Enhancement
Designer
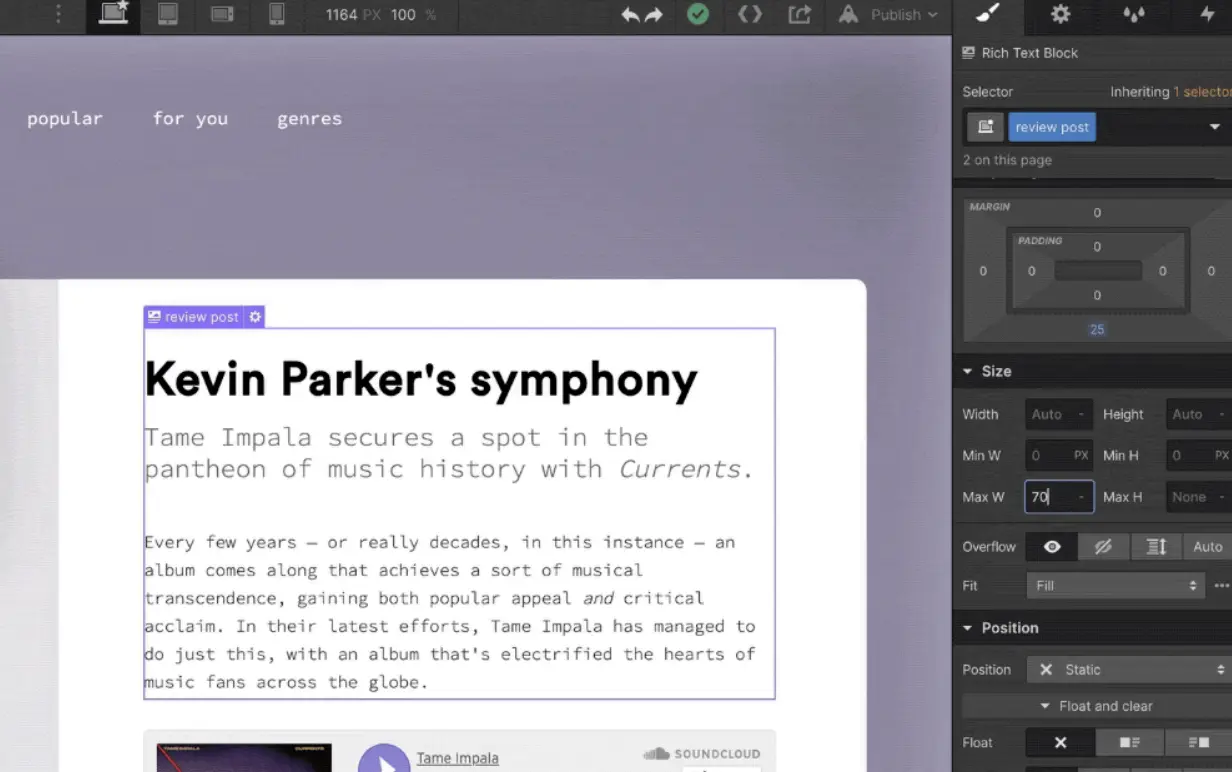
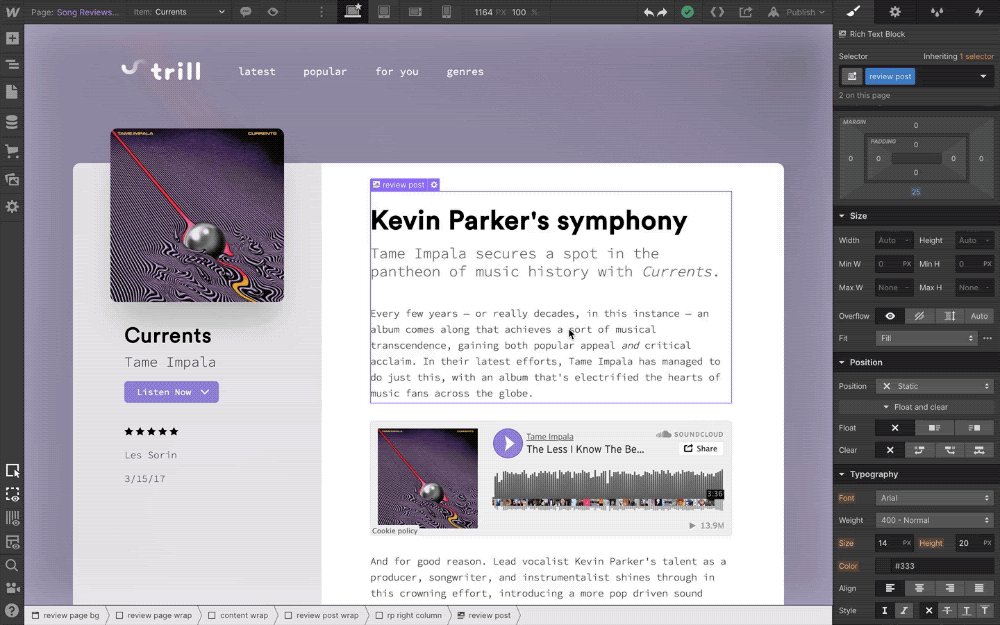
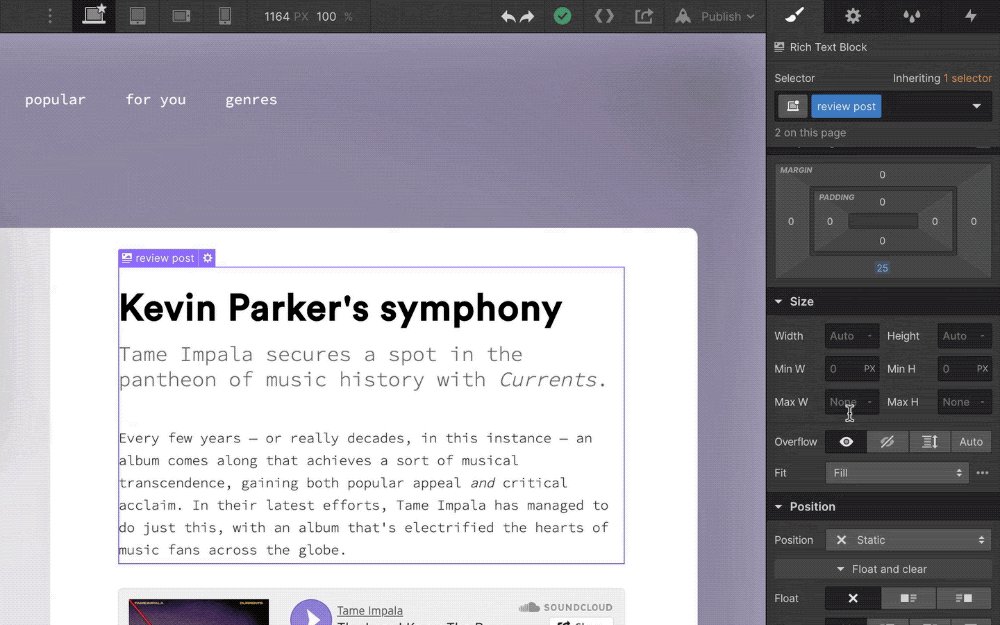
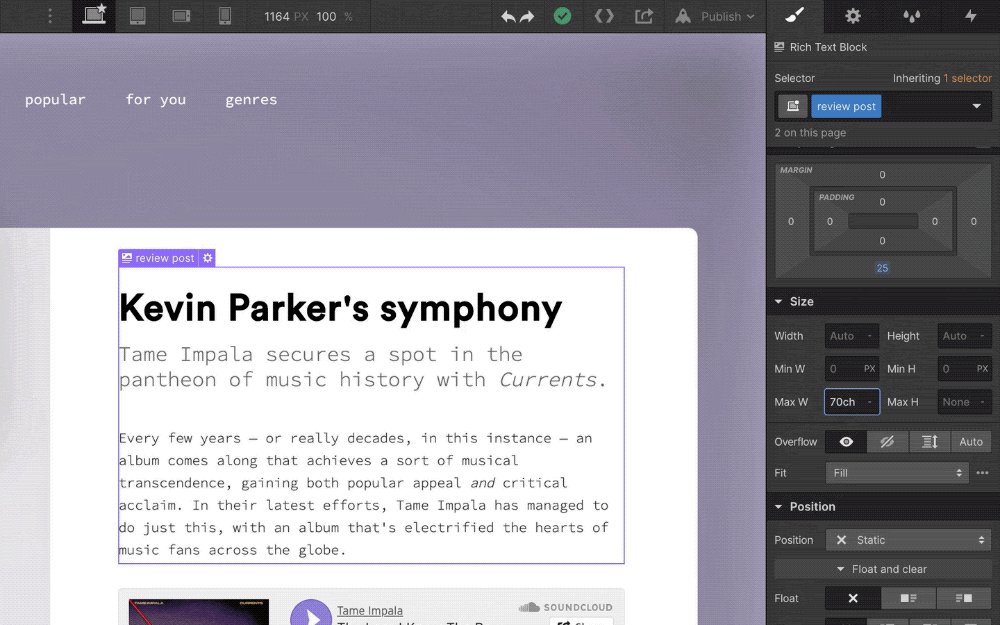
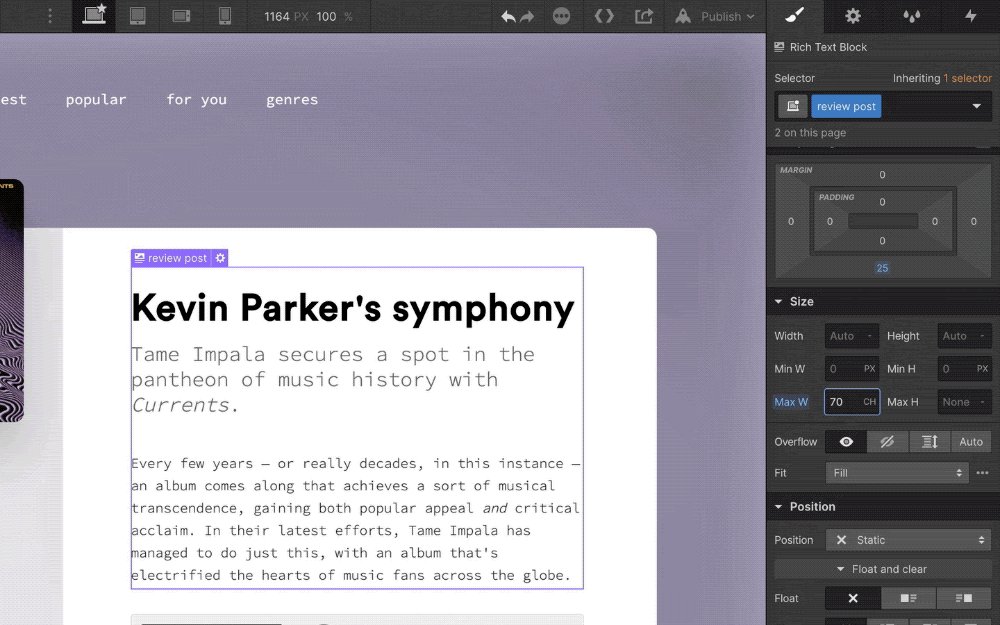
Control width of text elements by character count using “ch” unit
Now you can improve readability and accessibility of text on your site with the “ch” unit, which lets you control the width of text elements by character count.

One of the lesser known (but especially handy) units in CSS is the ch unit — which you can now use in Webflow. What does it do, you might ask? Here’s what.
The ch unit lets you limit the width of text elements by character count — more specifically, the width of the “0” character for a given font. For example, if you set a paragraph’s max width to 60ch, that line will never be longer than the equivalent length of 60 “0” characters for that font, in that font size.

This lets you make your site more readable (UX recommendations for line length range between 45 and 90 characters) and accessible to visitors of various cognitive abilities. A good practice is setting your parent container to a desired width, then giving your text elements within that container a ch max width to keep them at a readable length.
To learn more about typography and the ch unit, check out our advanced typography article on Webflow University.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.




.jpeg)
.jpeg)
.jpeg)




















