Following our preview at Webflow Conf in November, we’re excited to open DevLink to all customers in open beta today.
As a reminder, DevLink allows you to build components in Webflow for use in React projects — design and development teams can quickly ship pixel perfect designs and simplify the way they collaborate.
Taking visual development beyond websites
We built Webflow to put the power of code in a visual interface, effectively creating a way to visually develop front-end interfaces with the power of HTML, CSS, and Javascript in a UI. And while we’ve focused on applying this power to change the way people build websites, we’ve always known that our visual development tool could do more.
That’s why our Webflow Labs team has been hard at work on DevLink, a new method of using Webflow to build ready-to-use React components. Whether DevLink users are repurposing Webflow components outside of Webflow or visually developing brand new React components, they’ll be able to to quickly ship web apps and design systems without the technical overhead – we’ve even seen some users use Webflow and DevLink as their preferred way to do extremely high-fidelity prototyping and fast-forward to their MVP. (Paired with our new Figma to Webflow plugin, the time it takes to get from idea to MVP just got exponentially shorter.)
After a small developer preview, we’re now releasing DevLink to open beta for all customers and we’re excited to hear what it unlocks for you and your team.
To get access to DevLink, sign up here with your Webflow account email address. We’ll send you an email when it’s been enabled. Then check out our Developers Documentation Guide and our DevLink in the Designer Guide to get started. We also have templates and cloneables with a companion GitHub repo.
So what is DevLink? And how do I use it?
DevLink offers designers and developers a better way to collaborate and a way to avoid the duplicative and tedious work of recreating Webflow components outside of Webflow.
To use DevLink, there are 5 basic steps:
- Enable DevLink in your account. Visit the DevLink page and click Start using DevLink.
- Build components in Webflow. Be sure to check out which elements are currently supported.
- Set component properties. For more complex components that require nesting or javascript, set slots or runtime props.
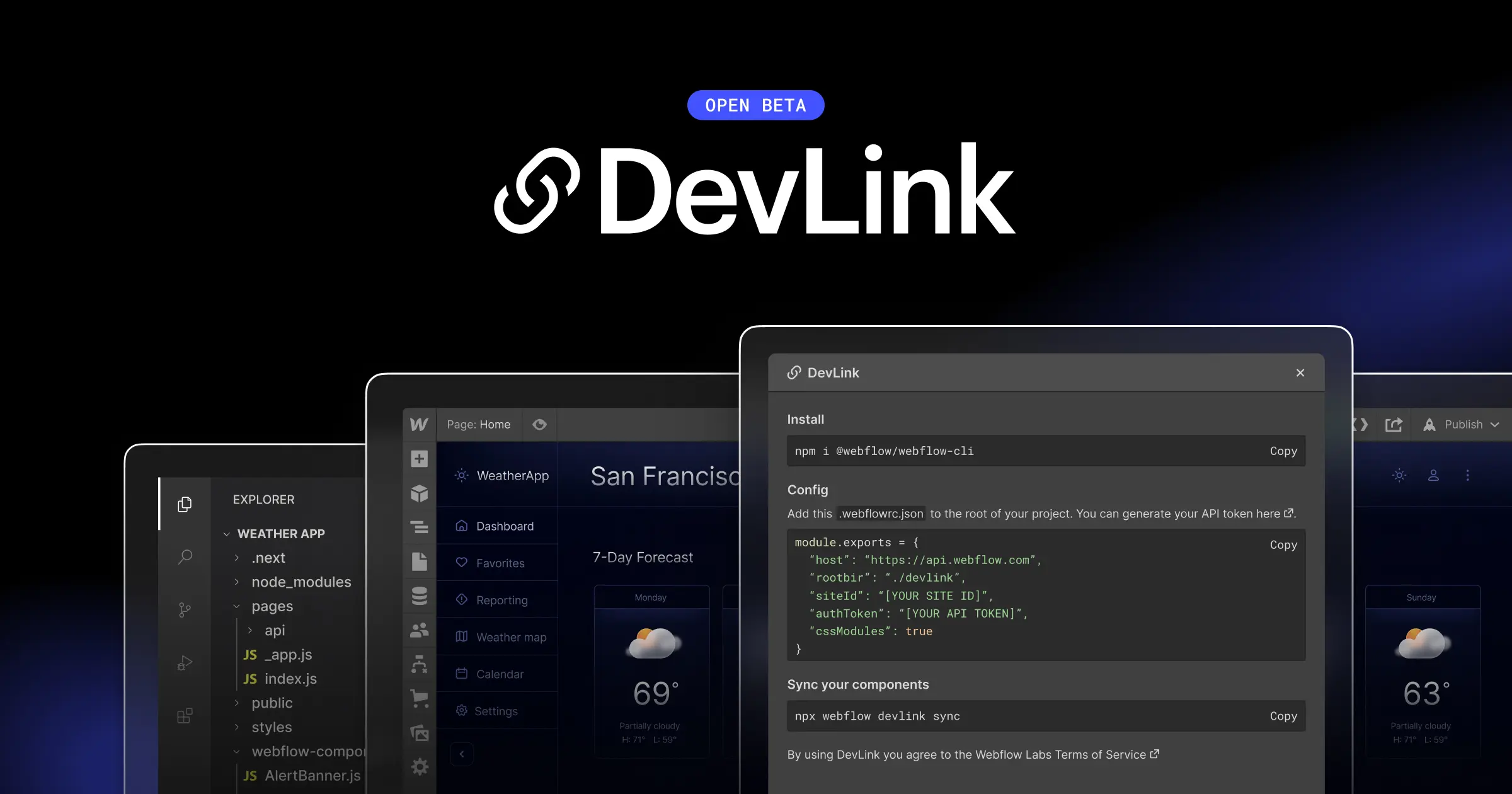
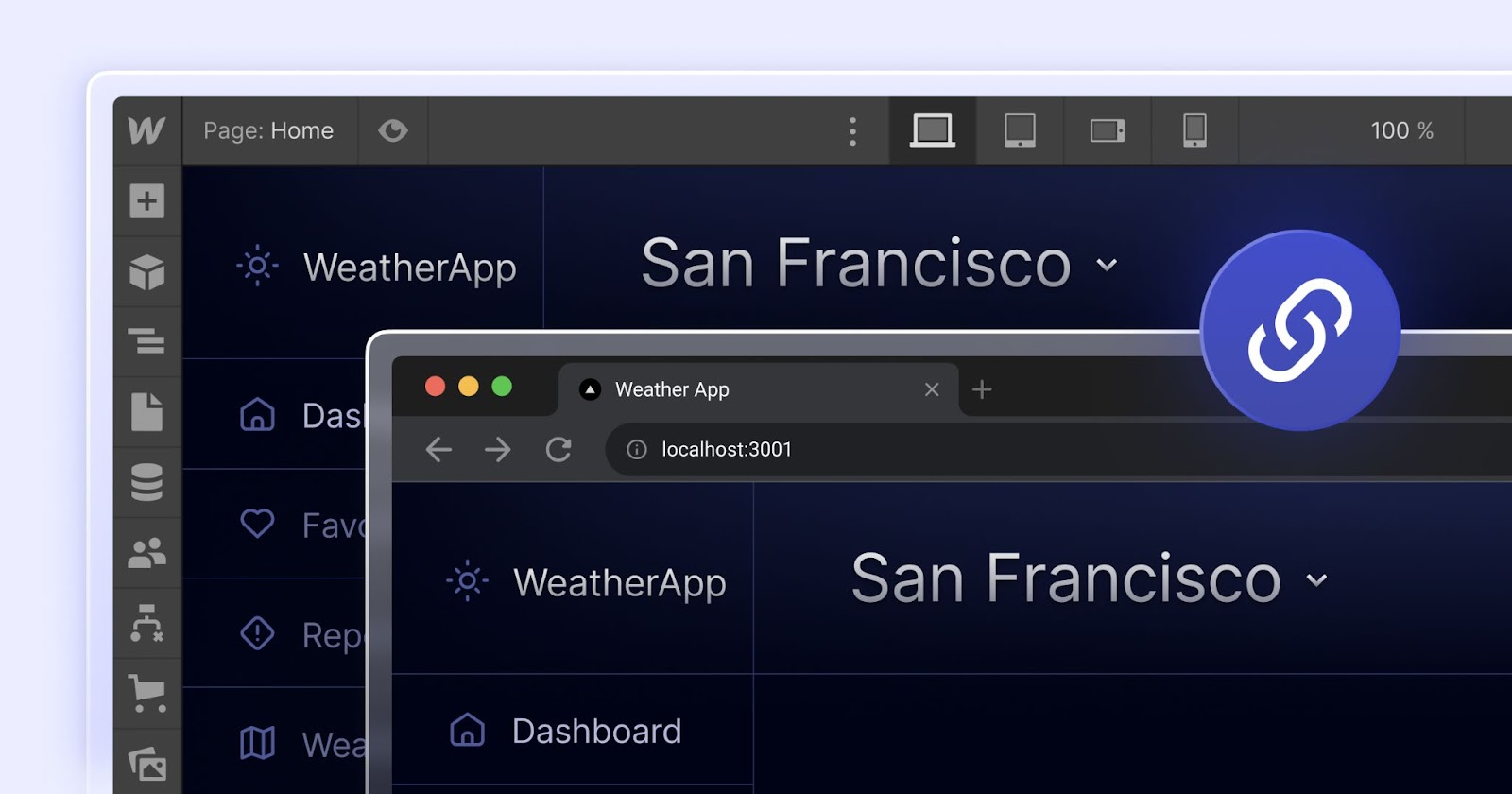
- Connect the Webflow project to a React project. From the Webflow Designer, copy the DevLink config and paste it into your React project.
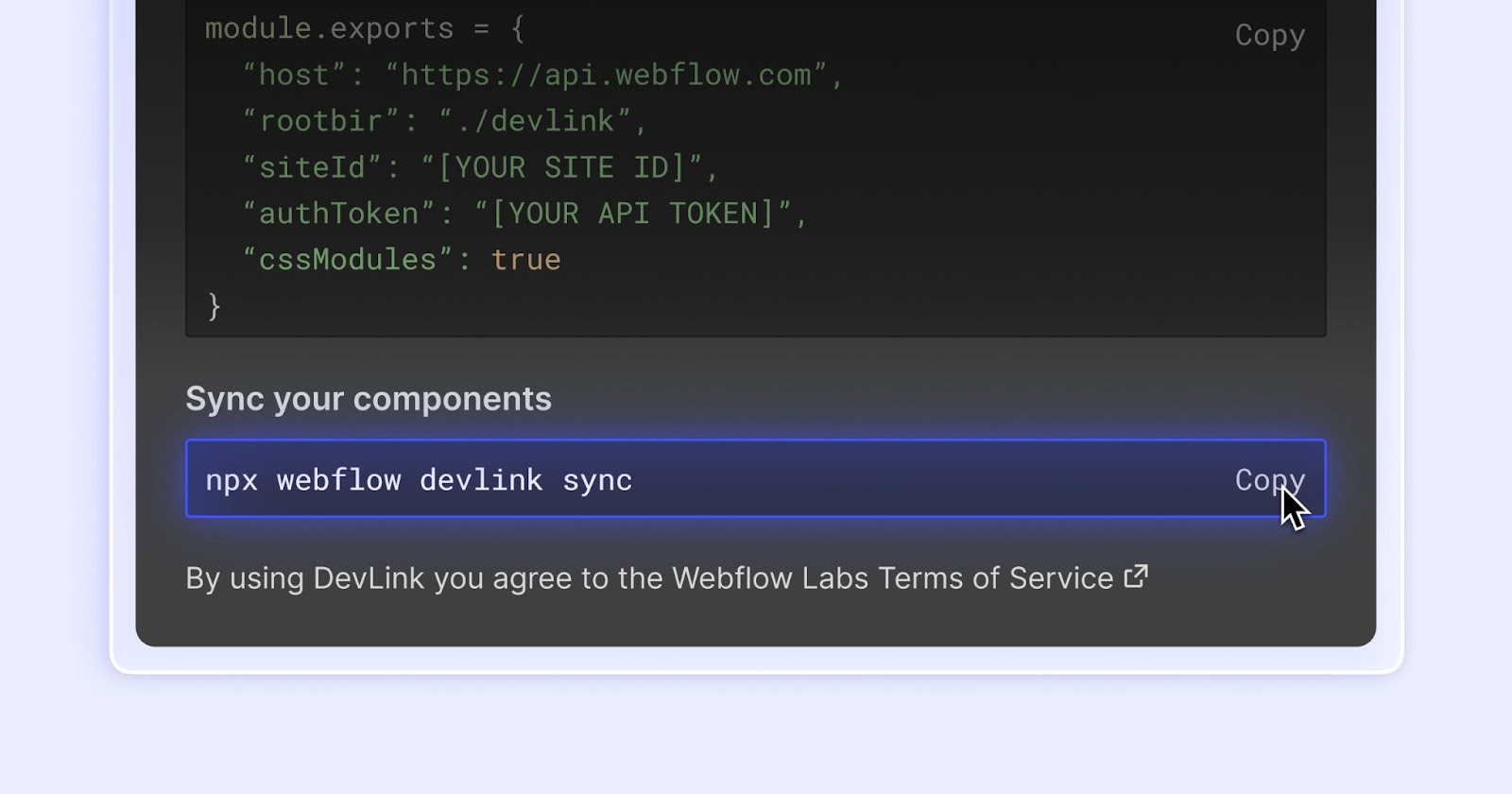
- Sync Webflow to your React project. Install the DevLink npm package on your React project and import your Webflow components as ready-to-use React components.
Note: DevLink does not currently allow you to import React back into Webflow.
For a full look at how to get started, check out our documentation.
What DevLink unlocks for your team
With DevLink, we can create really robust React or web-based experiences connected to data, and export everything directly from Webflow. This powerful development workflow where we can move so much faster has given us a huge competitive advantage.
- Ilya Kroogman, Founder at Digital Panda
Launch web apps and products faster

There’s so much to do when launching net-new features, apps, or startups and unfortunately there’s a huge amount of time sunk into tedious front-end coding. For example, imagine your developer spent the day getting all the border radiuses and shadows in line with the mocks in Figma but didn’t have time to connect the database to the billing system.
With DevLink, the design team has full autonomy and control over their critical brand decisions while freeing developers to focus on the more complicated aspects of the build that are critical to core functionality.
Expand the services you offer your clients

While you might already be using Webflow to deliver client websites, the website is often just one piece of a larger branding and design package that agencies and freelancers provide. One common component of those packages is a design system for the product or app itself — which, in the absence of having a development team, usually comes in the form of a large Figma file or something similar.
DevLink allows you to deliver more than just a flat file, instead allowing you to deliver a full set of responsive React components with animations that can be directly integrated into the client’s codebase by their developers — saving them countless hours that they would have spent building those components themselves.
Connect Marketing and Product

One of the most exciting DevLink use-cases for larger companies is building a shared language between marketing teams owning the website and product teams. Historically, it’s been a challenge to keep these two sides of the company in sync, let alone repurposing each other’s work. DevLink creates an easy way for the brand ambassadors working in Webflow to share their design systems to their product team counterparts. Now, developers can leverage components built in Webflow in the core product – production-ready React components without any technical overhead so you can quickly create consistent customer touchpoints across all surfaces.
How to get started
To get access to DevLink, sign up here with your Webflow account email address — we’ll send you an email when it’s been enabled. Then check out our Developers Documentation Guide and our DevLink in the Designer Guide to get started. We also have templates and cloneables with a companion GitHub repo!
What’s next for DevLink
As we mentioned before, DevLink is in its early stages of development and we’re learning a lot from users like you. We’re already underway in planning and development for some important improvements:
- Support for more frontend frameworks
- A storybook integration
- The ability to bring React components back into your Webflow site
- Much more!
We'd also love to hear from you on how we can make DevLink more useful to your team! Join us on the DevLink Circle community space to provide feedback and submit bugs and feature requests here.
As a reminder, during the open beta period DevLink will be free for all users, but we’ll likely introduce pricing respective to the scale teams require once we understand real-world usage.
We’re so excited about your interest in DevLink and excited to hear from you — how you’re using it, what improvements you’d like us to make, and where you want it to go in the future.



















Reimagining web development teams
In our ebook, learn how visual development enables strong cross-team collaboration and frees up precious developer resources.