After a just over month in beta, site search is now ready for release to the entire Webflow community. With complete control over design and search engine content, you’ll have everything you need to build the search your projects need.
For some sites, search is simply a must-have. For example, consider the following types of websites:
- Help center
- Blog
- News website
- Recipe website
Navigation can help guide people through the site, but once a site starts to swell with content, search is the most intuitive (and certainly the fastest) way for visitors to find their way to the content they need.
With the release of site search today for all sites with CMS and Business hosting, now you can build these content-heavy sites knowing that you’ll be able to provide a high-powered search experience for visitors. And just like everything else in Webflow, you’ll have complete control over the design of that experience.
How search works in Webflow
Working with search in Webflow consists of 3 elements:
- Designing the search bar
- Designing the search results page
- Refining the content in your search engine
Below I’ll briefly touch on each of these three parts, but for a comprehensive look at all of these pieces and more, check out our site search guide on Webflow University.



















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.
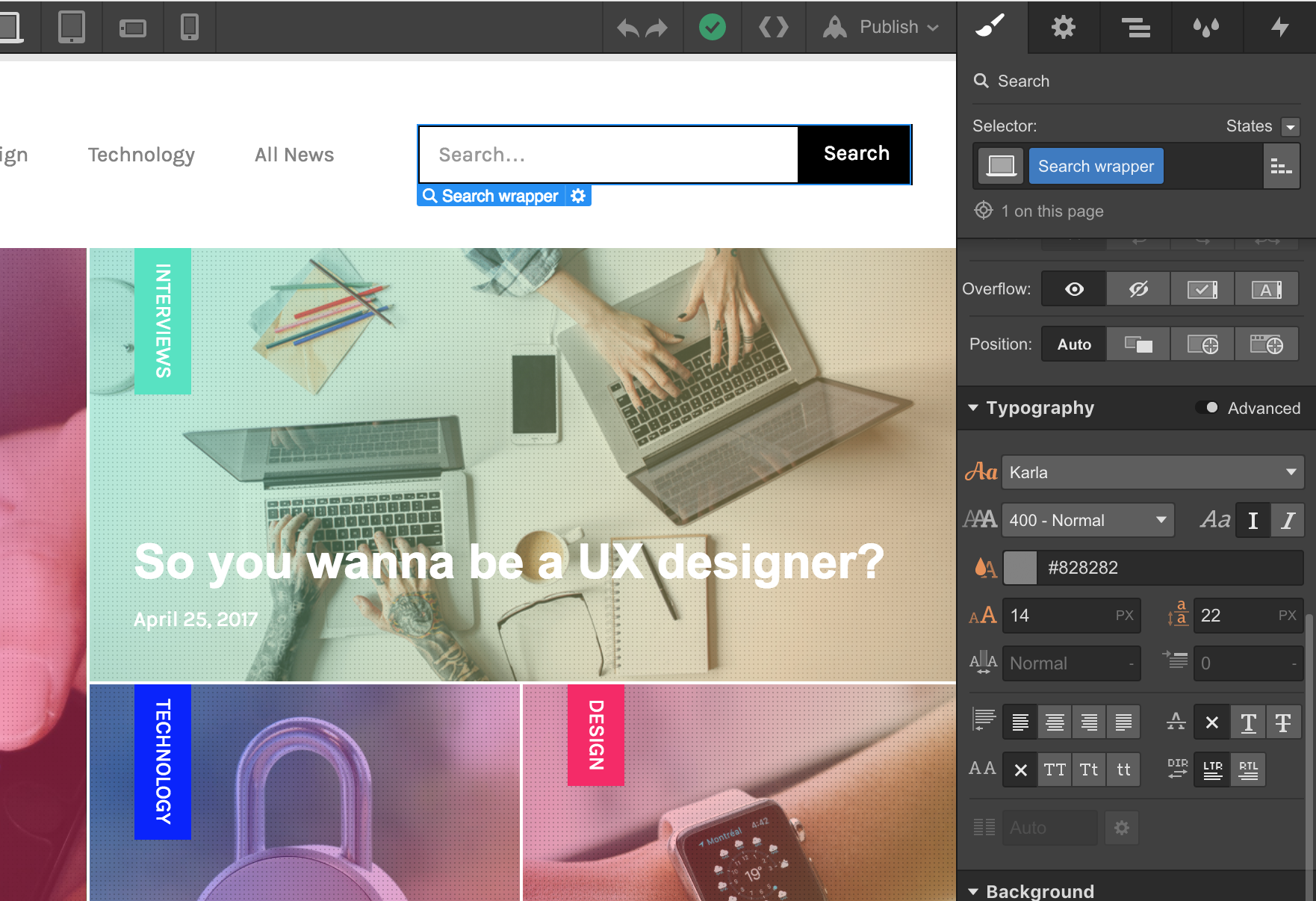
Designing your search bar
You’ll find search as a component in the Add panel on the left side of the Designer. Once you’ve added the search component to your site, it works a lot like the form elements you’re already familiar with. Just like forms (or any other element in Webflow), you have complete control over the layout and style of your search bar so it matches your site. (Pro tip: check out our article on best practices for site search design for some tips before you get started.)

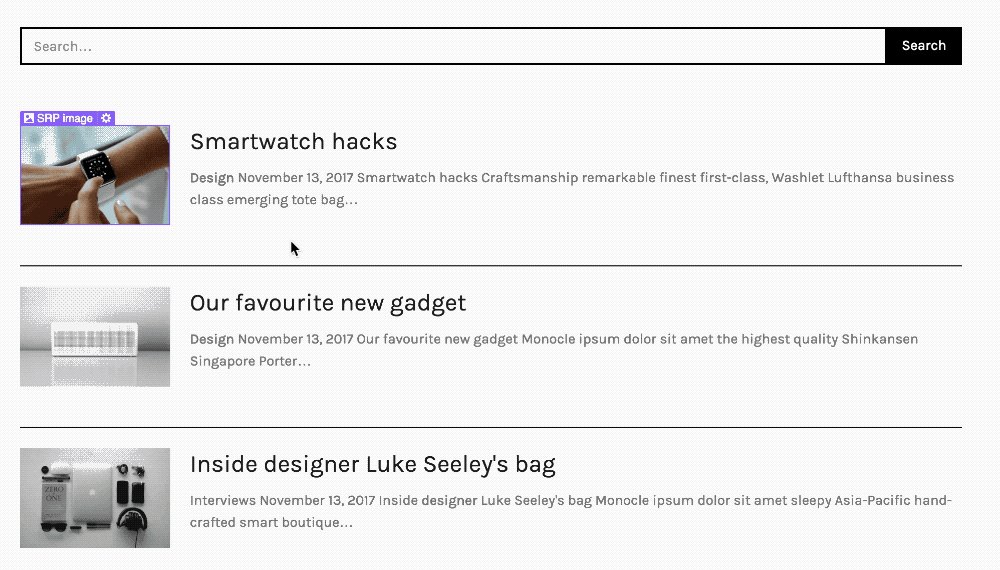
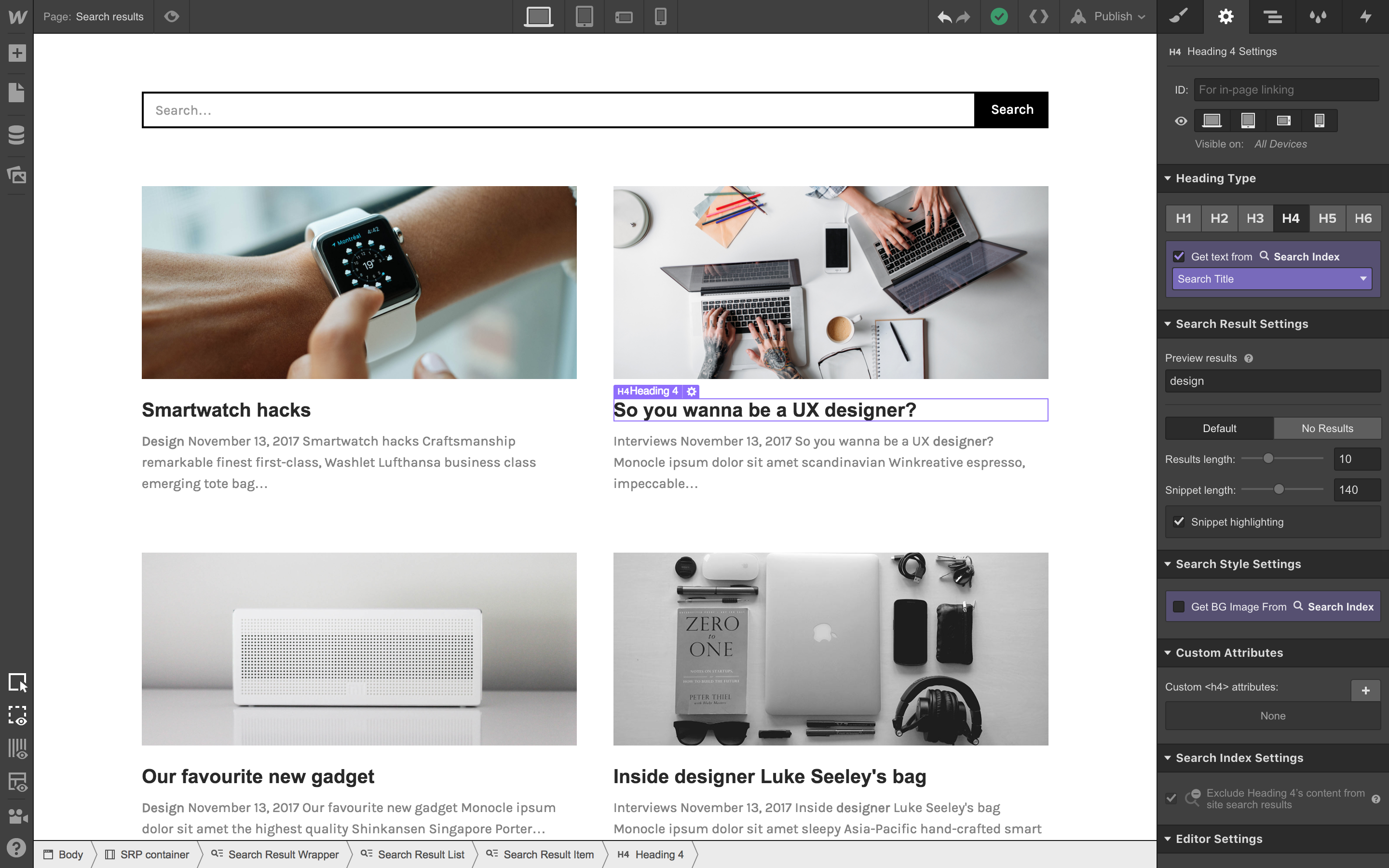
Designing your search results page
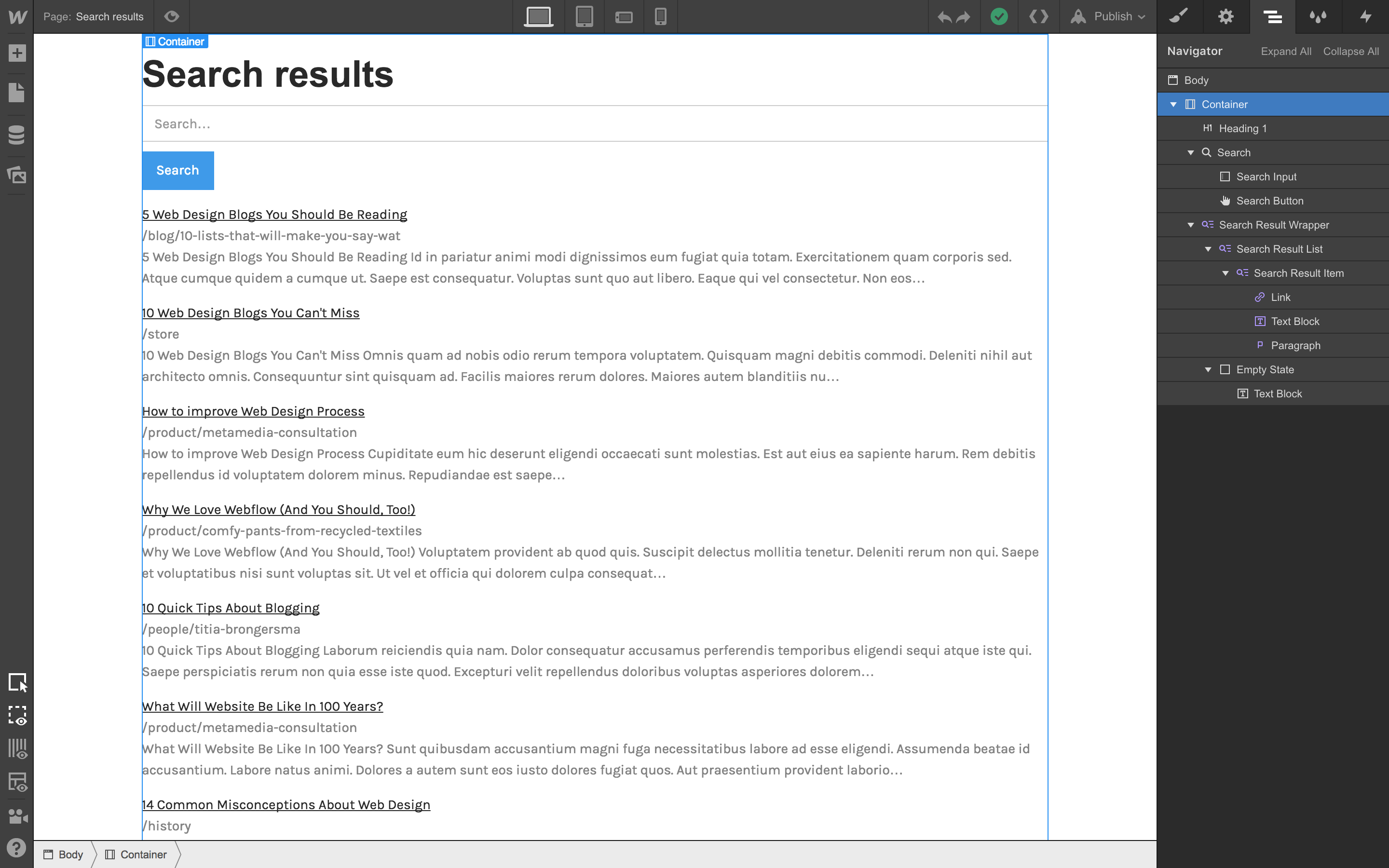
Styling your search results takes place on a new utility page for just that purpose, which you can now access in the Pages panel.
The results page features a skeletal design, filled with sample results to tweak before you add hosting or create an index. (Note: Full-featured search is only available on sites with CMS or Business hosting, but you can design search and play around with sample results on any site).

From this starting point, you can customize the design however you’d like, bringing in thumbnails, removing elements, and tweaking spacing as needed. As you’ll notice, styling the search results list feels a lot like styling a Collection List, with each change you make applying to each result in the list.

This opens a lot of possibilities for creative layouts on your search results page, so you’re not stuck with an unhelpful wall of text that users need to sort through.

Refining search engine content
In order to really get the most out of search, you’ll also want to spend some time refining your search index. This has two main aspects:
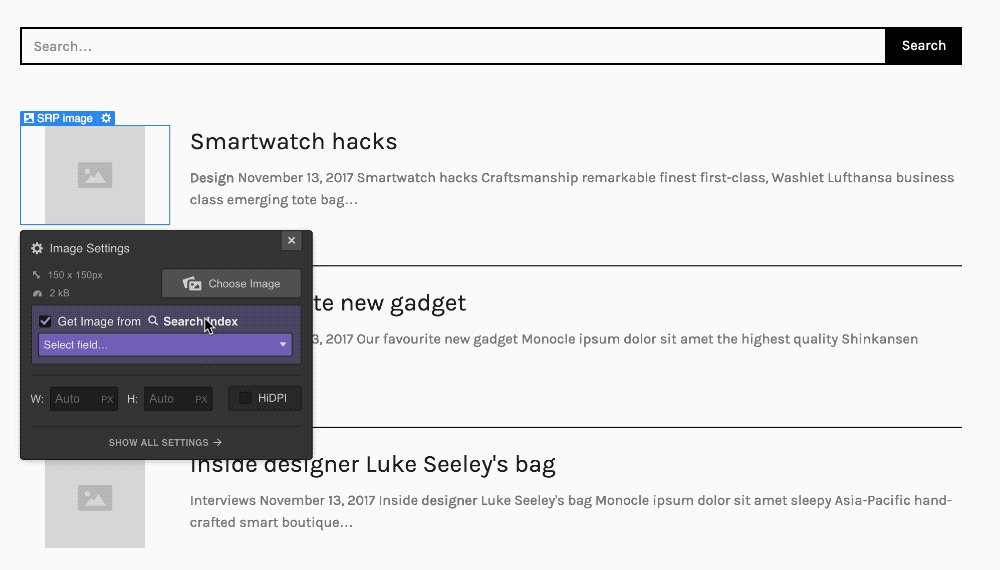
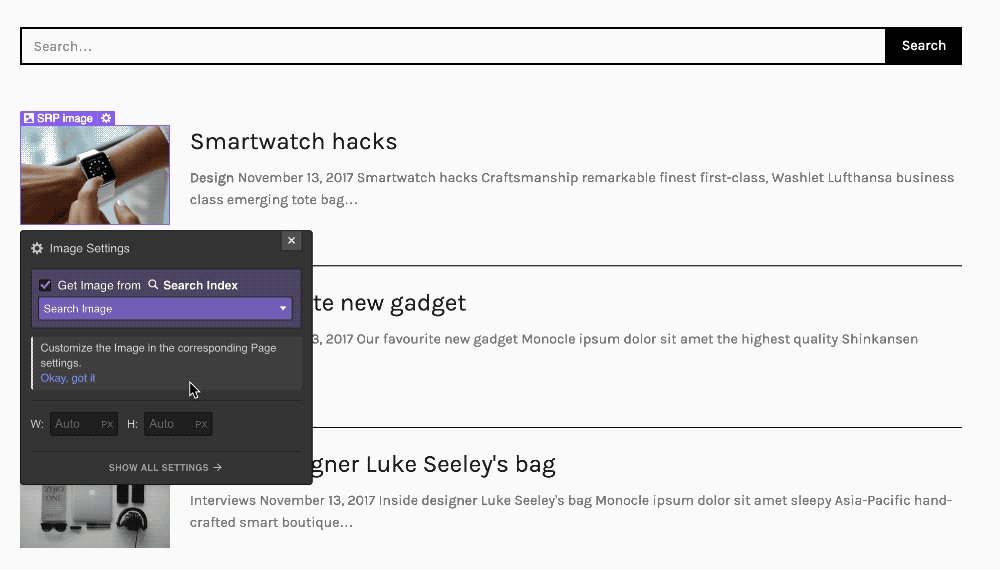
- Setting specific titles and thumbnails for each page
- Excluding content that you don’t want to appear in search results
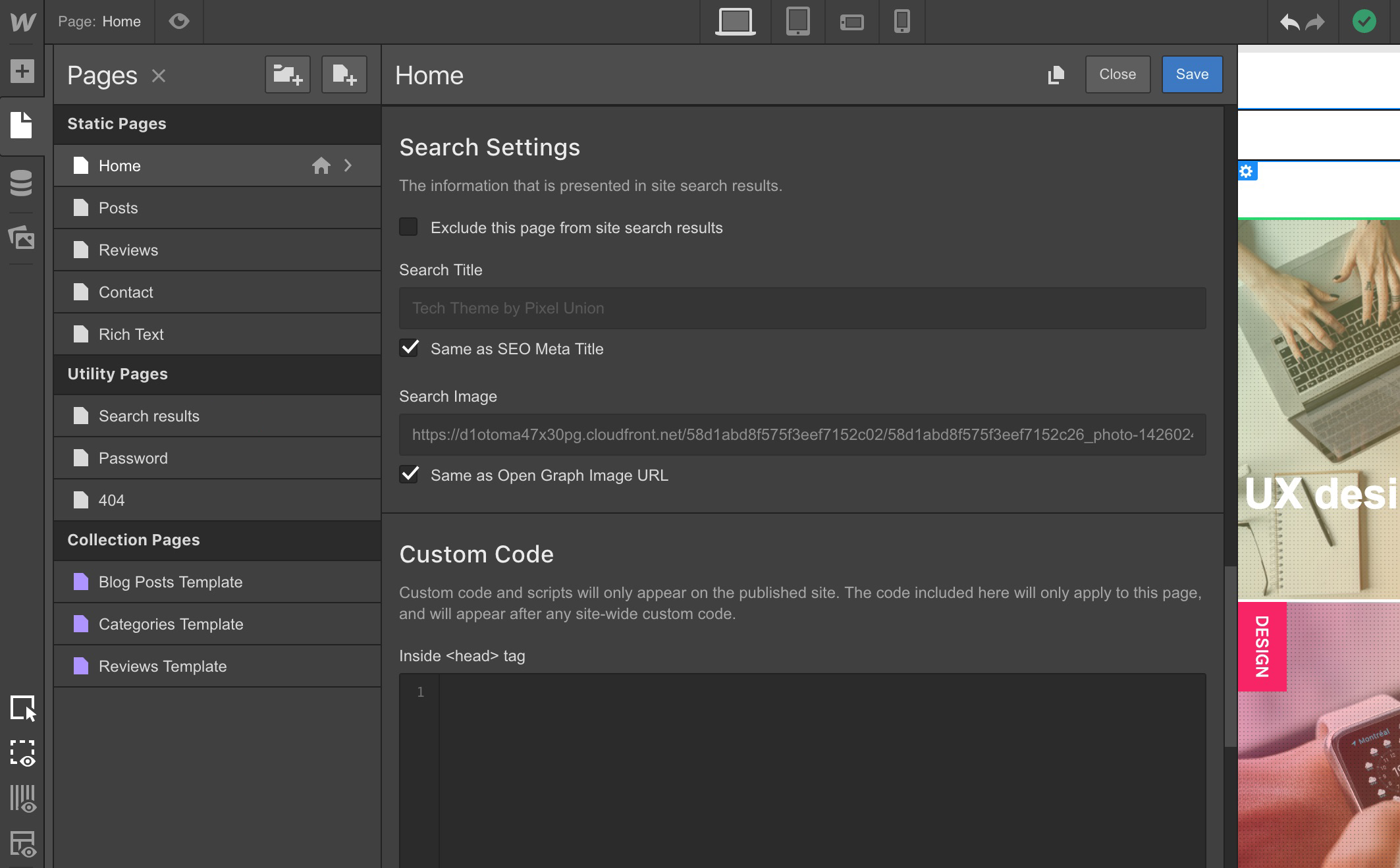
Setting search titles and thumbnails
On the search results page, the titles for each item are drawn from whatever is set in the new search settings section of your page settings panel (just under existing controls for SEO metadata and OG content). You can customize these on a per-page basis for static pages, or on a per-Collection level for CMS driven Collection Pages.

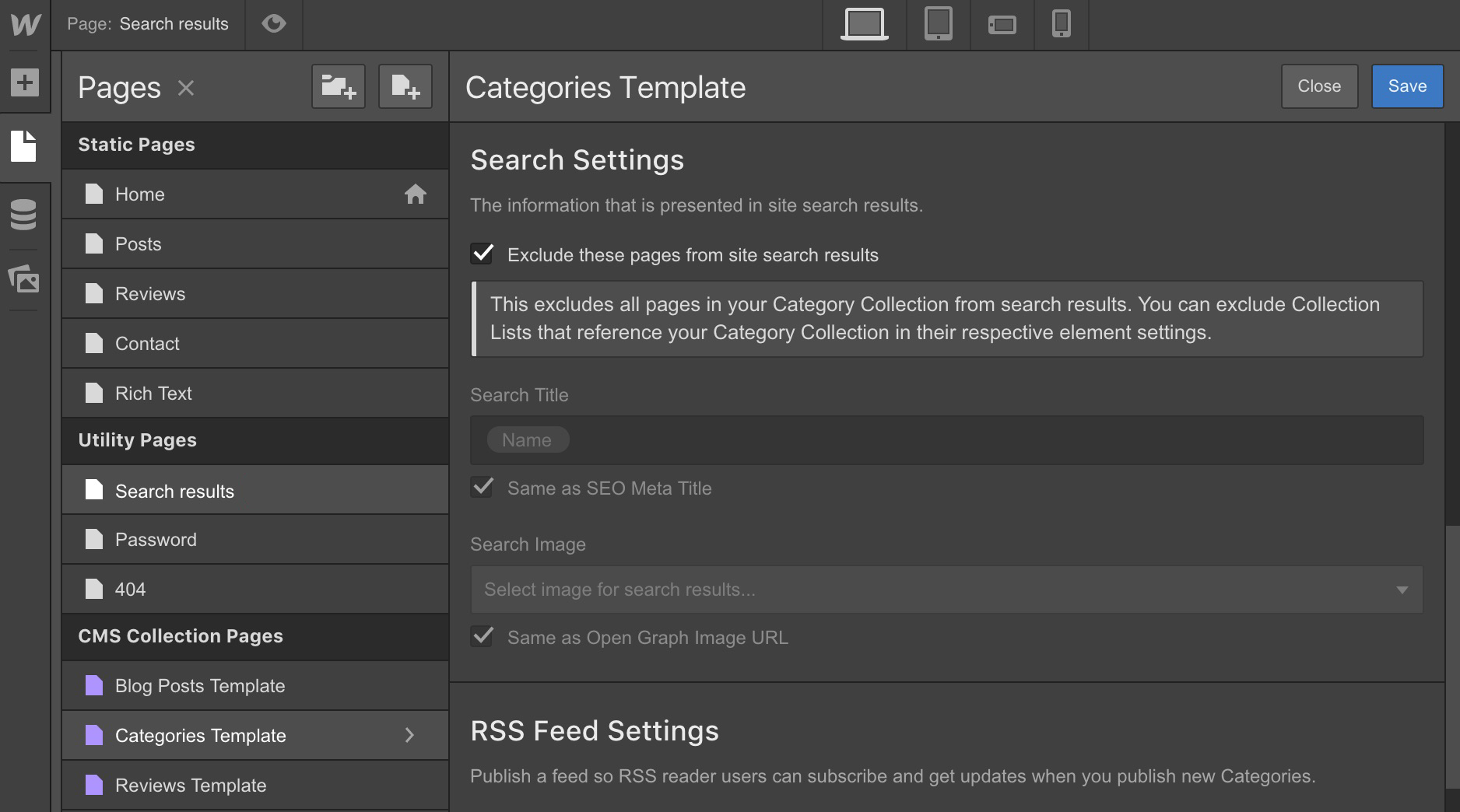
Excluding content from search
In addition to setting specific titles and thumbnails for each page, you might also want to exclude entire pages from search, like your homepage, for example, which generally serves as a spoke for other pages on your site and might feel out of place in a list of search results.
To exclude pages, check the box under the search settings for that page. This can also be done at the Collection Page level to exclude an entire content type from search.

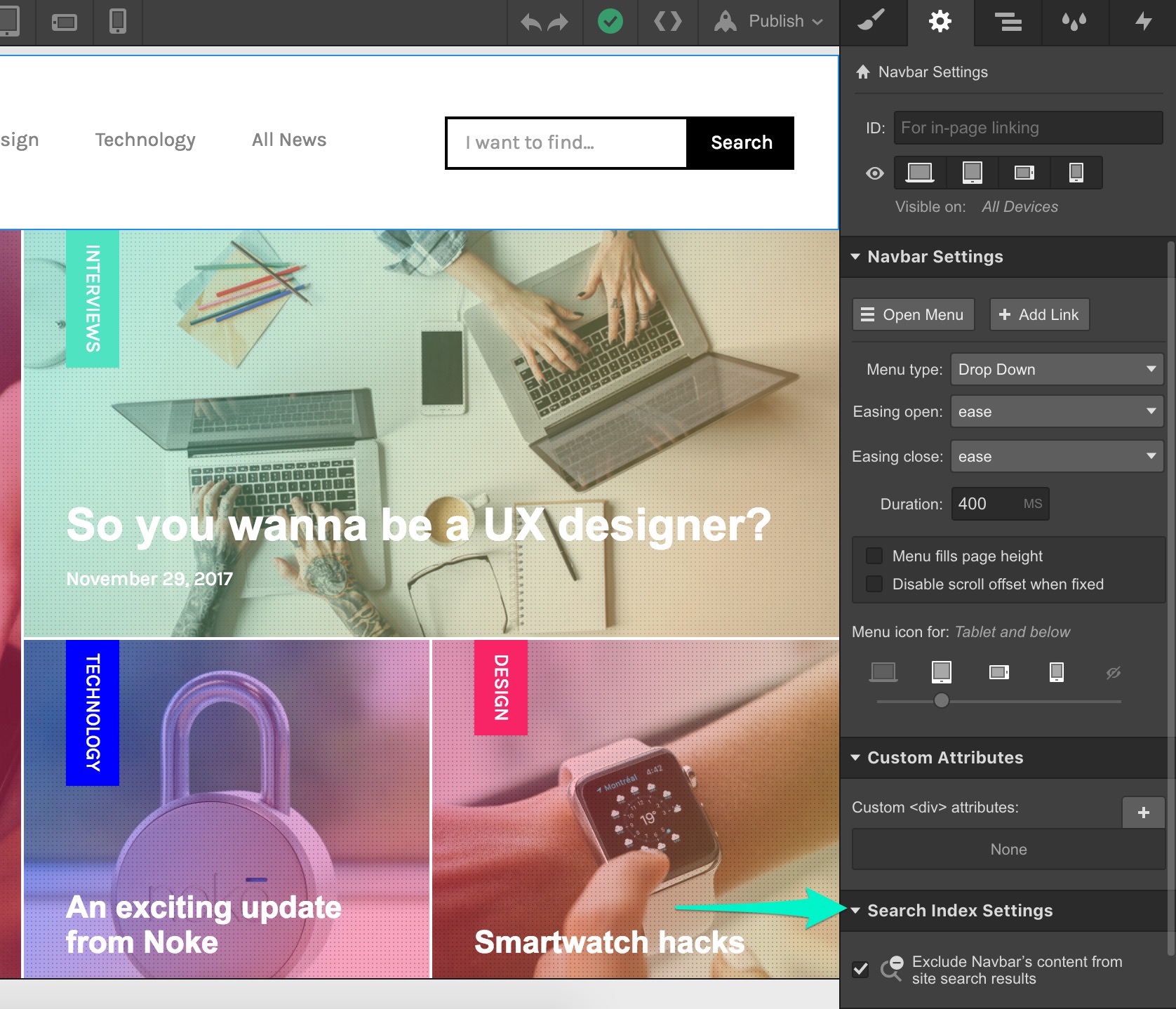
You can also exclude common recurring elements like navbars, forms, and footers from your search engine to focus search on the content that matters most. (For example, on our blog search, we’ve restricted search to only cover the title and post body of each article.)

What about the tech?
Behind the scenes, we built search on top of the open-source Elasticsearch, which brings industry-leading relevance and natural language processing libraries within your control.
So you’re not just getting simple, database-driven search — you’re running your own instance of one of the best search technologies available on the web. (We’ll be releasing our own post with more details on the tech behind search in the not too distant future).
Where to learn more
To get all the details on how to set up search on your site, check out our site search guide on Webflow University. To see search in action, try searching this blog!
We’d love to see how you’re using search, so go ahead and share your links in the comments!