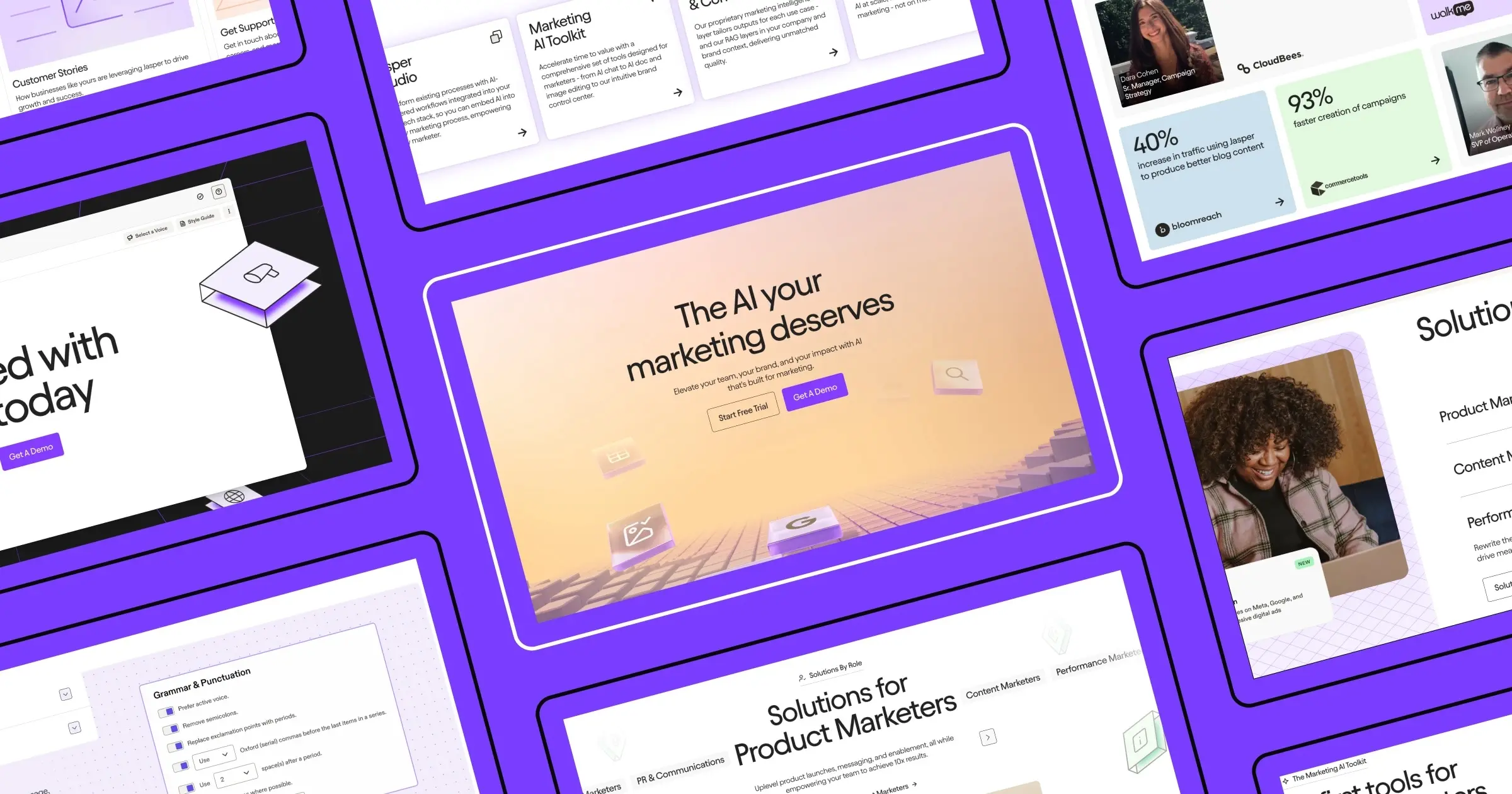
The Jasper website redesign showcases the power of immersive storytelling and design — a combination of creative vision and technical precision that redefines what enterprise sites can achieve.
Jasper, a leading AI marketing platform, had the goal of building a next-generation website that could achieve tangible business outcomes while reinforcing their mission to empower all marketers and marketing with the power of AI.
They came to us at OFF+BRAND. to help bring their vision to life: harnessing the power of Webflow to build something bold, immersive, and impactful. What followed was an incredible collaboration, with our two teams coming together to build a website that not only stands out but combines immersive design and storytelling to deliver real business value.
Below is a firsthand account of how we pushed the boundaries of design, crafted compelling content, and developed a high-performing site that positions Jasper as a trailblazer in the competitive AI landscape.
A look at the project structure and goals
When Jasper approached us, they had three clear objectives for the project:
- Elevate Jasper’s brand messaging for web: Using the existing brand messaging to develop persona-targeted messaging that reflects Jasper’s mission to empower marketers with the power of AI and bring it to life on the web.
- Push design boundaries: Build an immersive, visually-stunning website that not only aligns with our brand vision but also amplifies our message in innovative ways.
- Deliver real business value: Optimize the site for performance, driving more traffic, increasing demo requests, and boosting MQL conversions.
To achieve these goals, we collaborated closely across three core pillars—content strategy, design, and development—ensuring that both our team and Jasper’s were involved at every stage to maintain a cohesive core message and a persona-driven approach.
A data-driven content strategy: Developing persona-targeted copy for the web
At the heart of our success with Jasper was a unified focus on persona-targeted copy and the development of our "red thread" from key themes—a unifying narrative that tied together every aspect of the website’s messaging and design. Jasper’s product offering caters to a range of personas, and with access to a huge bank of qualitative and quantitative data, we were able to tailor targeted messaging to meet the unique needs of each audience segment.
Our red thread for Jasper was a concept centered around the idea of an AI project pathfinder, which framed the brand as a platform to help users navigate a variety of solutions. This concept emerged through collaborative workshops involving our team of strategists, copywriters, designers, developers, 3D engineers, and Jasper’s stakeholders. Together, we refined the core messaging of the brand for web, and explored how to adapt this for different personas, while maintaining consistency.

Pushing design boundaries: Leveraging visuals as a tool for powerful storytelling
Design is at its most powerful and compelling when it's able to evoke emotion or tell a story. Before diving into the design portion of this project, we developed a visual framework that captured Jasper’s essence: guiding marketers towards a new and better way to do marketing—powered by AI. This groundwork informed every design decision, from scalable 2D and 3D elements to dynamic layouts.
Developing key visual themes
Key visual themes we defined for the visual framework included:
- Isometric lines to evoke infinite space and exploration.
- Haze aesthetics for depth and emotional resonance, emphasizing key messages.
- Interactive elements that encourage discovery, ensuring every interaction feels intentional and engaging.
By designing an experience that reflected the creative spirit of marketers, we ensured every interaction with Jasper made a lasting impression. These techniques added an element of surprise and discovery, encouraging deeper engagement as users uncovered something new with each interaction.
Through these visual themes, we created a brand experience that was not only visually compelling, but also immersive, interactive, and ready for development.
Ideating with high-fidelity prototyping
Prototyping played a significant role during the design phase. Using Figma and Blender, we explored interactions early, including 3D work.
This ensured that we received client feedback early and often, making for a collaborative, iterative approach that allowed us to refine ideas long before they reached development.


















Elevating interactivity: Developing rich, engaging user experiences without compromising site performance
A cornerstone of this project was delivering an experience that was not only engaging but also high-performing, particularly given the high-traffic nature of the site. We ensured that every user interaction—whether it involved navigating content, transitioning between sections, or engaging with dynamic elements—felt smooth and effortless, even under demanding conditions. We involved every technique we could to deliver as lightweight of a solution as possible for every problem we faced, and not a single line of code was wasted in order to optimize performance.
From the start, performance was a key consideration in every component we developed. The challenge was to provide rich interactivity without sacrificing site speed, ensuring the experience was rich and engaging on every device.
Two instances of how we approached these decisions in our build were when we built our automatic tabs component and our bespoke slider system.
Automatic tabs component: Enhancing navigation with smooth transitions
One standout feature we implemented was the automatic tabs component, designed to enhance content navigation without requiring manual input. This feature was placed strategically across the site to immerse users in the experience. Using GSAP’s Observer plugin, we enabled scroll-triggered transitions that allowed users to navigate seamlessly from one section to the next, creating a smooth, intuitive journey through the content.
The component was built with an optimized script to support both automatic cycling and manual tab selection. We also incorporated lazy-loading techniques to load scripts only when necessary, ensuring that the site’s performance remained high. Drawing inspiration from Timothy Rick’s efficient methodologies, we struck a balance between rich interactivity and performance optimization, ensuring that the component delivered a highly-engaging experience without slowing down the site.
Bespoke slider system: Synchronized components for a polished experience
We also developed a custom slider system using Swiper.js and custom JavaScript. This system integrated three synchronized components—background, content, and title swipers—that worked in harmony to create smooth transitions between different sections. The fluid interplay between these elements allowed users to maintain control over their experience, providing both a polished design and seamless functionality.
By blending tools like GSAP, lazy-loading, and Swiper.js, we were able to deliver a visually-stunning, highly-performant site that remains scalable and responsive as the business grows.
Creating high-impact visuals for a high-traffic site with WebGL
WebGL brought Jasper’s vision to life, delivering intricate, interactive visuals that highlighted the product’s functionality. An endless 3D scene showcased Jasper’s seamless integrations while immersing users in a dynamic narrative.
Before its integration with the website UI, optimizing the WebGL-powered visuals for performance was essential. Lightweight, low-poly models and compressed textures kept load times minimal, while shared libraries like GSAP reduced redundancy. Techniques like asynchronous scene loading and tile instancing ensured smooth performance, even with complex animations.
“By optimizing WebGL for performance, we delivered an immersive, visually-stunning site that captivated users and brought Jasper’s products to life, whilst working smoothly for all users, on any device.”
— Adrian G., engineer, OFF+BRAND.
Prioritizing accessible, inclusive design
Accessibility was another central element of our design philosophy. For users with reduced motion preferences, we offered an alternative experience with click-triggered effects instead of scrolling. WebGL 2.0 compatibility ensured fallback options activated automatically for unsupported devices.
The user is met with a more traditional landing screen, but we have provided them with button controls for the hero interaction so they can have the fuller experience. We were also careful to place the ‘connect pathways’ at the bottom left of the screen, so that it did not interfere with our primary or secondary CTAs.
This commitment to inclusivity ensured that all users, regardless of ability or device, could enjoy a seamless experience.
Quantifying a successful website relaunch
The relaunch of Jasper’s website delivered measurable success, showcasing the tangible impact of immersive design and thoughtful UX improvements. Key highlights include:
- A 4.2% increase in overall website traffic during the launch week, reflecting how effective the new design and messaging was at attracting more users to the platform.
- A significant uplift in demo requests, with launch week and the following week surpassing previous averages by over 15%. This spike in interest underscores the success of the site in engaging potential users.
- A record-breaking conversion rate of demo requests to marketing-qualified leads (MQLs), with post-launch performance showing a 10% improvement compared to prior averages. This improvement highlights the site’s ability to drive high-quality leads for Jasper’s sales team.
These results not only reflect an increase in user engagement but also reinforce Jasper’s positioning as a leader in its competitive landscape. By marrying immersive storytelling with strategic design, the website relaunch achieved its primary goal—to look amazing, load fast, and drive meaningful conversions.
Collaboration is a critical conduit for web success
This project wouldn’t have been possible without the Jasper team’s open-minded approach and willingness to collaborate as true partners. Together, we pushed the boundaries of design, development, and creativity—unlocking bold solutions that challenged conventions and delivered a standout digital experience.
For enterprises seeking to elevate their digital presence, immersive design is more than a trend—it’s a transformative strategy that sets your brand apart. Consider it an investment not just in your site, but in your brand’s future.

Webflow Enterprise
Trusted by over 300,000 of the world’s leading brands, Webflow Enterprise empowers your team to visually build, manage, and optimize sophisticated web experiences at scale — all backed by enterprise-grade security.