Creating a multilingual website is an excellent way to expand your reach and improve the user experience for visitors who speak languages other than your own.
However, it's important to ensure that your multi-language website is optimized for search engines in order to maximize its visibility and drive traffic. In this blog post, we will provide a comprehensive guide on how to optimize the SEO of your multilingual Webflow website.
We'll cover everything from setting up a multi-language website in Webflow and optimizing content for multi-language SEO to using Webflow's built-in SEO tools and advanced techniques for improving multi-language SEO.
By following the techniques outlined in this guide, you can increase the visibility of your multilingual website and drive more qualified traffic to your site.
The benefits of having a multilingual website
Multilingual websites are becoming more and more common, especially for businesses that want to reach a wider audience.
According to Statista, more than 60% of internet users across the world speak a language other than English. This is a huge market for businesses, which is why it’s becoming more common for companies to have multilingual websites.
There are many benefits of having a multilingual website, including:
Potential to reach a broader audience: You’re opening up your business to customers who speak other languages and can use your site in their native tongue. This will allow you to attract new customers who may otherwise not have been able to find your site or navigate its content.
Improved user experience (UX): A multilingual website contributes to a better UX because it allows users to access information quickly and easily without having to struggle with language barriers or long load times due to translation issues.
Improved local SEO. When you have a multilingual website, your marketing team can create local content to enhance local SEO as part of your optimization strategy.
Setting up a multilingual Webflow website with Polyflow
Polyflow is a native solution built for Webflow sites. This platform helps Webflow creators translate and manage Webflow content in multiple languages. This solution was created by Minimum.run, Webflow’s Enterprise Partner, to empower Webflow makers.
Polyflow syncs all your static and dynamic content, attributes, components, and images — and allows you to translate into more than 120 languages.
The first step is to sync your project. Once done, Polyflow will let you add language alternatives for all pages and CMS content with custom URLs and subdirectories, following best practices to tell Google about localized versions of your page.
When you publish your project, your users will automatically see your content based on their browser language and you will be able to show/hide content based on language alternatives.
Polyflow is a tool created just for Webflow, so it has everything you need to create a multilingual Webflow website.
You can view a video walkthrough or follow the instructions below.
Step 1: Create your account
Create your Polyflow account.
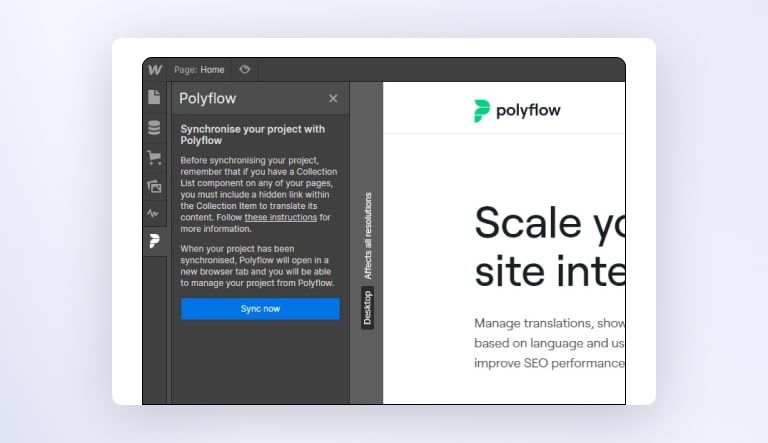
Step 2: Sync your Webflow project

You’ll need to connect the Webflow project you want to translate to Polyflow. Log into your Webflow account, and click on the Polyflow icon in the sidebar menu.
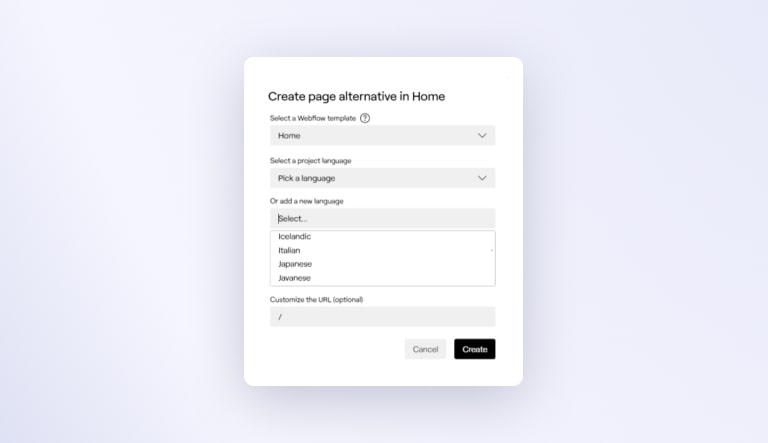
Step 3: Add language alternatives and translations

Once your project is synchronized, you’ll see all your pages, CMS items, collections, images, and attributes on Polyflow. The next step is to add as many language alternatives as needed — Polyflow includes more than 120 language options.
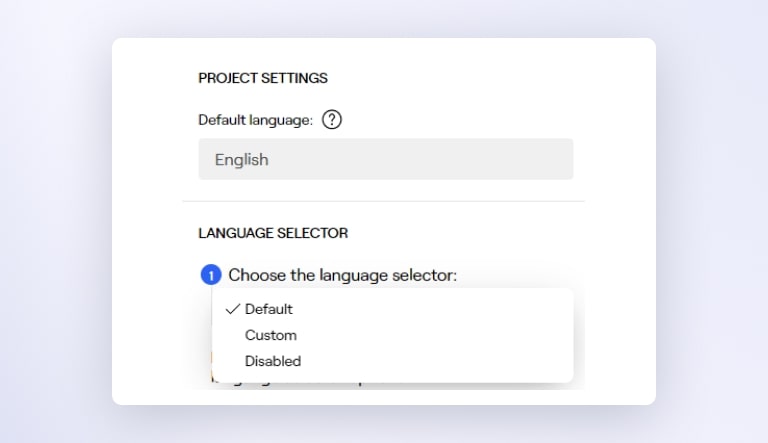
Step 4: Add language selector to your website
You can choose either an automatic selector provided by Polyflow or a custom-made selector.

Step 5: Add your custom domain
Connect your custom domain to Polyflow by configuring your DNS records. You will find this in your domain name provider account. Find your DNS record and create a new CNAME entry.
Step 6: Publish

And that’s it —you’ve unlocked new markets with an international Webflow site.
Polyflow is a good choice for Webflow makers. Along with many other features, Polyflow offers:
- Multi-language options for static and dynamic content, plain and rich text, images, placeholders, and attributes translations
- Multilingual SEO including custom URLs, hreflang tags, and metadata translation
- Custom content based on language version
- Geo-located content
Optimizing content for multilingual SEO
One of the most important aspects of multilingual SEO is optimizing the content for each language. This includes using unique, high-quality content for each language and properly formatting headers, titles, and descriptions. Some automatic translation tools may hurt your SEO due to low content optimization and personalization.
Multilingual optimization can be done by following some simple rules:
Use unique content for each language
When you have a multi-language website, it's important to provide unique content for each language because duplicate or similar content can lead to a penalty from Google. You can also use machine translation tools like Google Translate or DeepL to translate your articles into other languages, but it's always better to write original content.
Make sure that the title tag is different in every language
You should also make sure that your titles are different in every language. This helps improve relevance and search rankings in Google SERPs (search engine results pages) because users will see more relevant results in their own languages.
Optimize the meta descriptions
The meta description tag is another important element of SEO that needs to be optimized for multilingual websites. The meta description allows you to describe what your page or blog post is about in 150-170 characters or less and should be unique for every page on your website



















Unlock growth with SEO
Join Webflow and leading growth agency Graphite as they discuss actionable insights for scaling and achieving growth with SEO
Using Webflow's built-in SEO tools
Take comprehensive control over SEO elements such as markup, indexing rules, and redirects without relying on plugins.
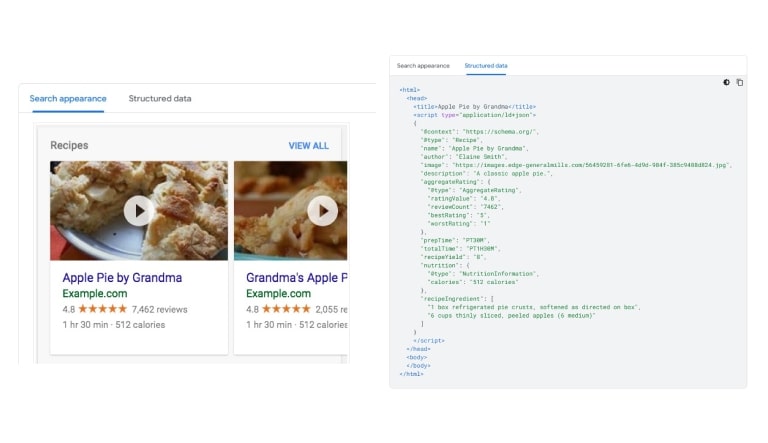
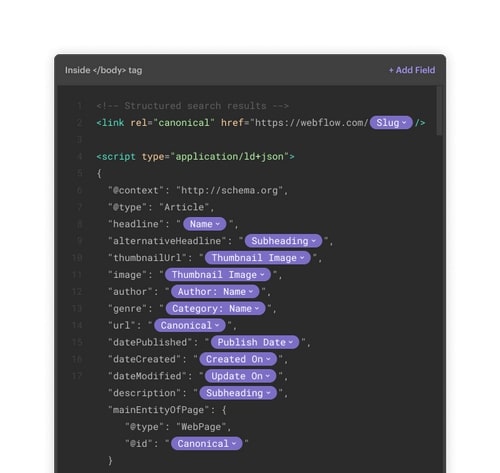
Add and edit schema markup

Schema markup is a form of structured data that tells search engines how to use, read, and understand the items on your page. It doesn't have a direct impact on SEO positioning, but it gives visual opportunities in search engine result pages (SERPs).

Building in-depth knowledge of how structured data works in Google Search requires time and basic technical knowledge to put into practice. Try using a cloneable or reading a Webflow-specific walk-through to get up to speed.
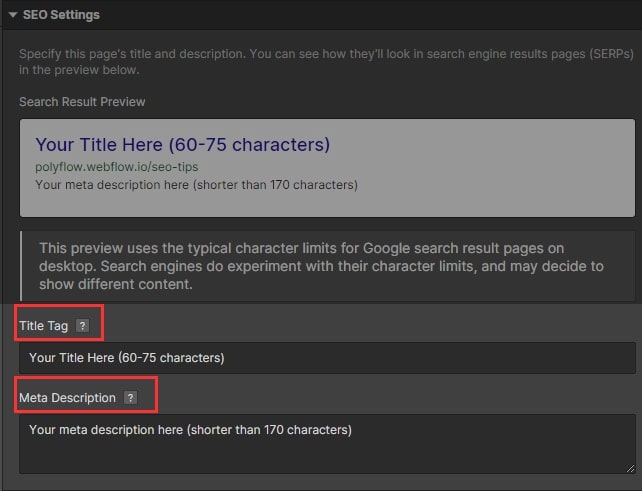
Meta title and descriptions
Your title and description (meta titles) are what usually shows up when your page appears on a search engine like Google or Bing. These search engines sort the results and help users understand the content of every page with a short title and description. A good title and description can boost your conversion rates by grabbing the attention of those who are searching and encouraging them to click.
How to create meta titles and description in Webflow
To create meta titles and descriptions in Webflow, open your pages panel, click to go into the settings on any page, and click SEO settings. Keep your title shorter than 75 characters and descriptions shorter than 170 characters.

In collection pages, you can follow the same steps and pull text from that collection. You just need to click on “+Add Field” and select the item you want to show up as a title and description.
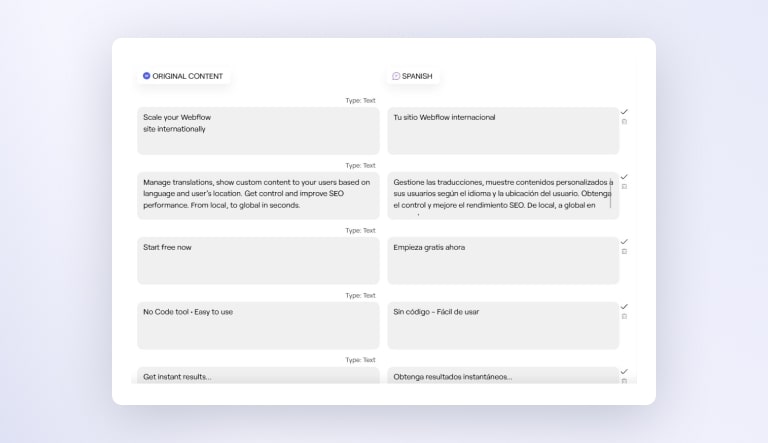
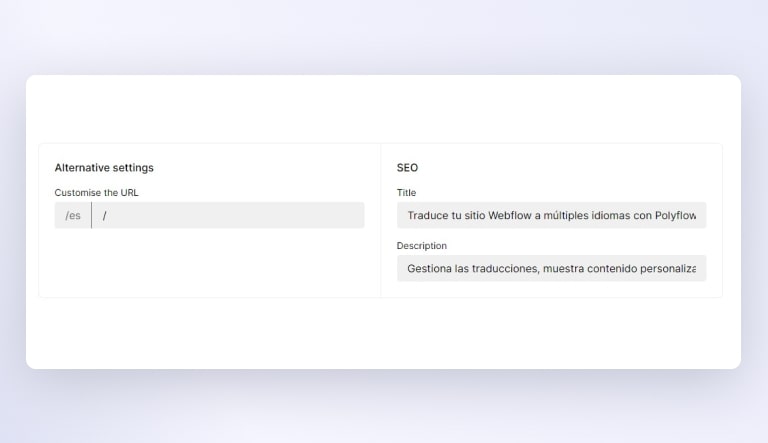
How to create meta titles and descriptions in Polyflow
Once you have sent your Webflow project to Polyflow and created language alternatives for your pages, you can edit and translate titles and descriptions and localize them into the correct language.

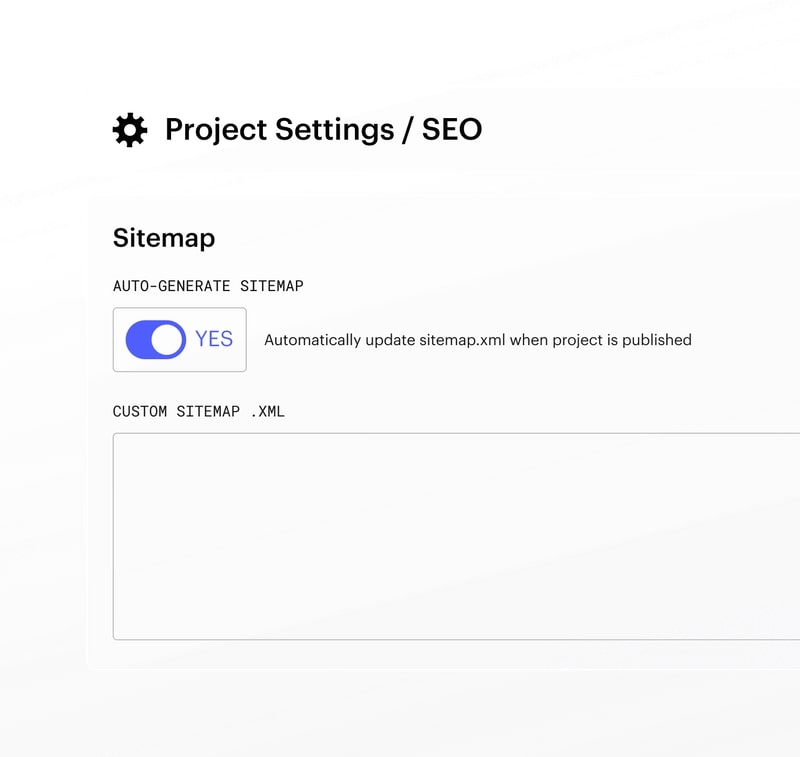
Indexing and sitemap controls
According to Google,"a sitemap is a file where you provide information about the pages, videos, and other files on your site, and the relationships between them." It helps Google and other providers to find and crawl essential pages. It also allows search engines to provide more information about each URL, like when the page was last updated, and language alternative versions of the page.
Creating a sitemap in Webflow is easy and can be done in two steps:
1. Generating your sitemap
2. Submitting your sitemap to Google

Robust 301 redirects management
A 301 signal indicates that a page is permanently redirected from an old URL to a new URL.
Whenever you change a URL, it’s important to use 301 redirects so that site visitors don’t end up on a 404 page.
Review the Webflow University 301 redirects lesson to learn more about how 301 directs help maintain your SEO ranking, when to set them, and why.
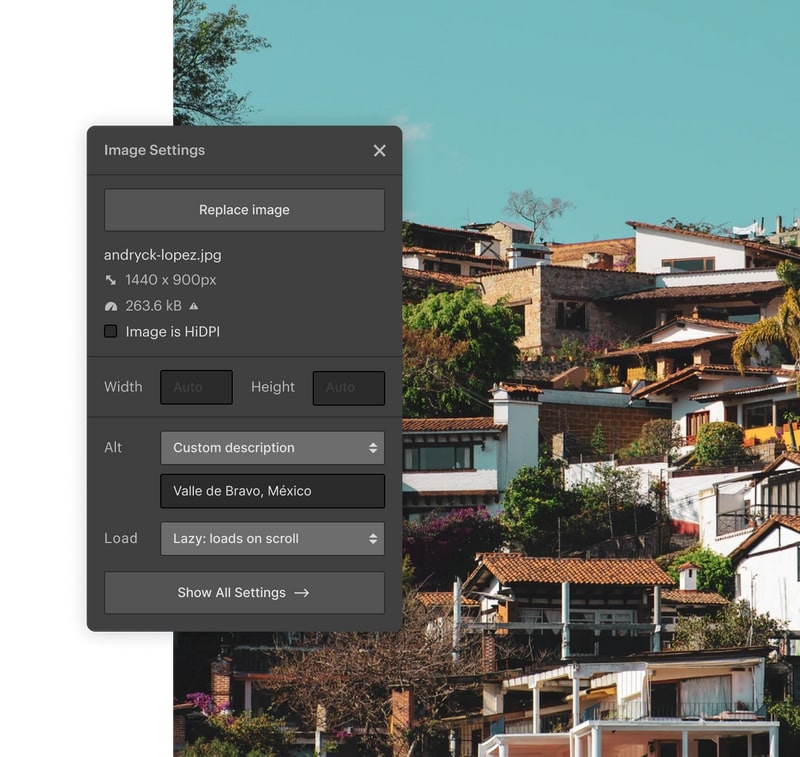
Simple image alt tag editing
Alt text describes the visual elements of your website and helps search engines correctly identify the images. Screen readers also rely on alt text to describe images and the text is displayed on the page if the image does not load correctly.
Webflow allows you to optimize image metadata for indexing by Google and accessibility for screen readers through alt-tag editing.

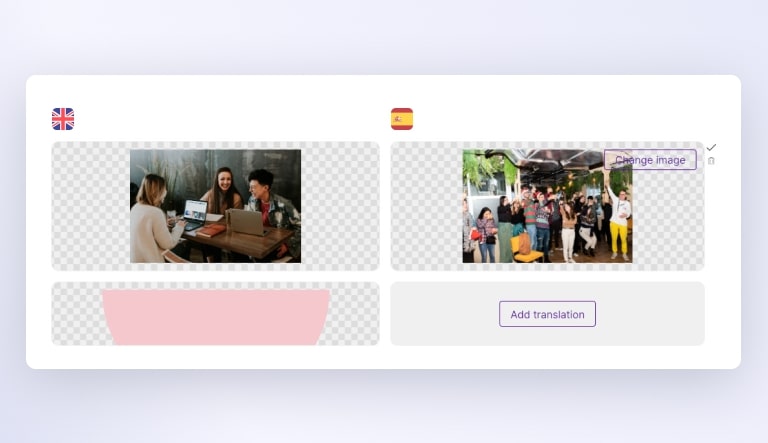
How to add alt text in Polyflow
Polyflow allows users to create unique alternative text (in different languages) for the same image. This helps you better localize content for users and improve local SEO.

Advanced techniques for improving multilingual SEO
When it comes to multilingual SEO, there are a lot of things you can do. Let’s dive into more advanced techniques that you can use to improve the SEO of your website.
Structured data
Structured data is a way of adding information to your site that Google can easily understand and use. It allows you to add extra information about your products such as images, prices, and descriptions in a way that will help Google show these items in search results.
The main benefit of structured data is that it helps Google understand what your product is about and provides better search results for users. For example, if you have an ecommerce website selling shoes, using structured data could help Google show additional information about each shoe such as price, size, etc., which would make it easier for users to find exactly what they’re looking for on your site rather than having to manually scroll through pages of product listings until they find something similar enough.
Local search optimization
Local search optimization (LSO) involves optimizing your website to appear higher in local search results when people search for nearby local businesses or services. This can include optimizing your business name and address to appear in local search results.
Cater to a broader audience
If you want to reach a wider audience and improve your overall user experience, building a multilingual website is key. By following the steps outlined in this guide, you can effectively set up a multi-language website in Webflow and optimize it for search engines.
Using tools like Webflow's built-in SEO features and end-to-end Localization solution, you can ensure that your multi-language website is properly structured and optimized for maximum visibility and traffic.

Unlock worldwide scale
Learn how Webflow Localization can help you customize your site for a global audience and drive business growth in this free webinar.