Ever wanted to lock down access to a specific page of your website, but not the whole site? Well, now you can. Because per-page password protection is now available for all sites hosted with Webflow.
Even better — you can completely customize the design of their password page, so it perfectly fits your design and brand, no matter what subscription plan you’re on.

Let’s take a quick look at these new features and explore some of the best ways to use them.
How per-page password protection works
Once you’ve set up hosting for your site, you can turn on password protection for any static page (or folder!) under the page settings, in both the Designer and the Editor. (We’ll add per-page password protection for dynamic pages soon.)
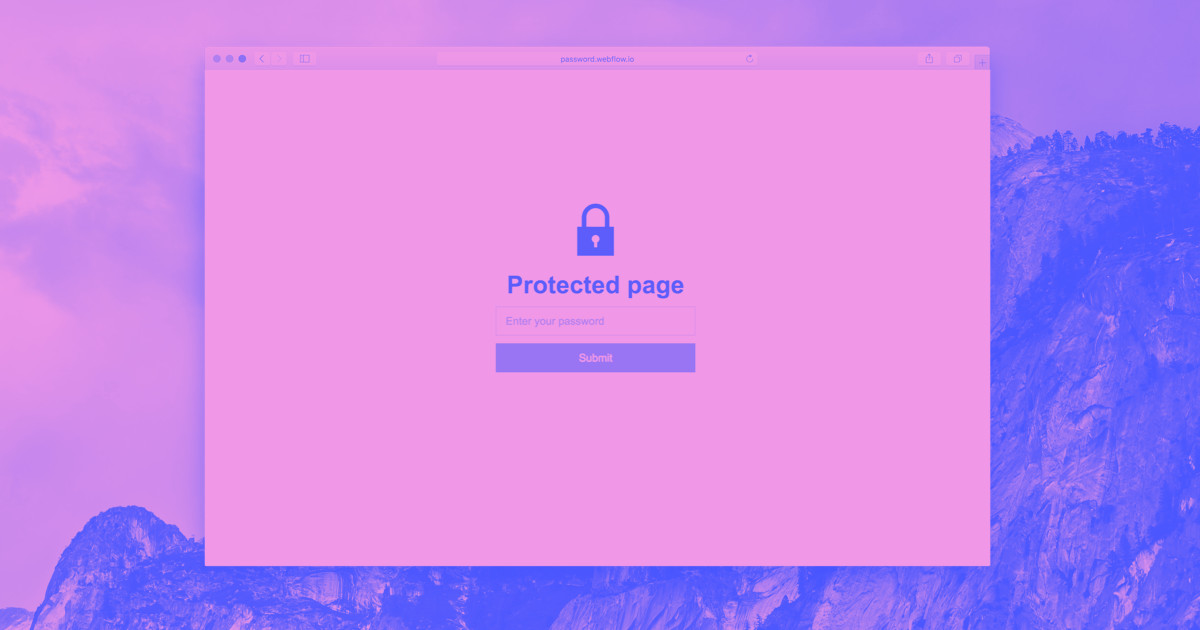
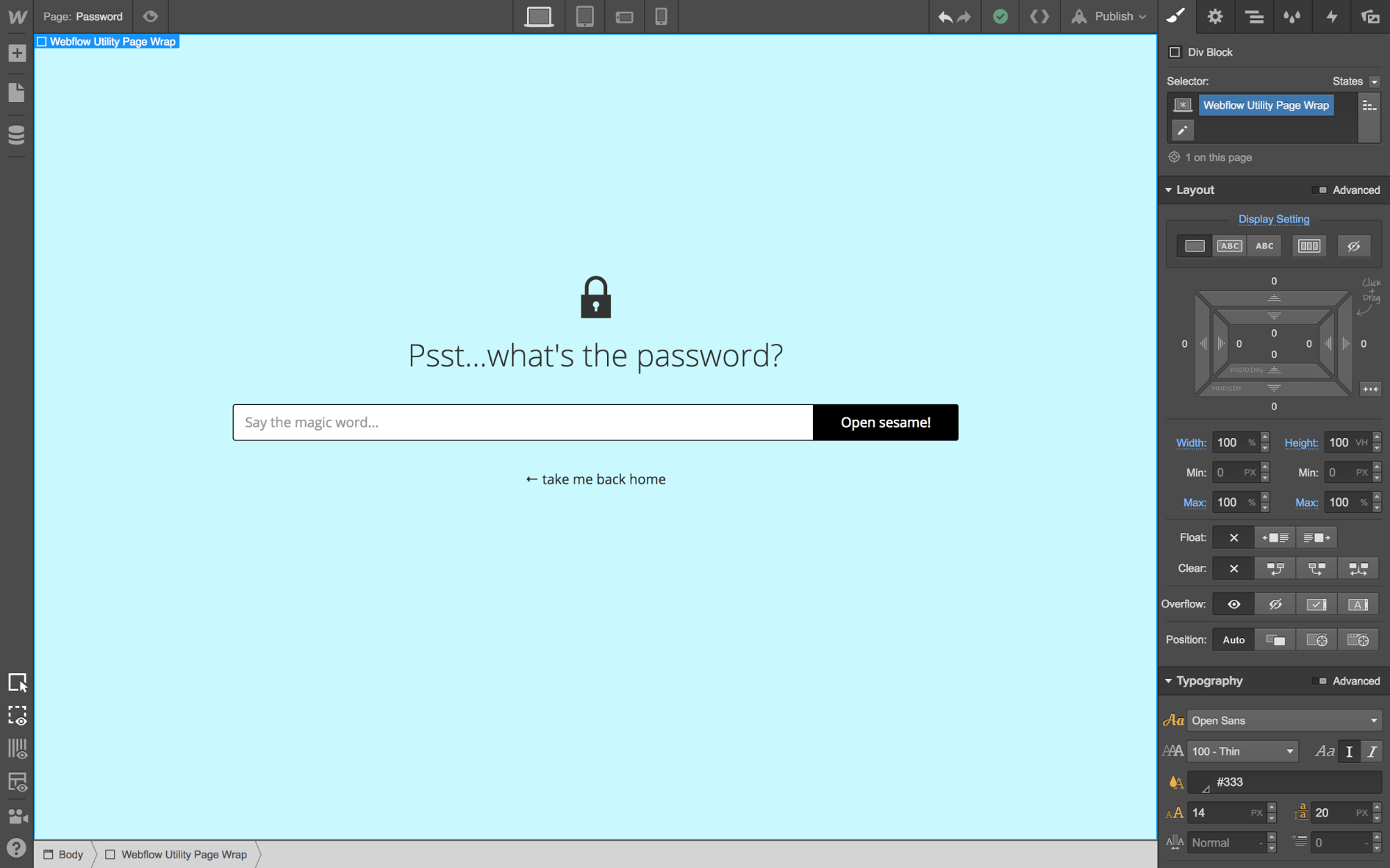
Once you set a password and publish your site, your site visitors will see your password page — which you can now access and customize under the utility pages section of your Pages panel. (The hero image for this post features the default design.)




















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.
How you can use per-page password protection
Securely share your work with clients
Let’s say you’re a photographer, and you want to share photos from a recent shoot for a client — but only want them to access that page. Simply set up a page on your portfolio site, add their photos, and lock it down with a client-specific password!
Create internal documentation
If you’re using Webflow to power a marketing site or help center, you can use per-page password protection to hide an internal notes page from public view and use it as an internal resource for your staff only.
Protect sensitive portfolio work
If you’ve worked at an agency or big brand, you’ve certainly created work you can’t publicly advertise, but that substantiates your design skills in a big way. With per-page password protection, you can keep that sensitive work in your portfolio, and only give prospective employers access!
Upcoming improvements to password protection
At the moment, per-page password protection is available for static pages and folders, but we’re working on expanding this feature to include dynamic template pages and Collections as well — and this improvement will be rolled into the feature at no additional cost.
Learn more about per-page password protection in our help center, and let us know in the comments how you’re hoping to use per-page password protection on your sites!