Writing high-quality content and promoting it well is an excellent strategy to grow your website’s search traffic, especially over a period of 6 to 12 months or longer. However, we at DelightChat wanted to try something bold to see faster results.
Through extensive keyword research, we had discovered a treasure trove of over 300 long-tail keywords related to the phrase “best Shopify apps,” which we believed DelightChat’s target audience — ecommerce store owners who use the Shopify platform — was searching for.
The usual way to cater to these keywords would have been to collect the data, write the content of each landing page, and publish all of the 300-plus pages over several months. However, we wanted to move fast and find a way to execute this project in 1 week. We devised a way to leverage our engineering capabilities to crawl the internet for raw data, which we could then manually categorize and tag and even rewrite wherever needed.
This methodology is called programmatic SEO, and it’s how companies such as Tripadvisor, Thomas Cook, Nomad List, and others generate thousands of landing pages targeting long-tail keywords. If you’re looking to learn more, here’s a detailed case study by Marketing Examples.
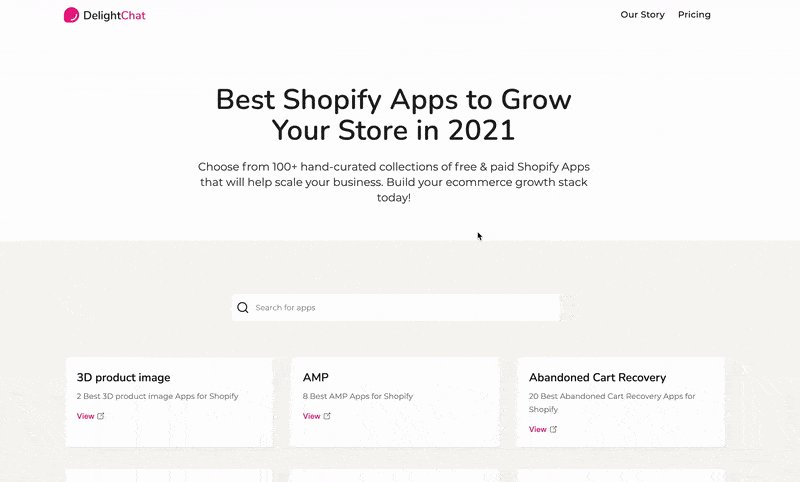
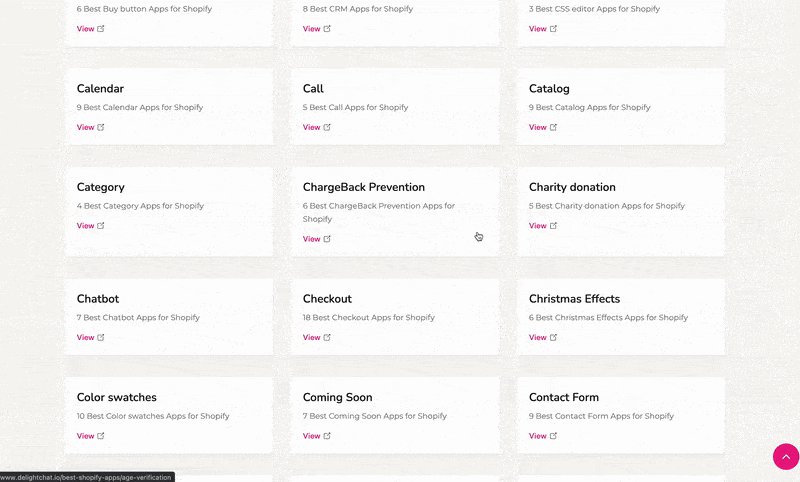
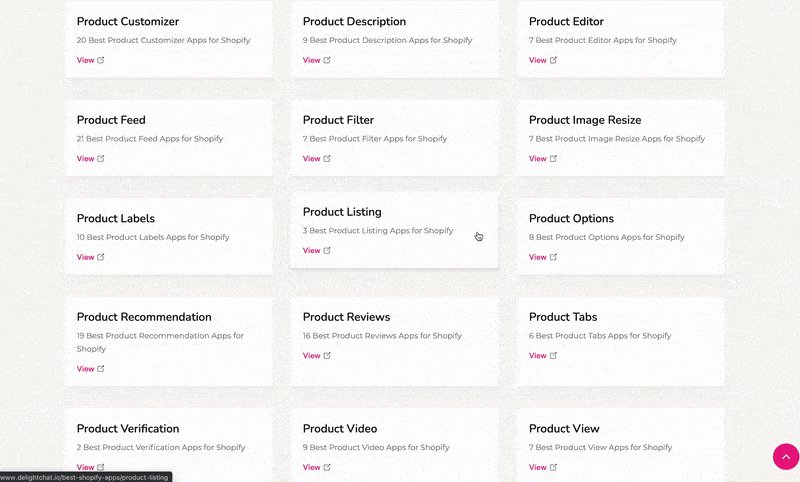
The end result? Take a look at the Best Shopify Apps project home page, which contains all 324 landing pages that we created in this project.

Why we chose Webflow for this project
The DelightChat website is powered by Webflow. While our first thought was to create this programmatic SEO project using code, we decided to dig deep and find a way to do it using Webflow.
There were numerous advantages for continuing to use Webflow, but the following stood out to me:
- A consistent design and experience for visitors to the website
- The ability for our marketing team to change the design of the project’s pages without the engineering team’s help
As it turns out, Webflow has a powerful CMS API and extensive documentation that is easy to navigate. Our requirements were:
- Create new CMS collection items with a defined slug
- Add various content such as text fields, rich text, and images to each item
- Use the multi-reference feature to connect two separate CMS collections (for reasons explained in the next section)
After a quick read through, we knew that we could execute the project flawlessly using Webflow.
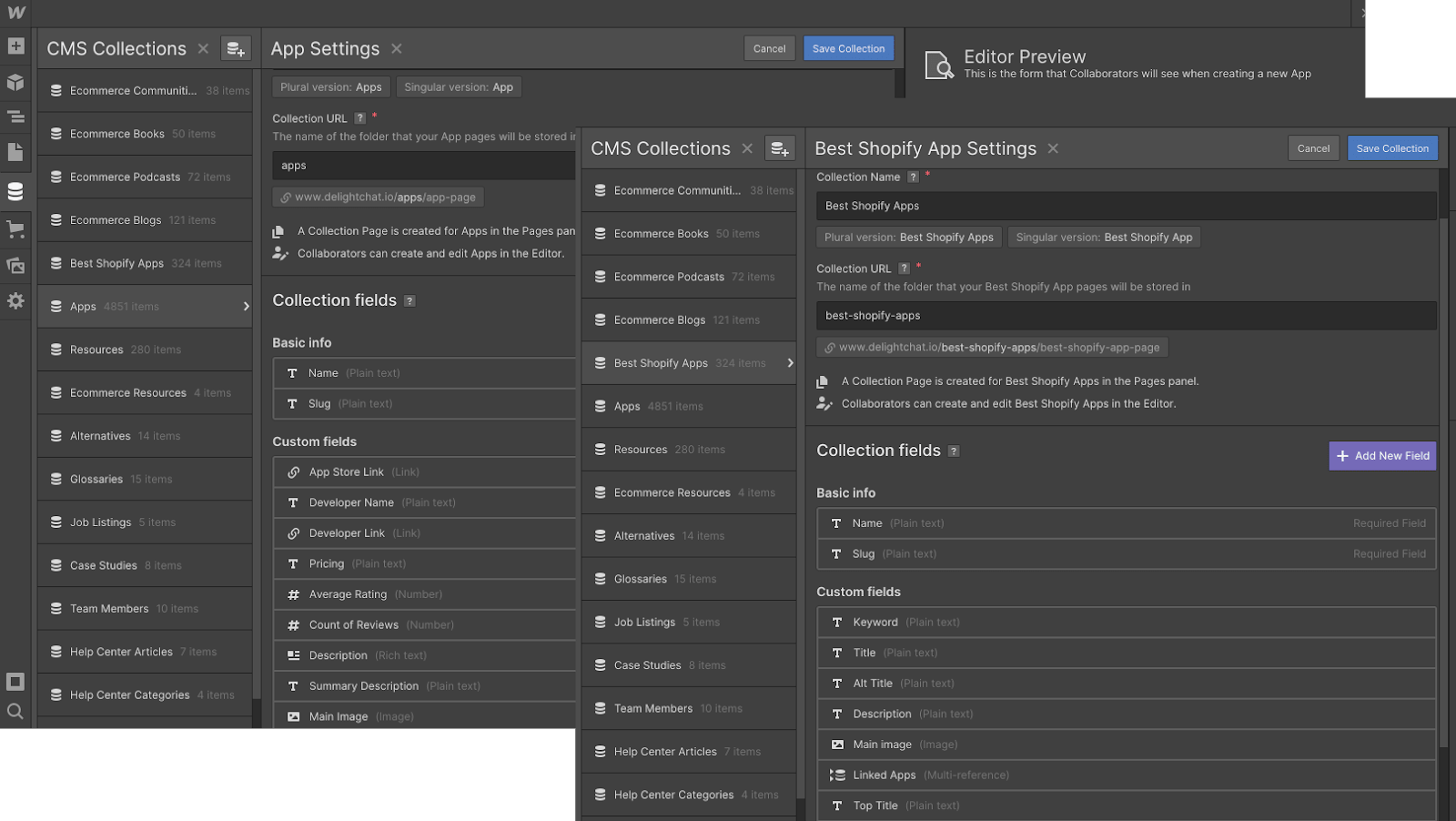
Structuring the CMS collection accurately to suit our project
Before we could send data to Webflow, we first had to create the right CMS collection structure for our project.
Our project had two key components:
1. Individual Shopify apps and their associated data — “Apps”
2. Landing pages that would contain one or more Shopify apps — “Best Shopify Apps”
Storing the information about each app and the landing pages in one collection proved to be cumbersome.
Thankfully, Webflow’s CMS has an item called multi-reference field, which allows you to quickly reference items from a different CMS collection and display all its data within the parent collection.
We created 2 collections, which we could then connect by using the multi-reference field feature.

The first collection, called Apps, holds all the data of individual Shopify apps. The second collection, called Best Shopify Apps, has listicles containing multiple Shopify apps by referencing the Apps collection.

Generating pages using the Webflow CMS API
Reading through the CMS API documentation was easy and straightforward. The code that we used in our project is not very different from the example code snippets on the documentation page. That’s because we copy-pasted Webflow’s example code and only modified it wherever necessary. Easy, right?
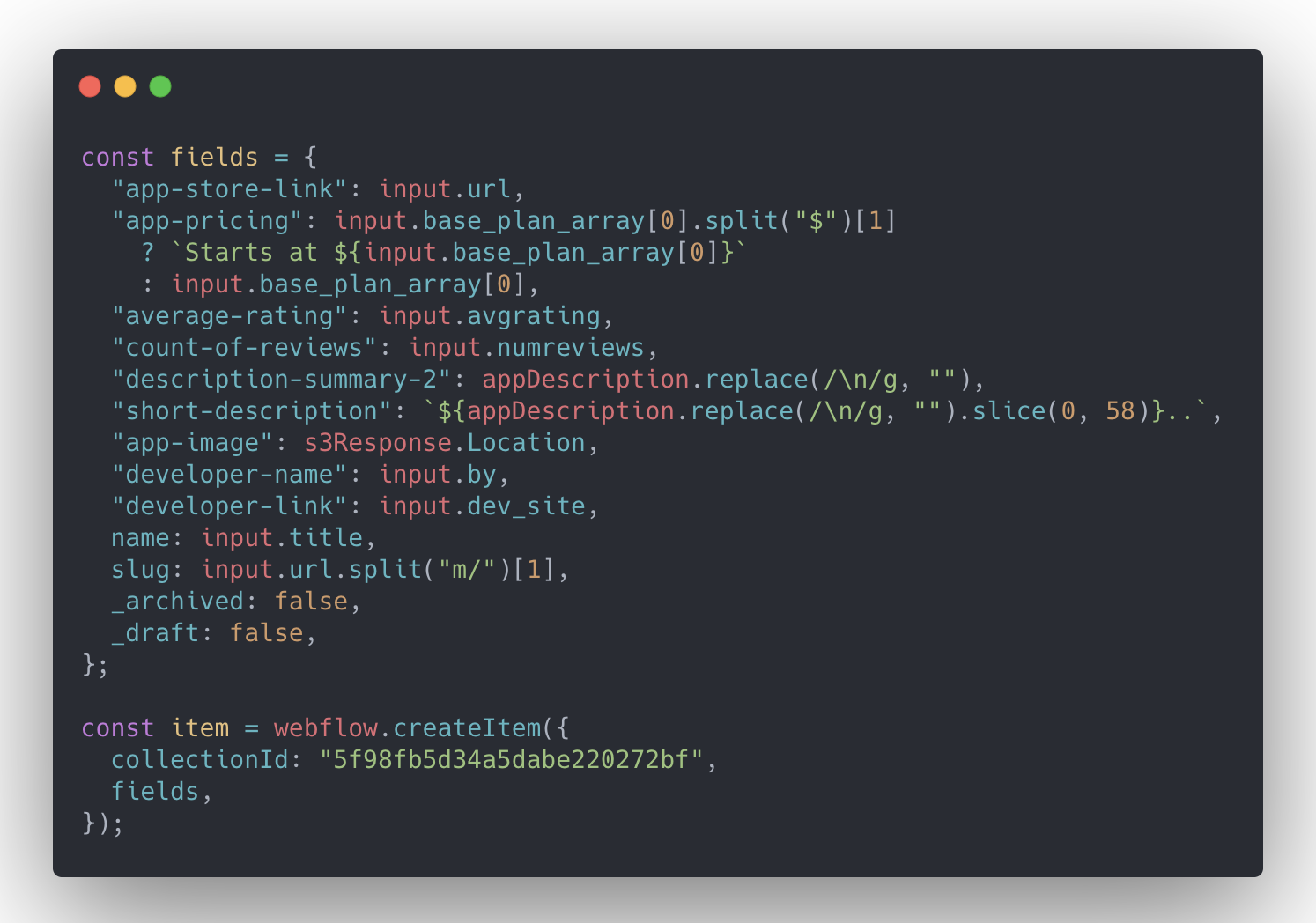
Creating a new CMS collection item
We used the code snippets mentioned in Webflow’s API documentation page, modified the code slightly, and started creating new collection items in no time.

The same API call was used to populate all the collection fields in each item, and we could send all types of data, such as a number in the average-rating field or text in the short-description field. Uploading an image is as simple as providing an image URL to the app-image field.
It was vital for us to define the slug for each URL, which we could do using the slug field in the API.
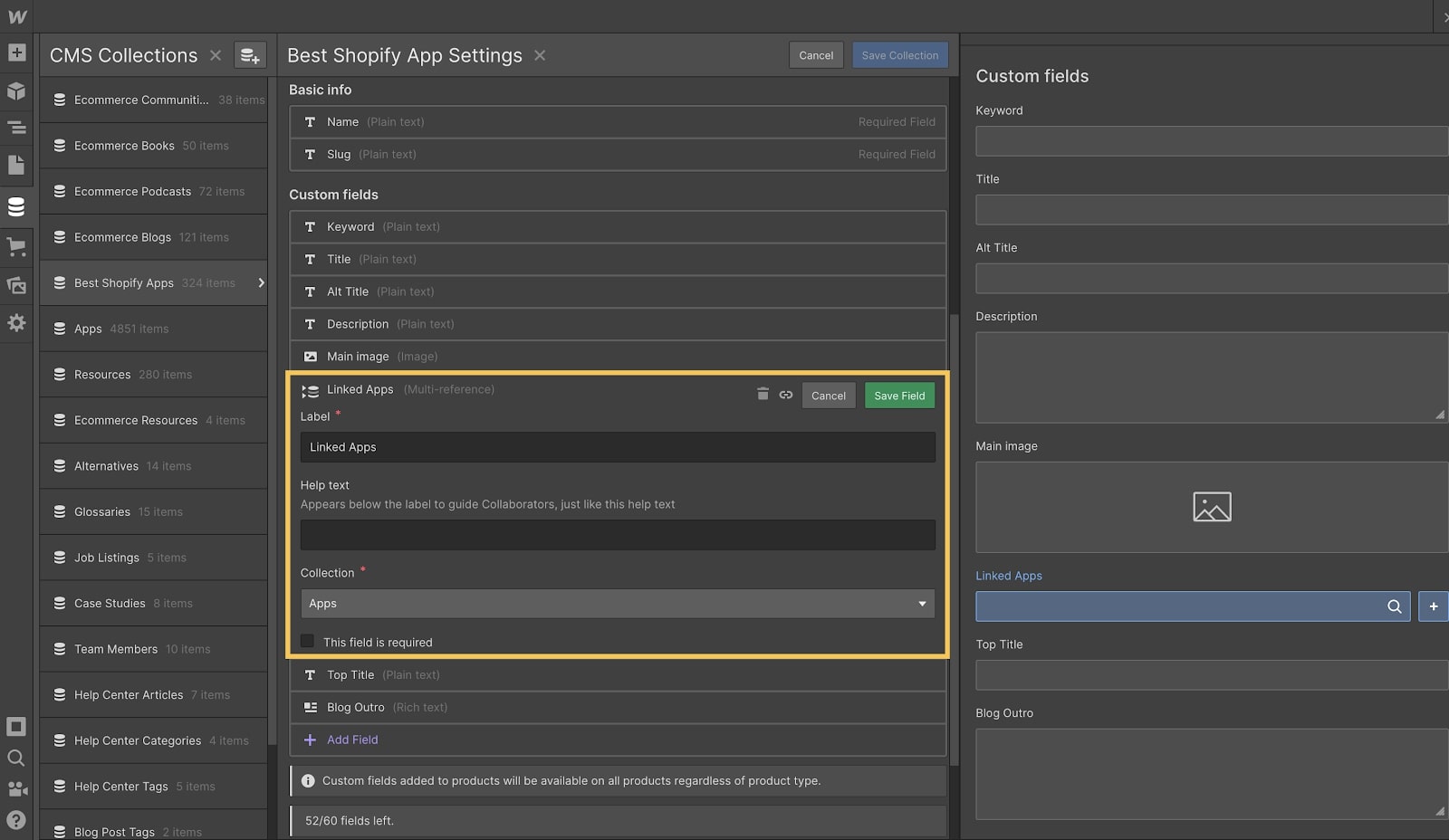
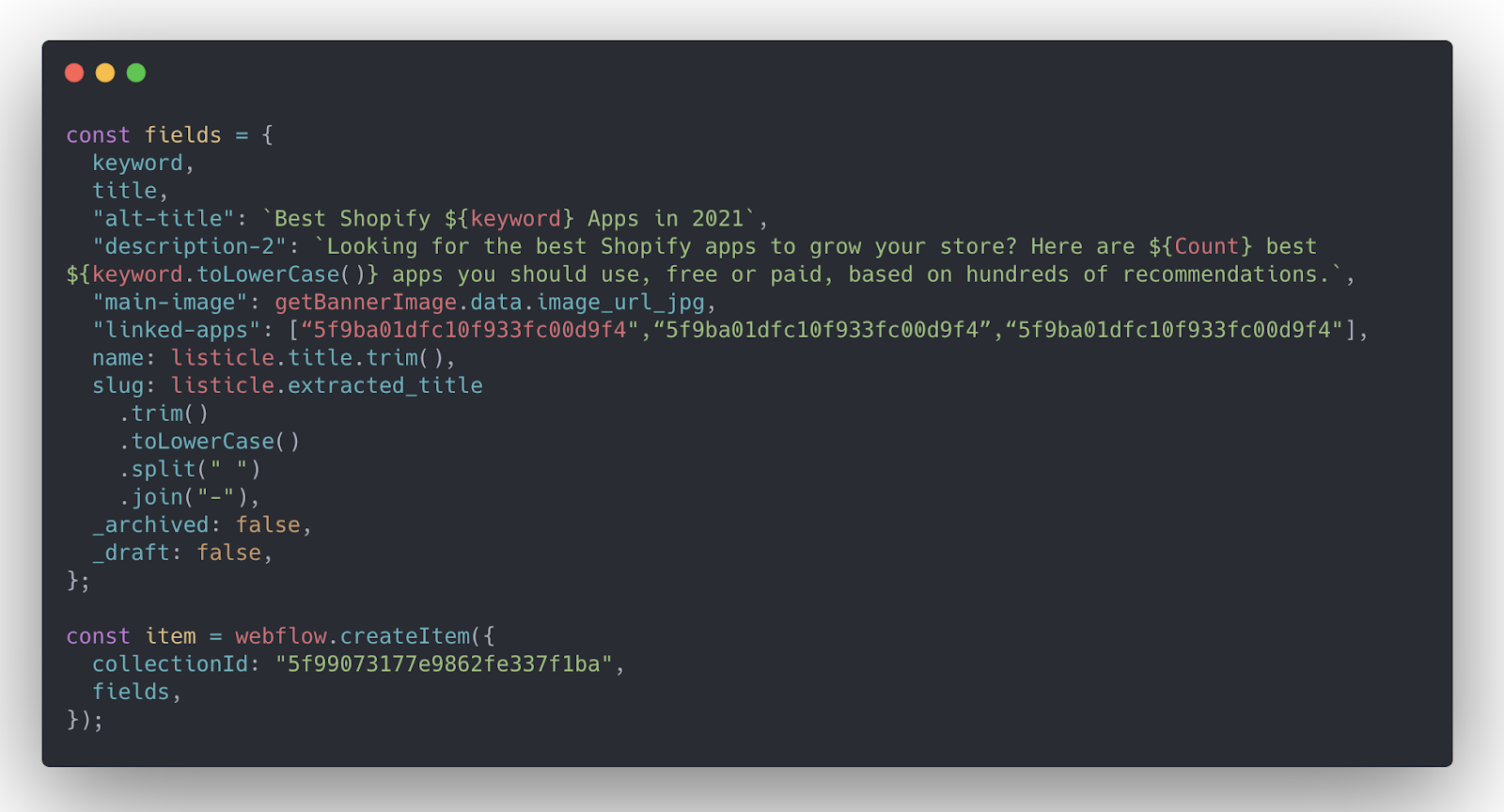
Adding multi-reference items in each collection item
As explained earlier, our project had two key components. We needed to link the 2 using a multi-reference field in the Best Shopify Apps collection items.
Doing so was very easy with the API. To add a reference, all we needed was the unique item ID of the Apps collection item.

Our engineering team noted that using Webflow’s CMS API was fast and easy. The extensive documentation made it easy to get started. We could upload 8 CMS collection items per second, meaning one can theoretically generate 4,800 pages in 10 minutes.
Building the landing pages in Webflow Editor
Once we had all the data in the right place, building the landing pages’ design was the easiest step in the process.
The Webflow marketplace features dozens of high-quality templates, as well as great tutorials on how to build stunning websites using Webflow. So we won’t go deep on the actual designing part.
However, we will show you how easy it was to fetch all the required data onto the page, even the data from linked items in the multi-reference field.
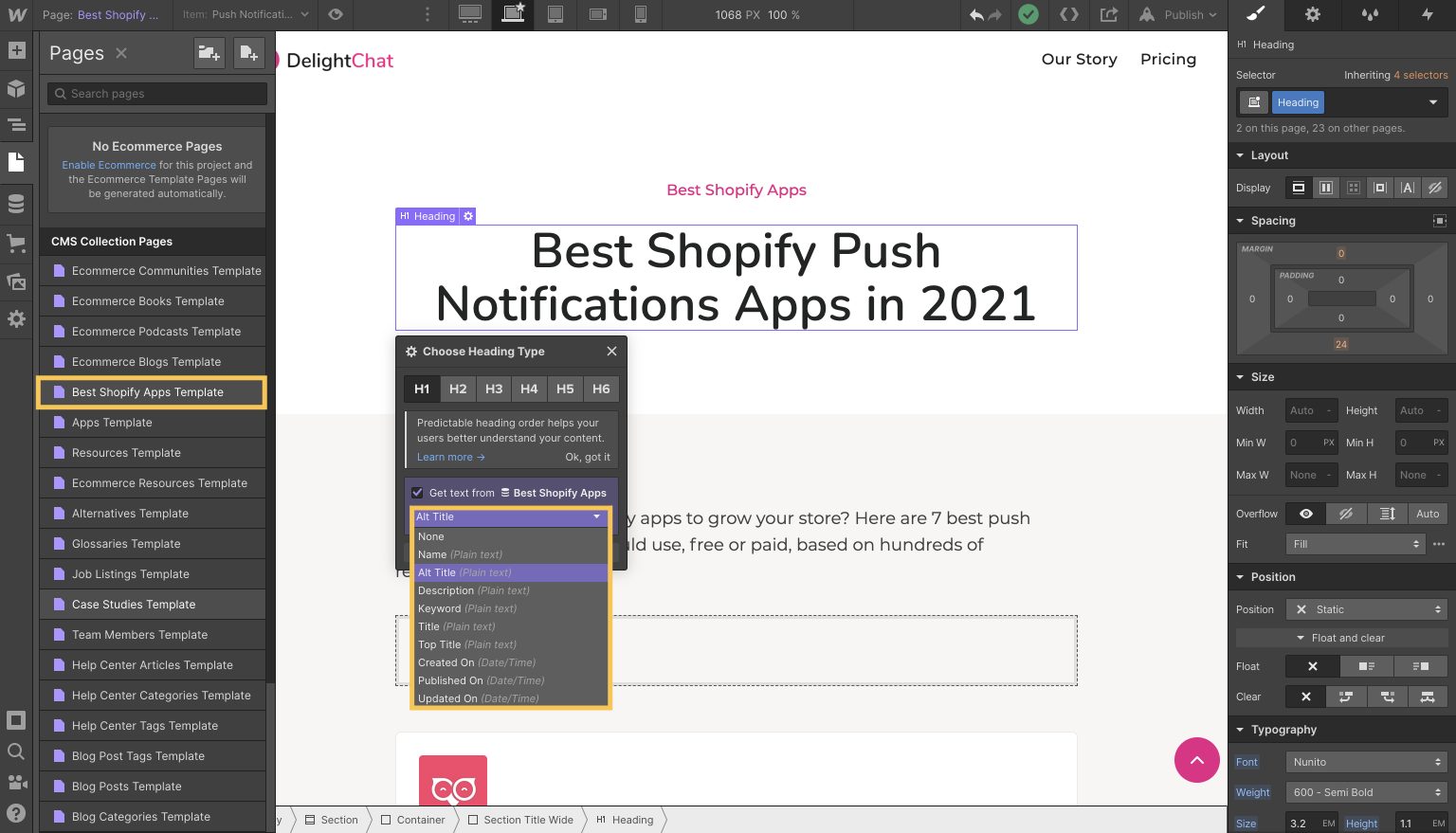
First, we went for a simple design that made the Best Shopify Apps landing pages look like blog posts. It was easy to fill the page with data from the collection fields. All we had to do was select the collection field.

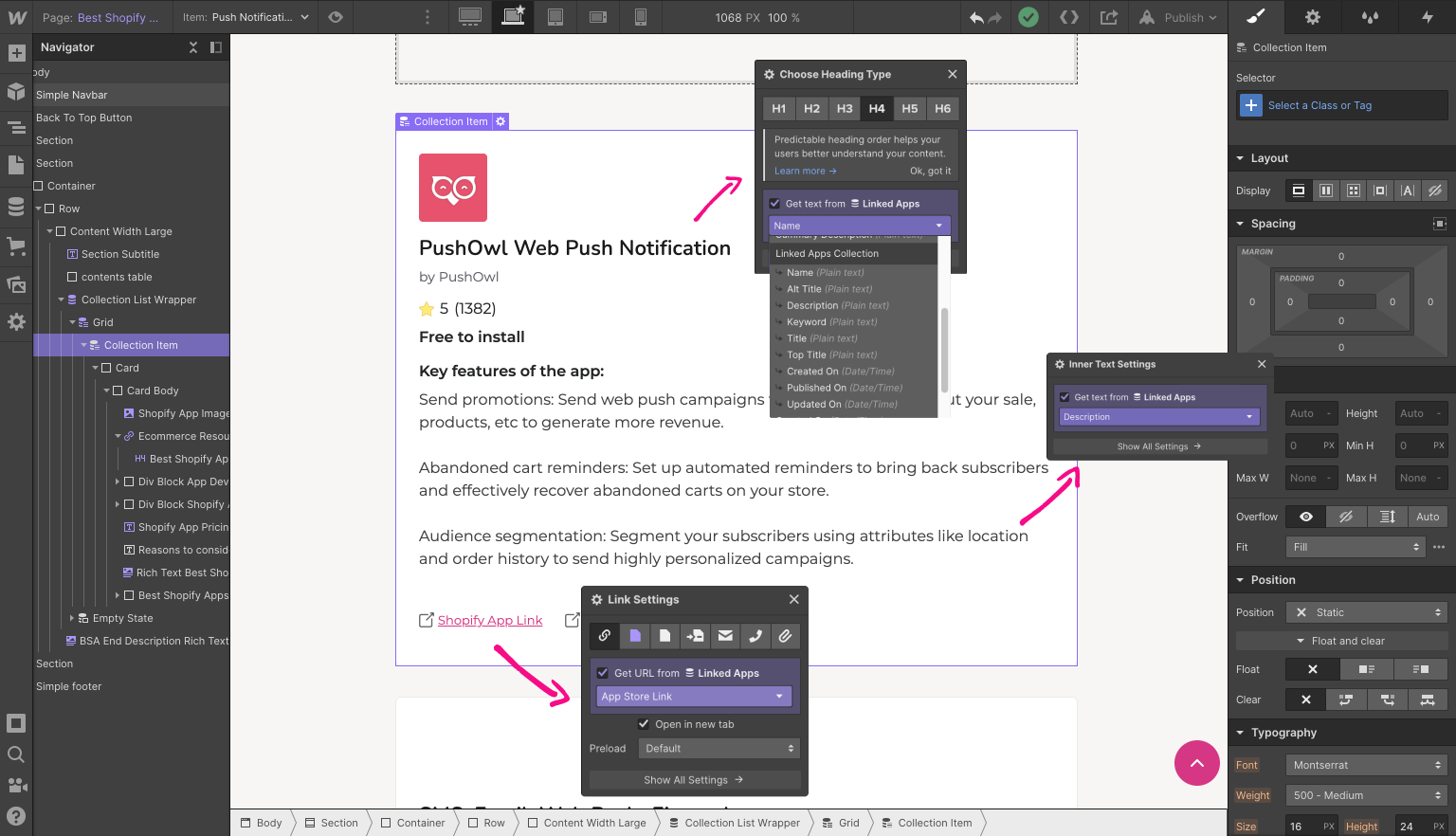
Then it was equally straightforward to fetch data from the multi-reference field Linked Apps, which, in our case, fetched all the data we needed about individual apps. It’s that simple!

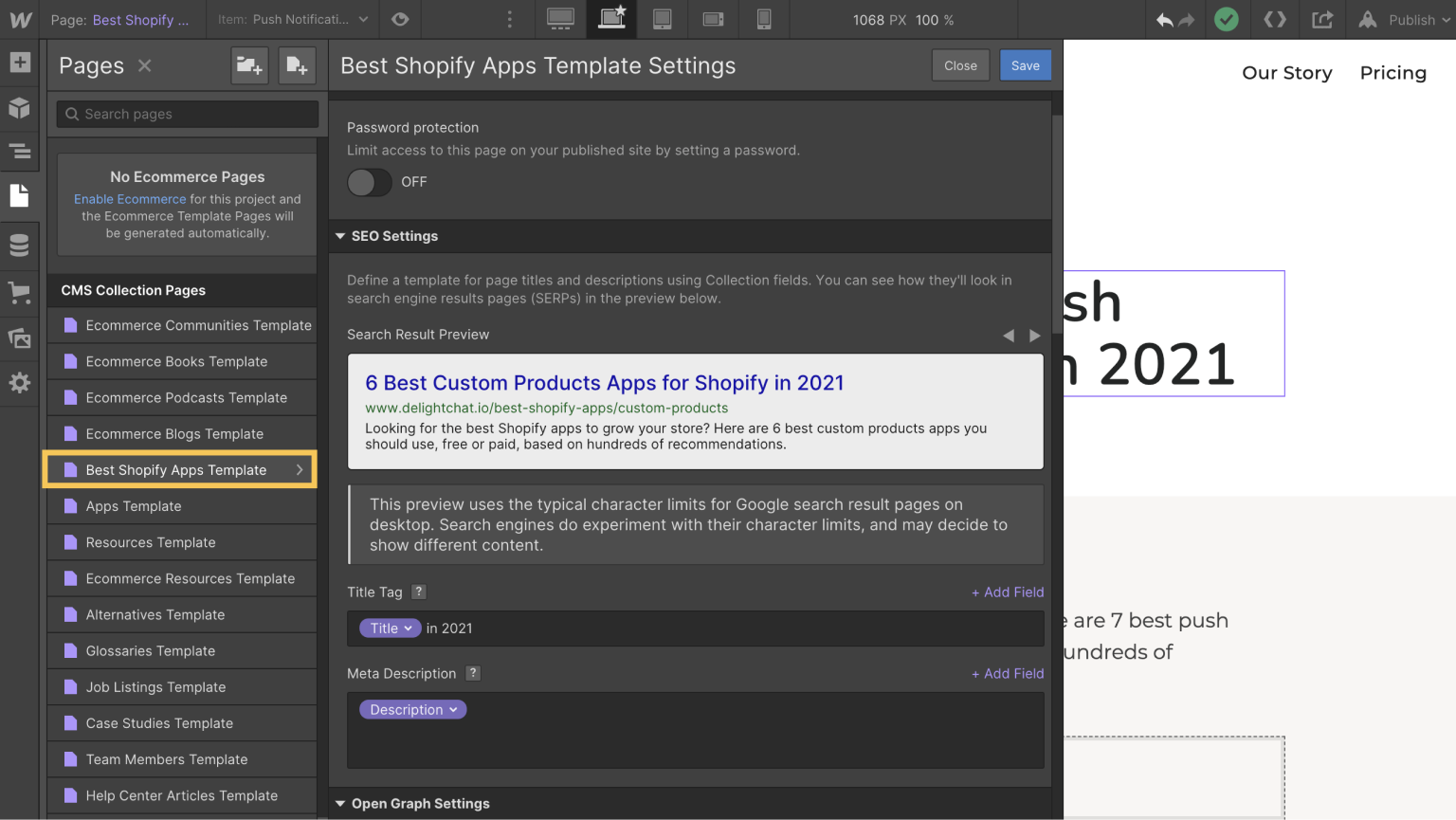
Since our project’s primary objective was to rank on Google Search, it’s essential to set the meta title and meta description for each page in a way that matched the user’s search intent.

Webflow makes it extremely easy by allowing you to reference CMS collection fields in the metadata. This means that every landing page had a unique meta title and description. Bazinga!
A CMS that supports programmatic SEO
Our experience with Webflow has been phenomenal. Without the CMS API, we would not have been able to push over 300 pages in only 1 week. As you might already know, Webflow pages are fast and SEO-optimized. This helped us grow to 6,000 daily search impressions in just 6 weeks.
If you’re planning to leverage programmatic SEO and scale your organic growth efforts, Webflow’s CMS is a compelling option.



















SEO and Webflow: the essential guide
Get 13 need-to know tips on website SEO — whether or not you use Webflow.