A slow website costs your business real money through lost visibility, traffic, leads, and revenue.
In 2025, site speed remains a critical factor for both search rankings and user satisfaction. While we've come a long way from the dial-up days of the 90s —when images loaded line by line and a phone call could interrupt your browsing—today's users still abandon slow-loading sites within seconds.
The good news? You don't need to be a technical expert to improve your site's performance. This article will walk you through the key metrics that matter, how to measure your current speed, and practical steps to fix what's slowing you down.
Fortunately, there are easy-to-use tools and tips to help you rate your website's speed, diagnose the issues, and solve whatever's throttling your site.
Let's take a closer look.
Why site speed matters
Site speed impacts every crucial web performance metric — from page views to bounce rates to your bottom-line conversions.
According to a 2023 Portent study, websites that load in 1 second have conversion rates nearly 3x higher than sites loading in 5 seconds. The research showed that conversion rates drop dramatically as load times increase, with the sweet spot for maximum conversions being between 0-2 seconds. Sites in this range convert at an impressive 2.9%, while slower sites (5+ seconds) see conversions drop to 0.6%. Even more concerning for ecommerce sites, revenue per visitor decreases steadily with each second of delay. For context, it takes about one-third of a second for a human to blink — and in that time, you could be losing potential customers.
Target a 90+ PageSpeed score and healthy Core Web Vitals
According to Google, a score above 90 is considered good. Anything below that likely needs improvement to avoid the risk of lower rankings in the Google search results.
Google rewards websites that deliver exceptional user experiences, with site speed being a crucial component of their Core Web Vitals initiative. These Core Web Vitals — Largest Contentful Paint (LCP), Interaction to Next Paint (INP), and Cumulative Layout Shift (CLS) — have become official ranking factors that directly impact your site's visibility in search results.
Even slower websites can rank well if they excel in other areas of search engine optimization (SEO). Lightning-fast sites may struggle to rank if they fall short in other user experience metrics. Google's algorithm takes a holistic approach, weighing multiple factors beyond just speed.
To deliver a positive user experience that satisfies both visitors and search engines, ensure your content is helpful, thorough, and credible. Google evaluates this through various signals including backlinks, internal links, semantic relevance, well-structured headings, comprehensive body copy, and properly tagged images.
While you should prioritize your overall SEO strategy, don't overlook site speed and Core Web Vitals as they've become increasingly important ranking signals. These performance metrics directly impact how users experience your site on both desktop and mobile devices, influencing everything from bounce rates to conversions.
Try dedicated site speed testing platforms
Tools like Google's PageSpeed Insights and Webflow's built-in performance monitoring can give a quick overview of how your pages perform. Running these tests highlights areas that need attention right away, such as large image files or unused CSS.
Measure site speed with these 6 key metrics
These metrics help you see exactly how users experience your pages, from when they first see content to how quickly they can interact.
Largest Contentful Paint
Largest contentful paint (LCP) measures how quickly the main content of a page becomes visible to users. This typically refers to the largest image, video, or text block within the viewport — often your hero image or featured content.
User satisfaction directly correlates with faster loading times. Google recommends keeping your LCP under 2.5 seconds for optimal performance. Research consistently shows that each 100-millisecond improvement in load time leads to measurable decreases in bounce rates and increases in conversion rates.
Best practices:
- Optimize server response times through efficient hosting and caching
- Preload critical resources that contain LCP elements
- Properly size and compress images using next-gen formats like WebP
- Implement resource prioritization for above-the-fold content
- Remove render-blocking resources that delay content display
Interaction to Next Paint (INP)
Interaction to Next Paint (INP) — which replaced First Input Delay (FID) by Google in March 2024 — measures your site's overall responsiveness to user interactions like clicks, taps, and keyboard inputs.
Unlike its predecessor which only measured initial delay, INP evaluates the full interaction duration—from when a user first interacts until the browser displays the visual response. Google considers an INP of 200 milliseconds or less as "good," while anything above 500ms needs improvement.
Best practices:
- Break up long tasks into smaller, manageable chunks
- Optimize event handlers to respond quickly to user interactions
- Minimize main thread work during critical user interactions
- Use web workers for processor-intensive tasks
- Implement code-splitting to load only what's needed
- Avoid large DOM sizes that slow down rendering
Cumulative Layout Shift
Cumulative Layout Shift (CLS) measures visual stability—that frustrating experience when you're about to click a button, only to have it jump away as images or ads load, causing you to click something else entirely.
Google considers a CLS score of 0.1 or less as "good," while anything above 0.25 needs urgent attention. These unexpected shifts significantly damage user experience and hurt conversion rates. According to a Yahoo! Japan case study, reducing layout shifts by just 0.2 seconds increased pages per session by 15.1%.
Best practices:
- Always specify dimensions for images, videos, and embedded elements
- Reserve proper space for dynamic content like ads and banners
- Avoid inserting content above existing content without user interaction
- Use CSS transform animations instead of properties that trigger layout changes
- Preload critical fonts to prevent text layout shifts during page load
How to improve your site speed score
Just because you have a sub-90 site speed score doesn't mean you're doomed to a low page ranking forever. You can make choices in both the design of your website and the content you include on its pages to improve that score.
1. Run a website speed test
The first step is to see where your website stands now by performing a website speed test. Enter your website URL into a tool like PageSpeed Insights and let it analyze your site.
You'll receive a dashboard of metrics like LCP, INP, and CLS for both desktop and mobile versions of your website.
2. Prioritize mobile optimization
People in the US are more likely to access the internet through their mobile device. If you need to prioritize which version to focus on, start by ensuring your site performs well on mobile.
3. Focus on underperforming metrics
Each metric will be color-coded based on your site's performance:
- Green: Your website is performing well
- Yellow: Needs improvement
- Red: Performing poorly enough to hurt user experience and search rankings
This dashboard serves as your priority list. Start with the metrics marked in red before tackling those in yellow.
4. Take immediate action
When you've gathered your insights, focus on quick wins such as:
- Compressing large images
- Cleaning up outdated scripts
- Removing unnecessary redirects
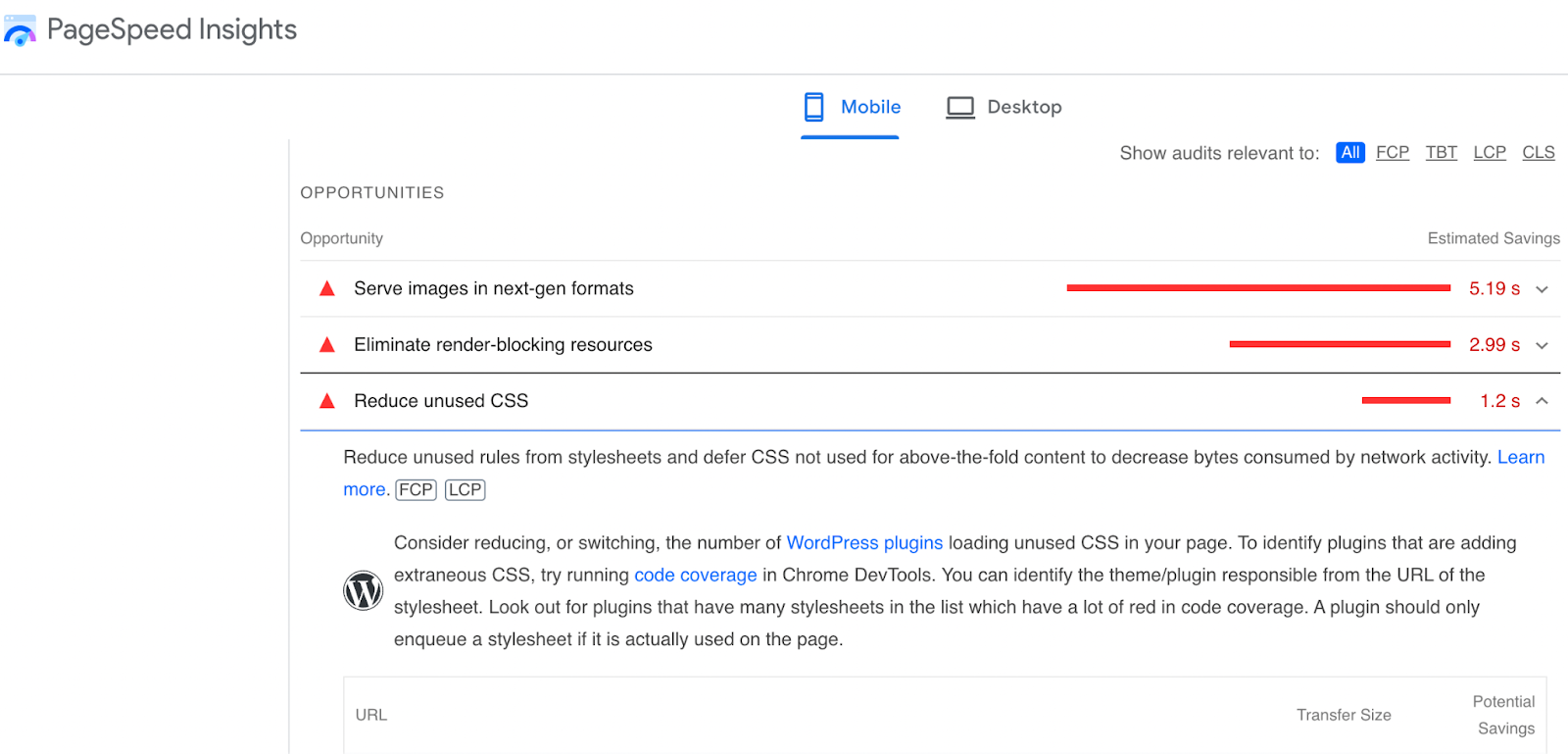
Your dashboard results will offer specific suggestions to improve each metric. In the example below, PageSpeed Insights identified unused CSS stylesheets and slow-loading plugins that need attention.

Use a staging environment for performance tweaks
Some of the common suggestions PageSpeed Insights will make for improving your website include:
- Image optimization: Images are resource hogs. Compress your images using modern formats like WebP to trim 25% of the fat from your images without any loss in quality compared to.png and.jpeg files.
- Browser caching: Save time for returning visitors by enabling browsers to store things locally like style sheets, JavaScript code, and images. The next time that same visitor arrives on the web page, their browser will already have that information stored. The browser won't have to download the information from the website's server, which reduces the page load time.
- Minimizing JavaScript and CSS stylesheets: Strip comments, spaces, and unnecessary code from your JavaScript and CSS files with free tools like Minifier. The less extraneous information you have in your code, the faster it loads.
- Removing unnecessary code and plugins: The longer you've had your website, the more likely you are to end up with too many redirects, extra tools, and information you aren't using anymore. That could be because you changed how your website looks or operates. Or you found a new tool that works better than what you used before but forgot to delete the outdated tool.
Make it a point to regularly look through your website to make sure it's not carrying around excess weight in the form of too many lines of code, outdated stylesheets, and large images.



















Unlock growth with SEO
Join Webflow and leading growth agency Graphite as they discuss actionable insights for scaling and achieving growth with SEO
Site speed is an important ranking factor, but it’s only the beginning
Optimizing your website is an important component of ranking well on search engines. Once you've got those technical aspects figured out, it's time to mix a little art and creativity into the science of SEO.
Learn more about SEO and how to optimize your site with our SEO essential guide.

Build websites that get results.
Build visually, publish instantly, and scale safely and quickly — without writing a line of code. All with Webflow's website experience platform.