Search engine optimization (SEO) makes a lot of web developers and designers shrug and avoid eye contact. But it shouldn’t. Most current SEO best practices double as familiar UX best practices.
So when you build a Webflow website, don’t freak out about SEO. Think about usability. Great page layout, efficient navigation, and easy-to-read content are must-haves for human readers and search bots.
Optimizing for these factors is easy too, as Webflow already comes with a ton of great SEO tools.
Is Webflow good for SEO?
Webflow gives you some SEO headroom. Unlike other website builders (open source or SaaS), Webflow prioritizes clean code, meaning that search engine crawlers can easily scan Webflow websites to understand the content and rank indexed pages accordingly.
Also, Webflow has all the essentials for on-site website optimization such as:
- Native controls for adding meta titles, descriptions, image alt texts, and custom permalinks structures
- Easy integration with Google Analytics and Search Console, plus XML sitemap generation functionality
- Convenient Editor to apply heading tags, contextual links, and other rich text elements
- Intuitive design tools for creating an effective website navigation and site browsing experience
@astawa.ca Reply to @baomagic At the end of the day it'll come down the individual site! ☺️ #webdesign #webflow #wordpress #marketing #entrepreneur
♬ original sound - Astawa
This post will show how you can use these tools to optimize your Webflow site’s SEO.
9 tips to SEO optimize your Webflow website
Here are nine tips to get started with Webflow SEO optimization:
1. Add SEO titles and meta descriptions to all pages
Your meta title and meta description are on display in search engine results (SERPs), on social media, and in the web browser. That’s a lot of exposure, right? Meta titles and descriptions provide a text preview of your page’s content.
Compelling meta description copy can help drive more clicks. A high click-through rate, in turn, is a positive SEO factor. The more people click to your website — the more value Google believes that it provides — the higher it will rank.
To add a meta description on Webflow, head to Page Settings => SEO settings.

Meta title (tag)
A title tag is the first touchpoint between you and a potential visitor. Use a descriptive and memorable one-liner to explain what your page is all about. Keep it under 60 characters. Google truncates longer titles.
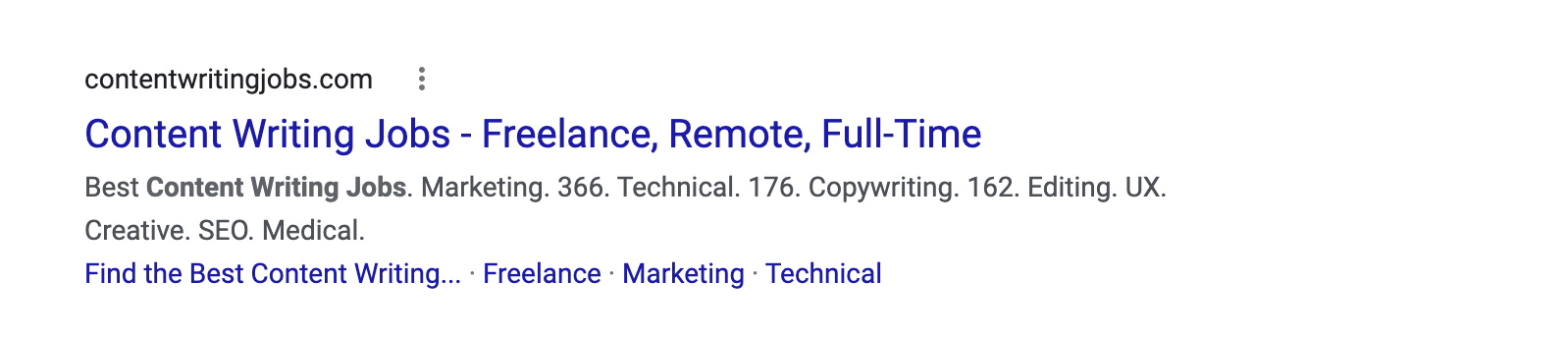
Here’s an example for my job board website on Webflow:

The title is simple and on point. I state the main value proposition of my website (content writing jobs) and elaborate on job types.
Ahrefs uses a similar copywriting formula for their title: [Brand Name] + [Product] + [Benefit/Outcome]. This formula is a great one for SaaS websites.

Ecommerce websites can get away with more clickbait or product-focused titles. For example:
- Primary Keyword [Product Type] — [Ad Claim] | Website Name
- Noll Wooden Surf Boards — Free Shipping | Surf Store
- Primary Product Category and Secondary Product Category | Website Name
- Men’s Woolen Jackets & Overcoats | Coat Store

Meta description
The meta description is a text page summary displayed in search results. It should be under 158 characters. Longer ones are truncated. Ideally, aim for the 150–155 characters range.
Shorter meta descriptions are OK too. But why waste an opportunity to tease your website

Treat your meta description as an ad copy:
- Promote your main products
- Mention a competitive advantage
- Highlight a brand differentiator
- Pitch a special offer
Your goal is to persuade the user to click on your website over the competitors.
A few more dos and don’ts for writing meta titles and descriptions:
- Create unique pairs for each page. Don’t duplicate.
- Don’t use alphanumeric characters as these may not be displayed properly.
- Add relevant keywords — one in the title and one in meta description — but don’t overdo.
- Provide a title and description relevant to the page content.
This video tutorial has a step-by-step walkthrough for setting up metadata on Webflow.
2. Provide alt texts for all images
Alt texts (tags) are like meta descriptions for images. They explain the image content to a search engine crawler that can’t see it.
Alt tags are also good for web accessibility as screen readers rely on them to render image content. Also, text descriptions will pop up if the image fails to load.
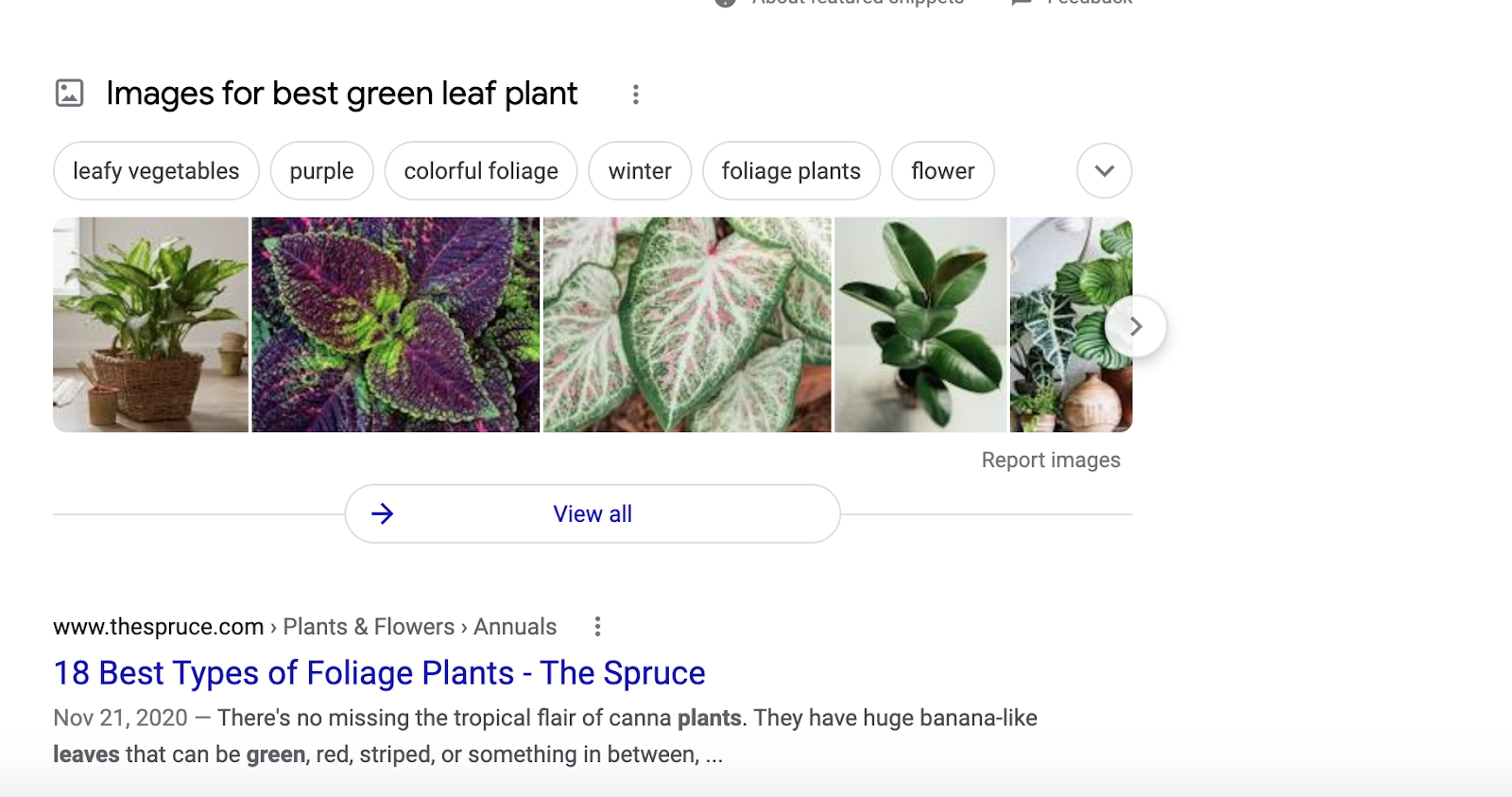
But the best news is that properly optimized images can help you rank higher in search results as confirmed by Google. Especially if the user’s query has Google image pack results:

An image carousel may appear atop organic search results if the Google algorithm believes visual content may be helpful to the user.
In 2023, images are returned for 13.4% of all search queries. While not massive, there’s still some potential website traffic you can harness if you optimize your images and alt texts.
Here’s how to optimize your images on Webflow:
- Use a descriptive image file name. blue-jacket.jpg over image 0001.jpg. Search engines rely on file names to better understand the image content.
- Add alt attributes to every image. Explain what’s on the image. There’s no max length for alt texts. But it’s best to keep ’em on the shorter, non-keyword-heavy side.
- Optimize image size. Google loves fast-loading pages. But bulky visuals can eat up those seconds. Use compression and CDNs to ensure top speed without quality losses.
This video tutorial explains more about image optimization best practices on Webflow.
3. Set up proper URL structures
Users and search bots both rely on URLs to identify the content of a web page.
“URLs with words that are relevant to your site’s content and structure are friendlier for visitors navigating your site.”
— Google
An SEO-friendly URL is short and keyword-rich. Typically, it mimics your page title. But you may want to drop some filler words to match it with your target keyword.
For example:
- The full title of the blog post is: 11 smart ways to monetize a website in 2023 (with examples)
- The URL is just /blog/how-to-monetize-a-website
Why did we drop the rest?
- Users will see the full title in search results, so there’s no need to repeat
- Shorter URLs are easier to remember and share on social media
- Search engine crawlers scan shorter URLs faster and with higher accuracy
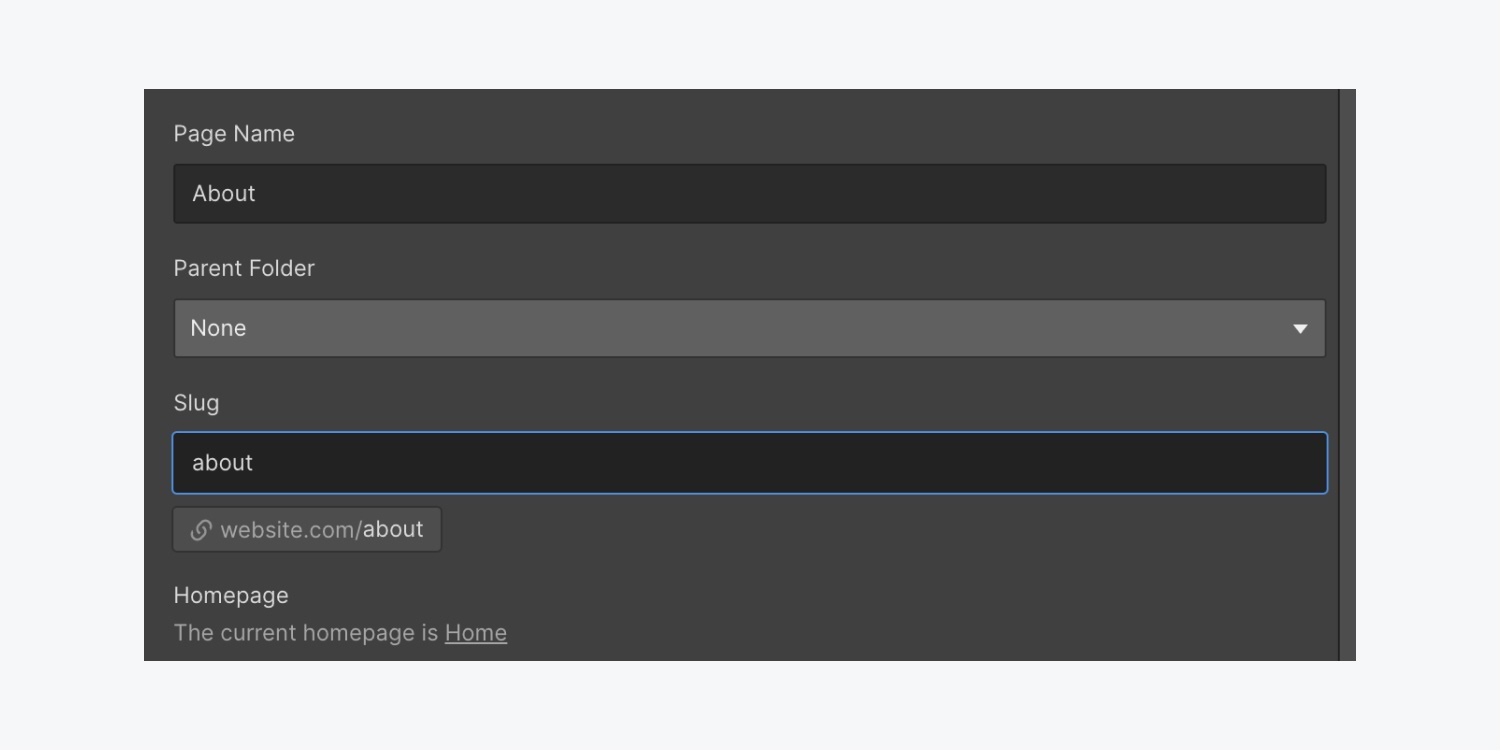
On Webflow, you can set custom page slugs for static, dynamic, and utility pages in the Pages panel.

I love that Webflow doesn’t impose any lengthy permalink structures as WordPress does.
But there are two limitations:
- All blog entries by default should have a /blog/ attribute. That’s not an SEO issue. But if you are migrating from WordPress (or another platform) and your previous blog had a simple domain.com/post-title/ permalink structure, you’ll need to set up redirects.
- Some slugs are reserved for specific page types. On an Ecommerce plan, you cannot use /checkout/, /paypal-checkout/, or /order-confirmation/ for static pages. Or use /404/ slug for anything other than a 404 page. Again, this isn’t a deal breaker.
4. Use proper header tags
Once you are done with page structure optimization, let’s tweak your page content. Here you should focus on setting up proper header tags (H1 to H6).
Title tags help both readers and search engines process the content of your page and understand how different pieces of information relate to one another. They capture the main topic and subtopics.
Are SEO-optimized headers a ranking factor?
They used to be, but not anymore. According to John Mueller, search advocate at Google:
“We do use headings when it comes to search. But we use them to better understand the content on the pages.”
Adding relevant keywords to headers helps describe the page content better. But keywords alone won’t guarantee higher rankings.
When creating page titles, think of usability over SEO. Assign proper H1, H2, and H3 titles to denote hierarchical levels of information.
- Use H1 once for the main page title (e.g., product category name or blog post title).
- Apply H2 to content when you need to outline the main subsections.
- Add H3 when you need to list extra points within the broader topic.
- Sprinkle in keywords when you see them contextually fit.
Pro tip: Headings and subheads can indirectly affect SEO by increasing time on page — a positive ranking signal. A catchy heading or subhead can turn that skimming visitor into an engaged reader.
Here are several quick formulas for writing attention-grabbing subheads:
- Pick curiosity: “Why platform beats product companies”
- Sell a benefit: “How to create (and stick!) to an editorial calendar”
- Good old clickbait (use sparingly): “This is how I got 10,000 app downloads for free”
- Elicit an emotion: “The one SEO mistake I regret doing”
5. Check your website navigation
Website navigation is the cornerstone to providing a great on-page experience for users. A proper header and footer structure provides some SEO benefits too.
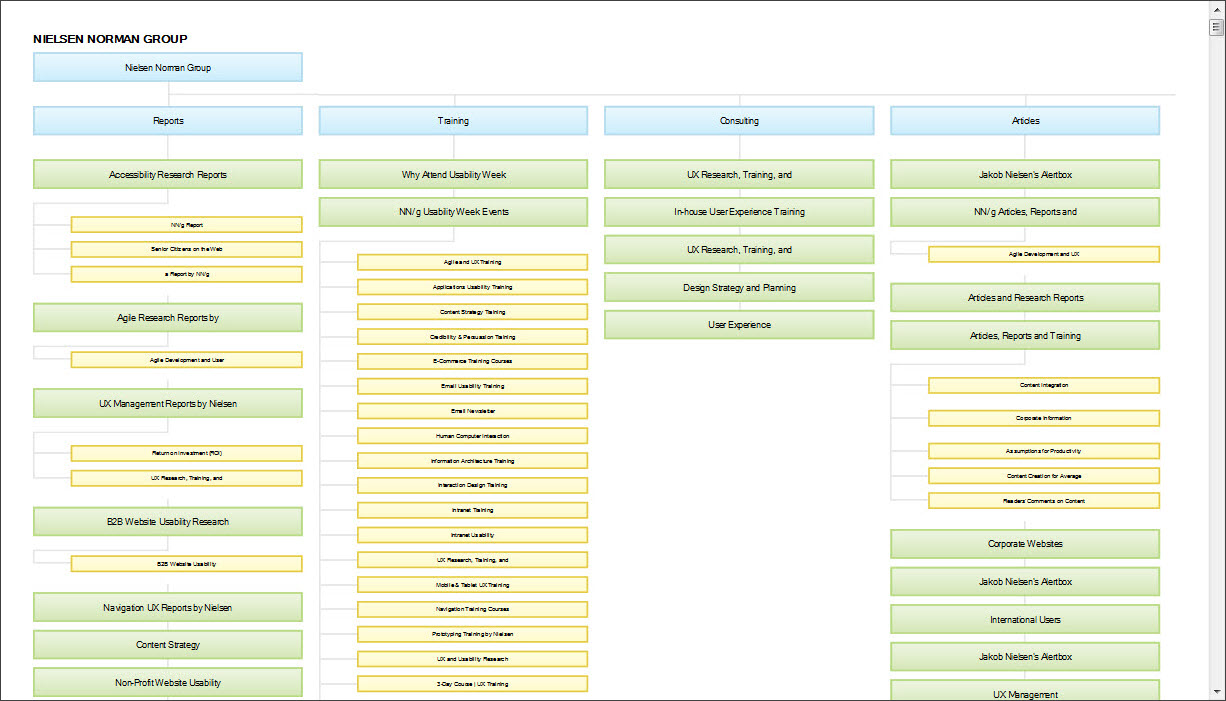
When you read a book, you can refer to a table of contents, page numbers, or chapter title to find specific information. Information architecture and website navigation serve a similar purpose for the web.
Information architecture

Information architecture provides a backbone org structure and taxonomy for defining the relationships between different web pages.
Information architecture isn’t part of a graphical user interface. But it informs your website layout and navigation.
A proper information architecture helps ensure that:
- All content is grouped contextually
- The most important pages receive the most internal links
- No pages are orphaned (have no pathway to it)
- Users have a clear path for discovering content
Website navigation
Website navigation is a set of UI components we rely on to make our way around the website. Navigation helps users discover relevant information and prompts them to take the desired action.
The main web navigation components are:
- Global header menu
- Footer navigation
- Content links
All are important for both users and search engines. Here’s how.
Pages that have a prominent place in your navigation menus tend to get more clicks and also the most internal links (from lower-level pages leading to them, for example). As a result, they perform better in search results.
On the opposite, the underlooked (and under-linked) pages don’t rank as well, even if they are otherwise fit for ranking.
Information architecture, paired with effective website navigation, can help identify content clusters located too deep within the website and resurface them. Plus, it ensures that the most important content also receives the most internal links.
While navigation practices vary for different types of websites, at the very basic you should:
- Bring the most important pages to the header menu.
- List subcategories as a dropdown menu. But don’t go two categories deep as this can result in a cluttered look.
- Use descriptive category names (“Men Jackets” over “Cool Garb”).
- Cross-link semantically relevant content around your website (product pages to content marketing pages).
- Use descriptive anchor texts for content links (“website tutorial” over “click here”).
- Map your navigation menus to common user journeys.
Check out these unique website navigation examples for more inspiration.
6. Connect Google Search Console
Google Search Console (formerly Google Webmaster Tools) is a free tool for monitoring your website’s technical health and performance.
Intimidating at first, Search Console can provide you with a wealth of on-page SEO insights.
Here’s how to add Google Search Console to Webflow:
- Log in to Search Console using your Google account
- Add a new property (website) from the property dropdown
- Choose URL prefix and add your domain with the https://
- Choose the HTML tag option under other verification methods
- Copy the Verification ID (all the signs after content=”)
- Go to your project’s SEO settings on Webflow
- Paste verification ID in the respective tab
- Save changes and click publish website
- Go back to Search Console and click verify
Once done, you can access a bunch of cool reports about your website’s technical characteristics. Check these out:
- URL inspection: This tool lets you preview your website from a Googlebot’s perspective. You can also submit a new URL for indexing or get a screenshot of how Googlebot renders the page. This can help identify issues with code (more on this in the next section!).
- Coverage report: Displays all the indexed pages, plus notifies you about indexing/technical errors. Handy for checking if all your pages are properly indexed.
- Sitemaps report: Google needs a sitemap to properly index your website’s structure and content. Use this tool to submit a sitemap for your new website and verify that it was properly indexed. This tutorial further explains how to create a sitemap for a Webflow site.
- Performance report: Provides a quick overview of your website’s rankings in search results (once you start scoring some!). You can tweak different filters to get a more granular view of individual page performance.
7. Check advanced publishing options
Webflow has a stack of “hidden” SEO features, which a lot of users overlook at first. But I was thrilled to find them at Project Settings → Hosting → Advanced Publishing Options because these tiny sliders shave off hours of technical SEO work!

SSL certificate
In 2023, an SSL certificate is a must-have for websites processing sensitive data. You won’t get SEO-penalized for not having an SSL certificate on your personal blog. But if you run an ecommerce website, you may outrank other sites without SSL.
Minify HTML, CSS, and JavaScript
Bloated redundant code (especially in the header section) makes it harder for search crawlers to understand your website content. Also, code debris increases page load time. So Google recommends compressing HTML, CSS, and JavaScript to the extent possible. Webflow sorts that for you.
JavaScript and SEO have a particularly complex relationship.
Some SEO professionals insist on never using it. Others see nothing bad in JavaScript. As always it depends, and the truth is somewhere in the middle.
Google crawlers struggle to index content wrapped in JavaScript. Per one case study, 25% of JavaScript content on websites never gets indexed. That’s problematic because unindexed content (pages) means that Google can’t understand the full content of your website and rank it accordingly.
The better news is that JavaScript can (and should!) be SEO-optimized for crawlers’ accessibility.
First, test if Google can render JavaScript content on your website using URL Inspection Tool in Search Console. No issues? Kudos!
Triggered some warnings? Here’s how to investigate them:
- Verify that you didn’t block important JavaScript resources
- Go to the More Info tab to review JavaScript errors and apply quick fixes
If you are still having major indexing issues (which may be the case for JavaScript-heavy websites), consider implementing server-side or dynamic rendering.
8. Connect Google Analytics
It’s easy to set up Google Analytics for Webflow, too. Once you verify your website with Google, you’ll start getting some in-depth reporting on how users interact with your content (and what makes them stay or leave).
Google announced it will be sunsetting Universal Analytics in 2023, replacing it with Google Analytics 4 (GA4). GA4 is able to track the end-to-end customer journey across platforms and uses AI, machine learning, and more to give users deeper access, insights, and learnings to better understand and measure how their site visitors engage with them on the web and across channels and devices.
Google Analytics can be overwhelming at first (for a non-quant person). So explore all the features progressively, one cool report at a time. My personal favorites are:
Acquisition > Search Console > Landing Pages
This report offers a deep dive into your page performance in search — traffic sourced, keyword rankings, impressions, click-through rates, conversions, etc. Apart from monitoring traffic, this report can also prompt which pages are underperforming despite good positions in SERPs. For example, a page with a high click-through rate but low time on page likely needs a content refresh or further investigation of technical site performance issues.
Behavior > Behavior Flow
Get a visual overview of how traffic flows through different pages of your website. This tool helps verify that you are using a good information architecture and have created optimal web navigation paths. Also, try the Content Grouping feature to organize all pages into semantically relevant groups (e.g., all pages related to womenswear) and analyze how users navigate through them. Doing so can help locate underperformers and conversion killers.
Behavior > Site Content > Exit Pages
Learn when and why people bounce off from your website. Pages with high exit rates are also strong contenders for a content refresh or other conversion rate optimization “patches,” such as special offer pop-ups, internal linking, or newsletter subscription offers.
9. Structure your blog posts for SEO success
Your goal is to publish content that search engines can render and regular users enjoy reading.
To achieve it, do three things:
- Keep your copy well-structured for the bots to render easily.
- Use keywords that denote the page content (and ones that people type in when searching for the topic).
- Deliver information in a digestible, useful, and engaging manner as this post does.
In other words, optimize your content for the so-called user experience signals — a group of behavioral factors that Google algorithms use to assess how readers interact with the website content. These include:
Helpful content
One of the signals Google uses for its automated ranking system focuses on how helpful and original a piece of content is. Google’s guidance reads: “The helpful content system aims to better reward content where visitors feel they've had a satisfying experience, while content that doesn't meet a visitor's expectations won't perform as well.”
Google recommends users audit their content to ensure they are delivering people-first content. Some of the questions they suggest teams should be able to say “yes” to are:
- Does the content provide original information, reporting, research, or analysis?
- Does the content provide a substantial, complete, or comprehensive description of the topic?
- Does the content provide insightful analysis or interesting information that is beyond the obvious?
- Is this content written by an expert or enthusiast who demonstrably knows the topic well?
- After reading your content, will someone leave feeling they've learned enough about a topic to help achieve their goal?
- Do you have an existing or intended audience for your business or site that would find the content useful if they came directly to you?
All-in-all, teams should invest in getting user and page experience right to rank better and avoid creating search engine-first content, which Google will penalize you for.
E-E-A-T signals
E-E-A-T signals are content that demonstrate aspects of experience, expertise, authoritativeness, and trustworthiness. Google claims E-E-A-T isn’t a specific ranking factor, but instead that it is guidance for creating content that its ranking engine uses to qualify a piece of content as useful. Long story short: while optimizing for E-E-A-T directly isn’t really possible, if you create content that fulfills these qualities, Google will likely reward you.
Search intent
People hit up Google with a certain goal — to get information, instructions, and product suggestions or to complete an action. That’s called search intent.
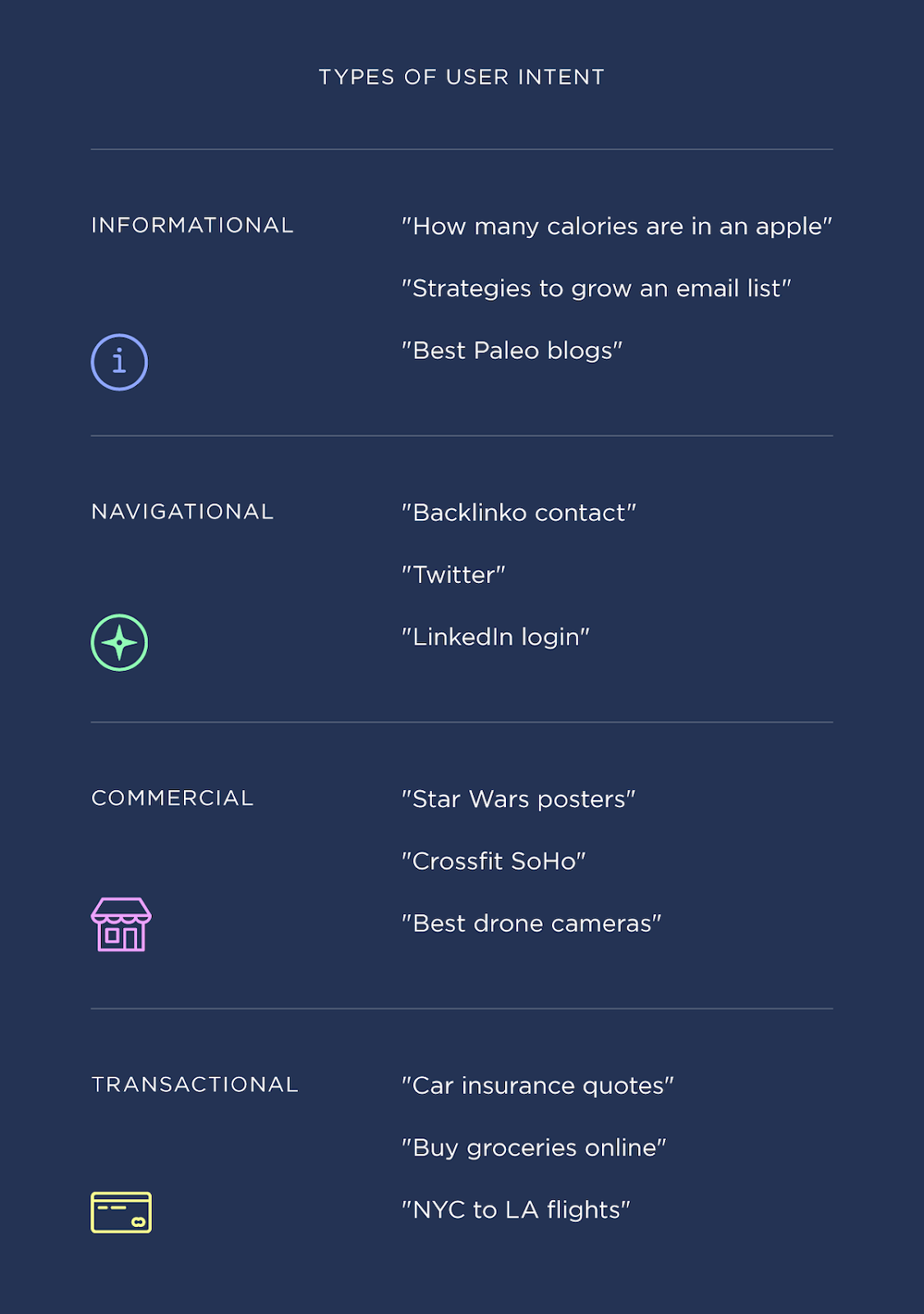
There are four types of search intent:

To rank well, you need to “understand” the type of intent behind the target keyword. To do this, Google your keyword and see what types of content are already ranking and create content that improves or is more helpful than that content.For example, this post is designed around informational searcher intent. You’ve probably clicked to it because you:
- Want to learn how to attract more traffic from search
- Want to find practical how-to content (rather than a broad explanation of SEO features Webflow has)
So when you create content for your website, always think about how your narrative matches the user’s intent.
For example when someone types “how long to boil an egg,” they probably want to know how long it takes to cook an egg, from soft-boiled to hard. . They don’t care that much about all your amazing recipes.
But a searcher typing “fried egg recipes” will probably stick around to browse a listicle with different options. Search intent also heavily impacts session time and can draw users to additional content on your site, so it’s an important factor to keep top of mind as you look to generate organic traffic.
Pro tip: Carefully plan how to go after featured snippets
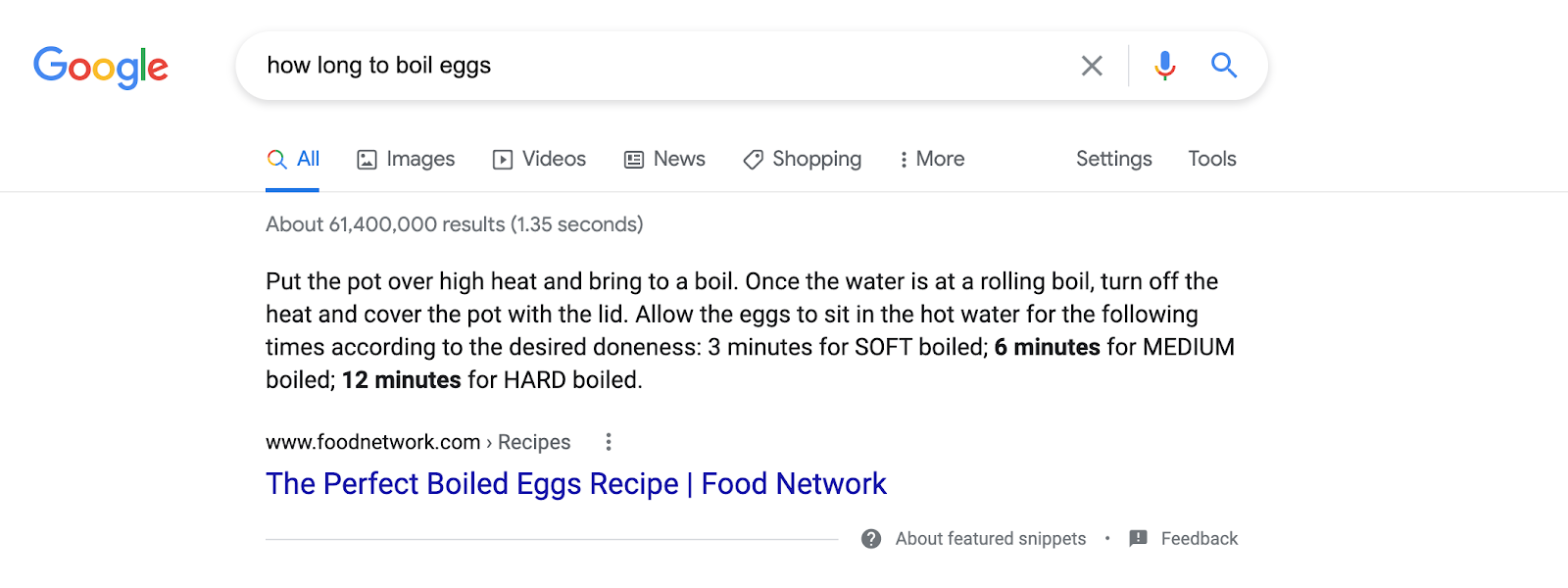
By learning to decipher different search intents behind different queries, you can improve your chances of getting a featured snippet result like this:

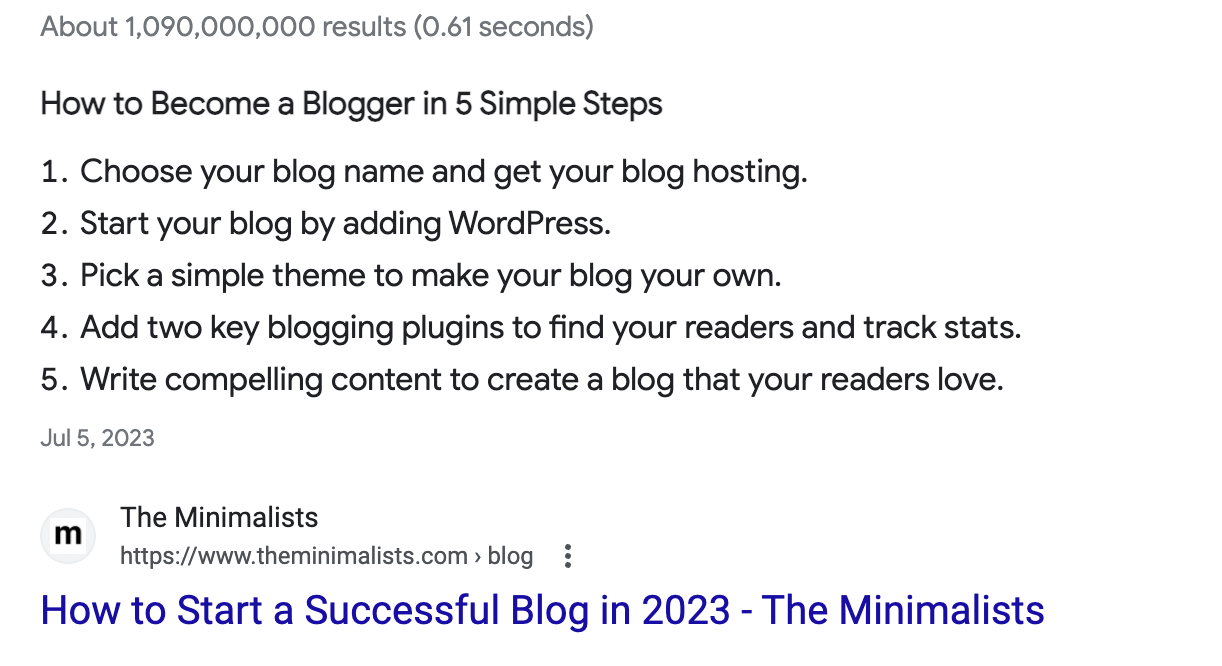
However, all featured snippets are not created equal — especially following Google’s 2020 featured snippet update that makes it so a link included in featured snippets no longer appear on the first SERP.
Featured snippets that provide users with a very clear, accurate answer to the query, as seen in the image above, receive a 19% CTR, on average. Featured snippets that provide users with some baseline level of information but draw them in to learn more however, receive a higher click rate.
So if the keyword you are targeting already has a featured snippet, you should try to land it for those extra clicks!
To optimize your content for a featured snippet, try one of these techniques:
- Use question-style keywords as H2/H3 headings and provide an answer in 60 words. Then expand on your points (like I did at the beginning of this post).
- Add a FAQ section that provides short answers to even more questions associated with your main keyword.
- Include a table of contents and tables in numbered lists and how-to posts.




















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.
Frequently asked questions
How does Webflow make technical SEO easier out of the box?
Webflow streamlines technical SEO by generating clean, semantic code that search engines can crawl efficiently. Unlike platforms that rely on bloated themes or third-party plugins, Webflow gives you direct control over core SEO elements — including meta titles, descriptions, canonical tags, and alt text — right from the visual interface. The platform also auto-generates an XML sitemap and robots.txt file, and integrates easily with tools like Google Analytics and Search Console without needing custom development. These built-in capabilities let designers, marketers, and business owners launch SEO-optimized sites faster, focusing more on strategy and content rather than backend configuration.
Where do I add SEO titles and meta descriptions in Webflow, and what character limits should I follow?
You can add SEO titles and meta descriptions by opening your page’s settings and navigating to the “SEO Settings” tab. This section allows you to input your page title and description manually, giving you full control over how your site appears in search results and social previews. To maximize visibility, keep title tags under 60 characters and meta descriptions between 150 and 155 characters. Staying within these limits ensures your copy won’t be cut off in search snippets, helping you write more compelling previews that boost click-through rates and clearly communicate page relevance.
How do I verify my Webflow site in Google Search Console, and which reports should I check first?
To verify your Webflow site with Google Search Console, choose the HTML tag verification method in Search Console, copy the provided meta tag, and paste it into your Webflow site’s “SEO Settings” under “Custom Code.” Publish your site, then confirm verification back in Search Console. Once your site is verified, begin with the Performance report to analyze how your pages appear in search — including clicks, impressions, CTR, and average position. Next, review the Coverage report to confirm all your pages are indexed correctly and resolve any crawl errors. Use the URL Inspection tool for detailed feedback on individual pages, ensuring everything from mobile usability to structured data is optimized for Google’s standards.
Keep your SEO centered around user needs
For a lot of people, SEO seems to be mythic woo-woo. Hopefully, this post has proved the opposite. SEO in 2023 is all about creating a good on-site experience for readers in terms of page performance, layout, navigation, and content.
To rank your Webflow website well, make sure that you did the technical part (titles, meta descriptions, alt texts, navigation, and page performance), configured the tools (Google Analytics and Search Console) for monitoring your website’s health, and publish relevant, high-quality content matching the searcher’s intent.

Build websites that get results.
Build visually, publish instantly, and scale safely and quickly — without writing a line of code. All with Webflow's website experience platform.