Neumorphism first hit the design world in 2020.
Designers moved away from neumorphism by 2021, questioning its usability.
At first, designers loved the modern and clean aesthetic that neumorphism (also known as neomorphism ) offered. They embraced the minimalism and simple embedded UI elements. Neumorphic elements felt like they’d been shaped out of polished material, mimicking tactile shapes and real world textures with a subtle blend of light, shadows, and curves.
But the subtle aesthetic characteristic of neumorphism seemed to fall out of favor as quickly as it fell into it.
To understand this rapid change, let’s step back and discuss where neumorphism came from and what made this design trend gain and lose appeal so quickly.
What is neumorphism?
Neumorphism combines the tactile styling of skeuomorphism with the flatness of modern design, resulting in soft-edged components. It leverages shadows and highlights to create a subtle, raised effect that some appreciate for its minimalist feel.
Neomorphism; an evolution of two design styles
Neumorphism is essentially a hybrid of skeuomorphism and flat design, rendered through a modern design lens.As you explore skeuomorphism and flat design, you'll see how both inform neumorphism. This knowledge can help you decide which elements truly enhance your product's look.
Skeuomorphic beginnings
Neumorphism isn’t the first design style to emulate 3D and material textures. We can trace neumorphism back to skeuomorphism, which also attempted to mimic the physical world.

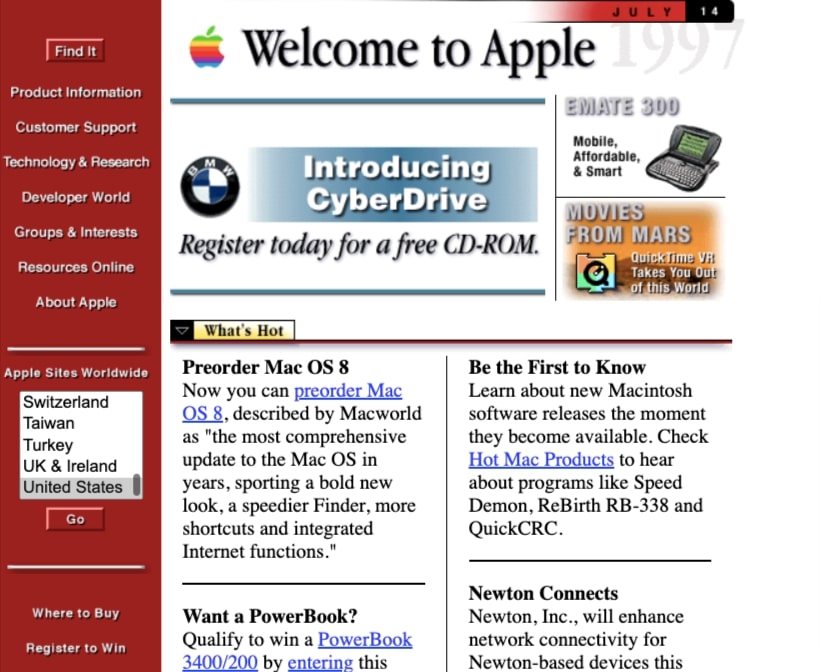
Skeuomorphic design rose to prominence in the mid 90s. The idea was to make navigating the digital world and internet feel familiar through its use of 3D and objects from everyday life.
Elements like the trash bin or the folder icon made it clear what purpose they served. Additionally, websites had different types of clunky 3D user interface (UI) elements that mimicked actual buttons and sliders and used harsh drop shadows. It was common to see wood grain, plastic, shiny metal, and other organic-looking textures. Today, skeuomorphism looks clumsy and antiquated, but at the time, the design world embraced these as leading techniques in product and UI design.
The rise of flat design
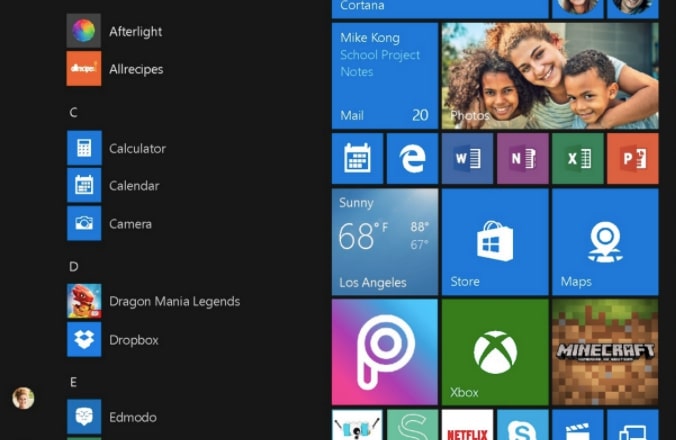
Flat design was a response to the overly elaborate web designs of skeuomorphism. While skeuomorphism took a complicated approach to replicating the real world, flat design attempted to simplify things. This design style started showing up in the early 2000s, popularized in large part by Microsoft.

Flat design is based on minimalism — if something doesn’t help a visitor interact with a website, it’s left out. It strips websites and designs down to only what’s necessary. Instead of realism, flat design takes a two-dimensional approach. Typography is easy to read and color palettes are bright. This design concept places an emphasis on organization, with everything coming together to provide absolute clarity.
Skeuomorphism + Flat Design = Neumorphism
Neumorphic UI draws from both skeuomorphic and flat design concepts, offering a sense of physicality in a more refined way. While we still see some mimicking of real world elements (such as neumorphic buttons), neumorphism embraces the minimalistic look of flat design, which prioritizes ease of usability over ornamentation.
With a gentle touch, neumorphism bends light and shadows to create a sense of dimensionality. Rounded corners and thin lines are favored over blunt geometry. Generous amounts of gray or white space give every element plenty of breathing room, resulting in open and inviting layouts.
Neumorphism sculpts pixels through blur, light, shadows, and geometry. It’s a minimal aesthetic with simple color palettes, but it also has depth and dimensionality. By embracing neutrality, it delivers an unencumbered user experience.



















Ultimate web design
From 101 to advanced, learn how to build sites in Webflow with over 100 lessons — including the basics of HTML and CSS.
The rapid ascent of neumorphism
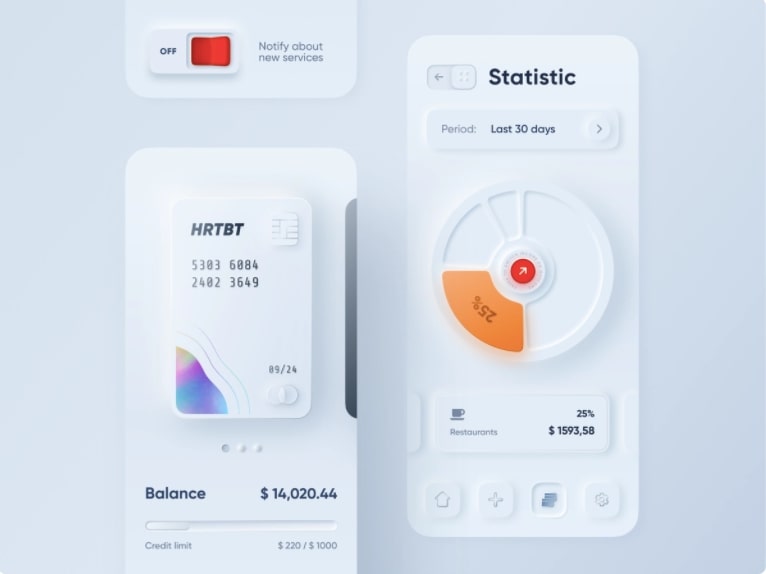
Most track the birth of neumorphism to 2020 when designer Alexander Plyuto posted this concept design for a mobile banking app. With this design, Alexander introduced a more nuanced and contemporary approach that moved away from the heavy-handed physicality of skeuomorphism.

Neumorphism is often referred to as “soft UI” and we can see this in Alexander’s design. Visuals seem to lift off from the screen with a featherlike lightness. UI elements are embedded into a faint background. The drop shadows are light and feel natural. Harmony is favored over sharp contrasts.
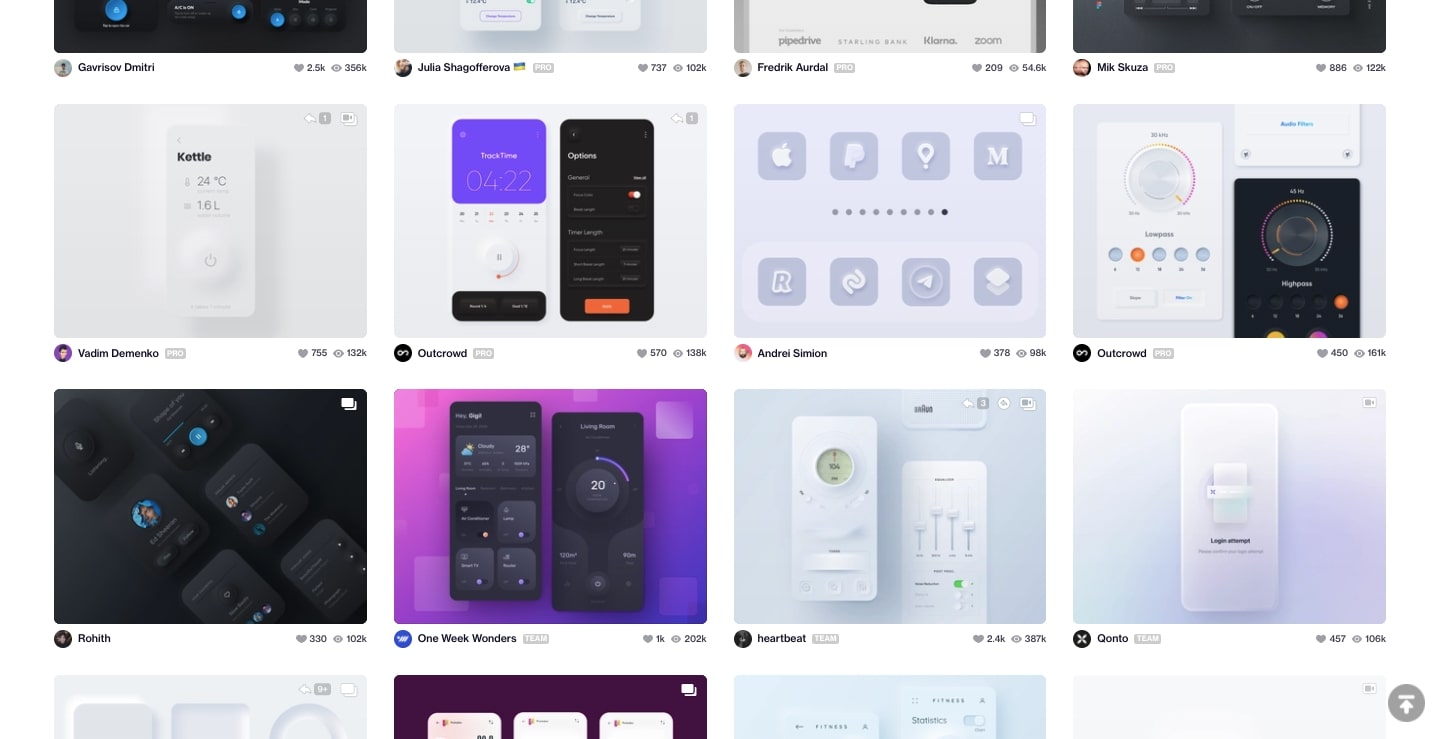
Examples of neumorphic design

Alexander’s introduction of skeuomorphism made a huge impact and caught on quickly with designers excited to use this fresh aesthetic. Most prominently, was Apple’s 2020 launch of macOS Big Sur which featured skeuomorphic app icons that were touched with subtle drop shadows, depth, light patterns, and smooth curves. Apple’s adoption of neumorphism brought this design philosophy to a huge audience. The neumorphic style fit right into Apple’s ethos of “Think Different” and was a strong differentiator to Microsoft’s flat design. It was an aesthetic that felt like the future, instead of the stale design traditions of the past.

When something gets a lot of attention very quickly, it’s bound to receive scrutiny. There were grumblings about neumorphism before Apple used it, but this roll out of Big Sur brought on a flood of criticism. A major gripe was that there wasn’t any proof that it increased usability. Designers saw it as superfluous decoration that had no other point than being contrarian to standard design.
If neumorphism had remained small, it probably wouldn’t have fallen out of favor so quickly. The hype around neumorphism made its faults come to light in a flash, with designers all asking the same questions about usability. By 2021, most designers had eschewed it for design styles that already had a proven track record.
Pros and cons in UI design
Neumorphism brings a modern, eye-catching aesthetic thanks to its subtle shadows and highlights, but its reliance on low contrast can pose significant usability challenges. Designers often debate whether the visual novelty outweighs potential accessibility hurdles.
Accessibility challenges and user experience
Neumorphism may be a modern aesthetic but it’s been called out for accessibility issues, particularly for those with visual impairments.
When everything blends together in a cloud of low-contrast, it can be hard to differentiate between what’s on the screen. When designs fall below a certain color contrast ratio, buttons blend into the background and fonts become illegible.
Designers also note that neumorphism has similar issues as skeuomorphism when it comes to UI. Elements like buttons or sliders need signifiers indicating their functionality, as well as if they’ve changed states. When they’re in a monochromatic layout, with only shadows and light being employed to differentiate them, it can be impossible to tell whether or not they’ve been engaged. Plus, there’s no clear organization or direction showing what should be interacted with first.
Neumporphism may be a shiny and stylized look, but the accessibility issues and lack of obvious structure and functionality have led to this design style being used less often.
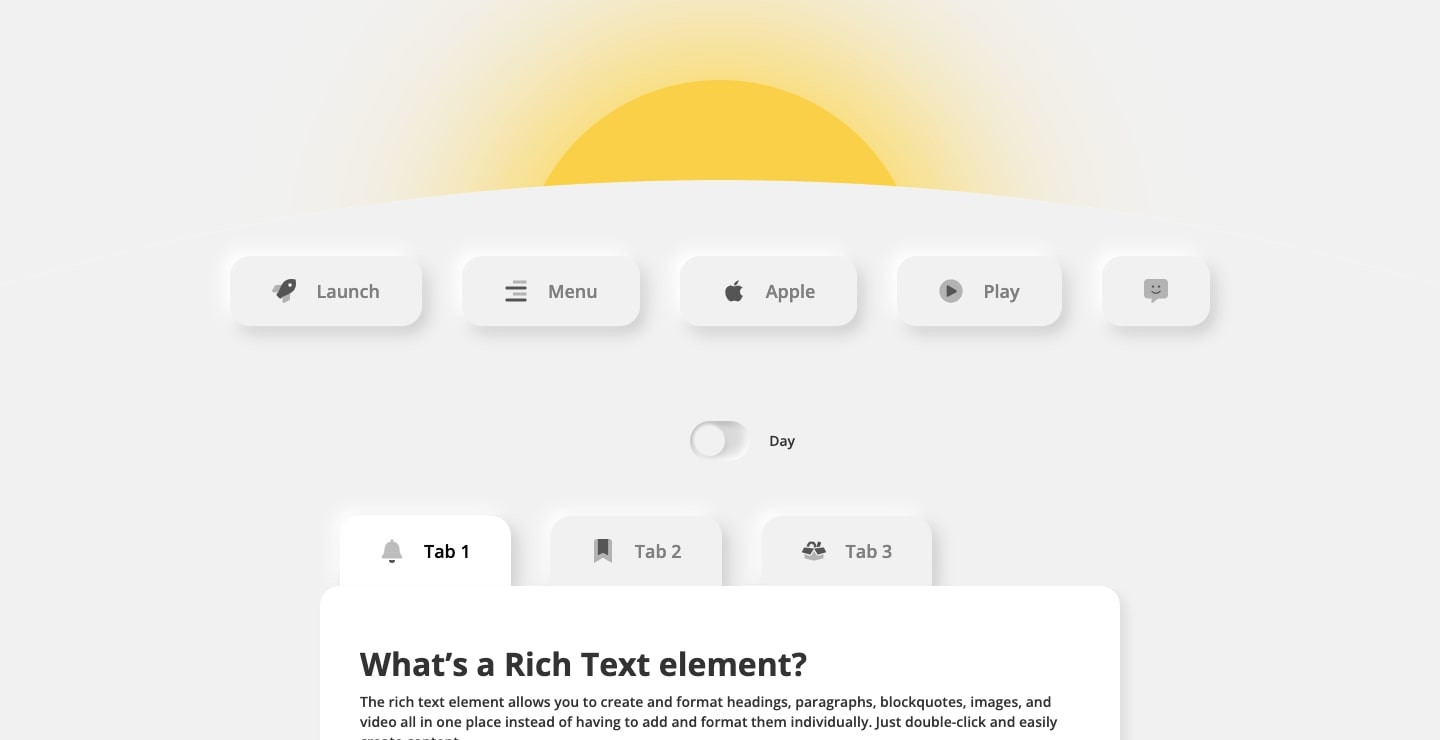
That’s not to say that the neumorphic style has disappeared entirely. Light and Day, an example from the Webflow Showcase, avoids some of the inherent problems of neumorphism by using a bit more contrast between the edges of its elements. We’re fans of how pronounced these buttons are, making sure that we can detect a change in their states.

Neumorphism may have its flaws, but in the hands of capable designers — and when used thoughtfully — it can transcend these limitations.
Is there a future for neumorphism?
In 2025, it’s likely designers will continue using neumorphism in limited but stylistically notable ways, like integrating soft dimensionality in elements like cards and subtle backgrounds, while maintaining accessibility standards.
The days of having entire websites rendered in neumorphism are behind us, but it will undoubtedly continue to have an influence.
Neumorphism works best when it’s used in small amounts and designers will likely continue to use it for things like card layouts or to frame elements like images or graphics that aren’t meant to be functional. In designs with strong contrast, accessible color schemes, and obvious UI elements, neumorphism’s blending of light, shadows, and dimensionality can still work as embellishments that add a touch of low-key realism.
Neumorphism won’t be relegated to the dustbin of obsolete design. There’s potential in its shiny sense of realism. We can look back at the roots of skeuomorphism, with its obnoxious fake textures and awkward buttons, and today see how it’s become much more slick and refined. Neumorphism will likely evolve as well, retaining an organic and modern sensibility while building more accessibility into the design style. Neumorphism’s legacy may be mixed, but its influence remains tangible.

Build websites that get results.
Build visually, publish instantly, and scale safely and quickly — without writing a line of code. All with Webflow's website experience platform.