Here’s what we announced at No-Code Conf 2021.
No-code bridges the knowledge gap of coding. Today only 0.5% of the global population can create for the web, but with no-code, the power of web development becomes more accessible and empowers more people to take a big idea and bring it to life. At Webflow, we’ve been proud to be part of the no-code movement since 2013.
Since Webflow’s beginnings, our team has developed capabilities that enable more people all over the world to create world-class and award-winning sites and businesses. Our efforts to build the best visual web development platform on the market have so far focused on creating the tools to empower people to build powerful UIs and manage dynamic data, visually — or without needing to write code.
Today at our virtual No-Code Conf 2021 event, we announced expanded capabilities and updates that make it even easier to create richer and more engaging web experiences — all without code:
- Memberships: We announced our newest feature, the Memberships beta, which will allow the addition of paid membership functionality to a site.
- Investments in Logic: Then there was our announcement of Logic, a new capability allowing users to specify custom workflows and automations based on conditions they define, without writing a single line of code
- Collaboration: We also announced Workspaces and more robust roles and permissions, which allow you to easily work with and scale your teams in Webflow.
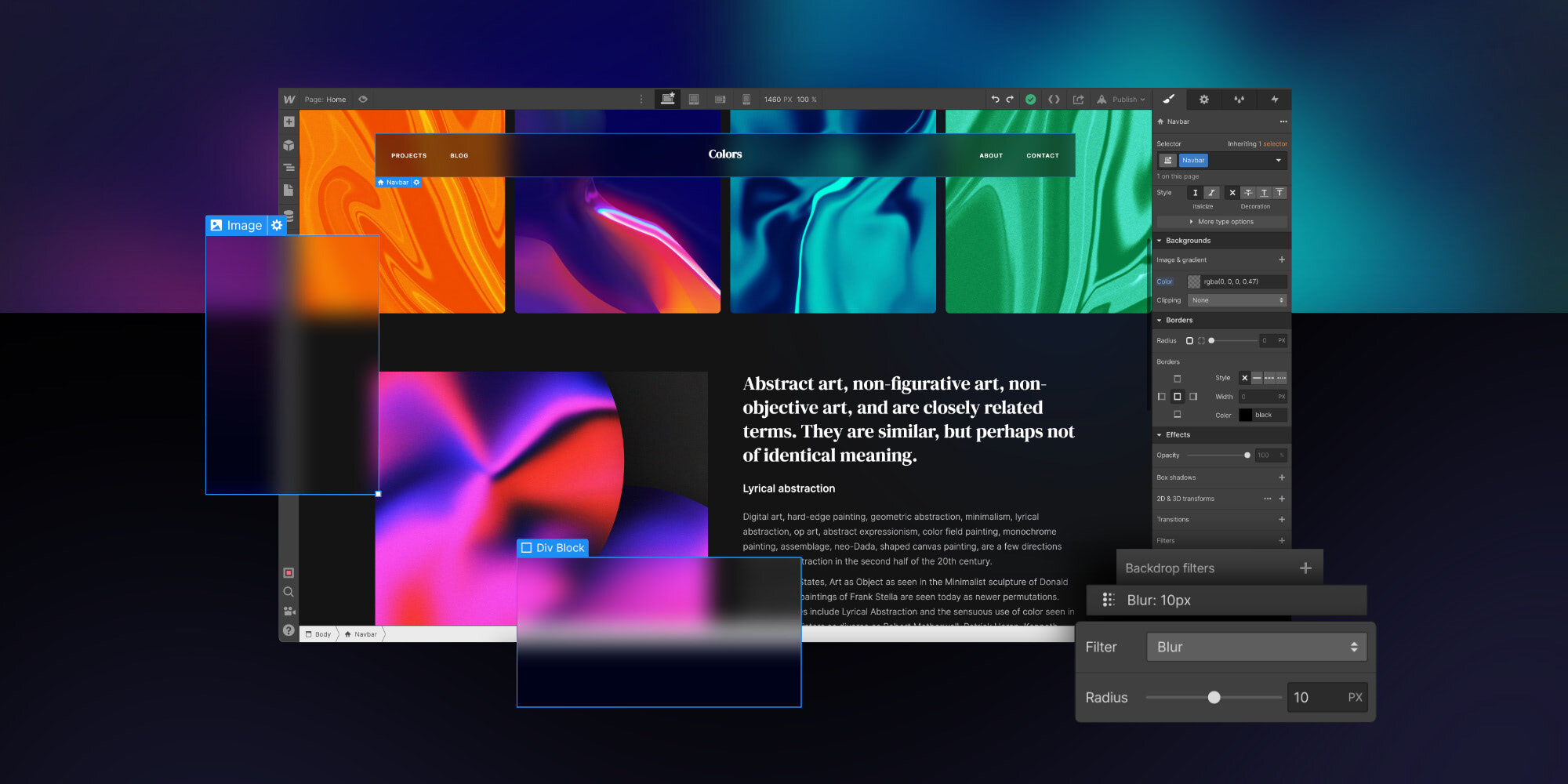
- Blending mode: Users can now control how stacked elements blend directly in the Style panel, bringing the mix-blend-mode CSS property right into Webflow.
- Backdrop filters: Backdrop filters allow you to create blurring and color shifting effects to the area behind an element, bringing the backdrop-filter CSS property directly into Webflow.
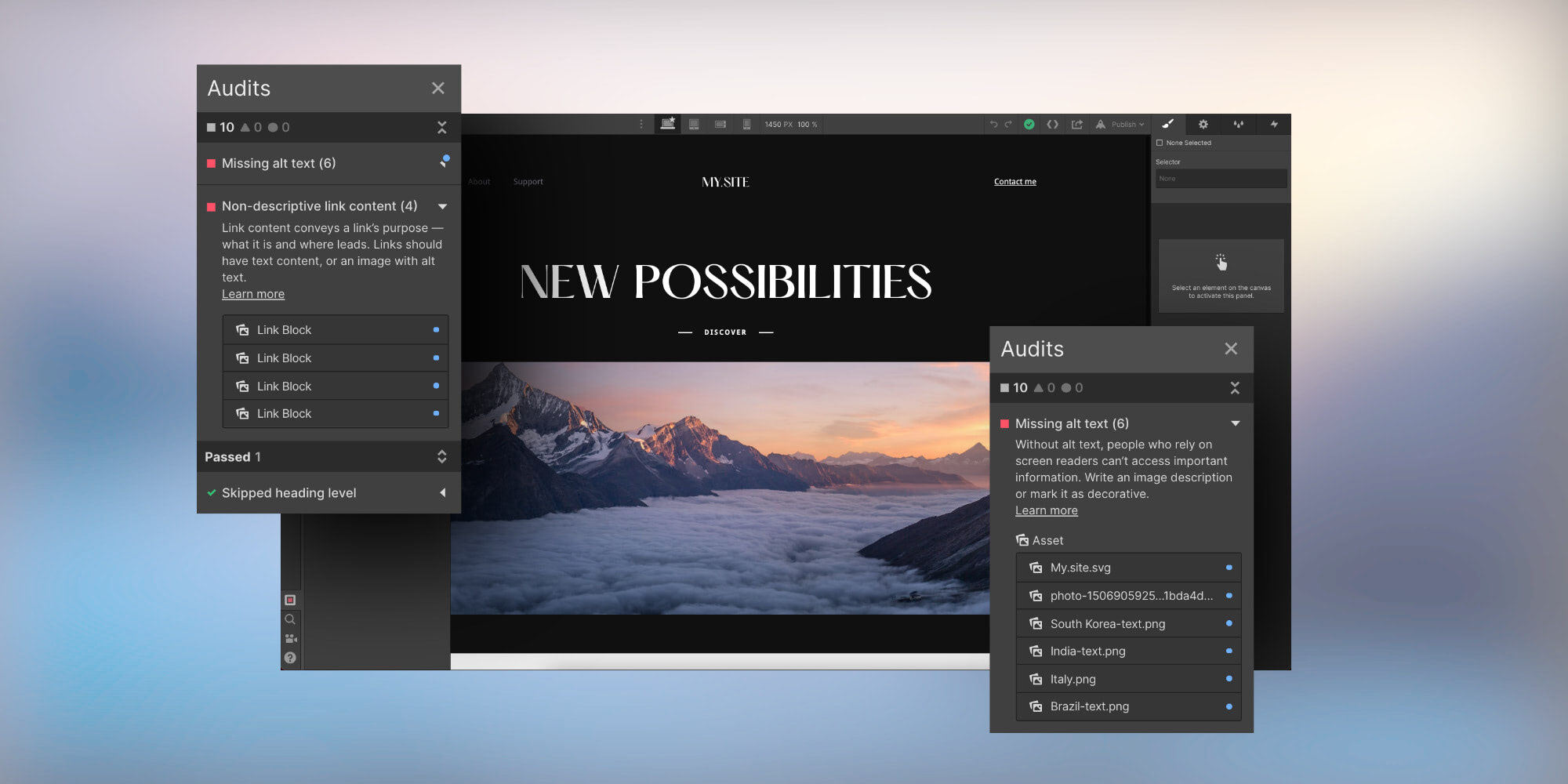
- Improved accessibility guidance: After releasing in beta, we officially launched new improvements to the Audit panel that make building accessible websites even easier.
- CMS Performance Improvements: We upgraded our data architecture, making it so that loading a project in the Webflow Designer is now up to 15 times faster, has 6 times less memory usage in the browser, and a staggering 86 times less bandwidth needed on load.
The growth of Webflow and our community
When we started No-Code Conf over two years ago, we could never imagine how much no-code, Webflow, and our community and customers would grow.
Since our last conference, we’ve seen our community publish over a million websites. In 2021, we’ve seen 1 million users join our community — bringing the total number of Webflow users to over 3.5 million. And Webflow sites powered over 10 billion site visits in the last month alone.
This staggering growth not only speaks to the power of Webflow, but clearly shows that no-code is the future — regardless of whether you’re an agency, a marketing team, a small business, a major enterprise, or a freelancer.
Beyond this, we’re especially proud of the successes so many of you have found with Webflow, and how you’ve used our platform to transform your businesses. The growth of Webflow could not have been achieved without the success of our customers — customers like Zendesk, Dell, Upwork, PricewaterhouseCoopers, and Discord — and we’re honored to partner with them.
Some recent highlights we’ve seen:
- Nirav Suthar, who grew his single-person design consultancy business from $0 to $100k in a little over a year with Webflow and now counts Johnson & Johnson and Gumroad among his clients.
- MURAL whose marketing team has seen their development time 10x’ed since moving to Webflow
- Attentive, who migrated over to Webflow from Wordpress and saw a significant jump in traffic, keyword rankings, and impressions
These just scrape the surface of inspiring stories coming from our community and customers — but one thing is clear. Webflow is the tool of choice for the most innovative individuals, agencies, and companies who need powerful tools to create and host world-class websites without being tied to long development timelines.
Now here’s some more information about our announcements today.
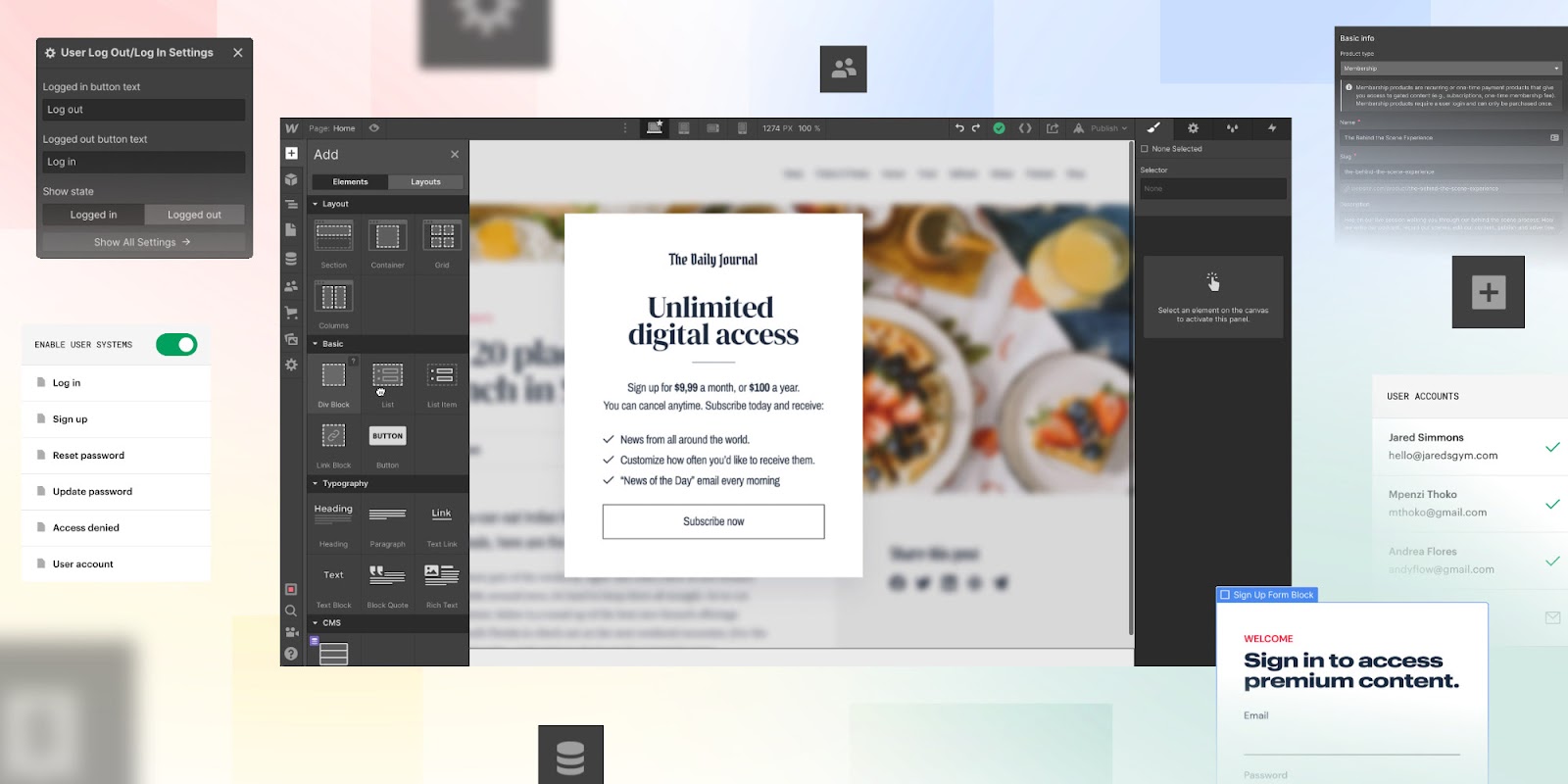
Memberships
Webflow Memberships, a collection of new capabilities that together unlock the ability to build powerful Membership sites, natively in Webflow — allowing you to seamlessly monetize your gated-content.

Memberships in Webflow is made possible by three new pieces of functionality that we have built right into the Designer:
- User Database: By adding users to your site, you can manage your user database directly from the Webflow Designer, and you can customize transactional emails, like password rests, as well as all of the pages needed for a smooth user experience such as sign up and login.
- Access Groups: Allows you to create full control over gating content based on which user is logged in.
- Subscriptions: The ability to charge a user, or a group of users, for access to content whether it's a one-time payment for lifetime access, or a recurring subscription that we bill monthly, or annually.
With Memberships the sky's the limit — you can create members-only experiences and personalize that experience for your users. If you're a freelancer or an agency, you’ll now be able to create gated client-only sections — all while having complete control over the design.
The Memberships beta is launching via a staged rollout, and we're onboarding our largest group of beta testers immediately following NCC — sign up for the waitlist today.
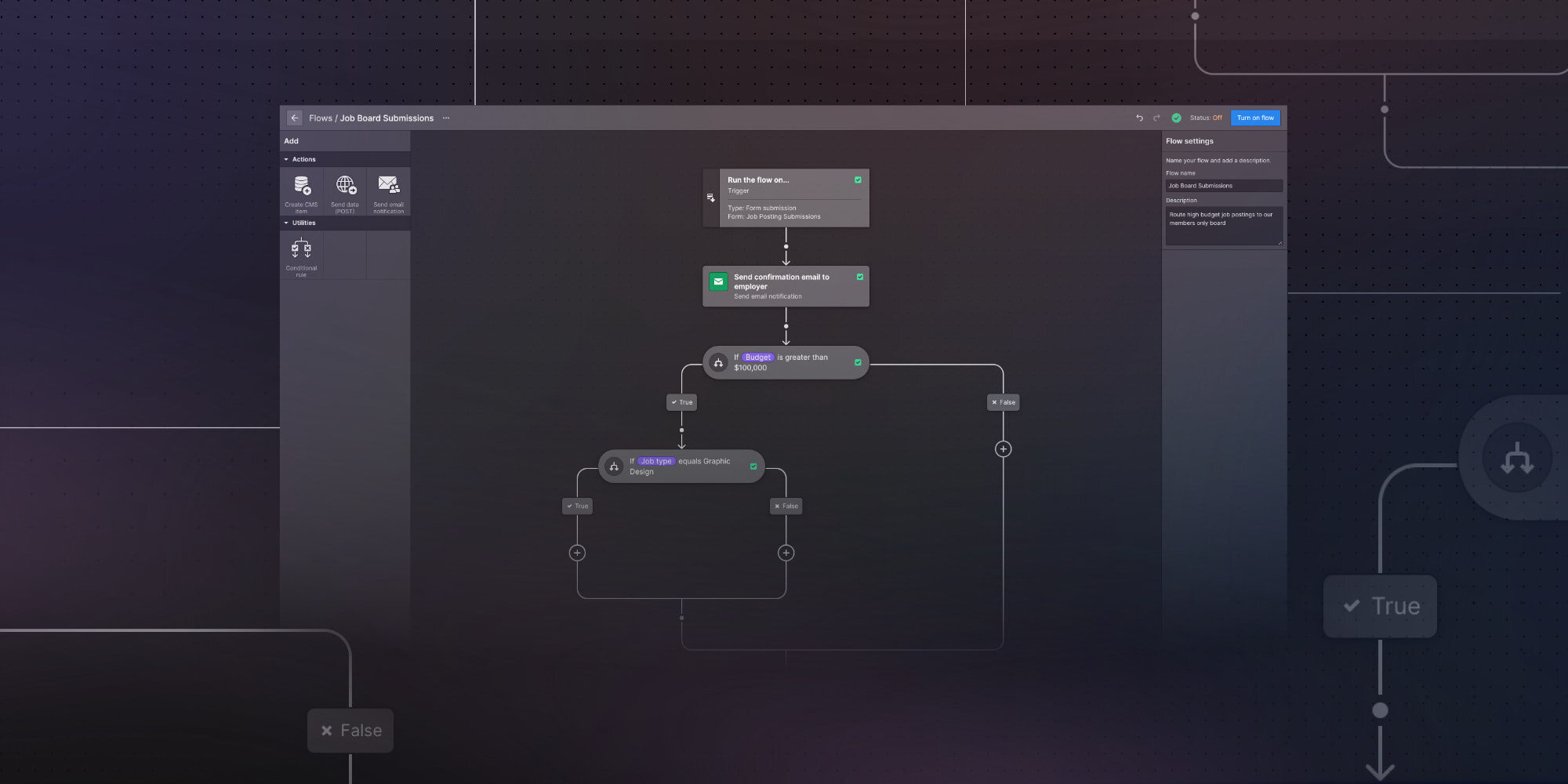
Introducing Logic
We’re very excited to announce the addition of Logic to Webflow.
With this new capability, you can now build custom workflows based on actions and conditions you define. This means that instead of just one thing happening as the result of an action on your site — like a form submission — there can be hundreds of options based on the experience you want to build for your users.

As always, this will be managed entirely from the Webflow Designer without code. That means you can author and implement business logic without having to hire a developer or write complex code. Logic in Webflow will simply take the rules you set in the Designer, and automatically execute that logic for you.
Logic will be available in 2022. From collecting sales leads, to updating and managing site content, to even connecting with customers — Logic opens up endless opportunities for connecting Webflow's powerful capabilities to create more impactful end-to-end experiences, so be sure to stay updated with us and watch this space.
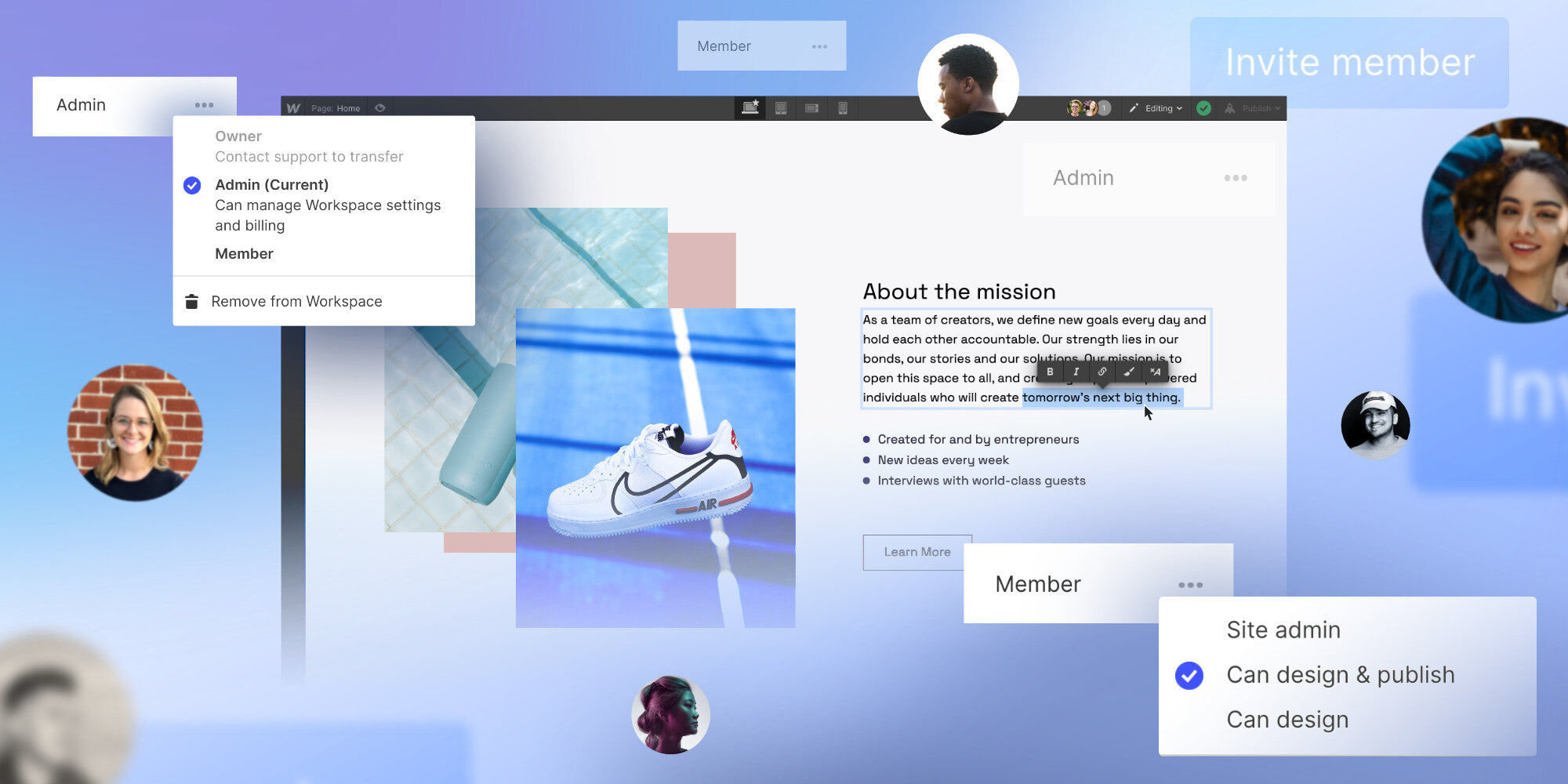
Continued improvements for teams in Webflow

To ensure that teams in Webflow are able to work together seamlessly, we’re excited to announce two additional collaboration features that build on what we released earlier this year.
- Workspaces to simplify team growth. To make creating, growing, and modifying your team within Webflow smoother, we’ll be consolidating individual and team account plans into a unified “Workspace” plan that lets you seamlessly grow from a team of 1 to any size you need.
- New billing and publishing permissions. Aside from simplicity and scalability, one of the big improvements that Workspaces will introduce are brand new roles and permissions. These will allow you to control who can do what within your account, and even within individual projects.
And we’re building on collaboration further. In 2022, be on the lookout for additional features including the ability to control which projects your teammates can access, add comment-only roles, and add specific content-only team members.
To read more about the collaboration improvements we made this summer as well as what’s coming in 2022, check out our updated blog post.
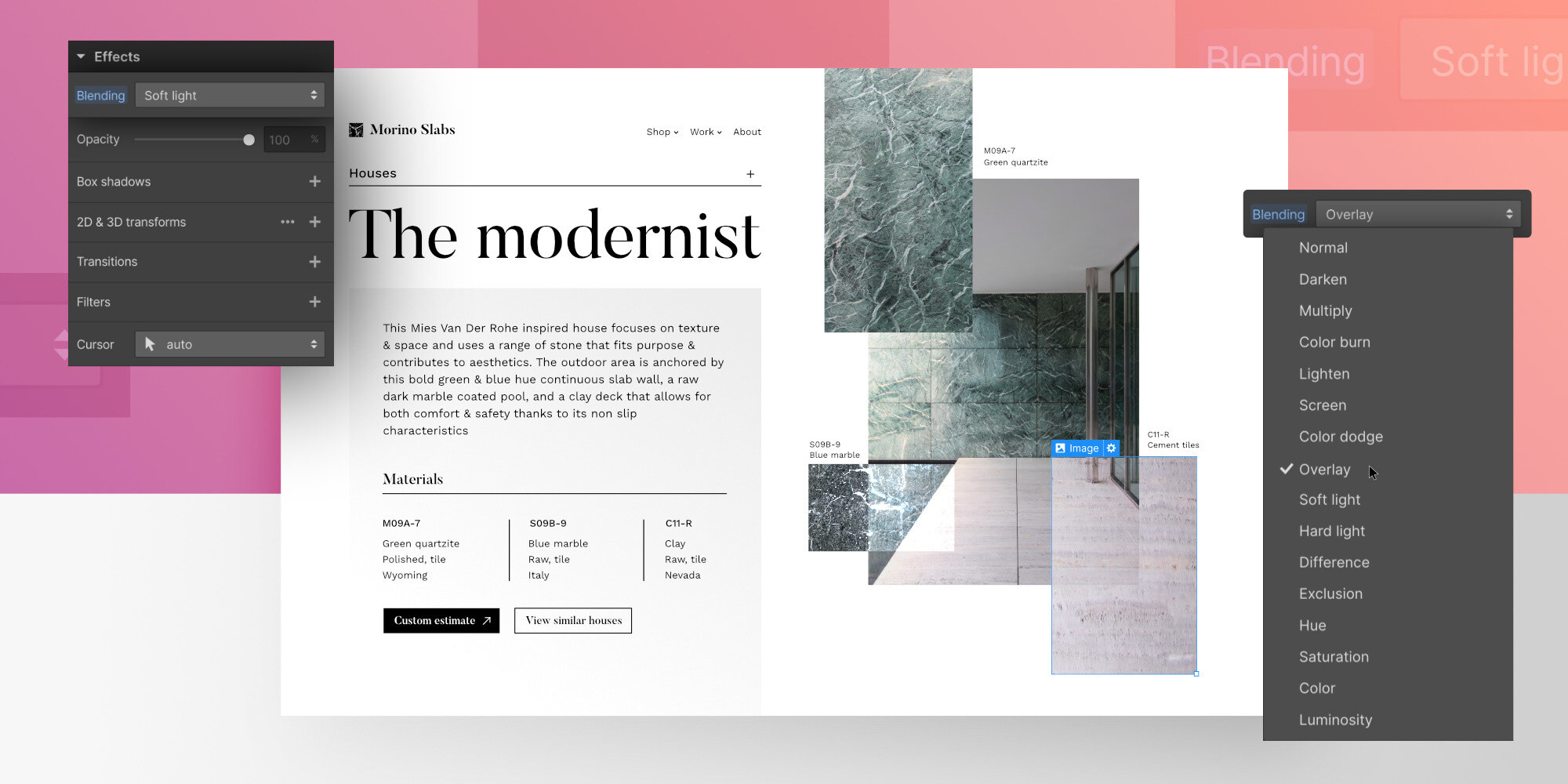
New controls in the Designer
As we’ve been talking to our customers, we've heard time and time again from everyone — freelancers, agencies, and marketing teams alike — that they choose Webflow for the immense creative control and flexibility that the Designer offers.
Today, we’re expanding the superpowers of Webflow’s Designer. In addition to our suite of industry-leading style and layout properties, we’re announcing the addition of blending mode and backdrop filters to take your sites to the next level.

With our new blending mode you’ll be able to control how stacked element colors blend together and preview changes live. This brings the mix-blend-mode CSS property right into Webflow and saves you time you would have otherwise spent writing custom CSS by hand. The new blending mode is live now in Webflow and ready for you to use today.

Backdrop filters allow you to create blurring and color shifting effects to the area behind an element, bringing the backdrop-filter CSS property directly into Webflow. The live preview will allow you to quickly visualize the different options and find your preferred filter. Sites like Apple.com have used this effect to achieve all types of looks and designs — you can find all the details here.
Note: if you’re using Firefox, you may not see backdrop filters preview in the Designer (backdrop filters are only supported in 70% of browsers). This feature will stay in beta until we see broader browser support.

Making your website more accessible just got easier — the Audit panel is coming out of beta today along with five new enhancements. These enhancements will allow you to quickly identify and fix accessibility issues before you publish (think better visibility, guidance, and control). Here’s what you can expect:
- In-product guidance to help you resolve each detected accessibility issue
- Colored panel icon for newly detected audits
- Outstanding audits now discoverable in the Publish Dropdown
- Option to ignore individual audit suggestions
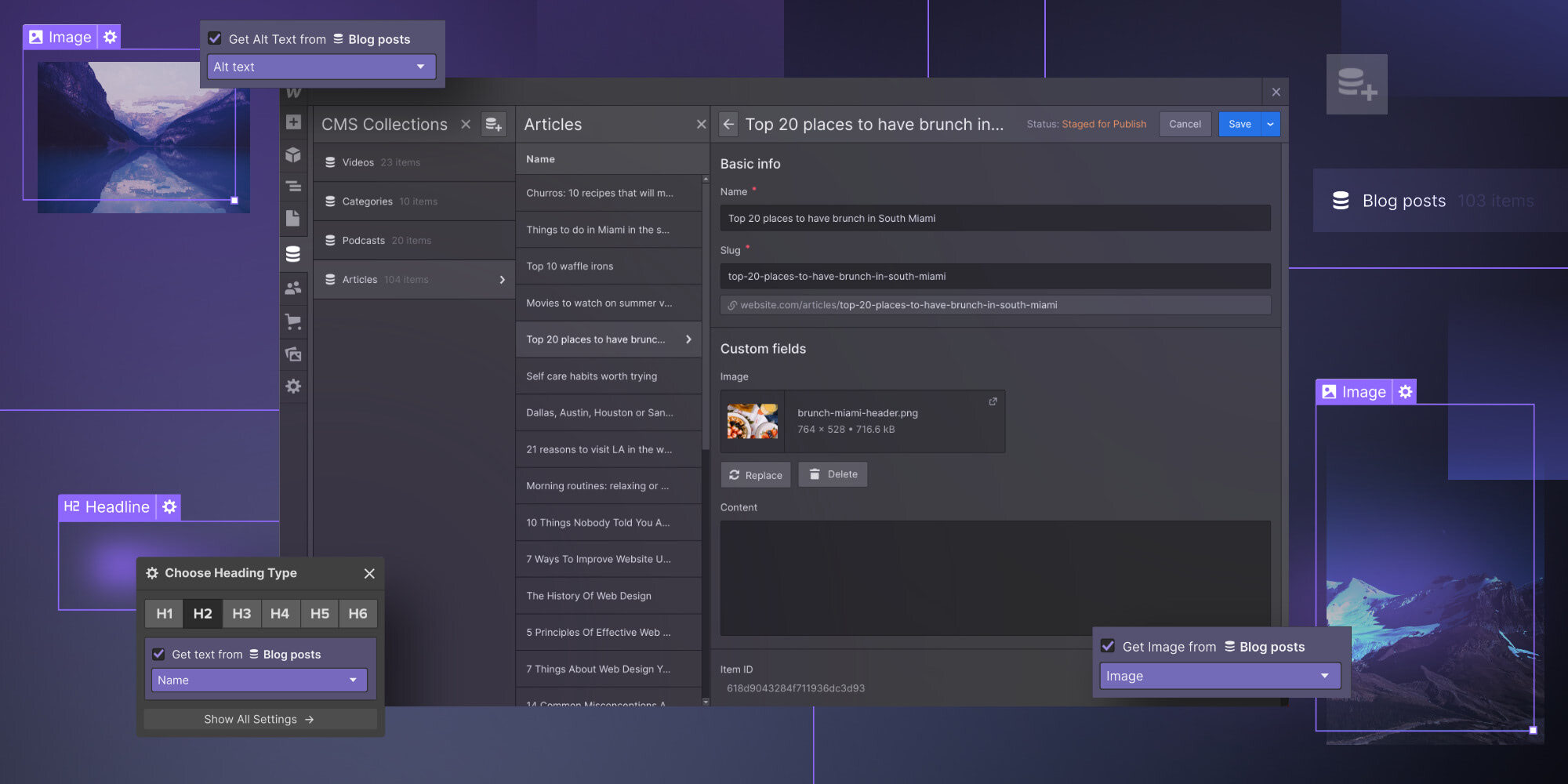
- Alt text audit for multi-image fields
You can find more about the Audit panel and each of the five new enhancements here.
Faster and more dynamic data
CMS performance improvements

Data is the engine of all Webflow sites. Take for example, our CMS — used by 68% of Webflow sites. Designers are able to design and build with dynamic data while maintaining full control over custom styling and layout — all without having to write CSS or spin up and manage databases.
And now, data is getting a serious upgrade.
These changes to our data architecture are all about increasing performance. We’ve re-architected how your site loads and consumes your CMS and Ecommerce item data so that you only load the data when you or the Designer need it, and only in the form that’s needed with the CMS Performance Improvements beta.
This means your site performance will improve significantly for sites with CMS items and Ecommerce products and data-heavy sites will be faster and more agile.
With this change, you’ll see the Designer be up to 15 times faster than before, with 6 times less memory usage in the browser. You’ll also need a staggering 86 times less bandwidth on load.
And one of the leading Webflow Expert partners is already starting to see the difference. "Our biggest projects now load so much faster,” said Joe Krug, Founder & CEO of Finsweet, “projects with 3,000+ CMS items now feel like lightweight 100 item projects"
These CMS performance improvements are available in private beta today, so you can start experiencing these monumental performance changes right away. Enroll here.
Building the future with no-code
By combining UI (Designer), Data (CMS, Ecommerce, Memberships), and now Logic, we’ve created a unified way for you to build visually with all three pillars of software development, making Webflow a truly integrated development platform. Now, there’s no more cobbling together different tools, you can build your website all in one place.
At Webflow, we’ve been on a mission to empower everyone to create for the web. With the introduction of these new capabilities, we’ve reached a huge milestone for our company. We’re proud to be part of the no-code movement and so grateful to have you on this journey with us. We’re excited to continue building the future with you.



















Build websites that get results.
Build visually, publish instantly, and scale safely and quickly — without writing a line of code. All with Webflow's website experience platform.































