Website performance testing reveals key insights to help you achieve the fast page speeds users expect.
Fast page load times are key to boosting engagement, as quicker site speed keeps visitors interested and encourages more views and conversions. Optimizing your page speed ensures a smoother user experience, helping you retain more visitors and maximize your site's potential.
Fortunately, you can use website speed tests to measure load times and identify improvement opportunities. The best website speed test tools show you what’s affecting your website performance and offer tips to improve your SEO.
Read to discover the top tools for monitoring and elevating your site’s website speed.
What to look for in website speed testing tools
Most testing tools use the same page speed metrics to grade your website performance. Although they prioritize each metric differently, they all measure the following basic factors.
Core web vitals
Your core web vitals show how smoothly the page and its interactive elements load. Here are the three most common metrics:
- Largest contentful paint (LCP) measures how long it takes for the largest resource on the web page to load, such as an image, video, or text block. A good LCP score is 2.5 seconds or less.
- Interaction to next paint (INP) represents the responsiveness of interactive elements. This score identifies the slowest interactive element, which should take no longer than 200ms to respond.
- Cumulative layout shift (CLS) calculates how much your page layout shifts while loading. Rapid or large movements in the layout affect your score, which you should aim to keep under 0.1.
Page loading times
Measuring page speeds involves tracking the load time from the first byte to the last. Here are the two metrics testing tools use:
- First contentful paint (FCP) indicates how long it takes to render the first piece of content on a page, such as a banner, logo, or text block. It should take under 1.8 seconds.
- Time to first byte (TTFB) measures the time the web server takes to respond to requests. Since the first request is loading the page, most testing tools use that to track TTFB. It should take less than 0.8 seconds for the server to deliver the first byte of a web page.
SEO errors
Flaws in your SEO strategy can impact your site speed, so the best website speed test tools include several checks to make sure you’ve properly optimized your site. If they find any of these issues, you should take action to correct them:
- Poor website responsiveness — Your fonts, layouts, and multimedia should all load quickly and respond to changes in viewport size.
- Images that need optimization — Use new image formats like AVIF and WebP to reduce file sizes so images load faster.
- JavaScript and CSS issues — Remove unused or slow scripts and styles that could severely delay your page speeds.
8 best website speed test tools in 2025
Here are the top eight website performance testing tools you should consider for monitoring and upgrading your site’s page load speeds.
1. Google PageSpeed Insights

Google has 90% of the market share of online searches, so it’s no surprise that their free tool is excellent for tracking SEO metrics. The PageSpeed Insights testing tool measures all the same metrics Google uses to analyze site speeds, and it provides SEO tips to help you climb the search rankings.
The tool also checks your site’s mobile and desktop versions and compares your results with other websites they’ve indexed. That way, you can learn how your core web vitals and page speeds compare to the competition.
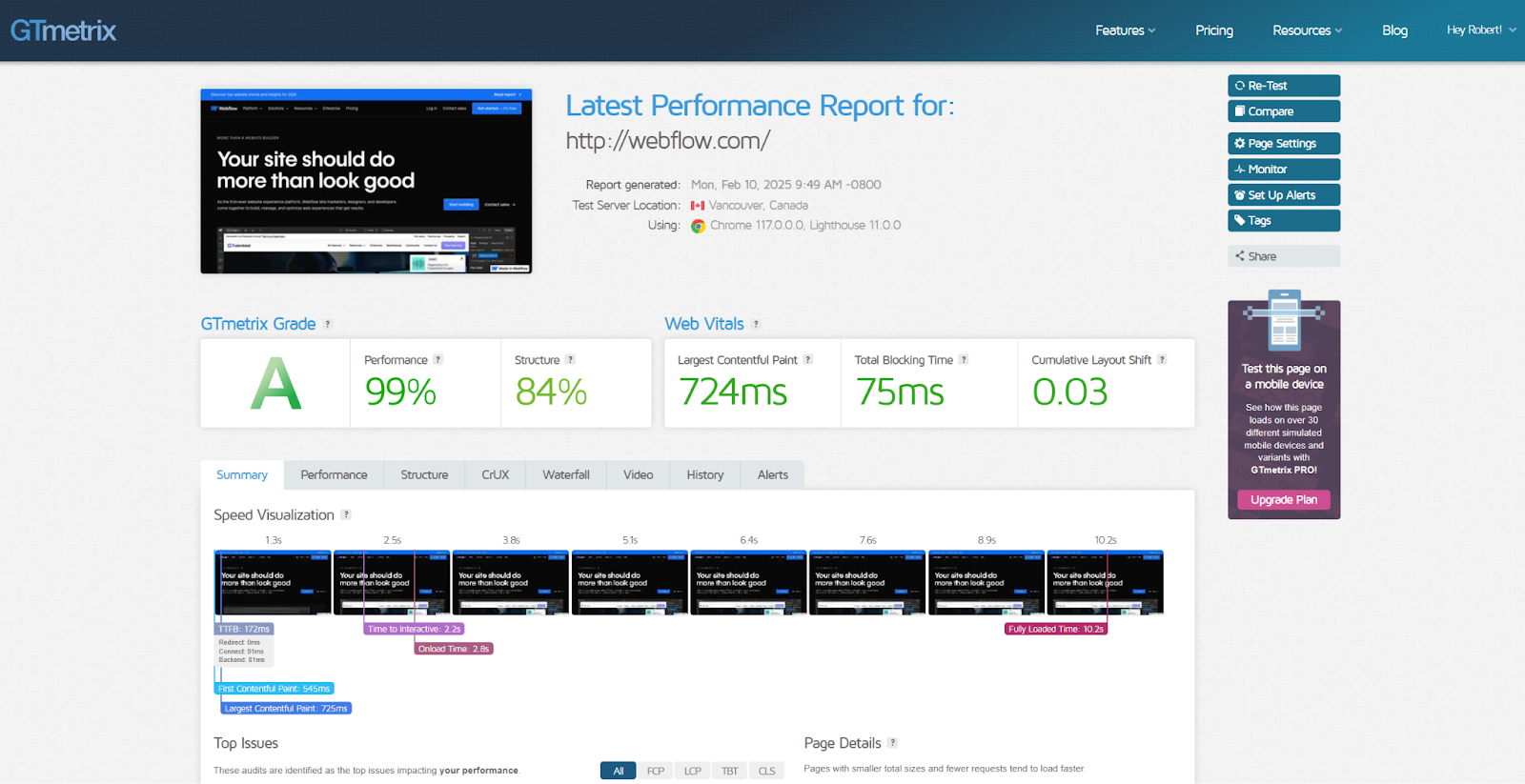
2. GTmetrix

GTmetrix takes site speed testing a step further by offering granular, action-oriented results. It shows core web vitals, load speeds, and the exact size of each file used to create the page. Then, it provides concrete tips for reducing file sizes and improving page speed. This tool lets you set up performance monitoring that runs routine checks on pages and notifies you if performance changes.
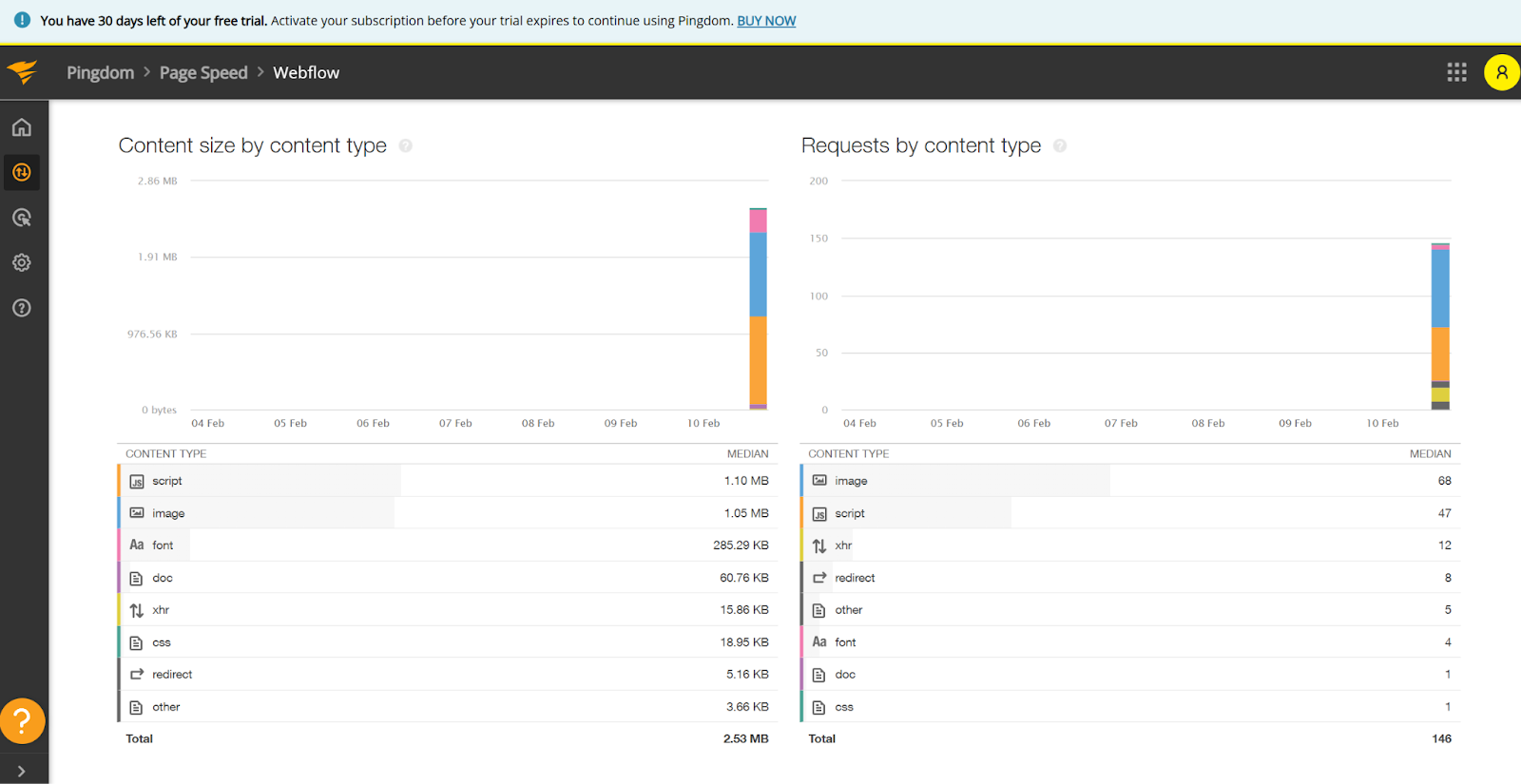
3. Pingdom

Pingdom offers a performance monitoring tool that’s free for 30 days. The trial works well for testing new pages in the short term, but you need to sign up for a full account for long-term testing.
What sets Pingdom apart is its focus on how different content types affect your page speeds. Identifying whether scripts, images, or fonts are your most significant issue can help guide optimization.
4. WebPageTest

Catchpoint offers a free tool called WebPageTest that provides a detailed report of your core web vitals. It’s a small part of their more extensive performance monitoring suite, which measures several user experience aspects, such as uptime and web accessibility.
If you pay for the service, you can run tests more often and use a sandbox environment to experiment with optimizations. Either way, WebPageTest provides actionable suggestions to improve your accessibility and site speeds considerably.



















Unlock growth with SEO
Join Webflow and leading growth agency Graphite as they discuss actionable insights for scaling and achieving growth with SEO
5. SEO Site Checkup

SEO Site Checkup offers a free website speed test that provides valuable insights about optimizations, mobile usability, and common SEO issues. You need an account to access its full suite of tools, like uptime monitoring and broken link checkers. It’s an expensive service, but unlike GTmetrix and PageSpeed Insights, it offers dozens of separate tools for testing and improving website performance.
6. Uptrends

Uptrends offers a free speed test that gives you total control over how you monitor site performance. It lets you choose whether to run tests through a simulated Chrome or Edge browser, and you can customize the screen size and bandwidth throttling. These options make it easier to measure website performance without using Chrome DevTools and lab tools. The UI isn’t as intuitive as PageSpeed Insights or GTmetrix, but it’s a good choice if the added controls are helpful to you.
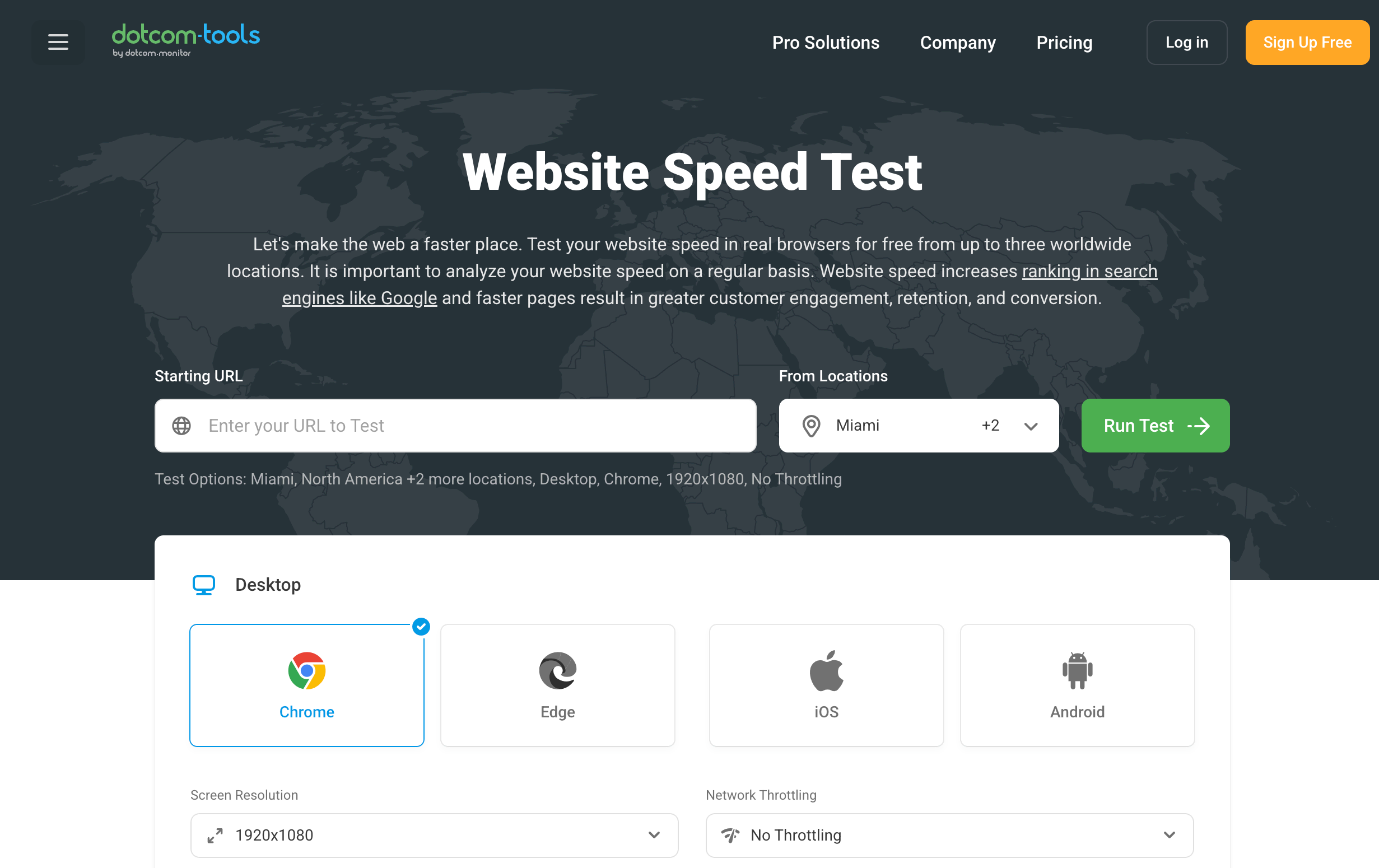
7. Dotcom-Monitor

Dotcom-Monitor provides several free tools for testing web server response times, page speed, and DNS propagation. That said, it checks fewer core web vitals than some other options on this list. The page speed test is a Google PageSpeed Insights test they’ve simplified and reformatted for a more intuitive user experience. However, it’s a good option if you use other Dotcom testing tools and want a seamless integration.
8. Geekflare

Geekflare is one of many tools offered by Cloudflare, including a whole suite of calculators, generators, and monitoring features. Its site speed test is called a Website Audit, and it checks all the core vitals you’d expect, like LCP and FCP. The test also reveals whether your site uses the newest HTTP/3 protocol and if Google Safe Browsing has flagged it as unsafe.
These extra checks are helpful, but if you're not already using Cloudflare, it's better to go directly to Google PageSpeed Insights for the most relevant results.
What’s the best free website performance test tool?
Of all the options for website speed testing tools, Google PageSpeed Insights is the most accessible, actionable, and useful. GTmetrix and Pingdom website speed tests analyze more metrics, and they can help you check browsers other than Chrome, but they’re costly. These two options are only worth the investment if you want additional metrics about cross-compatibility, uptime, or bottlenecks. You’ll still find yourself checking PageSpeed Insights for SEO tips and core web vitals.
Boost your website’s performance with the right tools
All of the tools above have specific advantages, but Google PageSpeed Insights is the clear winner for the most valuable site speed test — which means you’ll want to check it often. For more guidance on how to continuously monitor your site and identify improvement areas, keep an eye on the Webflow blog. You’ll discover new SEO strategies and website performance improvements that can help you maximize your site speed. With the proper optimizations, your site will climb the search rankings and engage more visitors.

Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.