Your page title or SEO title tag is the first thing people see in search results — and it can make or break their decision to click through to your site.
A title tag for search engine optimization (SEO) is a small piece of content with a big impact: a short, clickable headline that allows search engines to understand your page and signals to visitors what they’ll find.
Crafting compelling SEO title tags is one of the most effective ways to increase visibility, drive clicks, and boost your rankings on search engine results pages (SERPs). In this guide, you’ll learn how to write and optimize SEO title tags to drive more traffic to your site.
What are SEO title tags?
SEO title tags (also known as page titles or meta title tags) tell web users and search engines like Google what a page’s content is about. They appear in search results, browser tabs, and links shared on social media or messaging apps.
Title tags live in the back end of a site’s code — inside the <title> element of a page’s HTML. Search engines use them to understand your content, and users rely on them to decide whether to visit your site.
A clear, well-optimized title tag can help your page rank higher and encourage people to click, making it a vital part of an on-page SEO strategy.
SEO, page, and meta title tags vs. H1 tags
SEO title tags, page titles, and meta title tags all refer to the same thing: the title that appears in search engine results, browser tabs, and shared links. But H1 tags serve a different purpose.
While meta title tags are primarily visible outside of your website, the H1 tag appears on the page itself. It’s the main heading that introduces the page’s topic to visitors while organizing the content for easier reading.
Here’s what these tags look like in practice:
- Meta title tag (appears in search results): Beginner’s Guide to SEO | Free SEO Basics Tutorial
- H1 tag (appears on the page itself): The ultimate beginner’s guide to SEO basics
Meta titles are designed to attract clicks from search engine users, while H1 tags introduce your content once someone arrives on the page. Ideally, they should align closely in topic and tone to offer a consistent experience from search to site.
It’s also important not to confuse the title tag with the meta description, which is the short summary of a page’s content that appears in search results between the title tag and page URL. Meta descriptions provide additional context to help users decide whether to click.
Why are title tags important to SEO?
Effective title tags can boost your site’s visibility, traffic, and user experience. Here’s how they directly impact a website’s SEO performance:
- Improve search rankings. Title tags allow search engines to quickly understand what the content on your page is about. Including relevant keywords — “project management tools for freelancers,” for example — increases the odds that search engines will match your page to a user’s query. Using clear, keyword-rich titles will improve your ability to rank higher, especially when the titles accurately reflect the page’s content.
- Increase click-through rates (CTRs). A strong title can grab attention and earn a click even if your page isn’t the first result. For example, “10 easy ways to boost team morale" is more engaging than a short, vague title like "Team morale tips." More clicks signal to search engines like Google that your page is valuable, which can also improve your rankings over time.
- Shape user expectations. A good title sets clear expectations about what users will find on your page, which can reduce bounce rates. If someone clicks “How to design an AI marketing strategy” and the content delivers exactly that, they’re more likely to stay and engage. Misleading or generic titles, on the other hand, can frustrate people, causing them to leave quickly and harming your SEO performance as a result.
- Boost visibility beyond search. Title tags aren’t just for Google — they also appear in browser tabs and in links shared on social media or messaging apps. A clear, branded title tag like “Credit Card Processing Online | AB&C Payments” makes it easy for audiences to recognize your content, improves shareability, and reinforces your brand wherever the link appears.



















Unlock growth with SEO
Join Webflow and leading growth agency Graphite as they discuss actionable insights for scaling and achieving growth with SEO
How to write effective SEO title tags: 6 best practices
Here are six best practices for creating optimized, compelling titles that improve search engine visibility and drive more clicks.
1. Create unique title tags for each page
Each page on your site should have its own distinct title tag that reflects its specific content. If multiple pages use the same title, search engines and visitors will struggle to tell them apart.
To create unique title tags that help search engines show searchers the right content, use keywords or phrases that match each page’s purpose. Be sure to keep your titles stylistically consistent to build recognition and reinforce trust in your brand. For example:
- Homepage: ABCSign | #1 Electronic Contract Signature Company
- About us page: About ABCSign
- Solutions page: Enterprise Solutions & Applications | ABCSign Corp
2. Make your title tags an appropriate length
Title tags should be between 50–70 characters. This is especially true for pages you hope to rank for in Google, like the homepage or blog posts. If a title is too long, Google might cut off key information, which can hurt click-through rates. But if it’s too short, it might not give users enough context.
Aim for a balance of clarity and conciseness. Avoid filler words, and try to position your primary keyword or core message at the beginning of the title tag. For instance:
- Too long. “How forward-thinking organizations are modernizing their operations with AI-powered workflow automations” is wordy and likely to get shortened in Google search results.
- Too short. “Automation” lacks enough detail to attract clicks or tell users what the page is about.
- Just right. “How to Automate Your Workflows with AI - FakeBrand” is clear, concise, and communicates value without fluff.
3. Include your target keyword in the title tag
Search engines rely on keywords to understand a page’s content and match it to user queries. Since Google tends to prioritize the first few words of a title tag, placing your primary keyword at the beginning of your page title can improve your chances of ranking higher.
This best practice is easy to implement: Identify the keyword you want to rank for and start your title with it. For example, if a blog page’s primary keyword is “product marketing tools,” a good title tag would be “Top 10 product marketing solutions for enterprise businesses” because leading with the keyword immediately shows both search engines and users what this page is about.
4. Use framing words in your SEO tags
People are more likely to click when they know what they’re getting and feel confident they won’t have to return to Google for more answers. One way to boost their confidence is by using framing words like “how to,” “guide,” “tips,” or “examples.” These words tell search engines and visitors exactly what content to expect, making titles more trustworthy — and, in turn, more clickable.
Here are some common framing words for different contexts.
Instructional or how-to content
- How to
- Step-by-step
- Learn
- Guide
- Tutorial
- Tips
- Strategies
List-based or curated content
- Best
- Top
- Most popular
- Essential
- Must-know
- Examples of
- Ideas for
- Tools for
Time-based content
- [Current year]
- Updated
- Latest
- New
- Trending
Comparative or review-based content
- [Topic] vs. [topic]
- Differences between
- Review
- Comparison
- Alternatives to
- Pros and cons
Value-oriented content
- Free
- Affordable
- Beginner-friendly
- Advanced
- Complete
- Ultimate
5. Include your brand name when the content is brand-specific
Include your brand name in title tags for branded content like product pages, landing pages, or blog posts. Adding the name at the end of the tag will help people recognize that the content appearing in search results comes from a brand they know and trust.
Use a separator like a pipe (|) or dash (–) to keep the title clean, and place your brand name at the end of the page title (unless the brand is the primary focus of the page).
6. Make sure to update your title tags
SEO title tags should always reflect the page’s current content. As your content evolves, keeping your titles updated will help you avoid confusing users, reduce bounce rates, and keep your messaging accurate and up to date.
Review your title tags whenever you update a page or notice a drop in performance. Tools like Google Search Console make it easy to spot pages with low click-through rates, giving you a chance to test refreshed titles that better match your goals or keywords. This data-driven approach to updating title tags will keep content visible, accurate, and aligned with what your audience is searching for.
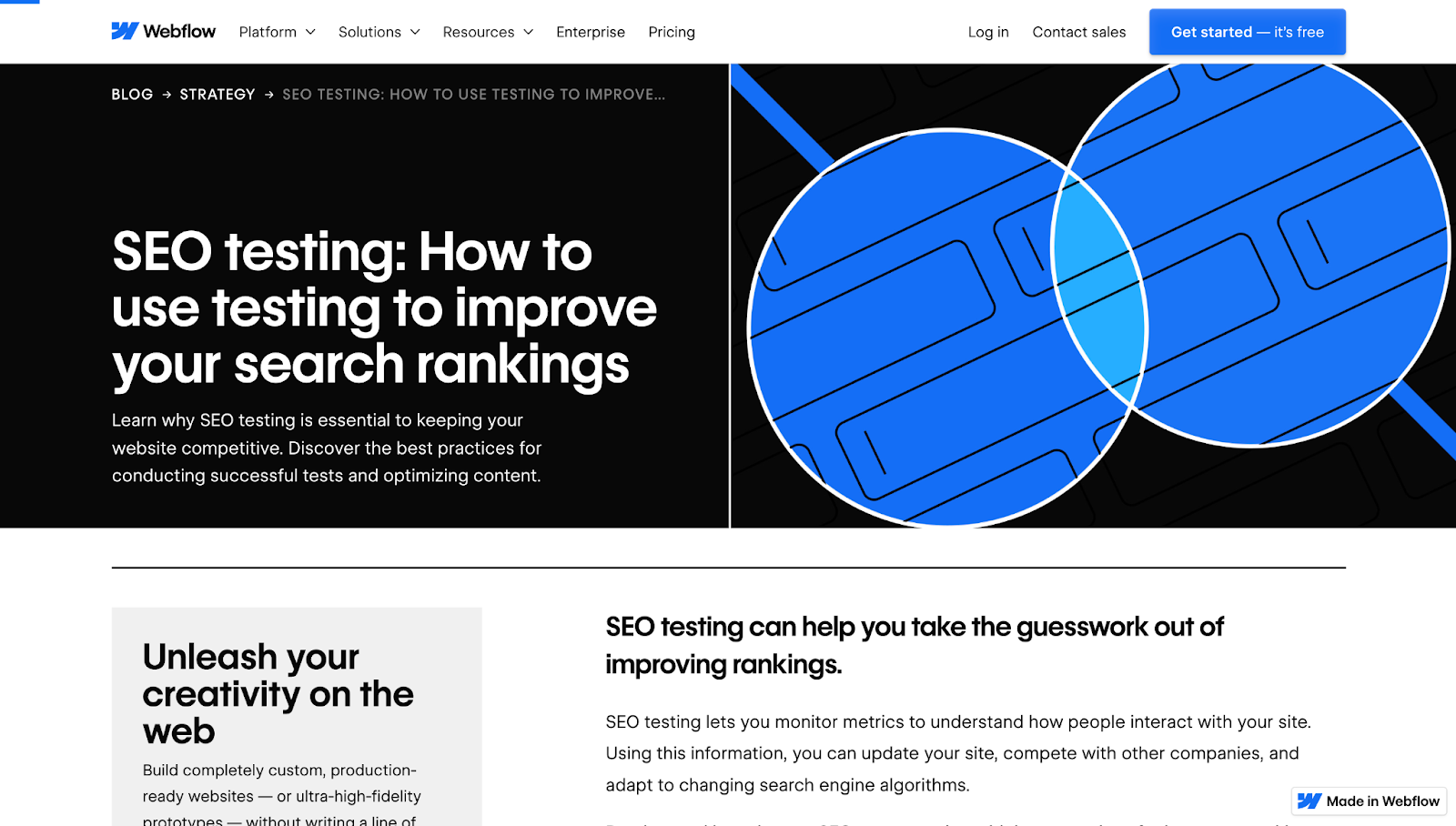
SEO title tag example
Here, you'll see how different on-page elements work together to support a strong SEO title tag. In this example, Webflow's blog post on SEO testing includes four key elements that signal the topic to both users and search engines:
- Slug: /seo-testing
- Title tag: SEO testing: How to use testing to improve your search rankings
- H1: SEO testing: How to use testing to improve your search rankings
- Subheading: Learn why SEO testing is essential to keeping your website competitive. Discover the best practices for conducting successful tests and optimizing content.

Together, these elements introduce visitors to the topic and reinforce the content's relevance. The slug is short and keyword-rich, the title tag is clear about the subject, and the H1 mirrors the title tag for a consistent search-to-site experience. The subheading adds value by expanding on the article's purpose and inviting you to explore the rest of the article.
Boost your website’s visibility with powerful SEO title tags
Title tags might be just a few dozen characters long, but they play a major role in how people discover and experience your website. A strong page title also allows search engines like Google to understand your content, which can improve your rankings and encourage more users to click through.
Webflow enables you to customize your SEO settings and optimize every web page with the right visuals, messaging, and structure. Start building discoverable, high-performing websites today and turn every page into an opportunity for growth.
Learn how to write and implement effective title tags and meta descriptions in Webflow to improve search visibility and drive higher click-through rates.

Build websites that get results.
Build visually, publish instantly, and scale safely and quickly — without writing a line of code. All with Webflow's website experience platform.