HTML is one of the three core technologies of the web.
It’s a markup language that serves as the foundation of the World Wide Web, and gives you a good baseline for other languages like CSS and JavaScript or building websites visually with tools like Webflow.
Today we’ll take a closer look at HTML, explore how it works, and discuss what it’s used for.
What is HTML?
HTML stands for HyperText Markup Language. It was created by the English computer scientist Tim Berners-Lee, best known as the World Wide Web inventor.

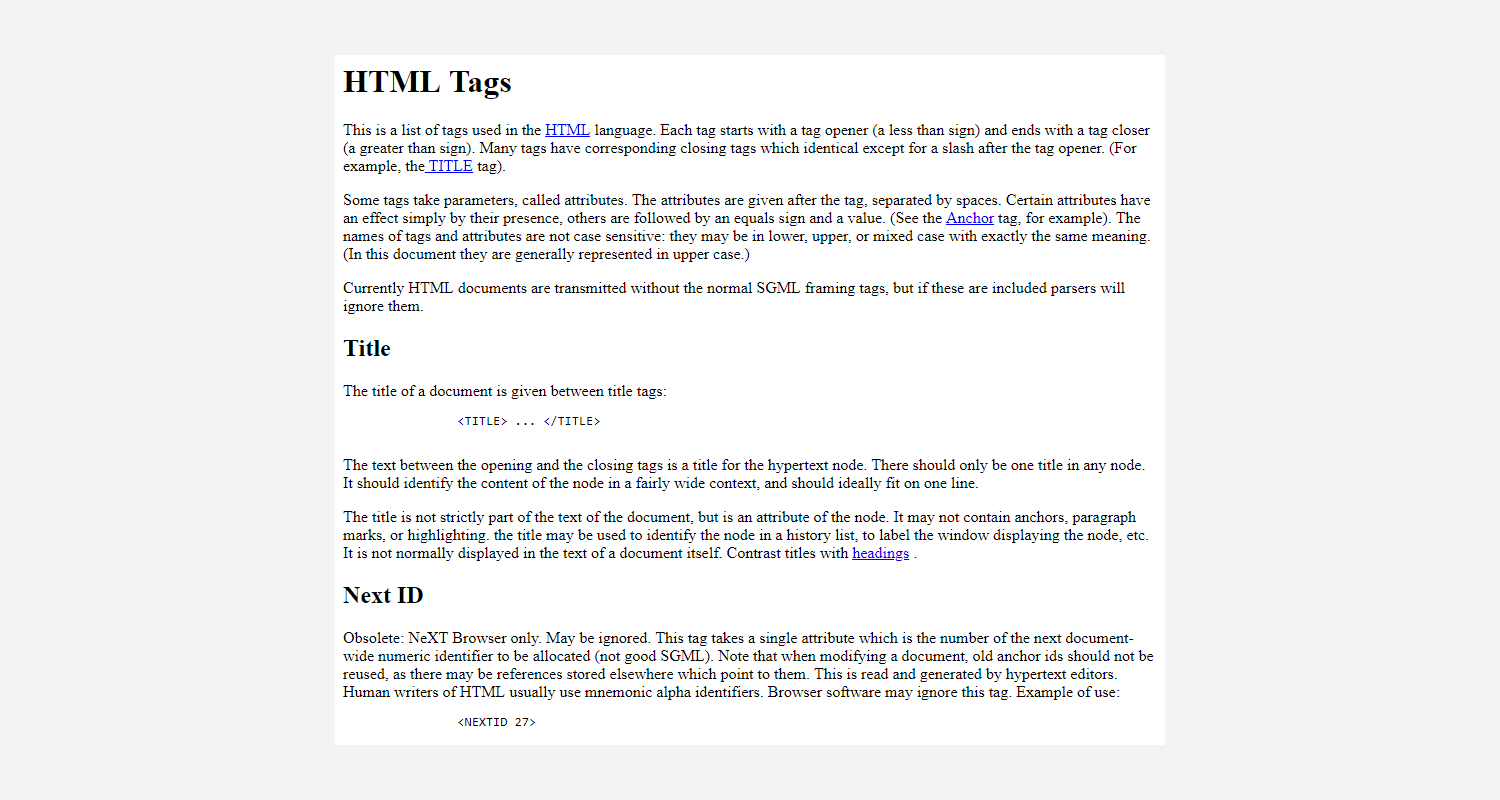
He wrote a memo describing his idea of an Internet-based hypertext system in 1989, and in 1991, published a document called “HTML Tags.” In that document, Tim Berners-Lee described the first 18 HTML tags.

HTML has changed a lot since then:
- HTML2 was published on November 24th, 1995.
- HTML3 was published on January 14th, 1997, as a World Wide Web Consortium* recommendation.
- HTML4 was published on December 18, 1997, as a World Wide Web Consortium recommendation.
- HTML5, the current version of HTML, was published on October 28th, 2014, as a World Wide Web Consortium recommendation.
*World Wide Web Consortium, also known as W3C, is an organization that sets international standards for the World Wide Web.
Also, since the introduction of HTML in 1991, two more technologies have become an integral part of the World Wide Web: Cascading Style Sheets (CSS) and JavaScript (JS).
HTML is used on 94.5% of all websites, CSS is used on 96.9%, and JavaScript is used on 97.9% of all websites.
Here’s how these three technologies work together to create the web as we know it:
- HTML is a hyper text markup language used for creating and formatting the content of web pages.
- CSS is a style sheet language used for styling the content of web pages.
- JavaScript is a scripting language used for adding dynamic and interactive elements to web pages.
Out of these three languages, HTML is the foundational one. In fact, you can create a website with HTML alone, without any CSS or JavaScript, though it will be incredibly basic.
HTML vs. HTML5: What’s the difference?
HTML stands for HyperText Markup Language. It’s used in web development with Cascading Style Sheets (CSS) and JavaScript (JS).
HTML5 is the current version of HTML, considered the standard in web development.
How does HTML work
Now that you understand what HTML is, let’s take a closer look at how it works.
HTML Elements
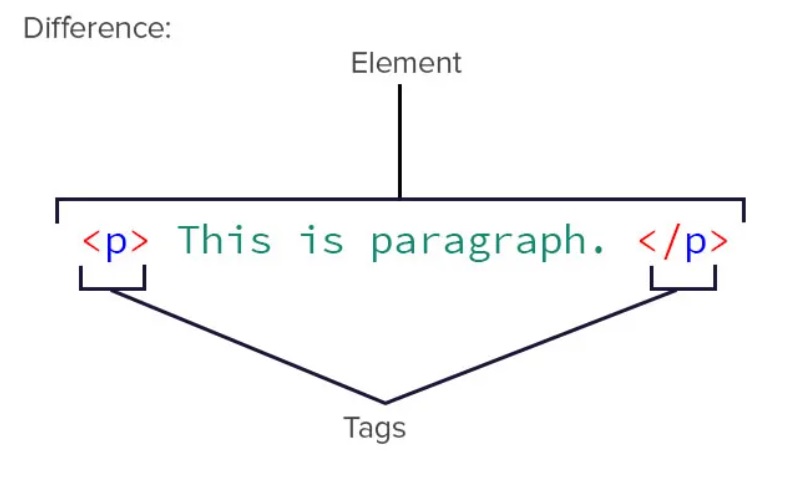
HTML elements are individual components of an HTML document denoted with HTML tags.
For example:
<p> This is paragraph. </p>

HTML Tags vs. HTML Attributes
HTML tags
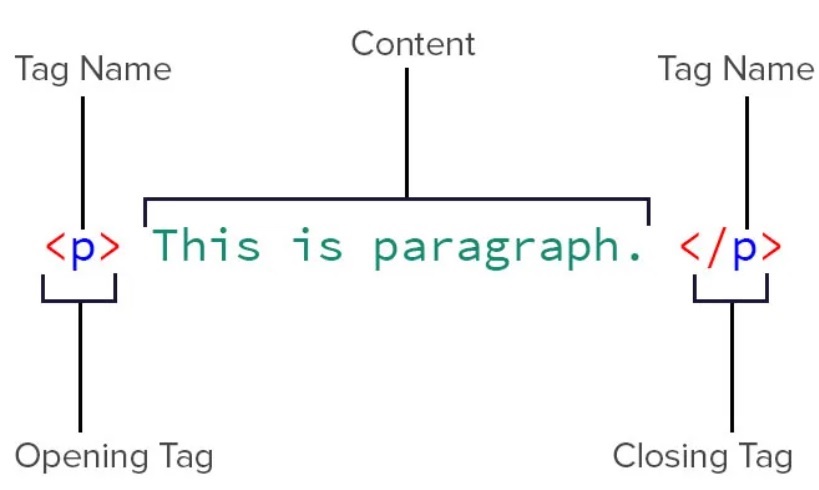
Tags are used to mark the beginning and the end of HTML elements. You can recognize tags from the delimiters, also known as angle brackets “<>” and “</>” – the former denotes the opening tag, and the latter denotes the closing tag.
HTML attributes
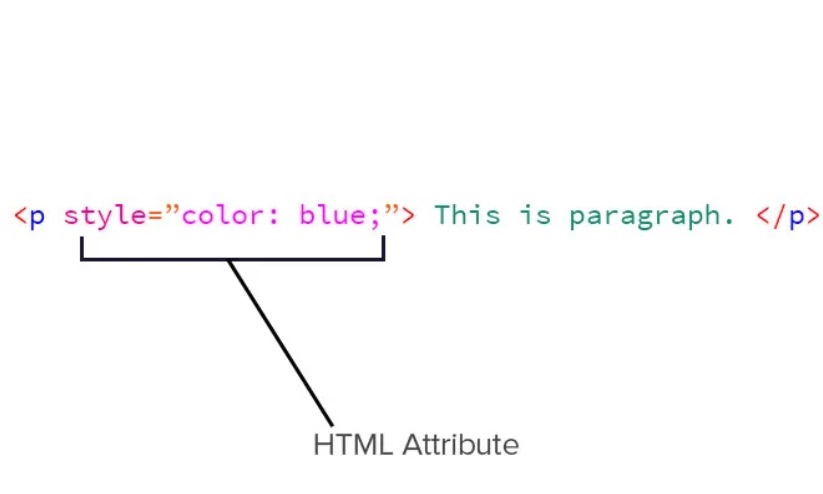
Attributes are used to provide additional information about HTML elements.
For example:
<p> … </p> is an HTML tag used to denote a paragraph.

You can use the style attribute to provide more information about this HTML element.
<p style="color: blue;"> This is paragraph. </p>

Popular HTML Tags
All HTML tags have the same structure:
- <tagname> denotes the opening of the tag.
- </tagname> denotes the closing of the tag.
Here are some of the most commonly used HTML tags:
- <HTML> … </HTML> denotes the beginning and the end of an HTML document. All HTML pages must include this tag.
- <HEAD> … </HEAD> denotes the head section of an HTML document that contains the meta information. It can include the title tag, meta tags, CSS, and more. Note that this isn’t the same thing as the <HEADER> tag!
- <TITLE> … </TITLE> denotes the page title. It will be displayed in the web browser.
- <BODY> … </BODY> denotes the body section of an HTML document that contains the content of that HTML page.
- <H1> … </H1> denotes a first-level heading. Headings range from level one (largest) to level 6 (smallest). You can change the number in this tag depending on which type of heading you want to use.
- <P> … </P> denotes a paragraph.
- <BR> denotes a line break.
- <A HREF="HTTPS://WEBFLOW.COM"> . . . </A> denotes a link.
- <DL> … </DL> denotes a definition list.
- <IMG SRC="IMAGE.JPG"> denotes an inline image.
- <B> … </B> denotes bold text.
- <I> … </I> denotes italicized text.
- <TABLE> … </TABLE> denotes a table.
Here’s a video on using tags in Webflow to supercharge your web design process.
What Is the Relationship Between HTML and CSS?
You can style the content of web pages using just HTML. However, if you attempt to do that, you will quickly discover that this approach can be incredibly tedious. That’s because it requires you to add the desired attributes to every HTML element manually.
Let’s say you want the text to be a specific color. You’ll have to set the font color for each paragraph using the style attribute. Can you imagine going through a 2,000+ word article and manually setting a font color for each paragraph? And then doing the same for all articles on your website? What a nightmare!
Fortunately, it’s not 1995 anymore, so you can use Cascading Style Sheets (CSS) instead. CSS allows you to create an external style sheet that will serve as a style guide for all HTML elements on your website.
Then you can add that style sheet to each HTML document using this HTML code:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="mystyle.css">
</head>
This tells the web browser to use the information from the style sheet when rendering the content of that web page. That way, you only need to describe each element once instead of doing it every time you encounter it.
You can set the paragraph font color in your external style sheet, which you will use for all <p> tags on your website.
When is HTML used?
As mentioned, HTML is used on 94.5% of all websites — meaning it serves as the foundation for pretty much everything you see on the web.
You can use it to create:
Check out our community's most popular HTML websites to see what’s possible.
What are the main advantages of HTML?
Here are some of the main advantages of HTML:
- It’s easy-to-learn: HTML is the starting point for learning web development. Fortunately, this language is easy to pick up, even if you have never done any coding.
- It’s well-supported: HTML is one of the three core web technologies, meaning you can find a relevant HTML tutorial for anything you want to do with it.
- It’s versatile: HTML is used for creating websites and in web and mobile app development. You won’t be able to do the latter with just HTML, but once you add CSS and JavaScript into the mix, you’ll be good to go.
HTML is foundational for web developers and designers
Learning HTML incredibly useful if you're a web developer — even if you use low-code or visual development to build your websites.
When you learn HTML, you'll be able to understand how websites are built and more importantly, how elements in websites work together.



















Get our 100 video course on web design — for free
From the fundamentals to advanced topics — learn how to build sites in Webflow and become the designer you always wanted to be.