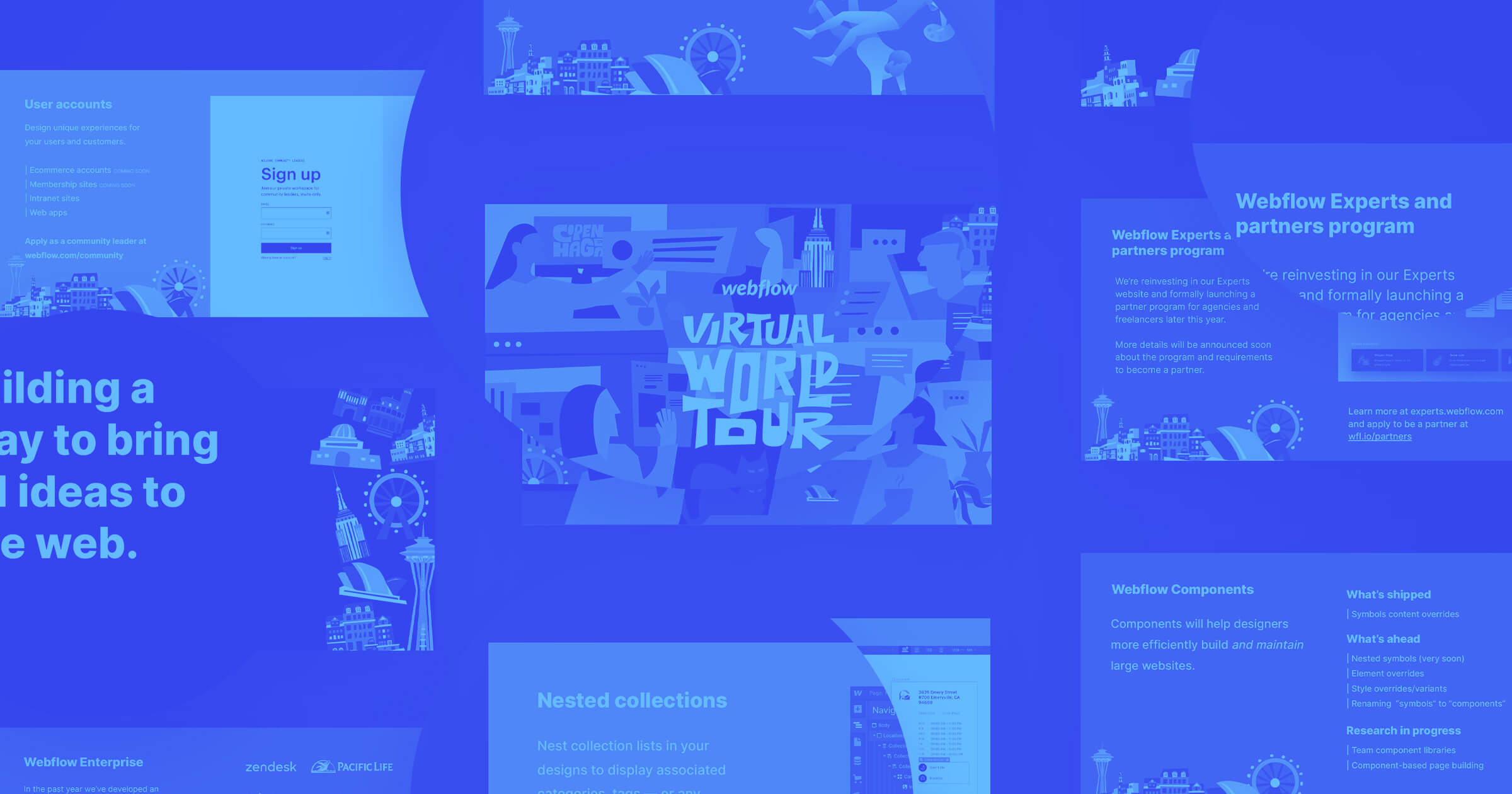
Welcome to a special edition of our quarterly product update posts, recapping highlights from last month’s keynote at the Webflow World Tour (plus a sneak preview of what to expect from Webflow in the last months of 2020).
In lieu of our standard “What we’ve been shipping” roundup, this time around we’re going to recap some of the projects we previewed in last month’s Webflow World Tour keynote, which covered what we’ve been working on and what’s ahead.
Here’s a recap of four of the most talked about future projects that we previewed in the keynote, along with some notes on what to expect for each.
4 big projects we’re working on
Webflow Components
Building on the direction of our early 2020 release of symbol content overrides, we’re evolving Webflow symbols to full-fledged components system that will help designers more efficiently build and maintain large websites.
Webflow Components represents an evolution of symbols from a simple tool for managing recurring instances of the exact same content (e.g. nav bars, footers, and some forms) to a central design system for creating and managing layout patterns across your site. This means you’ll be able to make sweeping changes to your site’s design system in a single place — a huge timesaver as your site and team scales in complexity.
Some of the exciting releases on the horizon in this area include:
- Nested symbols. Place symbols inside one another for hyper-detailed control and maintenance of recurring layout patterns.
- Style overrides and variants. Create and manage different versions of your components (like a “light” and “dark” version) to add more flexibility and adaptability to your components as you deploy them across your site.
- Team component libraries. Create and manage components that can be shared across multiple projects within your organization.
Nested symbols support is slated for release in the near future, with steady improvements to follow as we gear up for the official launch of Webflow Components in 2021.
User accounts
To those of you who have been Webflow customers for a while, we’ve been listening! User login and membership functionality is a top Wishlist item with more than 6000 votes. As a company, we’re on a mission to continue unlocking the power of code — the ability to offer user accounts, and create unique experiences for those users, is a foundational part of that mission
From paid memberships to web apps, we want to tackle a broad, ambitious set of use cases. Releasing user accounts will allow us to do that.
Webflow Enterprise
We’ve seen major companies use Webflow in some amazing ways over the years — and now, we’re officially developing important features that help us better serve these large organizations.
We’re now tailoring an enterprise-specific package that includes:
- Dedicated support, training, and consulting. We’ll help your team get up and running and offer technical advice on integrations, setup, and workflows.
- High-bandwidth and high-traffic hosting. We’ll tailor custom hosting packages for sites that need traffic and bandwidth limits beyond what our Business plan offers.
- Procurement process compliance. We work to meet whatever requirements your company has for vetting and approving new vendors.
- Custom billing and invoicing. We’ll allow you to pay via purchase order and issue formal invoices for payment.
- Single-sign on support (coming soon). The last piece in development before the formal launch of our enterprise product is single-sign on (SSO) support, which is due out soon.
If your company or client has advanced security, procurement, performance, and accounting requirements, reach out to our team on webflow.com/enterprise.
Partner program launch
We’re also looking to deepen our investment in Webflow Experts and launch a larger Webflow Partner program in the coming months.
This partner program will help not only agencies and freelancers that are looking to partner with Webflow as a platform for their website work, but also the many prospective customers that need expert Webflow help as they look to bring Webflow in-house at their companies.
We’ll have more to share when we formally launch, but in the meantime interested agencies and freelancers can join the applicant waiting list, and businesses looking for Webflow help can browse our experts directory for help with their next project.
What to expect in Q4
Zooming in from these broader, farther reaching projects, here’s a quick look ahead at what releases to keep your eyes out for in the last few months of 2020:
- Nested symbols. Place symbols within one another for hyper detailed control and maintenance of recurring layout patterns.
- Audit panel. Find and fix high-impact accessibility issues on your site with the new Audit Panel in the Designer.
- Asset manager folder support. Organize files in your asset manager by folders to keep things tidy within your projects.
- New performance optimization controls. We’re adding a handful of controls that let you fine tune some details of how your site loads and performs.
- Pseudo classes for items in dynamic lists. We’re adding the ability to style items in a dynamic list based on their position in the list, such as first, last, even, and odd items.
Look out for these releases soon — and in the meantime, let us know what you’re most excited to see from Webflow in the comments below.

Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.