In the past, many of you — ourselves included — have had to integrate and pay for third-party tools to collect files through forms. (We’re still trying to blot out the memories. 😅). Thankfully, those days are over.
Because today, on all sites with Business hosting, you can add an upload button to Webflow-powered forms to collect files directly from your site visitors.
This brings Webflow forms on Business sites to near parity with the high-tier plans for dedicated form tools like Wufoo, Typeform, and more — and adds on complete design control, an improved UX for your site visitors, and increased convenience for site owners.
That means you get a lot more bang for your buck with our file upload feature. To get file upload with Typeform, you’re looking at $30 USD a month — just $6 less than our Business Hosting. And that only gets you 4GB of storage, compared to our 10. With Wufoo you’re looking at at least $14 USD a month for just 1GB of storage. So if you’re upgrading your CMS Hosting to Business to get file uploads, you’re only paying $6 more than CMS plus Wufoo — for a lot more benefits.
With that out of the way, let's take a closer look at the feature itself.
Sharing files via forms might seem like a pretty self-explanatory feature. But there’s a whole lot more to this feature. Here are some of the highlights (for a closer look at how to add upload buttons to your forms, check out our guide on Webflow University):
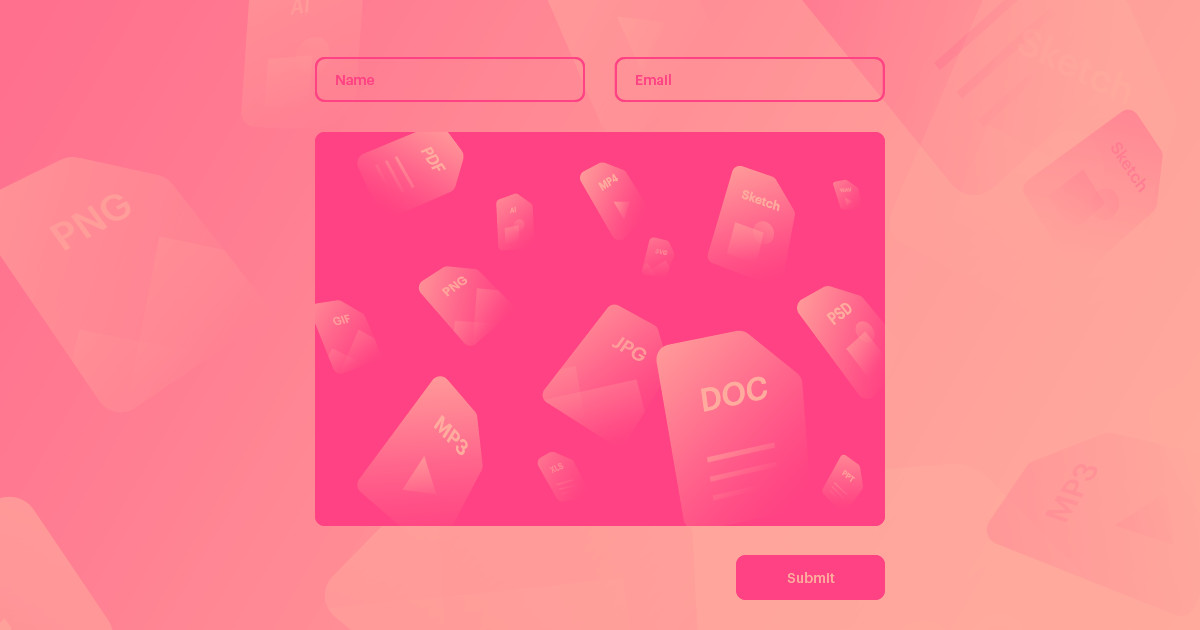
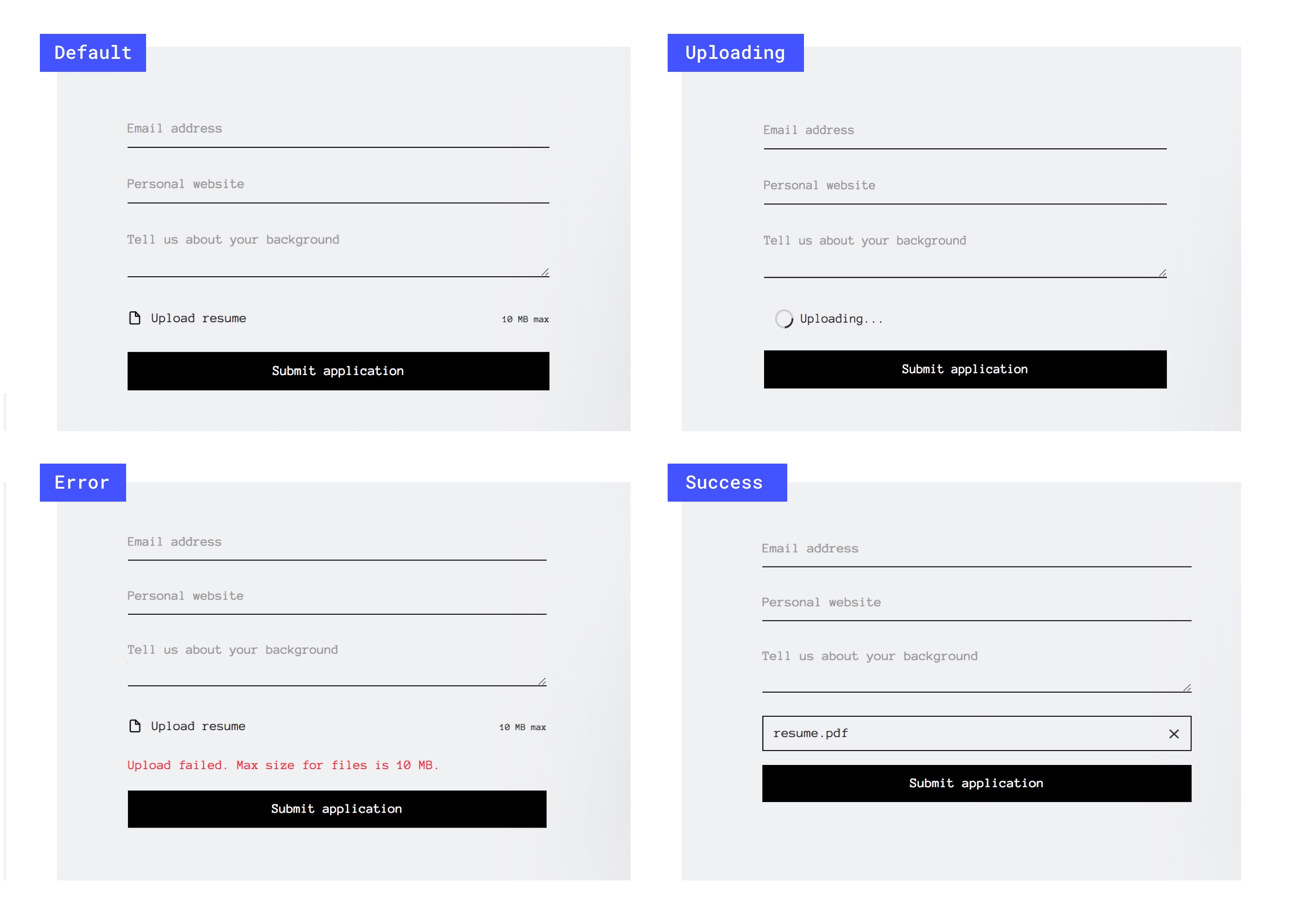
Design the whole upload experience
Style the default, uploading, error, and success states to customize every step of the file upload experience.

Support all the file types
We’ve engineered the upload button to accept pretty much every file type (seriously, the list is far too long to list exhaustively here) including all the common ones you’d expect.
Here are some of the most popular:
Documents
- DOC, DOCX
- XLS, XLSX
- PPT, PPTX
Images
- JPG
- PNG
- TIFF
- SVG
- GIF
Audio / video
- MP3
- MP4
- WAV
- MPG
Design source files
- PSD
- AI
- SKETCH
However, we are blacklisting several forms of executable files, so you can save yourself from unwanted worms or viruses. :)
(Have an extension you’d like us to support? Let us know.)
Restrict accepted file types
Only want to accept images? Set that. Only want to accept bitmap images? Sure, I mean, yeah, go for it.

Review uploaded files
And just as with all other forms, you and your Collaborators can review and download submissions right from your dashboard or Editor — or connect them to a third-party service via Zapier.




















Design interactions and animations without code
Build complex interactions and animations without even looking at code.
What you can do with file uploads
Based on our conversations with customers, here are just a few of the uses for collecting files in forms:
Job applications
Collect resumes, portfolios, or work samples from applicants with your Webflow forms.
Customer support forms
Let customers upload screenshots, videos, and more to add helpful details to their reported issues.
Working with clients
Collecting project briefs for client work? Need your client’s logo? Want to collect a signed contract PDF? Need to gather headshots and profile information for an about page? Attach, attach, attach!
Submissions and crowdsourcing
Running a contest? Collecting proposals? Crowdsourcing something? Set supported file types, then start collecting those files.
And many many more that we haven’t even thought of yet, to be sure.

Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.