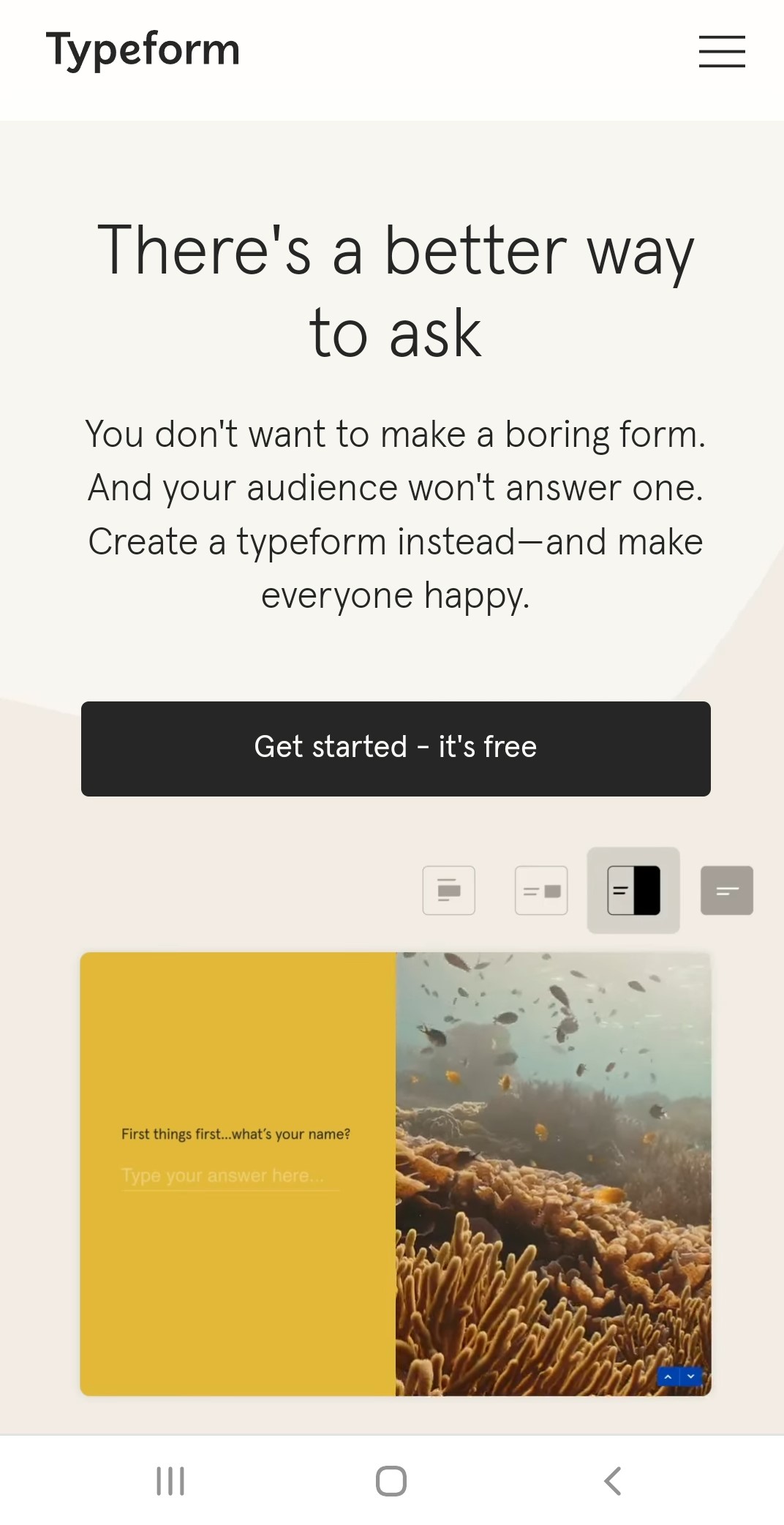
It would be nearly impossible to fit the same horizontal menu on a mobile site legibly. Instead, Typeform opts for a cleaner version — just their logo on the left with a hamburger menu that expands to show navigation options on the right. It’s an uncluttered way to keep the menu obvious and available.

The mobile version of Typeform’s website vertically organizes its landing page elements so its CTA and slogan stand out. This design maintains Typeform’s clean copy and subdued color scheme to communicate branding without overwhelming visitors with information. Tweaking the layout, navigation, and communication makes all the difference.
6 phenomenal mobile web designs
Nearly 60% of web traffic worldwide comes from mobile accounts, and that number has gradually increased since 2015. If you’re after some mobile website design inspiration to reach the widest audience possible, here are six websites that get mobile design right.
1. Bibis Pasticceria

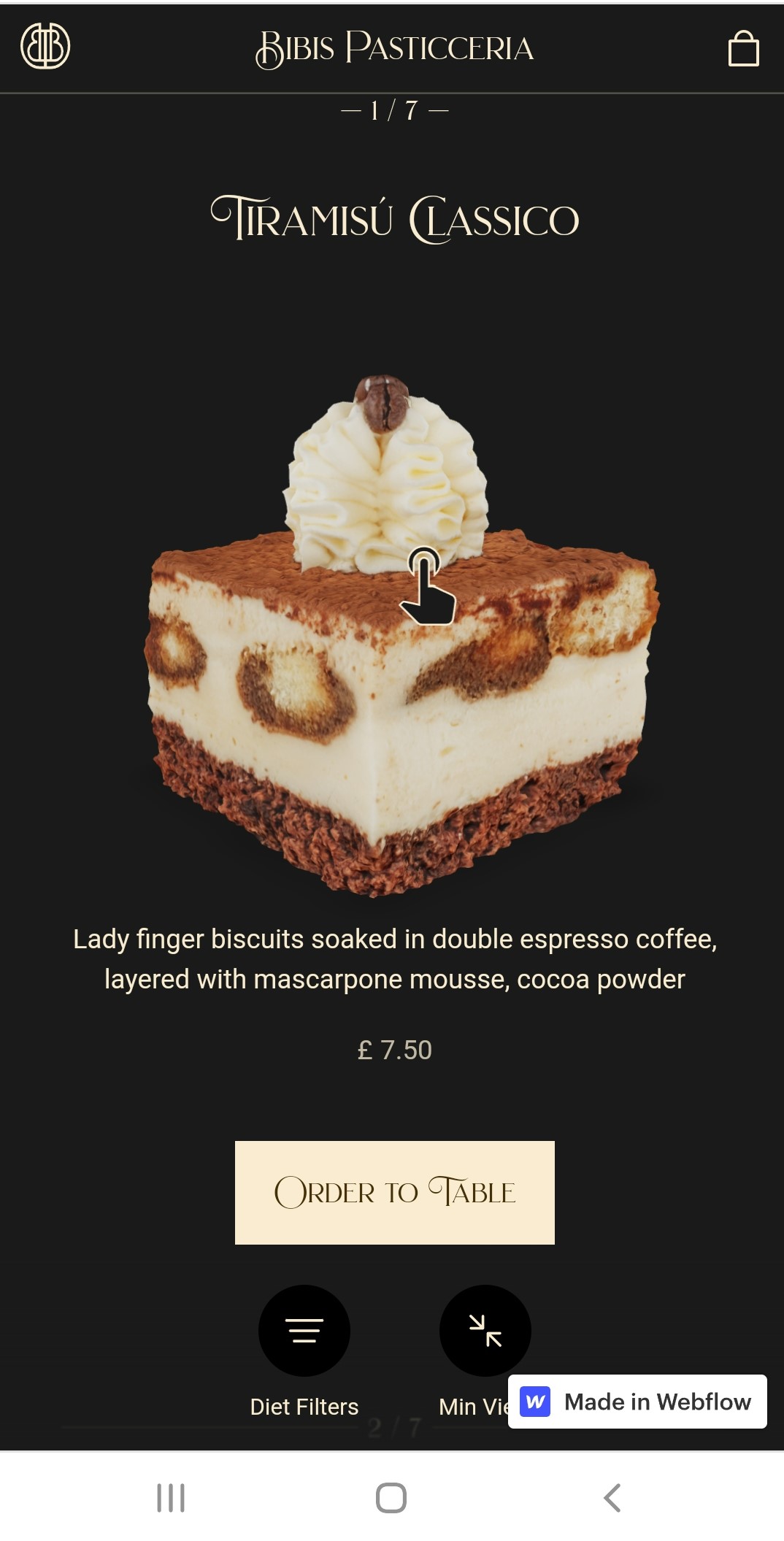
Harry Gearty designed this dedicated mobile restaurant website for Bibis, an Italian restaurant in Leeds, U.K. Most site visitors will be at the restaurant and ready to order on their phones, so the layout is enticing and straightforward. It offers a quick overview of each dessert to help diners choose, with a large order to table button at the bottom.
The first image on the website is a revolving tiramisu on a black background. A small hand-shaped icon invites users to tap and drag the 3D photo around so they can admire the dessert from all angles and decide whether they want to order it. Scrolling displays each menu option the same way.
The website also features two prominent icons at the bottom of the mobile screen: a diet filters icon that filters by gluten-free and vegan options, and a button that minimizes each dessert listing so more fit on the page if that’s what users prefer. Each of these icons offers more information without cluttering the screen or distracting from the desserts.
Instead of a classic written menu, Bibis uses mobile-first functionality and interactivity in a unique way to involve the user, showcase the gorgeous desserts, and help patrons order their top choice.
2. Aurélia Durand

The homepage of artist Aurélia Durand’s mobile portfolio site — by Copenhagen-based design agency Granyon — showcases both her artistic style and a key theme in her work: the strength of Black women.
When you open the site, the screen fills with animated artwork of a Black woman lunging and pointing at the visitor. Even though the mobile screen is small, Aurélia puts her artwork front and center, making the edge-to-edge illustration feel big with movement.
Aurélia’s full name also appears in the center of the screen in white text, standing out against the vibrant complementary colors of the background illustration. The bold block letters have a bit of fun flexibility in their shape, matching her art style. The high contrast of the blue and orange paired with the Black skin and white text commands a visitor’s full attention and entices them to learn more about her art.
Besides a small logo in the upper-left corner, there are no menus or CTAs on the page, encouraging you to scroll down to learn more about the artist and her work. Tapping on the logo brings you back to the top of the landing page — the website’s only navigation element. This feature is a great addition to mobile sites, as few people want to manually scroll all the way back to the top.
With minimal navigation and bold design, Aurélia’s portfolio makes her work the focal point from the first screen.



















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.
3. Cornwall Climate Care

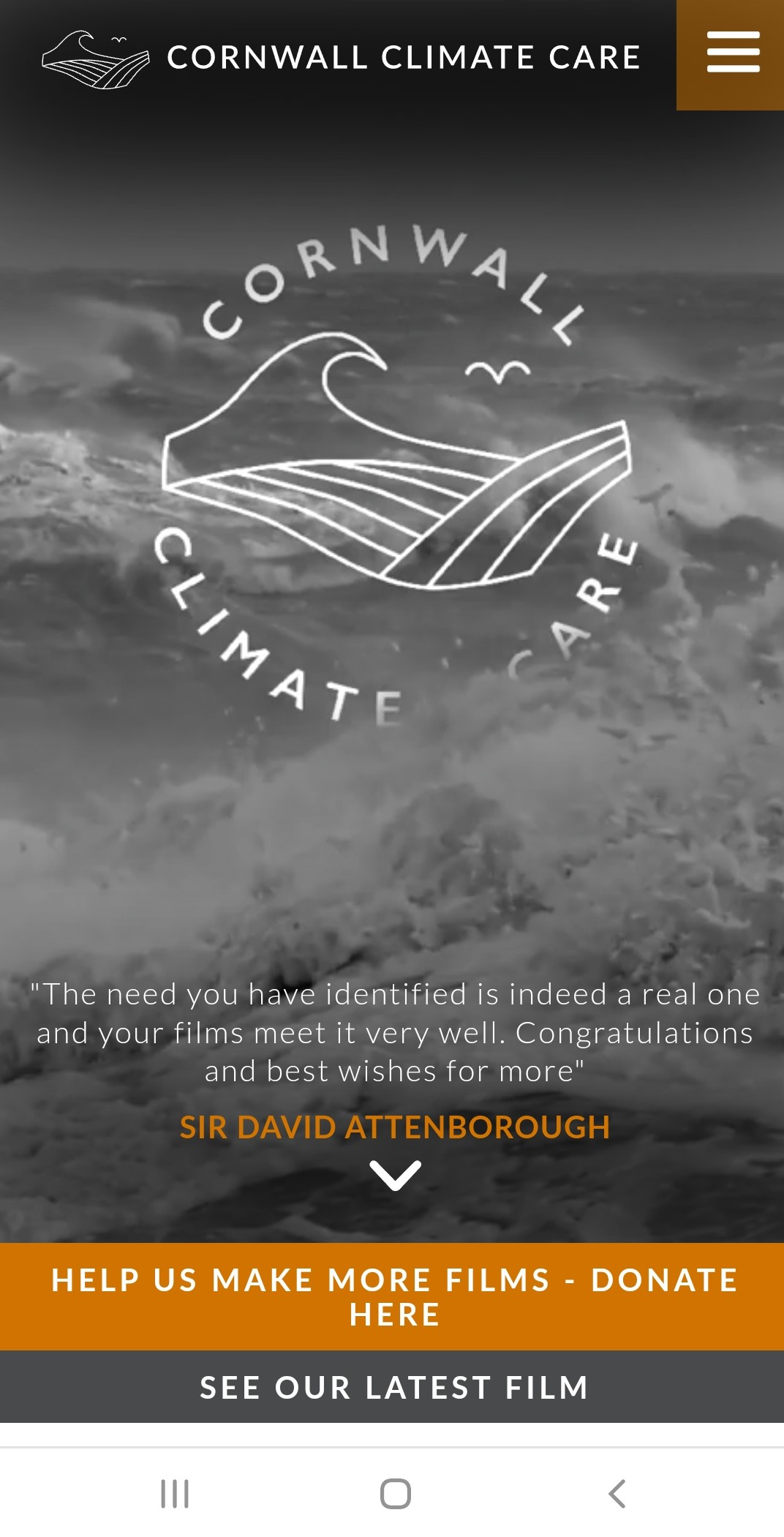
Cornwall Climate Care makes documentaries about how climate change affects Cornwall, U.K., and how the community works together to prepare for future challenges. Its website, by Nick Warren at n9design, highlights the subject matter with movement and contrasting colors.
On the landing page, an edge-to-edge video of a turbulent sea fills the background. A white line-art logo in the foreground gets splashed and occasionally covered by the waves from the video, adding movement and a sense of urgency — a not-so-subtle reminder of rising sea levels. The logo and video are both in black and white to match the somber topic.
However, the CTA asking site visitors to donate and contribute to Cornwall Climate Care’s filmmaking is in orange, jumping out from the monochromatic background. According to popular color meanings, orange often represents urgency and optimism, like Cornwall Climate Care’s mission. And the bright CTA is at the bottom of the mobile screen, so it doesn’t take away from the moody background video.
The mobile site uses color — and a lack of color — to show visitors its mission instead of telling it. The dark, monochromatic video of the crashing waves is almost overwhelming, but the colored CTA contrasts to add hope, just as Cornwall Climate Care’s mission intends.
4. South 40 Snacks

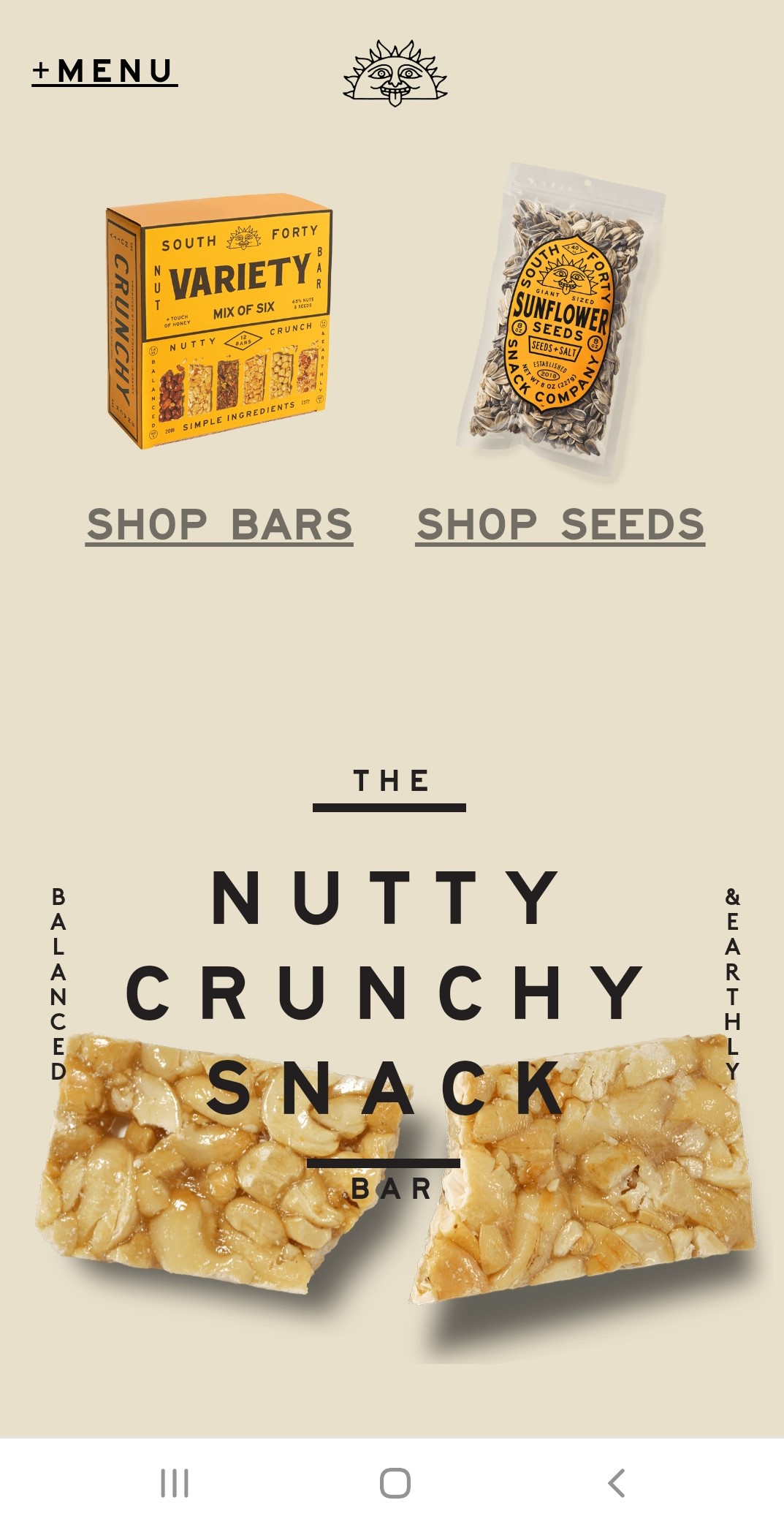
Lauren Alexander designed South 40 Snacks’ mobile website with animations and clean elements that show off the product and brand. With high-resolution photographs of the snacks — nut bars and seed packets — and uncluttered menus and CTAs, South 40 Snacks’ web design brings users closer to enjoying the product, even on mobile.
The menu icon folds into the top of the screen as you scroll and reappears if you scroll back up, leaving room for the whole webpage to shine. CTAs are contained in crisp, near-black rectangles, separating them from the rest of the beige background. The product packaging images are bright and colorful, and keeping navigation elements minimal helps them stand out.
As users move down the page, an image of a nut bar splits in half, moving farther apart and eventually disappearing from view as they continue scrolling (and if they scroll back up, the bar merges again). This interactive experience shows off a key selling point of the brand: the snack bars are crisp enough to snap and hold their shape. It’s especially effective on mobile because there’s more space to scroll through the vertical screen. The animation lasts longer than on desktop, where the horizontal image takes up less space.
Further down the page, South 40 Snacks displays large images of their products over a solid beige background. The mobile screen is small, but this website uses all of its space to focus on what matters most: the snacks for sale.
5. Little Lagniappe

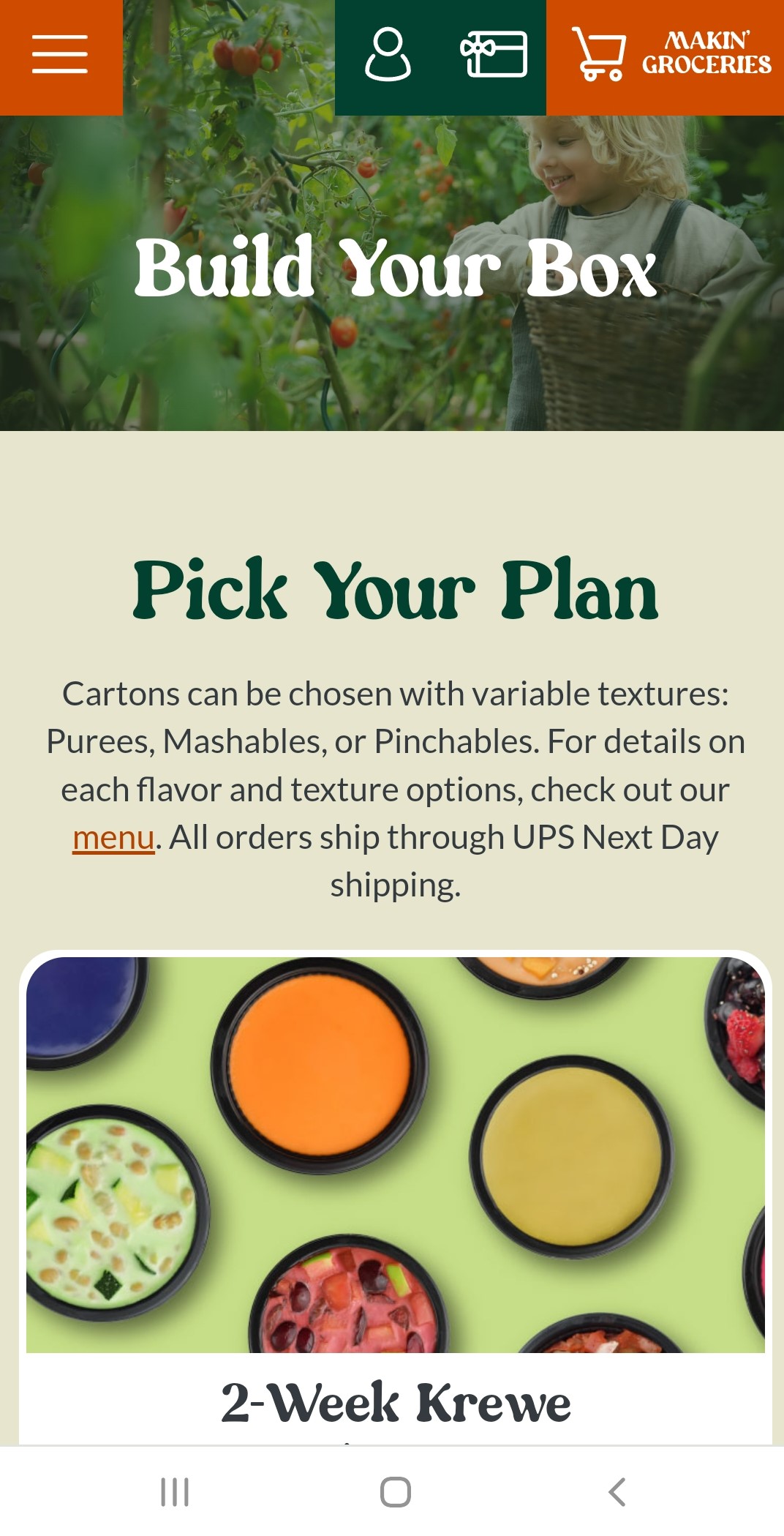
Little Lagniappe makes healthy food packs for kids. Design agency Anntoine Marketing + Design created this mobile site with appealing earth tones and photos of fresh produce, marketing meals as vibrant as the site’s colors.
Unlike many mobile sites, the CTA on Little Lagniappe’s landing page isn’t a sign-up field or a purchase button — it’s a button that says “Makin’ groceries.” It opens a page with the brand’s plans and pricing options presented from lowest to highest so curious visitors can tap on the plan they prefer. The streamlined, action-based navigation helps visitors make the purchase that works for them.
Parents make up Little Lagniappe’s target audience, and this mobile design caters specifically to those using their phones on the go who want to make a decision fast. The site offers quick highlights and guides users right to their shopping cart.
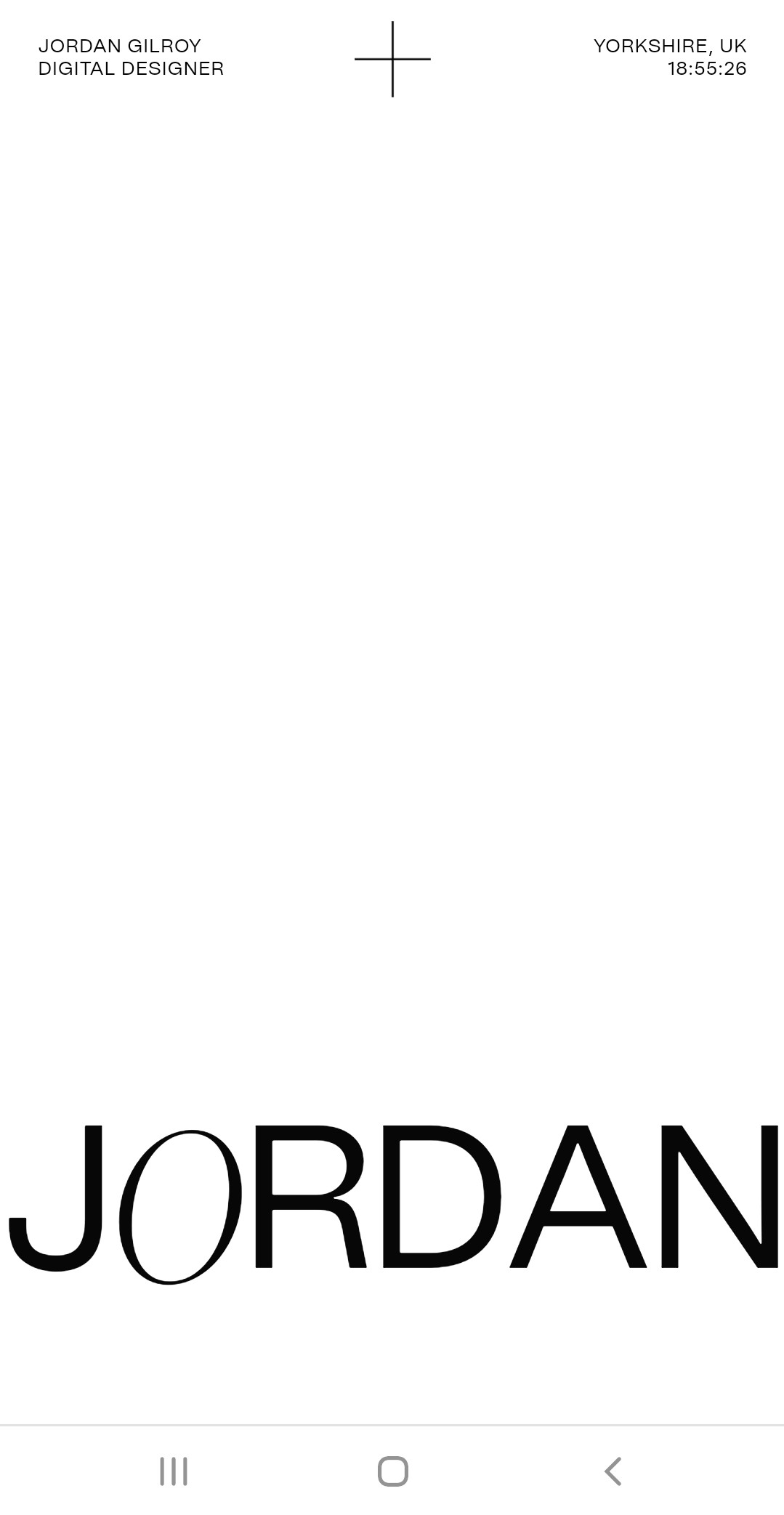
6. Jordan Gilroy

Digital designer Jordan Gilroy’s mobile site gives potential clients a sense of his design style with dominating white space, well-placed text, and a crisp font.
The blank landing page draws focus to the name in all caps at the bottom — “Jordan” — that matches the screen’s width. Placing his name prominently on his mobile site makes it especially noticeable and memorable. Along with his name, the white space and CTAs draw users into Jordan’s portfolio, letting his work and his identity as a designer stand out.
The portfolio site navigation is a great example of minimalist mobile design. The whole landing page gives you only two options: either click the plus at the top (which opens a clean black menu) or scroll down to explore Jordan’s design experience. On desktop, some sections scroll horizontally, but Jordan opts for vertical scroll to better suit the mobile screen.
The goal of a portfolio site is to show off an artist’s work, and Jordan’s website does exactly that. His designs are clean and stylized, just as his portfolio demonstrates — and it shows he can create a beautiful website on both mobile and desktop.
Learn more about mobile web design
Webflow’s visual website builder offers tools to help you build a mobile website that stands out and meets mobile users’ needs. If you’re after more inspiration, we have many mobile website templates you can browse. For more on how to design a website for mobile and desktop, check out our blog post on designing for mobile and our Webflow University full site build course. Get started on your next mobile web design with Webflow today.