At Webflow Conf 2023, we announced new product features and capabilities that empower you to build unmistakably professional websites.
In the 10 years since our founding — customers all over the world have built some of the most incredible, rich experiences on the web with Webflow. From industry-leaders like Dropbox, Discord, and IDEO to the creative minds at Social Driver, Whiteboard, and Outliant — people are using Webflow to unlock their businesses’ full potential.
And today we're supercharging that potential with a new set of features that enables teams to build even more advanced sites for their clients and organizations.
Here’s a preview of the new Webflow:
- Increasing what you can build with native integration with Spline and new localization capabilities.
- Style with unprecedented control with modern and scalable design systems.
- Expanding the ecosystem to unlock new functionalities with Webflow Apps, and provide a platform for developers to build on.
- Improving collaboration to help teams of all sizes build better together with dedicated workflows for commenting, editing, and publishing.
And we unveiled a fresh new look for Webflow, inside and outside the product, along with our brand new logo. Read more about our new look here and explore everything we just launched below.
Build more in Webflow
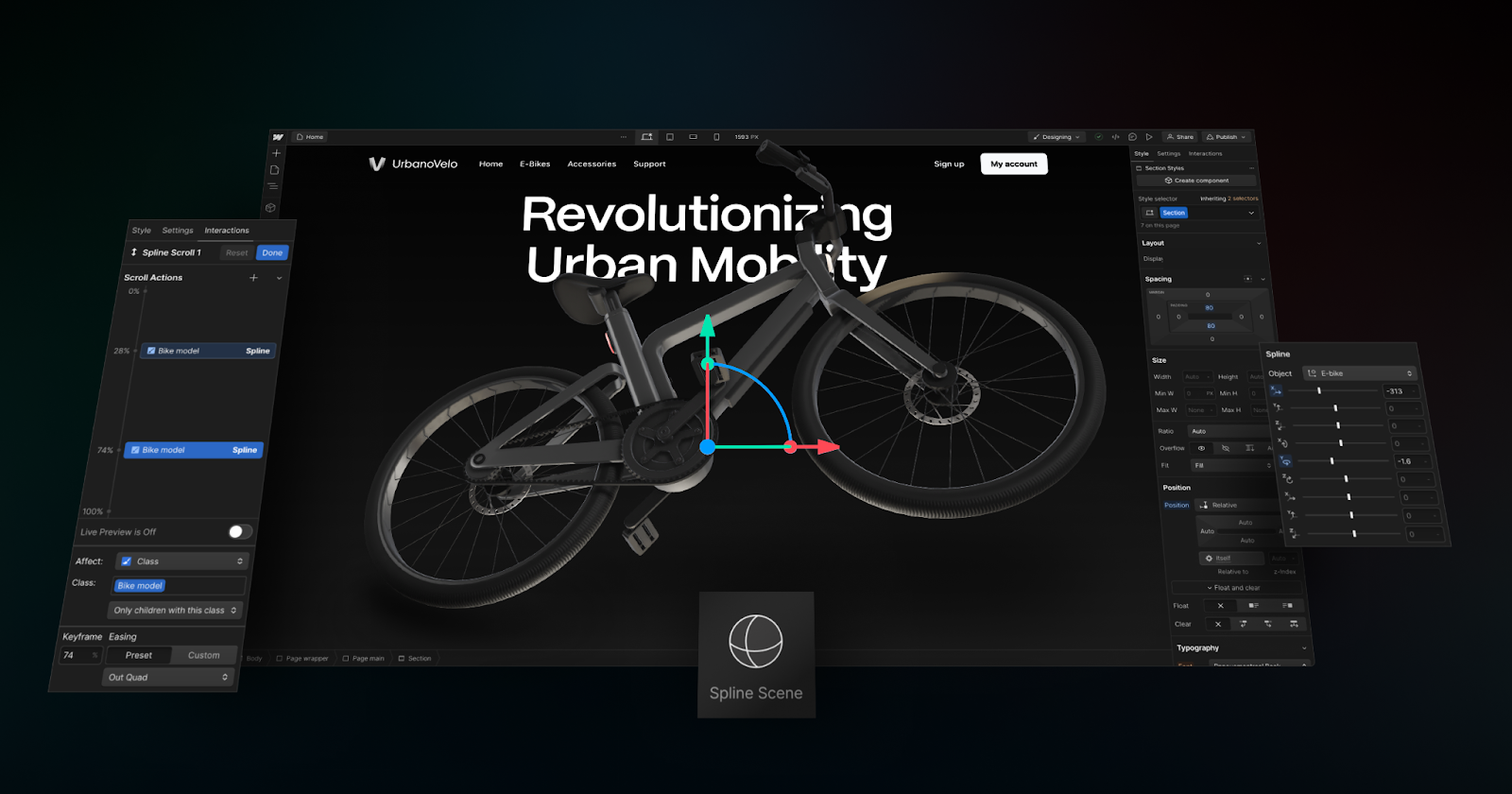
Create immersive 3D experiences with Spline

3D provides an eye-catching dimensionality that sets sites and projects apart from the rest –– whether it’s used to give customers a closer look at a product, emphasize a design, or create a 360º visual experience.
So we’re very excited to unlock the creative possibilities of expressive and interactive 3D in Webflow with our new native integration with Spline. Spline is a web-based 3D design software that allows users to create animations, visual models, and interactive experiences. With this integration now live, you will be able to craft visually stunning 3D designs and immersive scenes for your customers starting today.
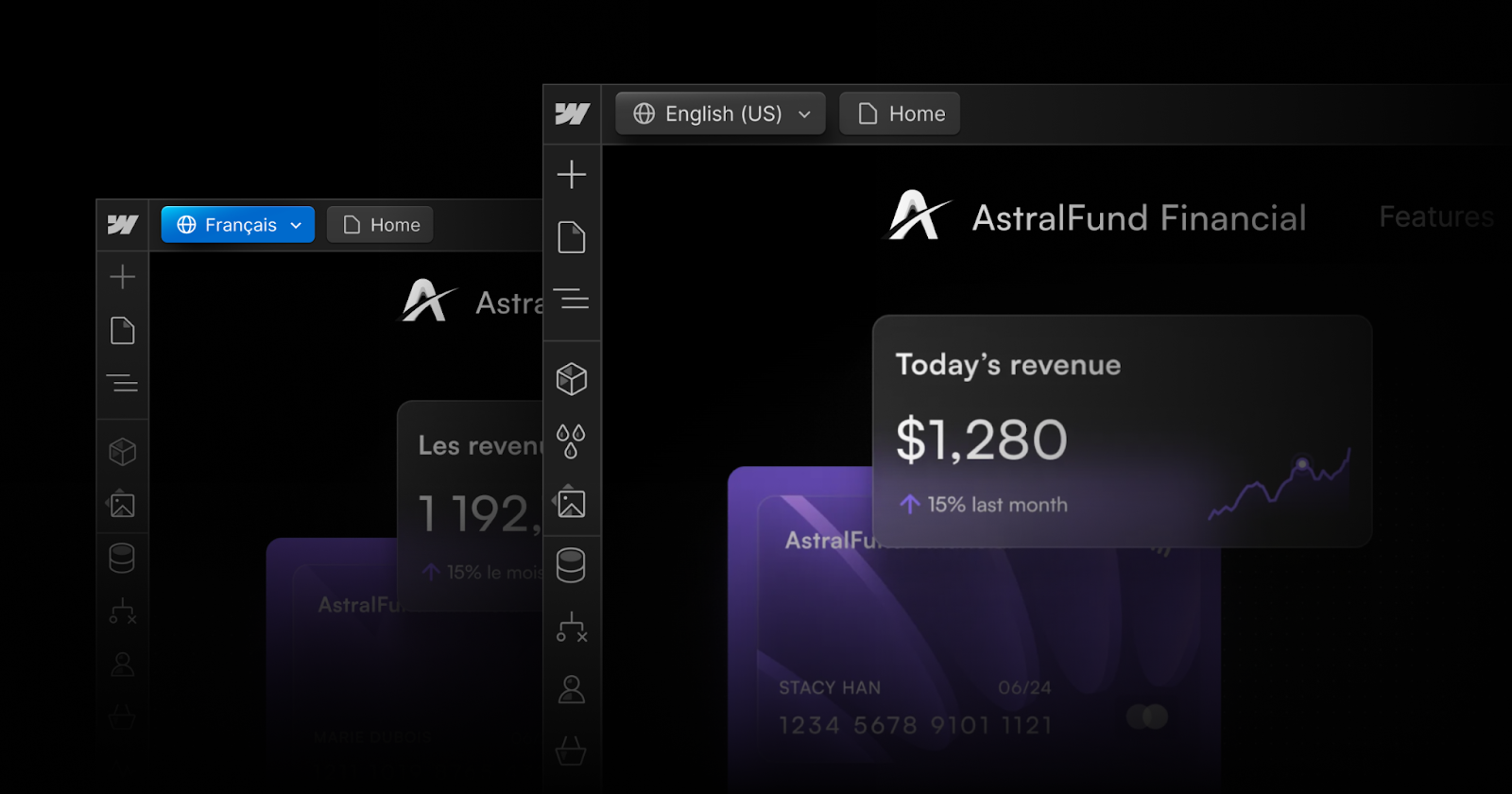
Take your business worldwide with Localization

For businesses to best serve their customers globally, they need to tailor their websites to their target markets. But current solutions are either completely developer-reliant or come with significant trade-offs in design control, organic discoverability, and high overhead costs.
Enter Webflow Localization. We built Localization to make it possible for businesses of all sizes to customize their sites for visitors anywhere in the world. It's been one of the most requested features from our community, and this past year we've made it our goal to solve this complex problem end-to-end.
With Localization, you’re able to:
- Customize anything on your site for a specific location, from design to content. No code required.
- Leverage native machine-powered translation, using one of our partner apps like Lokalise, or connect to your translation management system (TMS) of choice.
- Maximize global traffic with best-in-class SEO, from customizable subdirectories and metadata to localized sitemaps.
Localization is available for Enterprise customers and partners today, and will be available for all customers next month. Learn more here and contact sales to get started.
Style with unprecedented control
Design faster and stay on brand with variables

It’s no secret that design systems help you work faster. You can design a common component and use it over and over again in multiple situations. This not only makes it easier and quicker for you to design, it creates a more consistent experience for your users.
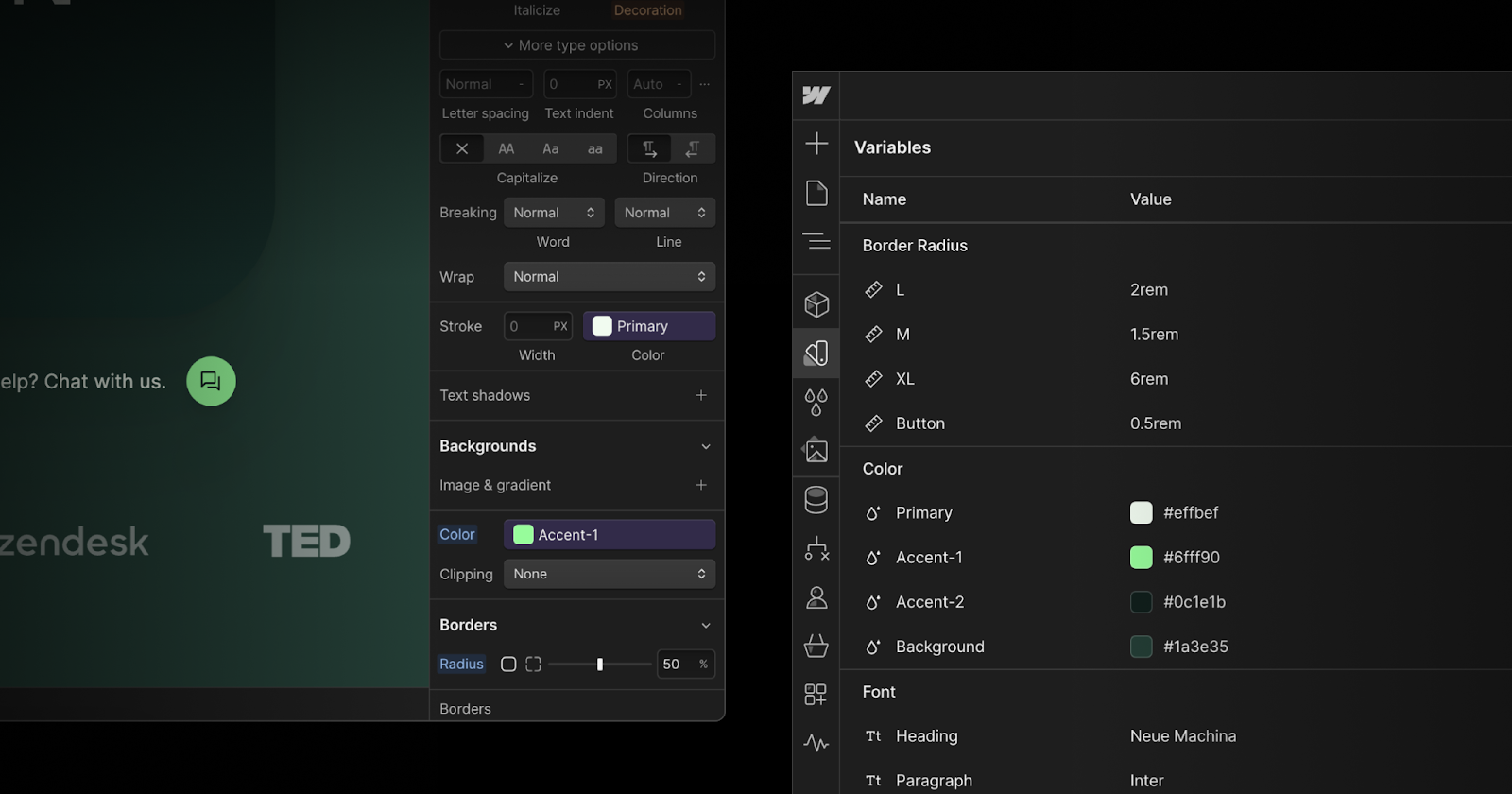
Now, we’re bringing the flexibility of design systems to Webflow with the launch of variables. Variables store values like colors, fonts, and sizes, with no hard coding needed. And when you edit a variable, the change cascades across your entire site. With variables, you can streamline your design work and maintain consistency as you build.
Variables are live in the Designer today.
Support for custom CSS properties
For projects where you need additional styling control — we’re working on a way to add custom CSS properties and value pairs to your style elements in the Webflow Designer. These styles will be embedded within your classes and tags — making it easier to customize your design at scale. Stay tuned for more updates.
Components get an upgrade

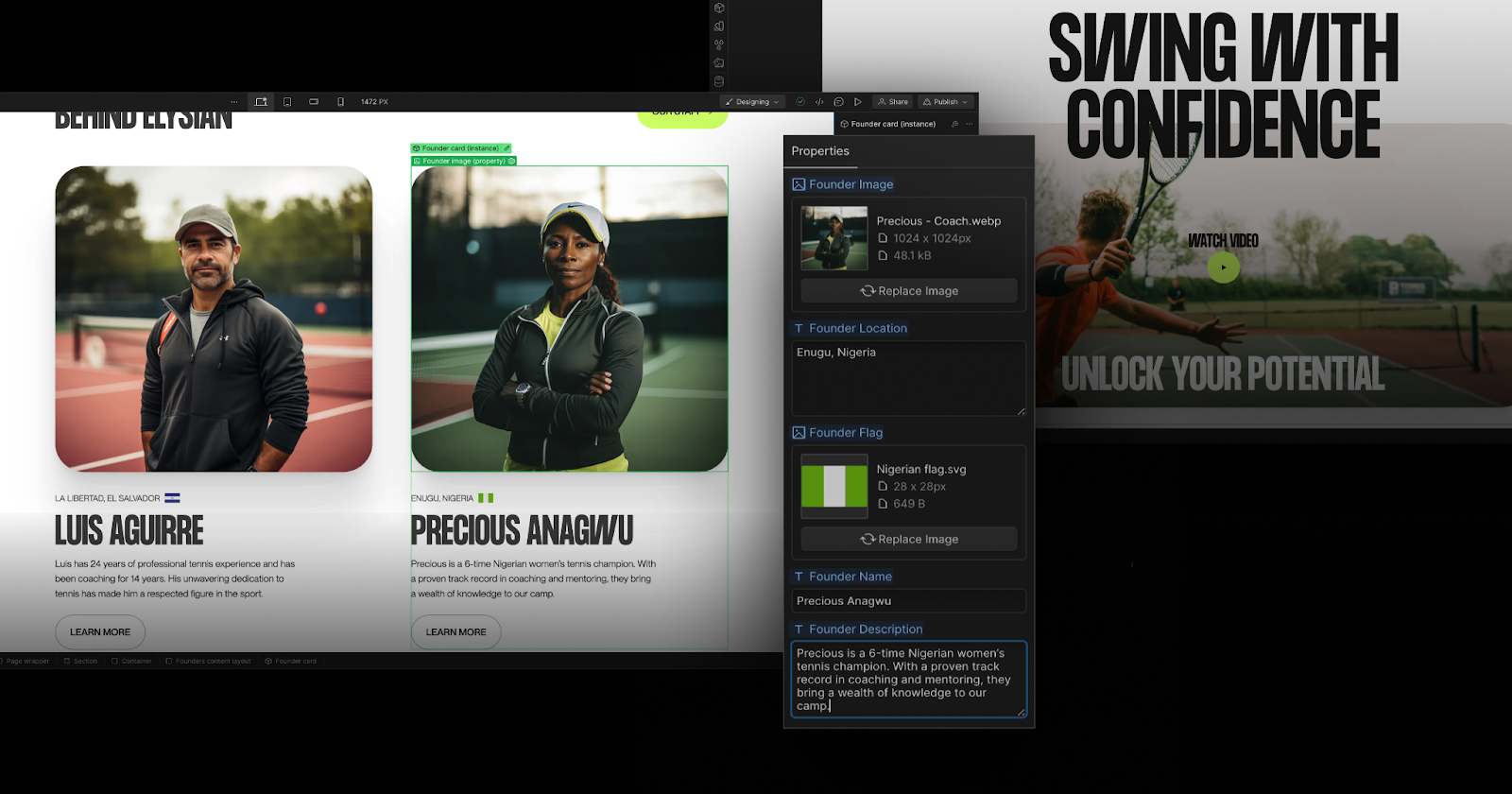
We’re also making components more powerful and usable so you can build more cohesive sites. Whether you’re managing a main component or building with a component instance on the canvas — it’s easier than ever to set up and manage modifiable properties within your component.
Starting today, you’ll have a straightforward process to create and delete properties as well as clear action items for linking properties and elements. And our new side panel streamlines the editing process for content editors by displaying only the component properties they can modify.
Teams building on components are also getting more power with the addition of slots. Slots are modifiable placeholders within a component that allow the component creator to build in flexibility from the get-go. They also allow component consumers to modify the structure of a component, by placing any element, or component within that slot. Now, with the launch of slots, components in Webflow are even closer to having the power of true React components.
Slots will arrive for all customers within the next few months.
Growing the Webflow Ecosystem
Just a few weeks ago, we introduced the next generation of Webflow Apps which brings the full power of Apps right into the Designer. Apps can now help supercharge your workflows by adding and editing site elements such as forms, images, and text in real-time. And now you can create easier connections to the tools your team uses every day like HubSpot, Unsplash, Jasper, Finsweet, and Memberstack.
Today, we’re introducing even more Apps to the Marketplace including Finsweet’s new Wized App, Better Shadows, and a new localization App from Lokalise too.
Try out Webflow Apps here.
Elevating our developer platform

Beyond what Apps can bring for those managing and building sites in Webflow, our updated developer platform gives developers even more powerful products for our rapidly growing community of agencies, freelancers, and marketing teams.
In August, we introduced Designer Extensions — a new App building block powered by Webflow Designer APIs that allows developers to build Apps that interact directly with a site’s Canvas. We also made big updates to our REST APIs so that developers can integrate their products with more of Webflow’s core features like Forms Assets, Pages, and Custom Code.
And today, we introduced three new APIs that let developers leverage some of our new features. First is a new suite of Component Designer APIs that will allow developers to add, bind, and manage components on a Webflow site. We’re also releasing a new Variables Designer API for developers to define and manage variables, like color, font, and size.
In addition, next month we’ll be releasing a new Localization API for integrating third party Translation Management Systems with Webflow. To get early access to the Localization API you can sign up here.
Learn more about our latest developer platform updates here.
Bring your Figma designs to Webflow

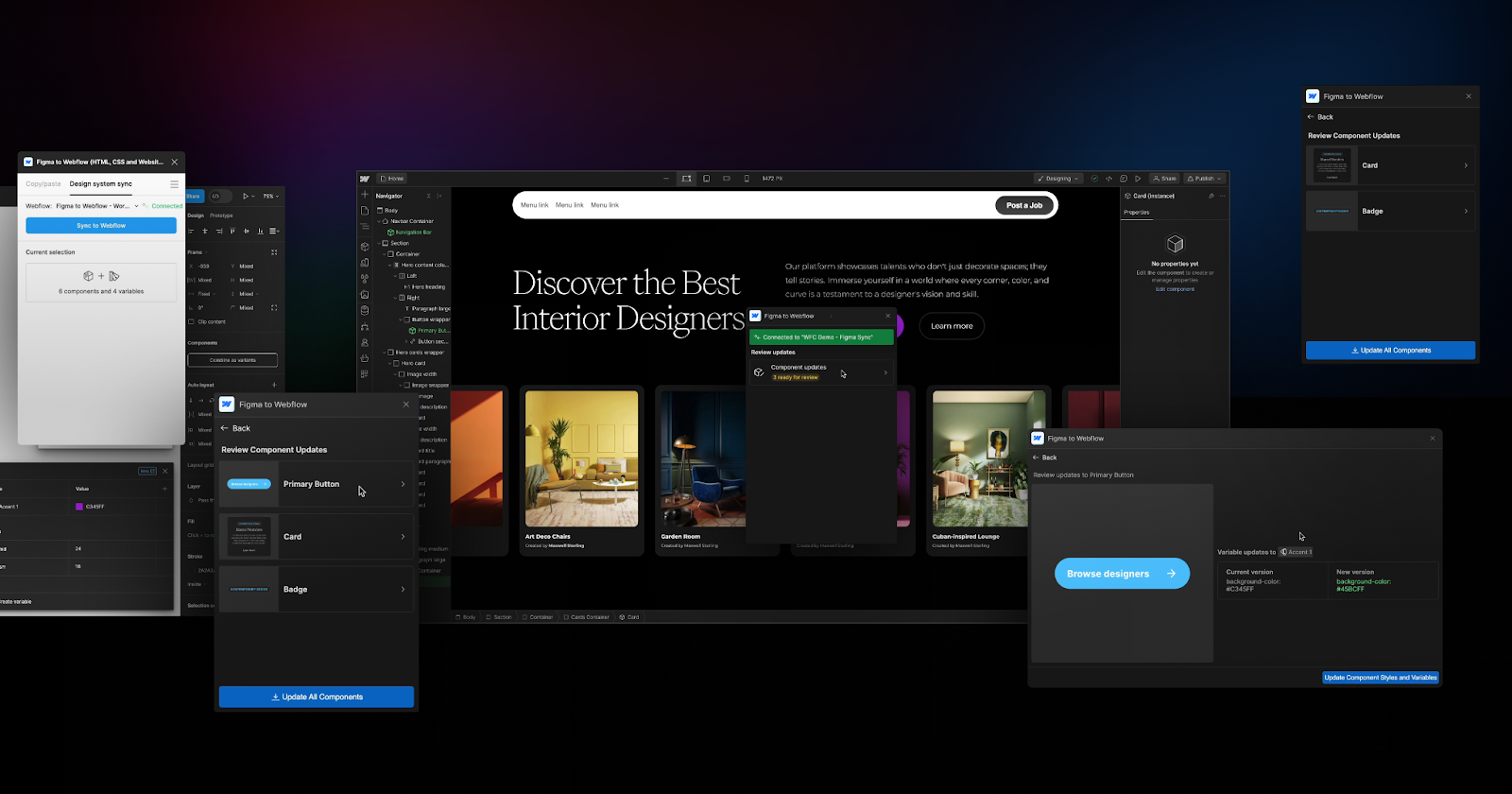
Earlier this year, we launched the Figma to Webflow plug-in that allows you to quickly copy over your designs and wireframes in Figma to Webflow.
Now, your design to build process is getting easier with new functionality that automatically imports your Figma components and their associated variables into Webflow. As your designs change and evolve in Figma — you can cascade those changes into Webflow with the click of a button.
The improved Figma to Webflow plug-in, and its accompanying Webflow App are coming in the next few months.
Importing React components with DevLink
DevLink gives developers the ability to export Webflow components to their React environments. We’re expanding DevLink to include a new React component import that enables customers to power their Webflow sites with React-built components. In the future, you’ll be able to build everything from live data-connected components like store locator and full-stack applications — so be sure to stay tuned for more updates.
Improving the way teams work

Collaboration is critical for improving speed to market and efficiency for teams of all sizes. Over the past year, we have invested significantly in making teamwork better in Webflow.
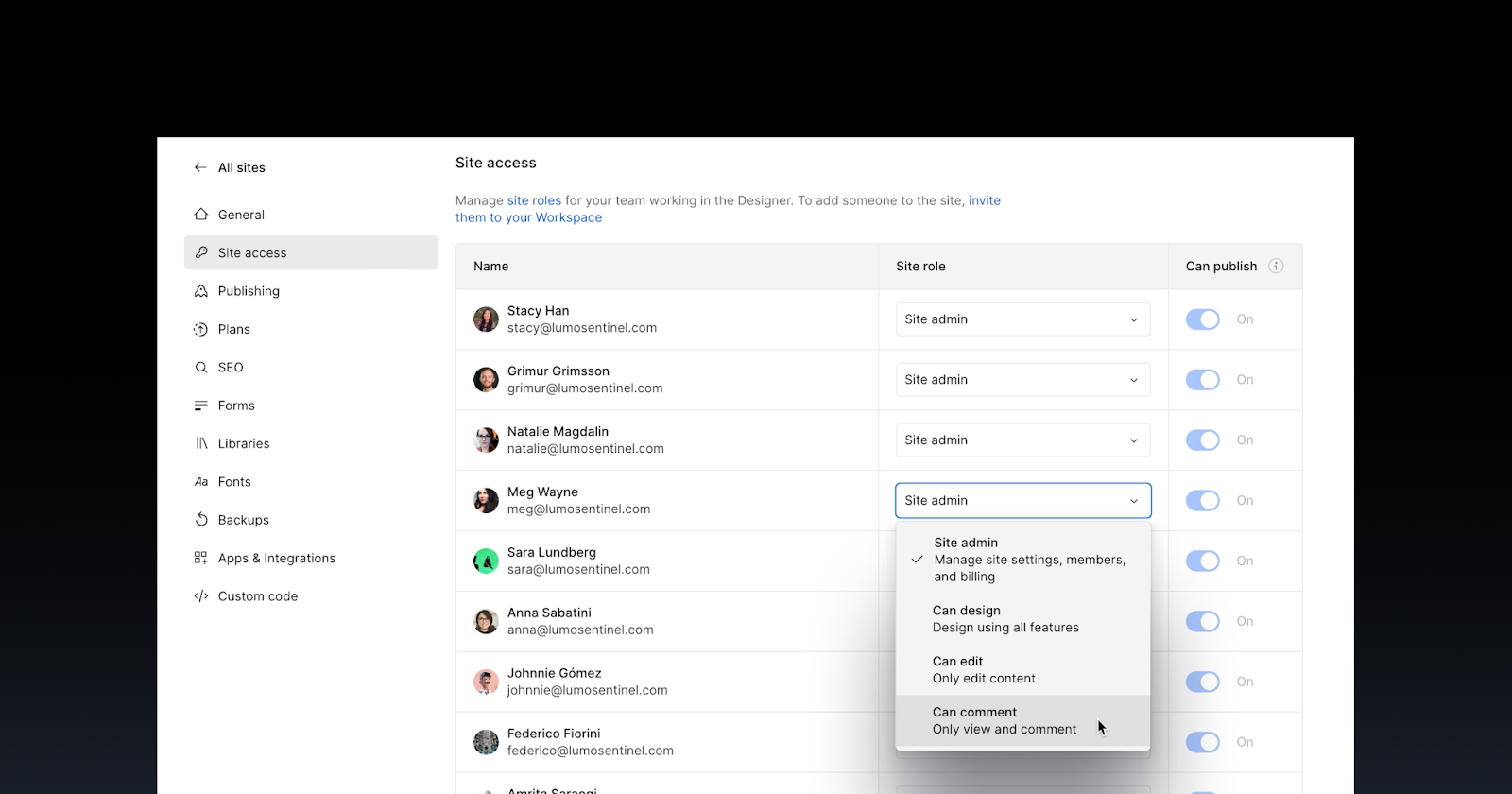
The recent release of commenting allows you to quickly get feedback in the context of your build to keep projects moving forward, and the free commenter role makes it possible to limit certain teammates to ‘comment-only’ in Webflow. We also rolled out a new environment in Webflow for content editing to enable marketers, copywriters, clients, or any teammate to quickly edit and publish content in a simplified, safeguarded, environment.
Another recent improvement was the release of new publishing workflows, that give greater visibility into proposed updates so you can have peace of mind before publishing.
In the months ahead, we're going to bring even more power to page branching — one of our most used Enterprise features — to enable teammates to test branches faster with a dedicated approval process. We’re also working on a new way for less-technical teammates to compose new pages on their own using designer-approved components.
—
With all these new features and capabilities coming to Webflow, we can’t wait to see what you and your teams build next. We’re dedicated to supporting your journey in creating the most remarkable, unmistakably pro websites out there.
We’re excited to partner with Spline and offer a discount to Webflow users for 30% off their Super Annual Plan on Spline with the code “WebflowFriends”



















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.