If you’ve ever wondered about the mechanics of digital data exchanges, you might be interested in learning more about JavaScript Object Notation (JSON).
This won’t be an overly technical tutorial bogged down with programming lingo. Instead, we’ll be exploring the story behind JSON including keys, objects, curly braces, and two guys developing an app in a garage.
What is JSON?
JSON is an international standard for recording, storing, and exchanging data. It isn’t a programming language, but rather a special structure syntax used to turn human-readable text into machine-friendly data structures. Think of it as basic English, but for computers.
As The Library of Congress puts it, “JSON is so simple that support for reading or writing it is integrated into almost every system or programming language used for applications on the Web.”
Derived from JavaScript, JSON was initially designed in the early 2000s by Douglas Crockford and Chip Morningstar. The duo was working out of a garage on an interactive app. Their goal was to send data to their app after loading the page.
When Douglas and Chip struggled to make this exchange compatible across all browsers, they decided to create their own syntax. The first JSON file contained a “hello world” message sent from the server to Douglas's laptop in response to a form submission post.
Because JSON is a syntax, it stands independent from programming languages. You can use JSON to exchange data between web services written in 55 different programming languages, including Java, Python, and PHP, among others.
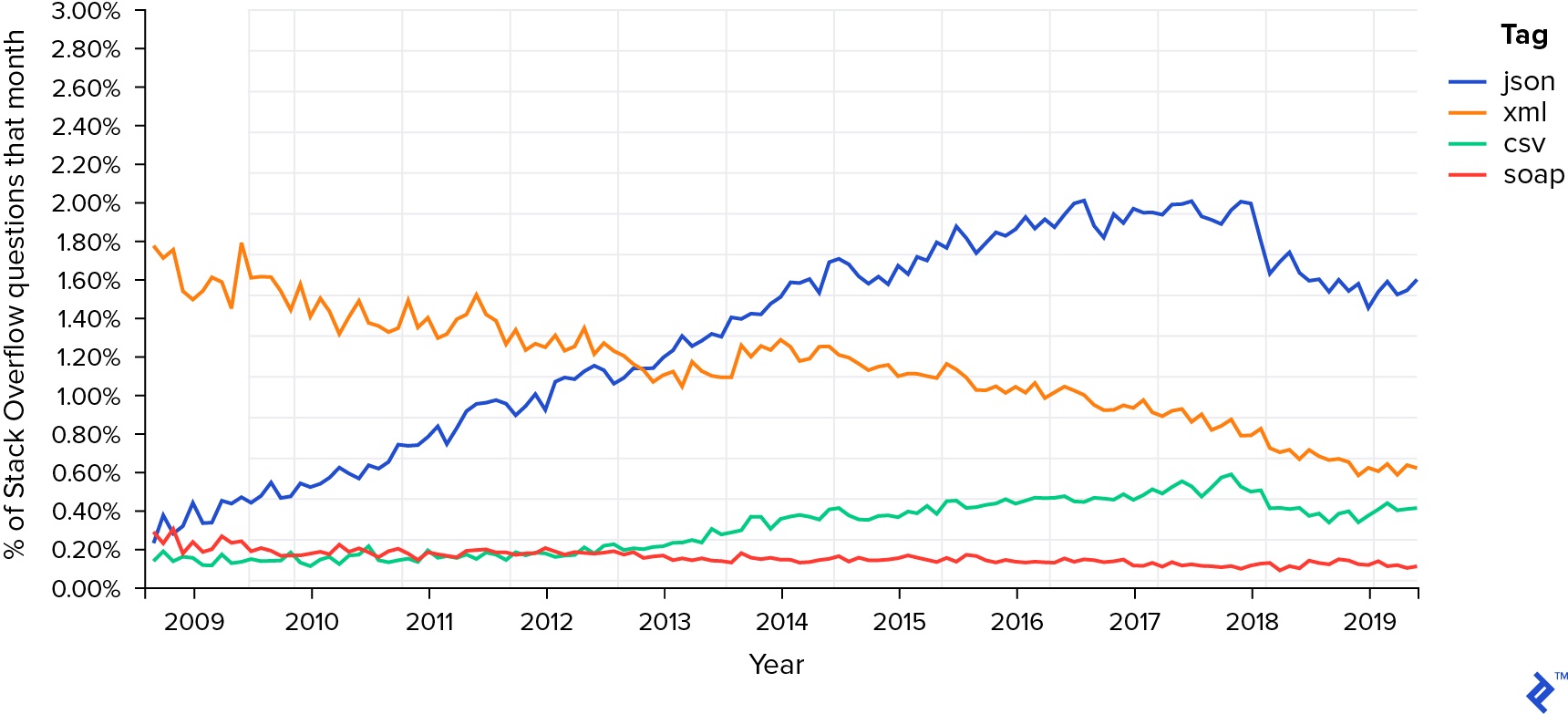
JSON is the native format for data in JavaScript (JS) web applications and websites because Douglas and Chip modeled it after JS. As JavaScript usage surged in the 2010s, JSON became the go-to data exchange format. At present, over 800,000 websites use this data format.
JSON is primarily used for server to web page data exchanges, allowing you to build interactive websites. Among them are apps like Google Maps, Twitter, and YouTube. I personally used JSON to create a job board website with aggregated job posts.
Key JSON characteristics
Light-weight: JSON records data in a text-based format with few structuring rules. It makes data entries compact and rapidly portable so you can save storage space and trim storage management costs.
Self-describing: JSON strings contain data and metadata for characterizing the format and content of exchanged information. The machine doesn’t need extra steps to complete the task.
Independent: JSON is compatible with any platform along with multiple programming languages, browsers, and devices. It’s the simplest way to send data between the server and the client (your website).
These characteristics make JSON a go-to for orchestrating dynamic data exchanges on the web.
JSON vs. REST
A REST (REpresentational State Transfer) application programming interface (API) is often used in combination with JSON and is a client-side architecture for data exchanges. Systems using this protocol are called RESTful.
RESTful apps use HTTP/HTTPS connections to send data between the client (browser or mobile device) to a server (your backend system). JSON is one of the formats you can use for RESTful exchanges. Others include HTML, XML, YAML, or plain text.
JSON vs. XML
XML stands for extensible markup language. “Markup” means that it’s not a true programming language but rather a structure for formatting transmitted information in a universally readable XML document.
As a predecessor to JSON, XML was primarily designed for app-to-app data exchanges. Back in the 1990s and early 2000s, distributed enterprise apps lacked standardized ways of communication.
XML offered the much-needed structure for defining, storing, communicating, and validating data in a way any platform could interpret — hence its “breakthrough” status. But as an early attempt at standardization, XML wasn’t perfect.
This markup is somewhat redundant and repetitive because XML uses a lot of tags to deliver data. Due to this complexity, XML documents need more storage, run slower, and are more expensive to exchange. JSON format provided a lighter alternative, which is why many people switched to it when it became available.




















Get our 100 video course on web design — for free
From the fundamentals to advanced topics — learn how to build sites in Webflow and become the designer you always wanted to be.
JSON syntax overview
Now, let’s get to the more exciting part — composition. To understand JSON-recorded data, you don’t need to learn new letters, but you must remember several new terms and punctuation rules.
JSON is a collection of key-value pairs (or name/value pairs) recorded as plain text. You can use letters and numbers to record data entries, called JSON objects. Each key must be a string type — a sequence of characters enclosed in quotation marks. The sequence can be fixed or variable.
Each value can be recorded as the following data type:
- Number
- String
- Boolean value
- Array
- Object
- Null
Your key-value pair should also follow simple syntax rules:
- Use { curly brackets } for ‘containers’ — the borders defining your data package
- Use [ square brackets ] to hold arrays — a collection of similar data elements
- Enclose all keys in double quotes “...”
- Add a colon (:) to separate names and values
- Use a comma (,) to separate array elements and different key-value pairs
- You can add comments (// or /* */) for JSON data
These rules are easier in practice. Here's a quick JSON example.
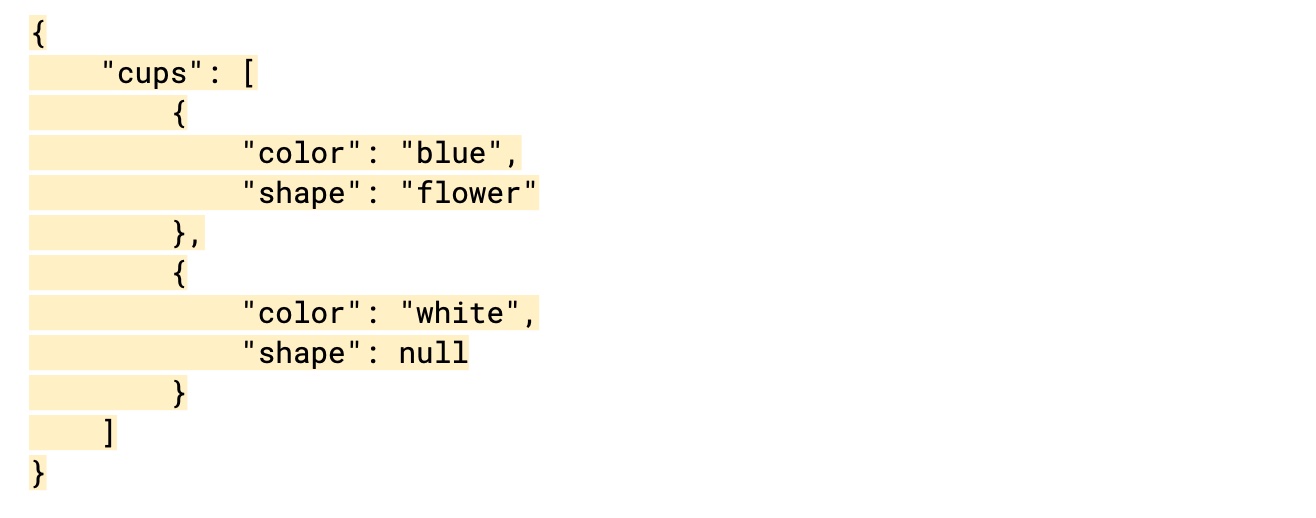
Let’s say you have two cups: a blue cup with a flower and a plain white cup. You now need to organize this into an ordered list that any web service can understand.
Here’s how to record this information in JSON:

See? Almost like regular writing.
When do you need JSON in web design?
JSON comes in handy whenever you need to make a website more interactive. For example: add an option to refresh the newsfeed, curate new entries, or show custom messages after uploading a file.
Essentially, JSON reduces the number of page refreshes necessary on a website.
Thanks to JavaScript and JSON data exchanges, you no longer need to reload the entire web page. Instead, a “submit” or “update” click activates a web request in the background. You transfer data between your server on the backend to a browser-based JavaScript code in seconds, creating a fast and delightful user experience (UX).
The best part? You can easily codify data exchanges in JSON using serializer libraries. Such libraries include pre-made frameworks for quickly turning recording data into JSON for apps written in different programming languages.
No-code enthusiasts and beginners can also use low-code tools like Make (formerly Integromat), Convertigo, or Tymly to create JSON-data documents and set up RESTful exchanges between apps.
Here are several JSON use cases you might want to explore:
- API development: If you want to create or use an API, a pre-made connector for exchanging data, you’ll need JSON. APIs let you incorporate third-party data (and sometimes full features). For example, a Webflow CMS API allows you to link your CMS with another platform, such as Zapier, to schedule new posts for publishing automatically.
- Data collection: You can create structured JSON-data entries from any data collected on your website. For example, if you have a lead generation form, you can auto-collect all the input information and then save everything in your database.
- Data parsing and validation: Using JSON, you can easily cross-check any submitted information. For example, you can use the Google Place Autocomplete service to verify the submitted address location is valid and exists. It can save you hours of manual data entry — and reduce your courier bill if you are in ecommerce.
- Building a database: JSON is a popular format for storing data in NoSQL databases such as MongoDB. With JSON, you can pile data into a database without adapting it to any specialized database language such as SQL. That’s a great option if you need to build simple contact lists, order entry lists, content asset libraries, etc. That being said, NoSQL databases with JSON data aren’t as speedy as SQL ones regarding data retrieval because JSON lacks indexing. But you can use JSONB data interchange format if you need this feature. Or you can make do with something as simple as Google Sheets as your backend data storage.
Limitations of JSON
JSON offers unbeatable browser support, hence its active usage in web development. JSON’s simplicity and the booming API economy also boosts the format’s popularity.
But nothing is perfect. JSON has several inherent issues to keep in mind:
- Missing element: JSON format offers the bare minimum syntax you need to record data. But it misses several helpful elements like “date” to record calendar styled entries. Also, JSON doesn’t distinguish between floating-point fractional numbers and decimals, which can be a hindrance.
- No comments: Unlike other markup languages, JSON doesn’t let you annotate your data documents and comment on code. Only JSON5 (a newer version) supports comments. It’s somewhat annoying if you are collaborating with others.
- Security issues with JSON parsers: JSON.parse is a command for reading and writing JSON data entries. You can code it using different specifications, such as the original IETF JSON RFC or the newer ECMAScript Standard. When systems rely on different standards, several JSON interoperability risk emerge. These can lead to JSON injection attacks — when potentially malicious data gets written into a JSON stream or parsed by a client-side JavaScript function.
JSON also originally lacked schema, but the open-source community created one in the mid-2010s. None of these are complete deal breakers, but still worth keeping in mind.
Linking together better data exchanges
Simplicity is often key to a solution, and JSON made sending data between web servers, browsers, web, and mobile apps easier. You can add an extra layer of interactivity to your website by exchanging and validating data on the backend. It makes your website more responsive, engaging, and pleasant to use.
Because JSON is text-based syntax, it’s easy to learn and adapt to different programming languages whenever you need to. Plus, with the growing number of low-code tools, you don’t have to write your JSON documents that often. Still, it’s helpful to know how to read and work with them, which you now know how to do!