When you enter one of Meow Wolf’s large-scale immersive art experiences, you step into what we can only describe as a different world. Between swirling colors, secret passageways, funky audio experiences, and rooms that act as portals, visitors are in for a wild ride.
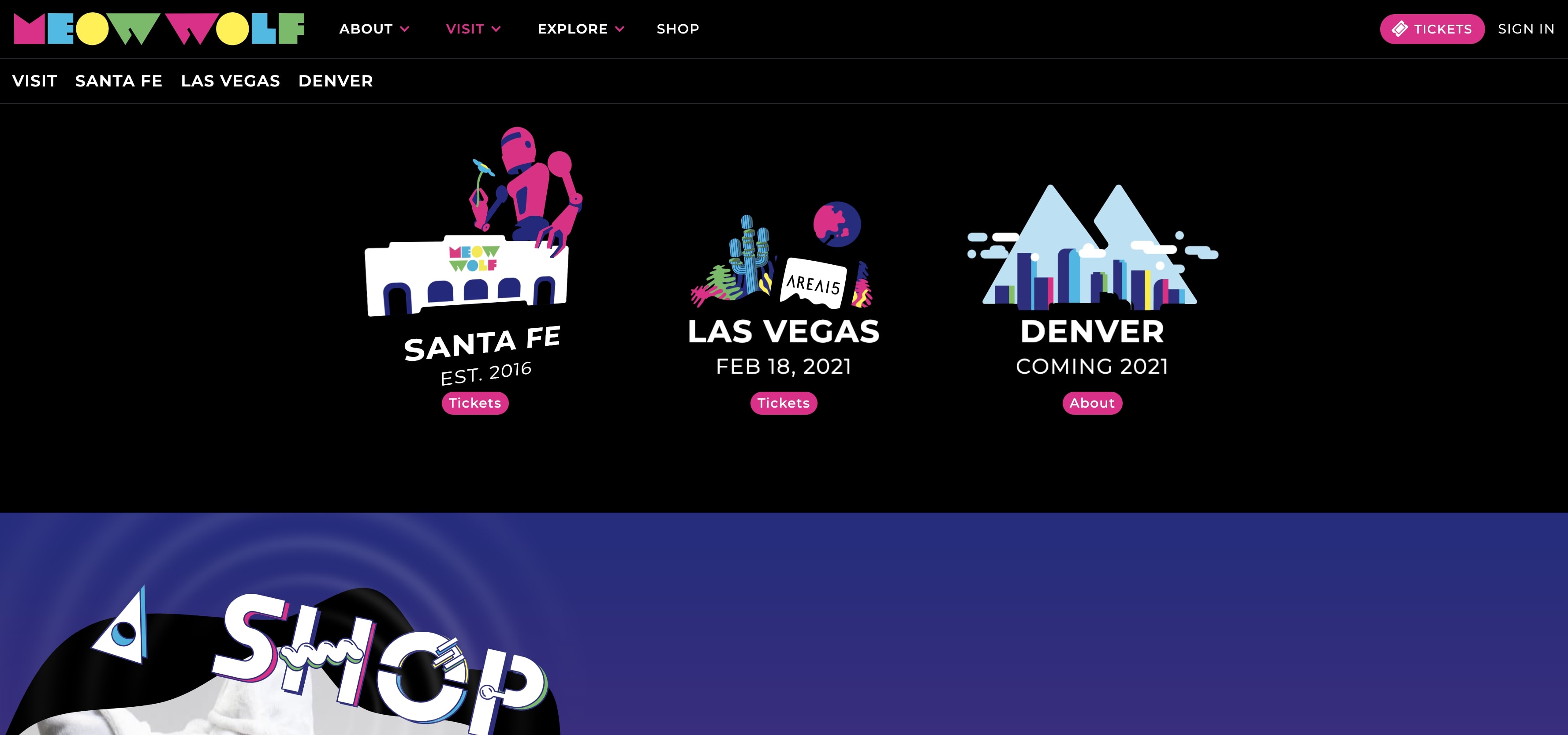
Meow Wolf was established as an arts collective in 2008. Along with their first location, House of Eternal Return in Santa Fe, they also recently opened the doors to Omega Mart in Las Vegas and will soon be opening a third location in Denver. To get a behind-the-scenes look at how they translate their entrancing in-person experience to the web, we chatted with Geet Jacobs, Director of Digital Ops at Meow Wolf.

Geet has been a web developer for more than 22 years. He began his website building journey while working at an art gallery, and learned how to get creative with interactive elements and music on websites. It was when he started working with nonprofits that he developed an affinity for building completely custom sites that were affordable and efficient.
About four years ago, Geet was hired by Meow Wolf to bring the immersive feel of their art exhibits to life on the web.
The journey to Webflow
Once he was hired at Meow Wolf, Geet started building out a team of designers, developers, and brand folks to create a site that could sell tickets, sell merchandise, connect with the Meow Wolf community, and drum up hype for their current and new locations, exhibits, and projects. It was — and still is — no small feat.
When the team reached six people, they decided to get “cooler” with their site and build a fully custom graphQL middle layer with React as their front-end. With that strategy, they spent a year building their site using a popular mainstream website builder. While they learned a lot along the way, it demanded too much of their small team’s time and resources. “Our team learned a lot, but it was so much work,” Geet said. “There were so many bugs.”

When it came time to revamp their site during a switch of exhibitions at Meow Wolf, they grew to a point where more capabilities and reliability were needed. So they looked into switching platforms. At the time, Geet thought, “Well wait, we built this monolith — what are we going to do?” They wanted something that would be easier to set up and upkeep, could handle multiple types of collections, and had an intuitive front-end.
Mirroring Meow Wolf on the web
Geet was familiar with Webflow from its early days and decided to look into it again as a powerful and secure solution for their rebuild. Instead of dedicating his team’s time to rebuilding it themselves, he found a contract Webflow developer, Aaron Grieve.
What took one year to build in WordPress with six people took one month and one developer to rebuild in Webflow.

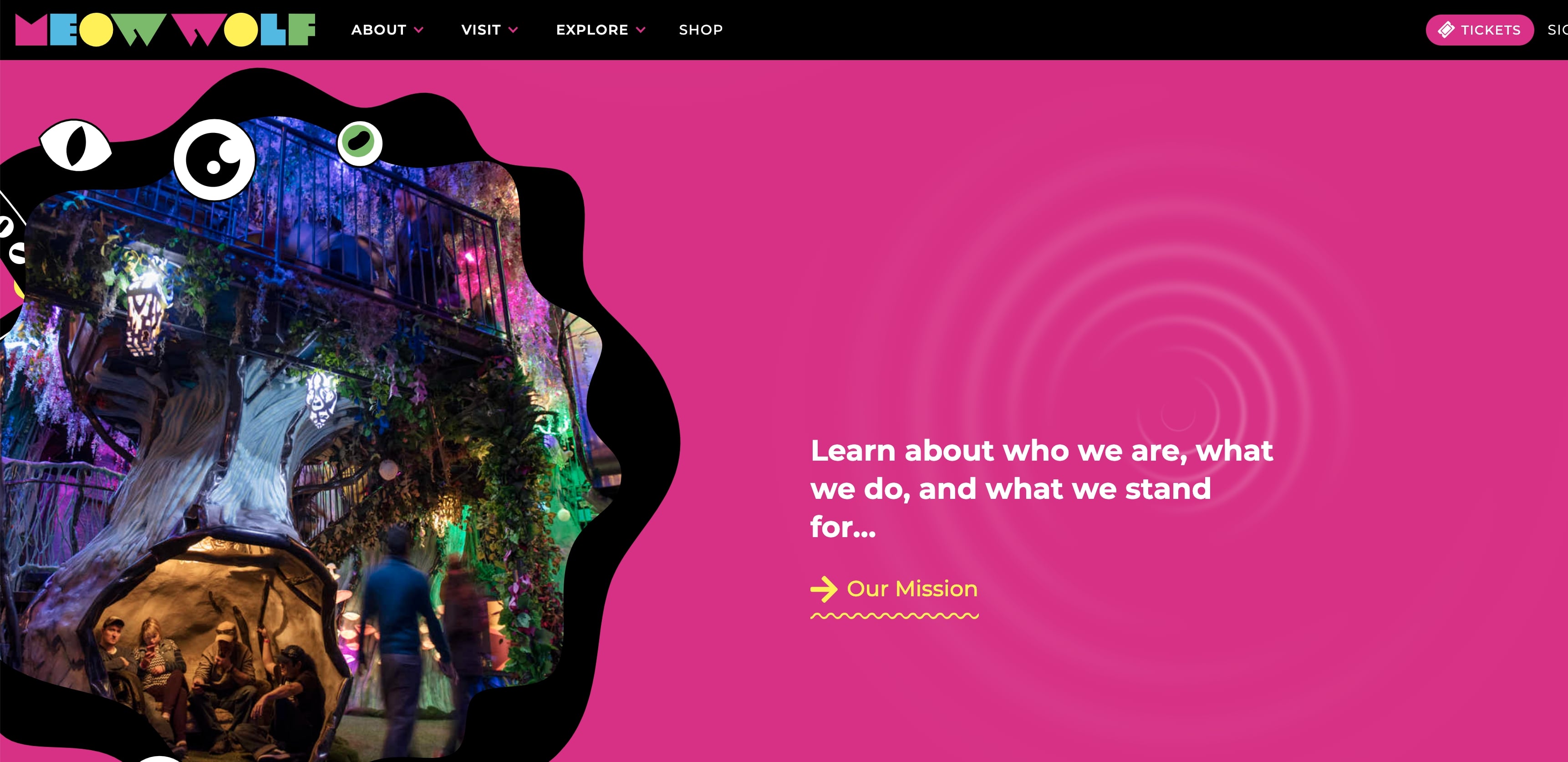
For visuals, the team prototypes in Figma. Homepage transitions, swishes, swirls, loops, and transitions that were previously custom built in React were duplicated and made better in Webflow. “Webflow makes it super easy,” Geet said.
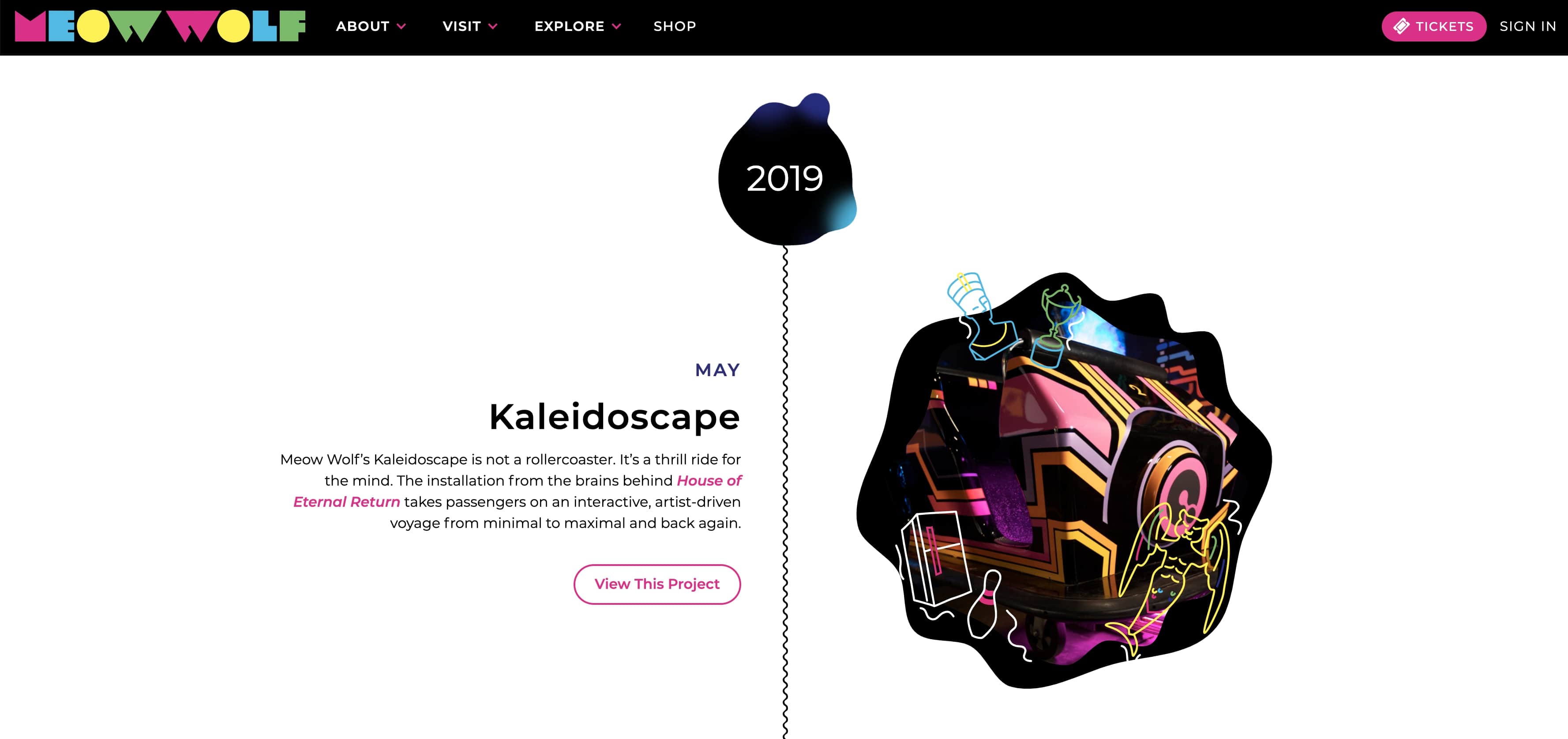
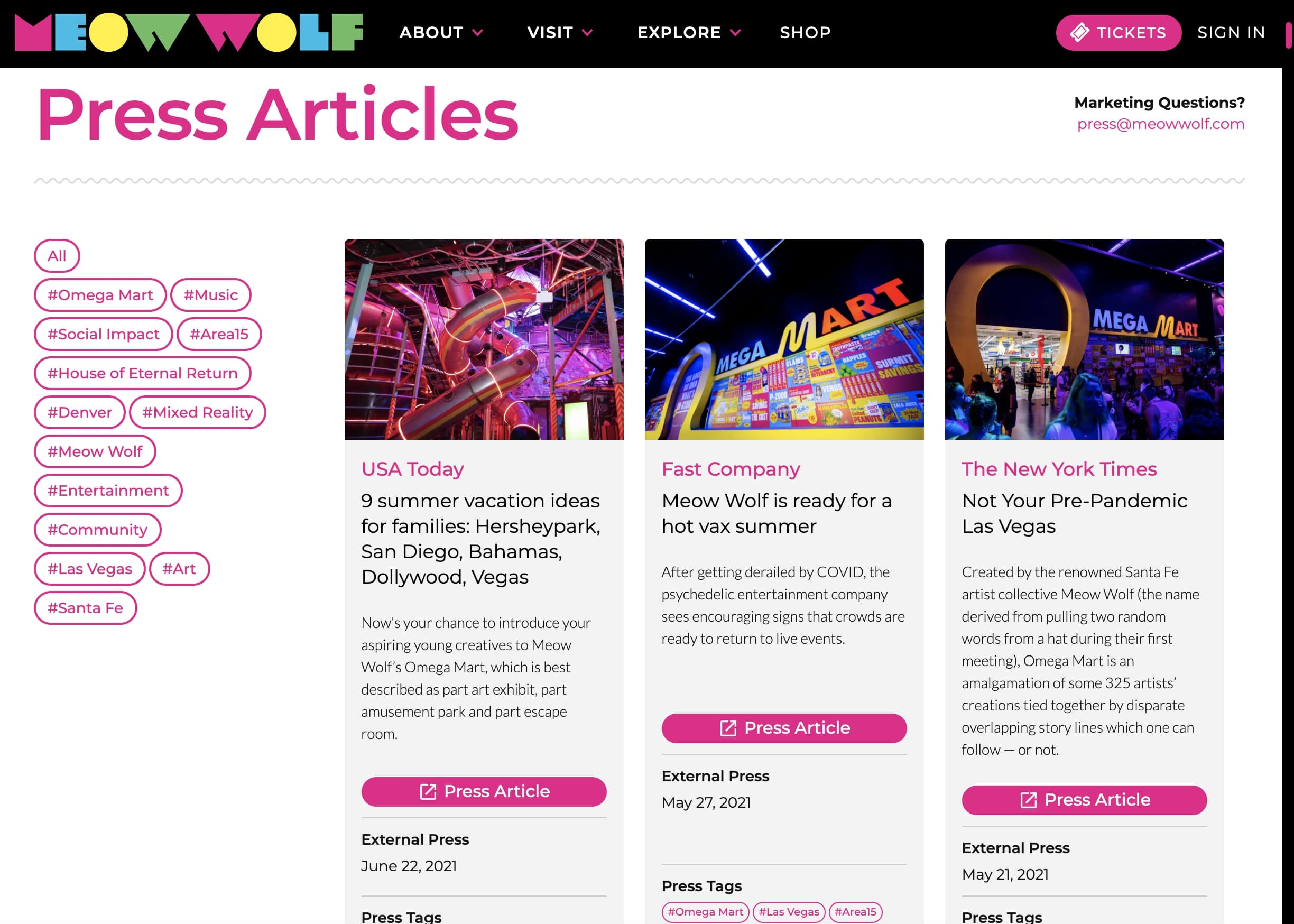
Geet and his team make ample use of the marriage between no-code and custom code as well. Some examples of this include the alternating left vs right structure on the projects page and the filter feature on the press page. For the filters, Geet uses a combination of Webflow collections, Isotope library, and custom API calls to third-party platforms.

The video player is also a proud project for Geet. To allow visitors to have their video experience consistent with the Meow Wolf brand, he customized a Vimeo link to auto-convert to their custom video player. This allows for a visitor to get lost in the video section of their site, just as they might lose themselves inside a Meow Wolf exhibition.




















Webflow Enterprise
Loved by designers. Trusted by enterprises. Bring Webflow in-house at your company with advanced security, custom traffic scaling, guaranteed uptime, and much more.
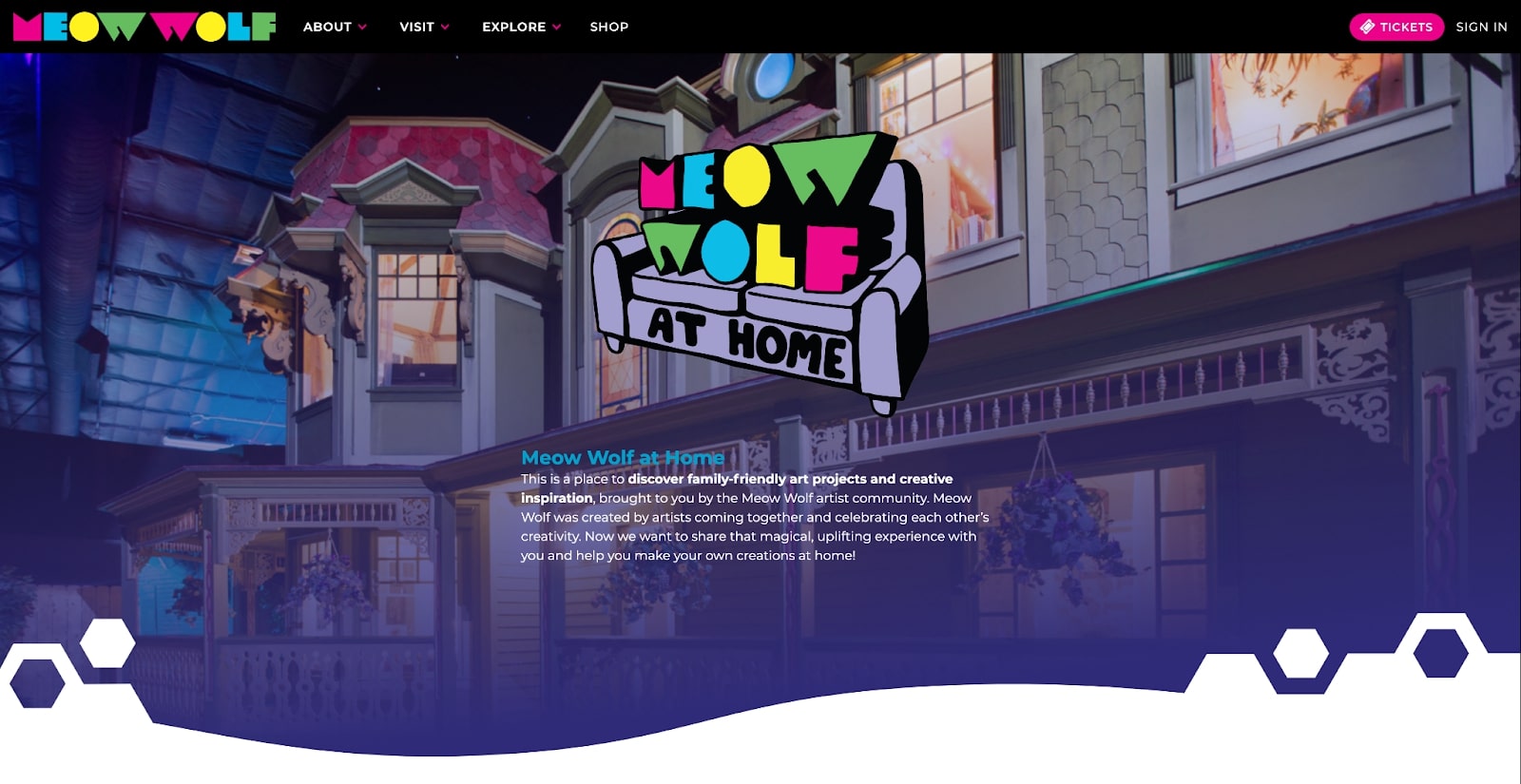
Meow Wolf at Home
A few months into the pandemic, the team built Meow Wolf At Home in Webflow in three days.
They wanted to highlight how people can create, and express themselves creatively, at home. Webflow enabled them to spin this at-home resource up quickly, between two people — something the Meow Wolf team is grateful for.

Webflow enables art and online to collide
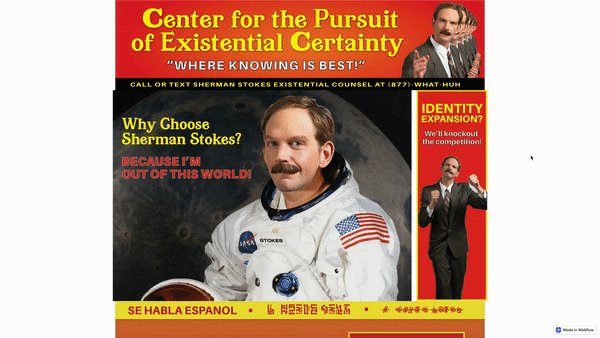
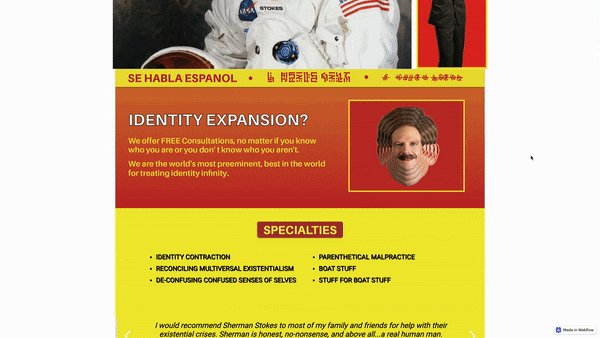
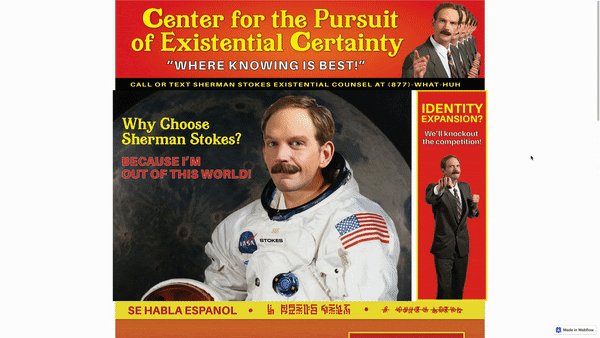
After making the switch from WordPress to Webflow, and with time and creativity back in their hands, Geet, his team, and Aaron can now get uber-creative with their projects. Some of those are more experimental, like lawyerman.lawyer, which fit into a larger experiential/out of home marketing play.

"Webflow allows for a very easy way to stand out, in a different way. It's a dynamic website to make your experience look like you spent a lot more money on your website than you did," Geet said. “It puts the power back in the hands of creative designers, instead of depending on developers to build the immersive worlds that these experiences provide to people.”
After seeing the progress the site has made in allowing Meow Wolf’s website to be another type of portal for their customers and creative teams, they plan to move the rest of their sites over to Webflow. With it, their sites can serve as portals of empowerment and ingenuity — ones that bring digital creativity back into the hands of the creative designer.









.jpeg)





















