For too long, enterprise marketing teams have been stuck between a rock and a hard place when it comes to the company website.
They can choose a traditional Digital Experience Platform (DXP) that locks them into a monolithic tech stack, or an ultra-flexible headless content management system (CMS) that offers endless customization — and requires endless development resources.
The former approach of using a DXP is convenient, but means your team can’t easily adopt or integrate new tools that aren’t included in the platform’s built-in marketing stack. Given that over 3,000 new martech solutions entered the market in 2024 alone, going this route means your team could be missing out on effective and powerful new technologies.
The latter strategy of implementing a headless CMS usually means your marketing team is dependent on development resources to build new pages, update existing content, localize and personalize content — for basically all content creation and front-end development. This compromises your team’s ability to move quickly, test new ideas, and respond to timely opportunities. Especially given how fast AI is changing the nature of SEO and organic traffic, those kinds of delays create significant opportunity cost.
Fortunately, the era of this enterprise dilemma is coming to a close. It’s now possible for marketing teams to build their website around composable, extensible solutions while maintaining autonomy to design and publish content — all while delivering more powerful user experiences than ever before.
Let’s explore how one real-life brand has successfully integrated an enterprise tech stack, and how your marketing team can choose and implement the most impactful composable solutions for your business.
Real-life example: How Nursa built a mission-critical website
Like many enterprise organizations, healthcare staffing platform Nursa initially built their website on WordPress — and quickly hit limitations.
"The bigger the sites get, you're constantly wrestling to compromise between two binary options: you can have the content or you can have performance," Curtis Anderson, Nursa’s founder and CEO, shared with attendees during his Webflow Conf session.
Curtis didn’t view the website as just a marketing channel, but a mission-critical resource for their business of matching nurses with healthcare facilities to meet real-time coverage needs. With over 20,000 jobs added monthly and matches often made within 12 hours of a shift's start time, the website needs to be both powerful and responsive.
The team would launch a new storytelling initiative or ramp up content, only to see performance nosedive. Engineers would spend a few months wiping away plugins and combing through PHP, eventually restoring performance — but degrading user experience.
At the same time, siloed systems between design, engineering, and marketing made it nearly impossible to optimize the user journey across the website and the core mobile app.

That all changed once Nursa made the switch to Webflow’s Website Experience Platform (WXP). Their team was able to build out a composable architecture around several key integrations:
- Node.js and Firebase for backend functionality
- AWS for cloud infrastructure
- Segment as a data lake, collecting user behavior across platforms
- Cloudflare ensures security and performance
- Algolia for advanced search and filtering capabilities for the marketplace
- Google Analytics provides deep user insights
- AppsFlyer tracks and attributes mobile app installations
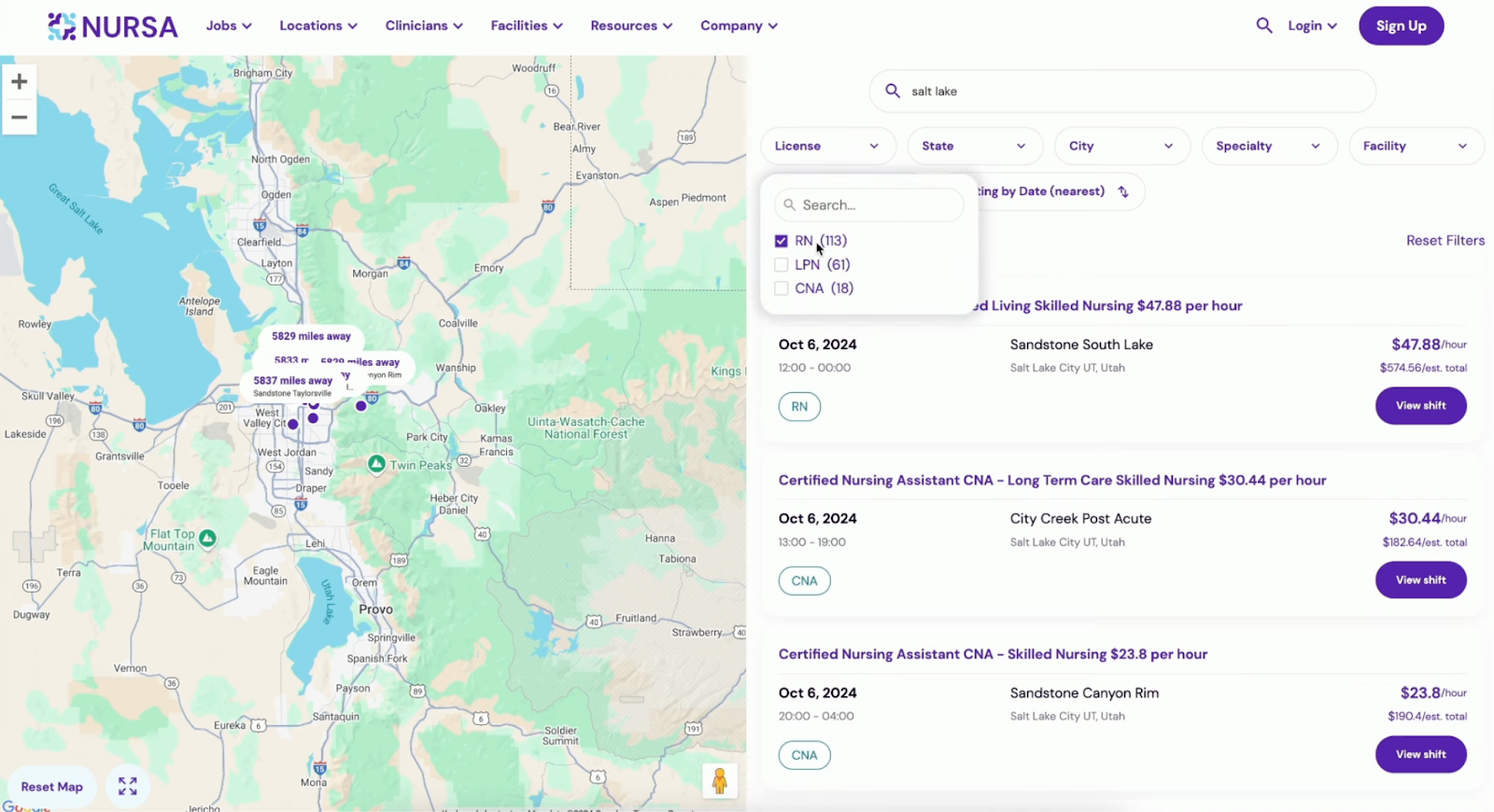
With their core database now powering both the marketing website and mobile app, Nursa’s team could build incredibly useful and complex pages on Webflow — like a map-based search tool that surfaces real-time shift opportunities.

This integrated architecture allows Nursa’s team to maintain high performance while delivering dynamic, real-time content to their users, increasing website speed by more than 70% and making website changes 10 times faster.
Best practices for building your integration stack
Building a composable martech stack delivers ultimate flexibility — but not all integrations are created equal. Keep the following best practices in mind when choosing which tools to integrate, and how.
Make sure integrations fit seamlessly into your workflow
Integrating technology isn’t just about connecting different applications together, but making them as easy as possible for your team to use. Deep integrations shouldn’t add complexity or require your team to toggle between many different tools. Workflows should be simpler and more streamlined, ideally within their core applications.
For example, Webflow App marketplace offers over 200 tools that teams can integrate into their websites. These apps are easy to discover, implement, and use directly within the Webflow Designer.

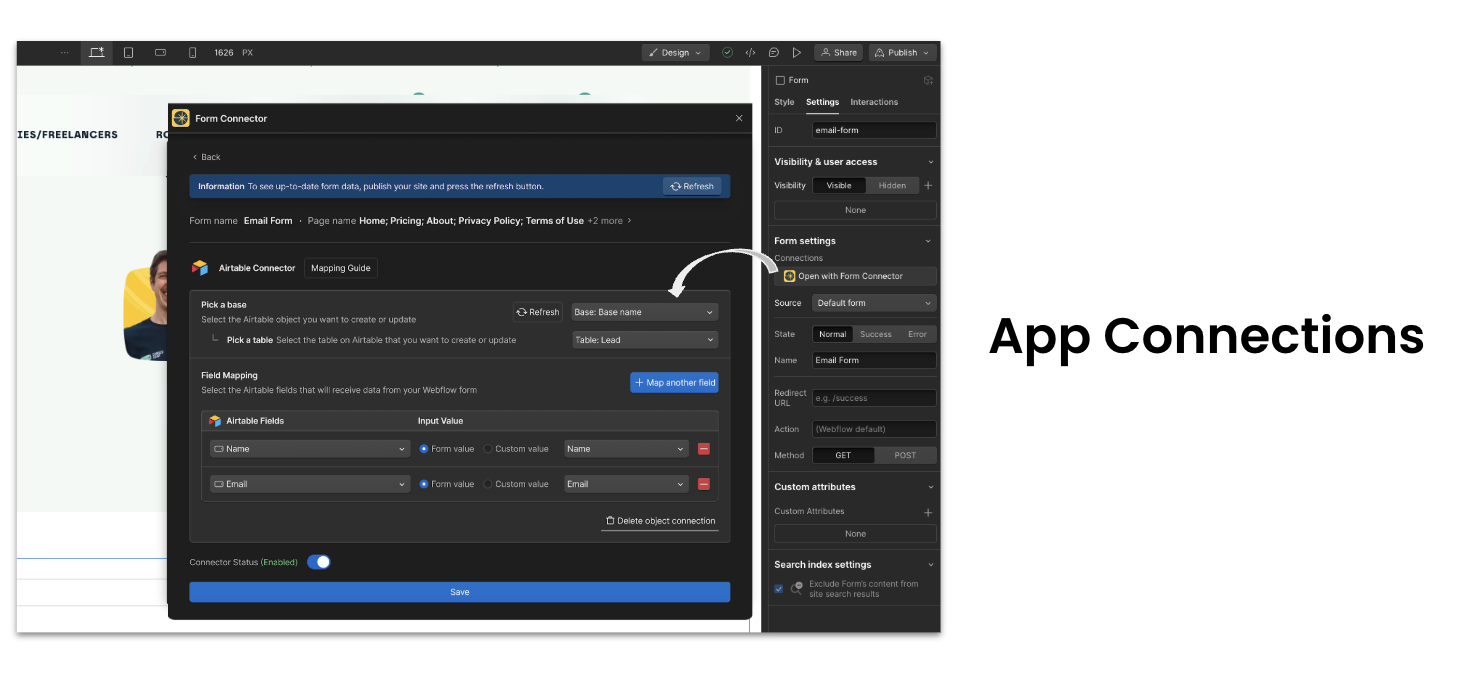
When you connect Webflow forms to Salesforce or Airtable using a form manager app, for instance, you can access the mapping for each specific form directly in Webflow. Your team has a clear understanding of how the app is working behind the scenes, but can complete all the necessary tasks without disrupting their workflow.
Prioritize the most impactful use cases
While you may have thousands of martech solutions to choose from, it’s important to focus on the most impactful use cases for your team. When it comes to integrating tools with Webflow, we’ve seen most teams find the most value in four key areas:
- Design: Helping designers work faster while maintaining brand consistency at scale
- SEO and analytics: Understanding and optimizing your website’s performance and reach, informing your strategy and improving your ability to meet business goals.
- Digital asset management (DAM): Organizing and surfacing digital assets across teams, ideally removing the need to download and upload files across your tools.
- AI: Automating manual processes and augmenting human creativity
While this isn’t an exhaustive list, these areas tend to make the biggest impact on your team’s productivity and your site’s performance. Consider it a starting point of priorities when building your composable martech stack.
Examples of powerful Webflow Apps for enterprise sites
As your team assesses which tools to integrate with your website, here are a few specific Webflow Apps to consider that are purpose-built for enterprise websites.

- LottieFiles: Designers and developers can seamlessly embed ultra-lightweight Lottie animations onto pages — including a library of over 100,000 ready-made animations that can be customized to march your brand’s palette. (Paid users can access their team’s private animation libraries as well.)
- Microsoft Clarity: This free behavioral analytics tool provides real-time insights into user engagement, using heat maps, session replays, and AI summaries of user trends.
- Google site tools: Marketers can access the full Google marketing platform (including Google Analytics, Search Console, and Tag Manager) within a single, streamlined workflow.
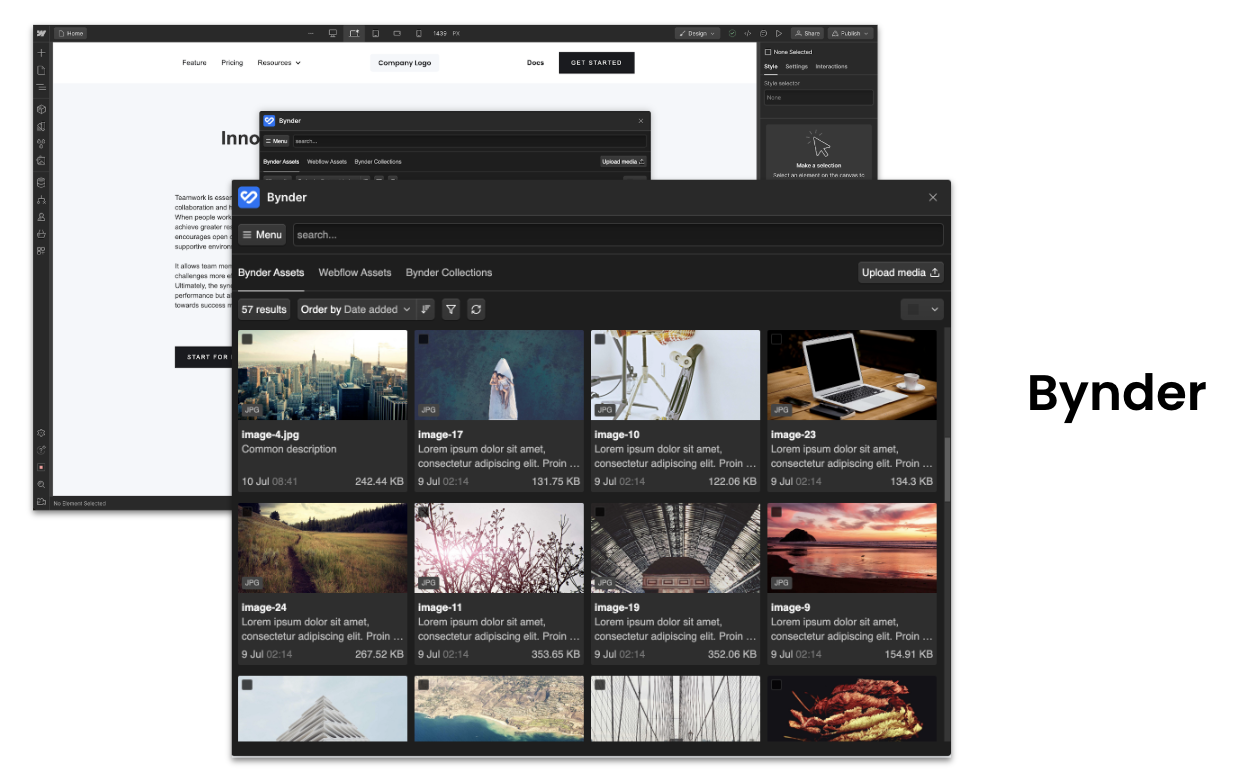
- Bynder: An industry leader in the DAM space, the Bynder app lets you upload, search, tag, sync, and manage your Bynder assets and collections, including cropping and customizing assets, directly within Webflow.
- Relume Site Builder Import: This AI-powered app can generate wireframes, import your site into Webflow, sync styles with your Webflow project, and even automatically create Webflow components along the way.
- Adobe Express: Within the context of your Webflow site, you can generate images from scratch, access Adobe stock images, and use AI-enabled editing capabilities like generative fill and remove background to get a picture-perfect image for your site.
For more specific app recommendations and tips from Webflow product experts, watch this full session for Webflow Conf 2024.
The future of enterprise websites
Building, managing, analyzing, and optimizing an enterprise website requires an enormous breadth and depth of functionality. And no two businesses are identical when it comes to the tools they need to deliver the best experience for their customers. No monolith can truly be a one-in-all solution, and no headless CMS comes without a high technical cost.
That’s where Webflow ushers in a bright future for enterprise websites: Teams can build a custom stack of exactly the composable solutions they need, without creating technical bottlenecks or limiting marketers’ autonomy to create and publish content. Discover how your team can take a leap forward by learning why Webflow is so much more than website builder and by getting in touch with our team today.



















Supercharge your site with Webflow Apps.
Increase your site’s functionality and extend Webflow’s core capabilities.