To protect your site from unintended changes going live, we’re introducing a new publishing workflow for Enterprise customers that gives you both a prepublish summary of all proposed changes and the ability to publish your site directly from staging to production.
Webflow’s style of visual development empowers marketers and designers with the autonomy to build, launch, and update their websites on their timelines without the need to file tickets with engineering. This streamlines or for some teams completely eliminates the handoff between design and development, reducing engineering costs and freeing their time for higher impact, strategic development. That said, the speed of visual development can sometimes come at the expense of the safety more rigorous publishing workflows offer. To provide the best of both worlds, we’re bringing best practice engineering code deployment workflows into Webflow.
Learning from our partners in Engineering
An application going down can be disastrous, so large engineering teams employ rigorous code testing and deployment processes. This extra testing reduces the risk that breaking changes make it to a live site or app. Over the past year, we’ve been releasing incremental improvements that offer more visibility and control over the publishing process in Webflow, but today we’re bringing all those releases together into a new publishing experience.

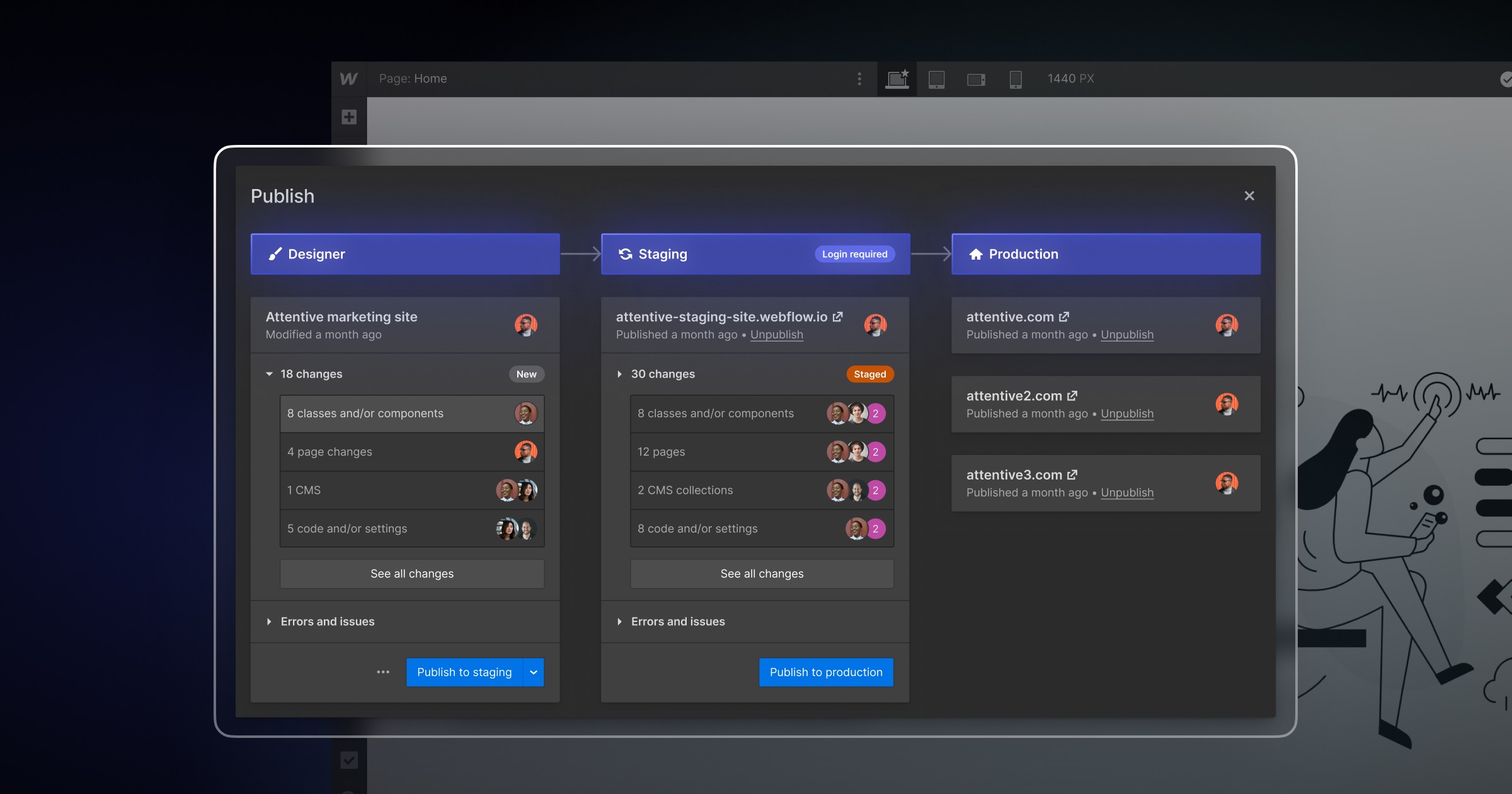
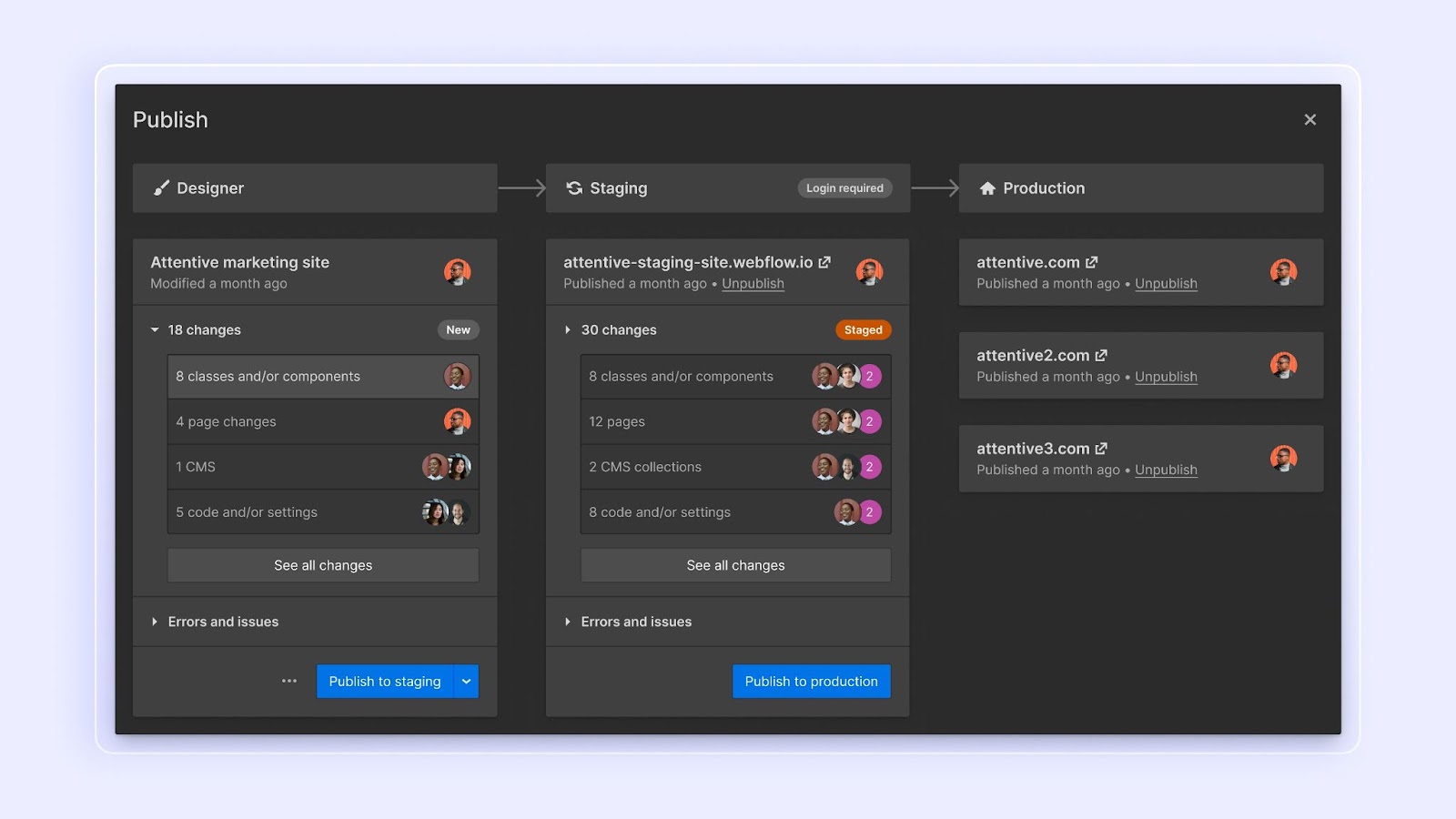
With our new publishing workflows, you can get a comprehensive, detailed view of where proposed changes sit and where your team is at in the process of a new web release:
- The Designer’s summary of changes shows you the difference between what’s in the Designer and what’s on your Staging site.
- The Staging’s summary of changes shows you the difference between your Staging site and your Production site.
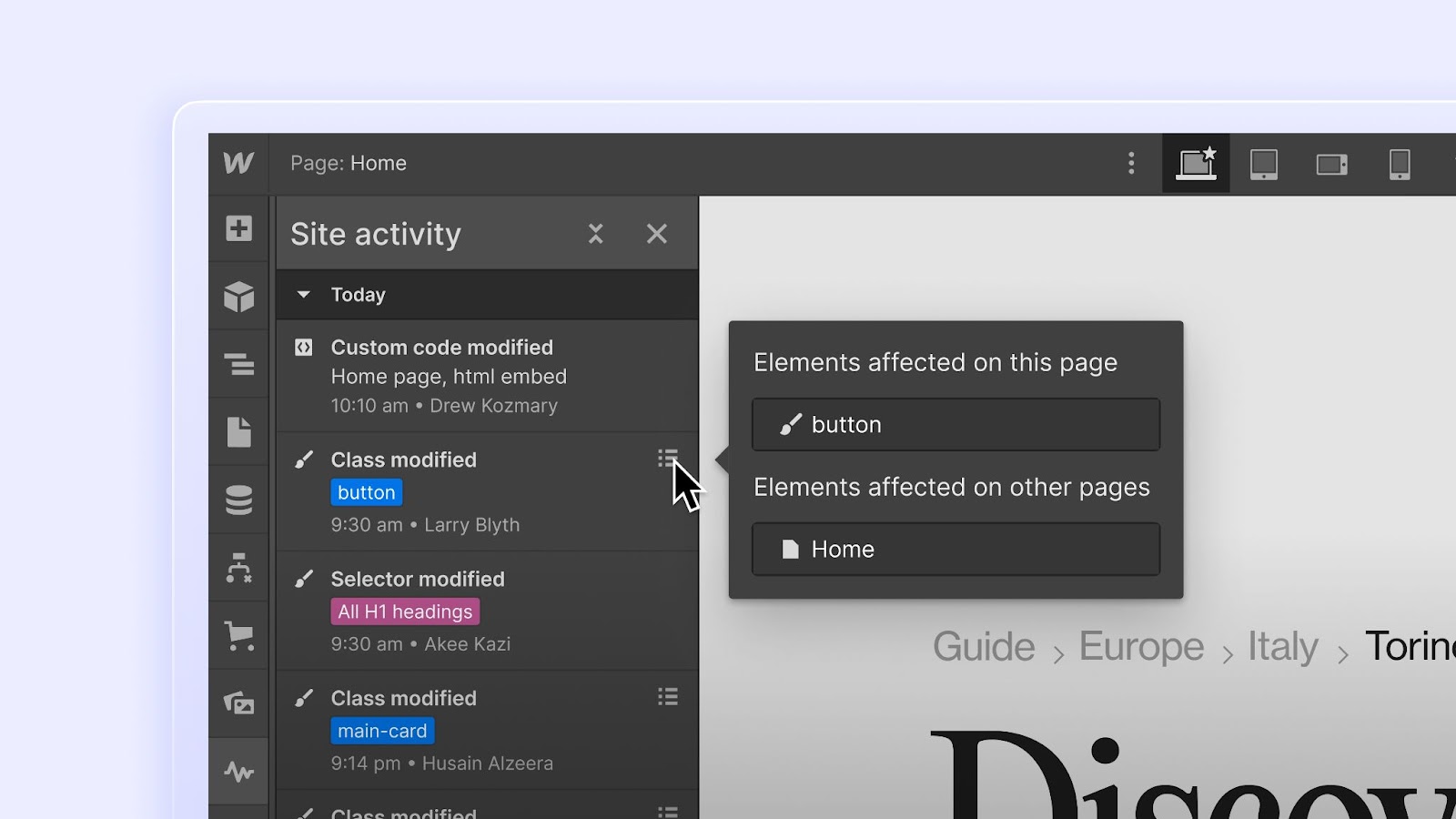
You can also click on any change in the summary to drill down into the details of that particular change and see what specific elements are affected:

On top of that, you can publish directly from your staging domain to your production domain, so large teams working concurrently can be confident only approved changes reach their public site. With this improved visibility and control, you can invite more site contributors into Webflow and publish with much less risk.
A new design-to-production workflow
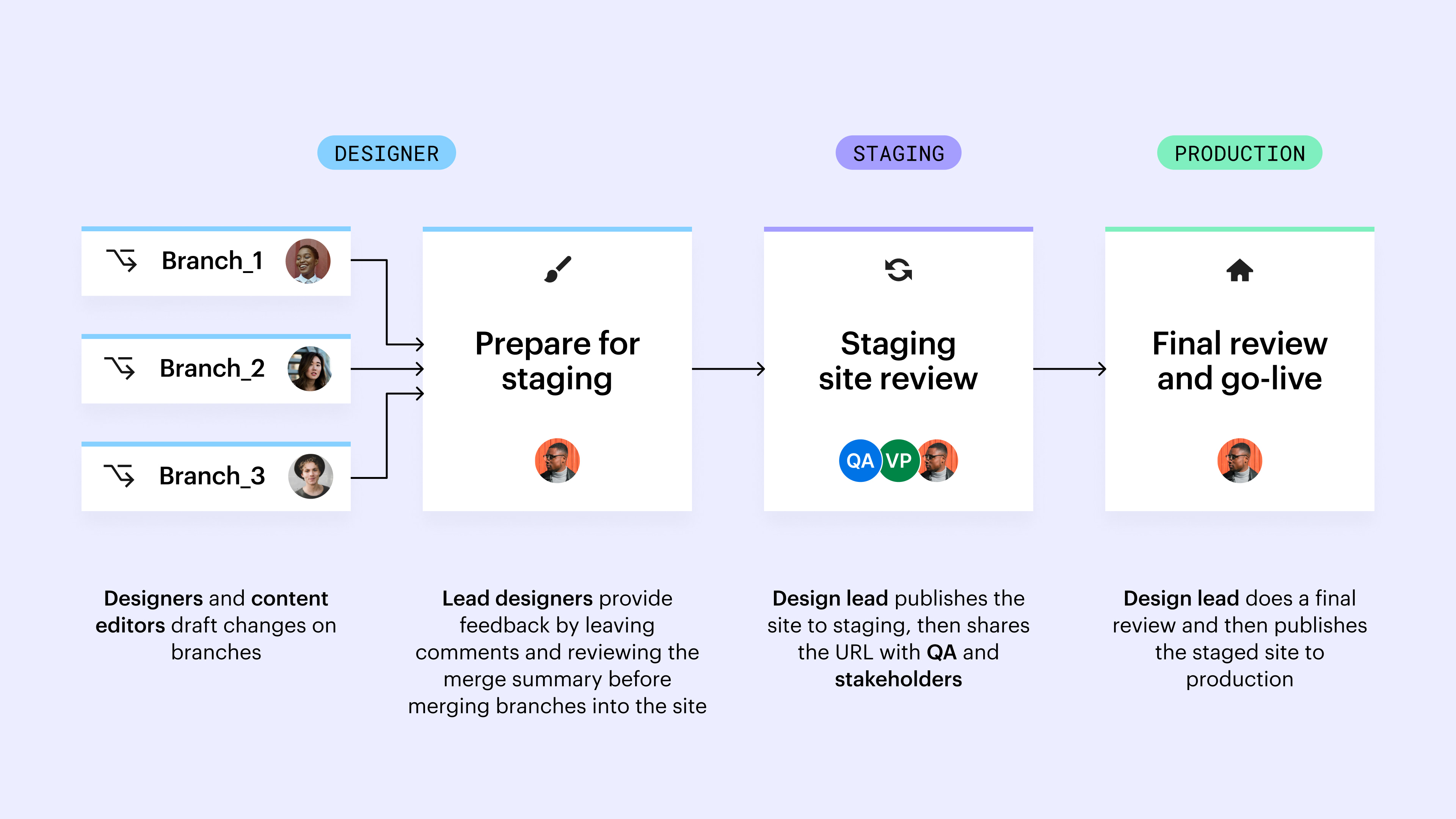
While the new publishing workflow is a huge improvement, we also see it unlocking much more sophisticated team workflows when used alongside our recent collaboration releases. Here’s an example of how your team could level up their workflow:

- Draft changes on branches. Designers, content editors and limited designers create page branches to work in parallel safely, knowing their changes won’t be published until they’re reviewed and merged.
- Test branches. Once designs on a branch are ready to be tested, you can publish the branch to its own staging environment. That branch staging link can be shared with other teammates or stakeholders for review, and then those stakeholders can comment to provide any additional feedback. The lead designer reviews the merge summary, drills into the specific changes in the Site Activity log, then merges the branch to the site.
- Staging site review. This is the critical moment to catch any mistakes on a live staging site before publishing to production. The design lead shares the staging URL with QA and any reviewers to make sure all stakeholders approve the changes.
- Final review and go-live. Once all stakeholders have approved, the design lead does a final review of the publish summary in Staging, then publishes the staged site directly to production.
When to use the new publishing workflows
The new publishing workflows are great for large teams looking to protect their production sites from unintended, untested, or unapproved changes going live.
That being said, for hot fixes or minor content and design changes that need to go live as soon as possible, you’ll still have the ability to publish to all of your staging and production domains directly from the Designer. If you need to publish only to specific domains, that’s also possible through the ellipsis menu (read our University article for a more detailed walkthrough).
How to get started
The new publishing workflows are available to all Enterprise customers and partners. Our Webflow University article is a great way to get up to speed on the new publishing workflows at your disposal and your Webflow account team can offer best practices on collaborating and publishing. If you’re interested in seeing a demo or upgrading, reach out to us here.



















Webflow Enterprise
Trusted by over 300,000 of the world’s leading brands, Webflow Enterprise empowers your team to visually build, manage, and optimize sophisticated web experiences at scale — all backed by enterprise-grade security.