That’s a wrap on No-Code Conf 2021! Here’s a quick look at what happened over the past two days.
We had an incredible time with the no-code community this week and can’t believe it’s already over. Here’s a recap of what happened.
What we announced
No-Code Conf was full of exciting news — from product announcements and feature updates, to partner awards and template sales. Check it out:
Product announcements
During Vlad’s opening keynote we announced new capabilities in Webflow that make it even easier to create richer and more engaging web experiences — all without code.
Here are a few highlights from what we announced:
- Memberships: our newest feature, currently in beta, allows the addition of paid membership functionality to a site.
- Investments in Logic: a new capability, coming in 2022 that allows users to specify custom workflows and automations based on conditions they define, without writing a single line of code .
- Collaboration: our new Workspaces plan along with more robust roles and permissions that allows you to easily work with and scale your teams in Webflow.
- New controls in the designer: including our new blending mode, backdrop filters, and improved accessibility guidance.
For details about these announcements and more, watch the opening keynote or check out our announcement post.
More than 18,000 people helped us support Girls Who Code
The energy around @NoCodeConf and our community is so inspiring 💙
— Webflow (@webflow) November 16, 2021
We want to bring all of this energy and create impact — for every attendee, Webflow will be donating $10 to @GirlsWhoCode
Right now we are at 15,000+
Register here: https://t.co/Uay6CHeDlz
Thanks to the 18,363 people who registered for No-Code Conf 2021, we’ll be donating $183,630 to Girls Who Code — an organization whose mission is to close the gender gap in tech.
Template sale
From November 18th through December 3rd, 2021 all Webflow templates are 50% off! There’s no limit, so now’s the time to stock up on templates for all your dream projects in 2022. Just head to the template marketplace and use promo code WTNCC-CYBER2021.
Partner Awards

We highlighted several amazing partners in our first-ever Webflow Partner Awards. These awards celebrate our Partners and Experts who have produced some of the most creative, innovative, and technically impressive projects we’ve seen.
Several finalists and winners shined in the following categories: Excellent Aesthetics, Inclusivity and Social Impact, Innovation and Originality, and Surprise and Delight.
Read more about the award categories, winners, and additional finalists on our Partner Awards page.
Session highlights
No-Code Conf included more than 40 sessions — these are just a few highlights from the past two days. Recordings of all of the sessions are available on their respective No-Code Conf session pages and will also be released on our YouTube channel.
Featured conversations with Trevor Noah and Debbie Millman
On Thursday, Webflow CEO Vlad Magdalin chatted with Trevor Noah about the state of the web, how we can make the building process for the internet more accessible to more people, and the future of online creativity and expression.
"You’re creating the tools behind the tools… you needed people to come along and say ‘you don’t need to be an engineer’ to drive a car."
— Mischa Vaughn (@mischa) November 18, 2021
— @Trevornoah on the no-code movement at #NoCodeConf, in conversation with @callmevlad pic.twitter.com/RdFnj1krgq
Later that day, Webflow’s Head of Diversity, Equity, and Inclusion Mariah Driver had a conversation with Debbie Millman about what Debbie has learned throughout her career, how technology has changed the design industry, and how we can make sure the future of design is inclusive, diverse, and accessible to everyone.
“Great artists have the uncanny ability to create something from nothing”
— Jess Rosenberg (@jessperate) November 18, 2021
Such an inspiring and vulnerable interview with @debbiemillman & @webflow’s very own @Mariah__Driver 💙✨#NoCodeConf pic.twitter.com/wO7jdOxEHc
You’ve launched, now what? How to scale a no-code business
Sri Rao, general partner at Silversmith Capital Partners, hosted a panel discussion featuring entrepreneurs in the no-code space.
“I think there are so many people in the world that, the way I describe it, if you gave them a piece of paper and a pen, they could sketch out for you exactly how a process should work or how some software should work — they just don’t have the skills to get it done themselves...that’s what keeps us motivated.” - Chris Beyers, CEO, Formstack
How MURAL’s team works better together in Webflow
MURAL shared how their team of more than 600 people leverage Webflow for collaboration across time zones.
“A great example of collaboration would be the resource hub — a one-stop shop for all the resources needed for a MURAL user…[the project] involved the content team, design, UX — and it was a really complicated ask...the great thing about collaboration is we worked with the content team to actually build the CMS...once all that was set up, we had training sessions with the content team...today the content team feels very independent about how they work in the CMS collection system because it was built so flexibly.” - Josh Jacobs, Senior UX designer, MURAL
“At the end of a project, you have a beautiful project lifecycle MURAL where you can see the entire process and all the decisions that were made. And that really brings a lot of transparency and ownership to our designers and our content team...it makes the process very inclusive to everyone’s thoughts and opinions because no one can be the loudest voice in the room.” - Pablo González Day, web lead, MURAL
Scale a web design agency with standard operating procedures
John D. Saunders, founder of 5Four Digital, explained how to create standard operating procedures and shared free tools and helpful tactics.
“You can literally take a system, create a process, and teach what you know to others. Essentially, you take your intellectual property, you’re hiring team members or delegating to team members to help them build their skills and thus almost creating a clone of yourself, because they’re learning your specific way of doing things...it’s making it so full proof that you could give it to your aunt, your mom, your friend — someone who works completely outside the industry and they can execute at a high level.” - John D. Saunders
Interactive storytelling and how it increases user engagement
Hannah Springett, founder of HanSpringett, demonstrated how global publishers use visually stimulating and interactive content to improve user engagement.
“In the publishing space, we work with a lot of long editorial content. So that’s a lot of writing, it’s a lot of text. And how we see improving their interactive storytelling is really making it more engaging by adding visuals and using no-code platforms and interactivity to really combine these things to make it a much more immersive experience.” - Hannah Springett
Build a stronger brand with no-code tools and a content design mindset
Kendra Rainey of Edgar Allen explained content design — a cross-discipline, collaborative process that sees content as an element of design. During her talk, she discussed how and why to adopt a content design mindset.
“Content is design on the web — on good websites anyway. Seeing it any other way dismisses how humans consume information and kind of ignores the power of verbal storytelling...content is as important as photography, color choice and UX. It’s as important as anything you might lump into the bucket of design.” - Kendra Rainey
Community reactions
The Webflow community was vocal on Twitter! Here are a few reactions to the conference:
McGuire: "JZ, your laptop has been hovering this entire time"
— Michelle Lock⁷ (@michelleytlock) November 18, 2021
JZ: "I know, right?"
SCREAMINGGGGGG 😂 i love this pic.twitter.com/Zjf3Kvr9nE
OMG🤯🤯🤯 @webflow @NoCodeConf is giving me butterflies in my stomach - can't wait to try the Membership Features, the UI features and Business Logics
— Anto Aryanto • Webflow Designer (@antocarrotcake) November 17, 2021
Loving #NoCodeConf so far. Here's some quotes from @MAWConsultngLLC @camilleespo about accessible design:
— Joelle Phua (@joelledesigner) November 18, 2021
🙌We all have a part in creating, or eliminating, access
🙌We're not leaving out features, we're leaving out PEOPLE
🙌We praise tech innovations, but not tech accommodations
The new design of @webflow's site sums up my 9+ years of frustration working in product in one simple tag line “Your website should be a marketing asset, not an engineering challenge.”
— 👋🏼 hi, i’m katie (@kswansondesign) November 18, 2021
We need to remove the friction between design and engineering. #NoCodeConf #NoCode
3 words to summarize @NoCodeConf: Inspiring, Enlightening and Empowering. 💖✨💪🏼
— Joanne (@joanne_berina) November 18, 2021

Build websites that get results.
Build visually, publish instantly, and scale safely and quickly — without writing a line of code. All with Webflow's website experience platform.
Speed Build Challenge
We saw some incredible creations in the Speed Build Challenge brought to you by Fastly. The event included 8 challengers who competed in a bracket-style remote competition to build quickly and creatively in Webflow.
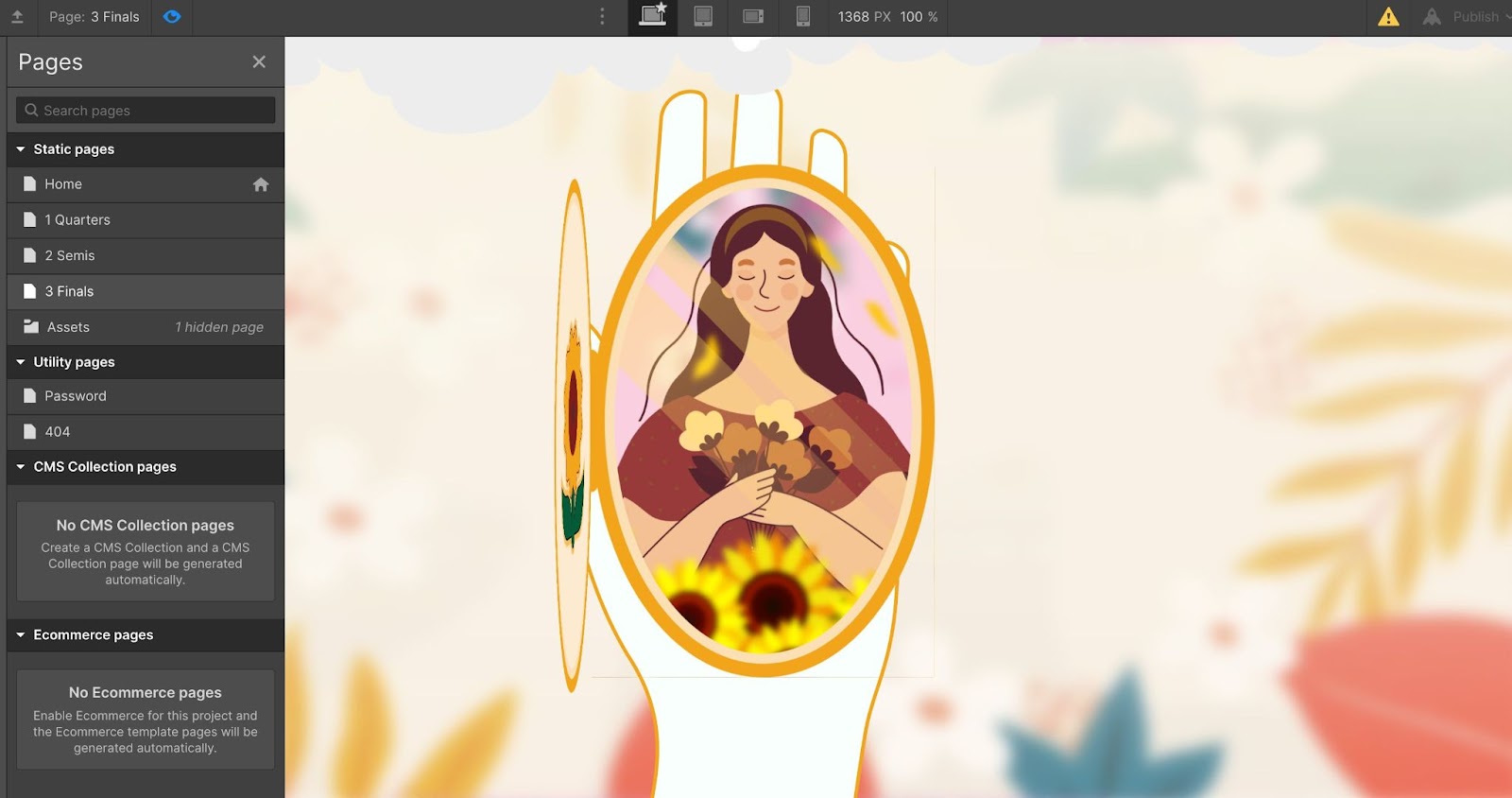
Elsa Amri was awarded the grand prize for her interpretation of When an object and another world collide, which combined both her quarterfinals and semifinals projects, which you can preview by clicking Page and navigating to Static pages. The judges and audience loved Elsa’s use of color, blur effects, and surprising animations.
![Screenshot of project in Webflow Designer. background is shades of orange and yellow. Rectangle with rounded corners encapsulates a galaxy bacground with white text "Vinzorth coordinates [12.45003.496]. Green button in lower right corner "launch." Upper right corner, floating planet with blue swirls. Lower left corner, Eve robot hovers.](https://cdn.prod.website-files.com/687e8d1b96312cc631cafec7/68c48bac66d292922047fb7c_6197c804833bdb2b610c1850_F7v2JQUJ6c8cFzDTId6JXfTVNZ2xoehdPF1WjKsHOFnlPYQTPp_lGm6XvuRAo3QForq218poIhG6BADX5XnhYUHWCs7se0XhOyt2bg4tEp7OmwJqJLkMUtJw_Gg077V91AL5PxO4.jpeg)
JP Dionisio won second place for his final project, also combining his quarterfinals and semifinals projects. JP wowed everyone with his colorful illustration style, vertical and horizontal scroll animations, and incorporation of storytelling.

Harshit Agrawal came in third with his interpretation of Launch an object into space in the semifinals. Judges and attendees enjoyed Harshit’s use of color, scroll animations, and cheeky nods to the Webflow team.

Thanks for joining us at No-Code-Conf 2021!
We are so grateful for everyone who joined us for No-Code Conf 2021 — we look forward to seeing you at next year’s event.