The new global swatches make it faster and easier to create consistent, on-brand color schemes for your sites. And tons easier to update those color schemes when your client inevitably changes their mind.
Ever tweaked a color in your style guide or website and then had to update that color across 50 pages and 100 styles? Not fun.
But thanks to the newest Webflow feature — global swatches — that’s a thing of the past.
This new feature lets you define colors as global, so every instance of that color will update whenever you change it. It’s like Symbols, but for colors.

You can still create regular swatches, but global swatches take us a step closer to variable, Sass- and LESS-inspired styling controls that will help you maintain more complex, multifaceted styling systems across their website.



















The modern web design process
Discover the processes and tools behind high-performing websites in this free ebook.
Let’s take a look at how this feature works, then explore some of the many ways it can help you build and maintain your Webflow sites.
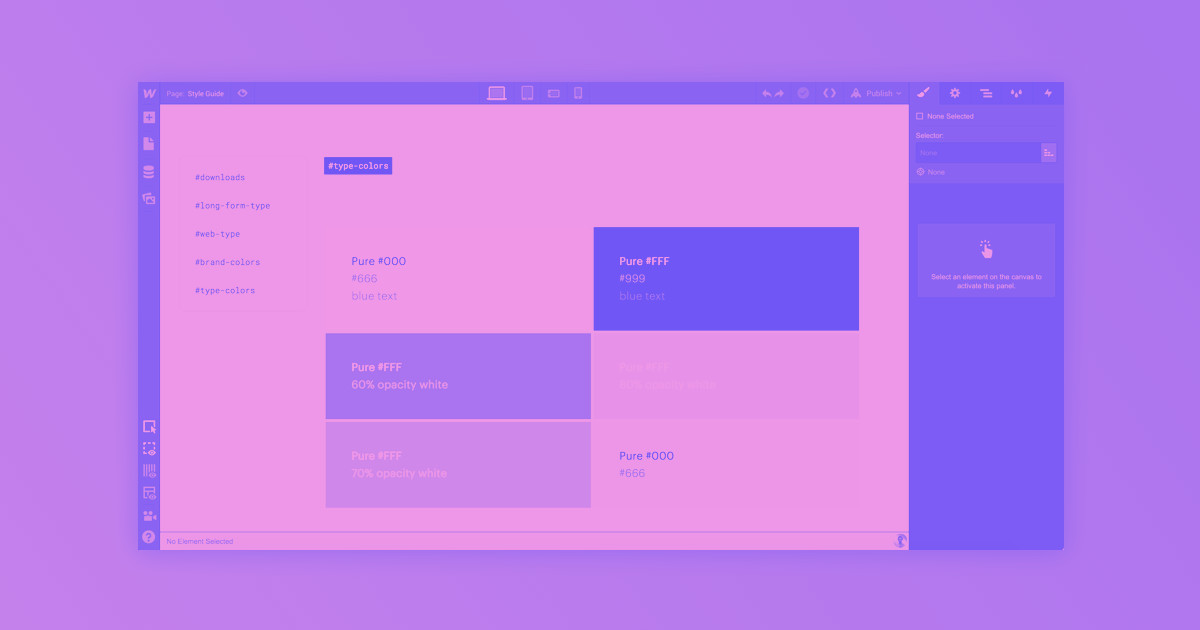
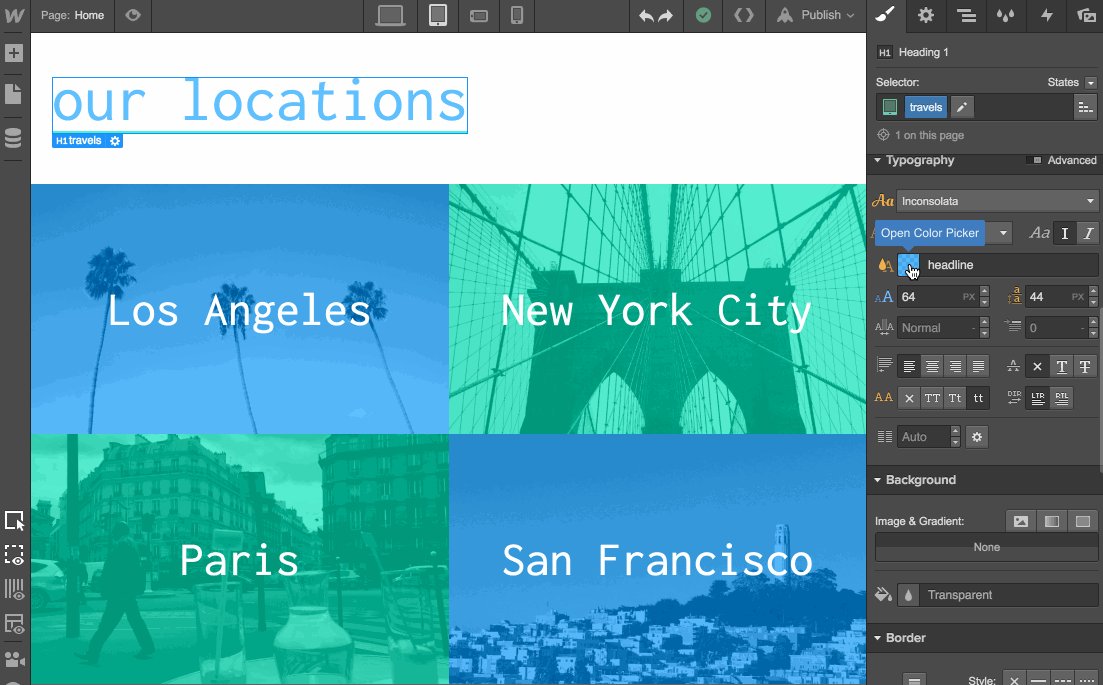
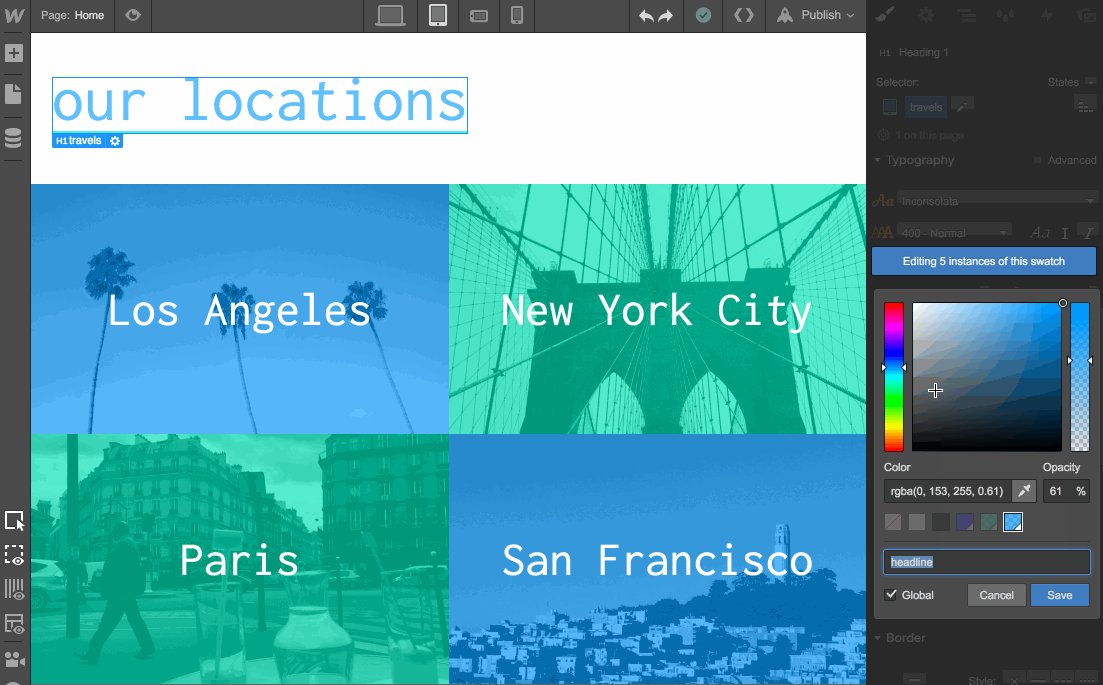
Creating a global swatch
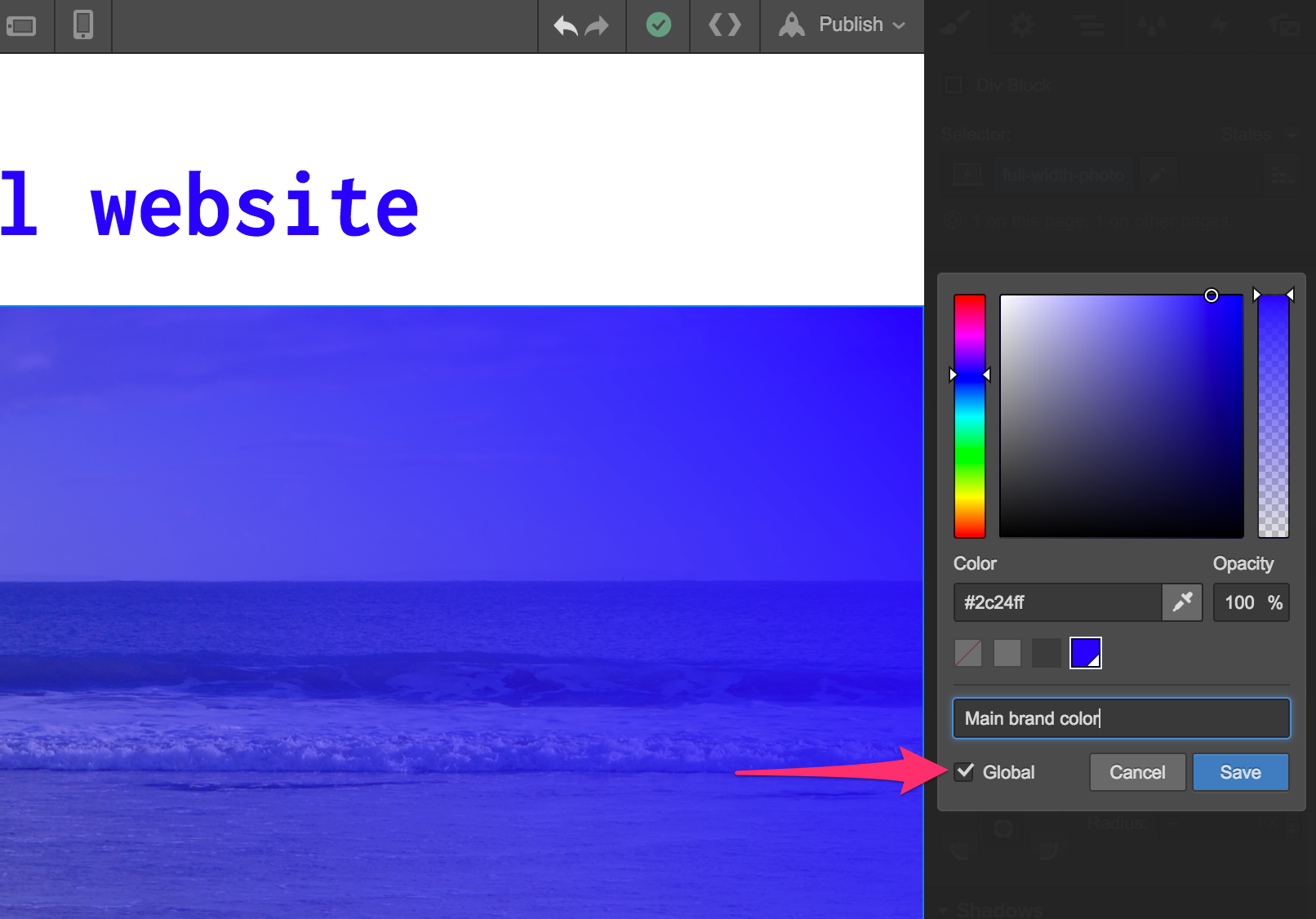
To create a global swatch, choose the color you want to make global, then tick the “Global” checkbox.

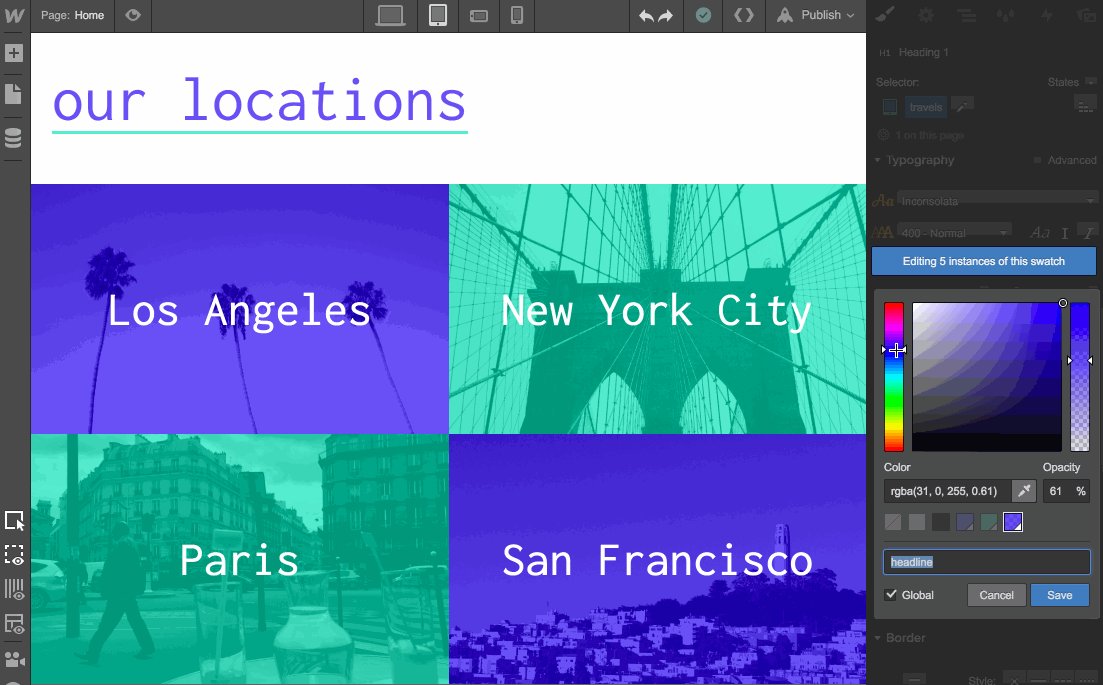
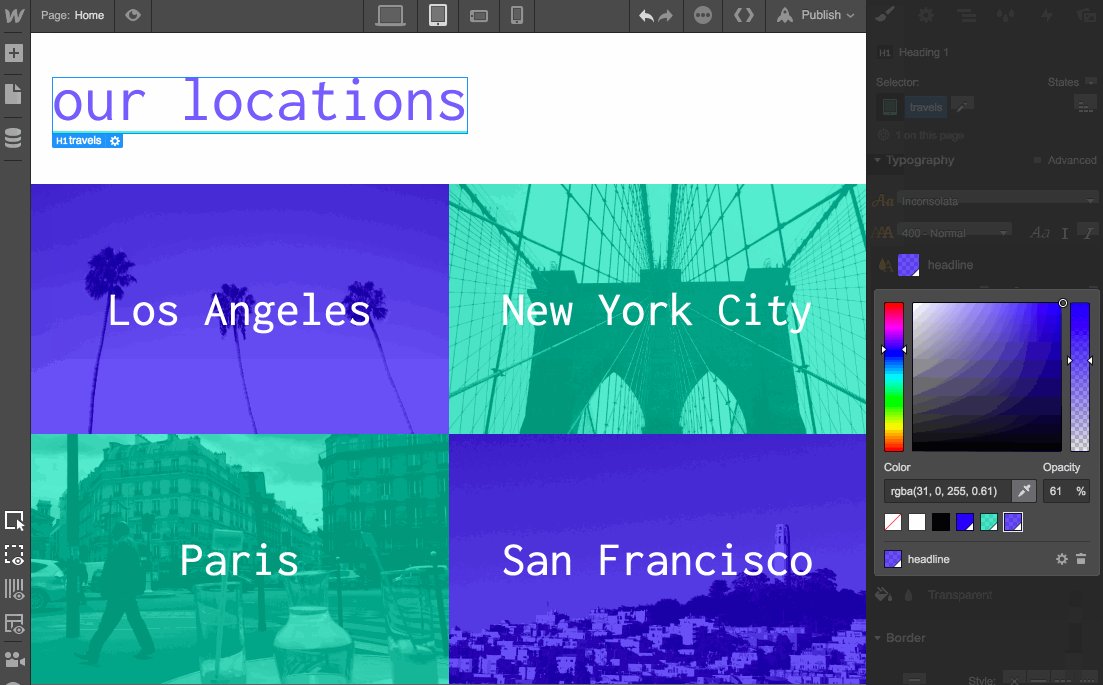
Updating a global swatch
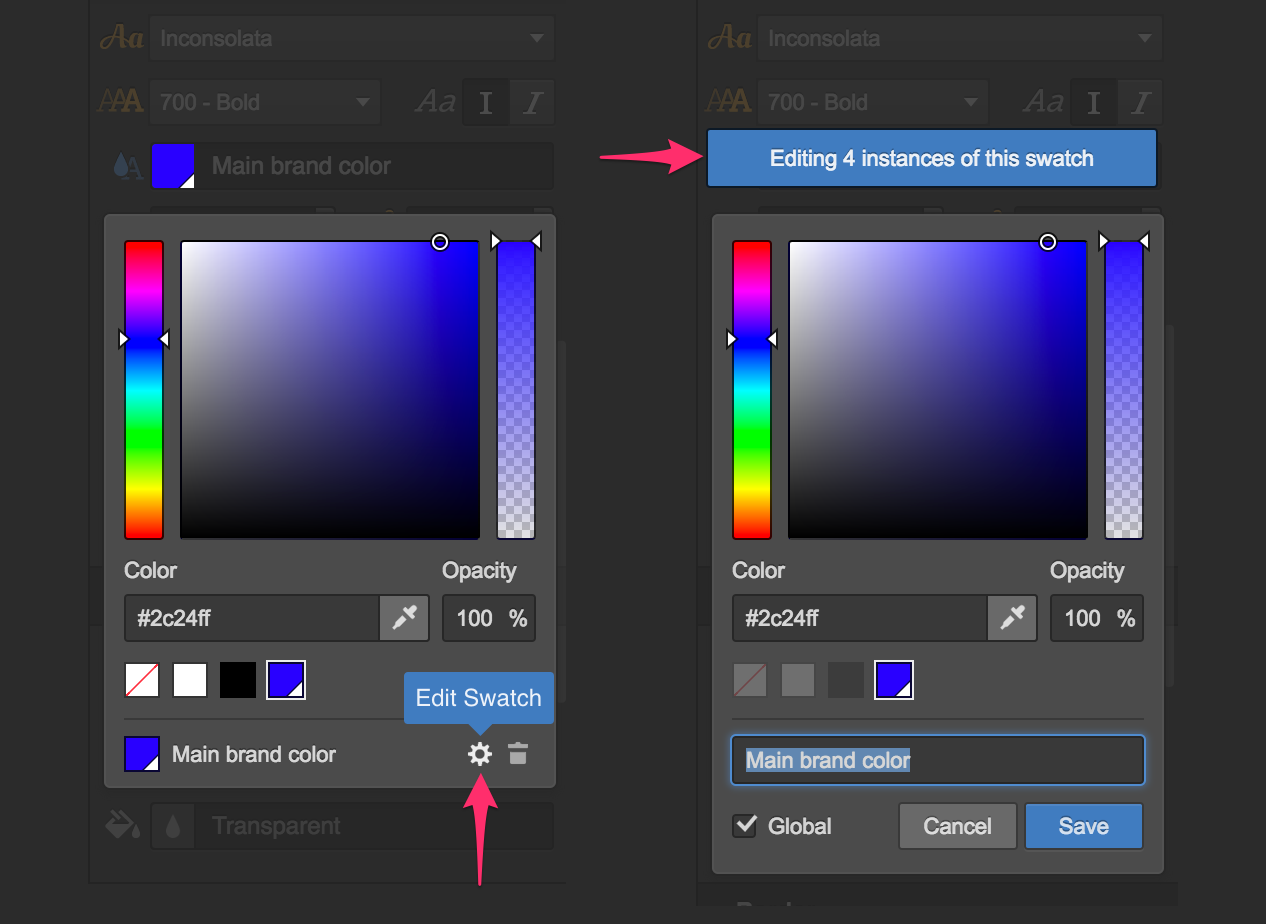
This one’s pretty simple. Open the global swatch in your color panel, click the settings gear, edit it, then confirm that you want to update the swatch across your site. We’ll even show you how many instances of the color will update.

Making a swatch instance non-global
To disconnect an instance of a global color from its swatch — so it won’t update next time you edit the global swatch — just reapply the color from the regular palette.
How can I use this?
These are far from the only ways to use global swatches, but they are some of the most powerful:
- Updating and maintaining brand colors
- Experimenting with color schemes during the design phase
- Tweaking brand gradients across your site
How are you planning to use global swatches? Let us know in the comments!