Website breadcrumbs are minor design details that play a big role in improving site navigation.
When designed well, breadcrumbs provide a clear path back to previous pages, reduce frustrating navigation friction, and help visitors find their way — even on the most complex websites. Breadcrumbs also improve SEO, giving search engines more information to work with for efficient crawling and indexing.
Read on to learn about different website breadcrumb types and uncover best practices for adding them to your designs.
What are breadcrumbs?
Breadcrumbs in UI and web design are navigational aids that help visitors understand their location within a site’s hierarchy. They typically appear in link form near the top of a page, showing people their current location and the path they took to get there.
For example, on a corporate website, breadcrumbs might look like this:
Home > Industry > Finance
Breadcrumb navigation benefits
Breadcrumb navigation provides several advantages, like:
- Encouraging visitors to explore your site — Breadcrumbs offer visitors a clear path of where they are within your website, letting them conveniently explore related content or return to broader sections until they find valuable information or take action.
- Improving the user experience (UX) — Streamlined navigation makes for a more seamless website experience, especially on content-heavy enterprise sites with complex hierarchies. They give people a quick and intuitive route to backtrack and explore different sections, reducing frustration and making the site more user-friendly.
- Building internal links that boost SEO — Breadcrumbs create additional internal links within your website, helping search engines better understand its structure. This understanding leads to link equity across your site, which can improve rankings on search engine results pages (SERPs).
- Simplifying returning to higher-level pages — People can use breadcrumbs to conveniently return to previous sections and categories without over relying on the browser's back button. Instead, a single click takes them to their desired location within the site, streamlining the actions it takes to go from point A to point B.
- Reducing bounce rates — Providing straightforward navigation and encouraging exploration helps keep visitors on your site longer, lowering bounce rates. When visitors can easily find what they're looking for and discover valuable related content, they're likely to stay engaged instead of leaving after viewing a single page.
Breadcrumb types
There are three types of breadcrumbs, each with distinct appearances and purposes to improve your website’s navigation.
Hierarchy-based
Hierarchy-based breadcrumbs are the most common type, reflecting your website's structure and showing people their relative location. They help visitors navigate back to broader categories or sections.
Example: Home > Services > Web development > Front-end development
Attribute-based
Attribute-based breadcrumbs show categories related to the current page, typically on sites where items can belong to several sections. This type is common on websites that organize content by multiple attributes, such as product features, topics, or tags.
Example: Home > Blog > Articles > Web design > Responsive design
Path-based
A less common type, path-based breadcrumbs show the sequence of pages a visitor took to arrive at the current page. Unlike hierarchy-based breadcrumbs, this kind reflects the user's actual navigation path, which might not always align with the site's structure.
Example: Home > Blog > Recently viewed posts > How to optimize your website
When to use breadcrumbs on your website
Breadcrumbs are ideal for websites with complex structures and multiple content levels, such as:
- Enterprise platforms
- Educational institutions
- Ecommerce stores
- Blogs
- News websites
If your site has layered navigation paths where people might need to trace their steps back through multiple sections, consider using breadcrumbs to provide a clear and accessible path.
Breadcrumbs might not suit smaller websites with simpler hierarchies, like single-page sites and landing pages with only a few sections. In these scenarios, the primary navigation options, like navbars or menus, are usually sufficient to guide visitors. In fact, adding breadcrumbs could clutter the layout without adding much value.
Whether you use breadcrumbs depends on your site's structure, complexity, and number of hierarchies — and how much they would improve navigation.
How to implement schema markup for breadcrumbs
Schema markup is structured website code that helps search engines understand and display content. It provides additional context about web page content, including breadcrumbs, reviews, or product details.
When you add schema to your website, search engines use it to present information more accurately in search results, typically with extra features like rich snippets. Snippets improve your site's discoverability, making it stand out among other results and resulting in higher click-through rates.
Here are a few tips for adding breadcrumb-related schema markup to your website:
- Use JSON-LD markup — JSON-LD is the recommended format for adding structured data to a website because it's human-readable, lightweight, and convenient to manage. It's also easier for search engines to read. You don't need to embed it directly into the HTML of your breadcrumbs. Instead, include it in the
<script>tag within the<head>of your pages. - Define breadcrumb structures — Your breadcrumb markup should outline the page's exact hierarchy. Include details like the page title, URL, and position within the hierarchy so search engines can accurately interpret the breadcrumbs' structure and context.
- Link breadcrumbs to canonical URLs — The URLs in your breadcrumb schema should match the canonical URLs (the version of a web page that Google prefers from a set of duplicate pages). This practice prevents duplicate content issues and helps search engines index the correct version of your site's pages.
- Use Google's Schema Markup Testing Tool — After adding the schema markup, run it through Google's Schema Markup Testing Tool and Rich Results Test to check for errors and warnings. Testing helps you catch potential issues that prevent search engines from reading your breadcrumb schema correctly.
- Keep breadcrumbs consistent across pages — Ensure that the breadcrumb structure and schema markup remain uniform across all web pages. A consistent structure adds a logical flow to navigation, provides a more cohesive user experience, and helps search engines properly understand your site hierarchy.
With a visual website builder like Webflow, you can set up breadcrumb navigation using the built-in content management system (CMS) by creating collection pages and using the correct link structure. Webflow will automatically generate code in the background and create organized breadcrumbs for your visitors.



















SEO and Webflow: the essential guide
Get 13 need-to know tips on website SEO — whether or not you use Webflow.
7 breadcrumb best practices to improve your site's navigation
Adding breadcrumb functionality to your website can greatly improve your website's UX by making it convenient for visitors to find what they're looking for. Here are seven best practices with breadcrumb navigation examples.
1. Use breadcrumbs to complement primary navigation
Breadcrumbs provides a secondary navigation option that supports the primary menu, giving visitors an additional way to explore your site.
For example, Wordtune’s primary menu is at the top of the website. When you navigate to the blog, choose a category, and pick an article, you can see the breadcrumbs above the article:
Home > Blog > Social Media > 6 Steps to Choosing the Right Social Media Platform for Your Audience.
This trail shows where the article fits within the site’s greater structure and content library.

2. Keep breadcrumbs clean and uncluttered
Complex, lengthy breadcrumbs can confuse people, making it harder for them to understand their location. Display only the most relevant path to help users quickly comprehend the breadcrumb trail.
For instance, instead of Home > Blog > Articles > How to optimize your website for SEO, a clearer path might remove a redundant, internal step and cut down on label wordiness, such as Home > Blog > SEO optimization.
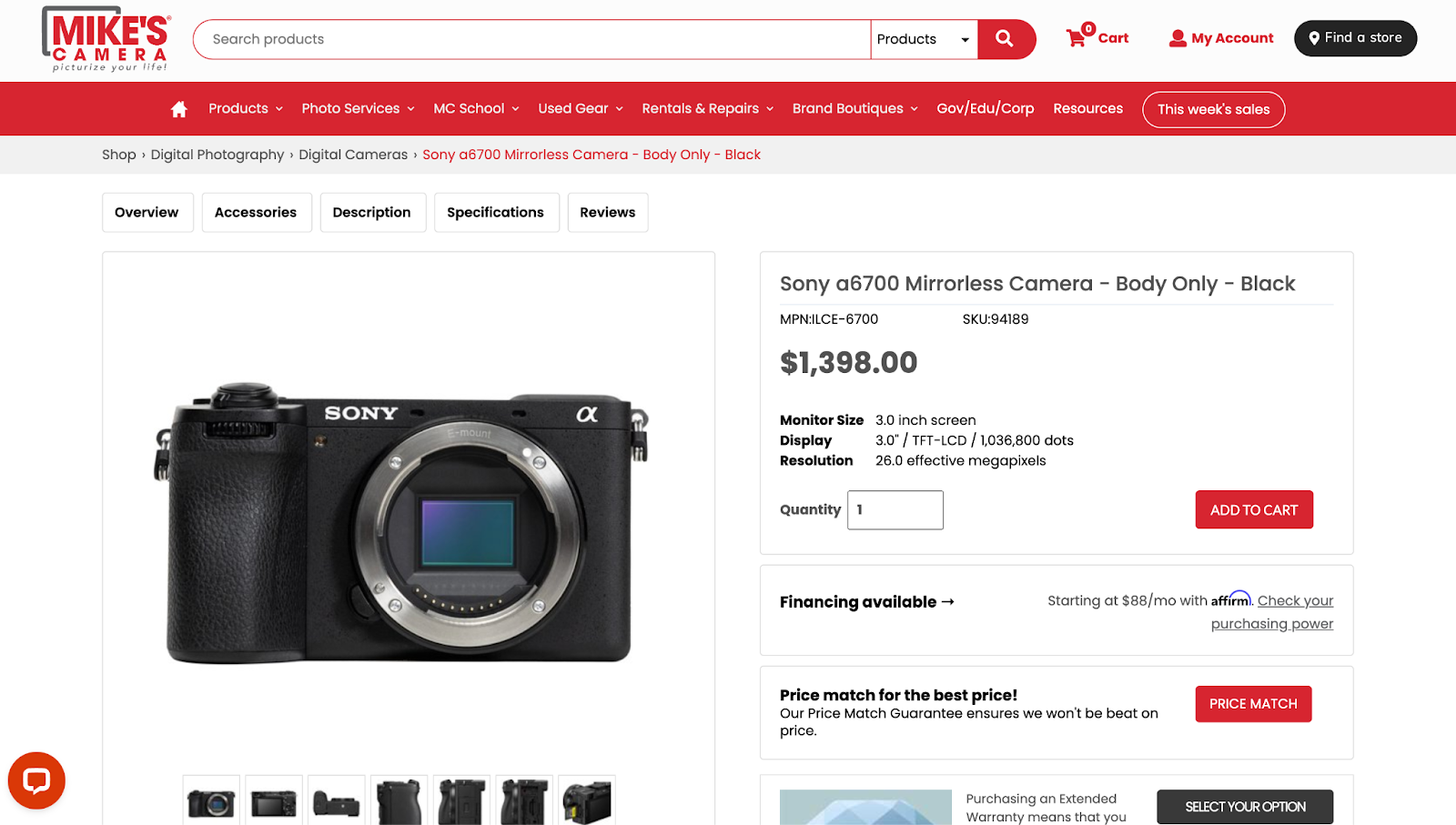
3. Display the navigational path in your breadcrumb navigation
Showing the path from the homepage to the current page provides context and helps people understand how the current page fits within the overall hierarchy.
On the Mike’s Camera website, to make the step-by-step path clear, the site displays Shop > Digital Photography > Digital Cameras > Product Name instead of jumping from point A to point B with Shop > Product Name.

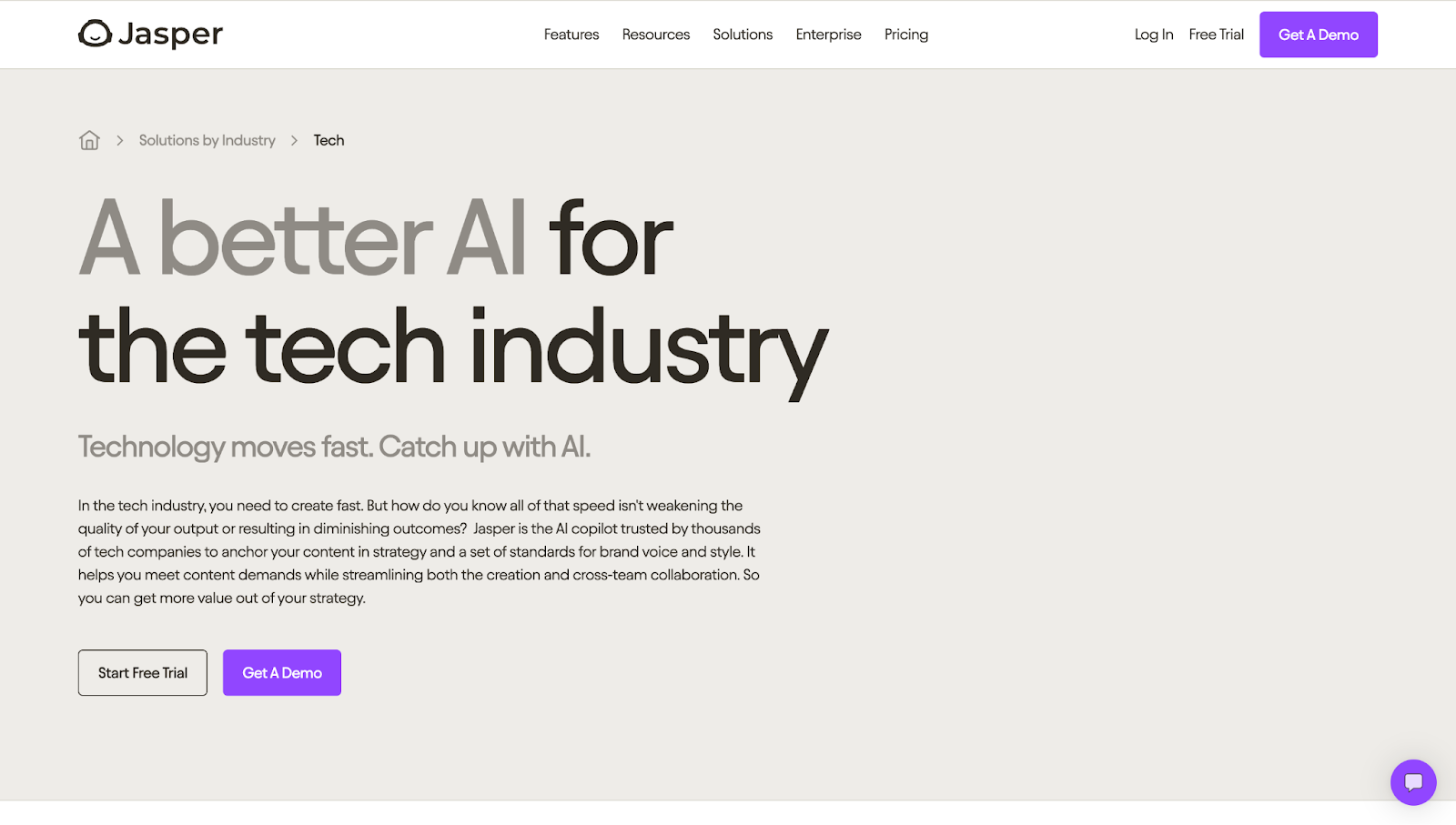
4. Use separators between individual levels
Visual separators, such as the greater-than symbol (>) or slashes (/), distinguish each level in the breadcrumb trail. The separation improves readability and helps people understand the hierarchy.
For instance, Jasper’s website uses icons and greater-than symbols to clearly divide each site level. If you go to “Solutions by industry” from the “Solutions” option in the main menu, the website takes you to a landing page.

The breadcrumb structure on this page has a home icon (representing the home page) and greater-than symbols with ample negative spacing between them. Not only does this improve readability, but using icons and symbols breaks monotony and makes the breadcrumb structure more visually interesting without compromising navigation.
5. Regularly check that links work correctly
Broken links in breadcrumb navigation can impact the UX, frustrating people and harming your site's credibility. Regularly audit your content to make sure all links function properly and lead to the intended pages. You might set up automated checks or include breadcrumb links in your regular site audits to catch issues early and take proactive action.
6. Choose an appropriate breadcrumb navigation type
The right breadcrumb type for your site depends on how you organize content and how people typically navigate your pages. Selecting the most appropriate type means your breadcrumbs will provide relevant navigation support based on your site's structure.
For example, an enterprise site with multiple services might benefit from hierarchy-based breadcrumbs, while a blog could use attribute-based breadcrumbs to organize posts by tags.
7. Don’t include a link to the current page
The current page in a breadcrumb trail shouldn't be clickable. There's no need to reload the page, and including a link to the current page in the trail can confuse users.
If the breadcrumb reads Home > Blog > SEO tips, the last element "SEO tips" should be plain, unlinked text to avoid unnecessary clicks and reloads.
Keep visitors on the right path with Webflow
When you implement them properly, breadcrumbs are an effective page design element that can improve your website's navigation and SEO. By choosing the right type and following these best practices, you can make your website more discoverable and invite more clicks.
Webflow lets you quickly design a site with intuitive breadcrumbs to help visitors stay on the right path, one that encourages them to convert. Plus, built-in SEO features like fine-tune controls and flexible content management boost your brand's search engine rankings to attract new traffic.
Explore Webflow today and start designing intuitive, functional sites.

Build with Webflow
Webflow Enterprise gives your teams the power to build, ship, and manage sites collaboratively at scale.