
Build exactly what you want
Build exactly what you want
Turn bold ideas into high-impact web experiences that reflect your creative vision without compromise.

Stay consistent and on-brand
Stay consistent and on-brand
With Webflow, every web experience — from the biggest campaign to the smallest button — reflects your brand.

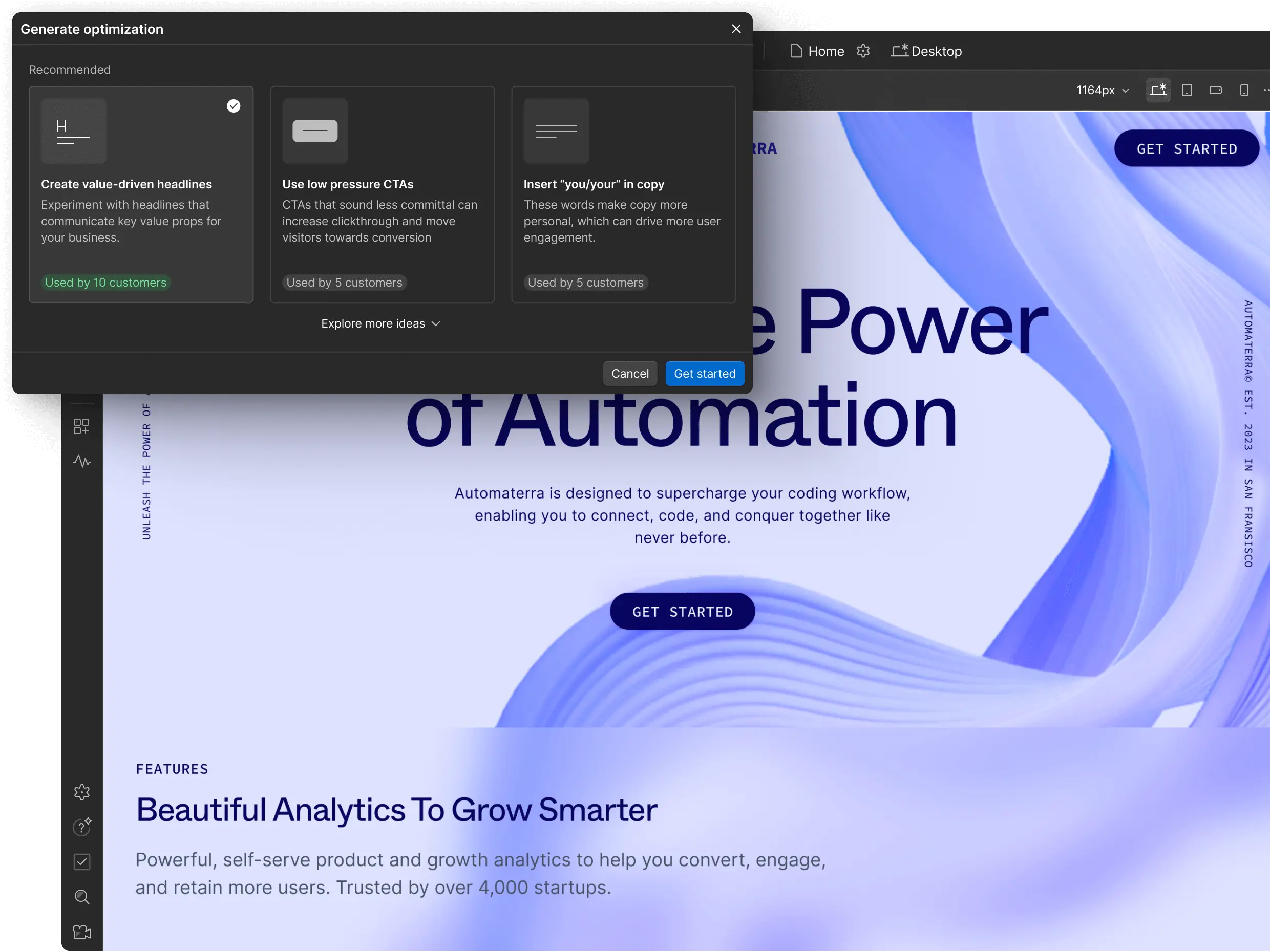
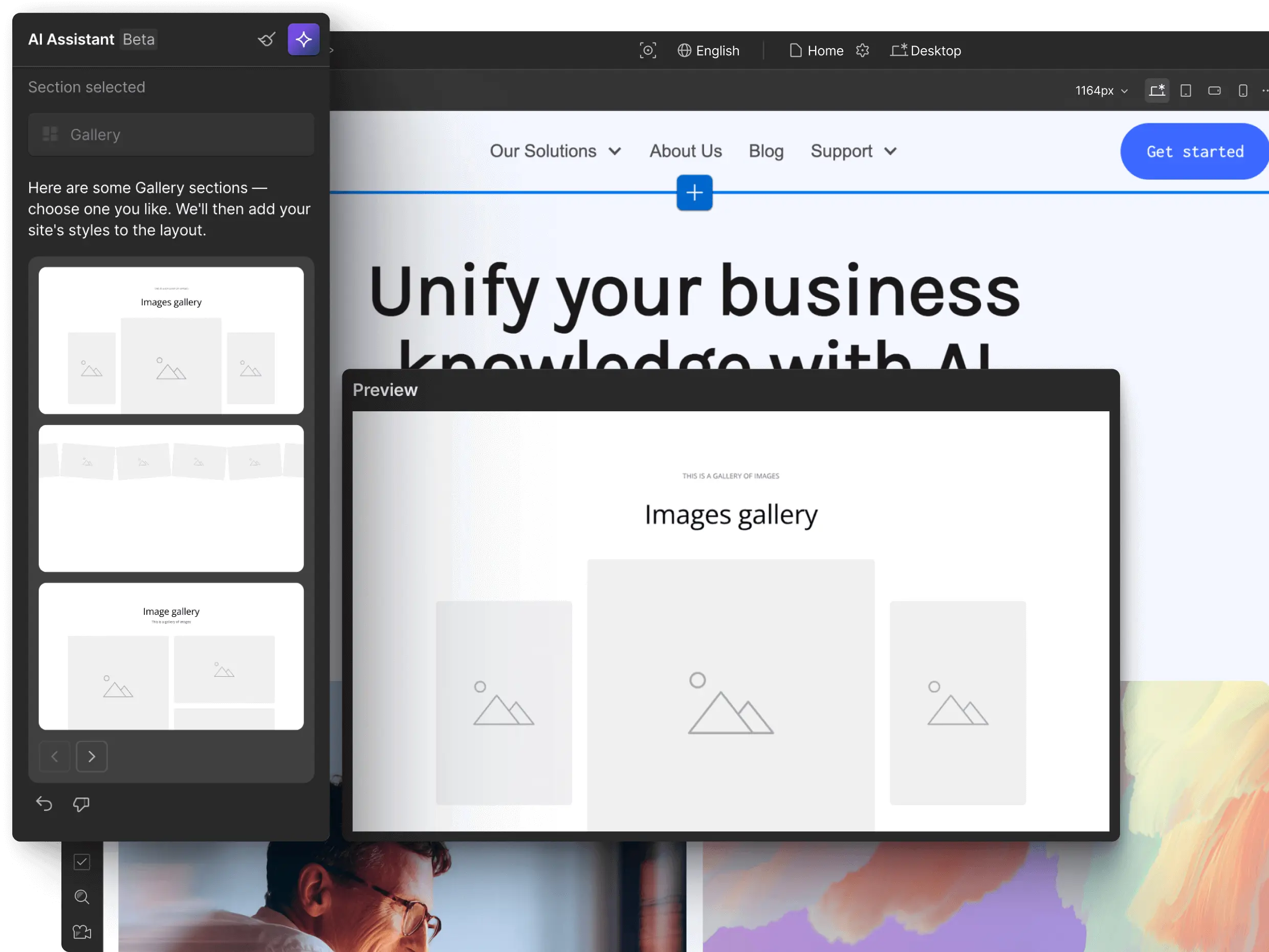
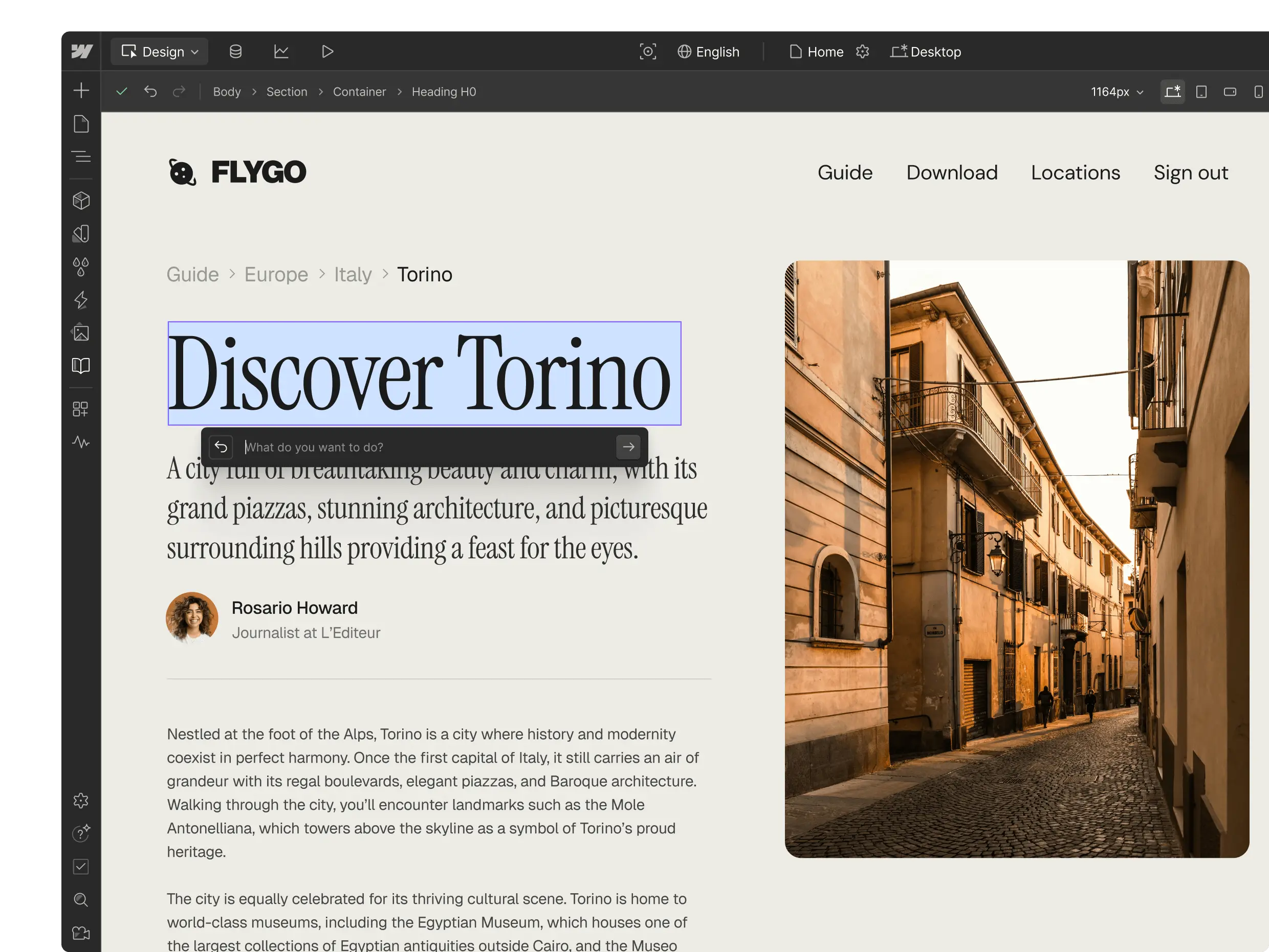
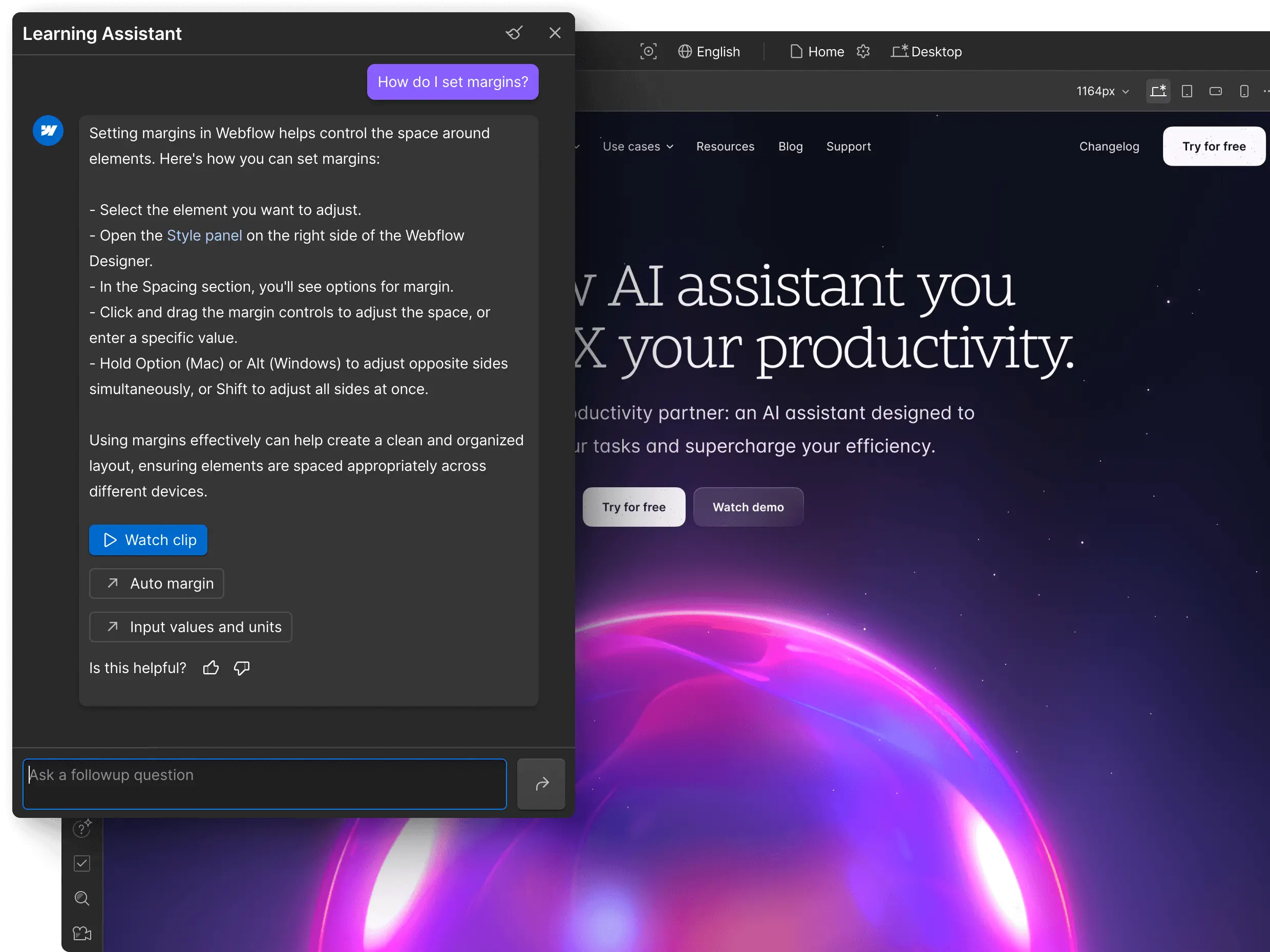
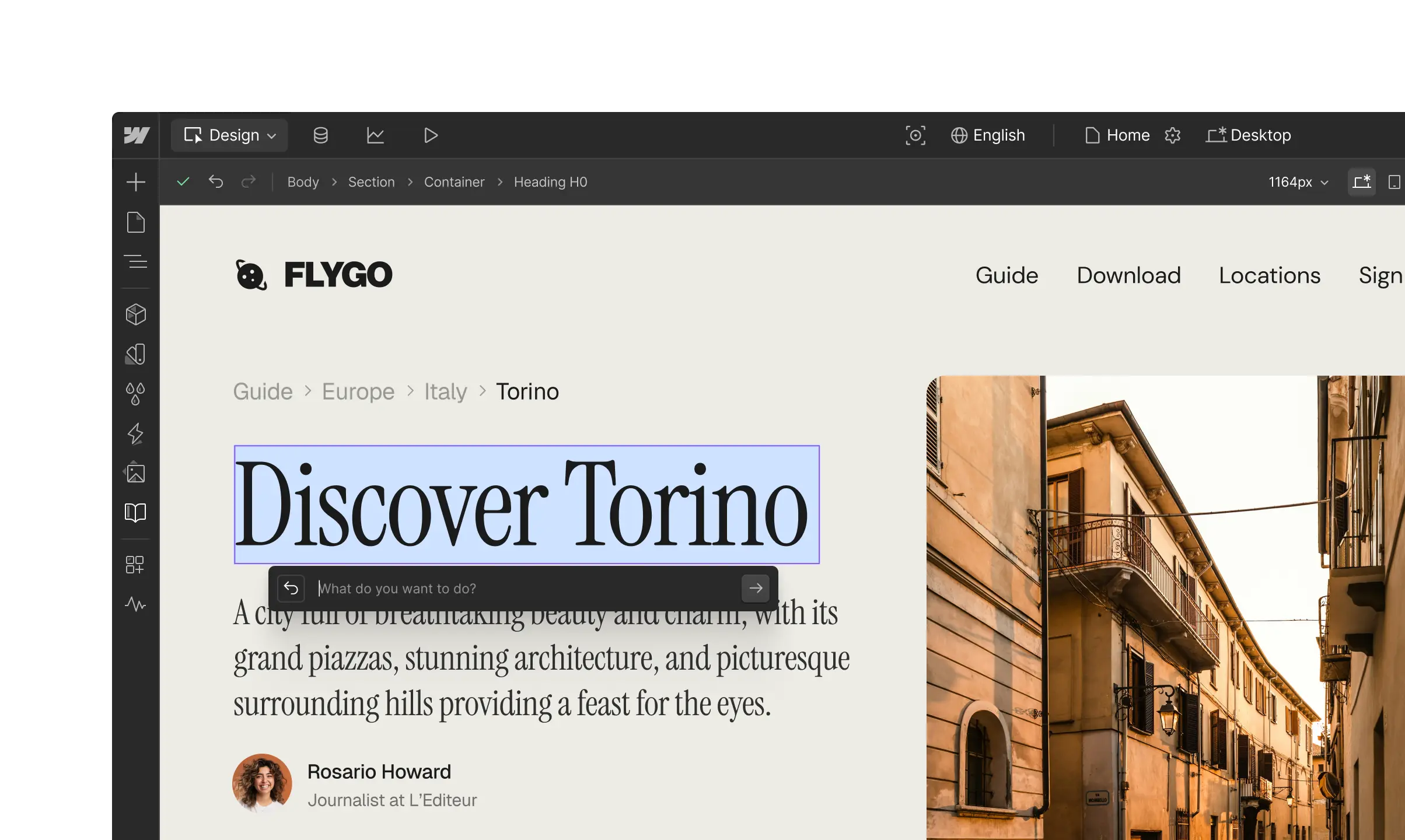
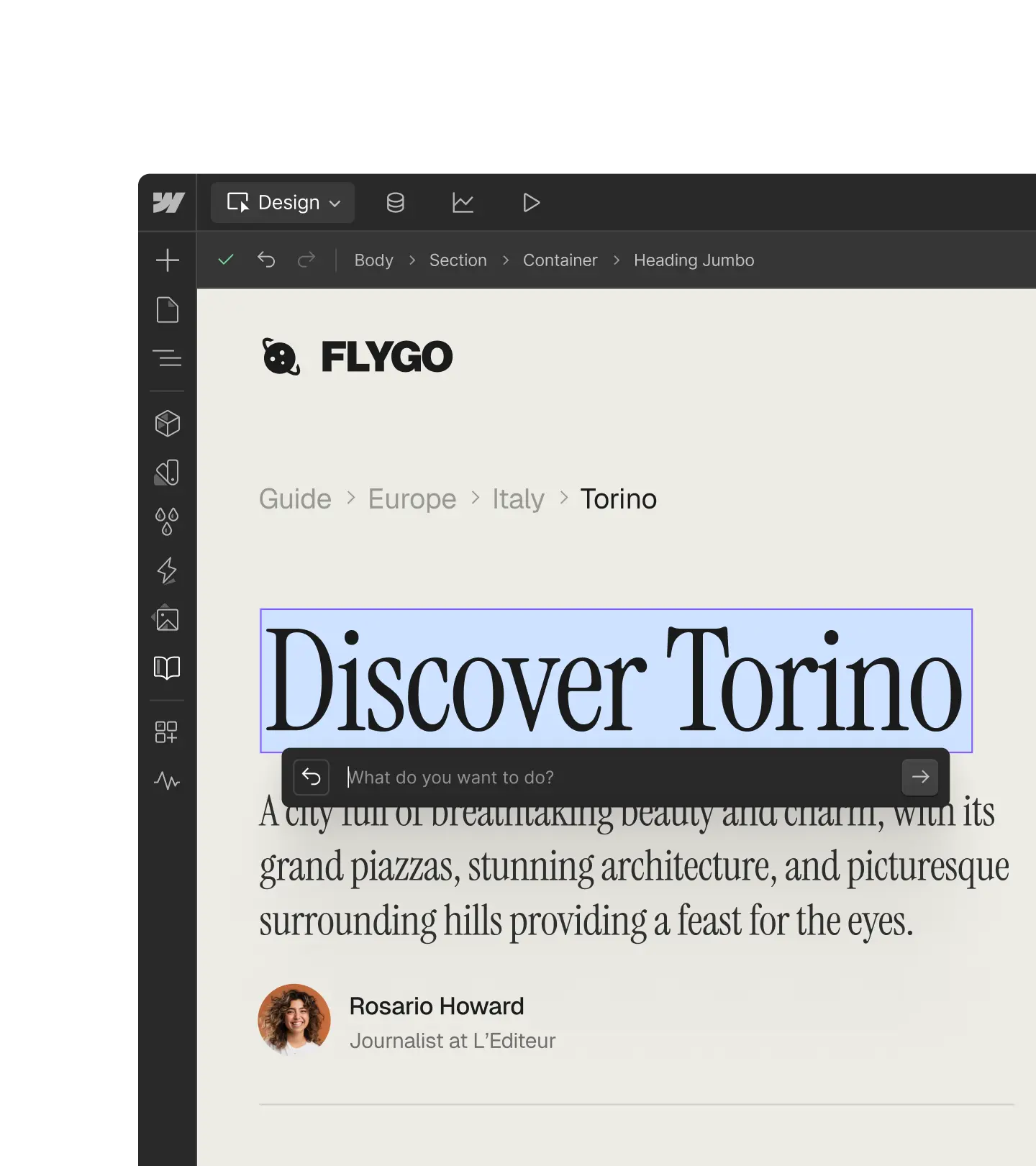
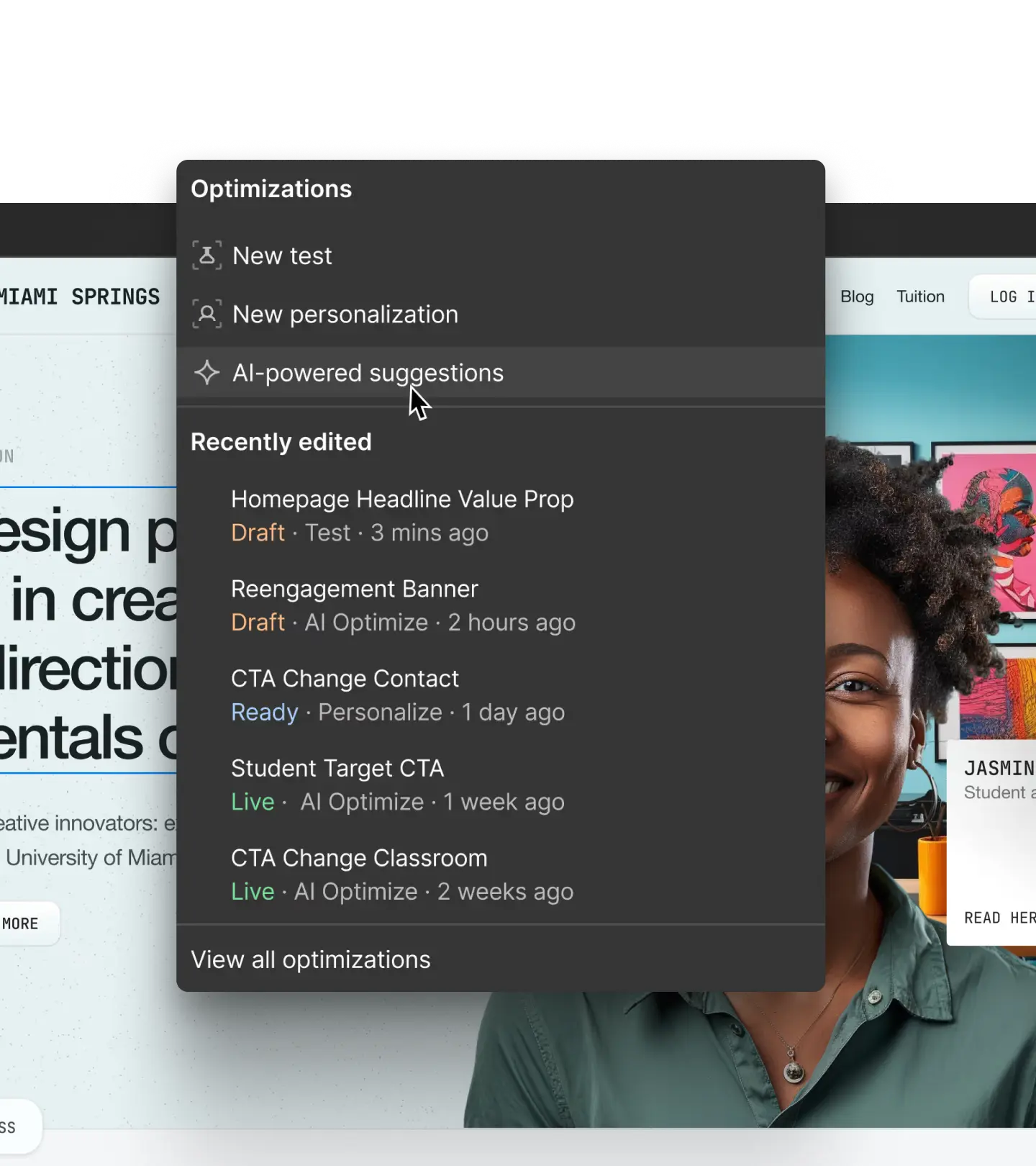
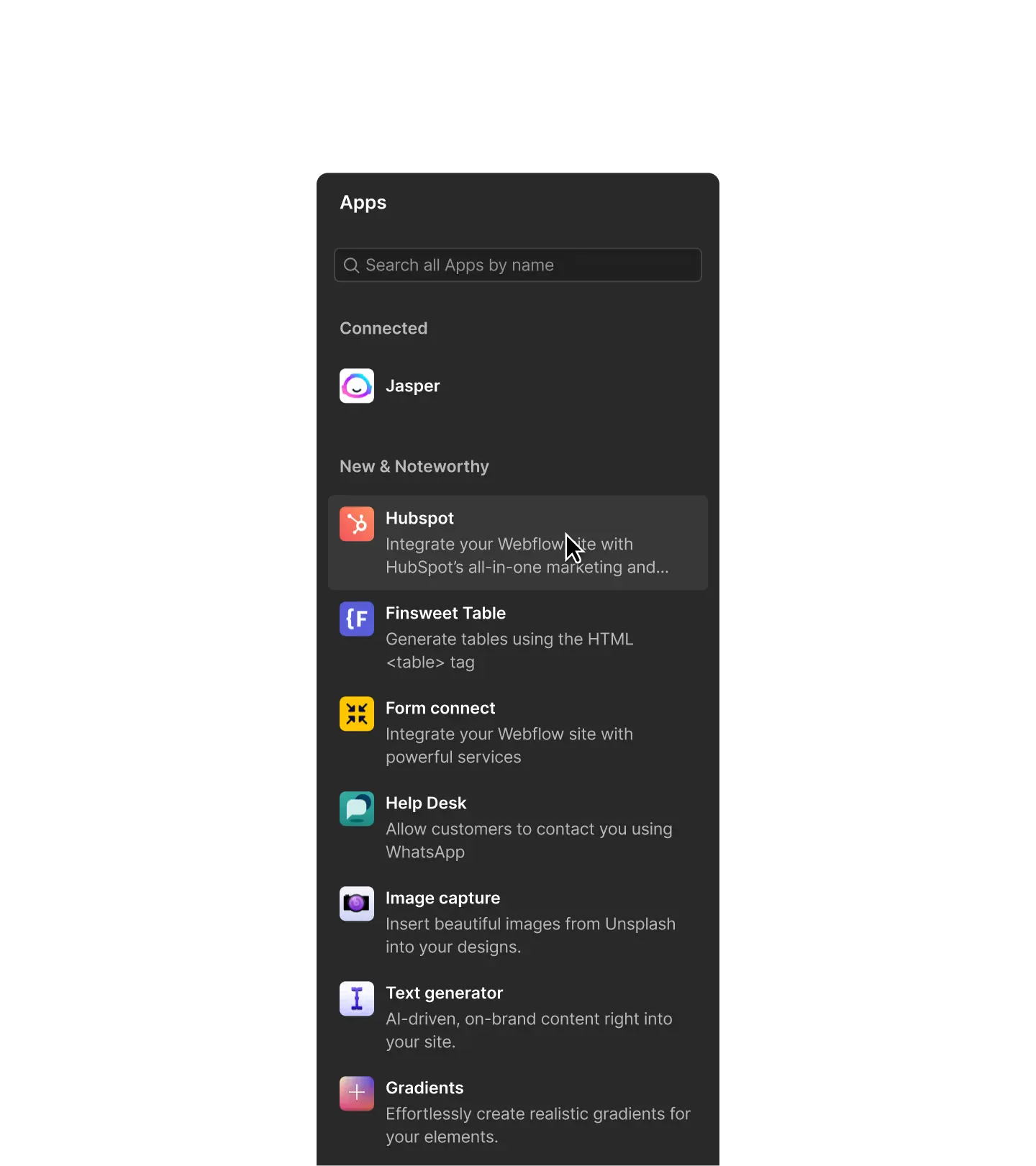
Find more room for creativity with AI
Find more room for creativity with AI
Streamline busywork with Webflow’s platform-wide AI capabilities so you can focus on shaping trends and crafting brand experiences that stand out.

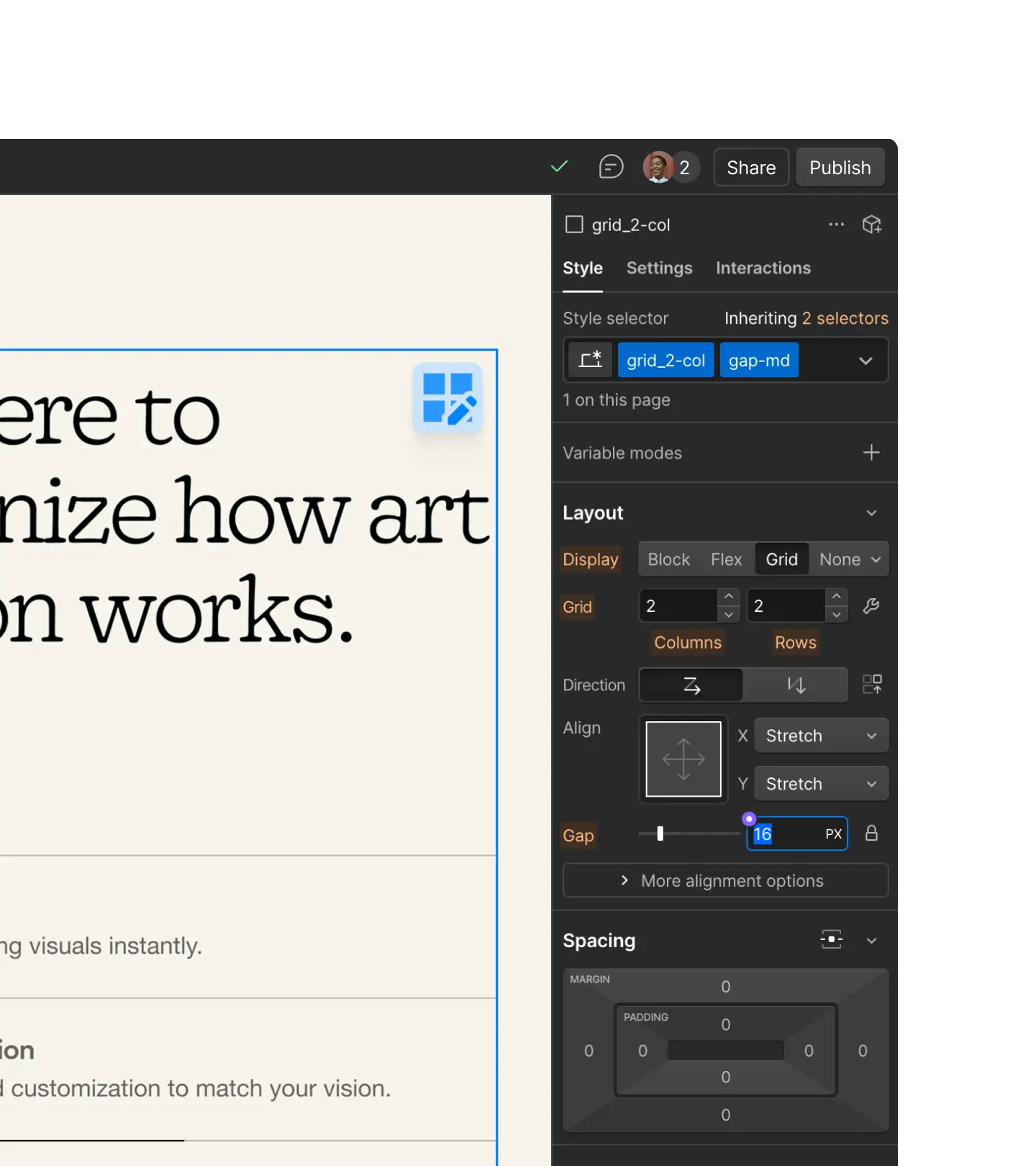
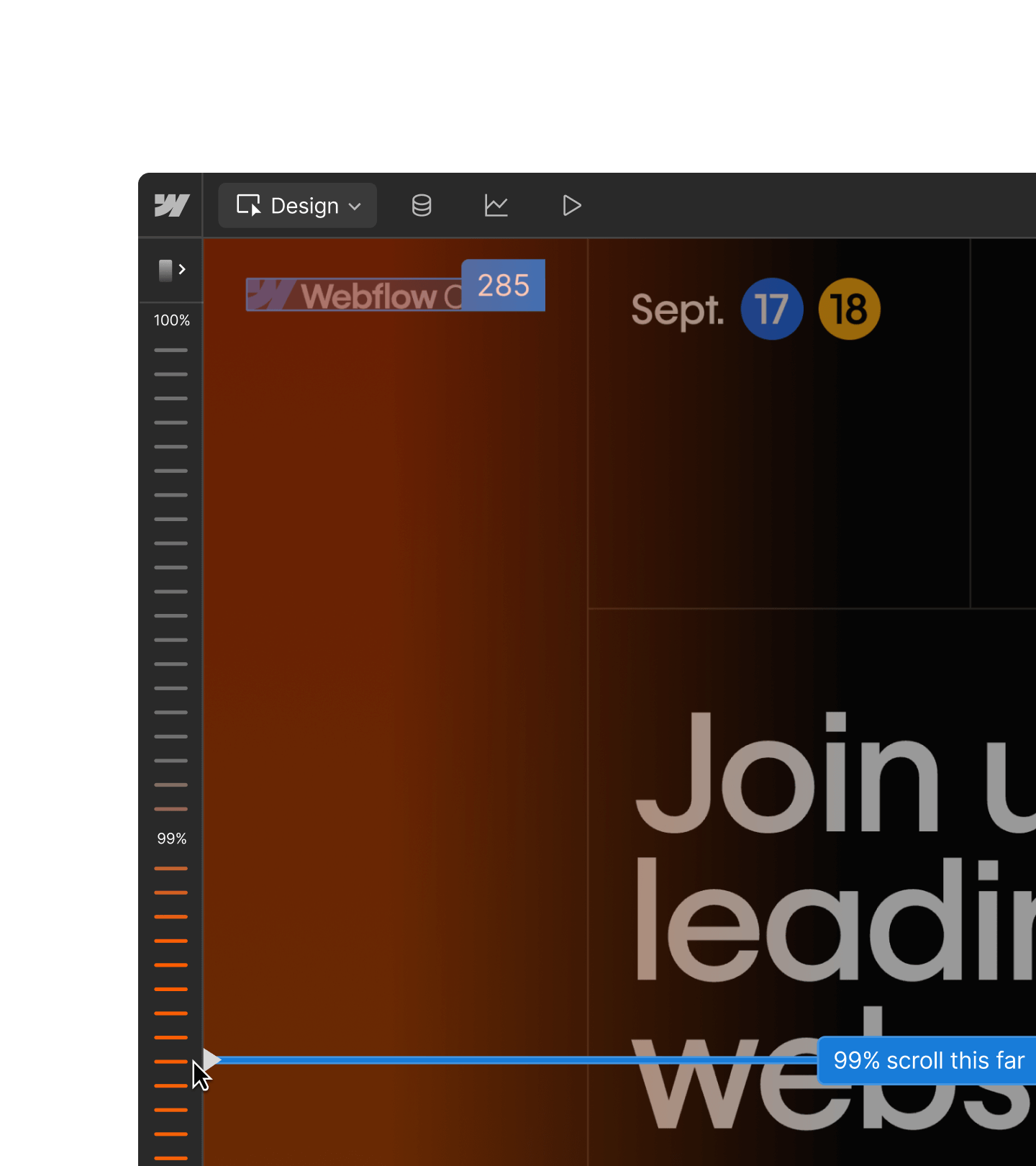
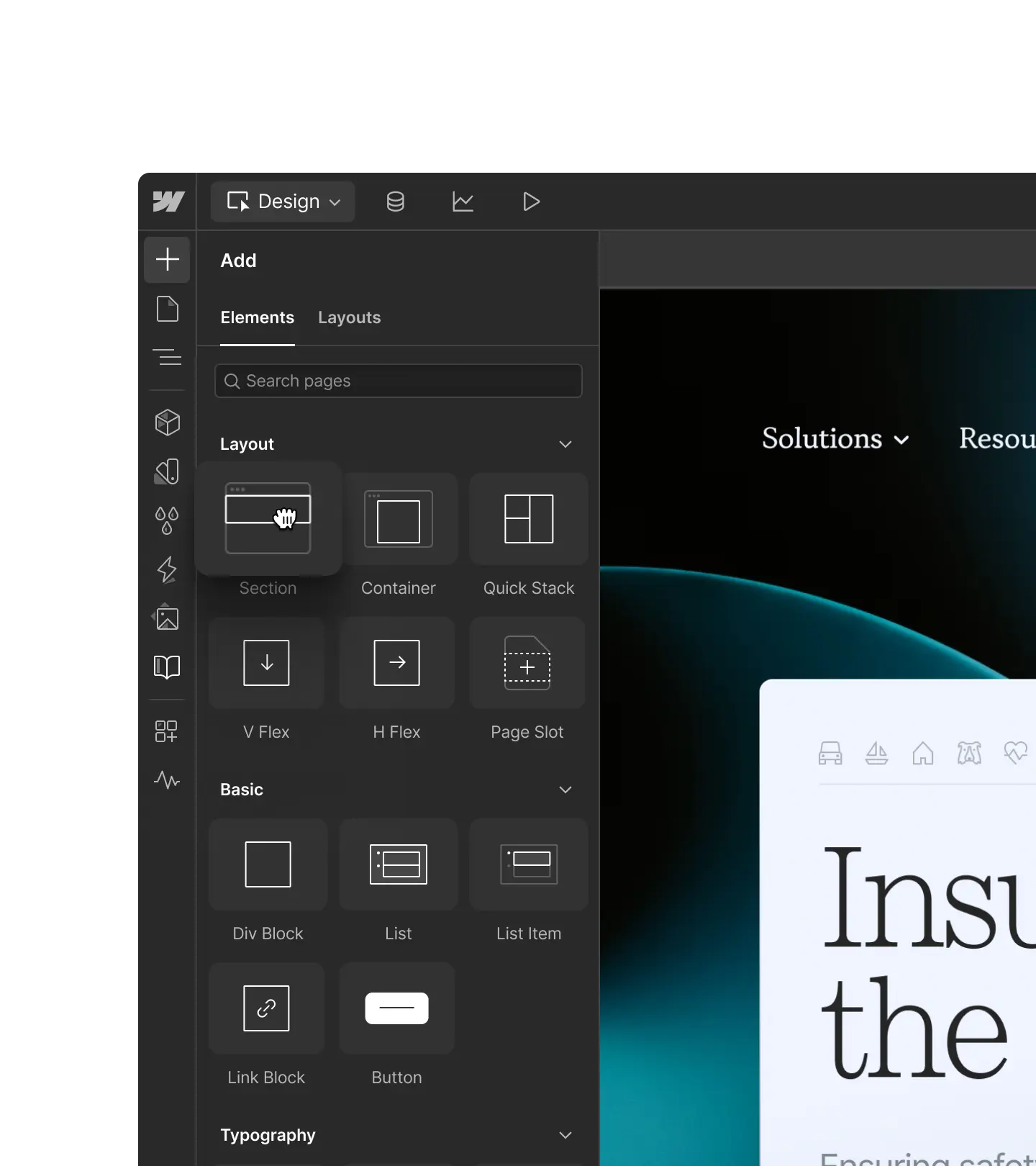
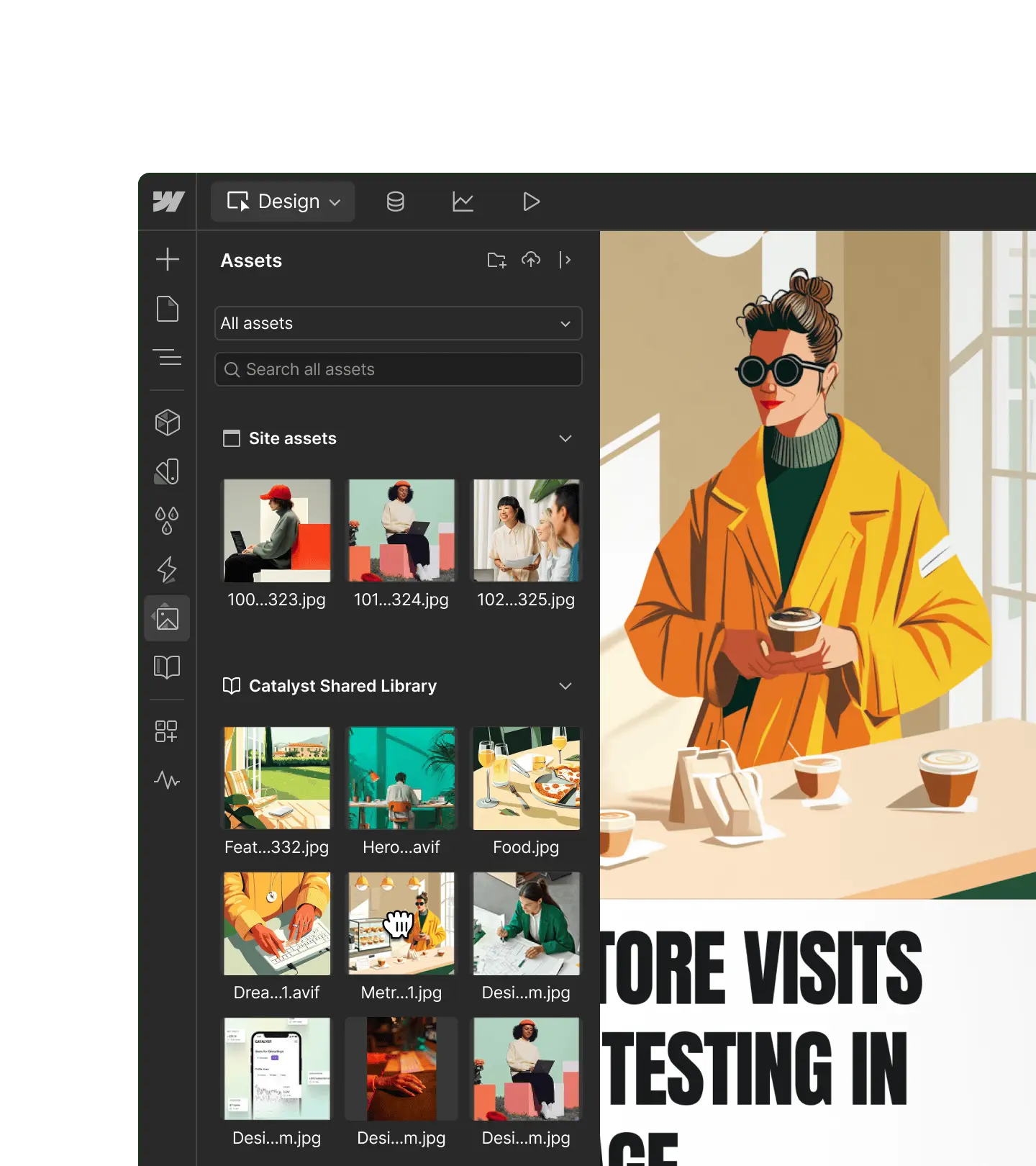
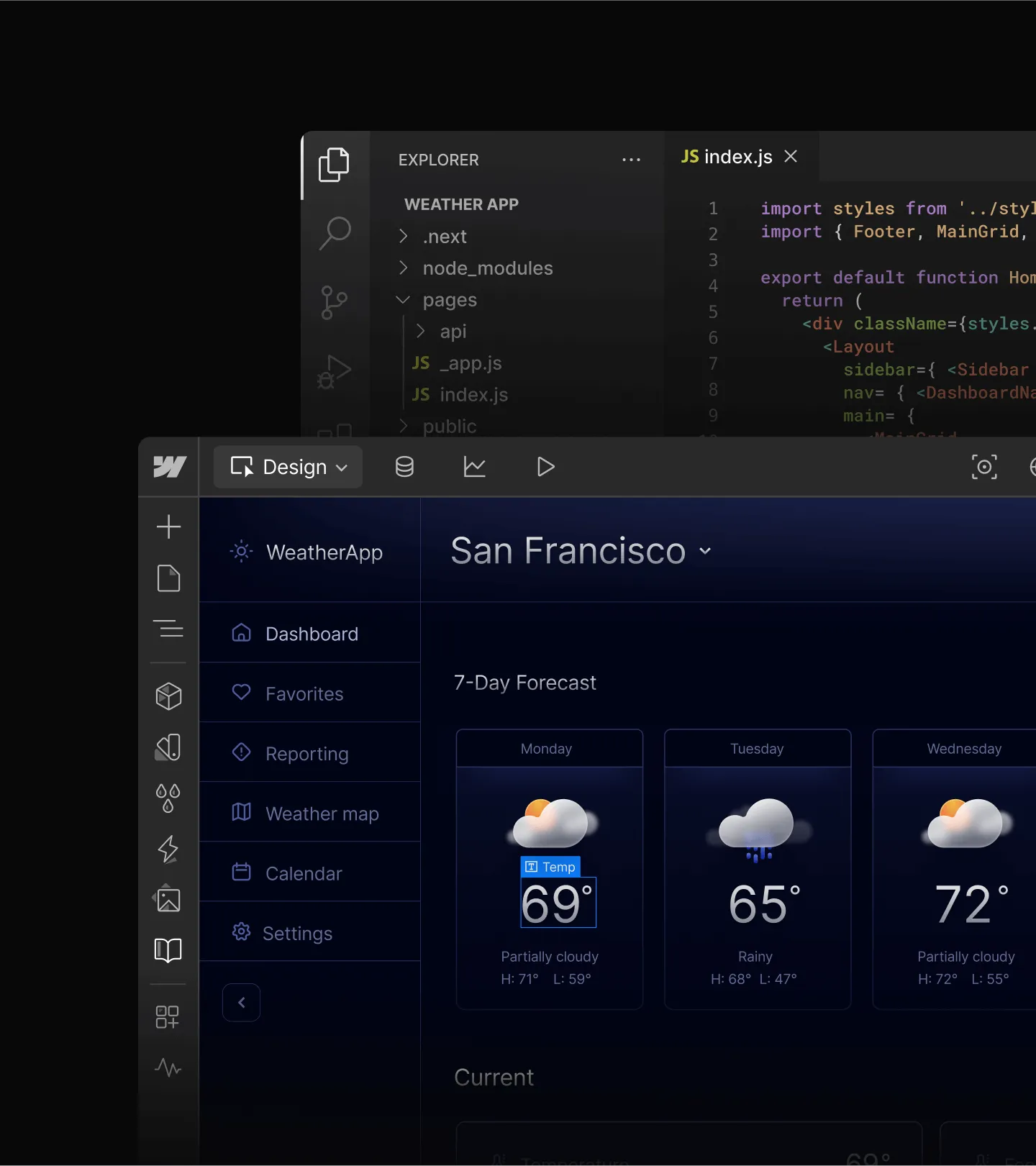
Turn design vision into reality
Fill a blank canvas with everything HTML5 has to offer. Build flexbox and grid layouts, then style every element to perfection.
Less busywork, more brand-building
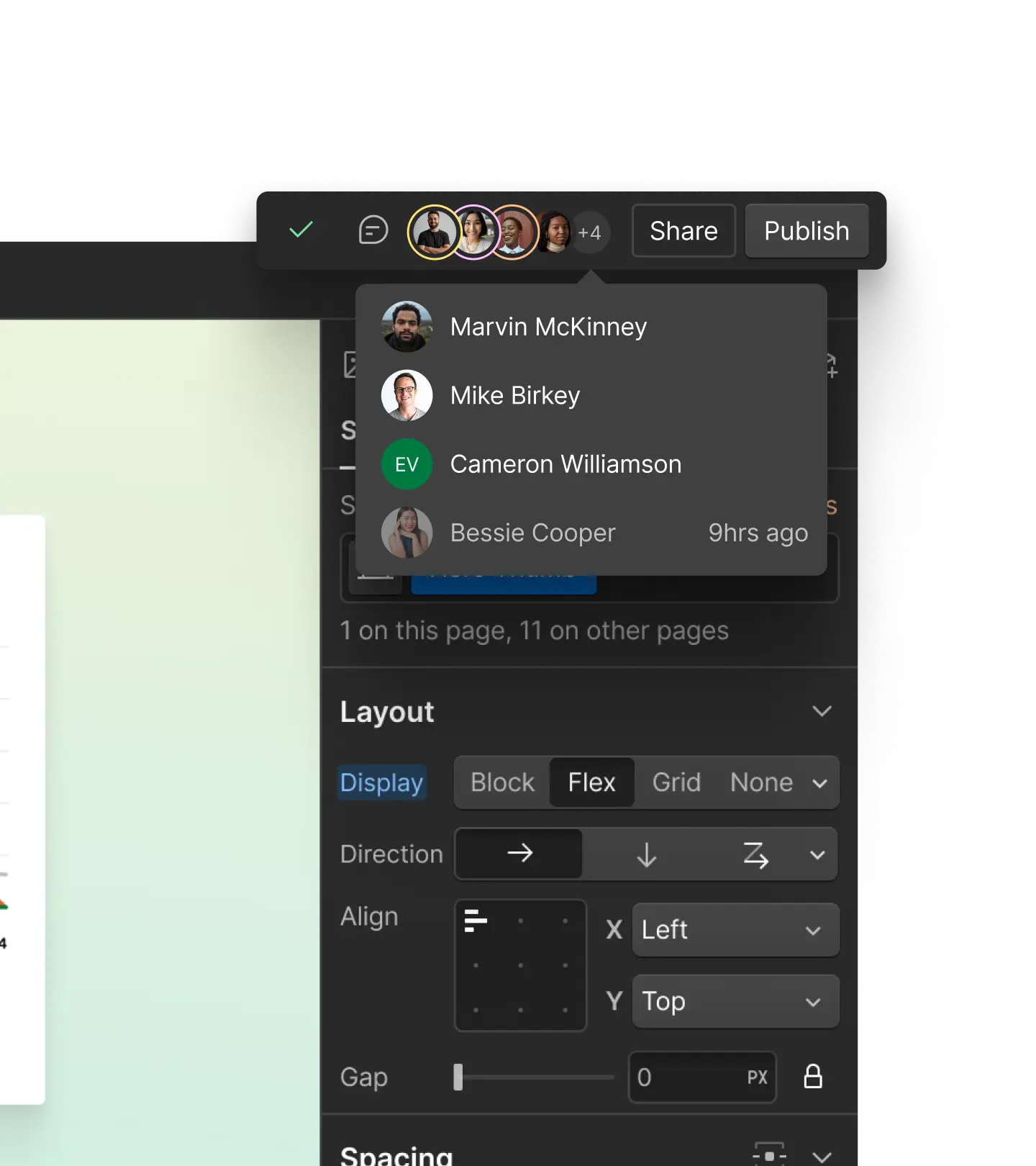
Real empowerment — without the brand risk
Equip your whole team with everything they need to build faster — while staying consistently on-brand.
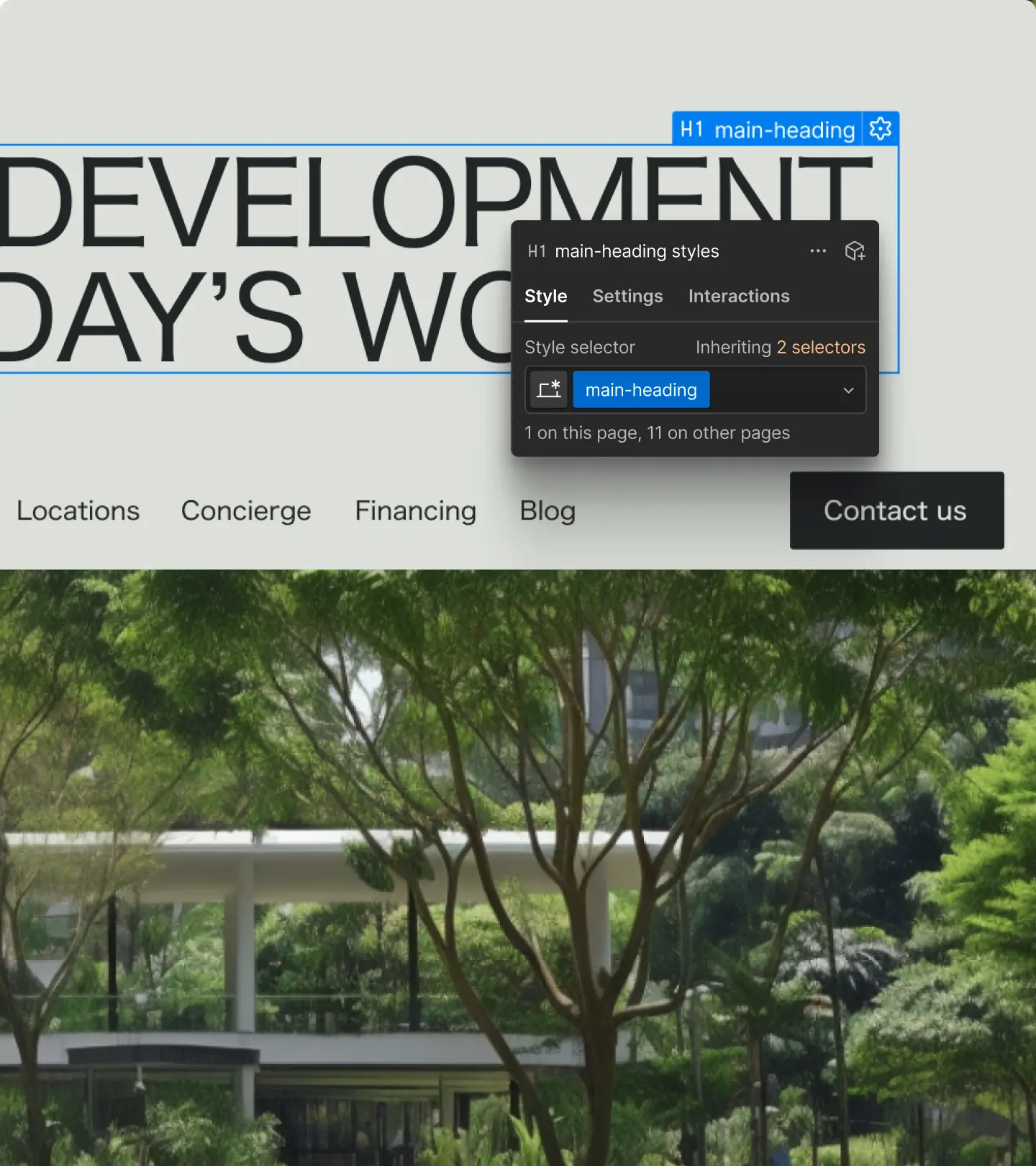
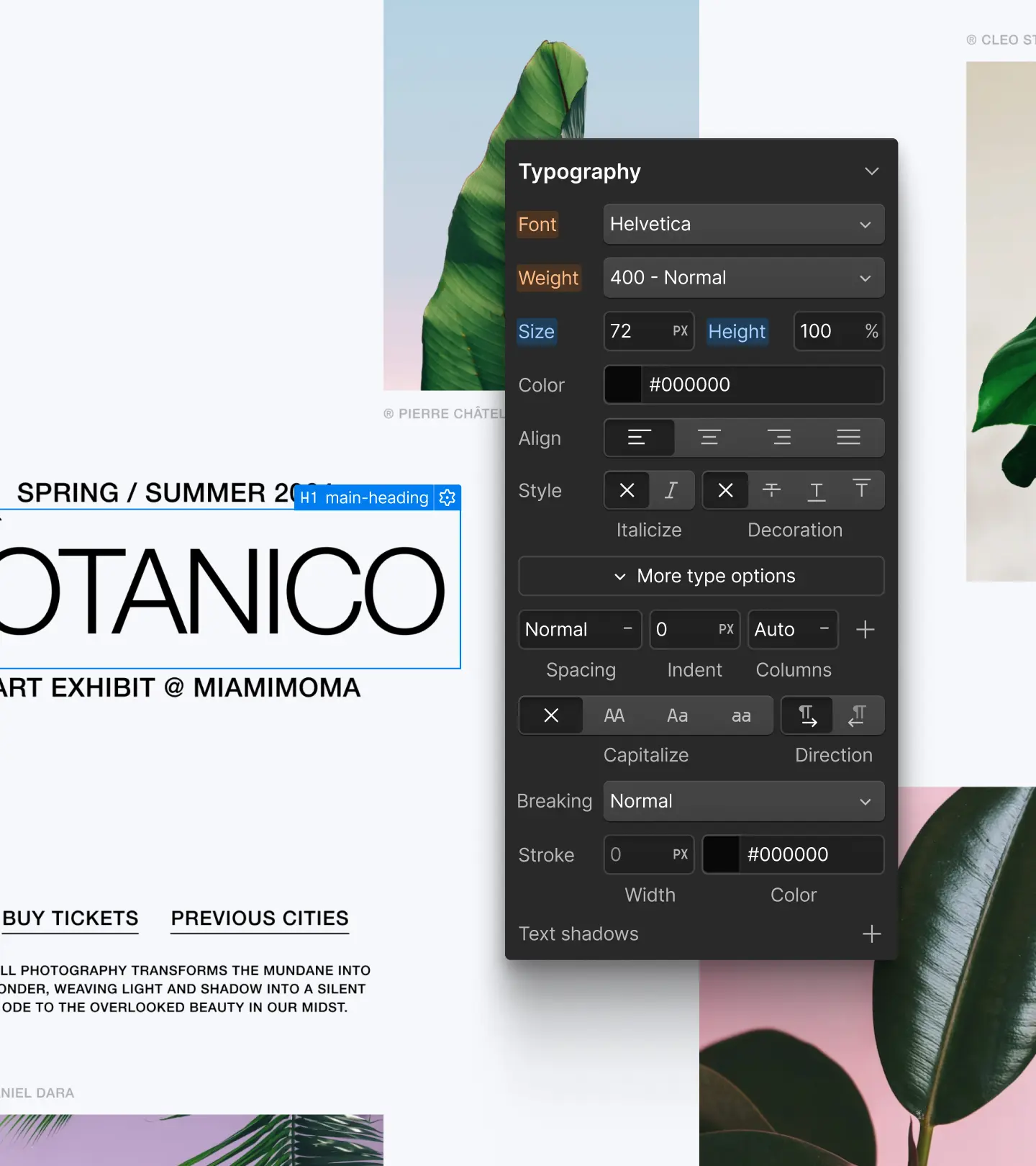
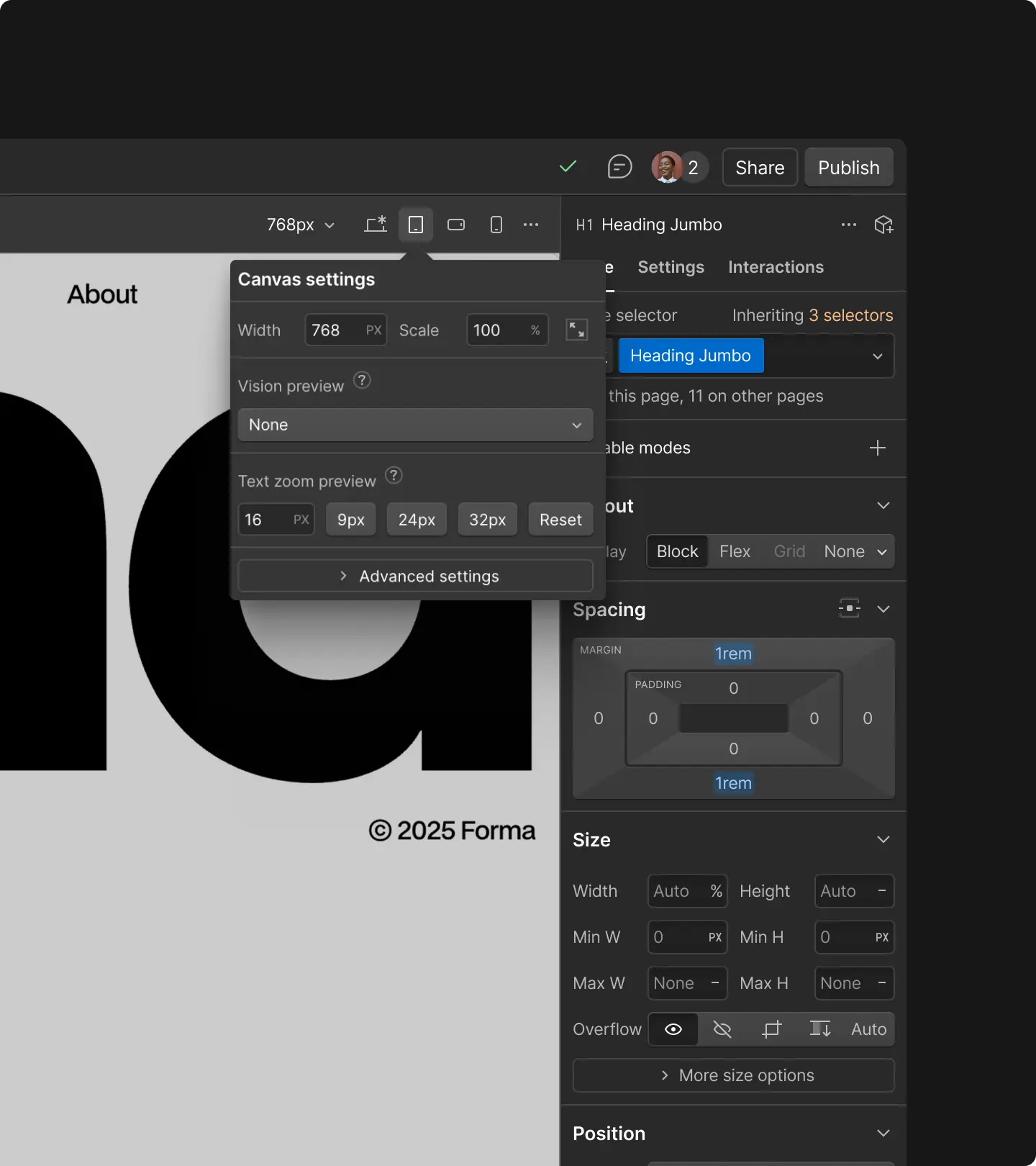
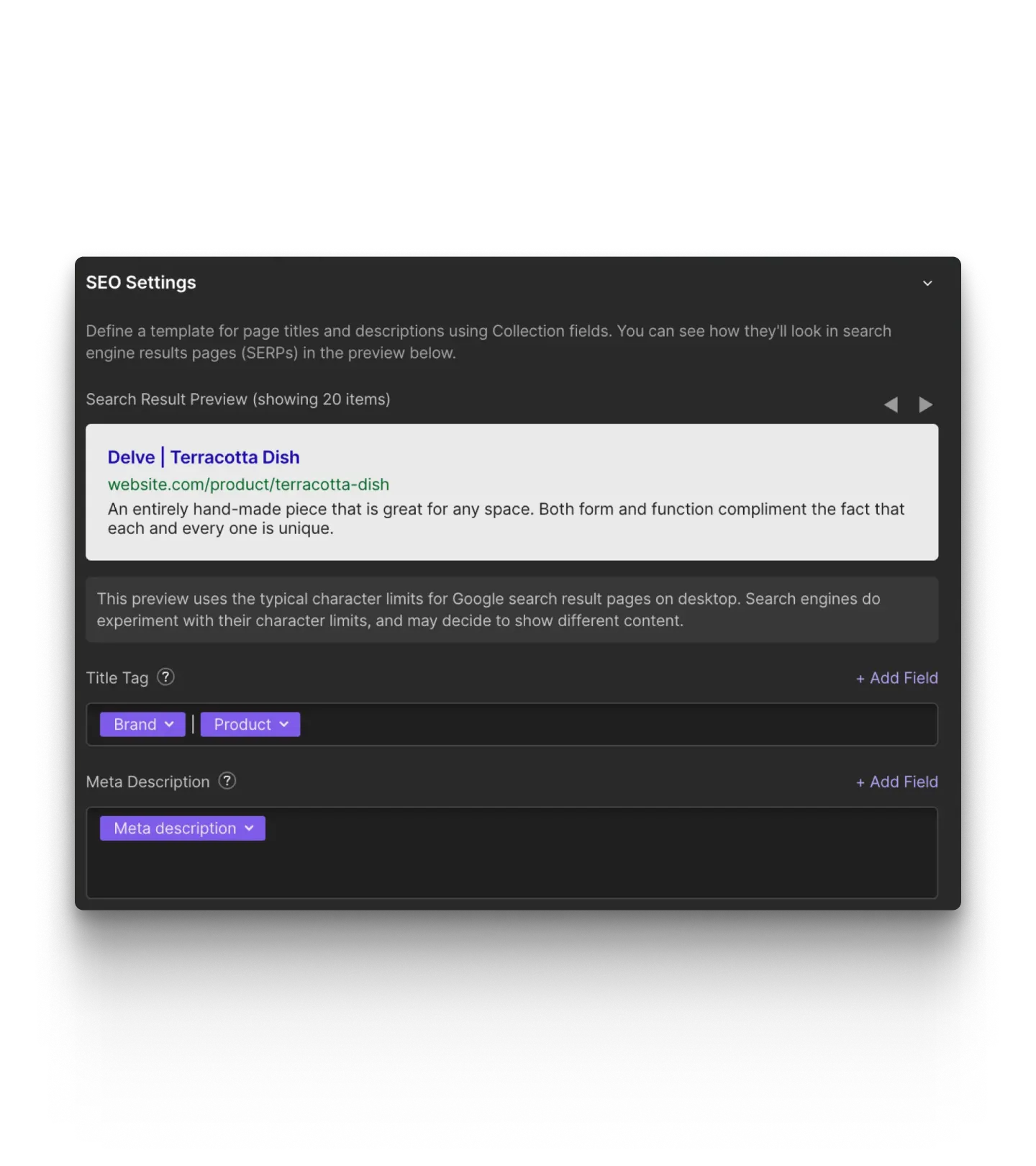
Stay on brand as you scale
Make sure every experience stays on-brand and consistent with built-in design system features.


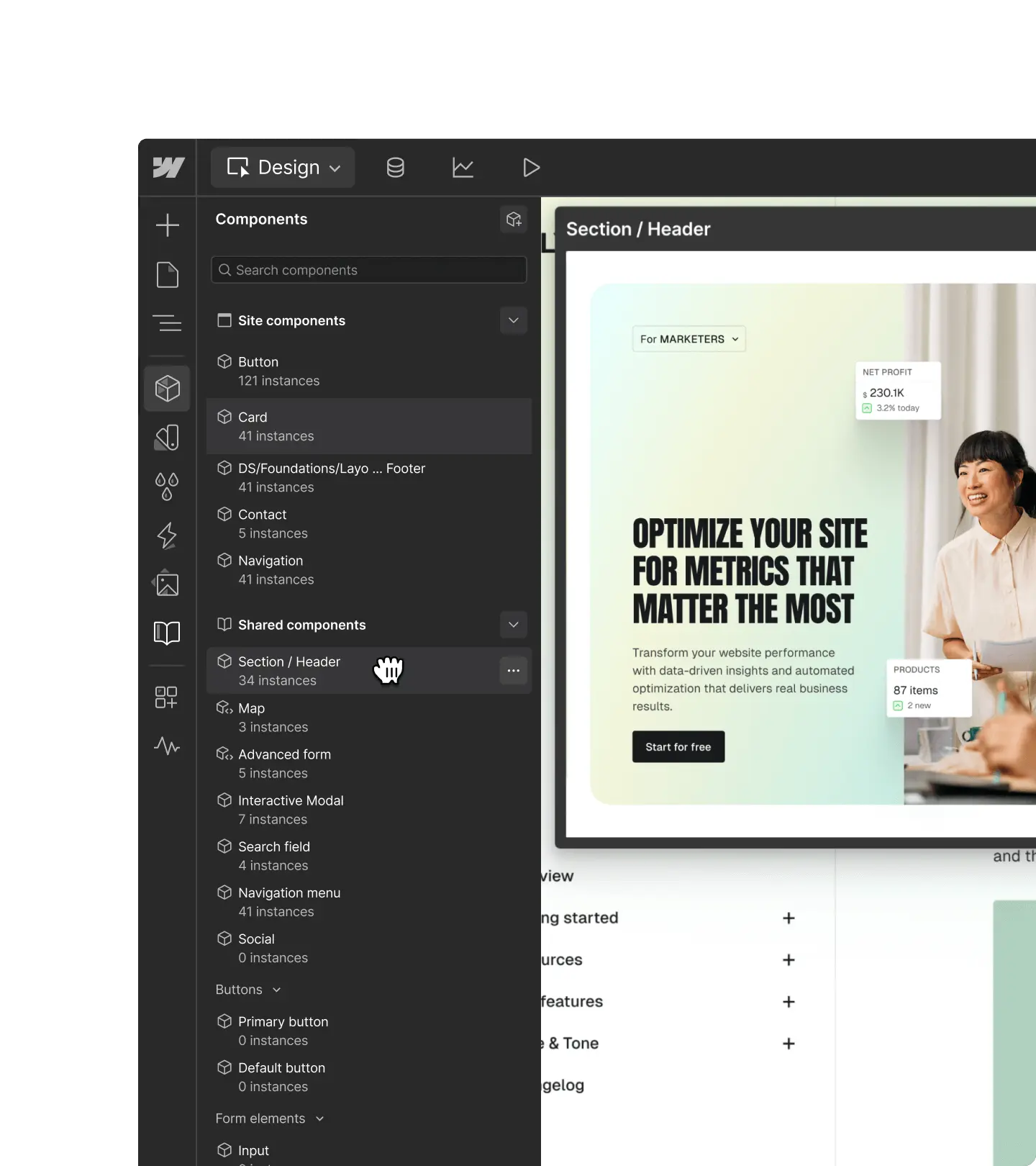
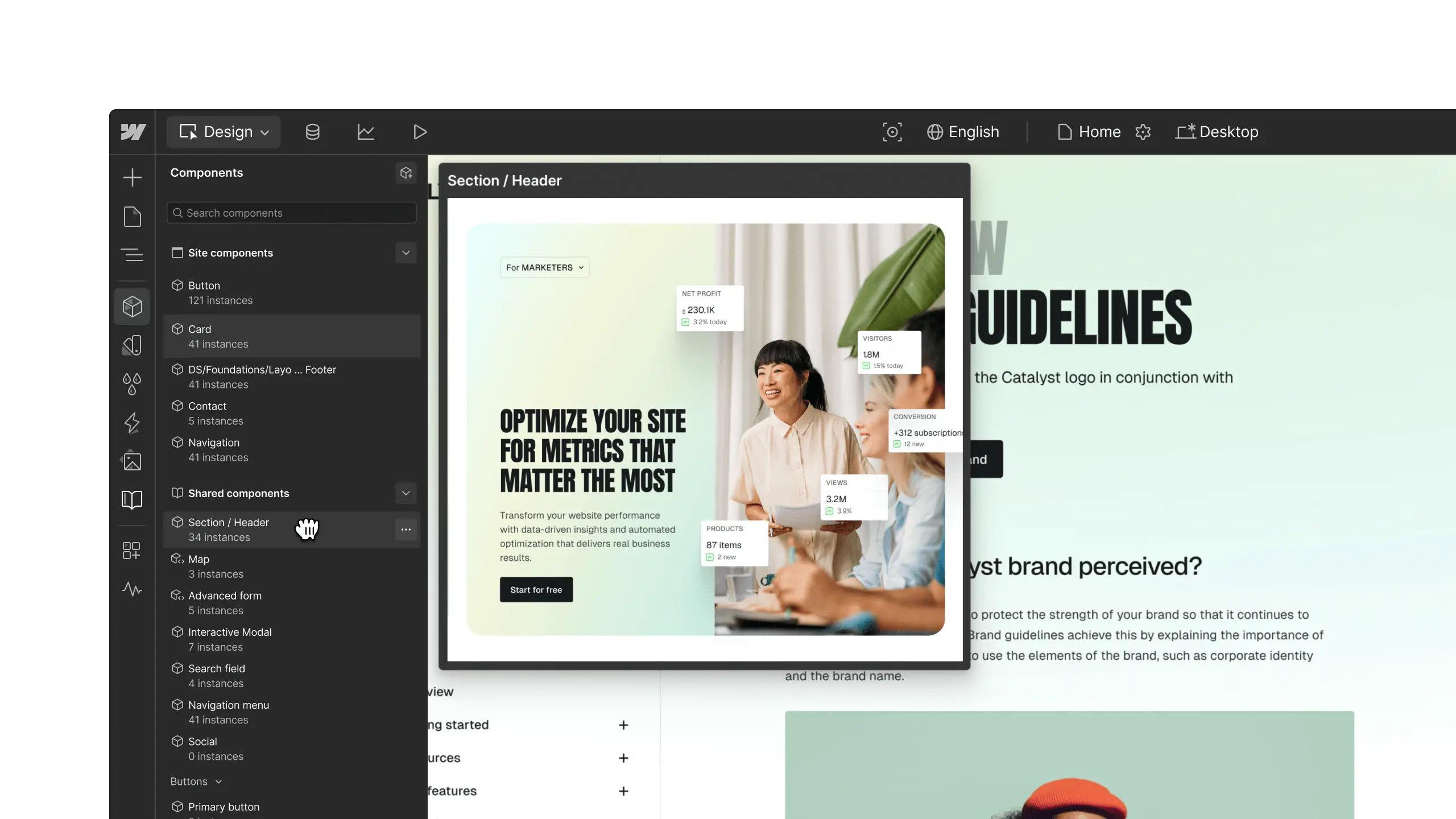
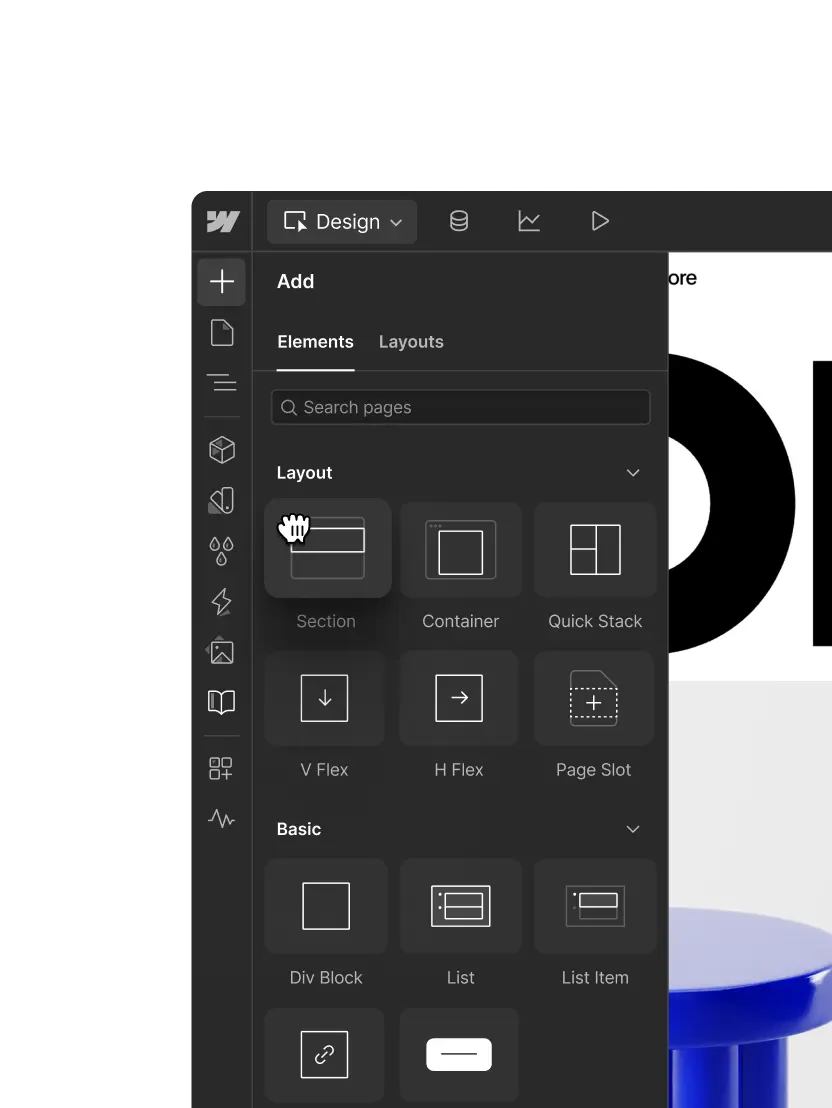
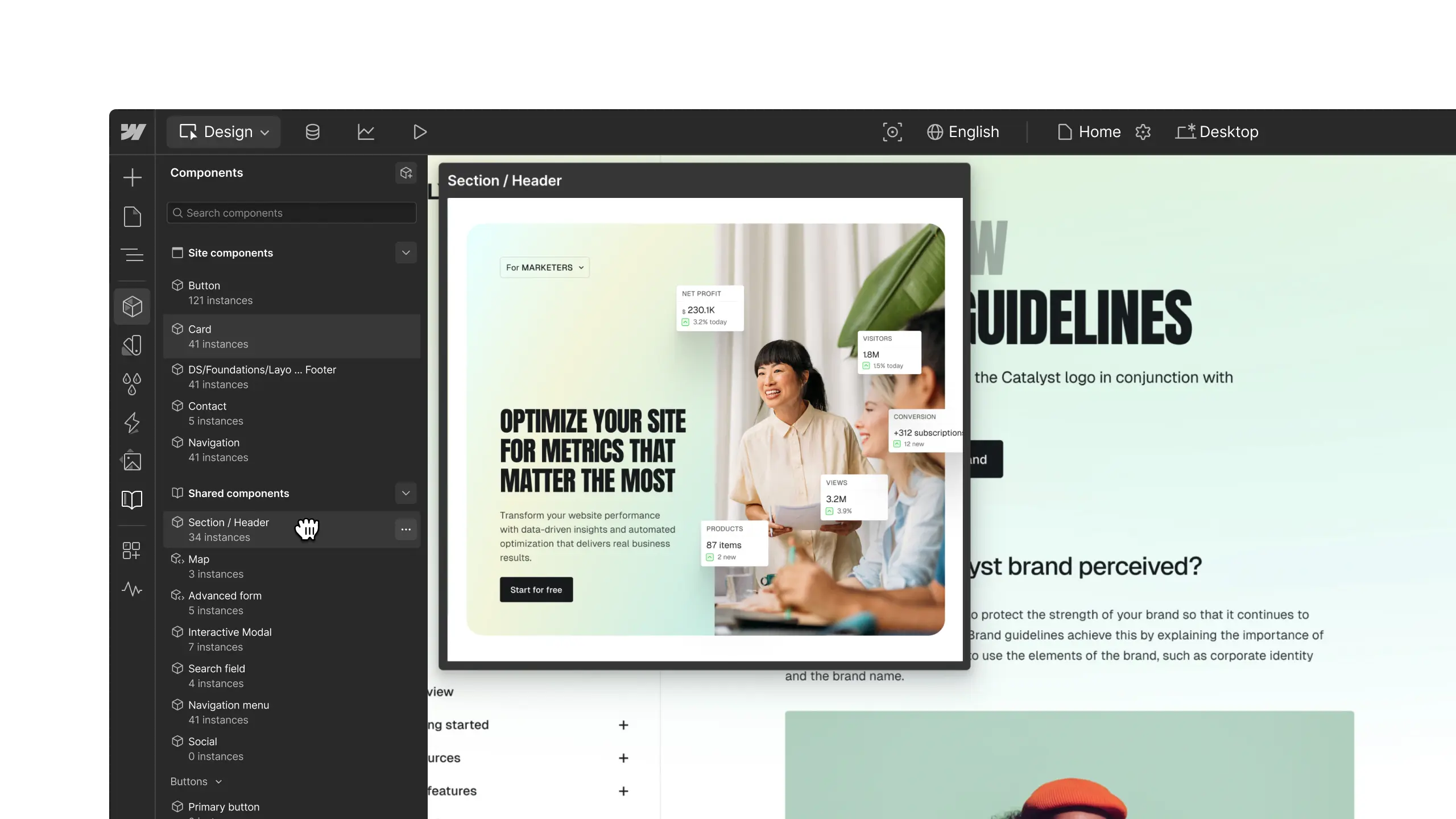
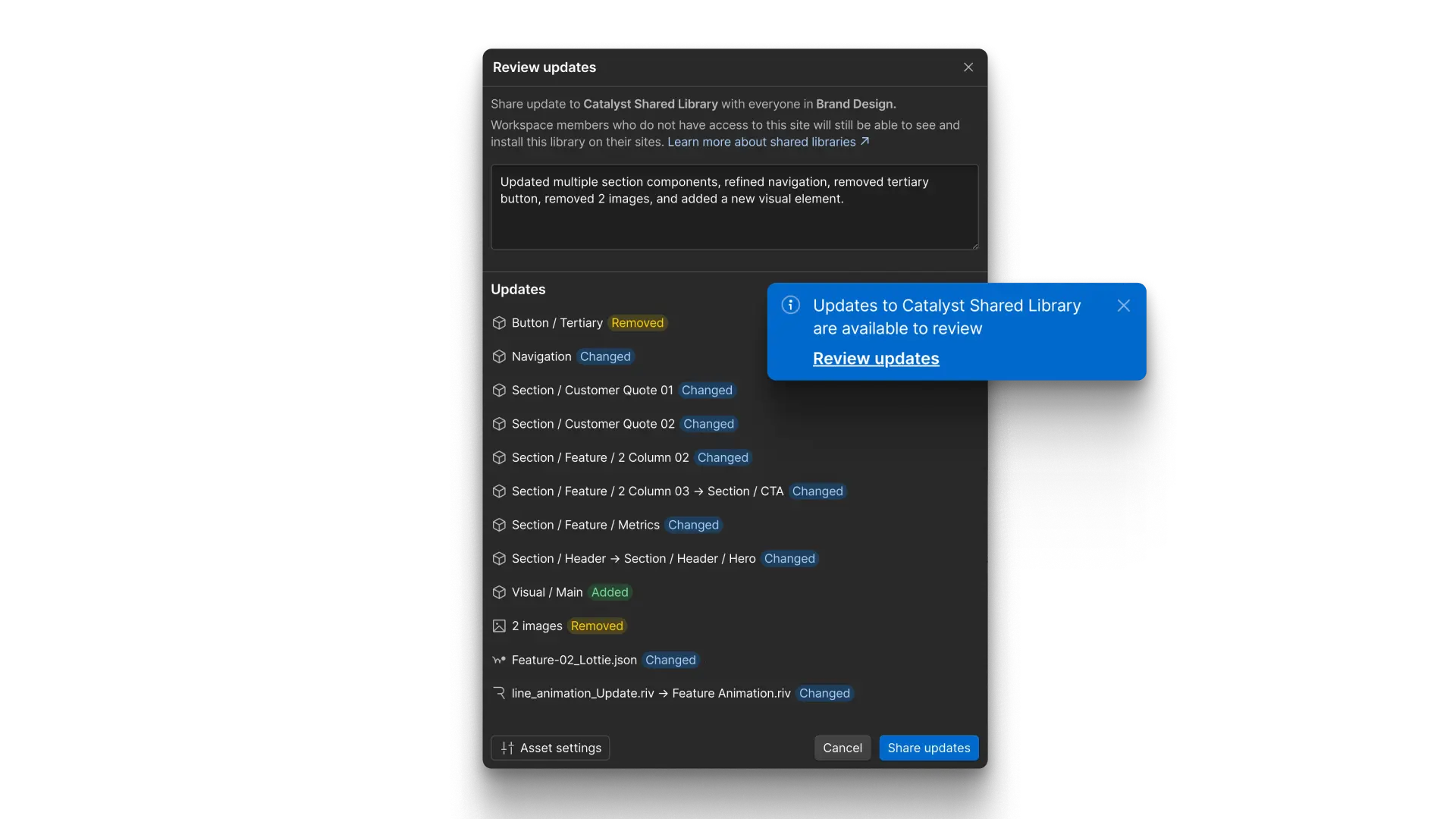
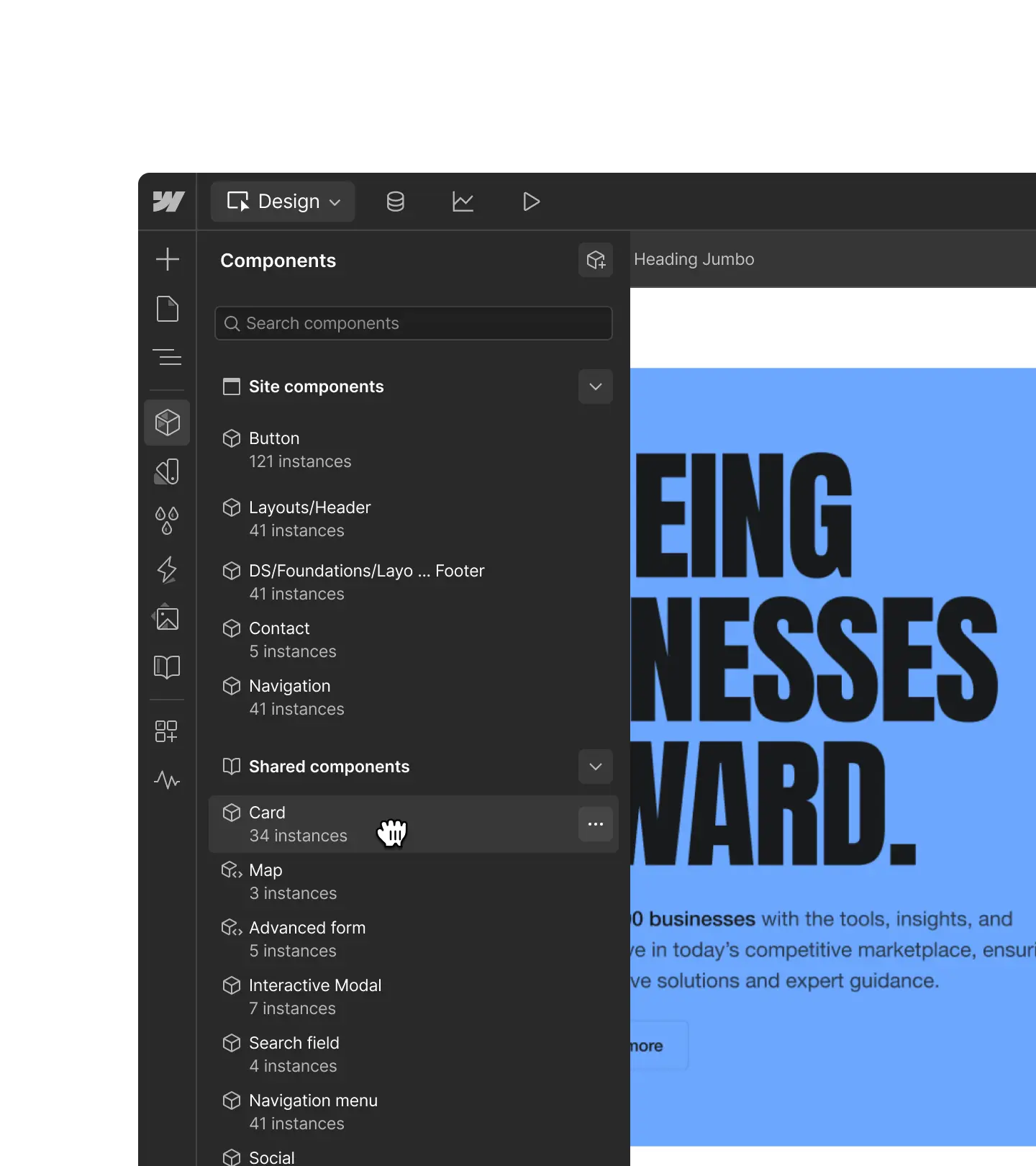
Create reusable components
Turn nav bars, footers, signup forms, and more into components that you can reuse, maintain, and modify across your org with shareable libraries.

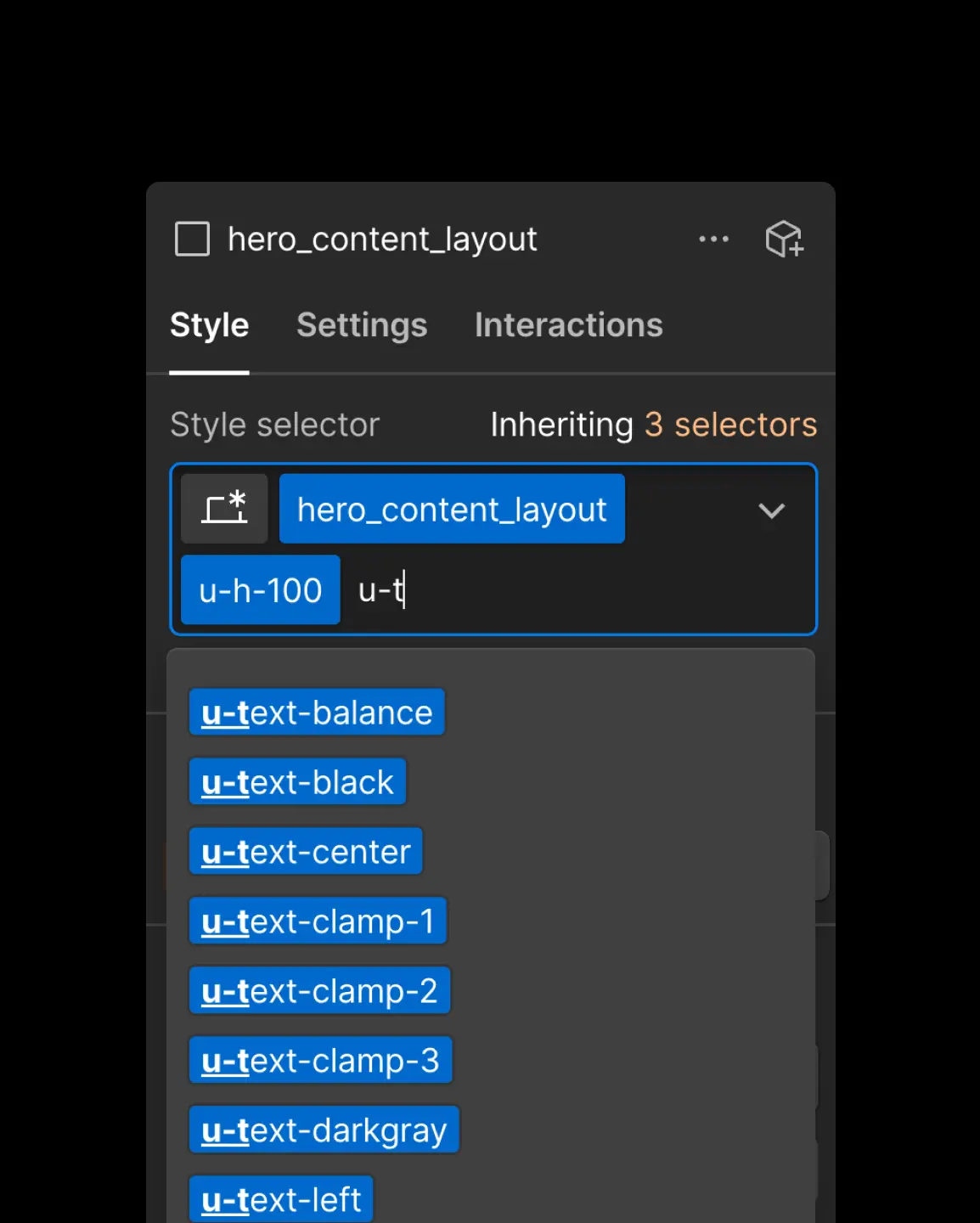
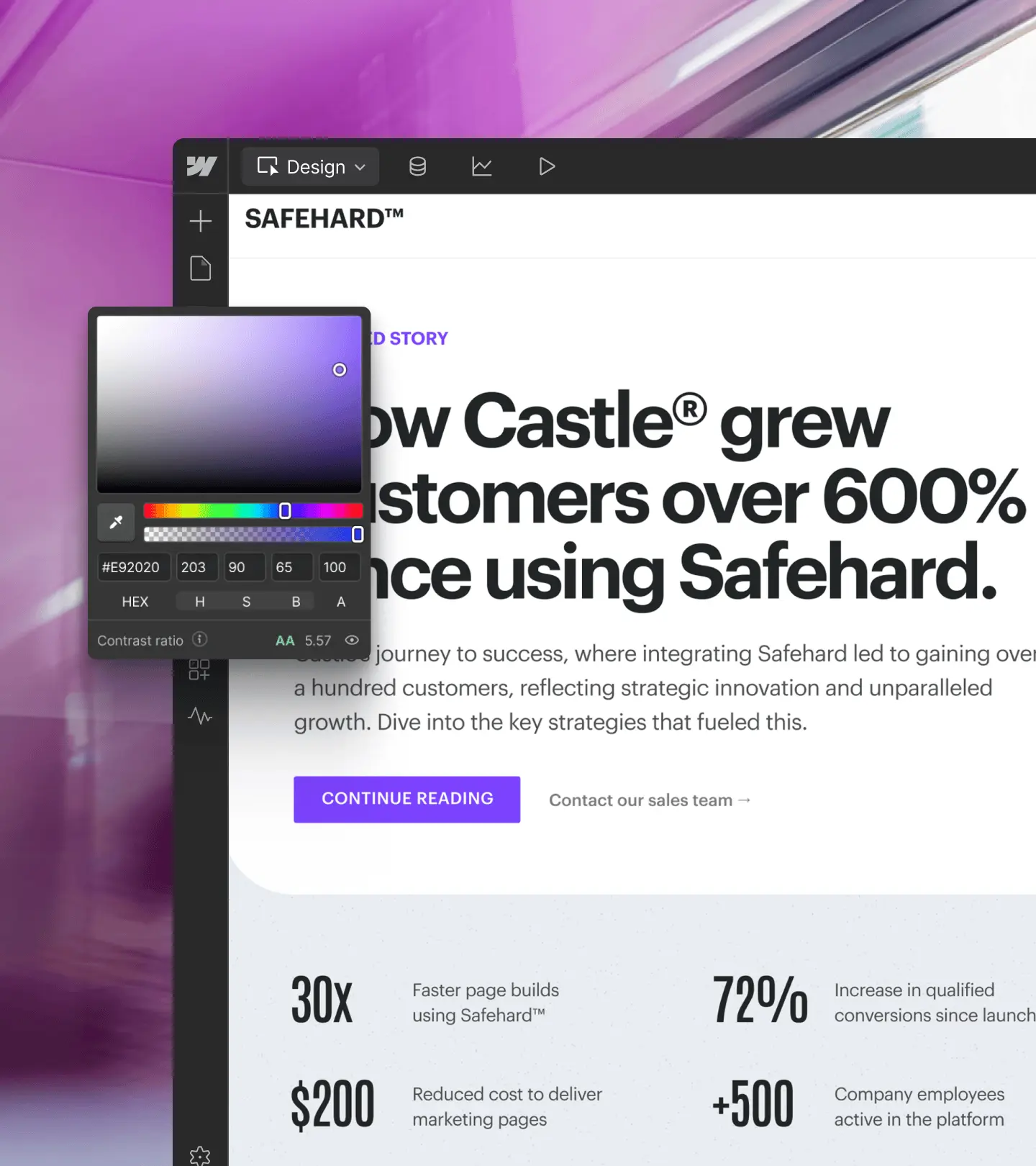
Create reusable classes
Work with a CSS-based class system to make style changes across multiple elements at the same time.


Coming soon
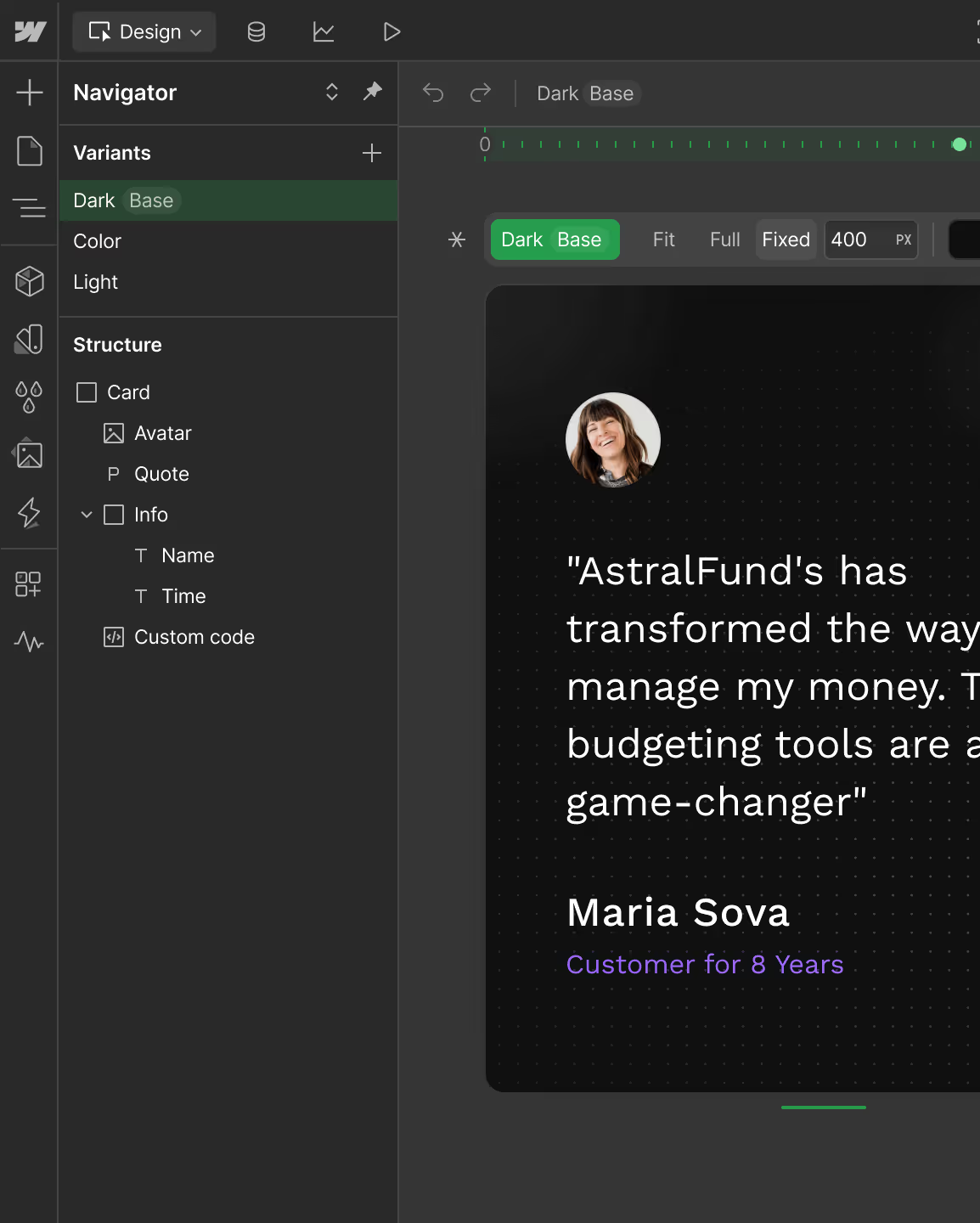
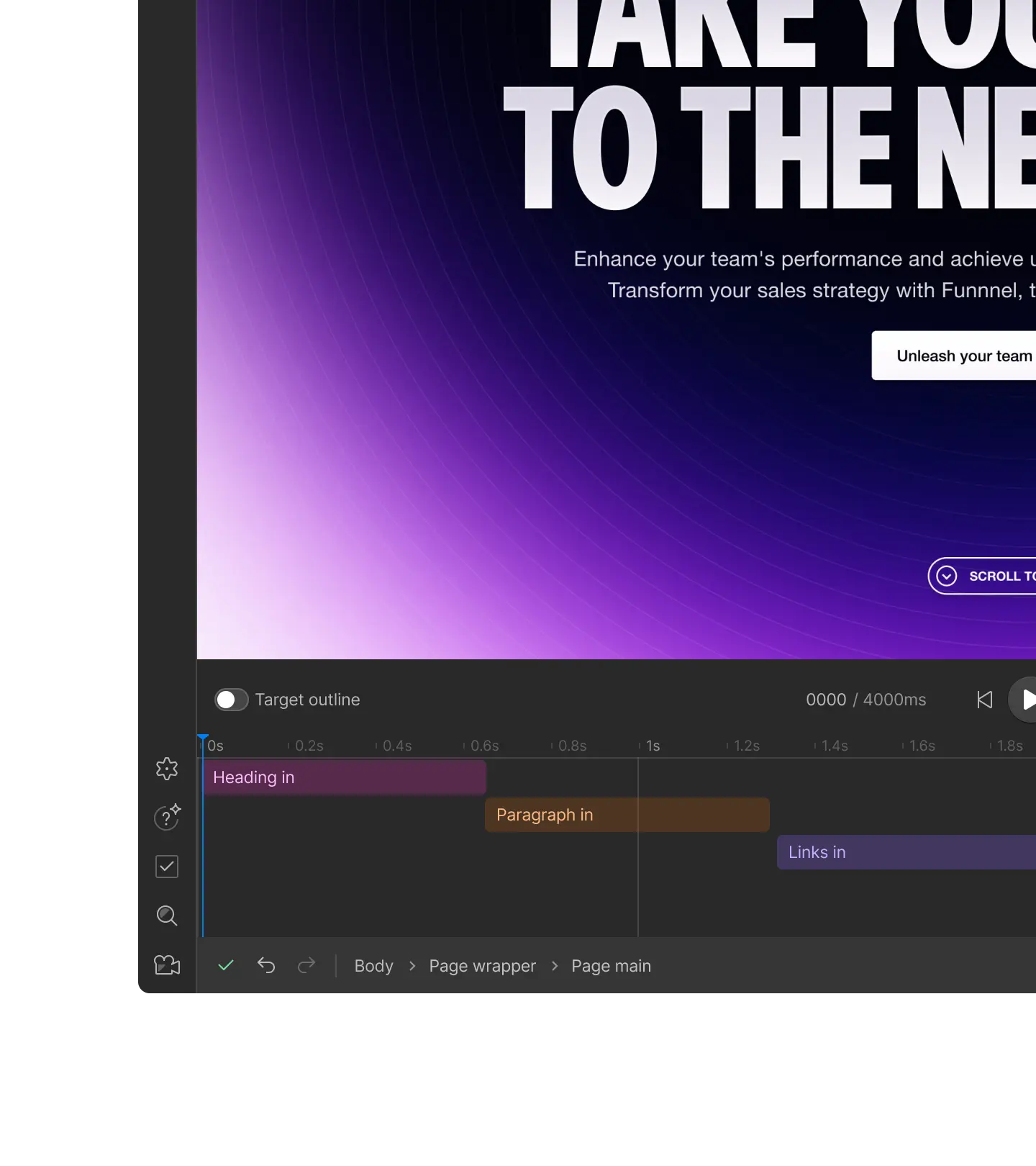
Stay organized with a dedicated component canvas
Create and edit components on a dedicated canvas that displays multiple component variants side-by-side to better manage cascading style changes.


Extend your existing design system
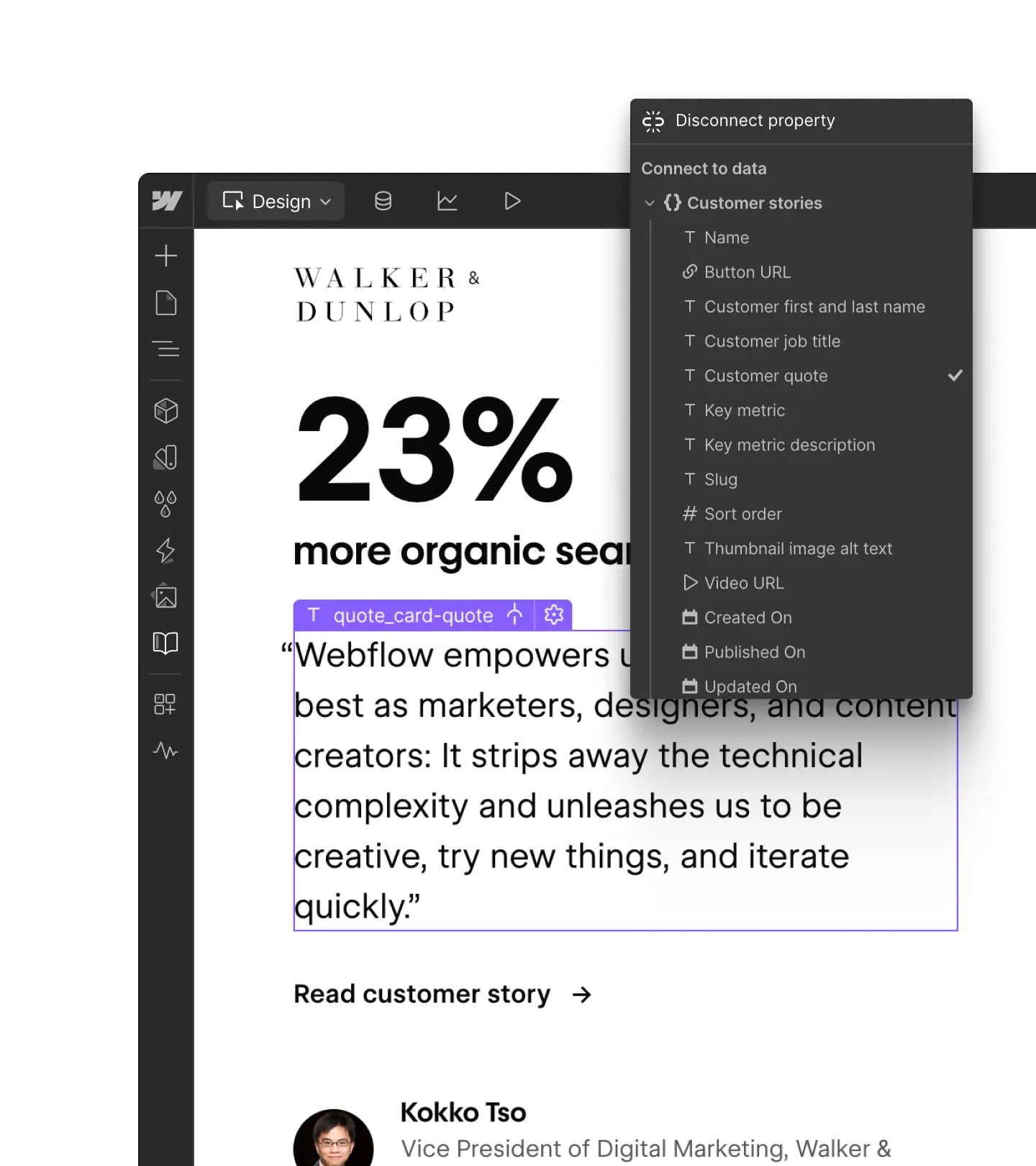
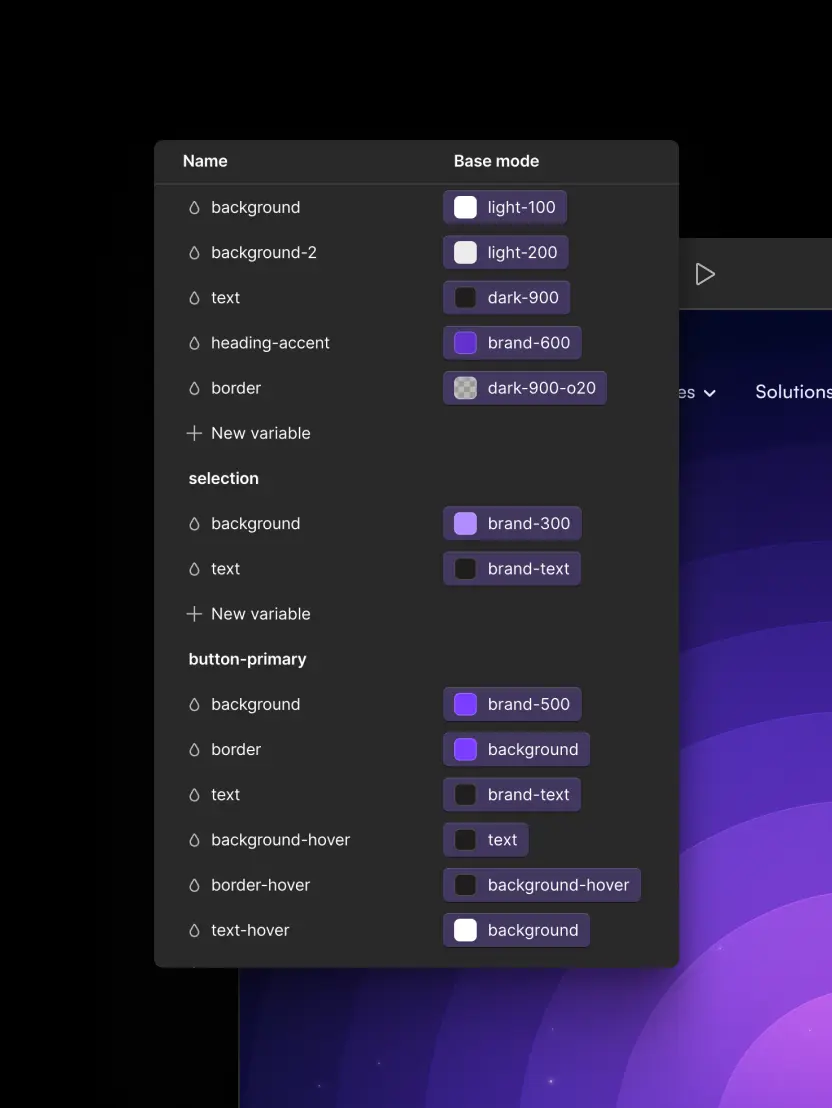
Import existing code components, or use variables to match an external design system — plus cascade changes across your site with classes.
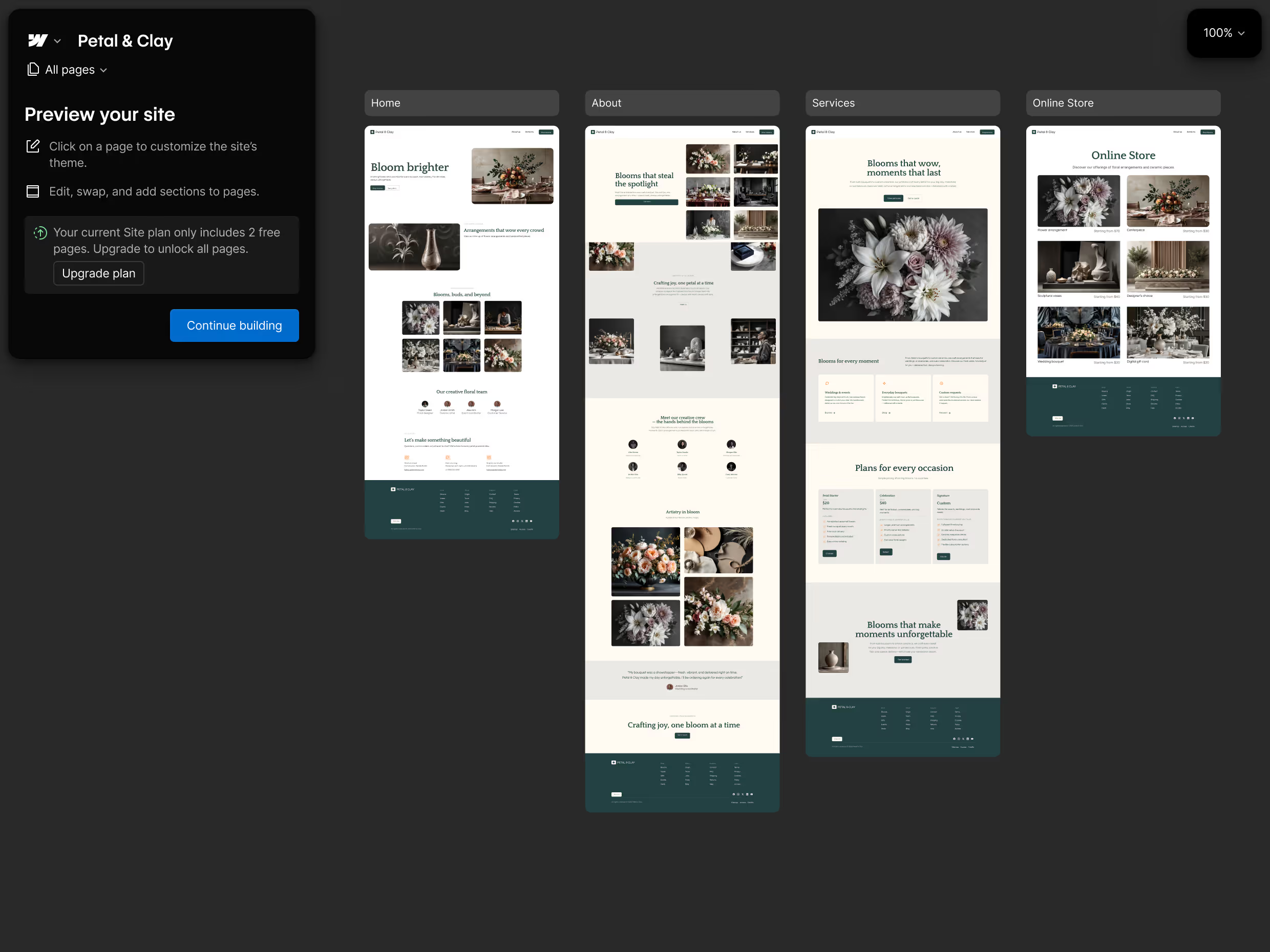
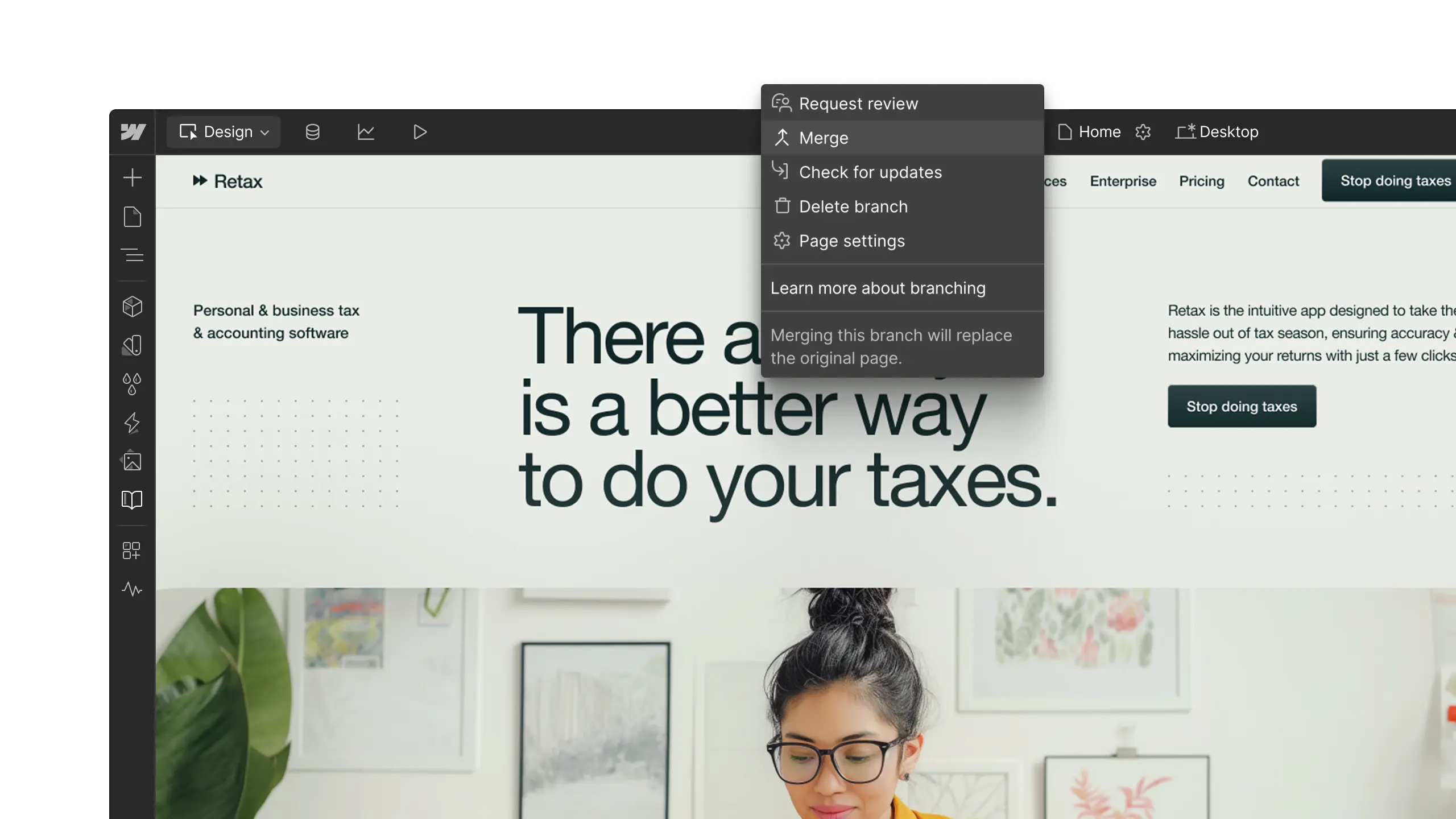
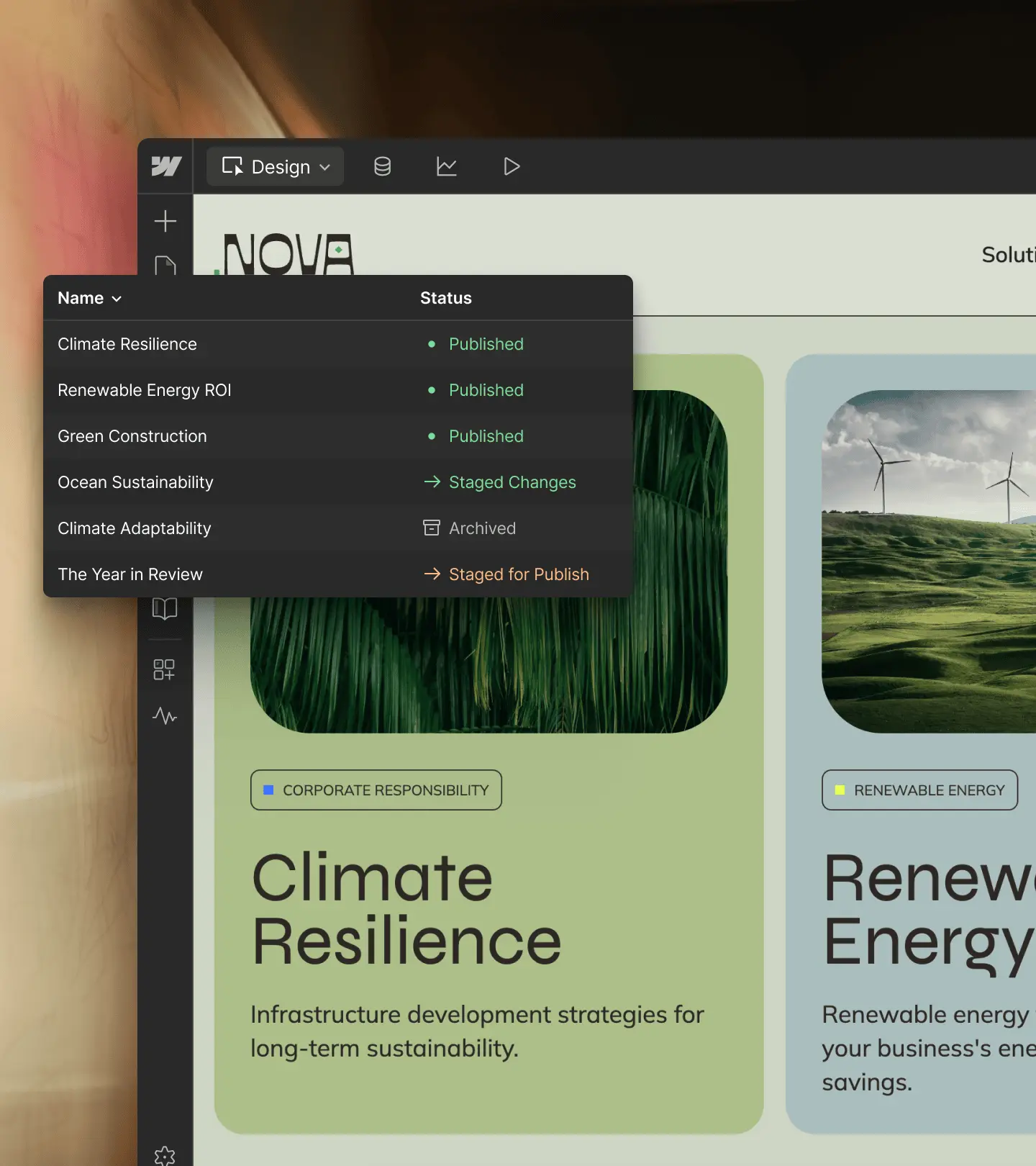
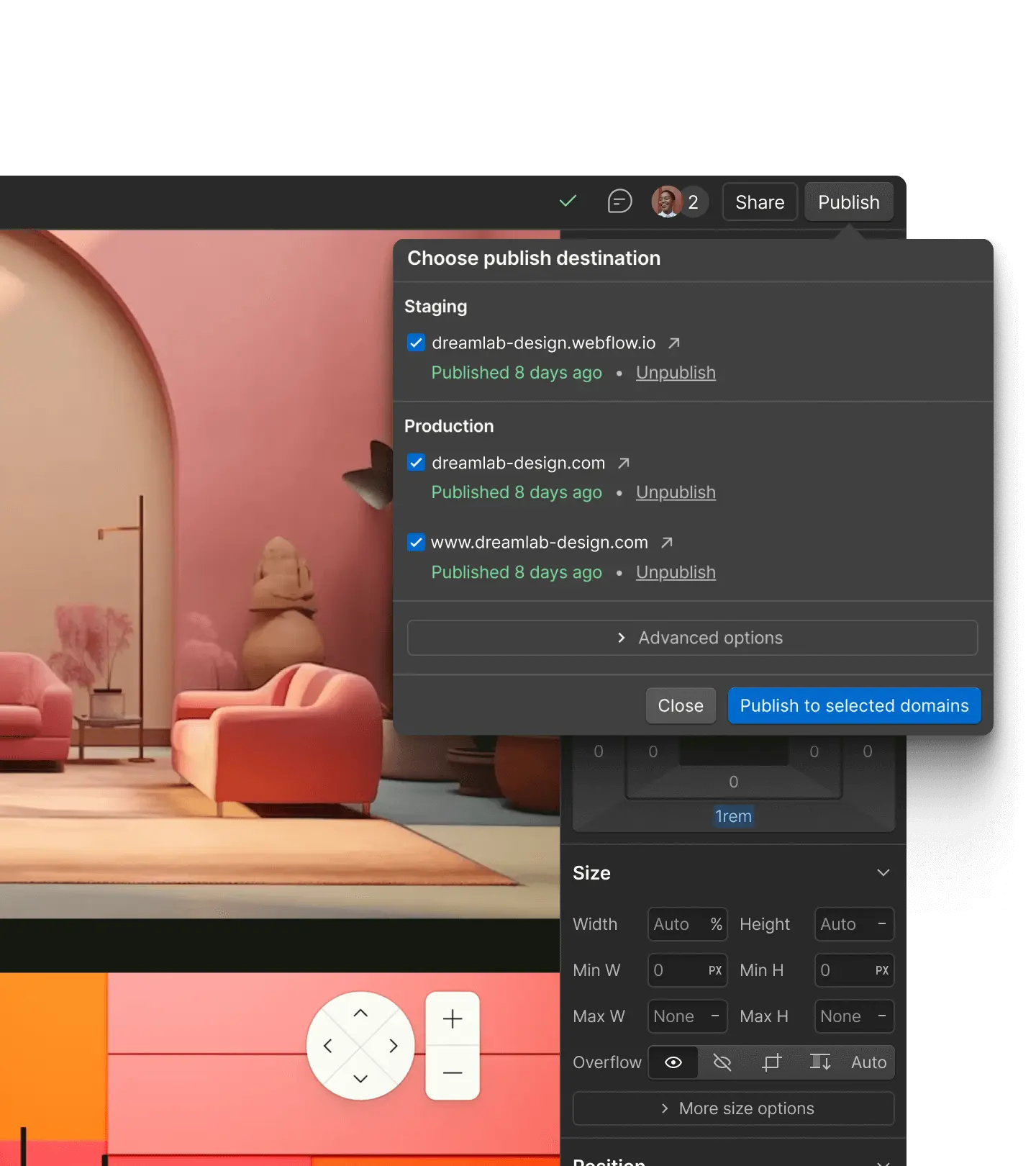
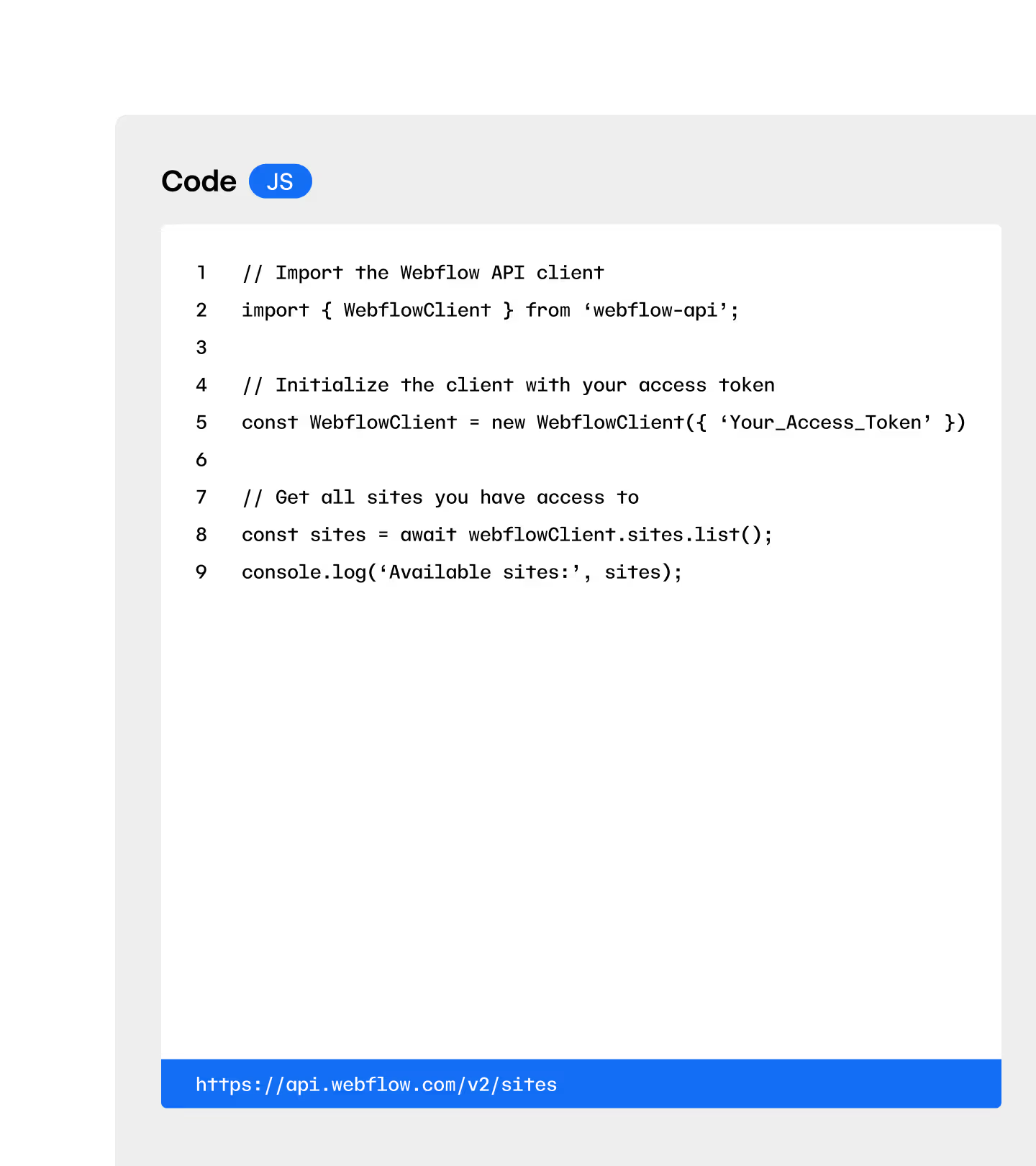
One platform, two ways to launch
Just hit Publish to launch your site to a world-class hosting stack — or export all your HTML, CSS, JavaScript, images, and other assets on our paid plans.





"Webflow has changed everything. Now we can actually build what my team designs, pixel for pixel. Having that power and flexibility at our fingertips is a paradigm shift."
All features
























Frequently asked questions
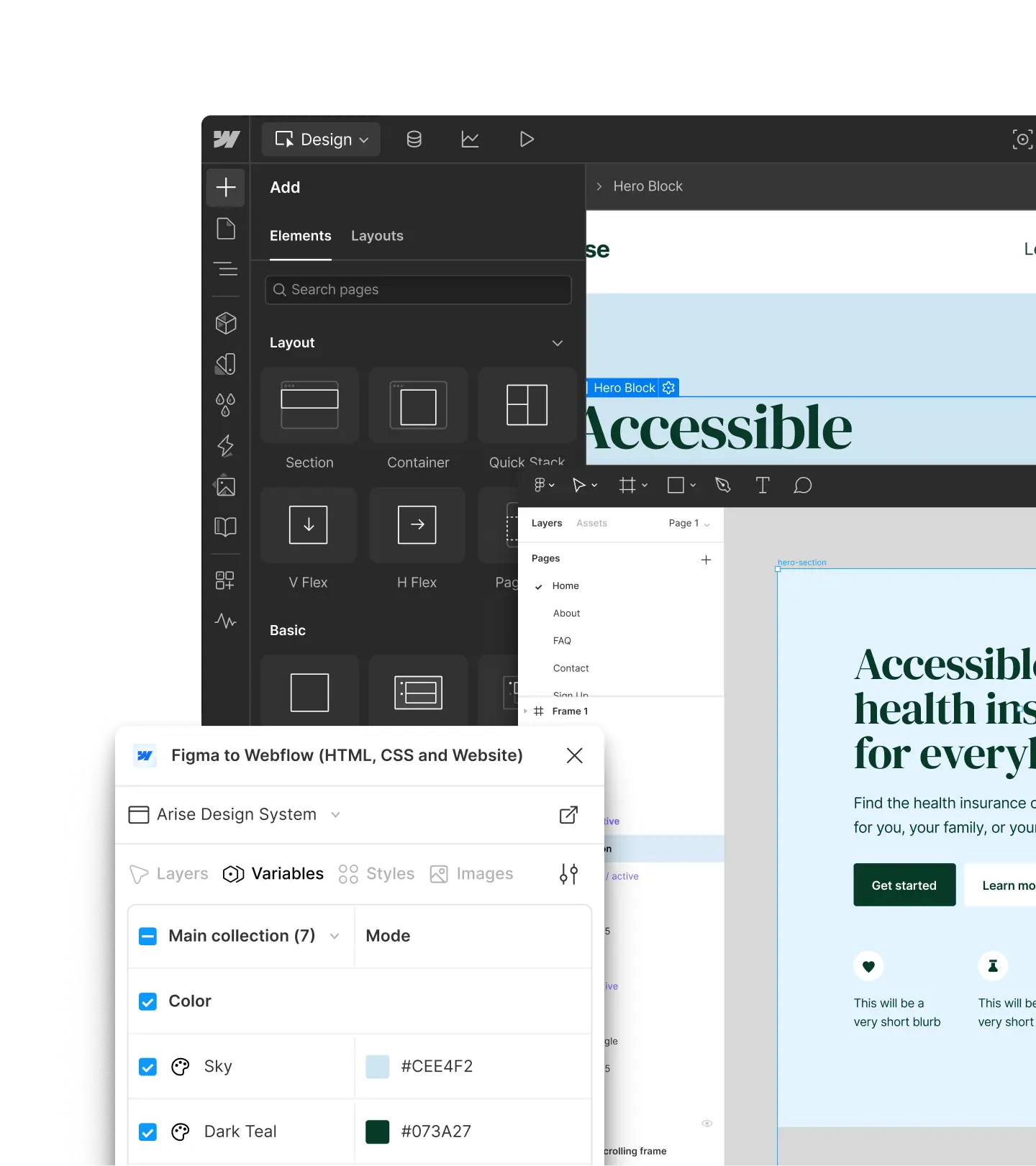
Webflow's Figma to Webflow plugin transforms your static designs into clean, production-ready code, eliminating the manual translation process between design and development. This integration allows you to maintain design fidelity while accelerating your workflow — you can import components, layouts, and styling directly from Figma into Webflow's design canvas, where they become fully editable and responsive elements.
The Figma to Webflow plugin preserves your design system's integrity by converting Figma components into reusable Webflow components, complete with variables for colors, typography, and spacing. This seamless handoff means designers can iterate in their preferred tool while developers work with structured, semantic code that's ready for production, creating a unified workflow that reduces revision cycles and ensures pixel-perfect implementation of your creative vision.
Webflow's class-based styling system and design tokens help you create consistent designs that scale effortlessly across your entire website. It has reusable classes for styling, variables for colors and spacing, and components for common elements like headers and footers, so you can make site-wide updates with a single change — ensuring your brand identity remains cohesive whether you're managing one page or hundreds.
Unlike traditional design tools that create static mockups, Webflow generates production-ready code as you design, combining the creative freedom of visual design with the power of hand-coded websites.
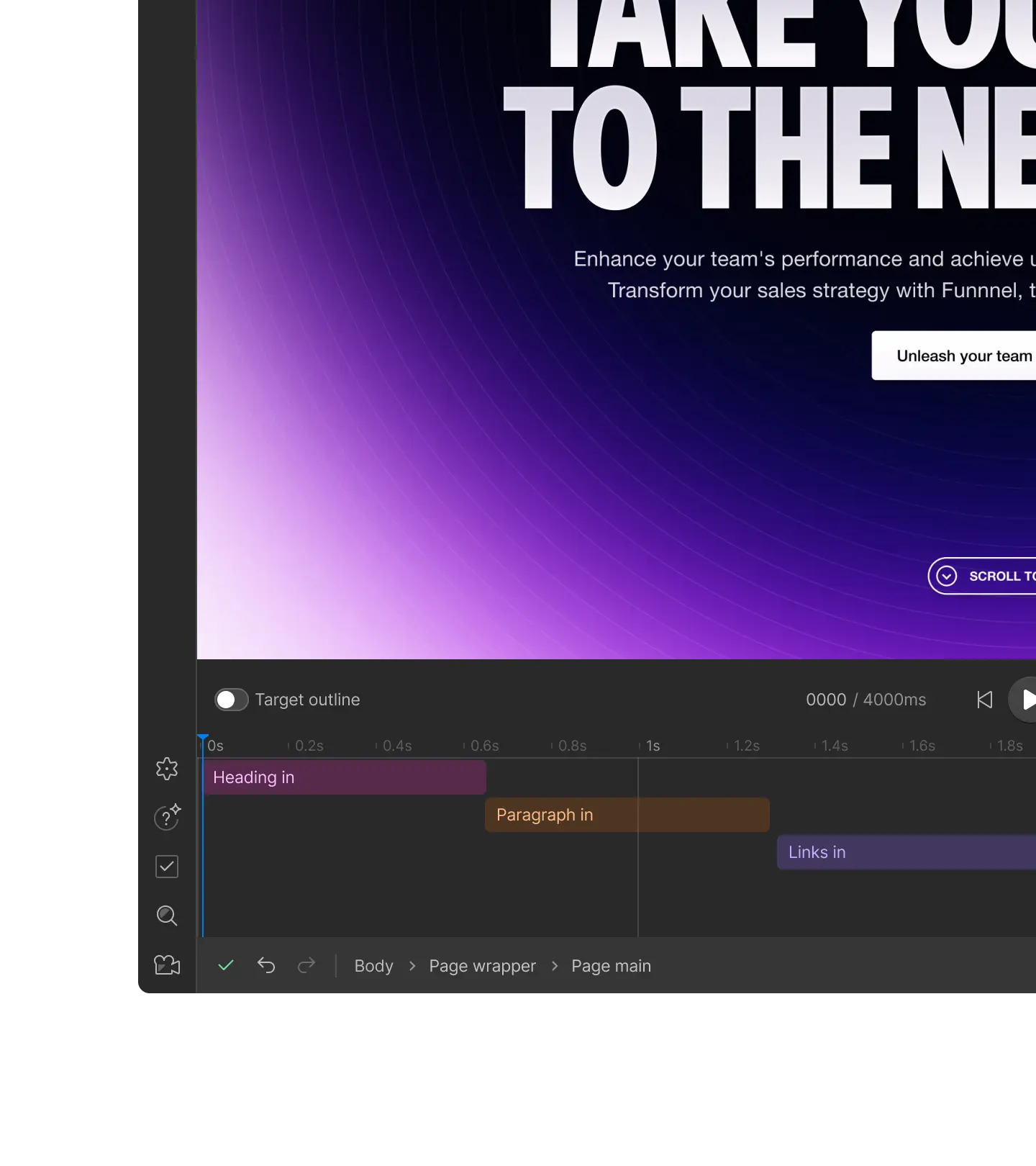
You have direct control over advanced features like CSS Grid, custom animations and interactions, plus the ability to publish directly to Webflow's hosting infrastructure or export clean code to hand off to developers — bridging the gap between design and development in one platform.
Webflow combines the power of a visual design tool with a comprehensive CMS, offering features that span the entire website creation process. The design canvas lets you work with website elements through drag-and-drop controls, while features like flexbox, CSS grid, and custom animations give you pixel-perfect control over layouts and interactions.
You can create reusable components, manage design systems with variables and classes, and ensure consistency across multiple pages or sites through Shared Libraries.
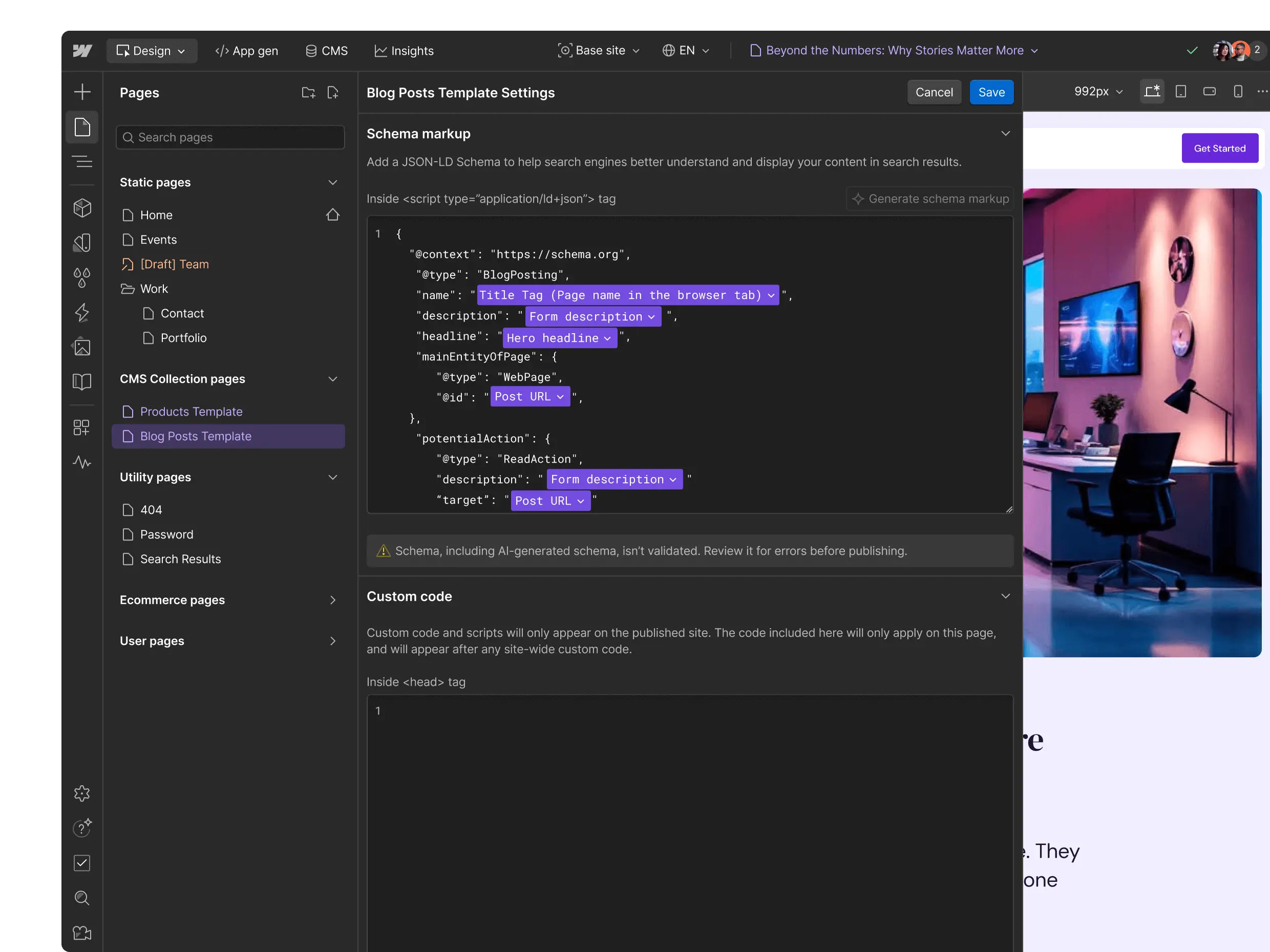
Webflow includes built-in hosting with SSL security, SEO optimization tools, and the ability to manage dynamic content through Collections and CMS fields. The platform also supports team collaboration with customizable user roles and permissions, allowing designers, developers, and content editors to work together efficiently.
With Webflow's design canvas, you can design professional websites by dragging and dropping HTML elements, styling them with visual controls, and watching as the platform generates clean, semantic code for you.
Webflow’s platform gives you full control over HTML5, CSS, and JavaScript through an intuitive interface — you'll work with familiar design concepts like typography, spacing, and color while Webflow handles the technical implementation behind the scenes.
Unlike traditional website builders that limit you to templates, Webflow gives you the flexibility to create custom designs from scratch or modify existing structures to match your exact vision. You can also integrate dynamic content through the CMS, add complex animations, and collaborate with your team in real-time.
Start building for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.