Enhancement
Designer
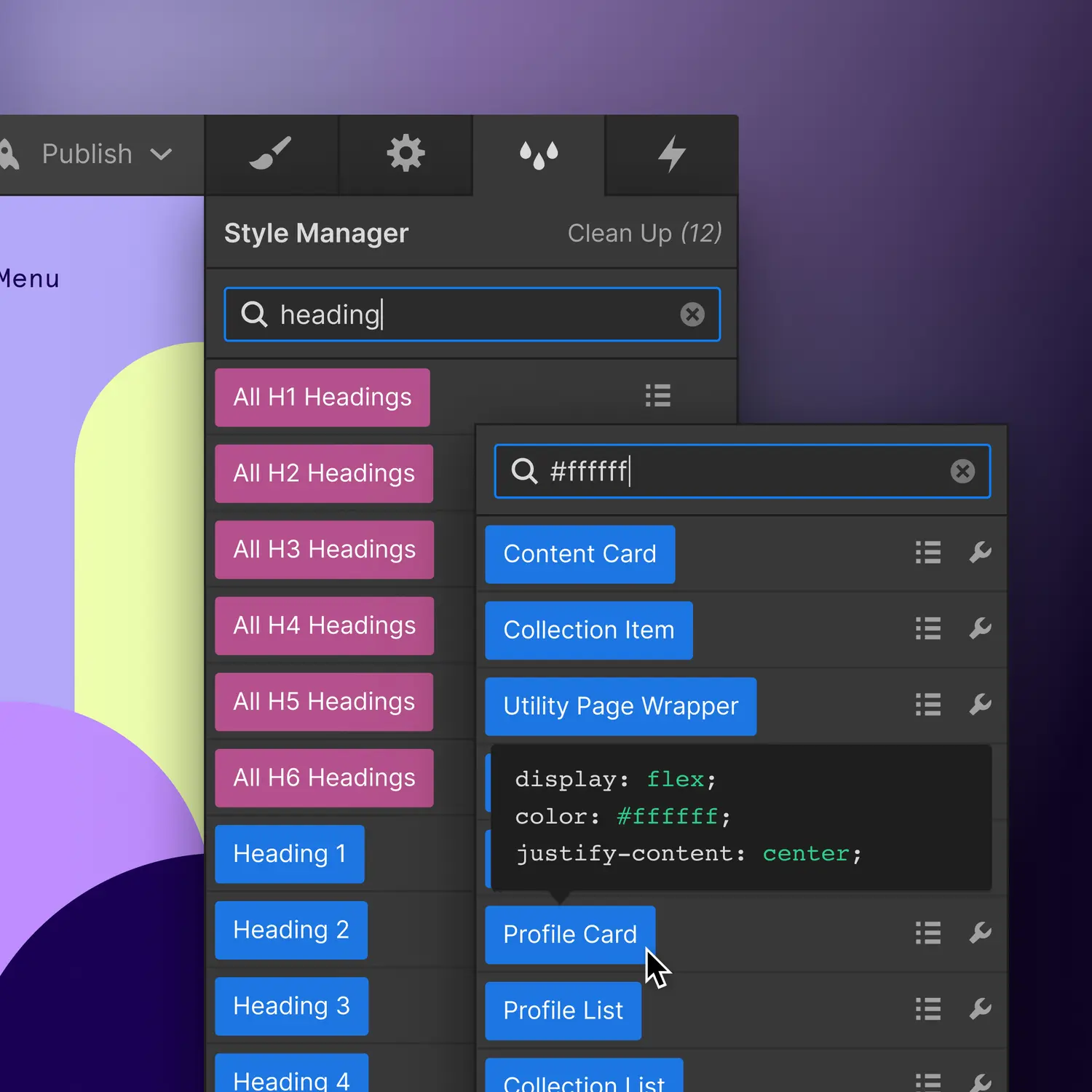
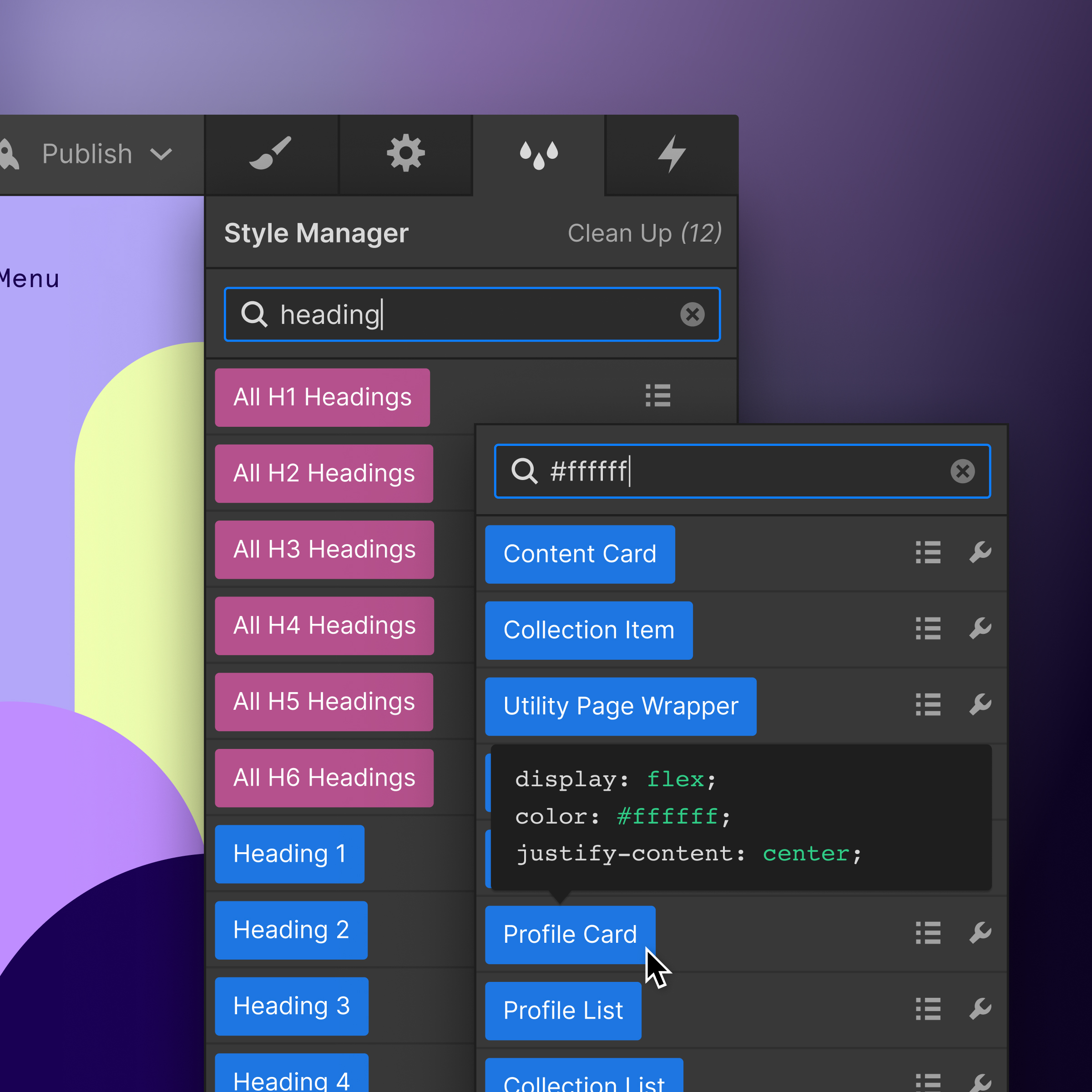
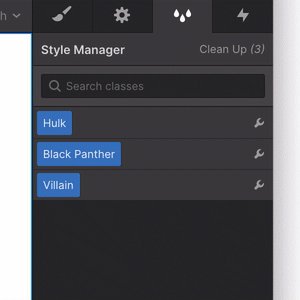
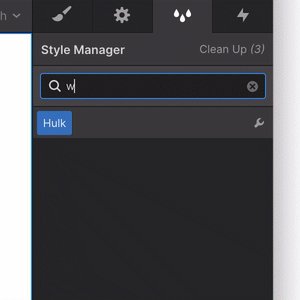
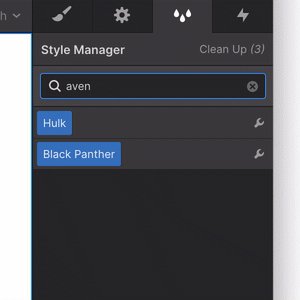
Search CSS classes in the Style Manager
No more memorizing all your project classes. Now you can search classes by their property, color, or name — all from the Style Manager.

Following up on our previous Designer enhancement allowing you to preview the CSS properties of classes, you can now search classes by their names, properties, and values – all from the Style Manager.
Today, finding the exact class you want is a manual effort for users who build projects with large amounts of classes – unless you can remember the class name.
This is especially true if you're coming into a new project that you’re unfamiliar with, where navigating classes becomes time-consuming and quite the guessing game.
But what if you could find classes more easily?
Imagine if you could find a specific color value to change (such as #FF0000; red), or if you could find classes with a specific property that you’d like to remove (like the box-shadow property).
Our newest CSS Search enhancement brings all of that (and more) to life.
Not only can you find the class you want through class name or property, but you can also search the values applied to a class – like text values (ex: blue, hidden, none), color values (ex: RGBA, HEX, or HSB), or numerical values (ex: 100, 10).

If you want to see this in action today, just open up the Designer and give it a try. It’s never been easier to navigate and launch your project. If you need a refresher on all the in’s and out’s of the Style Manager, be sure to check out our newly updated Webflow University article – happy building!

Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.




.jpeg)
.jpeg)
.jpeg)




















