Enhancement
Layout & design
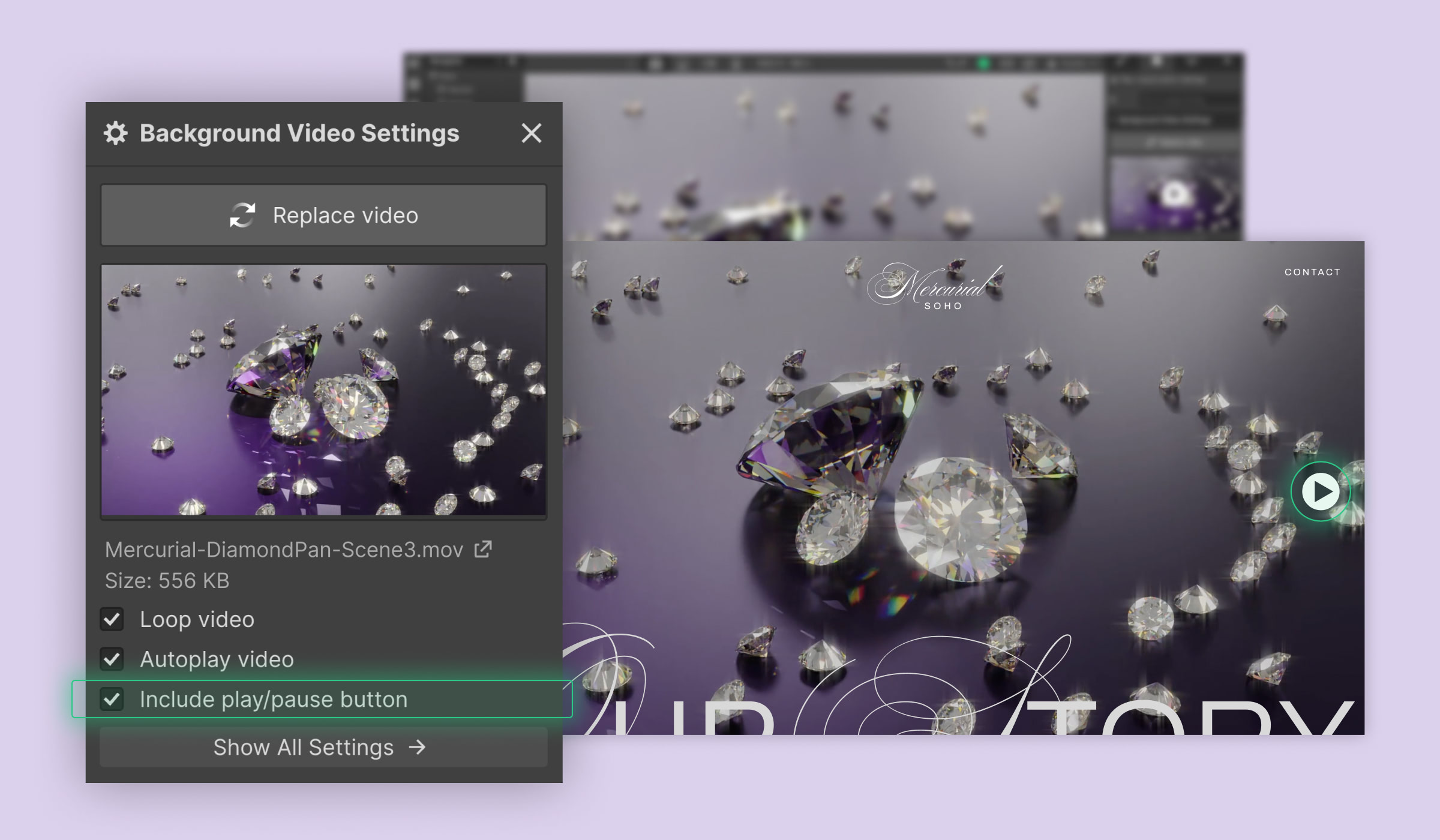
Natively customize background videos with pause/play button
Designers can now include a play/pause button in the background video element with options to loop or autoplay.

We're thrilled to introduce our newest accessibility update – the ability to natively include a play/pause button in the background video element.
Auto-playing videos (and sound) on websites with no clear way to pause can be disabling for site visitors with vestibular disorders. Because it can be disorienting or even a disabling experience for site visitors, it is considered among the top 10 reasons they leave without accomplishing their tasks on a website
While many of these site visitors set a preference for reduced motion in their operating system (OS), it is up to the website to detect and respect that setting. Unfortunately, designers have to rely on using custom code within Webflow to provide video controls to site visitors — such as enabling the videos to automatically pause if they’ve set a reduced motion preference.
With this update, designers will be able to customize the playing/paused state button natively – with options to loop or autoplay as well. In addition, the background video will automatically pause if it detects a site visitor has the "prefers reduced motion" setting set in their OS.
Giving site visitors direct video control will not only lower site bounce rate, but also make your websites more accessible by respecting visitors' preferences for reduced motion.
We’re excited to see how you’ll enable this feature, so be sure to let us know at @Webflow!
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.



























