Stefan Poulos is the founder of Poulos Collective with over 20 years of experience as a designer, including over a decade as the Creative Director for the Discovery Channel.
Recently, Stefan was our guest on Coffee Talk with the Webflow Community, to share how he uses Webflow both for his personal projects and when working with high profile brands. You can watch the recording here.
Rebuild rebuild rebuild — to build credibility
When you’re new to the product design industry, especially as a freelancer, it takes a while for you to establish yourself and build reputation. There are many ways that can help but one sure way, according to Stefan, is to create rebuilds of popular websites or brands.
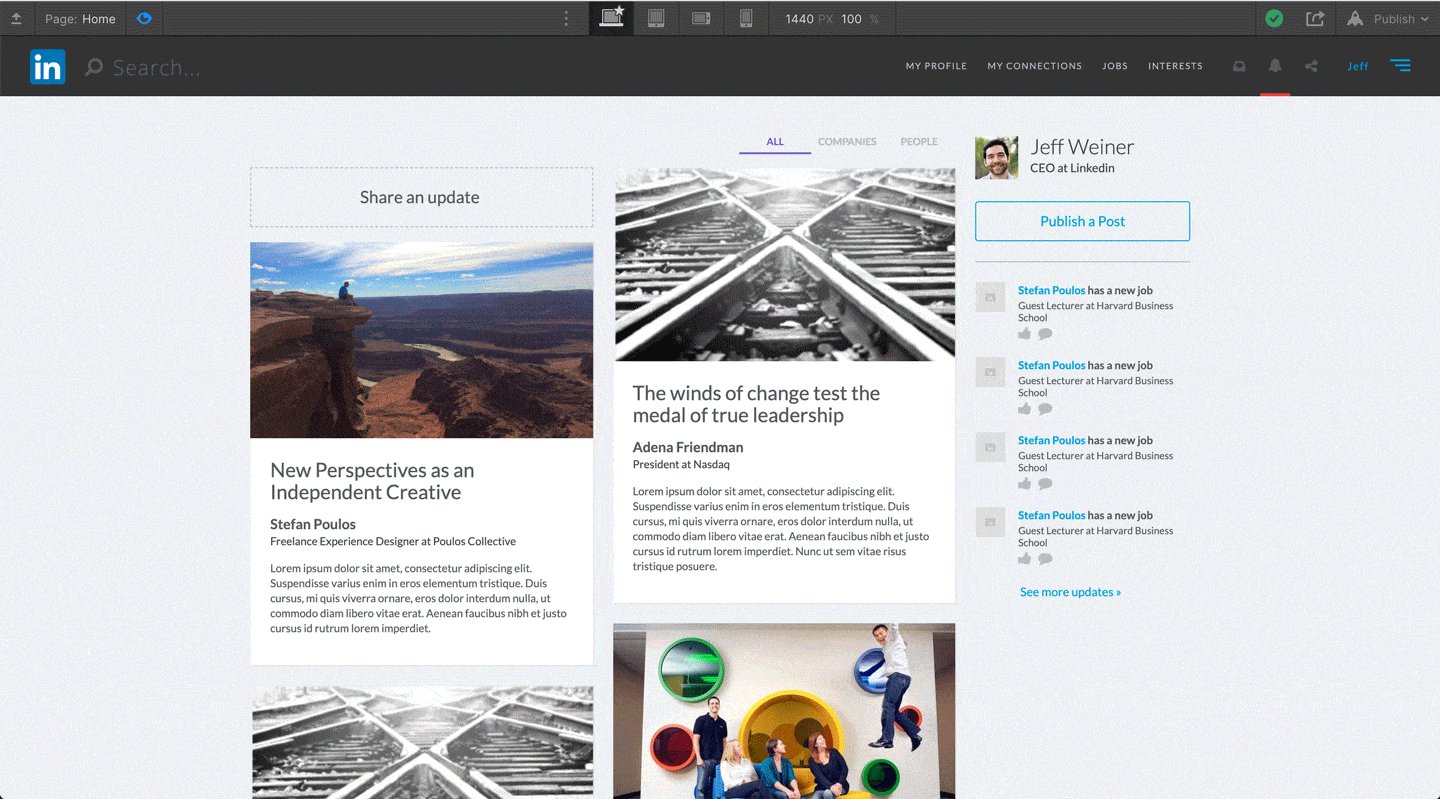
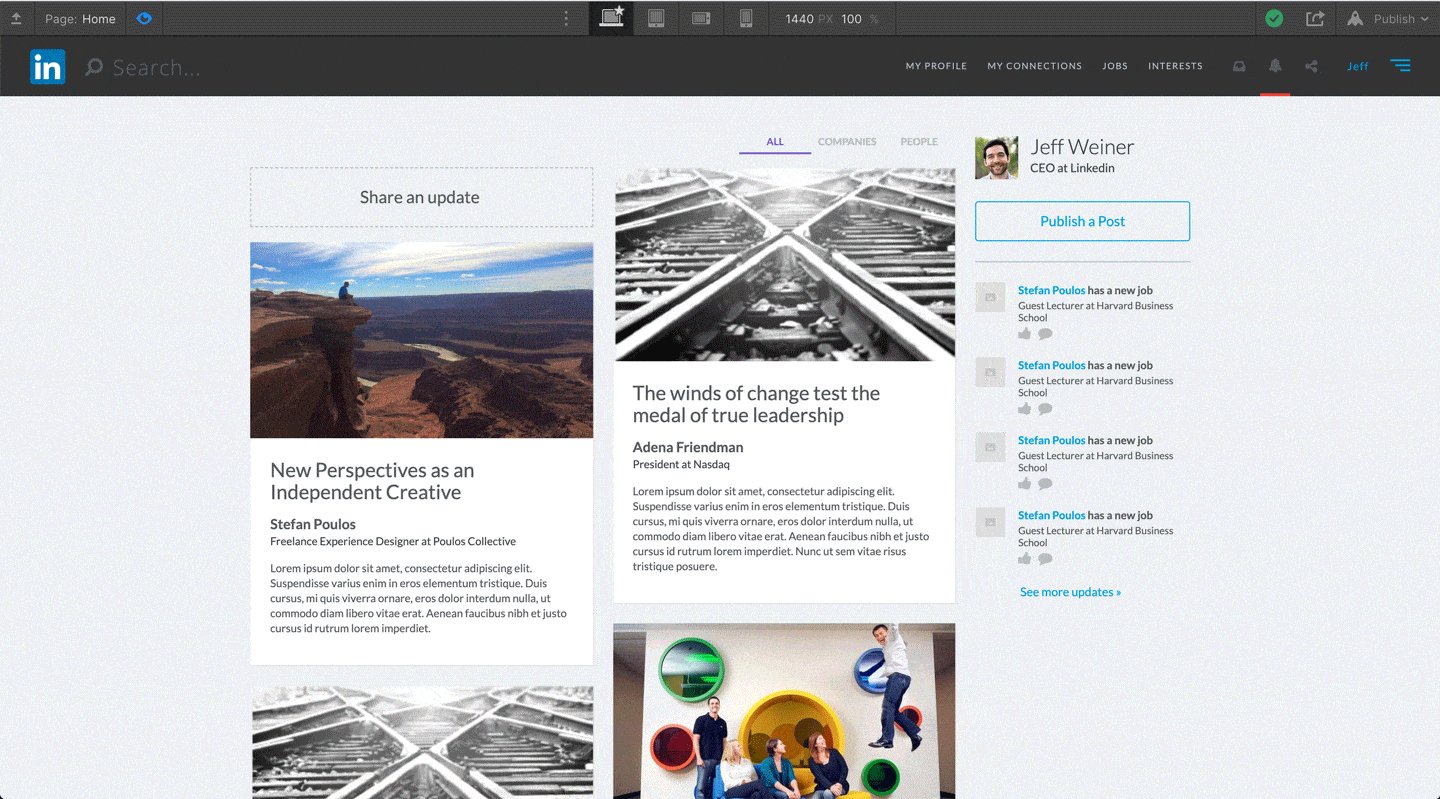
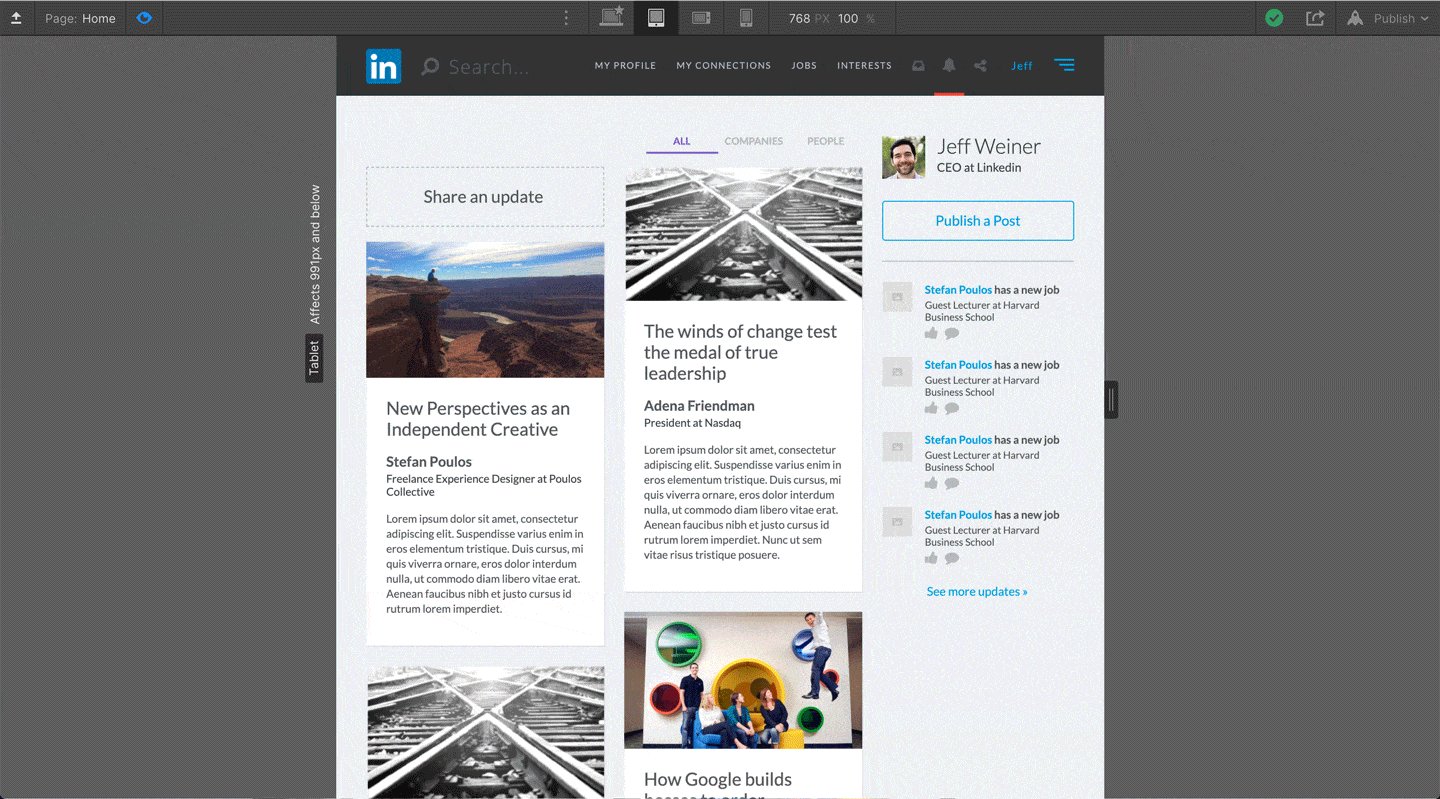
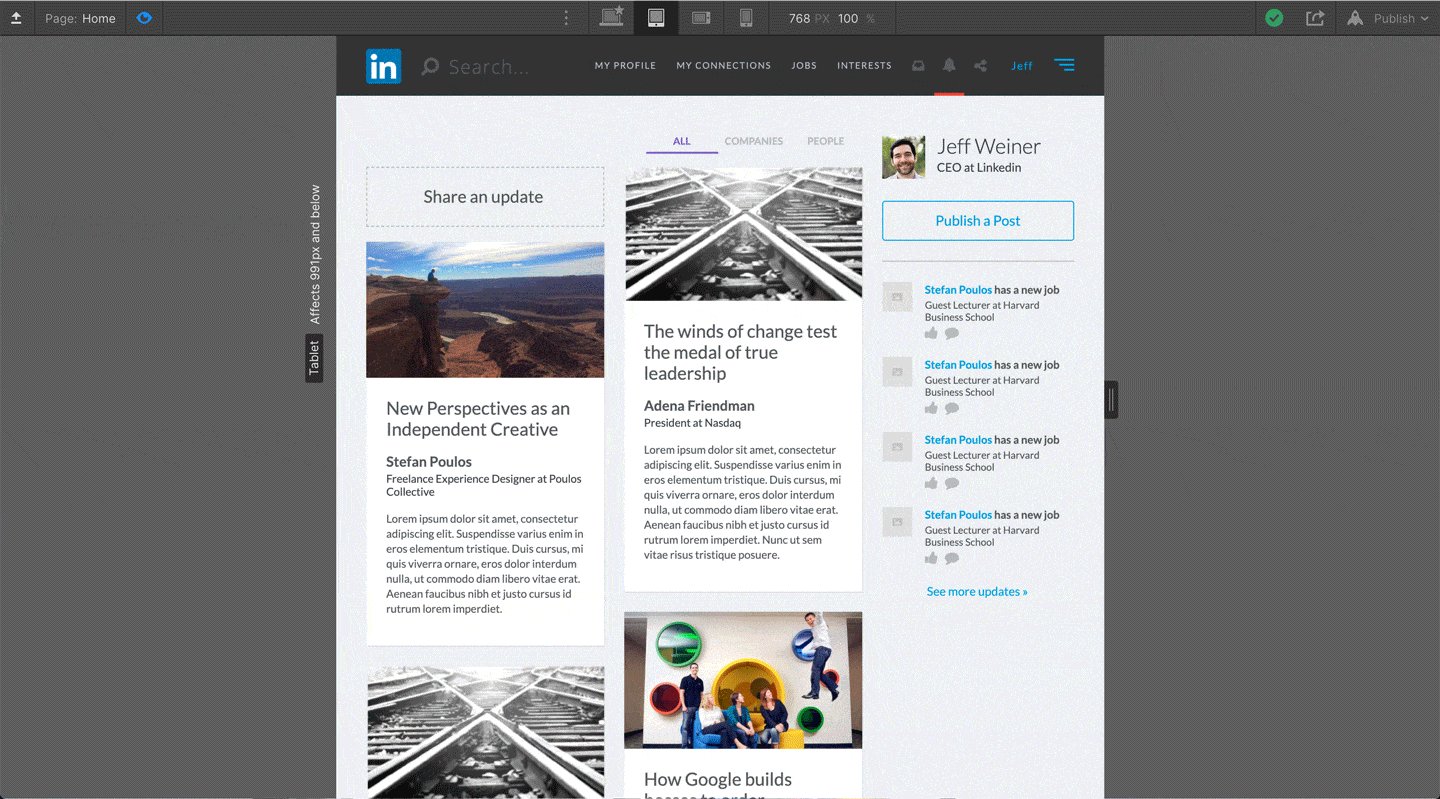
Using Webflow, he redesigned LinkedIn’s website: adding his thoughts, critique, and also making some changes based on his own experience. This approach gave him a chance to establish himself in the world of product design and to his surprise, LinkedIn reached out to him.
“This is what I would suggest for designers interested in UX/UI Design: take something that you use, and that is familiar to other people, and put your spin on it, critique it, talk about your process and show what you would do to make it better. When LinkedIn reached out to me I thought, ok, I must be doing something interesting. This was a great confidence booster for me to keep pushing forward and out of my comfort zone.”
– Stefan Poulos

Help communities (and the world)
Restaurants were one of the many businesses seriously affected by COVID-19. For a high profile consultant like Stefan, it was not only hard to sit on the sidelines and watch businesses struggle, it was excruciating to know that he could do something about it.
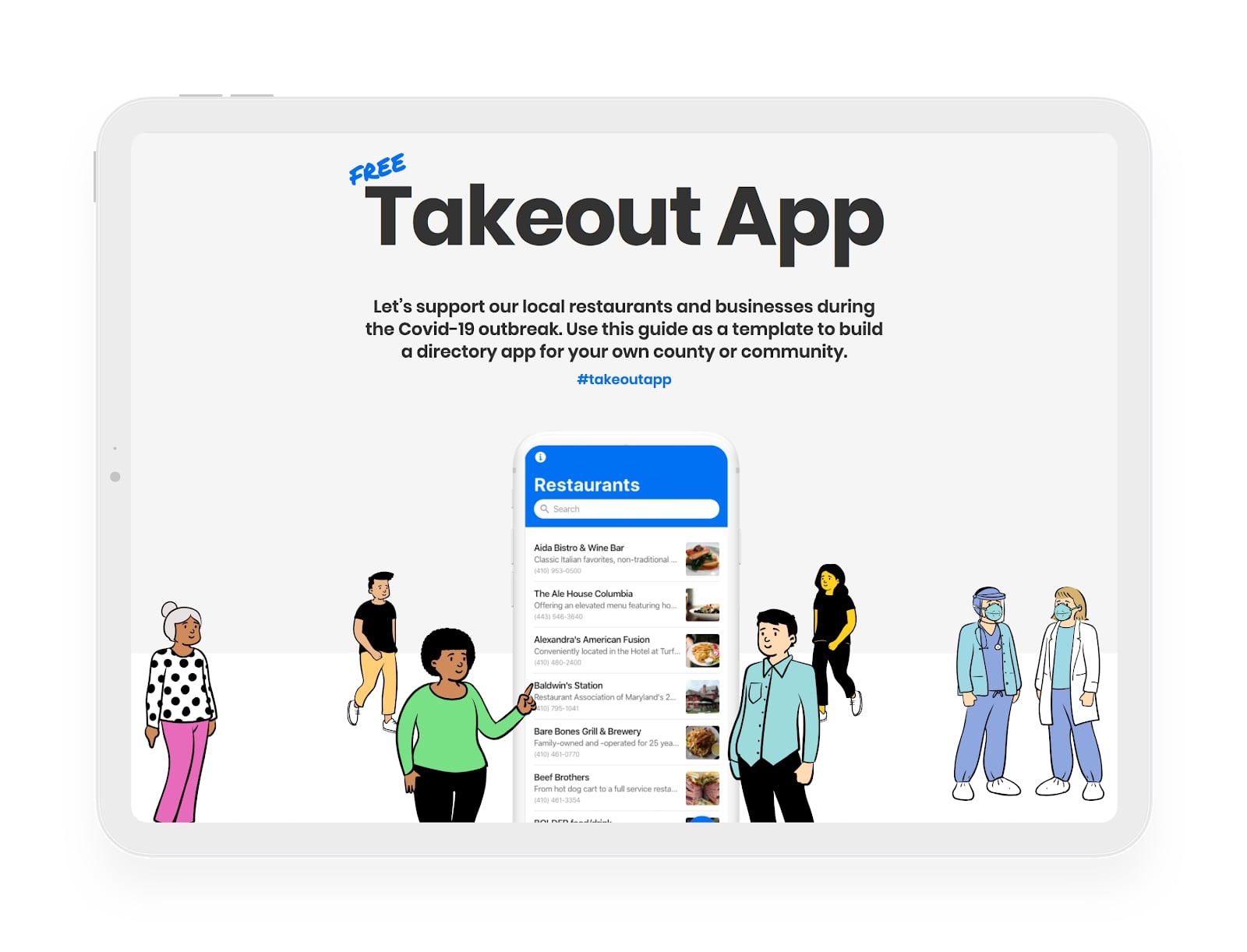
So he did, using Webflow and Glide, he created an app template that allows anyone to build a directory app of takeout restaurants for their own city/community. It has been cloned over 50 times and it’s *totally* free.
“I think for someone like me, you feel helpless and wonder what you can do. So I started off by helping out some local restaurants who were frankly just behind the times and needed help to offer mobile ordering.
I found myself suddenly in this world of restaurants, which I didn't know anything about. And then eventually, I wanted this to turn into something more scalable and cloneable, which led to the directory app. It was so awesome to hear people reaching out from other countries who used this for their own community.”
– Stefan Poulos

For faster prototyping
Designing for highly popular products and brands can look very different than just creating websites. There are many more steps involved and refining user experience is just as important (if not more) than the interface itself.
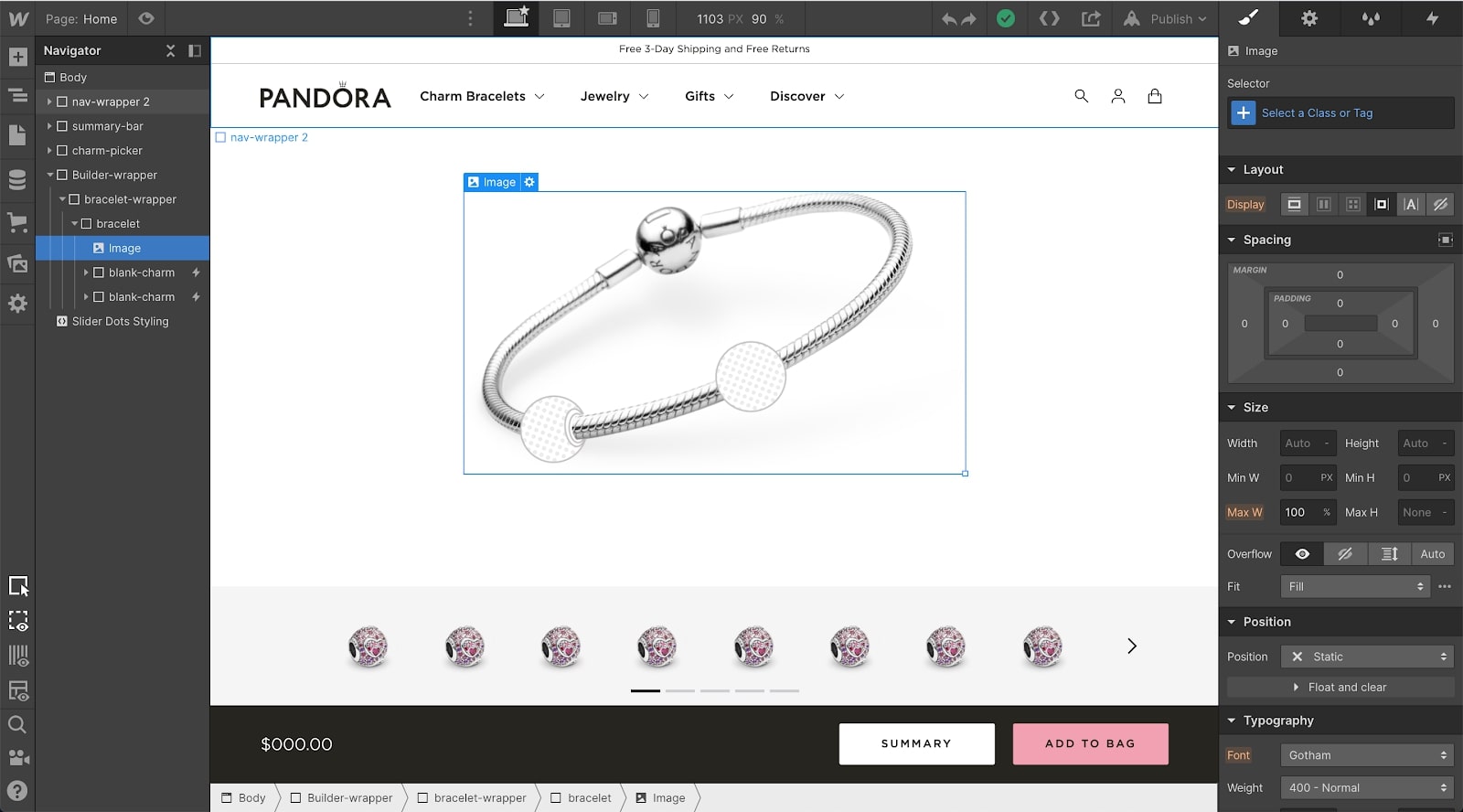
For Stefan, this means using Webflow for not just marketing/promotional sites, but instead using it as a design and prototyping tool. For example: when it came time to design a bracelet builder experience for Pandora, all of the visual prototyping and user experience was done inside of Webflow, before writing out the code for their actual site.
“As much as I can, I always try to promote an iterative design and prototyping process. It may be different than what some people might be used to, which is a linear process where you're spending a whole lot of time on design and then figuring out what you want to actually build. Using Webflow as a design and prototyping tool is probably the most underrated feature. It has totally changed how I think about visual design and made me a more responsible designer.”
– Stefan Poulos

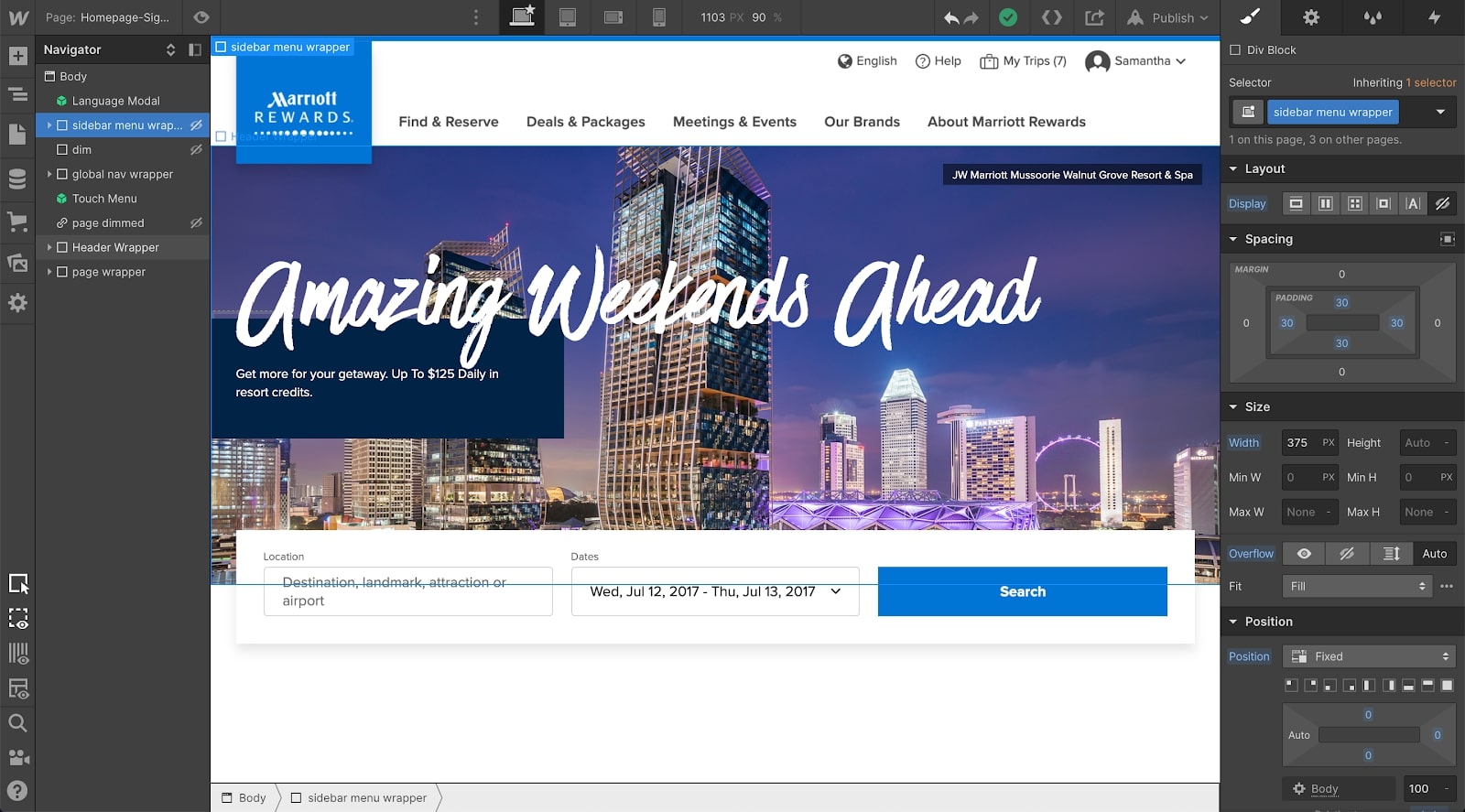
Also, while consulting for Marriott International, he used Webflow as a design and prototyping tool for many aspects of the website. This included the homepage redesign, global navigation, search, loyalty and accounts, hotel sites and many others. In fact, a majority of how he uses Webflow is to bring static designs to life with animation in a way that is fully responsive. This gave users in a testing environment a very real experience to react and give feedback to.

“Pretty much most of what you see on Marriott today was built in Webflow first. We tried to avoid spending too much time evaluating precious static designs and constantly stress tested through prototyping and user testing. And because Webflow generates clean semantic code, our dev team could use it as a reference when it came time to build for production.”
– Stefan Poulos
Being a design consultant is no small task, but we hope Stefan’s story and pro tips helped inspire you in how you can also use Webflow in your own career. Feel free to ask him any questions via twitter @spoulos or on his website poulos.co (also built with Webflow).
And don’t forget to join us for the next Coffee Talk with the Webflow Community, which airs every other Thursday at 11 a.m. PST. You can register and watch past recordings here.



















Why your design team should use Webflow
Discover how design teams are streamlining their workflows — and building better experiences — with Webflow.








.jpeg)






















