If you’re designing a real estate website, integrating IDX listings can make a huge difference in how effective the site is for both the real estate agent and potential buyers.
IDX (internet data exchange) is a protocol that allows real estate agents to share Multiple Listing Service (MLS) data on a third party website, such as their individual or agency real estate website.
Adding IDX listings to a website isn’t always a straightforward process. Many options require coding skills or plugins, which can be frustrating and limiting. But there are solutions that provide customization options without the need for coding skills.
We chatted with Webflow professional partner, Karim Ardalan of MIS, Inc about why integrating IDX listings is so beneficial and how Add On IDX simplifies the process.
IDX real estate listings are a game changer, but there are barriers to integration
Adding IDX to a client’s real estate website allows them to display not just their own listings, but also those from agents in their area. Plus, IDX listings are updated every few hours, so real estate agents won’t have to worry about manually updating property information (or emailing you to do it).
Chances are, your real estate clients know they want IDX listings from their local MLS to show up on their site — it’s one of the top things agents look for in a real estate website builder. However, they’re relying on you as their web designer to make sure it looks and works great.
Unfortunately, IDX is not an out-of-the box option. The real estate agent you are building for must submit paperwork to their local MLS to get permission to use the IDX listings. Once they gain approval, you’ll need to find a way to incorporate the raw IDX data into the website.
Many real estate websites use third-party plugins that are limited to certain platforms or depend on a web developer to custom build an integration. Relying on plugins or custom code often means sacrificing functionality and visual branding standards while also negatively impacting the search engine optimization (SEO) value of the website. It’s not an ideal solution for website builders or the real estate clients who will manage the listings.
Add On IDX simplifies the process
Karim’s team created Add On IDX to provide an easy way to integrate MLS listings into a real estate website. Unlike many other solutions, Add On IDX works on all website platforms.
The tool brings local listings to your website, as well as additional features such as:
- Widgets for search, featured listings, and map search
- Lead generation tools
- Saved searches and properties
- Reports and analytics
- iOS and Android apps for agents who want to manage leads on the go
All of Add On IDX’s plans include these features. Premium plans come with additional options such as email alerts for new listings, customizable registration forms, and Marketboost.
Karim explains that some designers who have established monthly billing for their clients build the Add On IDX plan costs into their monthly fees. However, if you don’t want to be personally on the hook, you can have your clients set up their account directly.
Once the plan is set up, Add On IDX will submit your client’s paperwork to the local MLS for approval on their behalf. Once approved, you can start grabbing the widgets you want for the site.
Widgets quickly add functionality to the website. For example, your client could save listings by neighborhood or price point so they'll have a quick reference for site visitors. Or, agents could add a map search that lets potential buyers choose their own location parameters.



















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.
Add On IDX and Webflow make a great team
While Add On IDX is available on all platforms, Karim says Add On IDX sees more real estate websites on Webflow than other platforms. He also points out that there are some serious benefits to using the tool in Webflow.
First, most IDX solutions use iframes to incorporate the listings. Displaying IDX listings in iframes isn’t ideal because the content can’t be crawled by search engines, which means the listings won’t show up in search engine page results or contribute to the website’s overall domain authority.
Add On IDX uses Javascript widgets which, unlike iframes, can be crawled by search engines. This is a huge win for SEO because each listing has a chance to rank in search engine results, add authority to the domain, and generate more leads.
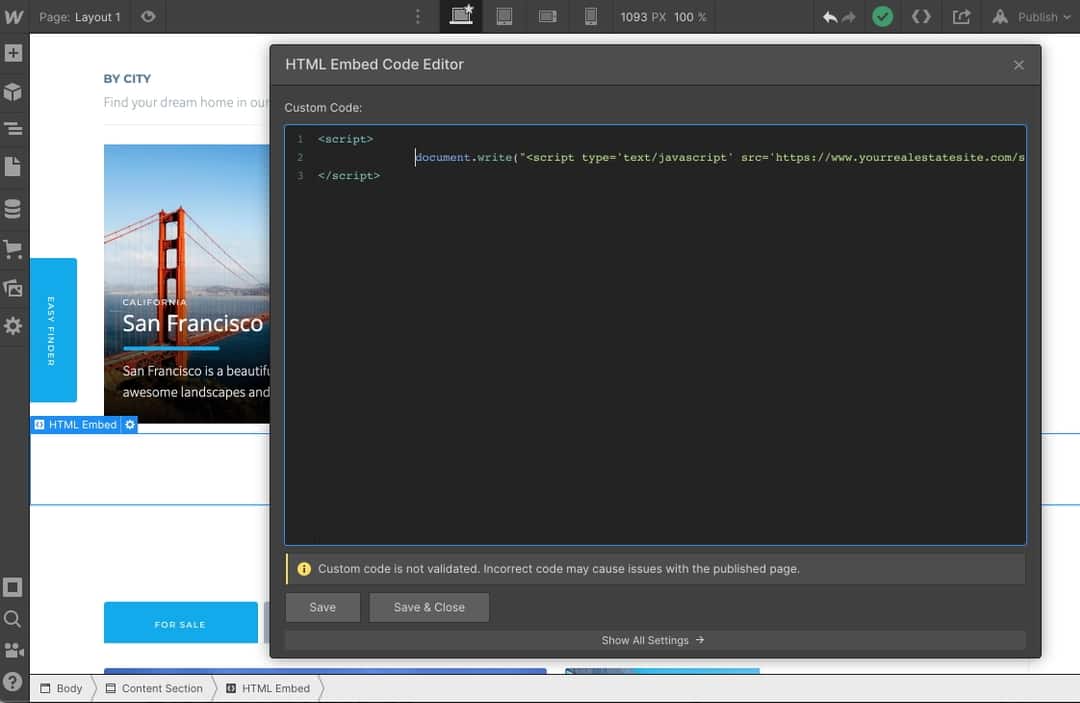
You can also customize various aspects of each widget such as the number of rows or columns, maximum number of results shown, scroll or fade effects, etc. and then preview it in Add On IDX. From there, you copy the auto-generated code and paste it into a Webflow HTML embed element.

Another benefit of embedding Javascript widgets is that you don’t have to sacrifice the real estate agent’s or agency’s specific branding. IDX listings generate via the widgets and you as the designer can organize the page around them so site visitors never feel like they’re looking at third-party content.
Karim adds that Webflow’s template pages make spinning up new listing pages quick and easy. Once you set up a template page with the branded header and footer, you can embed the desired widgets and have a new, branded listing page in minutes.
Win real estate website design projects by catering to client needs
IDX listings are a must-have for effective real estate websites. If you want to win over (and wow) more real estate clients, put Webflow and Add On IDX into your toolstack.
Don’t forget to check out real estate website templates to get you started or browse Made in Webflow sites for inspiration.